App原型图设计,从想法到实现的超全教程!
更新时间:2025-04-23 10:14:33
想要设计 App 原型图却不知道如何开始,正所谓万事开头难,今天我就为大家详细介绍怎样进行 App 原型图设计,从原型图设计的定义、设计思路、原型图类型和工具选择四个方面,详细介绍了 App 原型图设计过程,帮你从想法到实现的超全教程!通过创建 App 原型图,设计师可以更好地理解产品需求和设计目标,帮助团队和利益相关者之间进行良好的沟通和共享,一起来往下看吧!
1、什么是 App 原型图设计?
App 原型图设计是指在移动应用程序开发过程中,为了展示和验证应用程序的用户界面和交互设计而创建的初步版本或模型。它是在实际开发之前,通过可交互的方式呈现应用程序的功能、流程和用户体验的设计阶段。
App 原型图设计的目的是帮助设计师、开发团队和利益相关者更好地理解应用程序的外观、交互和功能。通过原型图,设计师可以将他们的设计想法和方案可视化,并与团队和用户进行沟通、测试和反馈。
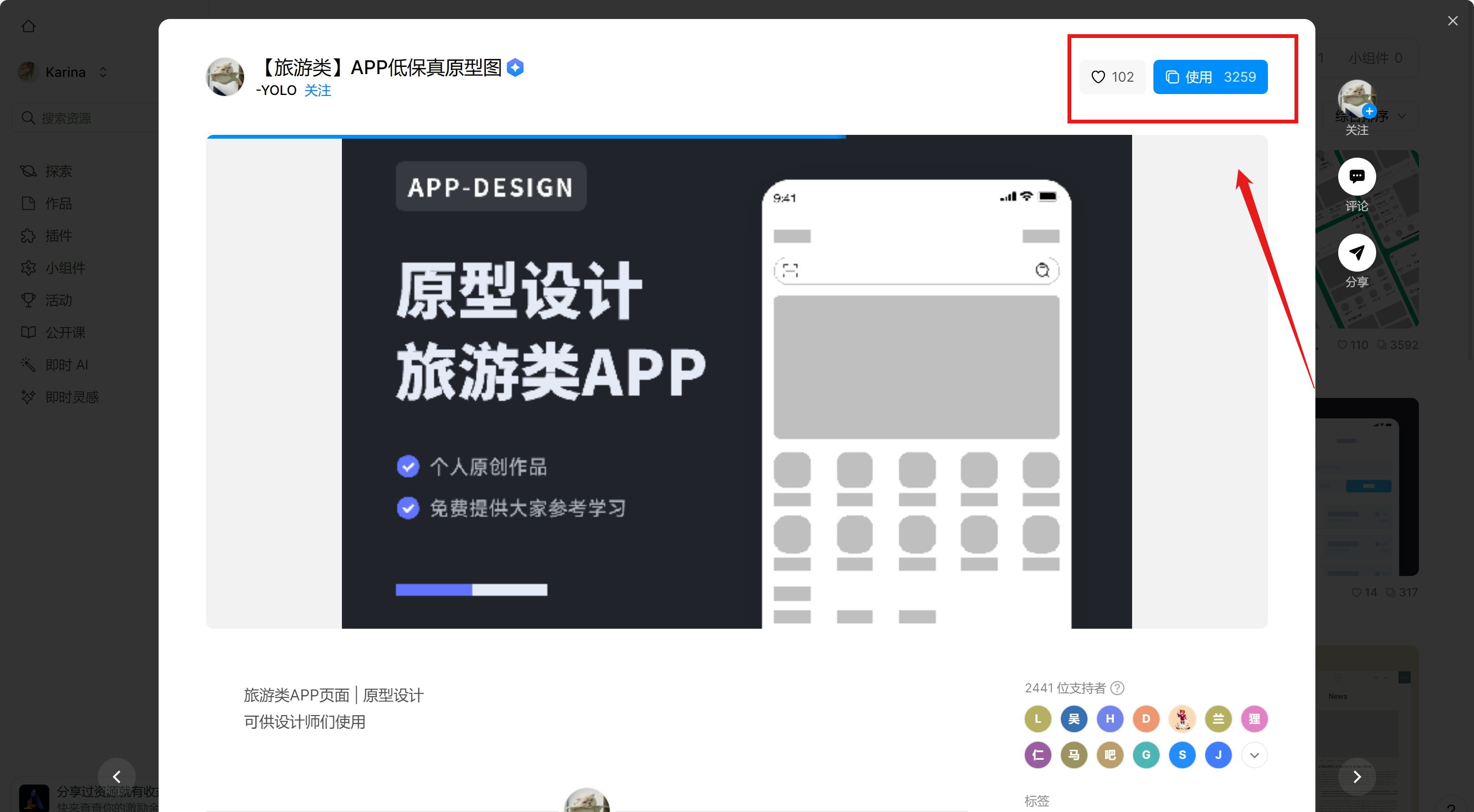
点击图片,免费使用同款 App 原型图设计模板👇
