可以进行蓝图 UI 设计的软件有哪些?
更新时间:2025-01-21 14:38:54
图 UI 设计,也叫原型设计或线框图设计。在现代软件开发和设计过程中,蓝图 UI 设计已成为不可或缺的一部分。它不仅有助于团队成员在项目初期阶段明确整体的设计方向,还能为后续的开发过程提供一个清晰的视觉指导。那么,可以进行蓝图 UI 设计的软件有哪些?开门见山的说即时设计、Sketch、Figma 这 3 款值得一试的软件工具,一起来看看这几个软件的详细介绍吧。
1、什么是蓝图 UI 设计?
蓝图 UI 设计,也叫原型设计或线框图设计,指在产品开发早期,用简洁线条和基本几何图形呈现用户界面的结构与布局。和最终的视觉设计不同,蓝图 UI 设计更注重功能实现和用户体验的逻辑流程。它一般没有复杂图形、颜色或品牌元素,只关注页面整体框架、按钮布局、导航结构等关键要素。
凭借蓝图 UI,团队能在不耗费大量时间和资源的前提下,对设计方案反复探讨和修改,防止后期出现重大设计偏差。
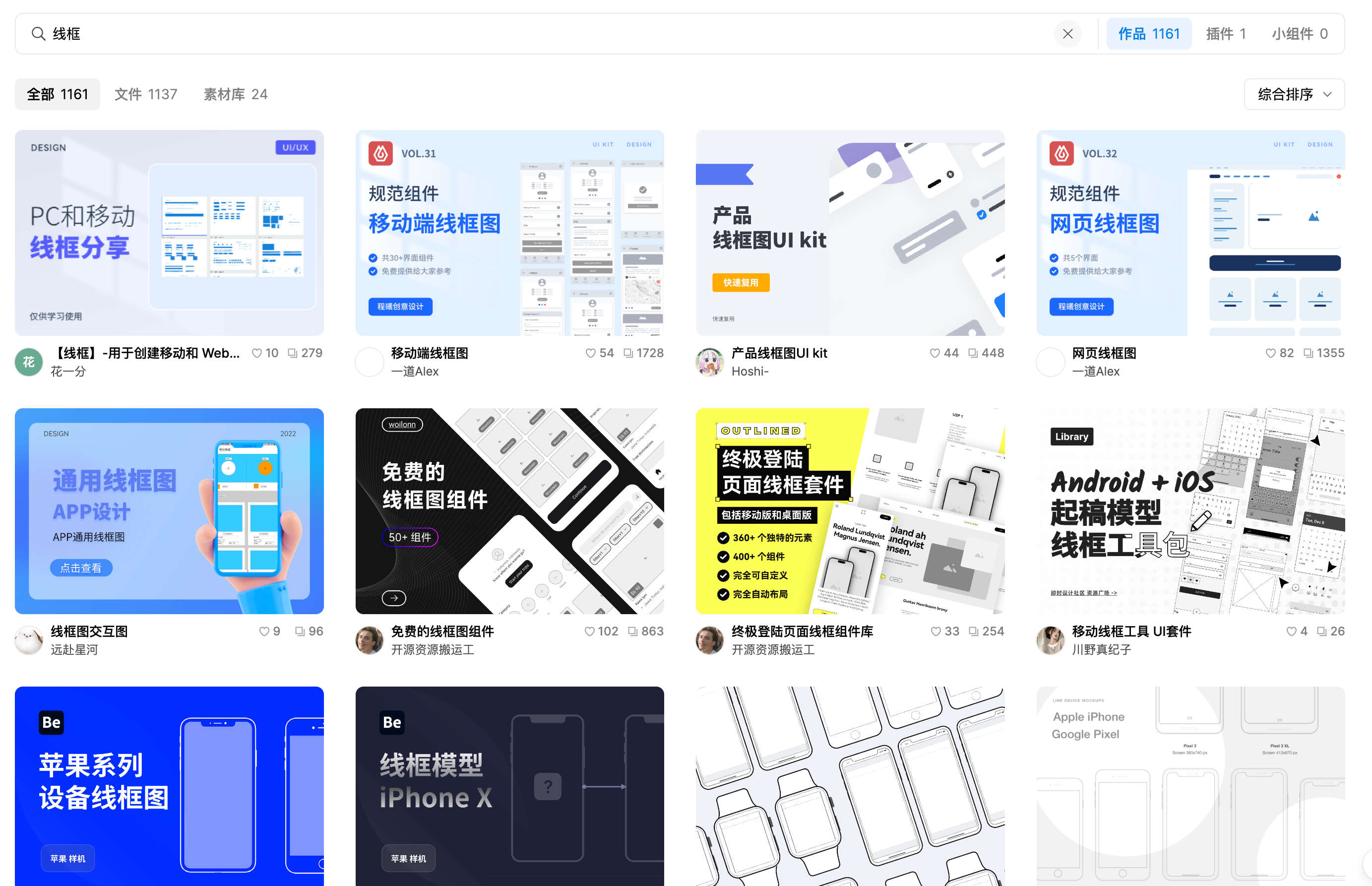
点击图片即可免费获取 2975 套蓝图 UI 设计模板,一键引用源文件👇
2、蓝图 UI 设计的软件有哪些?
