分享2个Axure原型模板网站
更新时间:2025-11-04 16:04:41
原型设计是产品设计过程中不可或缺的一环,选择一个好用的原型设计工具可以大大提高工作效率。本文将推荐 2 款优秀的Axure原型模板网站:即时设计和 Webflow ,供大家参考借鉴。在详细介绍之前,先简单理解一下什么是 Axure 。Axure 是一款流行的原型设计工具,使用 Axure 可以快速设计出交互式原型。Axure原型模板就是基于 Axure 设计好的可直接导入使用的原型样板,可以省去重复构思和设计的时间,话不多说,我们一起来看看这 2 个Axure原型模板网站的表现吧。
1、Axure原型模板网站:即时设计
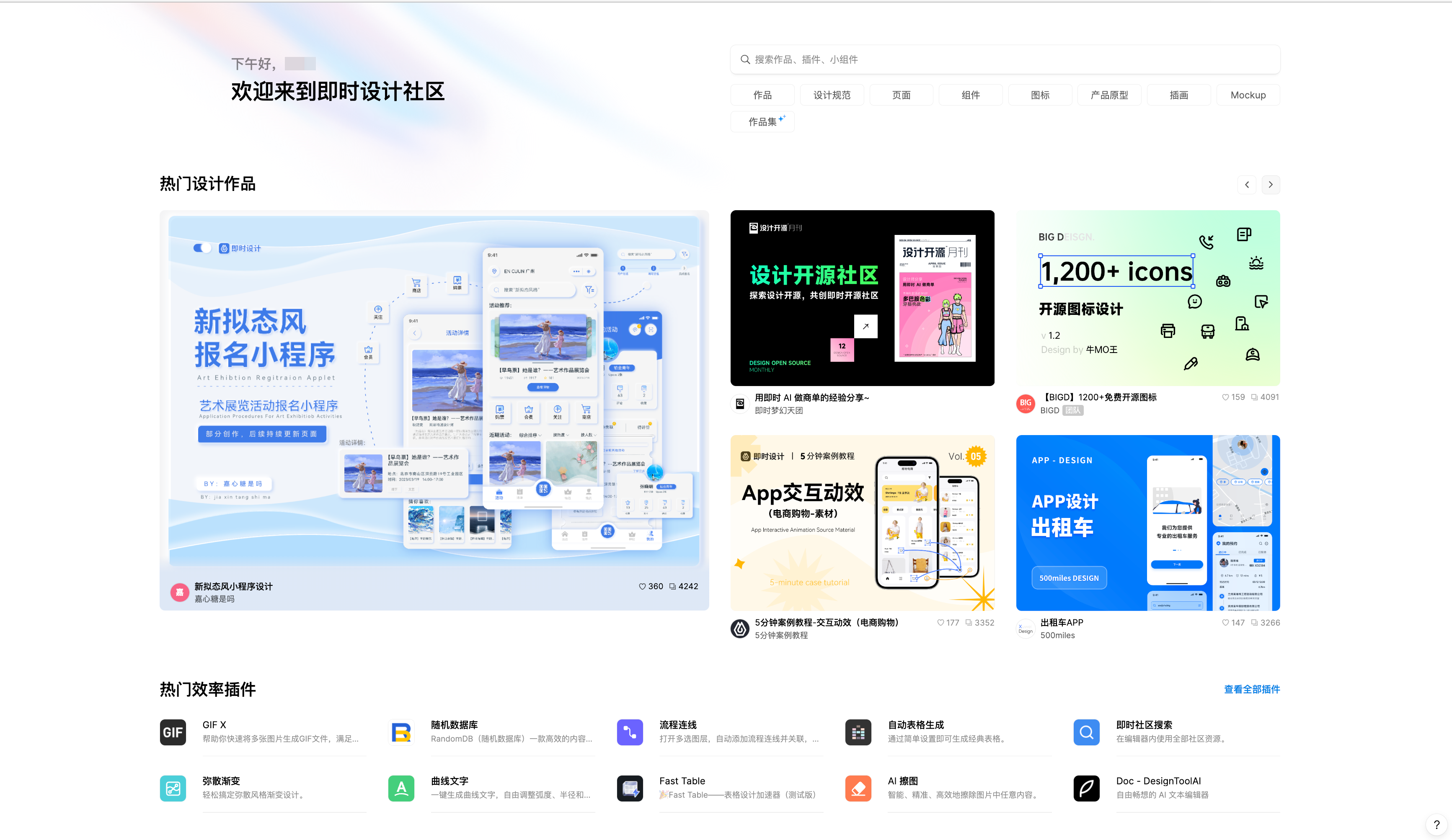
即时设计是一个专注于提供丰富Axure原型模板的优质网站。在这里,设计师和开发者可以轻松获取各种类型的交互原型模板,以构建富有活力和功能的原型设计。这些精心设计的模板涵盖网页、移动应用、软件界面等众多领域,可以大大减少设计者在项目过程中重复构思和设计的时间,使他们能更专注于原型的交互和用户体验。通过快速应用这些成熟的模板,创作者可以尽快实现原型概念,测试产品想法,节省宝贵的时间和精力。

