什么是蓝图UI设计?
更新时间:2025-04-21 17:16:11
设计师们可以利用可视化画布来构建蓝图 UI 设计,通过组合不同的组件来形成统一的服务架构。蓝图 UI 设计往往是设计师们开始一个设计作品的第一步,对整个产品来说有着不一样的意义。那么,什么是蓝图 UI 设计?还不了解的设计师们也不用担心,今天我就从蓝图 UI 设计的定义、蓝图 UI 设计的设计要点、蓝图 UI 设计的设计工具这 3 个方面来为设计师们详细讲解有关内容。文中还有即时设计中免费的蓝图设计模板与插件,快来一起看看吧~
1、蓝图 UI 设计的定义
蓝图是包含计算、存储、网络、软件等资源在内的整体应用环境的完整规范定义,用于确定各种资源的的属性与依赖关系、工作流和执行策略。而蓝图 UI 设计(Blueprint UI Design)通常指的是在软件开发过程中,设计用户界面(User Interface, UI)的初步阶段。“蓝图”这个词在此处比喻为一个初步的、概念性的草图或计划,它为最终的 UI 设计提供了一个基础框架和方向。在蓝图 UI 设计中,蓝图应包括以下方面含义:
- 布局草图:展示页面的基本结构和元素分布。
- 功能规划:确定用户界面上的功能模块和用户交互流程。
- 风格指南:定义设计语言,包括颜色方案、字体选择、图标风格等。
- 原型设计:创建可交互的原型,用于测试和展示用户界面的工作原理。
蓝图 UI 设计是设计稿迭代过程的一部分,设计师们和开发团队会根据反馈不断调整和完善设计,直至最终确定用户界面的详细设计。这个过程有助于确保设计满足用户需求和业务目标。
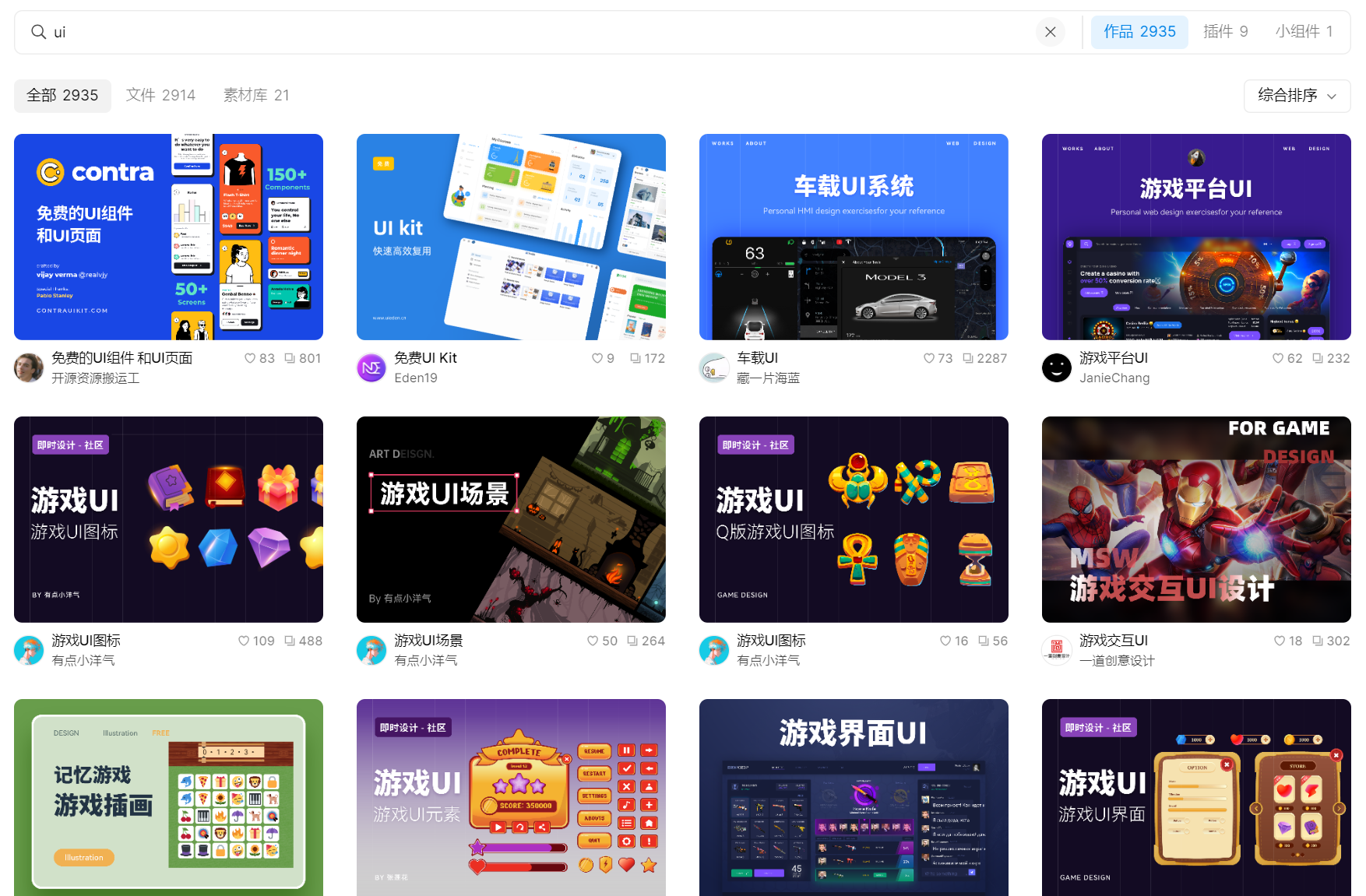
点击图片,免费使用海量 UI 设计模板👇
2、蓝图 UI 设计的设计要点
根据蓝图 UI 设计的定义,我们不难得出,蓝图 UI 设计需要注意以下几个设计要点:
用户需求分析
- 深入理解目标用户群体及其使用场景是设计草图的第一步。这包括进行用户访谈、问卷调查和用户研究,以收集用户需求和偏好。通过这些信息,设计师可以确定设计的关键功能和性能指标,使设计满足用户的实际需求和期望。
确立设计风格