2.1 即时设计:综合性的蓝图 UI 设计工具
即时设计是一款集成度很高的在线设计工具,在蓝图 UI 设计领域表现出色。它在国内设计师中很受欢迎,成为许多设计团队的首选,原因是功能丰富且界面简单易用。
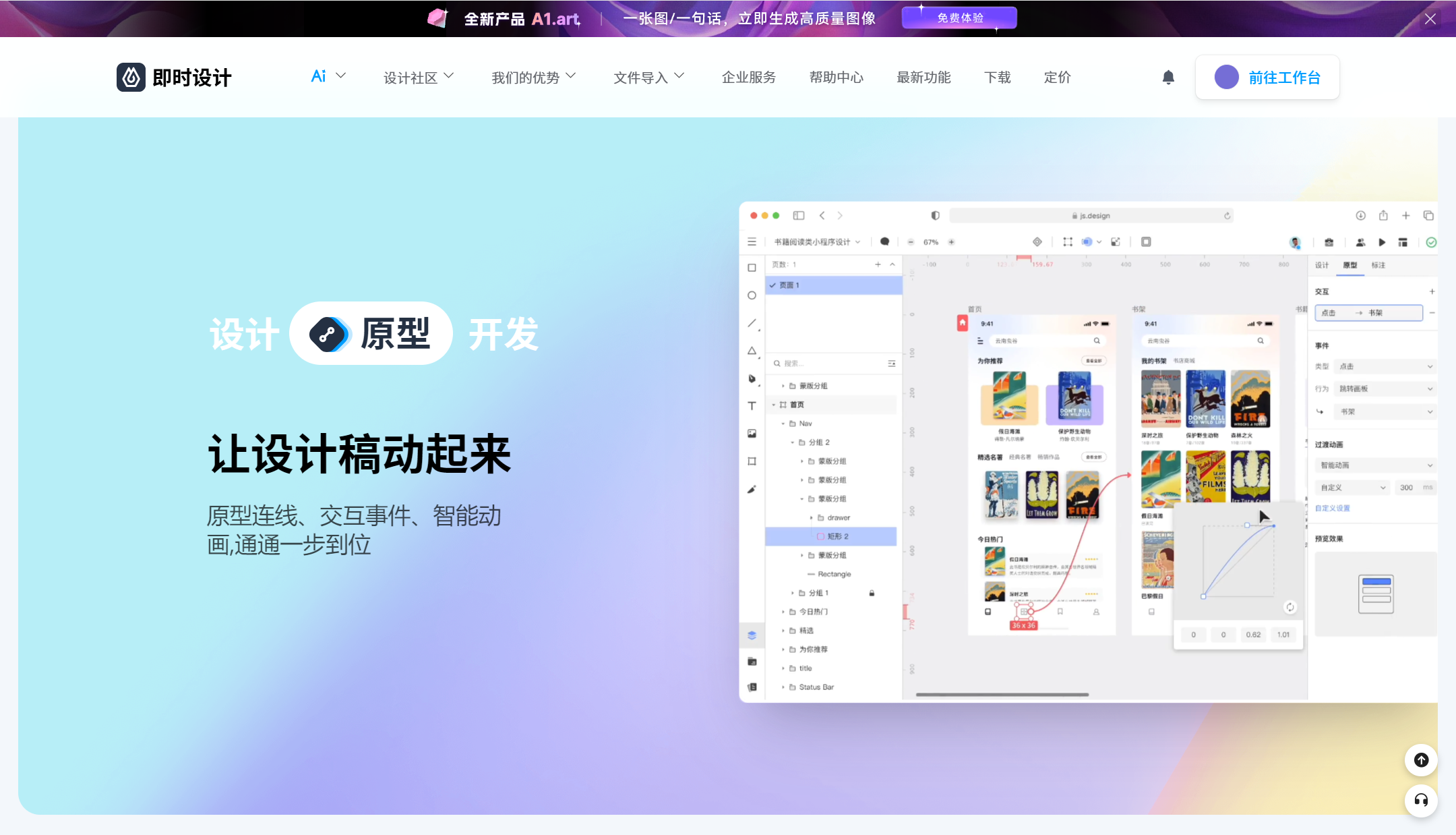
即时设计具备强大的原型设计功能,能让用户轻松创建从简单线框到复杂交互的 UI 蓝图。它支持多种常用设计组件,像按钮、输入框、导航栏等,用户通过简单拖拽就能将这些组件排列在设计画布上。此外,即时设计支持动态链接和交互设置,设计师能在蓝图阶段模拟用户实际操作流程,大幅提高设计方案的可视化程度。
点击图片,免费使用海量 蓝图 UI 设计线框图源文件模板👇