2、App 原型图设计的思路
2.1、目标用户研究
在设计 App 原型之前,进行用户研究是至关重要的。了解目标用户的需求、偏好和行为模式,以便设计出符合他们期望的用户界面和交互方式。将用户体验置于设计的核心,确保你的设计能够提供直观、流畅和愉悦的用户体验。并且要简化复杂操作,减少用户的认知负担。
2.2、构建设计思路
在明确目标用户之后,接下来就应该构建 App 原型图的设计思路。进行头脑风暴和创意生成,尝试不同的想法和解决方案,鼓励多样化和开放性的思考,不限制自己的想象力。可以通过大家的集思广益,激发创造力灵感。将创意整理并筛选出最具潜力和可行性的方案,考虑与目标和需求的契合度,以及技术和资源的可行性。

2.3、原型图设计
构建好设计思路后,就要开始原型图的设计了。原型设计可以根据不同的角度和目的进行分类,下面是一些常见的原型设计分类:
- 低保真原型图:以低成本、低技术要求的方式创建的原型,主要用于快速验证和沟通设计概念,以及进行初步的用户测试和反馈收集。
- 高保真原型图:更具详细性和真实感的原型设计,使用专业的设计工具创建,具有更精确的界面元素、样式和交互效果。
- 交互式原型图:具有可交互性的原型设计,可以在用户界面和功能之间模拟真实的交互和操作。
- 可视化原型图:着重于呈现和展示界面的视觉效果和样式,通常使用图形设计工具创建,并注重颜色、排版、图标等视觉元素的设计。
- 响应式原型图:针对不同设备和屏幕尺寸进行优化的原型设计,能够适应不同的屏幕分辨率和布局需求,提供一致的用户体验。
- 即时设计的资源广场为大家提供了许多高质量的原型图设计模板,可以帮助设计师快速高效的完成 App 原型图设计工作!
点击图片,免费使用同款 App 原型图设计模板👇
3、实现 App 原型图的设计工具
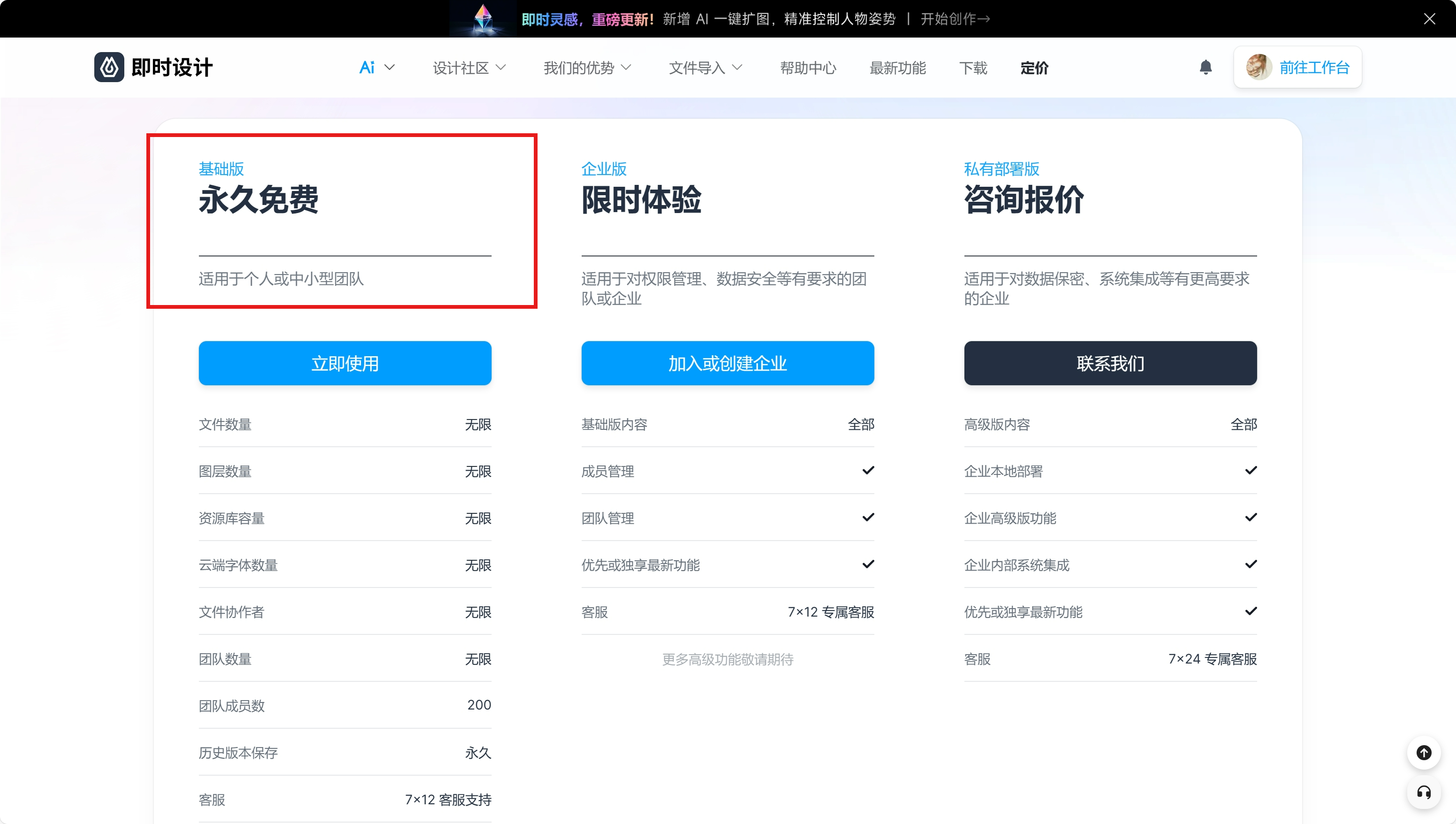
3.1、价格永久免费
即时设计每年可以为用户节省宝贵的资金。而即时设计非常重视用户体验反馈,专门设立用户反馈中心,致力于提供更流畅周到的体验服务。即时设计个人版永久免费,文件数量无限,图层数量无限,文件协作者无限,云存储空间无限等。

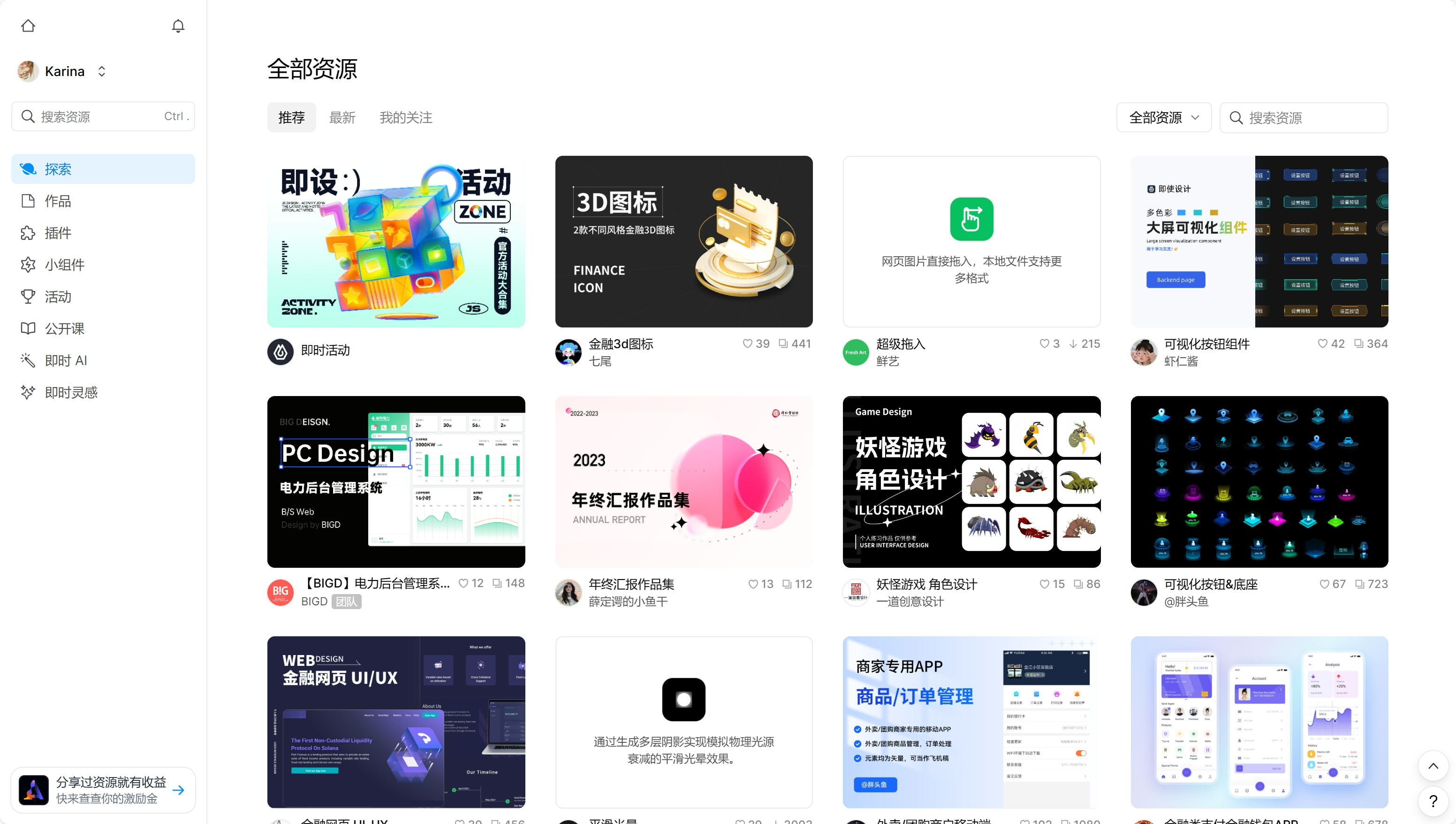
3.2、丰富的设计素材
