Axure 9怎么画原型?一文帮你解决
更新时间:2025-06-09 13:55:27
进行原型设计时,选择一款自己称手的原型设计工具极为重要。Axure 9 作为专业的原型设计工具,它能快速、高效的创建原型。Axure 9 能够快速完成原型设计。本文将为大家介绍 Axure 9 以及 Axure 9 怎么画原型的详细解答。还为大家推荐了另一款国内百万设计师都在使用的原型设计工具——即时设计。想要使用 Axure 9 怎么画原型的小伙伴快和我一起看下去吧~
1、元件插入
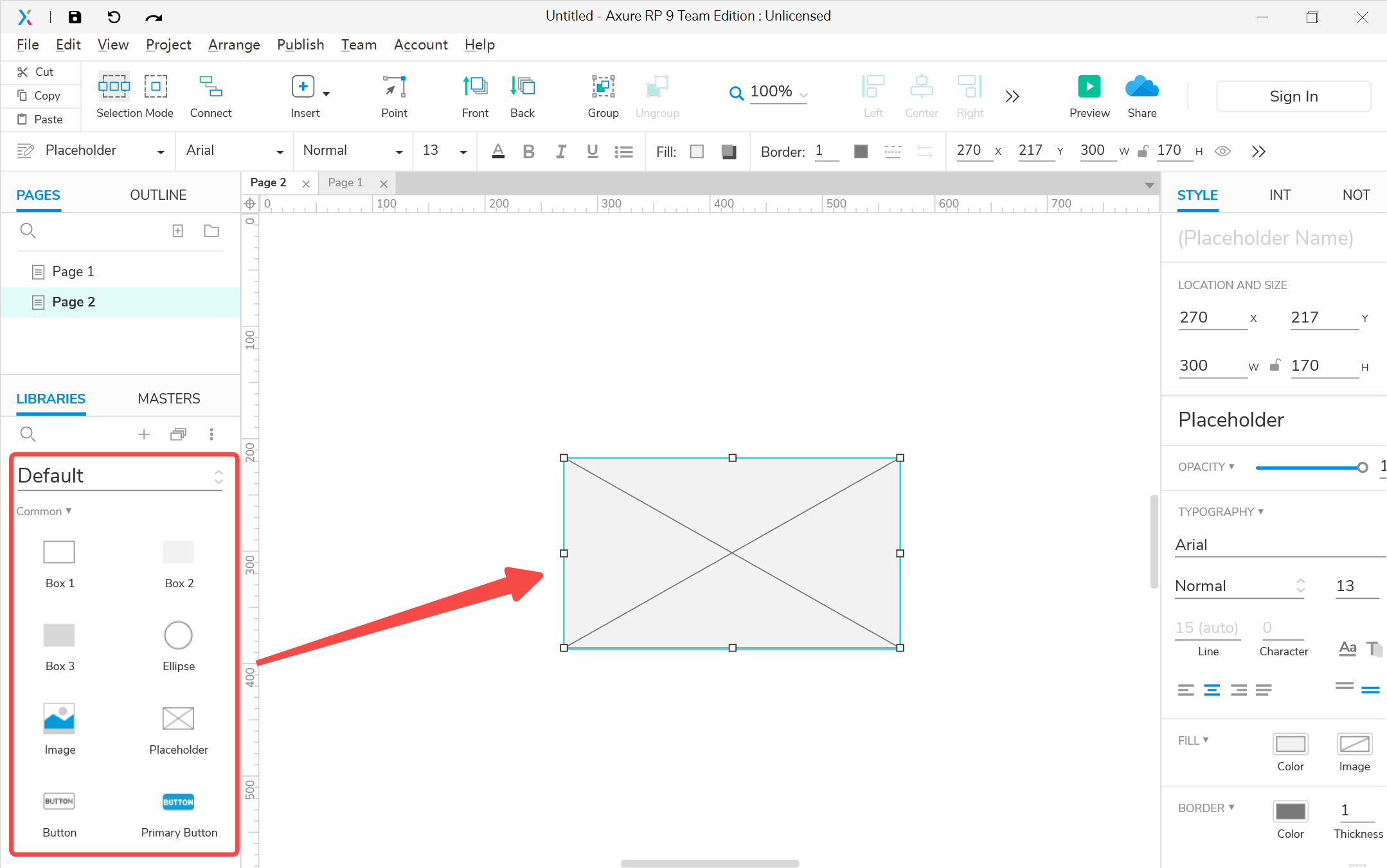
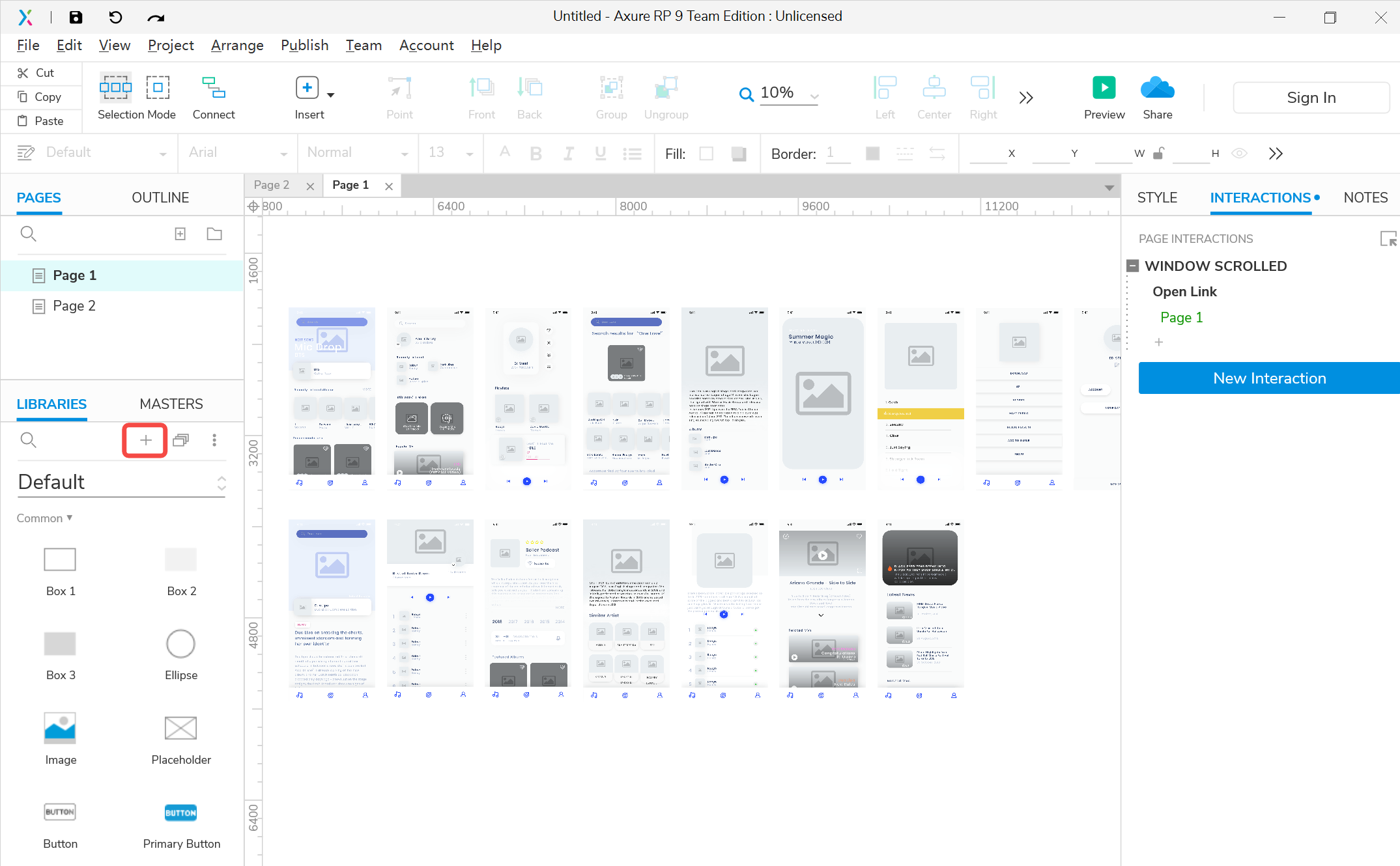
Axure 9 内置矩形框、文本输入框、下拉列表、动态面板等丰富原型元件,用户可以通过鼠标拖动的方式拉到设计界面中进行操作,根据自己的实际需求绘制相关的原型设计稿。
界面左上方的 PAGES(页面),就是每新建一个 PAGES,都是空白的页面,完全可以支持分类设计和大型原型设计工作。
