5个在线APP界面设计工具,第1个支持AI!
更新时间:2023-12-11 19:44:02
APP 界面设计是一个产品的门面,如果门面设计的不好,很容易使用户在刚下载完只用了几分钟后就卸载,用户留存率较低。随着越来越多在线 APP 界面设计工具的出现,APP界面设计不仅要看设计想法是否有创意,也要看设计工具是否能将想法变为现实,今天要分享的就是 5 个好用的在线 APP 界面设计工具,分别是即时 AI 、即时设计、ProtoPie 、Mockplus 、Figma,帮助设计师将创意成功设计出来!
1、即时AI
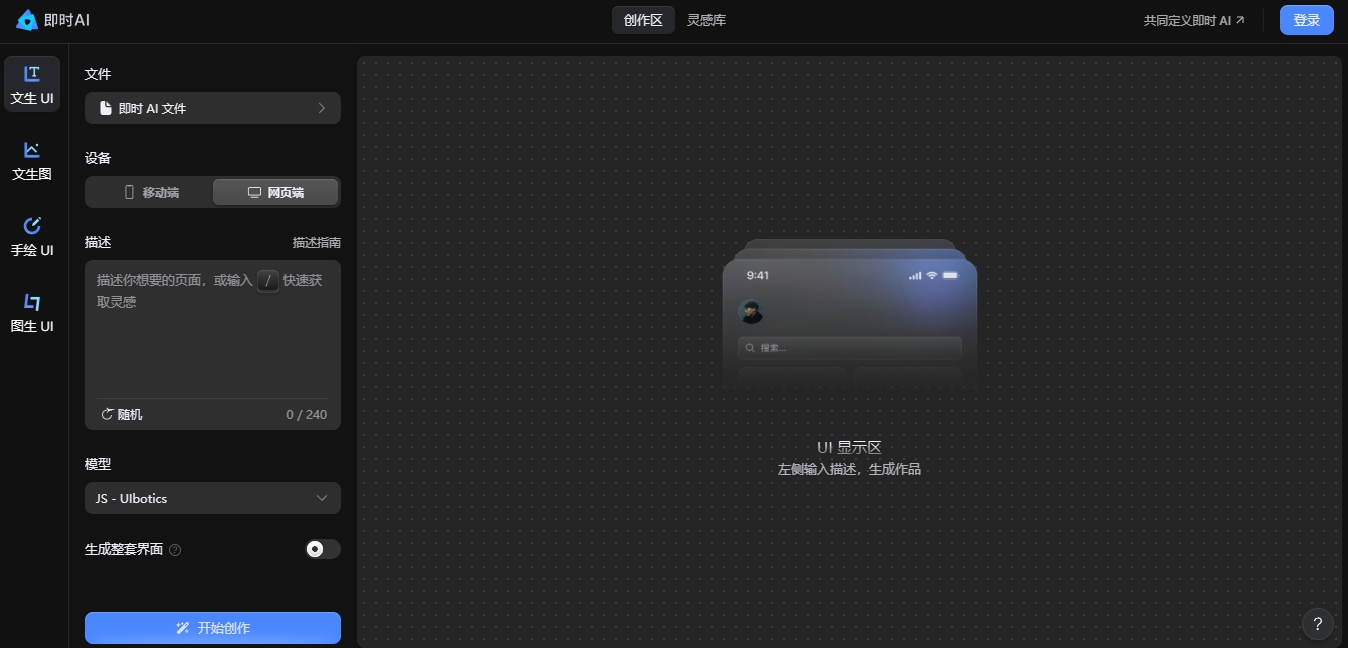
即时 AI 是一款能够运用AI来生成APP界面的在线 APP 界面设计工具。可以通过输入自己想要的 APP 界面的文字描述来直接生成 APP 界面设计,过程很迅速,描述的文字越清晰,生成的 APP 界面设计就越符合描述。在生成了作品后,如果哪里有不满意的地方,可以直接在画布上进行编辑更改,因为即时 AI 生成的 APP 界面设计并不是图片,而是有具体的图层,修改起来非常方便。
点击图片体验在线 APP 界面设计工具即时 AI👇
2、即时设计
如果不想用 AI 生成,想要自己设计 APP 界面的话,在线 APP 界面设计工具即时设计就很适合。不仅能够在网页端直接使用,既节省了存储空间,也节省了下载的时间,而且其中还有超多模板案例可以免费试用,同时,即时设计还支持团队协作,大大提高了设计的效率。还有各种小插件和组件库,让设计变得更简单,更高效,即使是设计小白也能轻松上手!

3、ProtoPie
ProtoPie 是一个高保真的在线 APP 界面设计工具,有免费版可以使用,能够在云端保存 2 个原型。其中不仅有好用的工具和比较逼真的交互,还有一系列学习课程和交互案例练习,如果有不会用的小伙伴也不用担心,Protopie 会提供使用手册,教你如何进行在线 APP 界面设计。

4、Mockplus
Mockplus 是一个在线 APP 界面设计工具,含有 3000+ 内置图标、静态和交互式组件以及适用于 Android、iOS 和 Web 的 APP 界面设计设计元素和模板,让设计师能够通过拖放功能快速勾勒自己的界面并进行细节优化,让自己的想法能够通过设计表达出来,并且能够在提交最终产品之前对其进行测试。

5、Figma
Figma 也是一个可以在线使用的在线 APP 界面设计工具,拥有强大的工具,例如自动布局节省了设计师调整设计元素的时间,还有标准的样式组件等,有很多可变字体,简化了工作流程,提升了设计的质量和效率。

上面分享的 5 个在线 APP 界面设计工具都可以在线使用,使用起来较为方便。第一个即时 AI 能够通过文字描述就生成具体的 APP 界面设计图层,既能帮助设计小白了解 APP界面到底是如何设计的,也能为没有设计灵感的设计师提供一些想法和案例,而且只需要一分钟左右就能生成界面,非常高效,还不限制系统,Windows和 Mac 系统都能使用哦!感兴趣的小伙伴快来试试吧!