分页设计怎么做?超详细B端组件指南来啦!
更新时间:2024-01-22 11:29:50
在 B 端产品设计中,分页是一个很重要的功能,但由于它在界面中存在感不强、设计点也很小,所以很容易被设计师忽略。分页设计虽然看似不起眼,却对用户体验和系统性能有着深远的影响。分页设计怎么做?本文将深入探讨如何在 B 端设计中实现既美观又实用的分页组件,从 Element 分页、Ant Design 分页到 TDesign 的模块内内容切换,我们将一一剖析这些组件的特点,并提供实用的设计指南。做好设计就是认真对待每一个点,无论大小。全面考虑是美观 + 实用的重要一步,一起来看看本文为大家准备的 B 端组件指南吧!
海量 B 端组件指南,点击下图直达👇
1、分页设计
其实看似小小的分页在不同场景下都有不同定义,先做一个小解释:
Element 分页:它是 Element-ui 中的分页组件,是一套基于 Vue.js 的前端 UI 组件库,提供了丰富的组件和工具;
点击图片即可免费获取 Element饿了么设计规范库👇
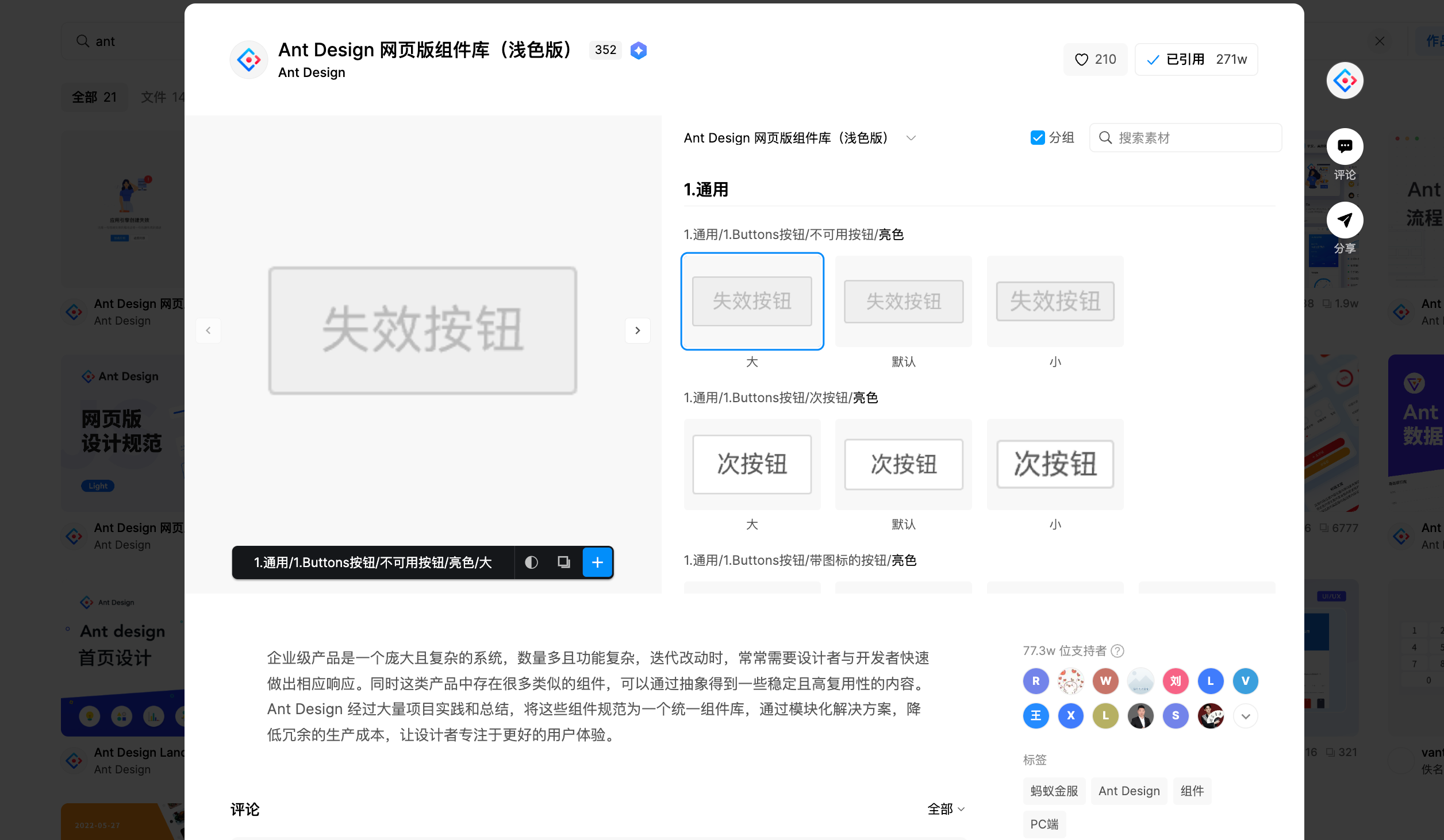
Ant Design 分页:Ant Design Vue 是一个优秀的 Vue UI 组件库,提供了强大的表格组件和分页组件,可以轻松实现表格分页功能;