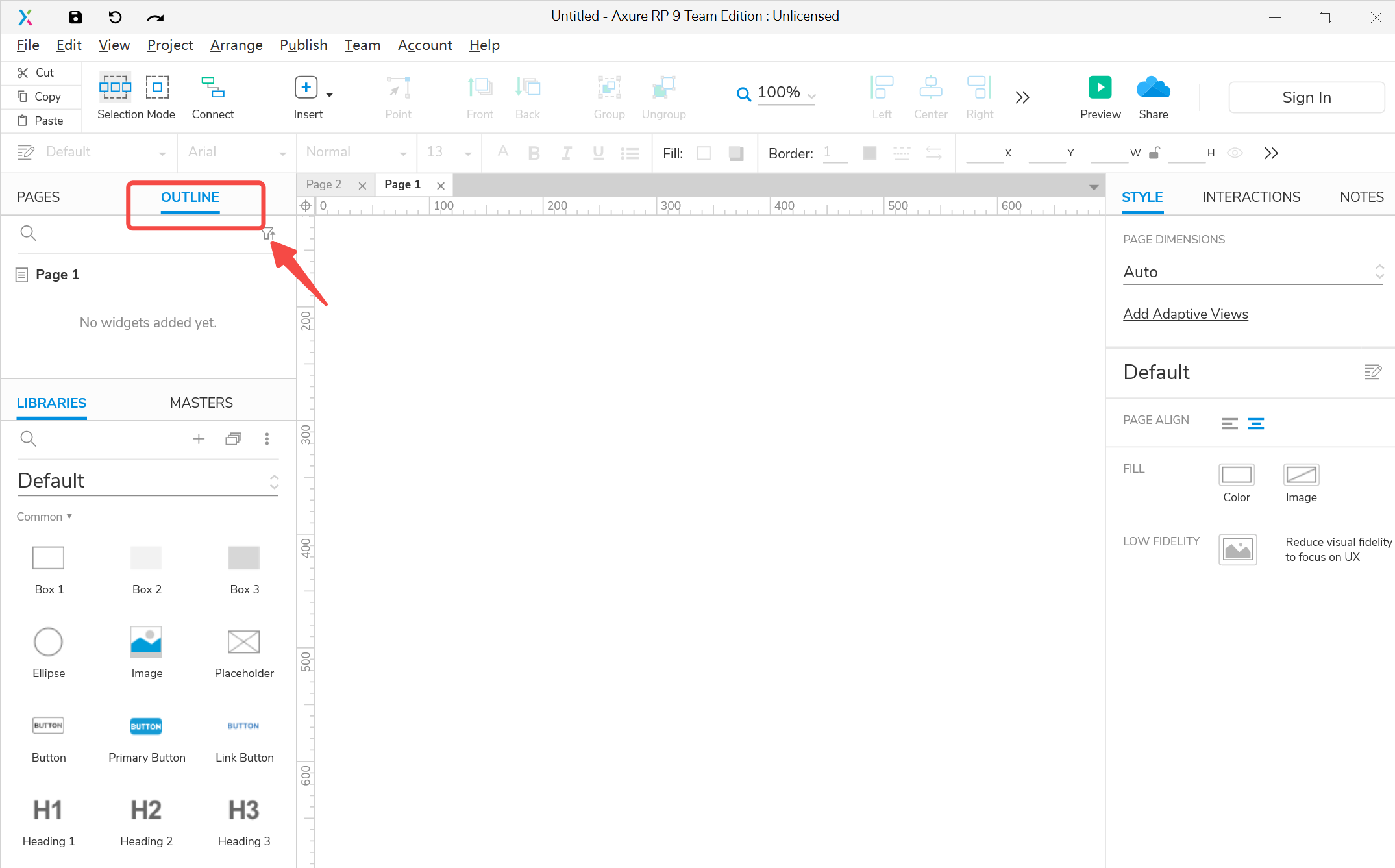
这里的 OUTLINE(概要)相当于 PS 中的图层,用户可以点击其中的图层进行原型设计,也可以通过调整图层顺序来调整元件的上下关系,或者修改图层命名。

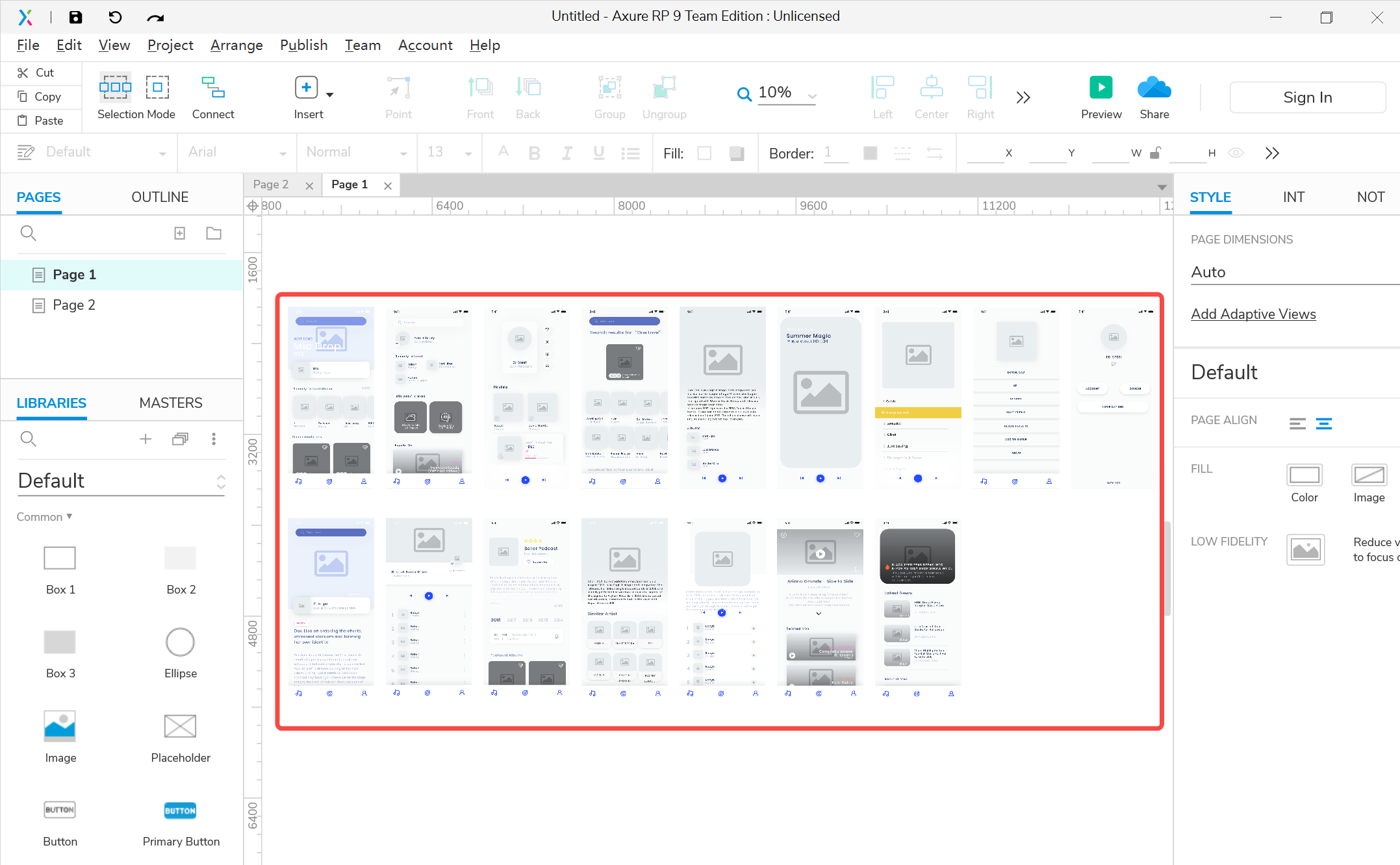
在元件库挑选需要的元件排版,制作原型的全部界面,尽可能让自己的原型页面较为完整。