Axure 怎么制作弹窗效果?
更新时间:2023-03-27 20:37:31
Axure 是一款功能强大的原型设计软件,它拥有丰富的交互设计功能,可以实现各种复杂的交互效果,其中包括弹窗效果,包括图片弹出效果。那么,Axure 怎么制作弹窗效果? 本文将详细介绍 Axure 制作弹窗效果的方法,包括如何添加元素、如何转换为动态面板、如何添加弹窗内容、如何设置交互效果以及如何调试与优化。如果你对此感兴趣,不妨继续往下阅读。
导读:
1、添加元素
2、转换为动态面板
3、添加弹窗内容
4、设置交互效果
5、调试与优化

第一步:添加元素
首先,在 Axure 中选择需要的按钮或者图片元素,将其拖入画布中。可以在原件库中选择需要的元素,如按钮原件或者图片原件。选中元素后,将其拖入到画布中。
第二步:转换为动态面板
在选择需要添加弹窗效果的元素后,右键选择“转换为动态面板”。动态面板是 Axure 的核心功能之一,可以实现各种复杂的交互效果。转换为动态面板后,可以进入动态面板中,添加需要显示的内容。

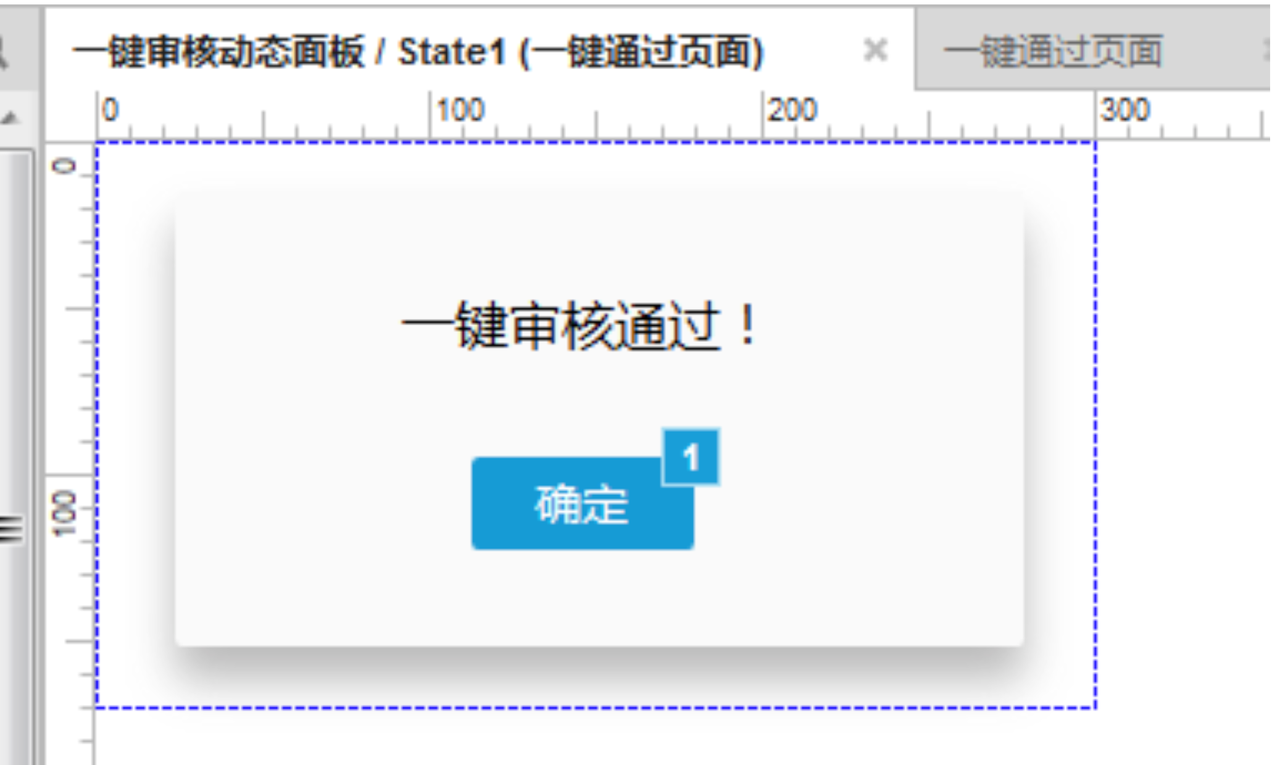
第三步:添加弹窗内容
双击打开新生成的动态面板,在面板中添加需要显示的内容,如图片或文本。并将内容按照需要的样式和布局进行设计。需要注意的是,添加的弹窗内容应该符合设计的需求,可以包括文字、图片、表格等。

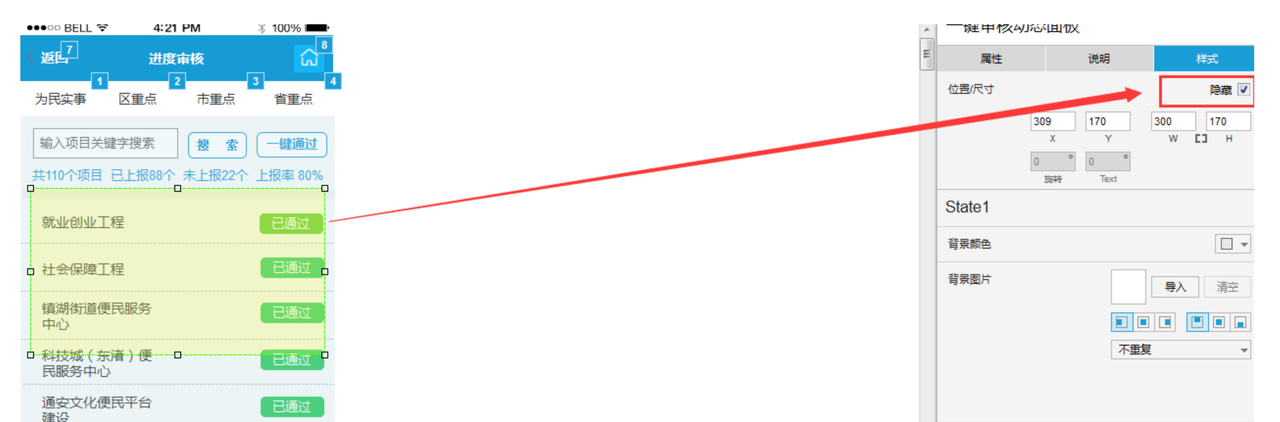
第四步:设置交互效果
在动态面板的交互面板中选择需要的交互效果,如鼠标点击、鼠标悬停等。并选择相应的目标元素,如当前动态面板本身,来实现弹窗效果。需要注意的是,在添加交互效果时,应该根据实际情况进行设置,以达到最好的用户体验效果。

第五步:调试与优化
最后,可以对弹窗效果进行调试和优化,如修改弹窗的大小、位置和动画效果等。可以通过不断地尝试和调整,来实现更加完美的弹窗效果。
总结
以上就是关于「 Axure 怎么制作弹窗效果?」的全部内容, Axure 是一款非常优秀的原型设计软件,其交互设计功能非常强大。在设计过程中,弹窗效果是一个常见的需求,通过使用 Axure 的动态面板和交互效果,可以轻松地实现各种弹窗效果,包括图片弹出效果。在设计过程中,需要注意选取合适的元素、添加弹窗内容、设置交互效果,并进行调试与优化。只有这样,才能达到最好的用户体验效果。