点击图片即可免费获取 Ant Design网页版组件库(浅色版)👇
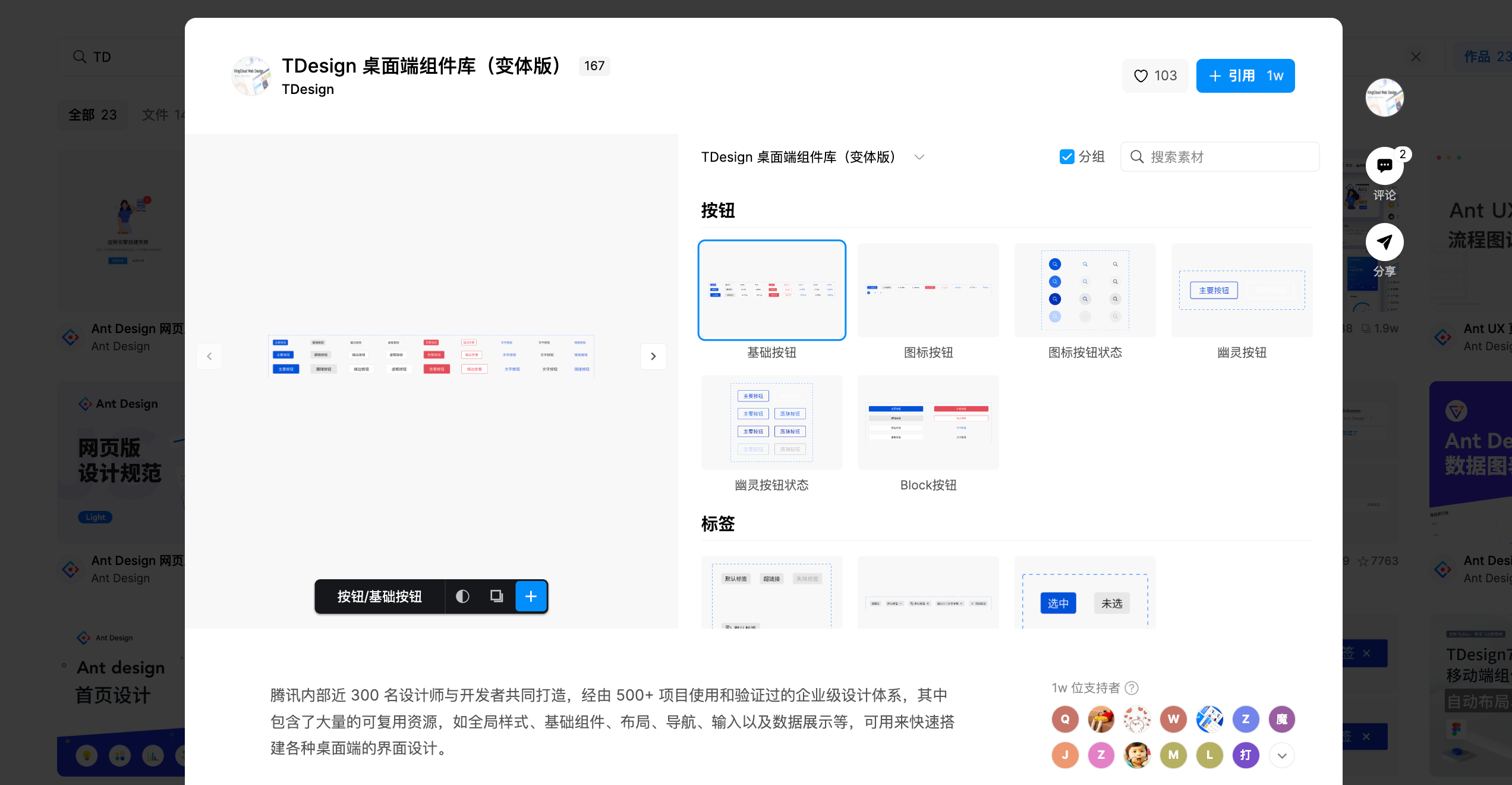
TDeisgn:是用于模块内切换内容的控件,也就是说当页面出现数据量过多或者长内容列表需要加载时,可以利用分页器控制单页内的信息数量,把大内容切割成为小块展示在页面上。而简单来讲分页的组成,一般是包含「上一页」「当前页」「下一页」这三个基本要素。
点击图片即可免费获取 TDesign 桌面端组件库(变体版)👇
2、分页设计怎么做?
首先要确定分页功能中所涉及到的组合元素,常规的元素有以下这些:数据总量、页面展示数量(根据不同展示内容做调整)、上一页+下一页+翻页、当前页码、相邻页码展示、更多分页、总页数、页码跳转,根据不同场景需求确定选择哪些元素以哪种形式进行组合。本篇在此做部分元素设计时的建议解释。

2.1 必要呈现的元素
- 总数据数 - 可以让用户对搜索结果有掌控感,知道有大概多少信息可以浏览;
- 单个页面显示条数的选择按钮:这个也成为步长设置,根据操作体验,建议要设置成“自适应显示”,不限制每行Min-Height(即最小显示数量),在保证低分辨率设备可以正常显示,不要增加用户在使用过程中的不佳体验,比如调整后找不到自己刚刚浏览到的页面等;
2.2 相邻页码展示