由于原型设计时设计到的元件和页面很多,所以一定要注意的是对于元件的认识和页面的命名要十分清楚,方便进行下一步的交互操作。

- 元件导入:如果需要使用制作好 UI 的图片进行排版的话,只需要点击+号选择需要导入的图片,作为元件,直接使用即可。

2、动态交互效果
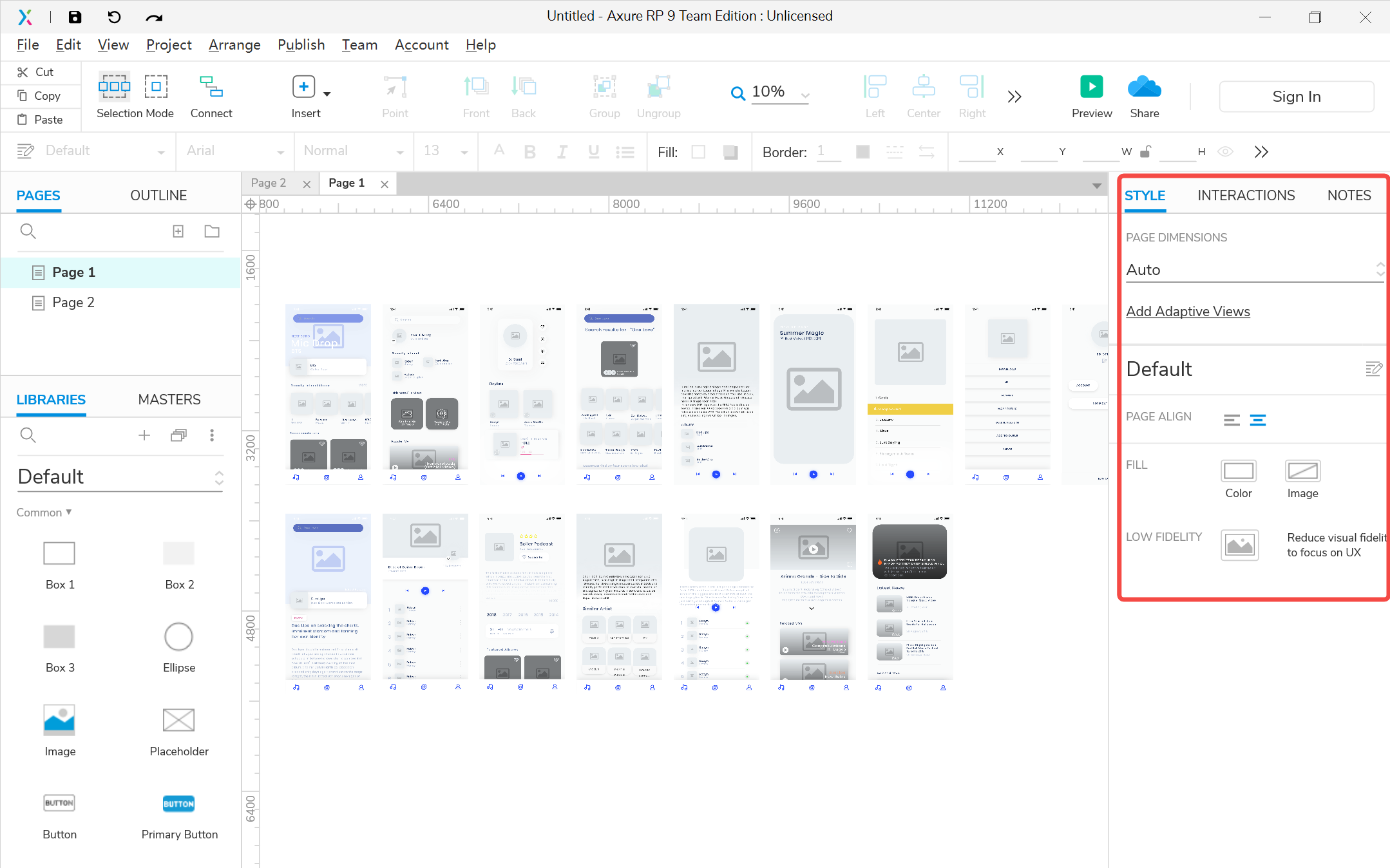
- 选中需要添加交互效果的按钮,在右侧有三个按钮,其中 