1.1 丰富的Axure原型模板
即时设计支持导入Axure文件这是其一,其二是即时设计本身有着非常强大的原型设计能力,因此它也被很多人视为线上版的 Axure 替代,所以就一起来看看这些丰富的Axure原型模板吧
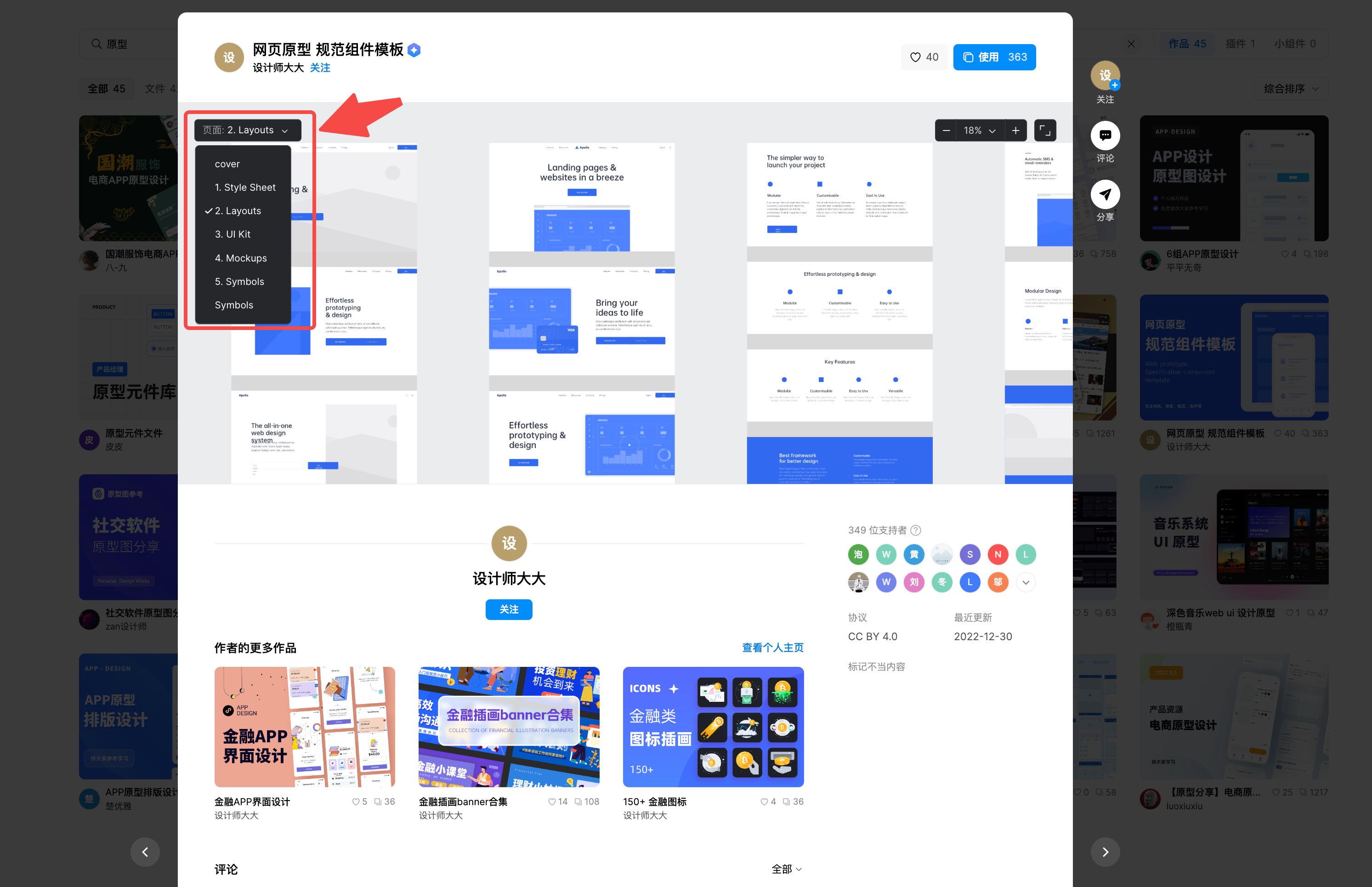
(1) 网页原型 规范组件模板👇
全面且规范,涵盖了网页原型设计中所需的一切组件

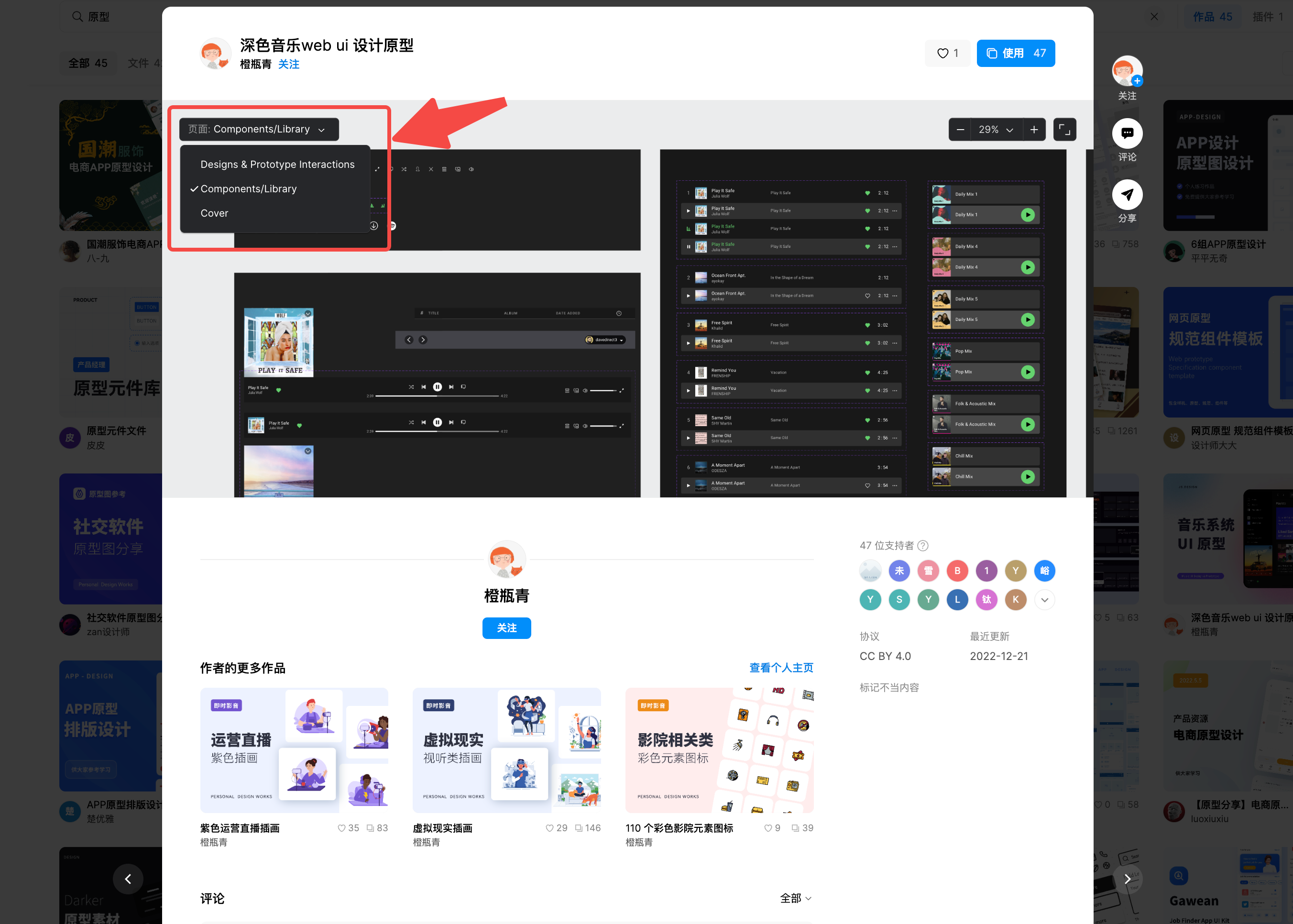
(2) 深色音乐 webui 设计原型👇