这个功能键本就是为了让用户可以更快点击跳转到自己想去的页面,所以建议设计时所呈现的数量要长一些(尽量在8-14 个左右),如果数量不够,相邻页码的作用则与上一页/下一页按钮重合了;
2.3 尾页
对于数据量过于庞大的页面来说,总页数太大(如 12300 页),都显示出来对前端操作压力会太大,所以建议设计时可以直接使用「跳转至尾页」的文字按钮;
2.4 页码跳转
这个功能可以帮助用户从当前页快速跳转至某页,比如电商平台界面中,用户搜索商品浏览至第 7 页时发现基本是销量个位数以下的商品,不想看了,记忆中第 3-4 页有自己喜欢的商品,这个功能就可以帮助他迅速回到心仪商品的页面,继续浏览购买。

总结
总结来说,B 端分页设计不仅仅是关于 “上一页”、“下一页” 的简单按钮,它涉及到的元素和设计考量远比这复杂。通过本文的介绍,我们了解到了分页设计的重要性,以及如何通过考虑数据总量、页面展示数量、步长设置、相邻页码展示、尾页按钮和页码跳转等元素,来提升分页的实用性和美观度 UI 设计中兼顾视觉与实用功能是一件很不容易的事,所以对于 B 端的控件可以多做了解,多与开发保持交流,全面考虑不同软件展示需求的数据特性,完成更合适的设计。更多 B 端控件设计分享,请点击下面的图片。免费获取海量 B 端控件设计吧!
——————文章来源:BIGD 团队————