STYLE(样式)可以调整元件的大小、位置、阴影及填充;INTERACTIONS(交互)可以添加事件进行动态交互。

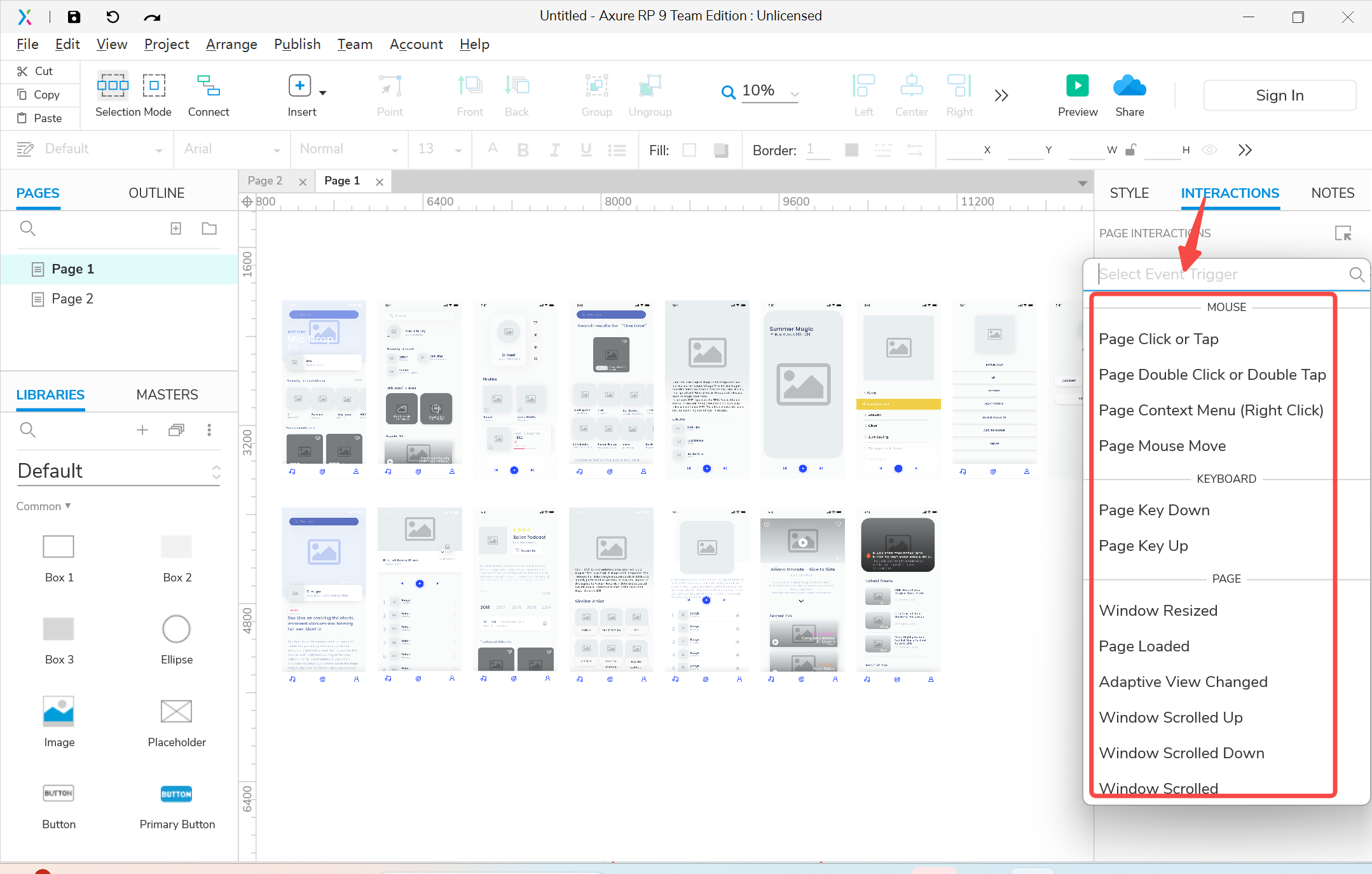
- 点击 INTERACTIONS(交互)按钮,随意选择一个交互方式。

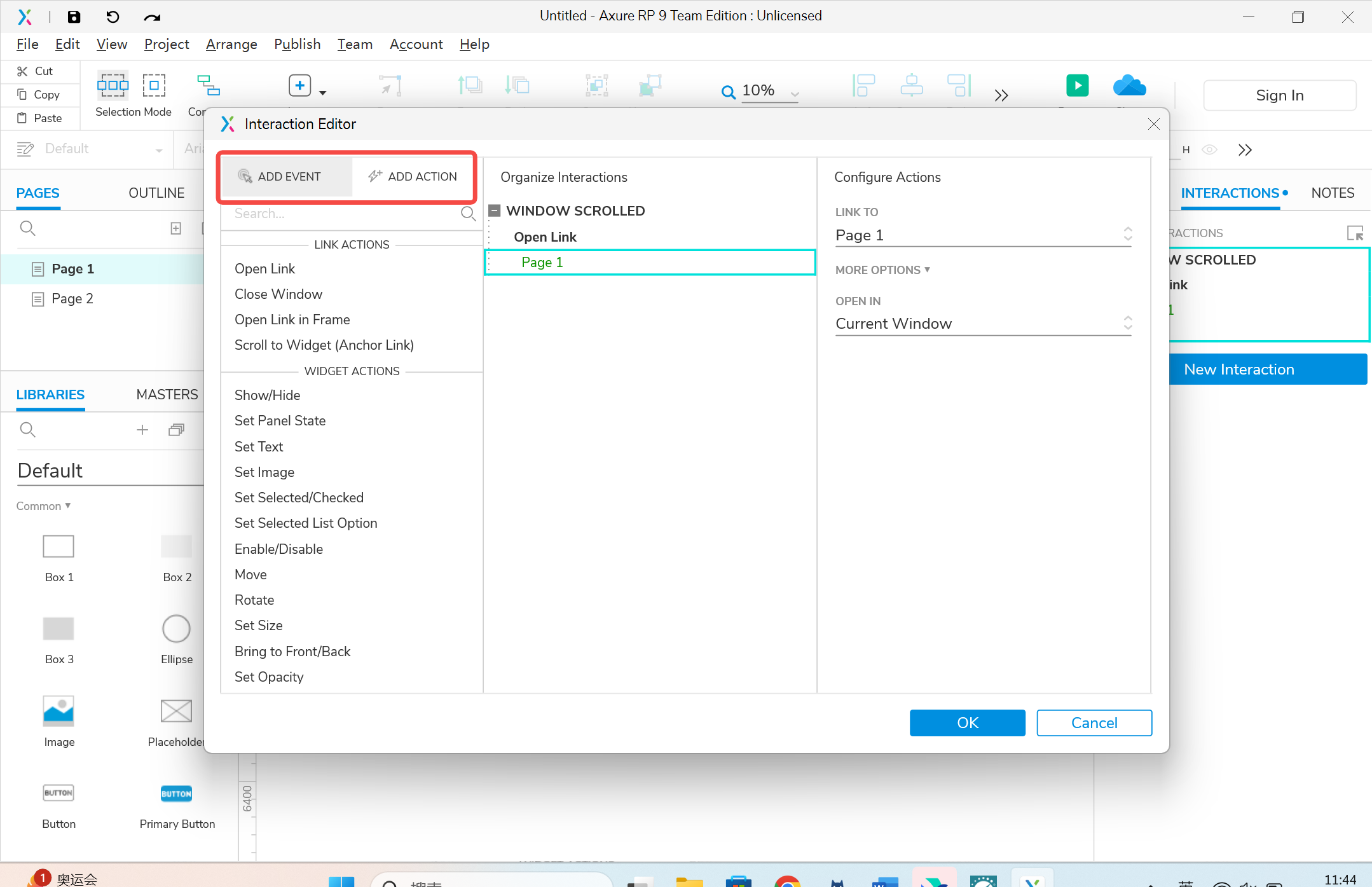
- 这时创建好了一个交互。然后选择点击方式,选择事件类型,交互效果添加完成。选择事件类型时可以添加多个,如果需要删除添加的事件选中直接 Delete 即可。