可直接复制调用的 Web 端音乐 APP ui 界面设计,无需在动用多余的精力

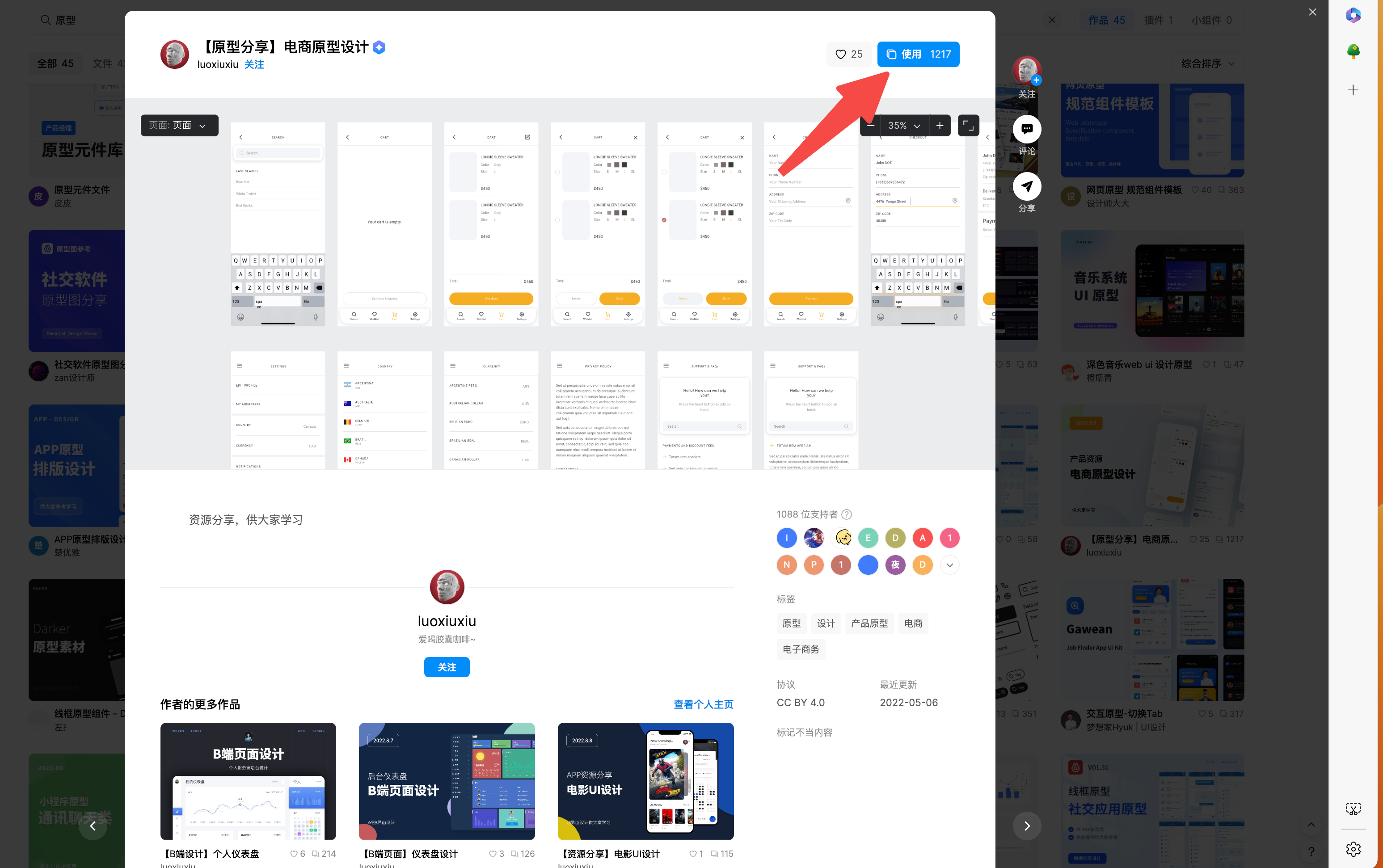
(3) 电商原型设计👇

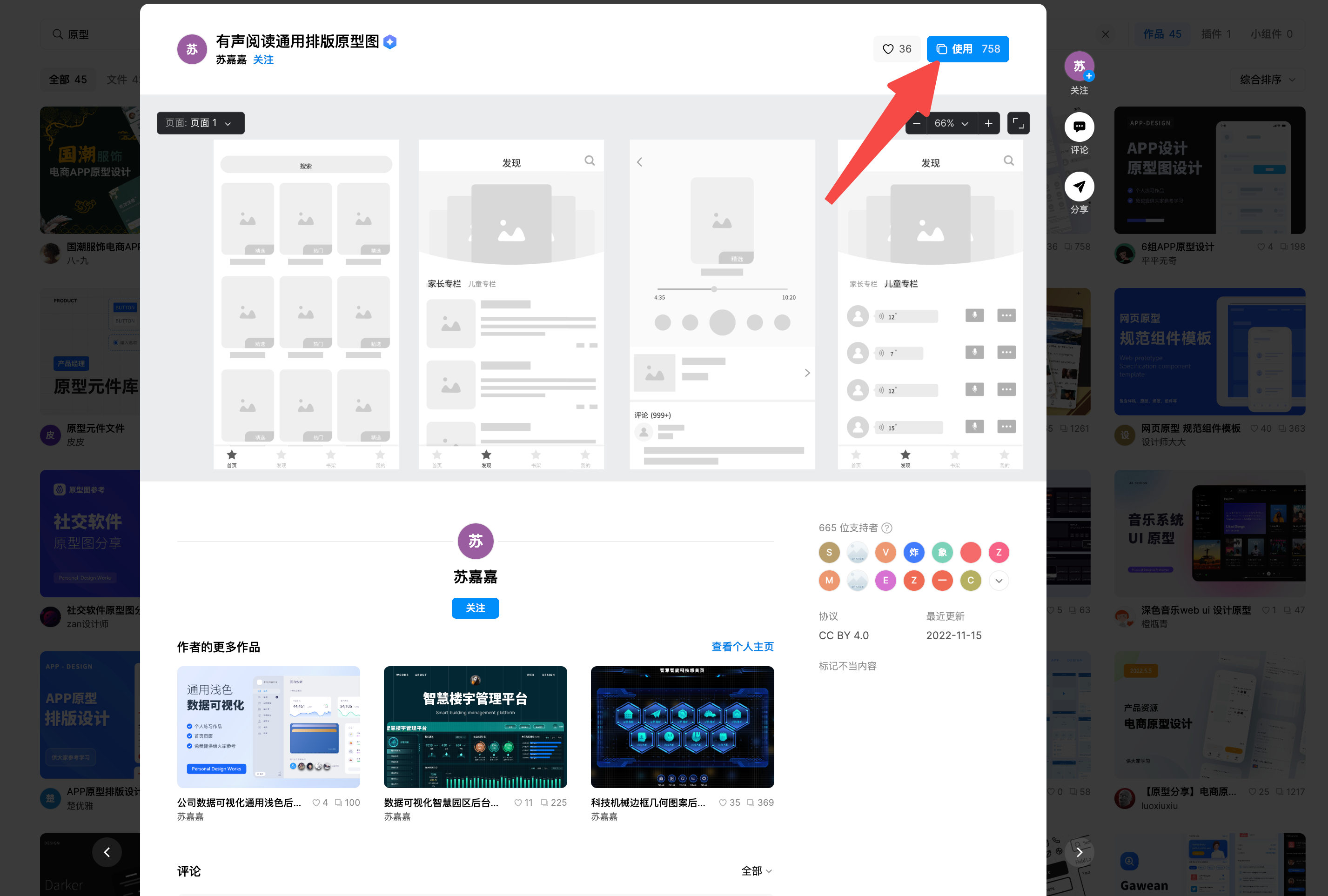
(4) 有声阅读通用排版原型图👇

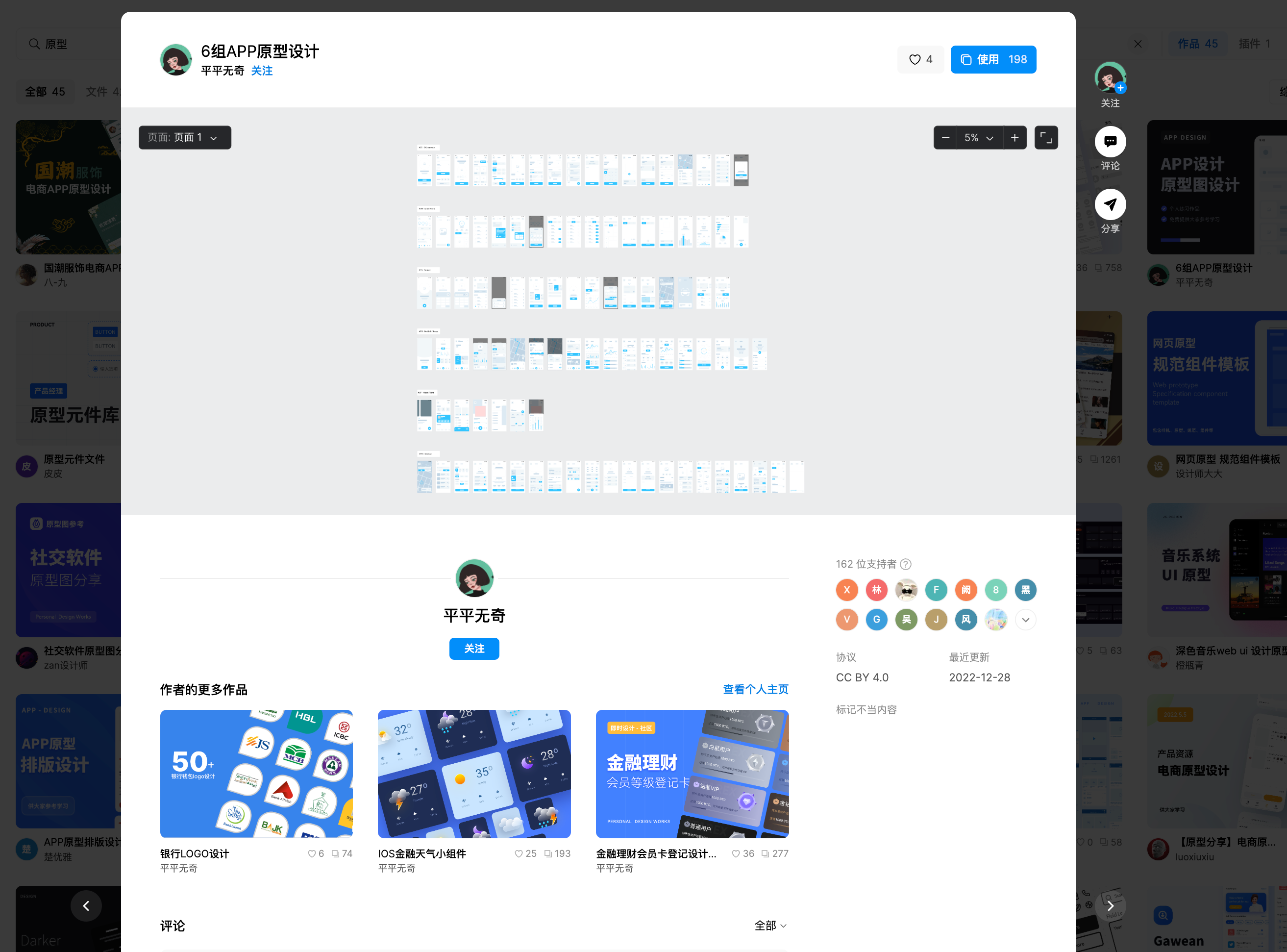
(5) 6组APP原型设计👇
满足对 APP 设计的一切需求

(6) 社交软件原型图分享👇

1.2 如何一键免费调用Axure原型模板?