此外,即时设计还具有优秀的协作功能,设计团队的成员可以通过云端平台实时共享设计文件,并在线进行讨论和修改。这种即时的协作方式,不仅提高了团队的工作效率,也确保了设计方案在不同阶段的连贯性和一致性。对于那些希望在项目初期快速搭建 UI 蓝图的设计师来说,即时设计无疑是一个非常实用的工具。它不仅功能强大,而且操作简便,即使是设计新手也能快速上手。
点击图片,开始使用即时设计强大功能👇
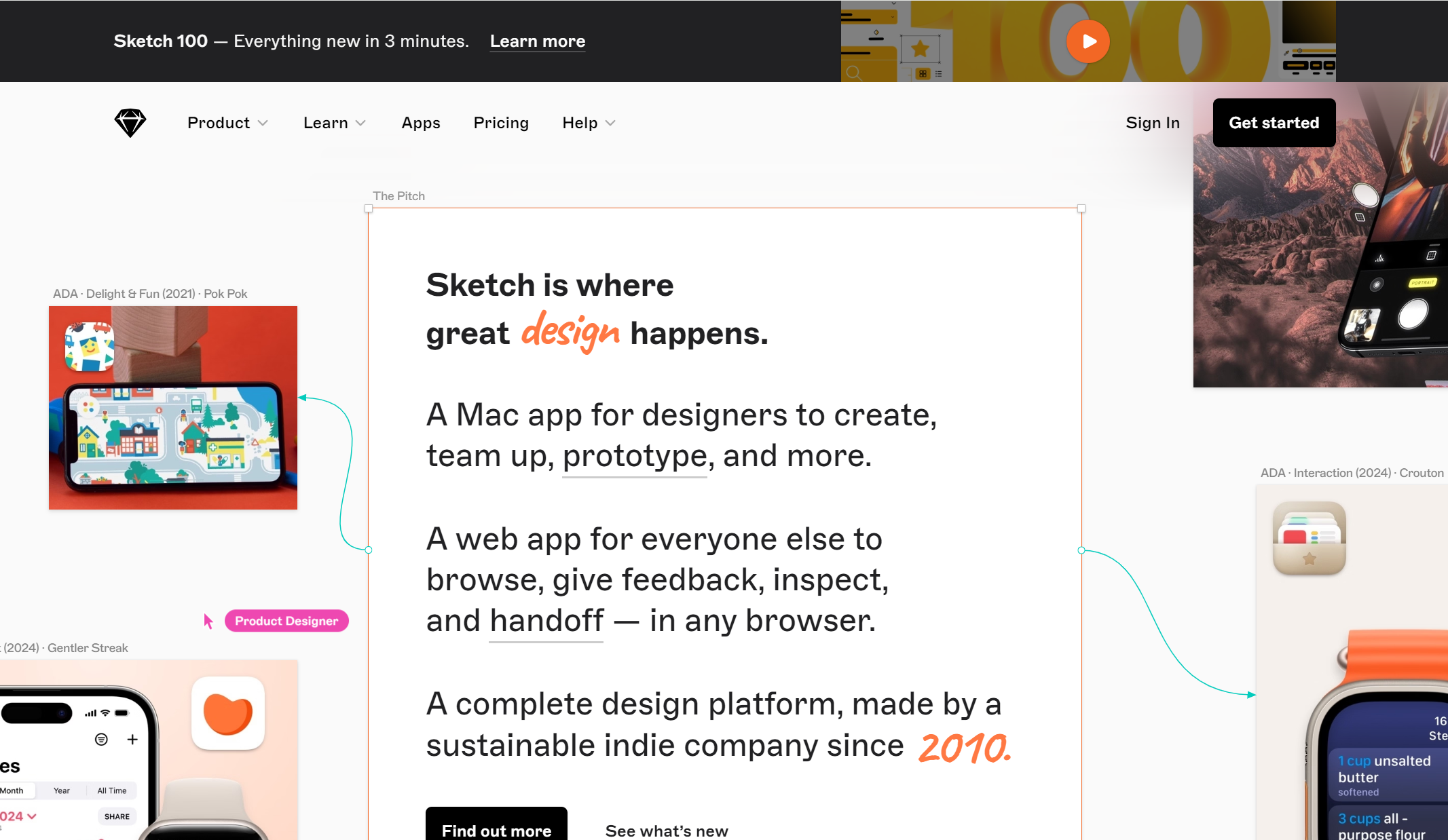
2.2 Sketch:专业的蓝图 UI 设计软件
Sketch 是一款专为界面设计和用户体验设计打造的软件,因其灵活性和高效性而广受欢迎。虽然 Sketch 更常用于高保真设计,但它同样适合用于蓝图 UI 设计。
Sketch 提供了丰富的设计工具和插件,用户可以轻松创建蓝图和原型。它的矢量图形功能尤其出色,允许设计师以像素级别精确控制每一个元素。