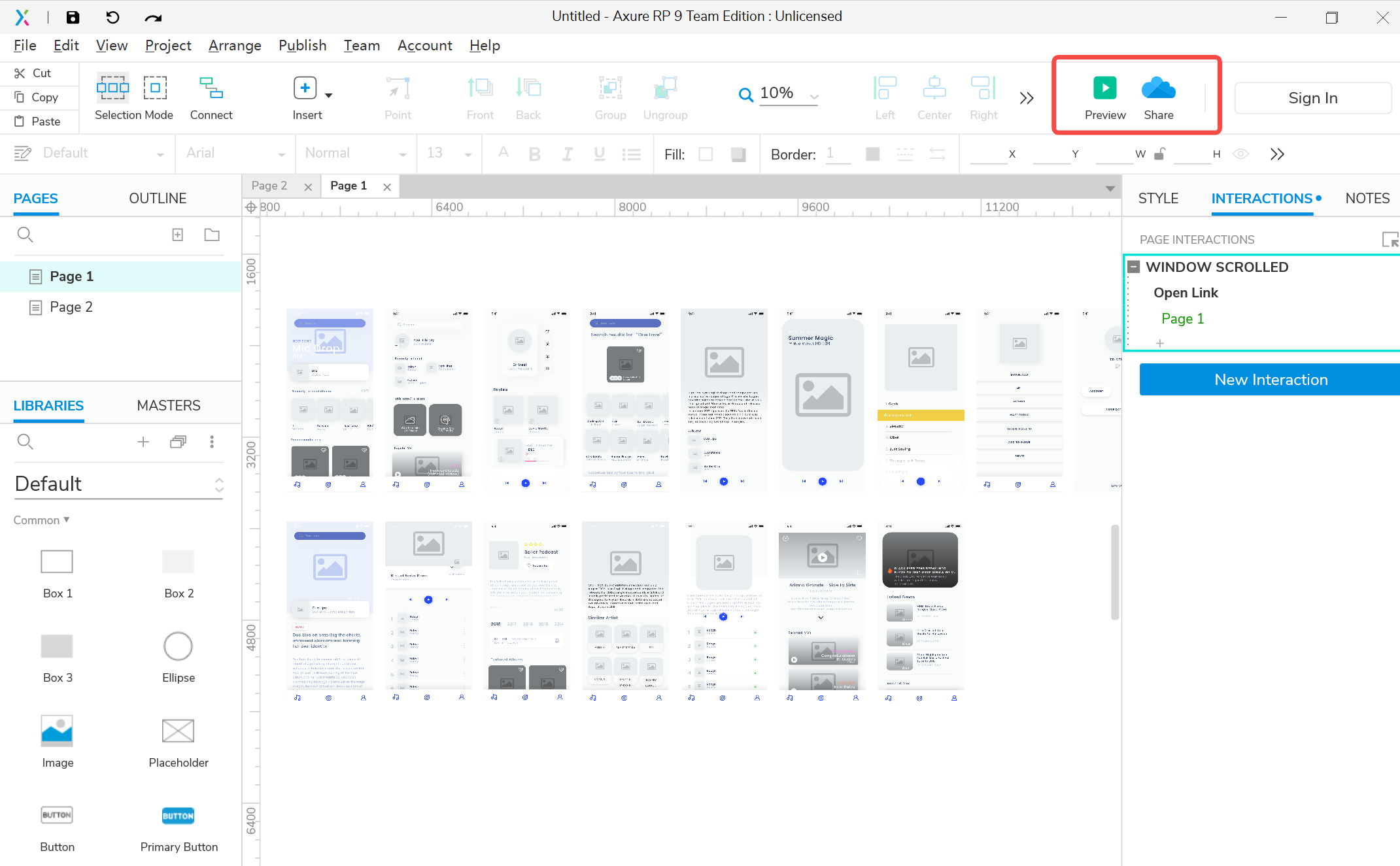
3、效果预览
- Axure 9 支持实时预览。交互效果添加完成之后,可以直接进行预览,查看交互是否符合交互逻辑,以及交互事件有误,以便设计师及时修改。

4、即时设计
由于 Axure 9 为国外软件,全英文界面对国内设计师并不是很友好,且只能免费试用 30 天,专业版需要付费下载使用。而且交互效果添加时涉及到的交互操作也比较繁琐。