线框图是什么?这个线框图模板工具助你一臂之力!
更新时间:2024-09-11 11:25:57
线框图是什么?线框图是设计师在进行产品设计时必不可少的一个部分,常常用线框图绘制产品原型,也就是用线框图来描述用户界面的布局,一般在进行界面设计时,会先用线框图进行原型设计来确定界面的具体元素和布局,因为先设计原型的话后续修改起来也比较方便,降低了修改的成本。下面就跟着我的脚步一起来看看线框图是什么?线框图是什么样子的以及线框图绘制工具吧!
1、线框图是什么
线框图是什么样子的?线框图也可以叫做页面示意图,顾名思义,也就是通过各种形状的线框来进行页面布局的低保真设计,创建起来非常简单,成本也很低,也方便向团队演示产品的流程以及如何布局等等,更方便团队交流沟通,后续的更改也很方便。线框图还可以用来测试产品和用户测试,帮助产品进一步优化。
2、线框图是什么样子的
那么,线框图是什么样子的呢,下面就来分享 2 个线框图的模板,来帮助设计师进一步的了解线框图的含义。
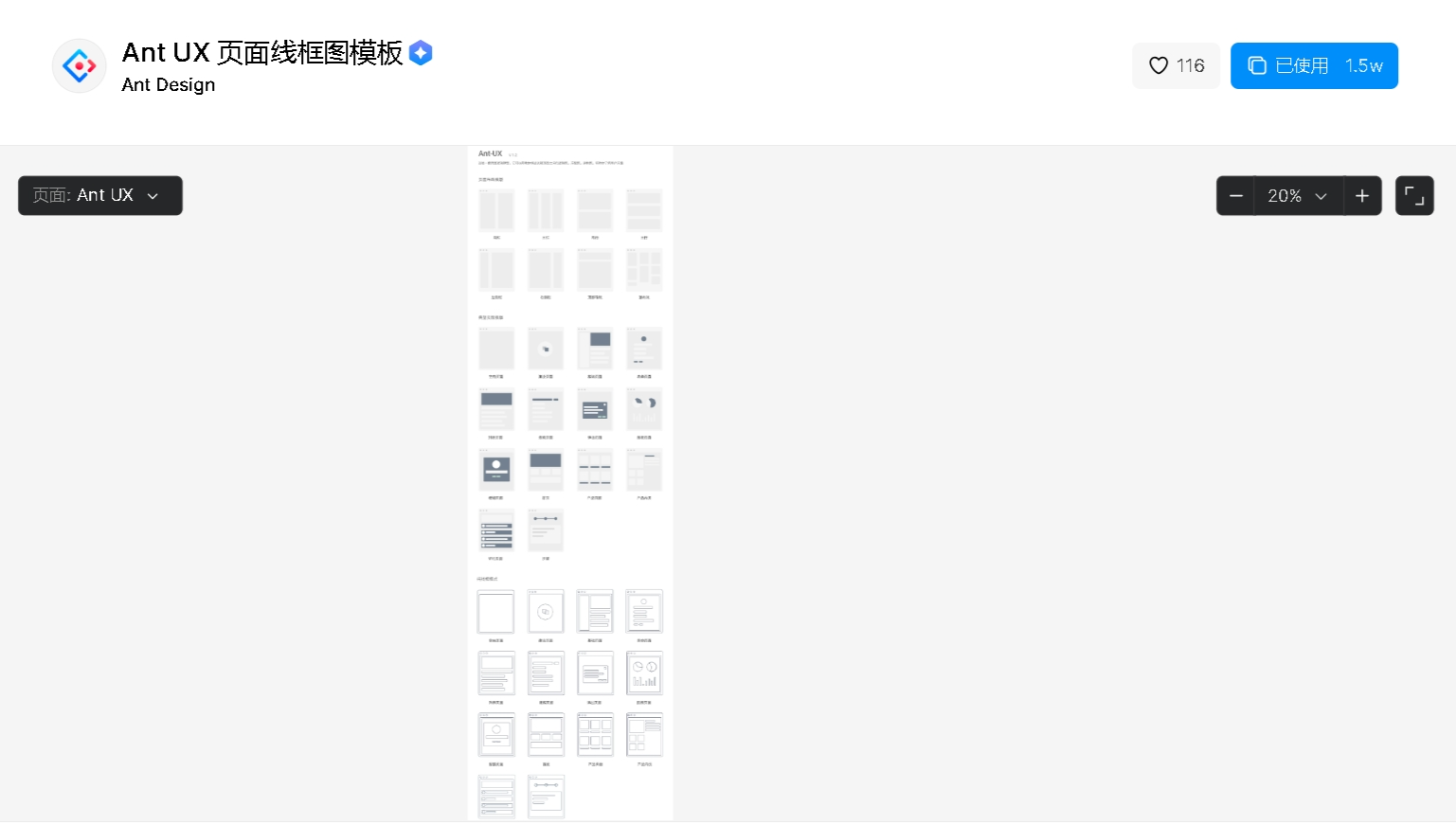
2.1 Ant UX 页面线框图模板
这是一套 web 端站点地图模板资源,作品资源中展示了低保真与线框图的页面布局、典型页面模板,还有纯线框模式,例如空白页面、列表页面、报错页面等等,在设计用户流、产品架构、逻辑图的时候就可以使用这套页面线框图模板。
点击图片免费使用此模板👇
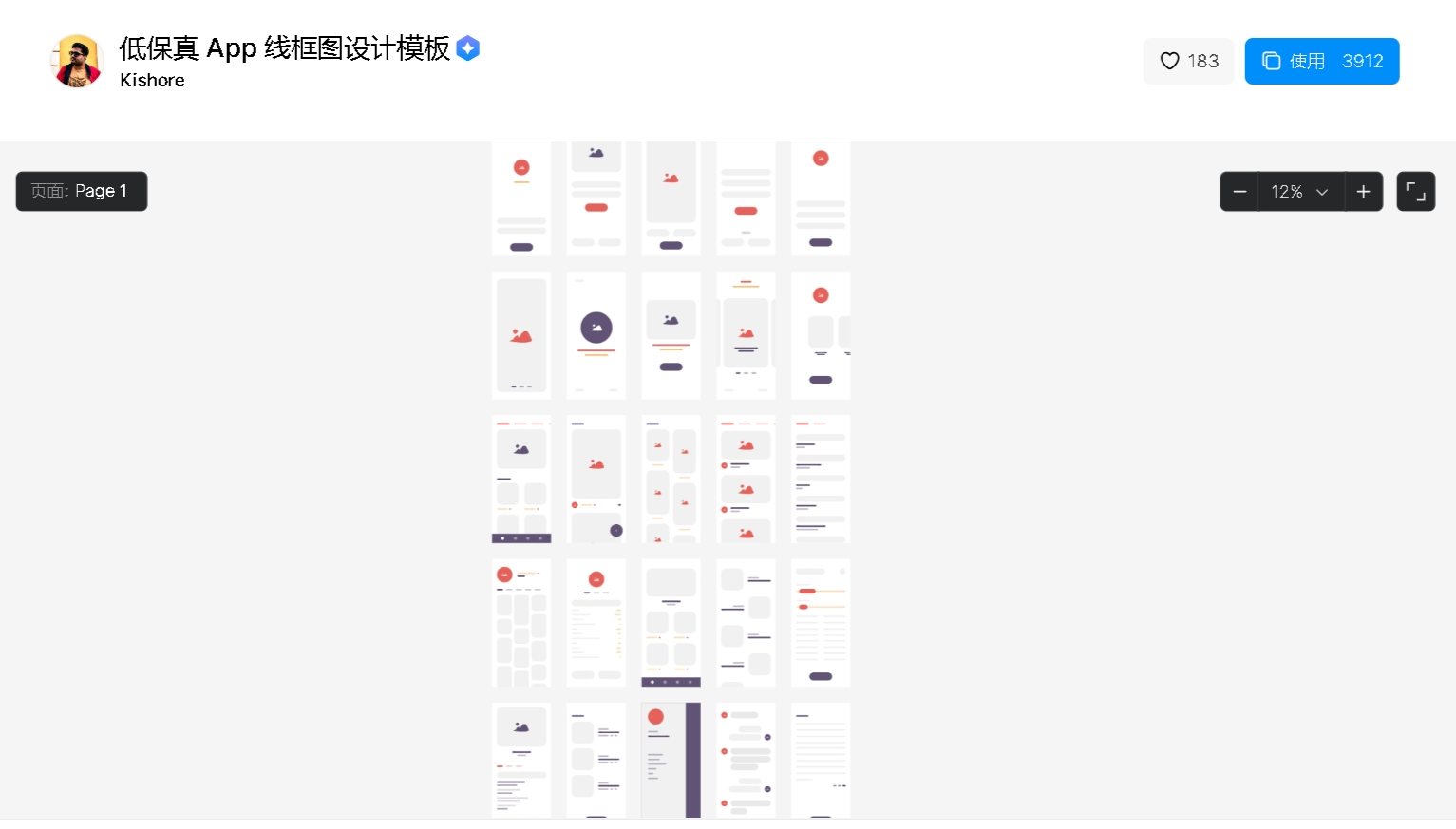
2.2 低保真 APP 线框图设计模板
这是一套制作精良的电商类移动端线框图资源,作品资源中展示了登录注册流程,展示了商品列表、瀑布流、个人主页等核心页面,在设计同类型 app 的线框图或页面时,就可以参考这套模板的页面布局,都是由各种线框图组成的,设计师在使用时也可以自己修改不合适的地方,非常的简单方便。
点击图片免费使用此模板👇

3、线框图绘制工具