此外,Sketch 还支持符号和组件的使用,使得设计师可以创建重复使用的 UI 元素,从而大大提高了设计效率。
对于团队协作,Sketch 提供了强大的共享和同步功能,团队成员可以轻松共享设计文件并保持版本的一致性。虽然 Sketch 主要面向 Mac 用户,但其功能的专业性和丰富的插件支持,使其成为众多 UI 设计师的必备工具之一。

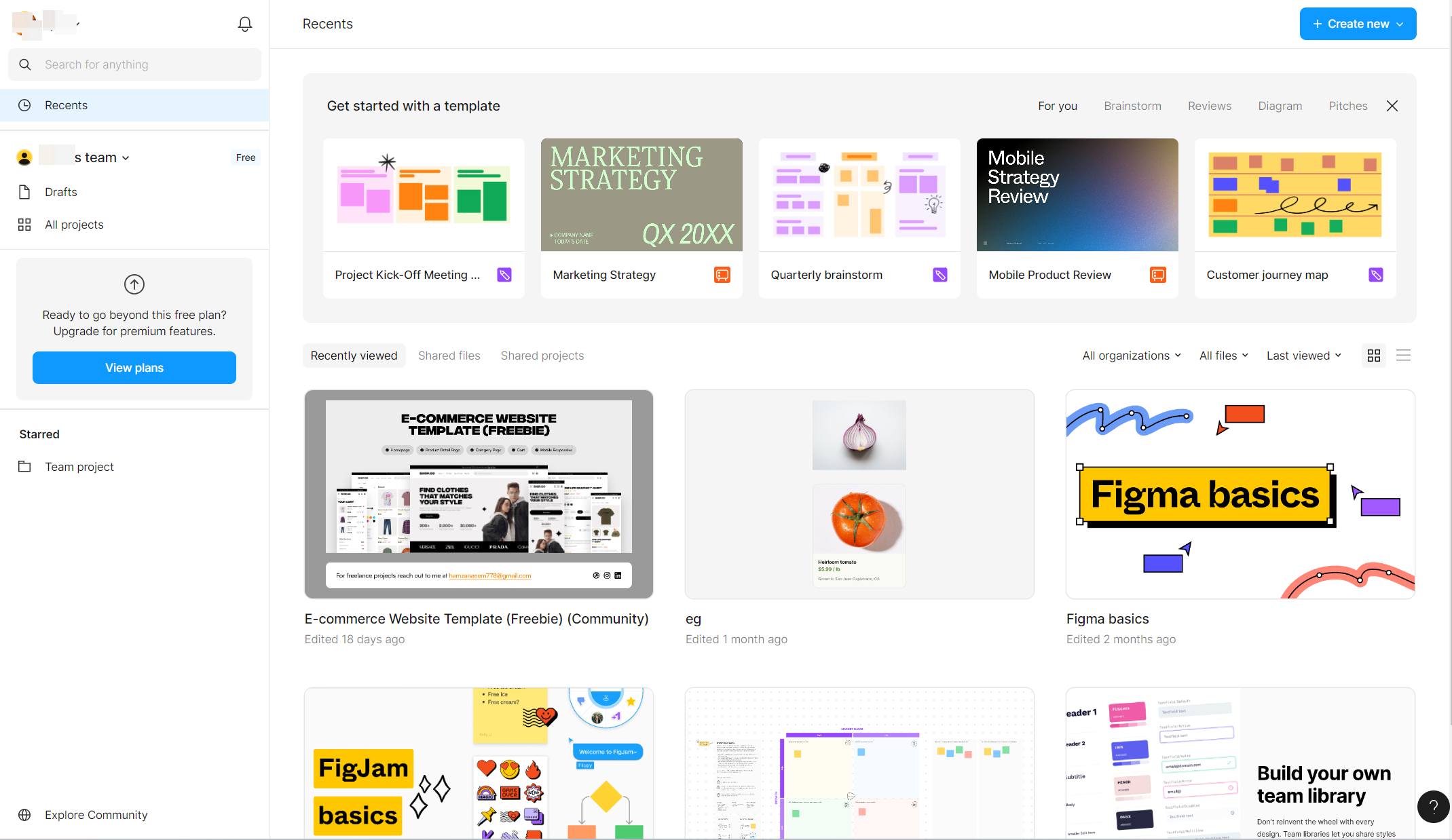
2.3 Figma:强大的在线设计和协作工具
Figma 是一款基于浏览器的设计工具,以其强大的实时协作功能而闻名。它不仅支持高保真设计,还能非常方便地用于蓝图 UI 设计。
Figma 的最大优势在于其完全在线的工作环境,设计师们无需安装任何软件,只需打开浏览器即可开始工作。它提供了全面的设计工具,包括矢量编辑、路径工具、文本工具等,设计师可以快速创建蓝图和低保真原型。Figma 还支持实时协作,多人可以同时编辑同一个文件,实时查看彼此的修改,大大提高了团队的协作效率。
此外,Figma 的云端存储和版本控制功能,确保了设计文件的安全性和一致性。无论团队成员身处何地,都能随时随地参与设计过程,确保项目顺利推进。对于那些注重团队协作的设计师团队来说,Figma 无疑是一个理想的选择。

总结
在设计项目的初期,蓝图 UI 设计是整个开发的基础。简洁的设计图能让团队成员更好地理解项目整体结构和用户体验,方便后续开发和设计保持一致。本文介绍的即时设计、Sketch 和 Figma 都是出色的蓝图 UI 设计工具,各有特点,能满足不同设计师的需求。希望本文能帮你找到适合自己和团队的工具,高效完成项目。