Axure画原型图的入门教程
更新时间:2025-12-11 10:51:57
Axure画原型图该怎么做?今天就来分享Axure画原型图的入门教程,分别是创建页面、设置页面尺寸、使用部件库、添加交互和分享原型,让设计新手也能轻松 Get Axure 画原型的教程,不过 Axure 只有 30 天的免费试用期,超出就需要收费,所以如果想要使用免费的又不输Axure画原型图的设计工具,即时设计就是一个非常不错的选择,全中文界面且免费在线使用,可以说是 Axure 中文平替版,点击注册即可免费在线使用即时设计!
点击图片免费进入 画原型图的工具即时设计👇
1、创建页面
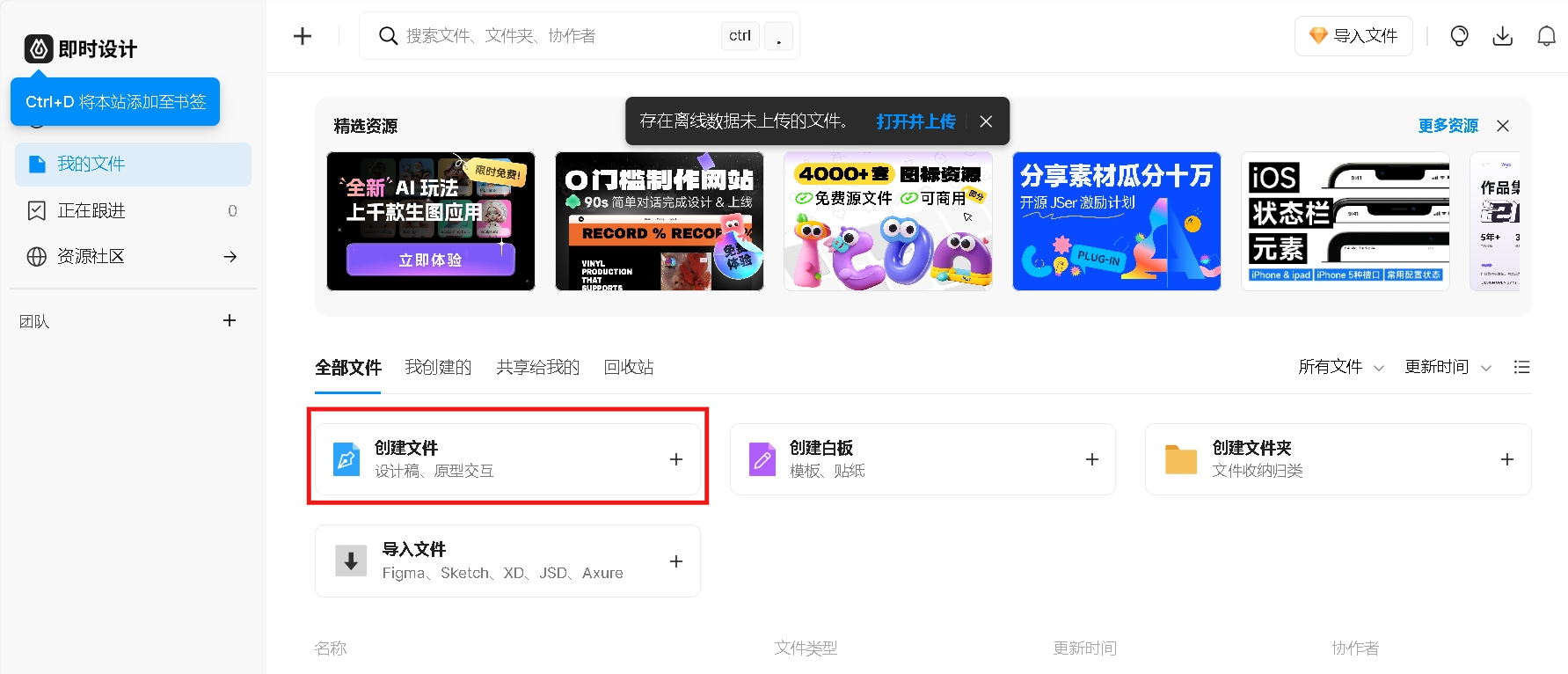
Axure 中的页面都是在 “ Pages ” 窗格管理的,Axure画原型图要添加页面,只需要点击 “ Pages ” 中右上角“添加页面”的图标即可常见成功,然后双击页面名称,就能在画布上打开所创建的页面。如果使用即时设计的话,创建页面也很简单,只需要点击工作台中的创建文件即可进入到新创建的页面中开始设计。

2、设置页面尺寸
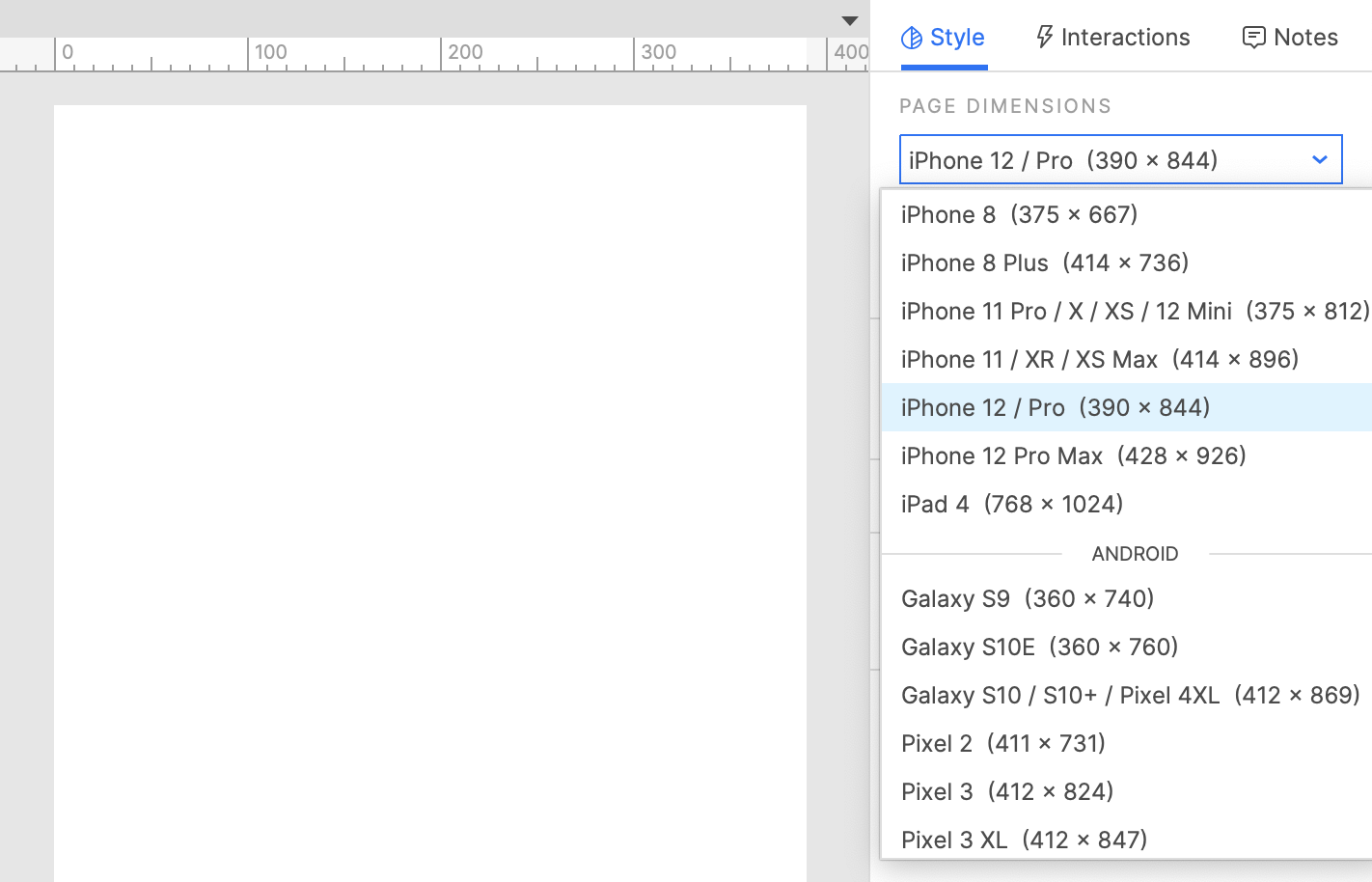
在打开画布后,首先可以根据设计的目标设备来设置页面尺寸,Axure画原型图提供了许多不同的设备尺寸,在 “ Style ” 中就能搜索自己需要的原型尺寸并应用。