以上Axure原型模板资源都可以在 即时设计资源广场 中找到!接下来,我们以购物APP原型交互线框图为例,看看在即时设计中如何使用源性目标。
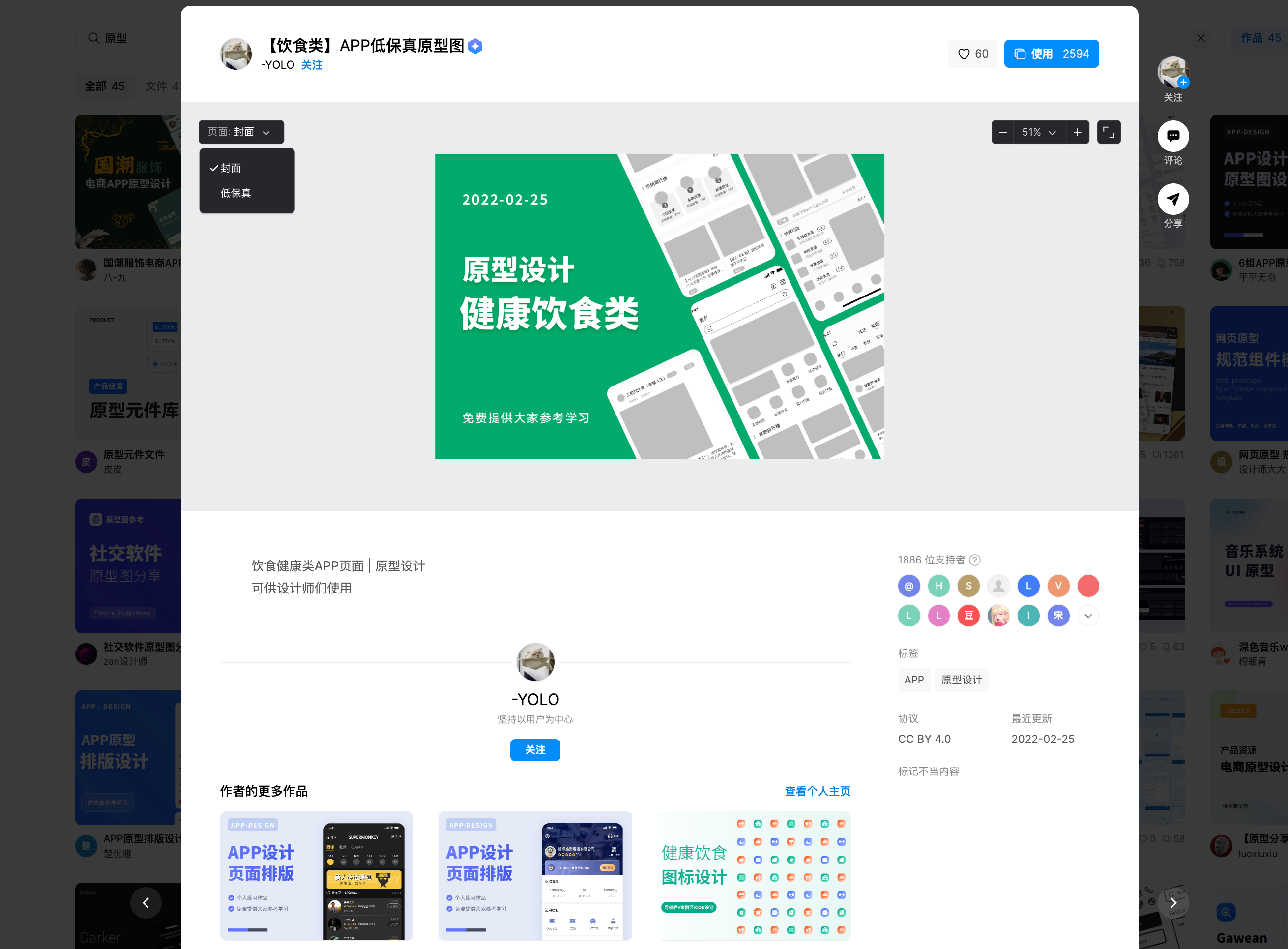
第一步:打开即时设计资源广场,直接搜索关键词“【饮食类】APP 低保真原型图”,找到【饮食类】APP 低保真原型图模板资源。

第二步:打开购物 Axure 原型模版链接,点击右上角的「使用」按钮,点击使用的时候就会自动跳转到工作台页面,工作台中就是我们的Axure原型模板。

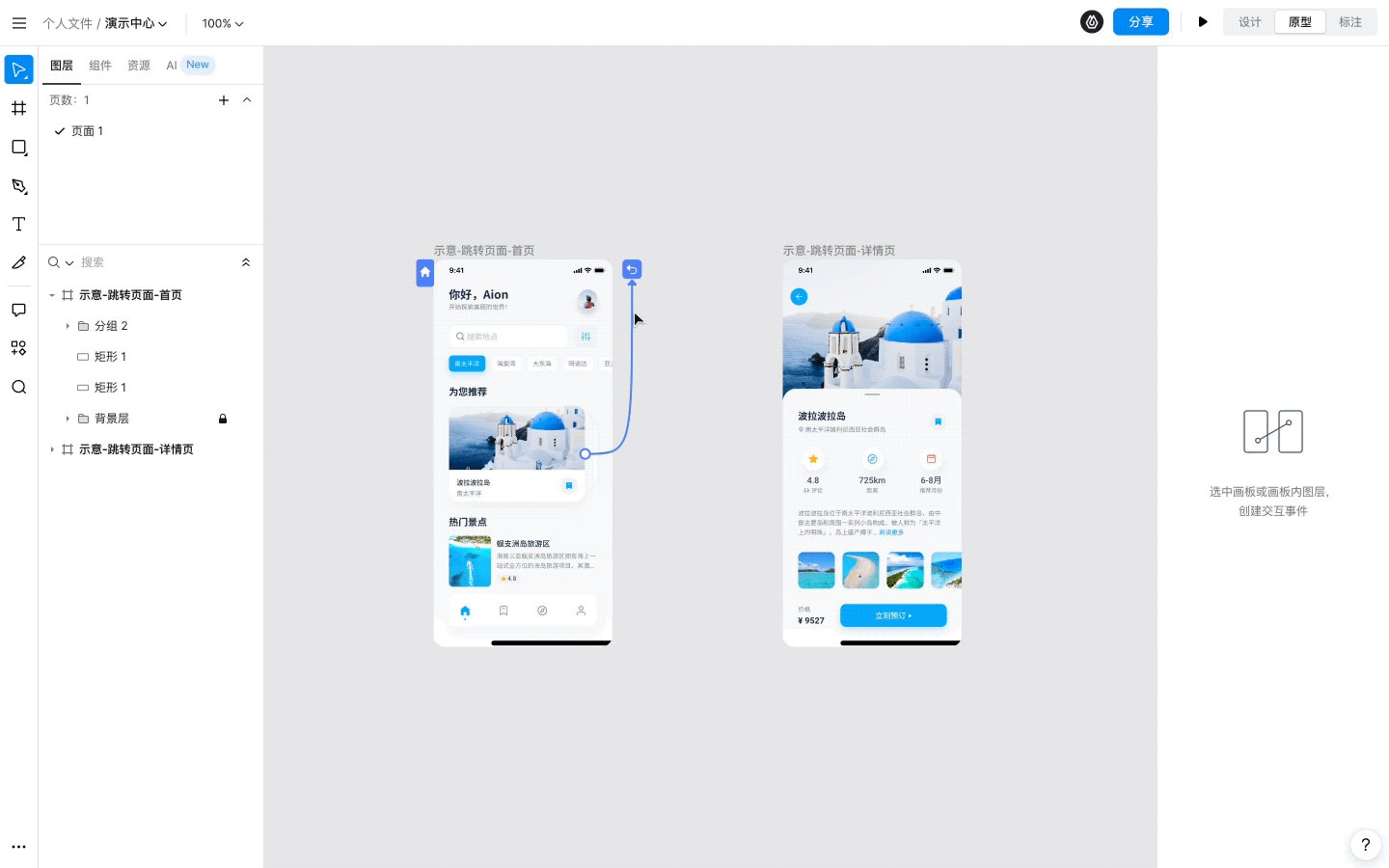
