后台原型在线设计工具选这3个就对了!
更新时间:2025-04-10 14:57:54
今天给大家推荐 3 个高质量的后台原型在线设计工具,分别是即时设计、Axure RP、Justinmind,后台原型在线设计工具选这 3 个就对了,个个都很好用,后台原型设计统统都不在话下。后台原型设计在整个产品设计中起到了非常重要的作用,可以监测用户数据、分析用户需求,改善用户体验、减少产品经营风险等,还可以帮助设计开发团队更好的与客户沟通、理解产品设计,使产品设计或服务向着更正确的方向前进。他包括众多方面,主要有首页、商品管理、订单中心、营销管理、财务管理、后台管理、账户设置等等,每一个设计都需要花费很多心力去制作。那么如果有一款好用的后台原型在线设计工具,也许就可以帮助我们快速完成相关设计,接下来就让我们一起来看看关于即时设计、Axure RP、Justinmind 这 3 个后台原型设计工具的详细内容吧!
1、即时设计
即时设计是一个实力强劲的专业UI/UX设计工具,也是一个出色的后台原型在线设计工具,功能强大,集设计、原型、交互为一体,浏览器打开即可免费使用,专业又高效。优势如下:
- 后台原型设计资源丰富,有 600 + 后台设计作品及模板可供参考及使用,还有众多大厂设计规范、组件库等,不愁没灵感。
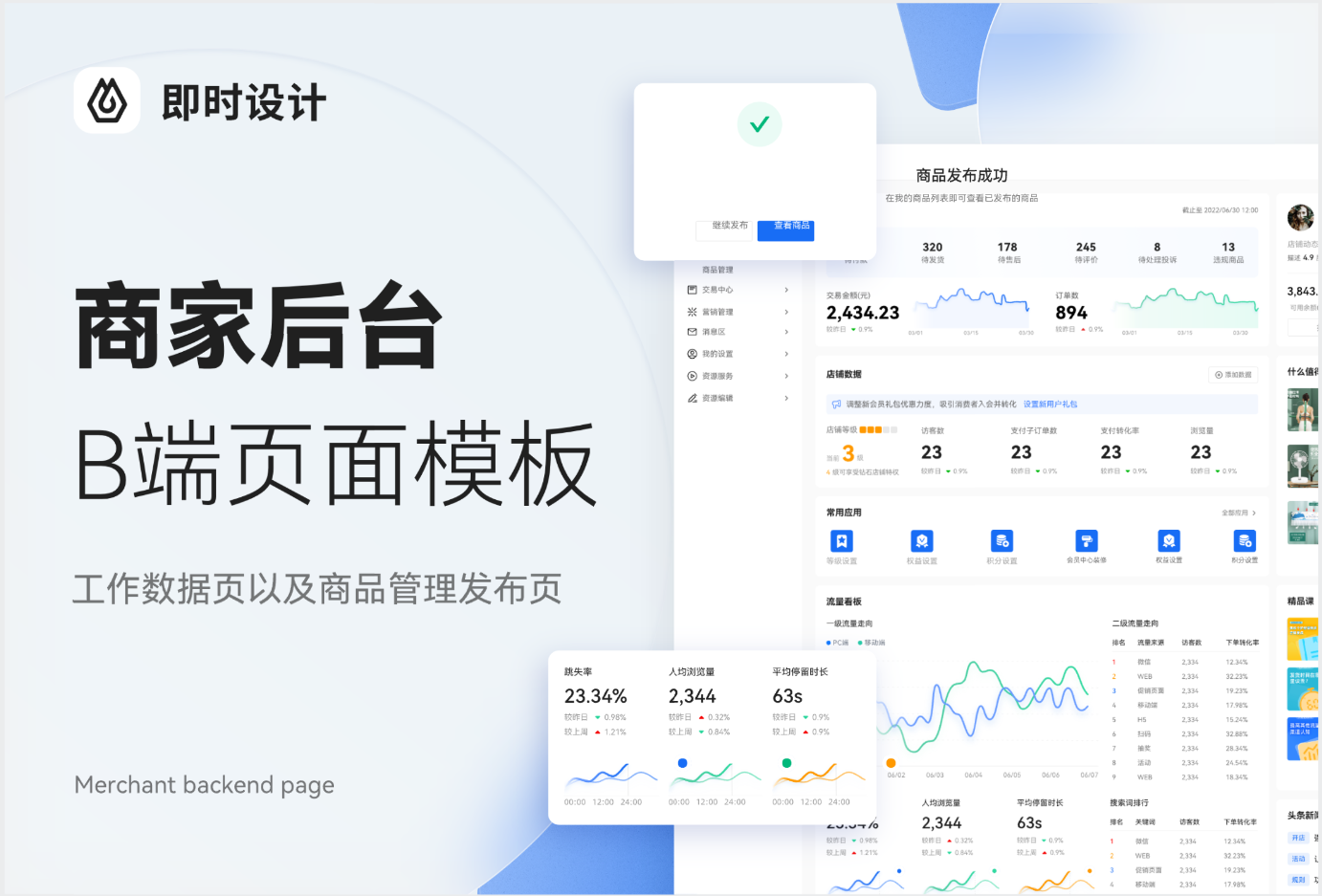
点击下方图片即可直接注册即时设计获取免费素材模板