- 确立设计风格阶段是确立整个 UI 设计基调的关键。这包括选择色彩方案、字体风格、图标设计和布局结构等等。设计师需要考虑如何通过这些视觉元素传达品牌个性,同时确保设计易于用户理解和操作。
快速草图
- 草图是将设计概念快速呈现出来的工具。通过使用强大高效的设计工具,设计师们可以快速绘制出界面的大致布局和关键组件。这一阶段的目标是探索不同的设计方案,而不是追求蓝图 UI 设计细节的完美。草图有助于快速迭代和测试设计想法。
原型迭代
- 基于草图的反馈,设计师们会创建一个或多个低保真或高保真的原型。这些原型用于模拟用户与界面的交互过程,包括导航、按钮点击和表单填写等。迭代是设计过程中不可或缺的部分,它能够帮助设计师根据用户反馈和测试结果不断优化设计。
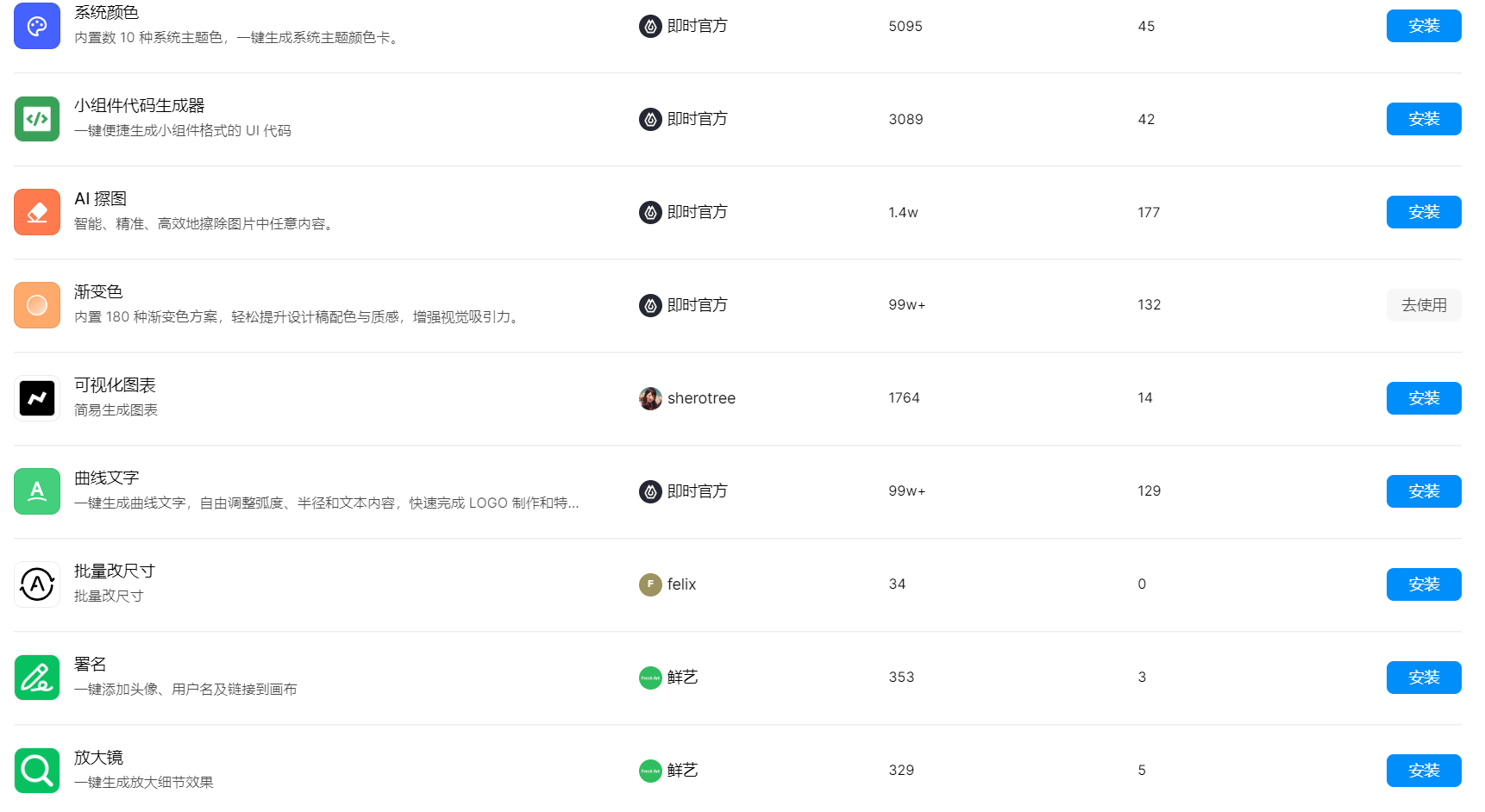
点击图片,免费使用海量 UI 设计插件👇
3、蓝图 UI 设计的设计工具
通过前两个方面的介绍,相信设计师们心中对什么是蓝图 UI 设计这个问题已经有了自己的理解,如果设计师们需要进行一个蓝图 UI 设计的话,可以再详细看看接下来这个部分的介绍。