3、使用部件库
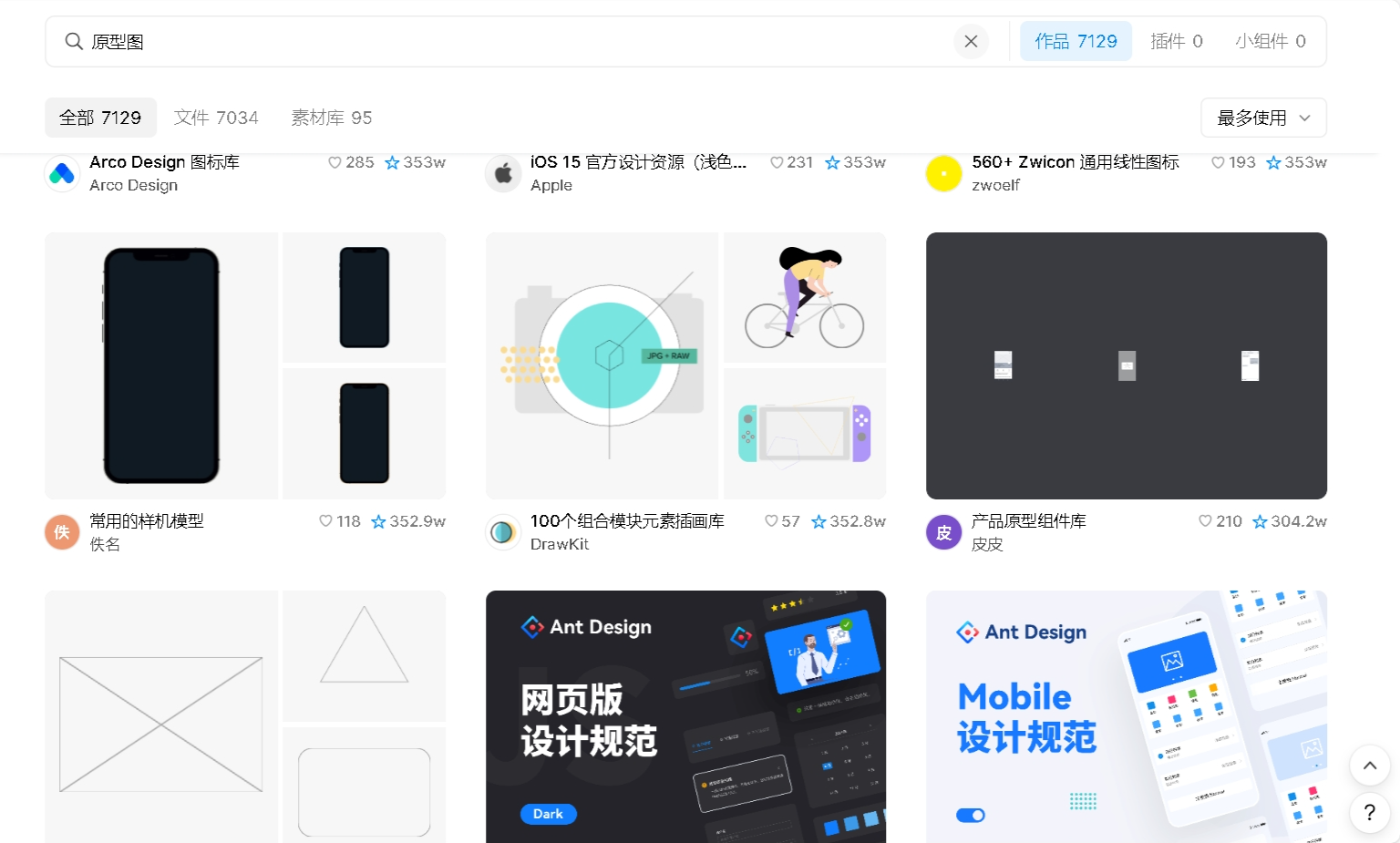
在选择完原型尺寸之后,就可以使用Axure画原型图的部件库来开始自己接下来的设计。Axure画原型图的部件库在 “ Libraries ” 窗格中,只需要将需要的部件拖动到画布上就可以使用,如果想要更改部件的外观,就可以在 “ Style ” 中修改其属性。当然啦,即时设计也有很多的部件库,只需要在即时设计资源社区中输入原型图的关键词,就能够得到上千的资源,对于部件库直接点击引用就能在画布上开始使用啦!