- 交互效果强大,可以添加触发事件、动画效果等,交互设计实力强。
- 功能丰富且易于使用,钢笔工具、矢量编辑、样式修改,还有各种图形、字体、颜色等,后台原型设计轻松完成。
- 支持多人团队在线协作,设计师、开发、产品经理等都可以一起参与设计,了解设计当前进度,提出疑惑、及时解答、进行评论反馈等,更好理解设计产品,减少不必要的沟通,大大提高设计效率。
- 设计、原型、交互一站式的后台原型在线设计工具,无需切换其他软件,一个就足够了。
- 支持导出 SVG、PNG、WebP、PDF(矢量图 / 位图)等多种文件格式,输出高保真 / 低保真原型都可以,让设计更加直观真实。
- 打通国外主流的后台原型在线设计工具,支持导入导出 Sketch、Figma、Adobe XD 等的设计文件,不用担心文件迁移问题,更好保护设计。
点击即可体验专业的后台原型设计工具:即时设计👆
2、Axure RP
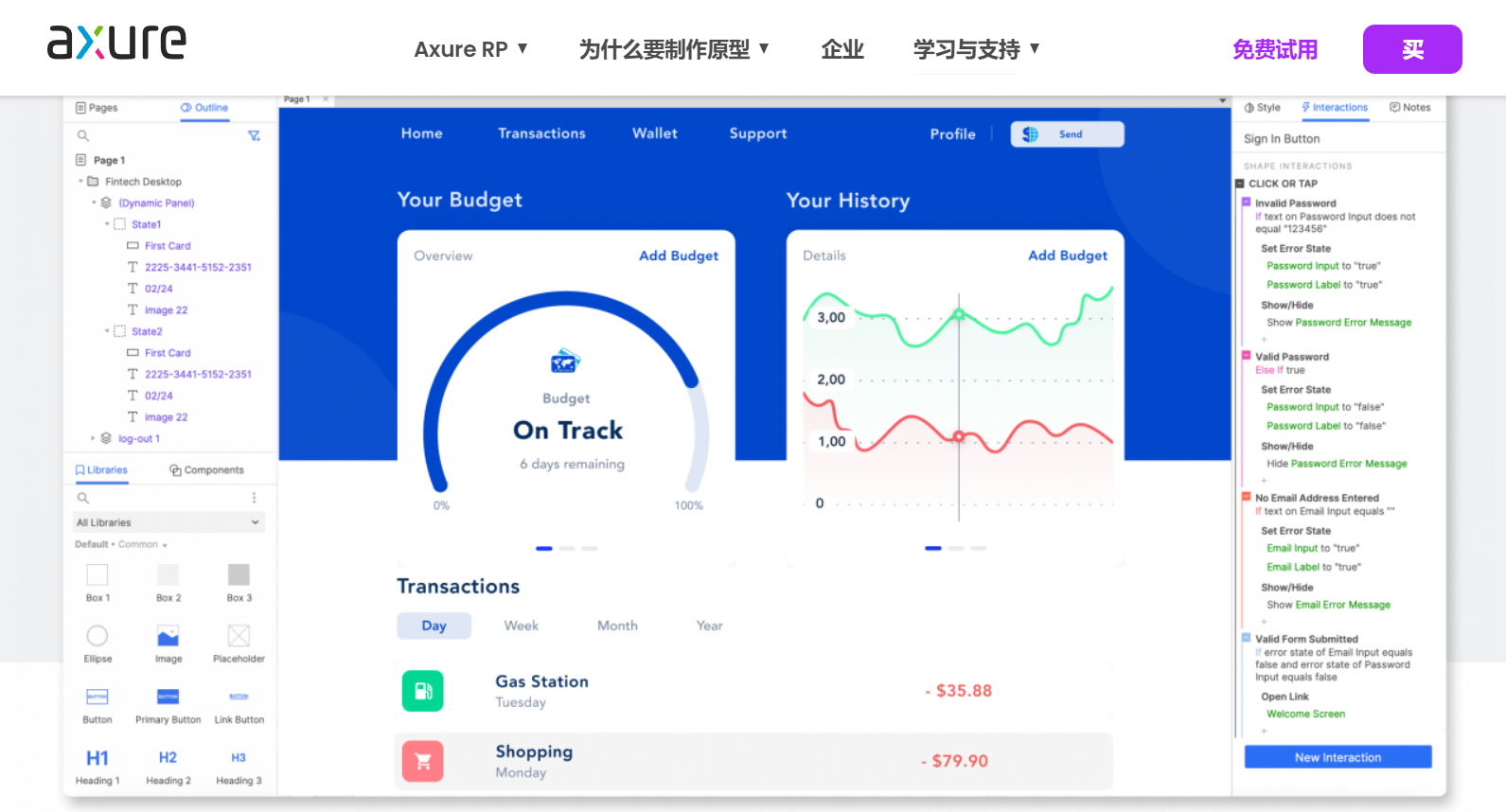
Axure RP 是一款老牌的专业原型设计工具,后台原型在线设计自然也难不倒他,功能齐全,交互效果好,是一款不容错过的后台原型在线设计工具。优势包含以下几个方面:
- 支持团队协同合作,向同事分享设计,直接生成专业可交付的设计文档,便于与开发人员沟通,还可直接评论、收集反馈意见等。
- 交互设计能力强大,可添加各种触发事件、状态变化、条件逻辑以及动画效果。