可以进行蓝图 UI 设计的设计软件有很多,例如即时设计、Sketch、Figma 等等。在这里,我还是更推荐设计师们使用即时设计。即时设计作为国内首个协作式在线 UI 设计平台,设计师可以与团队成员们进行实时协作,不必重复导出设计稿进行修改,大大提高团队蓝图 UI 设计的工作效率;同时,即时设计的资源广场拥有丰富的模板、组件与插件资源,设计师在画板中可以轻松地拖放组件,构建标准化的界面元素,加快蓝图 UI 设计流程;更重要的是,即时设计对于个人及中小团队完全免费,降低了设计师们开始制作蓝图 UI 设计的学习成本。
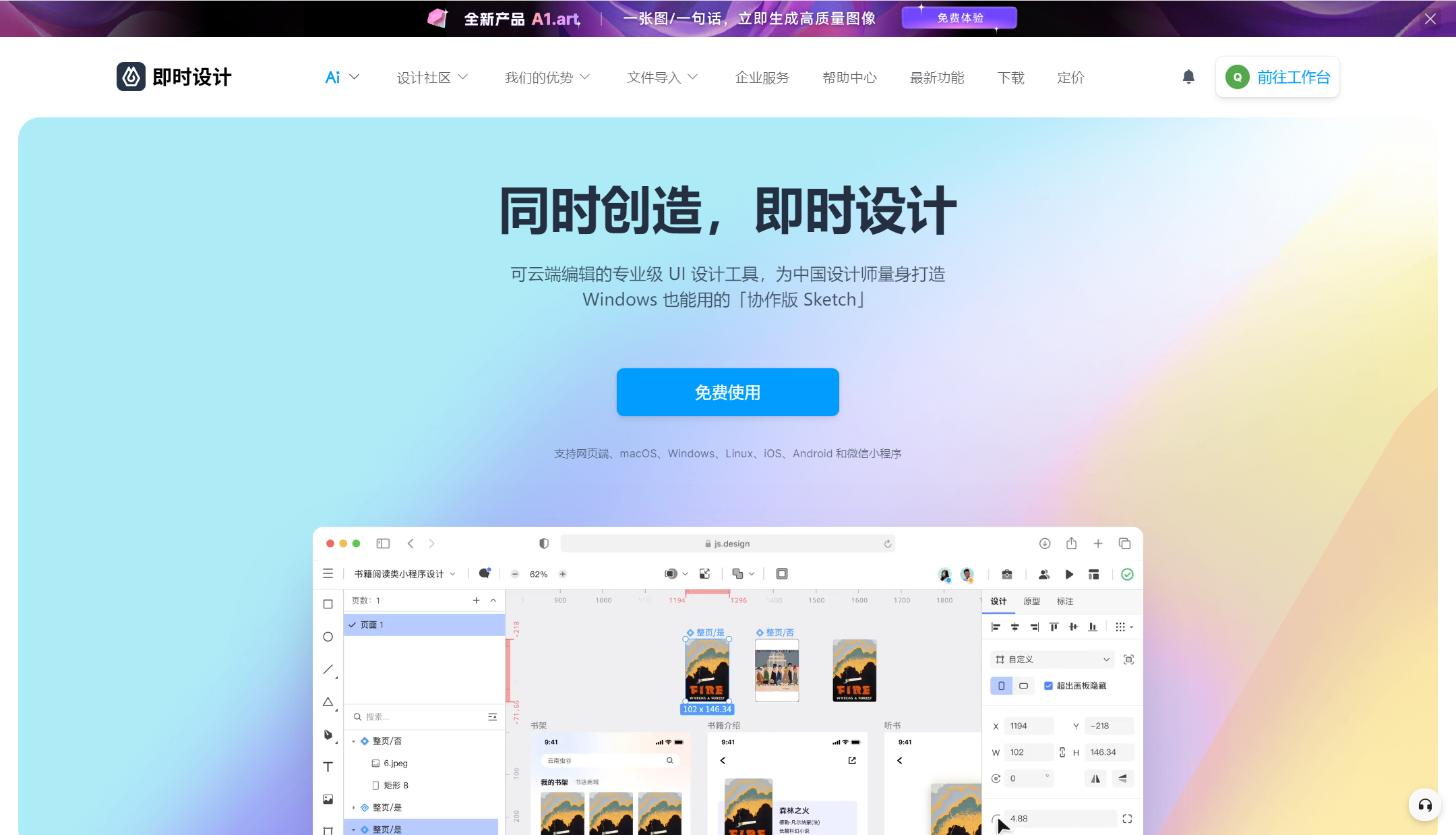
点击图片,免费使用即时设计强大设计工具👇
总结
以上就是关于什么是蓝图 UI 设计的全部内容了,通过对蓝图 UI 设计的定义、蓝图 UI 设计的设计要点、蓝图 UI 设计的设计工具这 3 个方面的讲解,希望设计师们都可以制作出一个自己满意的 UI 设计。其中,即时设计不仅在设计方面具有强大优势,它与开发工具的集成确保了设计到开发的无缝过渡,减少了技术障碍,让设计师们优质的设计能够更大可能的被开发出来,是国内设计师们的首选,快去体验吧~