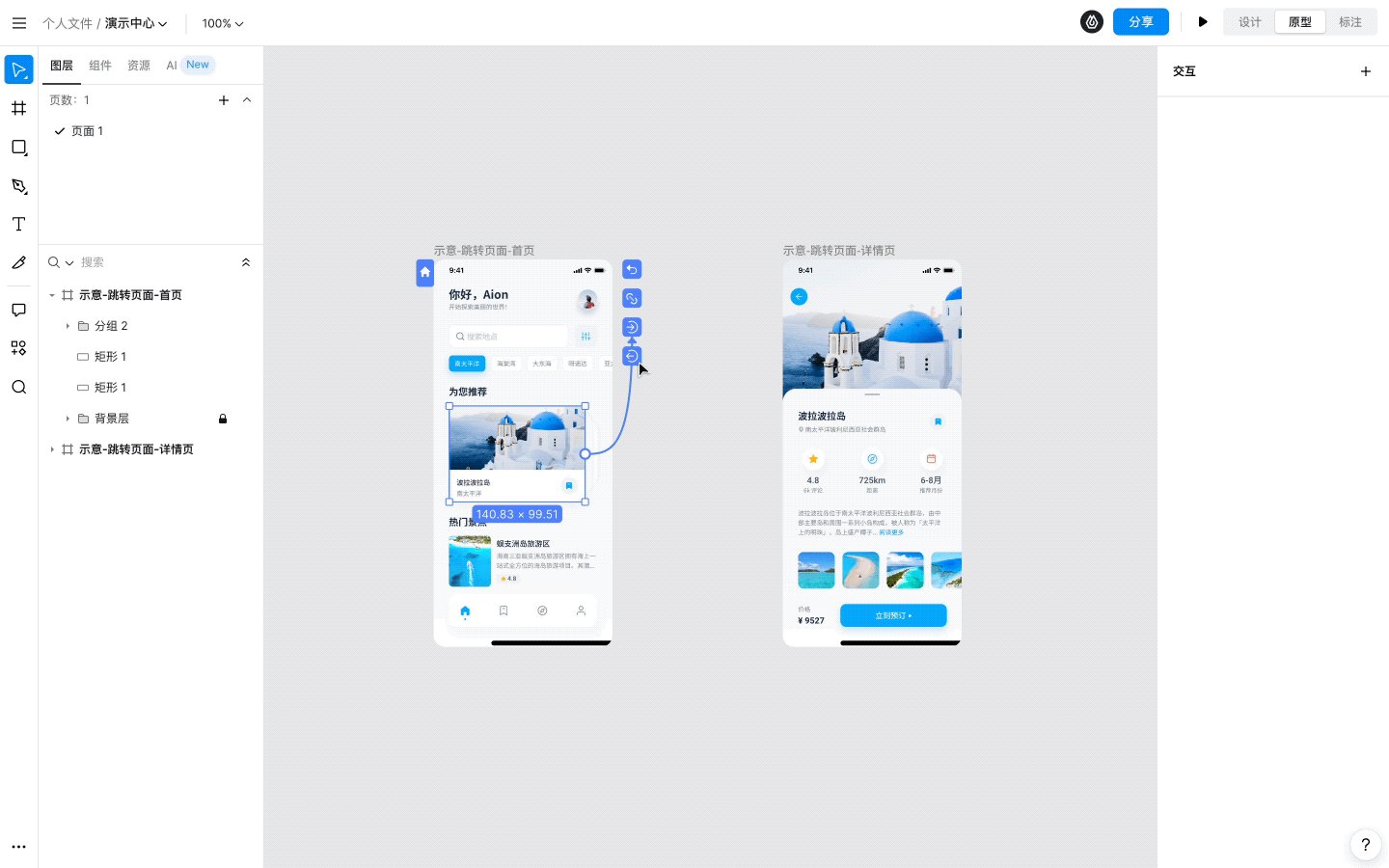
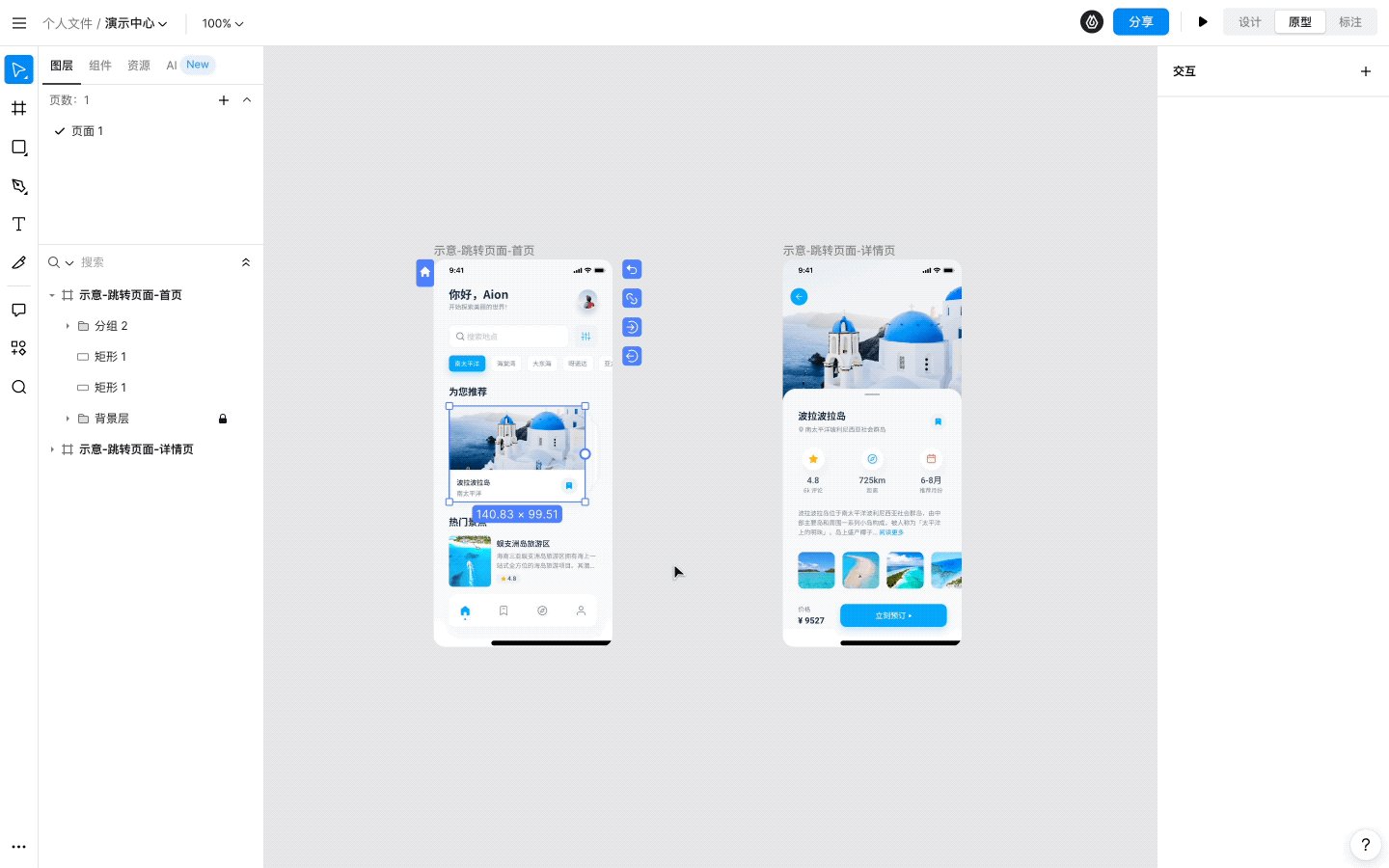
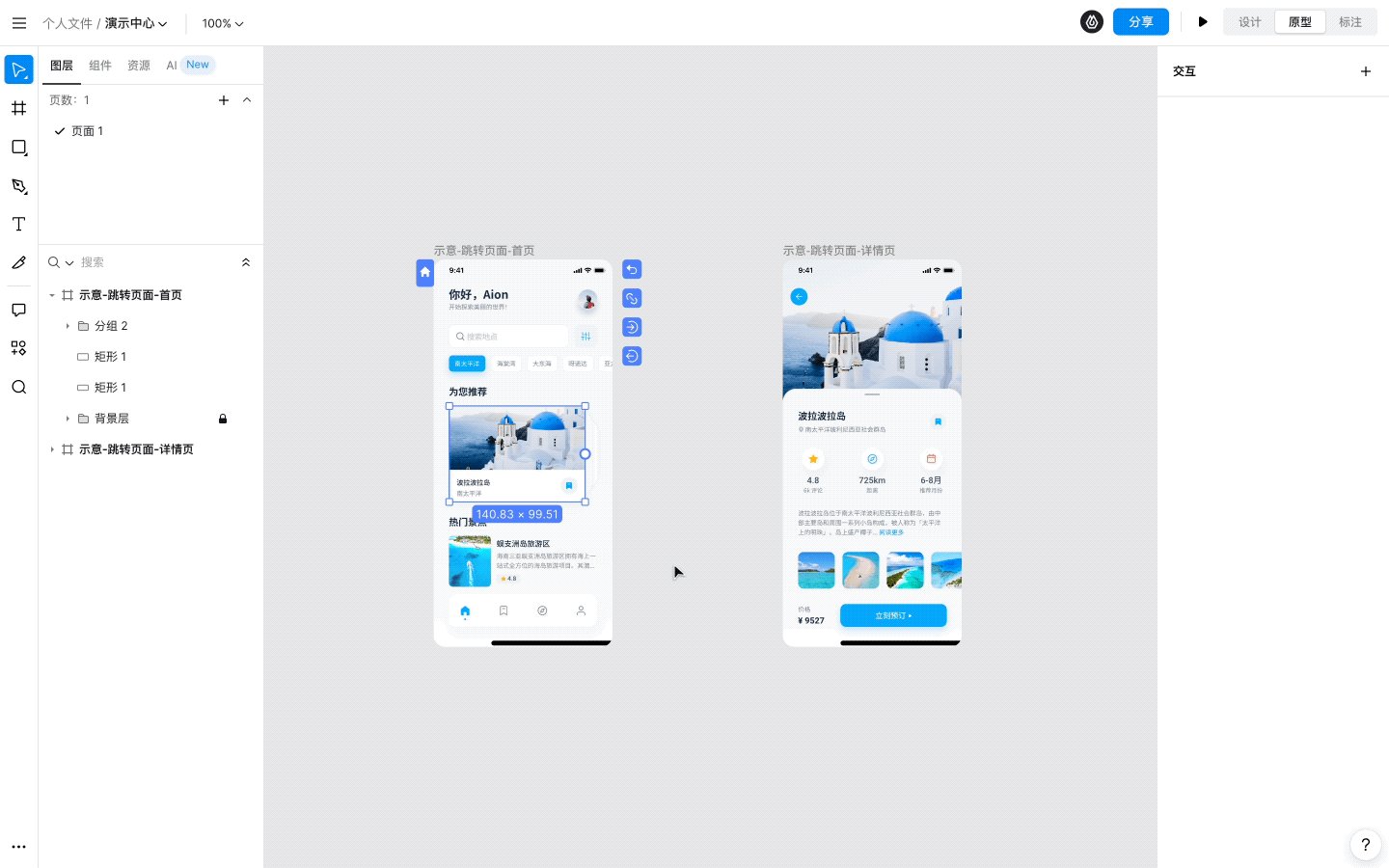
第三步:使用Axure原型模板,可以在即时设计中使用超全的原型设计功能:在原型模式下,选择页面元素后添加各类交互事件,如点击、滑动等,设置好事件触发后的跳转逻辑,不同页面的点击流程立即建立起来。还可以通过设置元素的入场动画、离场动画实现自动触发的动画效果。在编辑模式下,可以随时修改或删除已添加的交互与动画。