- 拥有丰富的后台原型设计的元件库,可满足基本的后台原型设计。
- 支持导出高保真 / 低保真原型设计,设计更加直观。
- 可以创建图表、流程图、线框图、故事板、UX 文档等并导出,更适合用户体验人员。

3、Justinmind
Justinmind 是一个功能强大的一站式原型设计工具,偏向于高保真原型的制作,相对前两个后台原型在线设计工具来说,更适合移动终端上 APP 的应用。其优势包含:
- 集交互设计、团队合作、资源模板等众多功能于一体。
- 多设备和平台适用,可适配不同的屏幕尺寸和设备,无需担心设备或平台不能正常打开使用的问题。
- 交互效果强大,可以创建丰富多样的交互效果和动画,设计可视化。
- 内置丰富的 UI 设计资源库和模板,涵盖了原生性设计中比较常见的设计元素和组件库,可以帮助用户制作界面美观大方的高保真原型。
- 支持分享设计并收集反馈,多个用户可以同时处理或编辑同一个原型,更适合团队合作设计后台原型。

以上就是关于 3 个高质量的后台原型在线设计工具分享的全部内容了,分别是即时设计、Axure RP、Justinmind,这 3 个原型设计工具都很好用,个个都功能强大,资源丰富,完成后台原型在线设计不成问题,设计师朋友们都不容错过。好的后台原型设计工具可以帮助我们更快更好地完成设计,提质增效,如果大家有需要的话,可以把 3 个原型设计工具都试上一遍,相信你一定能从中找到一个适合自己的后台原型在线设计工具。希望今天的内容能对你有所帮助。