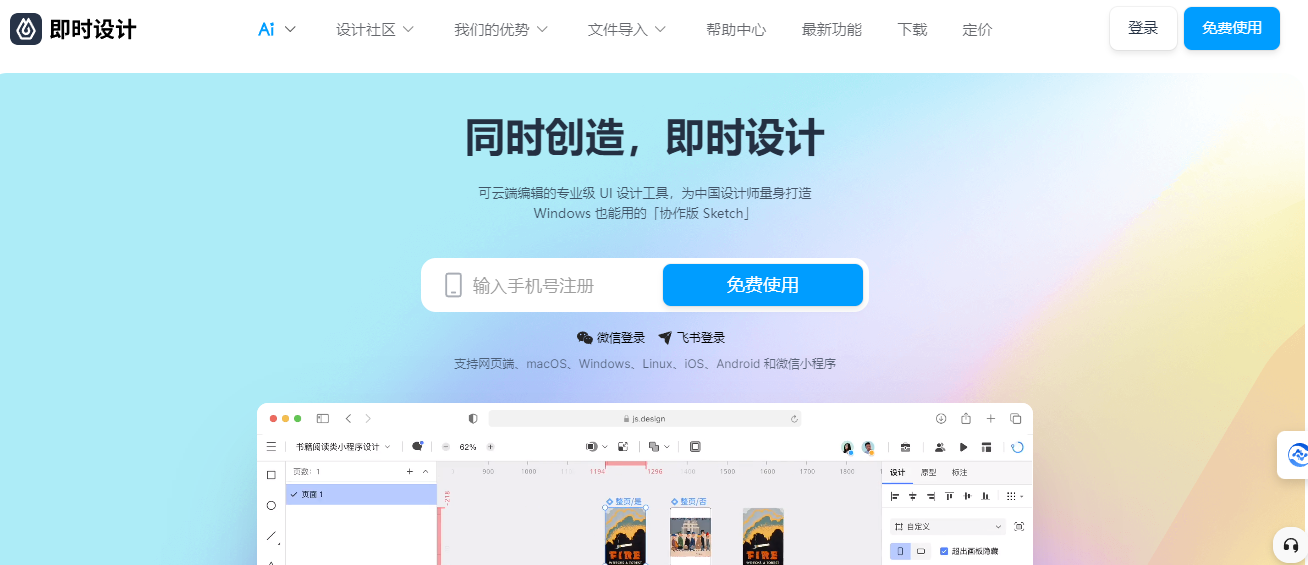
在了解到线框图是什么样子的之后,那么就需要一个好用的线框图绘制工具了,一个好用的线框图工具一定要页面简洁,所有功能都能轻松找到,才能让设计师更加专注于设计,而不是导出找各种工具在哪个位置。即时设计的页面就做到这一点,而且在此基础上还提供了超多的线框图设计模板和元件库,帮助设计师更高效的自定义页面布局,其次,即时设计还是免费在线使用的,不仅不用花钱还不用下载,无论是高保真还是低保真都能轻松完成设计,还支持 UI 设计、插画设计等,功能非常的多样。
点击图片免费体验线框图绘制工具即时设计👇
以上就是今天要分享的线框图是什么样子的全部内容,线框图为团队直接关于产品的交流提供了一个模板,让大家能进一步了解的产品的内容,以便于更好的做出优化,为用户提供体验感更好的产品。即时设计就满足了用户对于一个线框图绘制工具的大部分需求,免费在线而且资源众多,有需要的小伙伴可以试试哦!