在设计素材方面,即时设计为设计师打造了一个免费开源的资源平台资源广场。在这里为用户提供丰富免费的设计资源,插件、小组件、设计模板等等,都能帮助你更高效快捷的完成工作。操作也超级简单,在搜索框内输入你想要的关键词后,直接将你想用的素材拖拽到工作界面,然后按自己需求设计即可。

3.3、完善的插件体系
对于设计师来说,除了设计素材就是插件最合心意了,但是一般好用的插件安装都会比较困难,要么就是网上资源少,要么就是版本不兼容。即时设计在这一点上算是做到位了,在工具栏右上角就能找到插件按钮,打开都是即时设计精心挑选的好用插件,而且无需安装,一键打开即可。

4、总结
以上就是今天本文为大家带来的 App 原型图设计,从想法到实现的超全教程!这篇文章我们从原型图设计的定义、设计思路、原型图类型和工具选择四个方面,详细介绍了 App 原型图设计过程。原型图设计作为 UI 设计中最重要阶段之一,所起到的作用也是非常重要。如果想学好原型设计除了需要不断练习外,最好的方式就是多研究优秀产品或网站,学习它们的逻辑框架、设计思路,在即时设计的资源广场里,给大家准备好了各种主流平台的原型设计和 UI 设计模板,以便让小伙伴们更好的学习。