Sketch能做交互设计吗?
更新时间:2023-09-14 10:52:21
Sketch 作为一款知名的设计工具,是一款适用于所有设计师的矢量绘图应用,页面设计的必备工具,但 Sketch 并不具备原生的交互功能。那么,Sketch能做交互设计吗?想要通过 Sketch 进行交互设计需要利用第三方插件才行,今天本文就与大家搜集了 5 个在线工具,它们是即时设计、Flinto、Principle、Marvel 与 Framer,能够与 Sketch 配合使用从而完成交互设计,接下来就让我们来看看它们是如何实现交互设计的吧!
1、即时设计+Sketch
即时设计是一款专业的 UI 设计工具,能够在浏览器内在线免费使用,它能够支持导入导出 Sketch 文件,并用软件自带的原型功能进行交互设计。即时设计不仅设计工具齐全,还有众多的精选设计资源,在支持打开 Sketch 文件的同时能够完美衔接以往的工作内容,并支持二次编辑与 “Sketch 适配模式”,使设计师更好上手操作。
交互方式:
(1) 登录即时设计官网,点击前往工作台,找到文件导入,选择导入 Sketch 文件

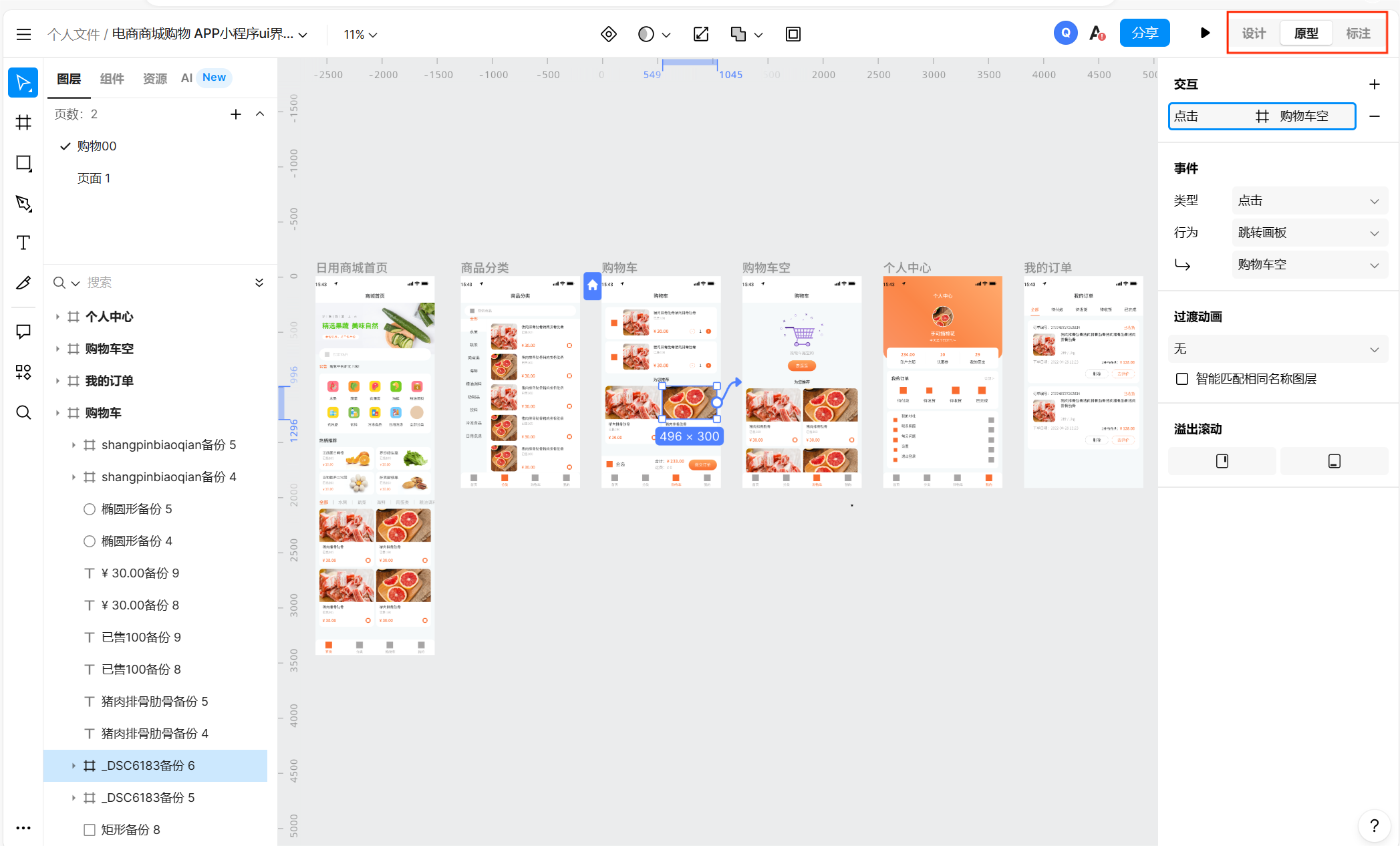
(2) 将 Sketch 文件打开后已经成功来到了编辑界面,点击右上角的 “原型”,即可为 Sketch 文件进行交互设计
点击图片立即实现 Sketch 在线交互设计👆
即时设计提供了形式多样的交互效果,大家可以根据自己的需求进行选择。同时还可以支持将文件以 Sketch、SVG、PNG、PDF 等格式导出,满足你的多样化需求。
2、Flinto + Sketch
Flinto 是一款 Mac 应用程序,能够为应用程序设计创建交互式动画原型,是一款非常受欢迎的交互设计应用。Flinto 具有十几种交互手势,包括点击、滑动、滚动、3D 触摸等,还有丰富的动画过渡效果以及先进的矢量绘图工具,可以直接从 Sketch 或 Figma 导入文件进行交互设计。
3、Principle + Sketch
Principle 同样是一款可以轻松设计动画和交互式用户界面的工具,与 Flinto 相同,支持从 Figma 或 Sketch 导入您的设计,使用 Principle 只需下载 Sketch 插件后导入素材即可,能够轻松建立过渡和交互动作。

4、Marvel + Sketch
Marvel 是一款免费的原型设计 Web 工具,可以进行网页端与移动端的 UI 设计。Marvel 能够支持 PSD 与 Sketch 文件,可以先将画板通过 Sketch 插件同步到 Marvel,随后通过热连接目标画板来进行交互设计,如设置页面的转场方式和操作手势等。
5、Framer + Sketch
Framer 可以将画板从 Sketch 中进行复制粘贴,从而通过站内的设计工具进行交互设计,它能够为原型添加过渡与手势效果。因为其对 HTML、CSS 以及 Javascript 的支持,使 Framer 能够创建出最接近真实的原型效果,是一款功能强大的应用。

以上就是本文对于 “Sketch 能做交互设计吗?” 这一问题的详细回答了,总的来说,虽然 Sketch 并不具备原生的交互功能,但可以支持与其他工具配合使用来进行交互设计,本文与大家分享了 5 个能够进行 Sketch 交互设计的工具,它们是即时设计、Flinto、Principle、Marvel 与 Framer,能够帮助我们轻松实现交互设计,大家可以随意挑选使用,其中即时设计是免费的,可以优先尝试。