Axure RP 9的手把手入门教程
更新时间:2026-01-26 11:30:00
Axure RP 9软件是一款非常实用的原型设计工具,认识 Axure、学会使用 Axure,是产品经理、UI、界面策划等岗位的基本技能。尤其对于产品经理来说,绘制出优秀的原型可更好的表达出产品需求,提高沟通效率。如何快速入门 Axure RP 9 成了很多初学者的难题,今天本文从它的六大核心区域,画布、工具栏、页面栏、元件栏、属性栏和概要栏,手把手为大家详细讲解Axure RP 9入门教程,文中还有优质的 Axure RP 9 设计资源供大家免费使用,赶紧码住这篇手把手入门教程吧!
点击图片,即可获取在线 Axure RP 9 设计资源👇
1、画布
画布是 Axure RP 9 的核心操作区和原型绘制区,所有的元件都需要拖至该区域进行绘制。可使用标尺和辅助线帮助绘制原型。

图片来源网络
2、工具栏
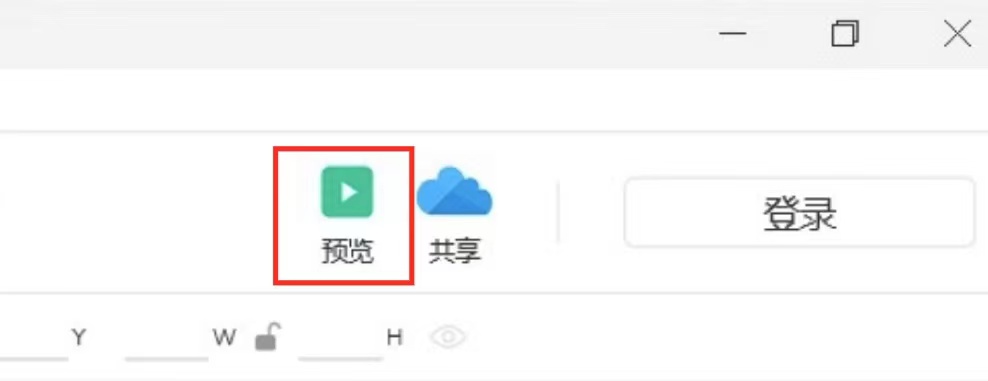
Axure RP 9 的工具栏功能有很多,和平时用到的软件工具栏功能几乎差不多。这里介绍两个最核心的功能,一是原型文件的新建,点击左上角 “文件” 可以创建一个新的原型文件。

二是右上角为原型的预览,点击后可快速通过浏览器预览原型页面。

3、页面栏
这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件 Onpageload。每个页签都是一个独立的画布,可以独立绘制原型内容。每个独立业务建议按独立页面划分,便于管理及维护。
4、元件栏
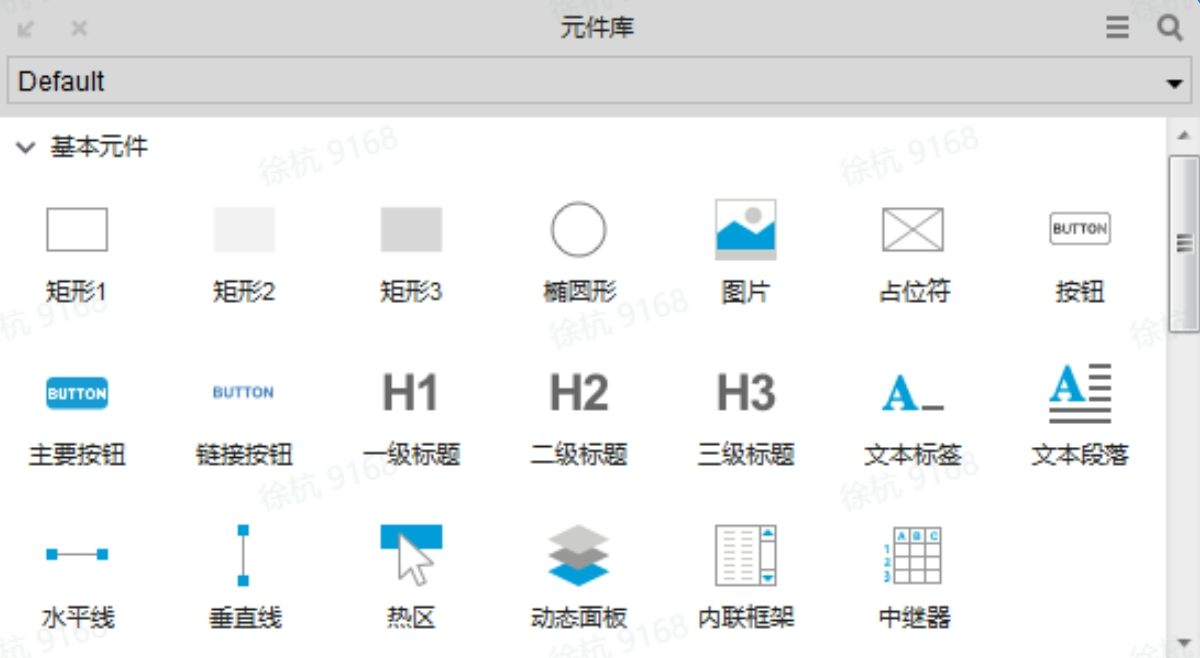
Axure RP 9 的元件栏包含元件库和母版。
- 元件库又叫组件库或者部件库,原型页面都是一个个独立的元件组成的,我们在软件页面上看到的按钮、列表、弹窗等都可以看作一个元件。所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。在原型绘制中,可以使用预设好的元件提升绘制效率。后续工作过程中,也可以建立自己的元件库,会更贴近自己所在的行业。元件拖至画布后可对原件命名,后续便于管理及搜索。
- 母版这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。

图片来源网络
5、属性栏
每个默认元件都是自带属性设置的,可以设置交互效果,丰富原型的样式及点击交互。
6、概要栏
在初学者中这个栏目用的比较少,但在原型页面元件过多后,元件的层级及组合,需要在这个区域进行统一管理,避免过于凌乱,不至于忘记自己在哪个元件上操作。
最后
以上就是 Axure RP 9 的六大核心区域的基本入门要领,看完今天的 Axure RP 9入门教程,相信大家对Axure 也一定有了更深刻的理解。总的来说,Axure RP 9 软件是一款非常实用的原型设计工具,拥有强大的组件库,可快速完成产品或 Web 线框图、流程图及原型设计,提高设计效率和质量,是设计师们不可或缺的工具之一。
点击图片,即可获取在线 Axure RP 9 设计资源👇