无需编码,就能快速实现交互原型,直观呈现产品流程与用户体验,大大提升了设计效率。这些功能让原型设计变得简单高效。

2、Axure原型模板网站:Webflow
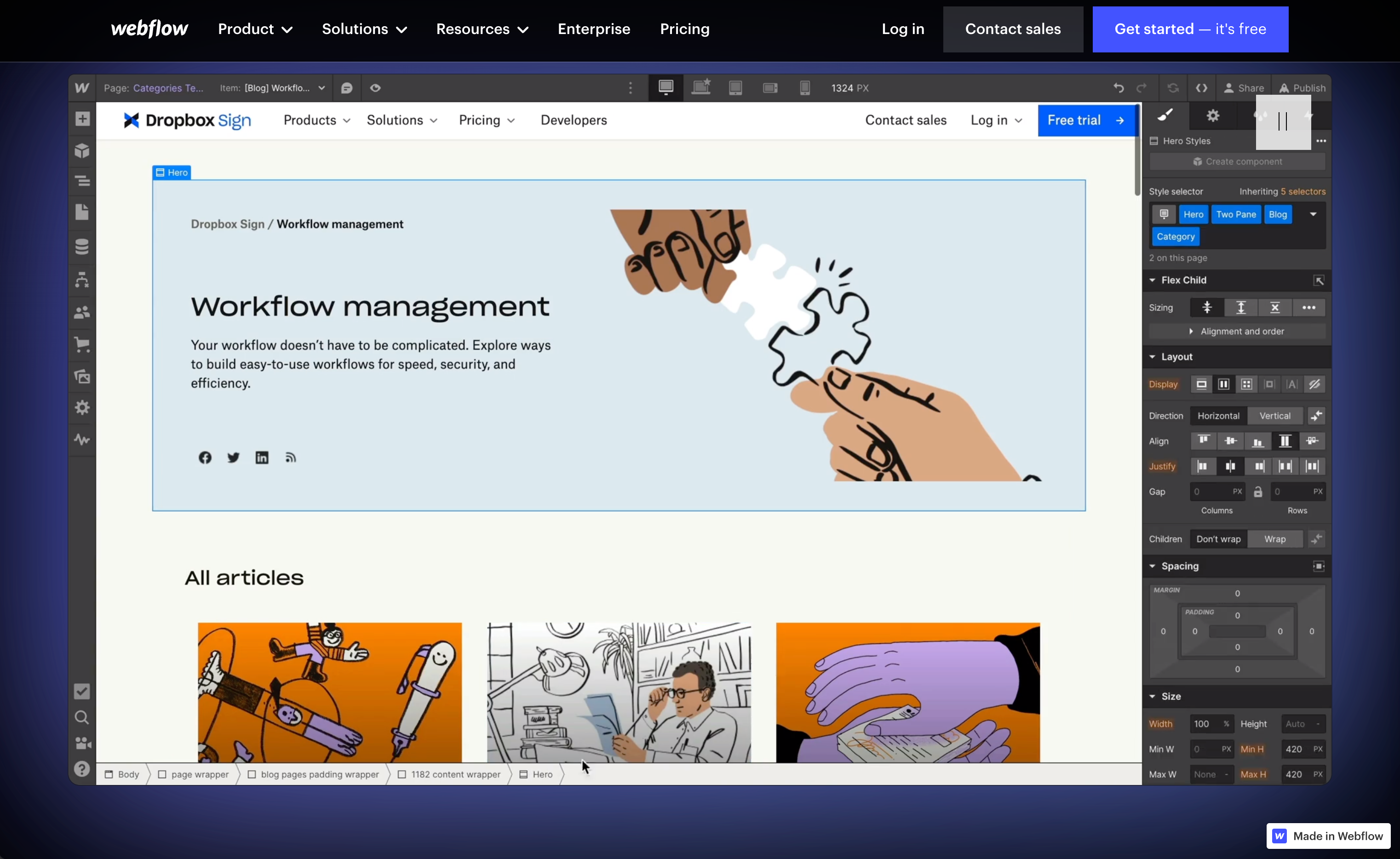
Webflow 是一个优秀的网站原型设计与构建平台,它提供了设计师所需要的各种原型设计功能:通过其直观的可视化编辑器,设计师可以快速拖拽元素来构建页面,无需编码就可以实现所见即所得的效果。丰富的交互组件库、强大的动画效果、移动优先的自适应布局系统,还支持实时协作模式可以让团队成员共同参与原型设计。同时还有大量的Axure原型模板需要