所以接下来为大家推荐一款国内百万设计师都在用的专业原型设计工具——即时设计。
即时设计相对于 Axure 9 的优势:
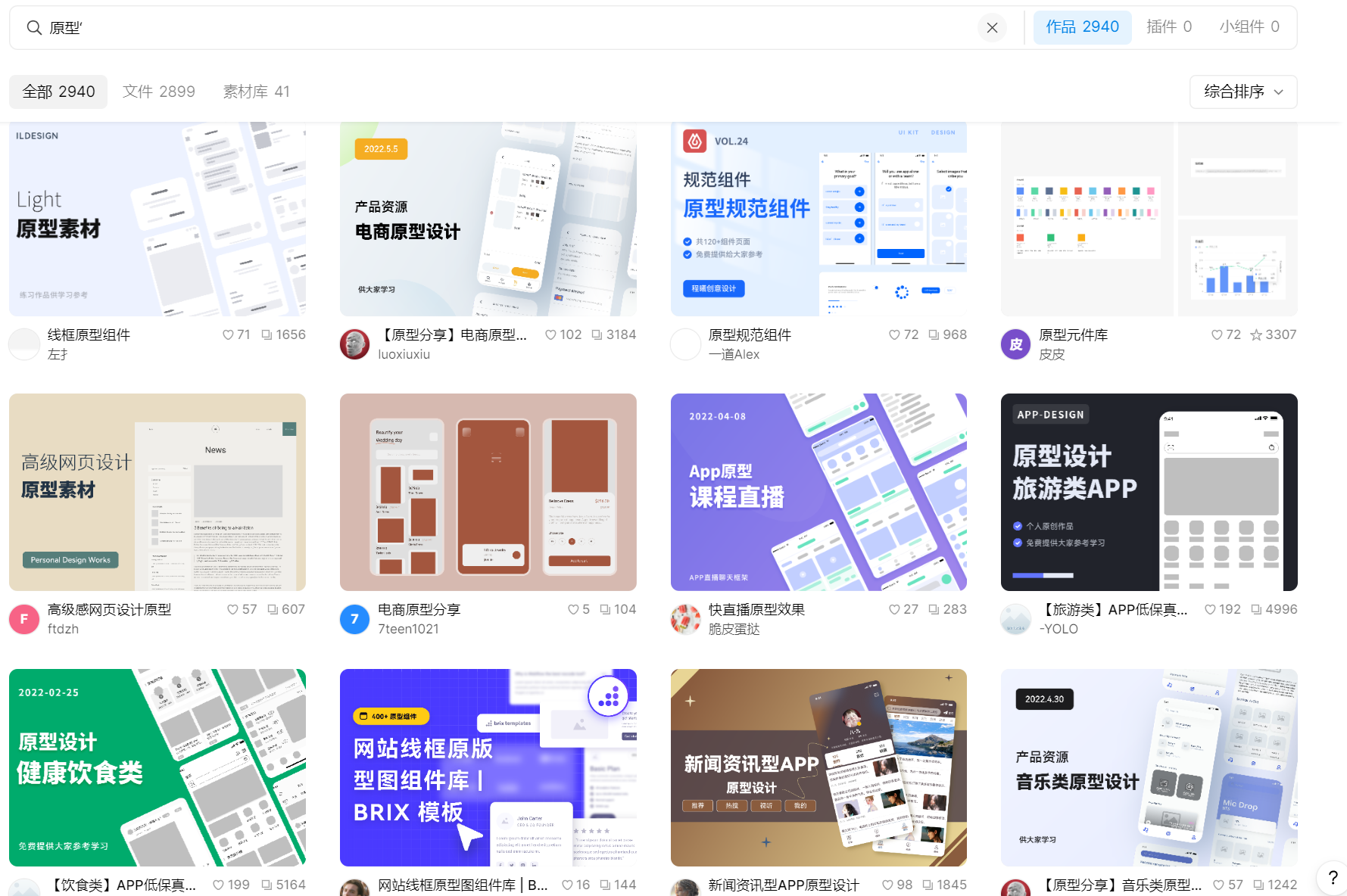
资源广场海量原型设计模板支持一键复用;
组件库各种组件高效复用;
动态交互添加十分方便;
支持在线使用,实时预览,团队协作;
全中文界面,本土化的设计对国内用户来说更为方便;
对个人和中小团队永久免费。
本文为大家全面介绍了 Axure 9 以及 Axure 9 怎么画原型的详细操作。相信看完这篇文章你一定知道怎么用 Axure 9 画出原型了。Axure 9 确实是倍受设计者青睐的一款原型设计工具,但是对于国内用户来说,Axure 9 的全英文界面和繁琐的交互事件添加,都会在国内设计师进行设计时造成不便。国内设计师实在想要用 Axure 9 画原型的话,就需要进行汉化,使用时才会较为方便。而且只能免费试用 30 天。所以大家可以看看对个人用户和中小团队永久免费的本土化即时设计~