4、添加交互
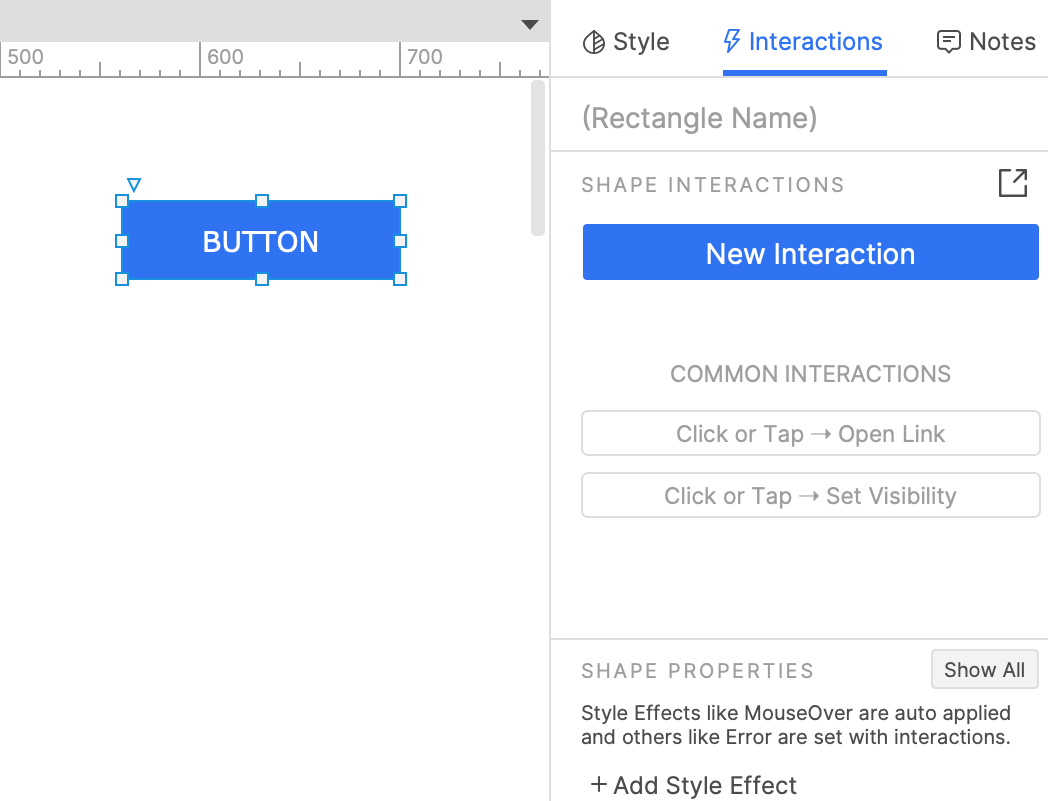
用Axure画原型图当然还需要添加交互效果,在 “ interaction ” 窗格中就可以添加交互效果,只需要对第一页的部件添加交互效果,然后在第二页的相同部件上点击确定即可完成交互,然后还可以点击 UI 右上角的预览按钮在浏览器中查看原型,可以使用样式效果来更改单击等效果的视觉外观,非常方便。

5、分享原型
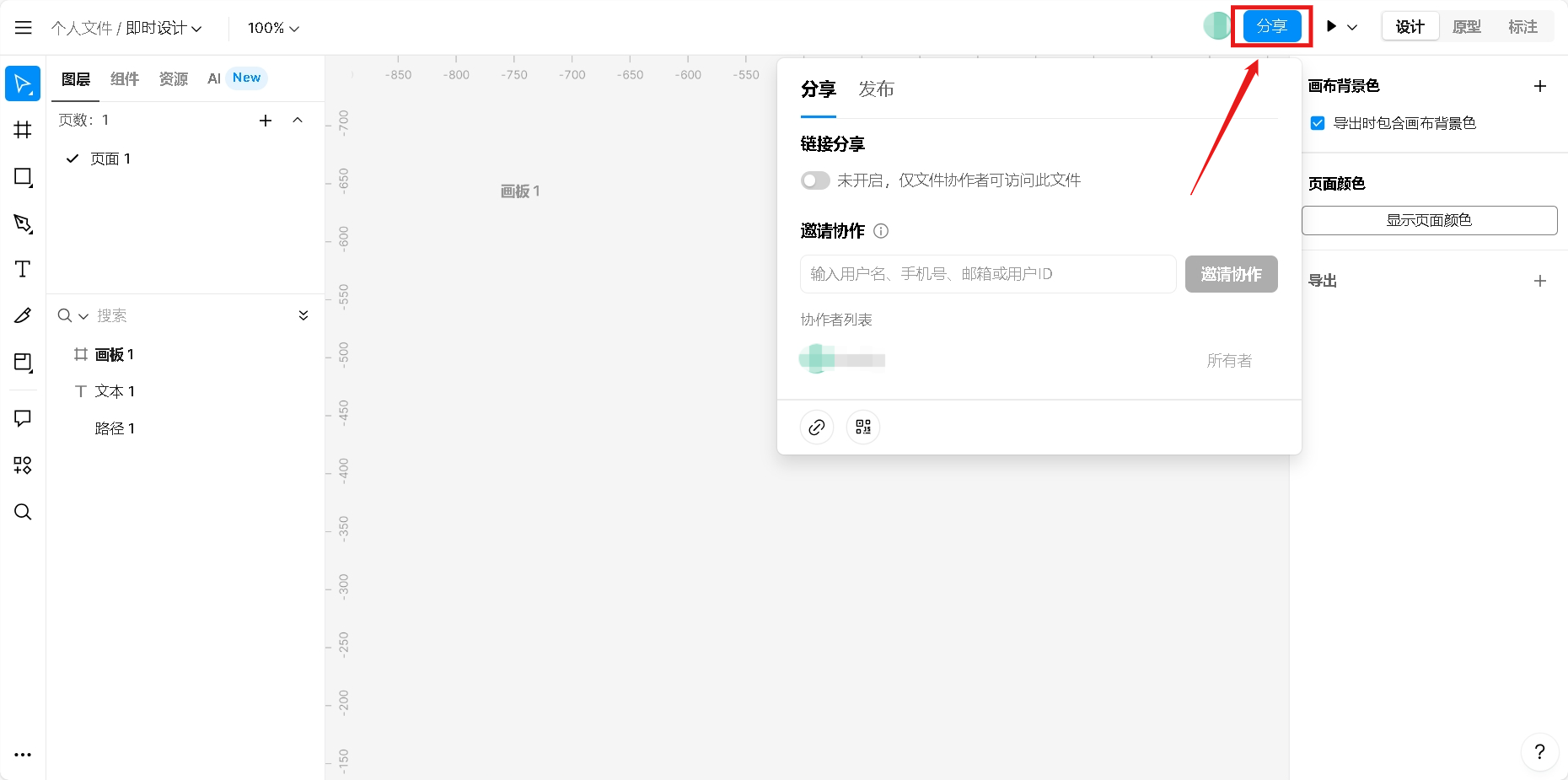
当原型设计完毕后,就需要分享给团队的来进行查漏补缺,在 Axure 中,可以将原型发布到 Axure Cloud 中,然后指定名称和密码发布后即可共享链接。在即时设计中,可以直接点击右上方的分享按钮来分享,在分享时可以选择链接分享,链接分享的协作者只可以访问,也可以邀请团队成员进行协作,这样成员们就能够留下评论或者是编辑文件啦!

以上就是今天要分享的关于Axure画原型图的入门教程全部内容,一共分享了 5 个步骤,开始的创作页面到设计结束后的分享都有,其实使用起来还是非常简单的,如果不介意 Axure 收费和英文界面的不足,就可以使用Axure画原型图,如果想要性价比更高的,那么完全可以尝试即时设计,既拥有全面的设计功能和设计素材,还能免费在线使用,感兴趣的小伙伴快来试试吧!