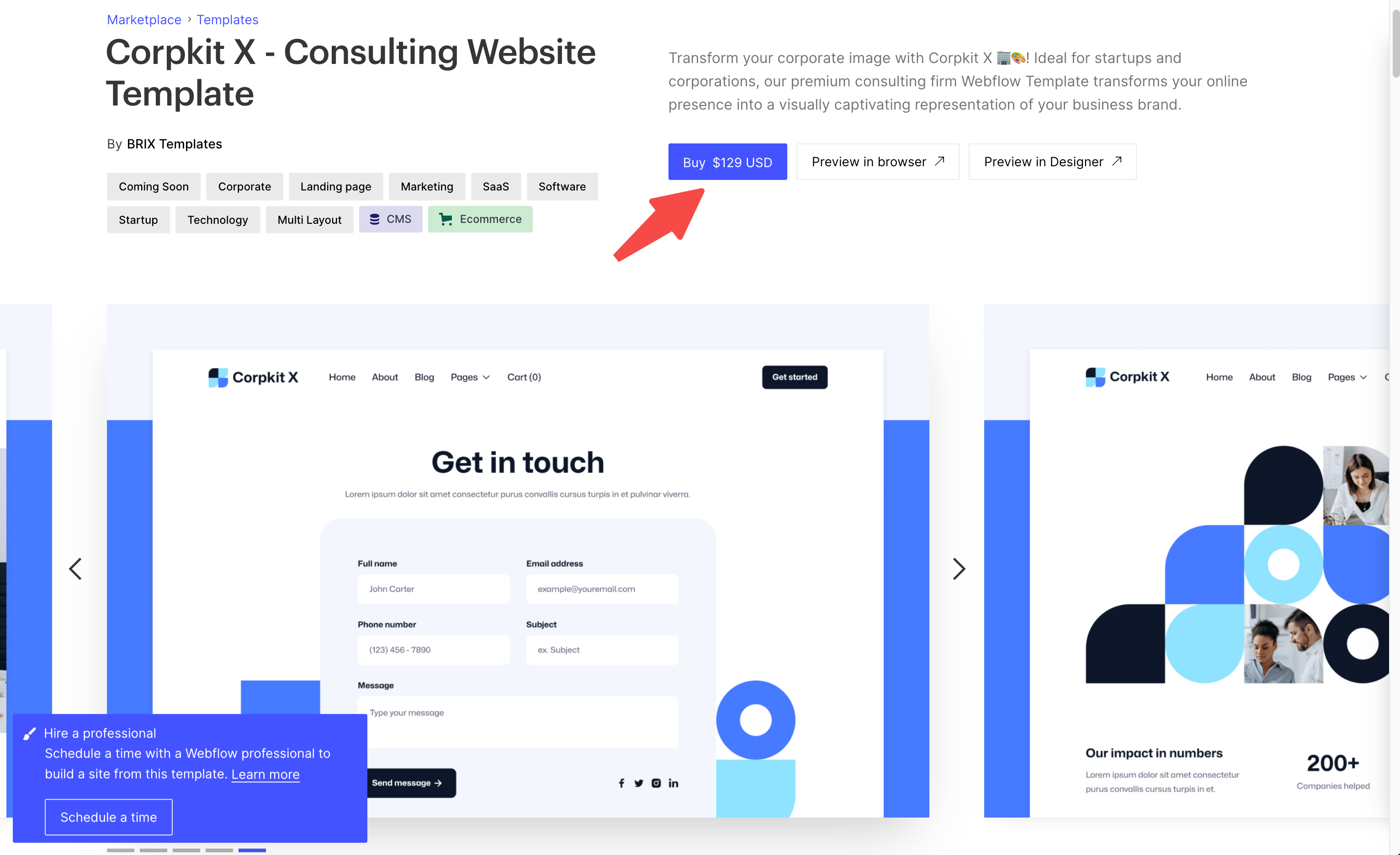
2.1 咨询网站Axure原型模板👇

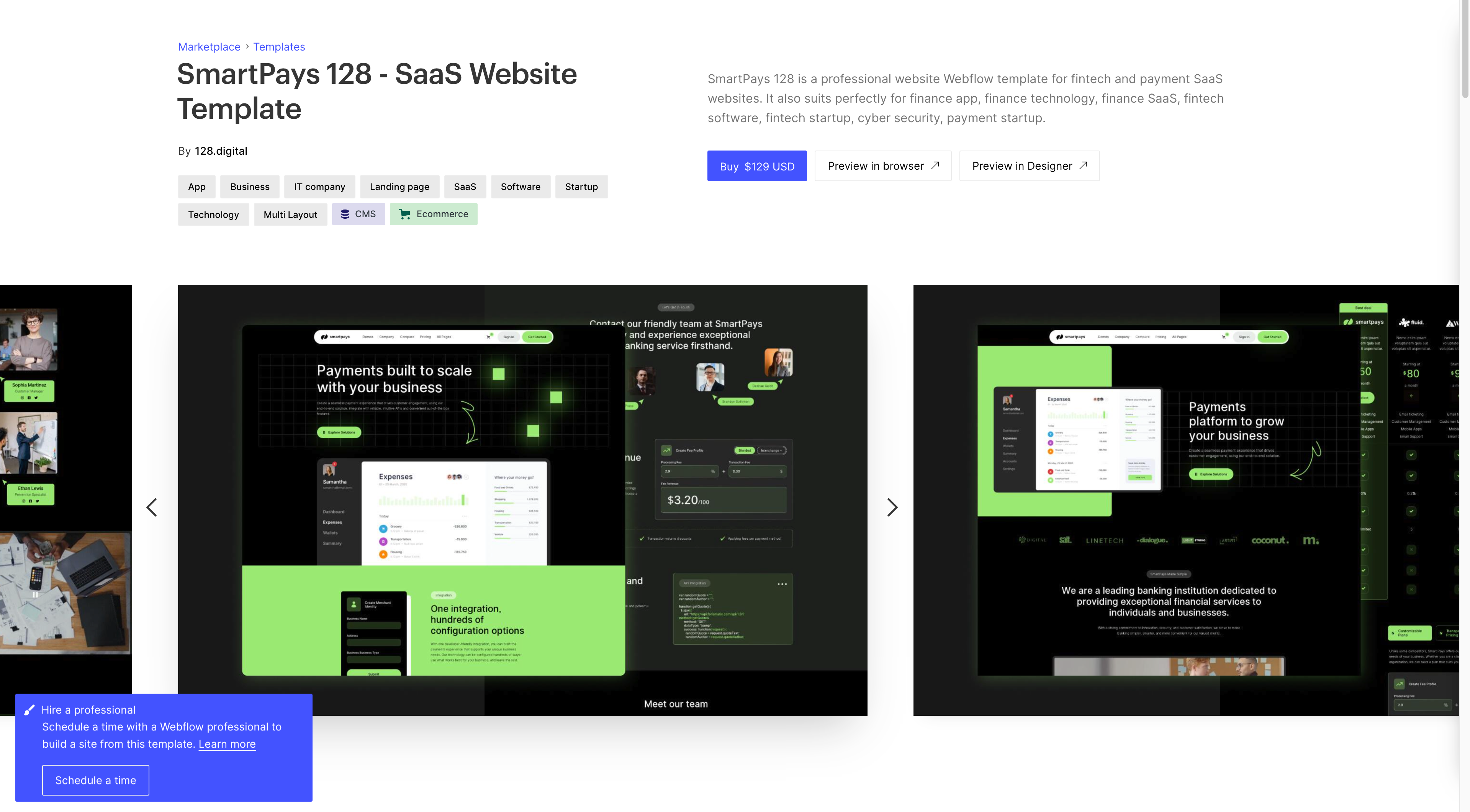
2.2 SaaS 网站Axure原型模板👇

通过推荐这 2 款Axure原型模板网站,希望可以提供一些参考,助你挑选出最适合的原型设计工具,让原型设计工作事半功倍。无论选择哪一款,重点在于能够快速设计出高保真、交互性强的原型,以便及早测试产品的用户体验,也祝你的产品原型设计一切顺利!
