新手必备的APP原型在线制作工具
更新时间:2025-02-14 14:48:40
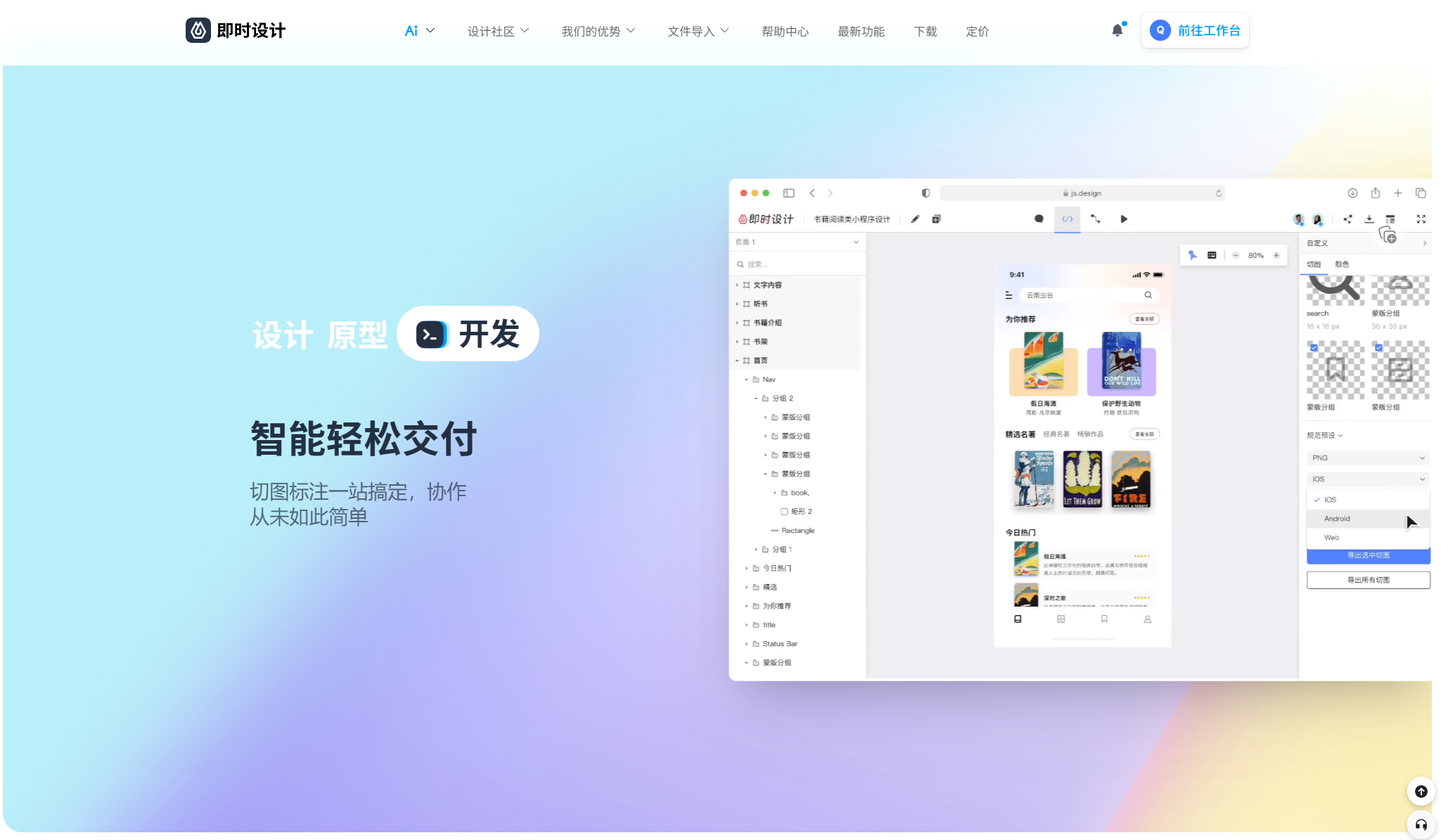
点击图片进入即时设计,体验一站式协作工具👆
1.丰富高效的 APP 原型设计资源
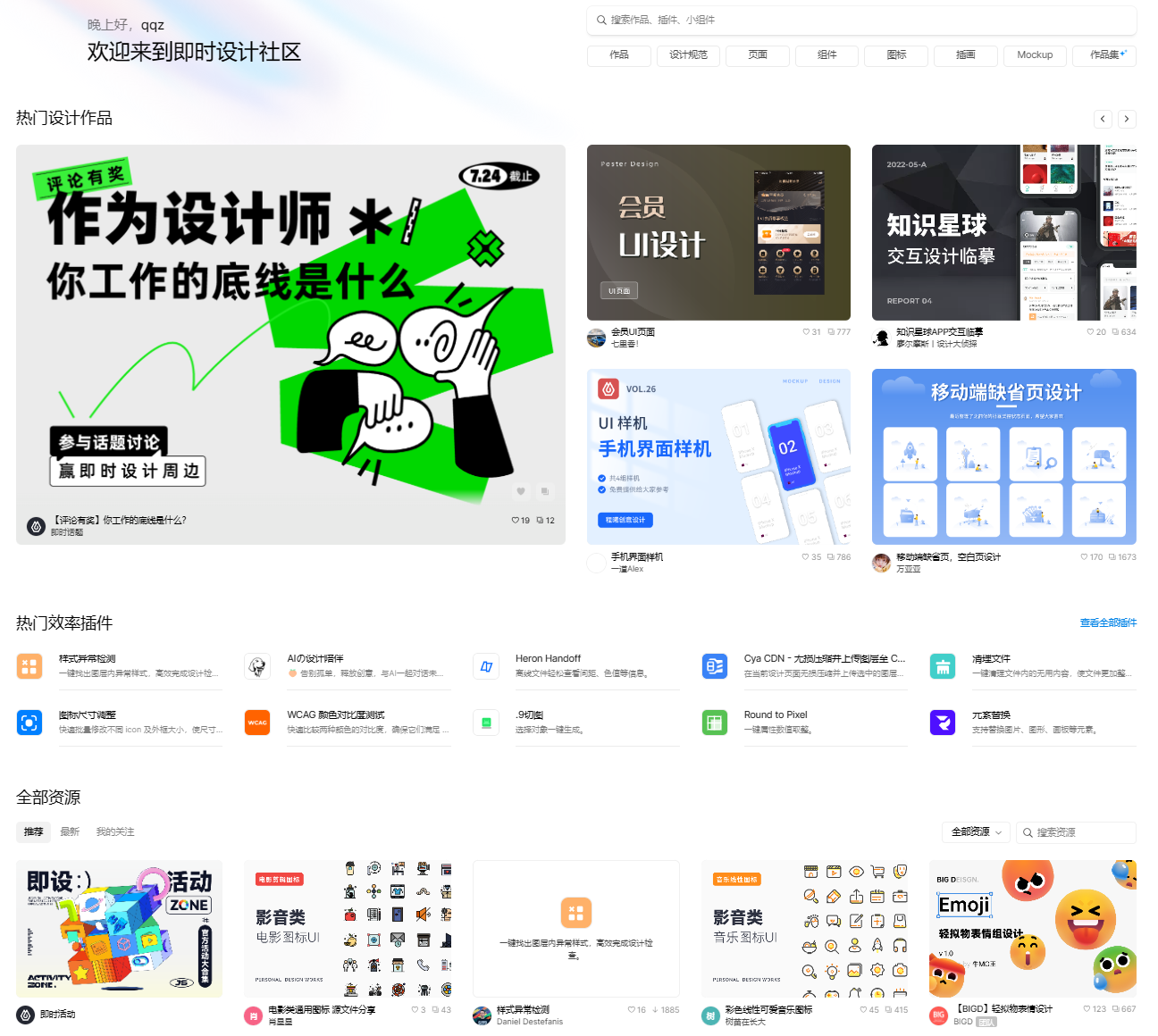
在即时设计的资源广场内拥有上万的设计资源与 150+免费的效率插件,无论是设计前期的参考调研,还是设计中期的内容参考使用,资源广场都帮大忙了!在这里你可以看到各类 APP 原型设计的源文件分享,图标分享,小组件分享等素材,能够为自己的 APP 制作提升效率。插件广场内还有多款的效率插件,包括文本、颜色、图形、字体等方面,都能够使你的 APP 页面原型图更加完善精致。
点击图片进入资源广场,海量资源在线浏览👆
2.简易智能的 APP 原型设计方法
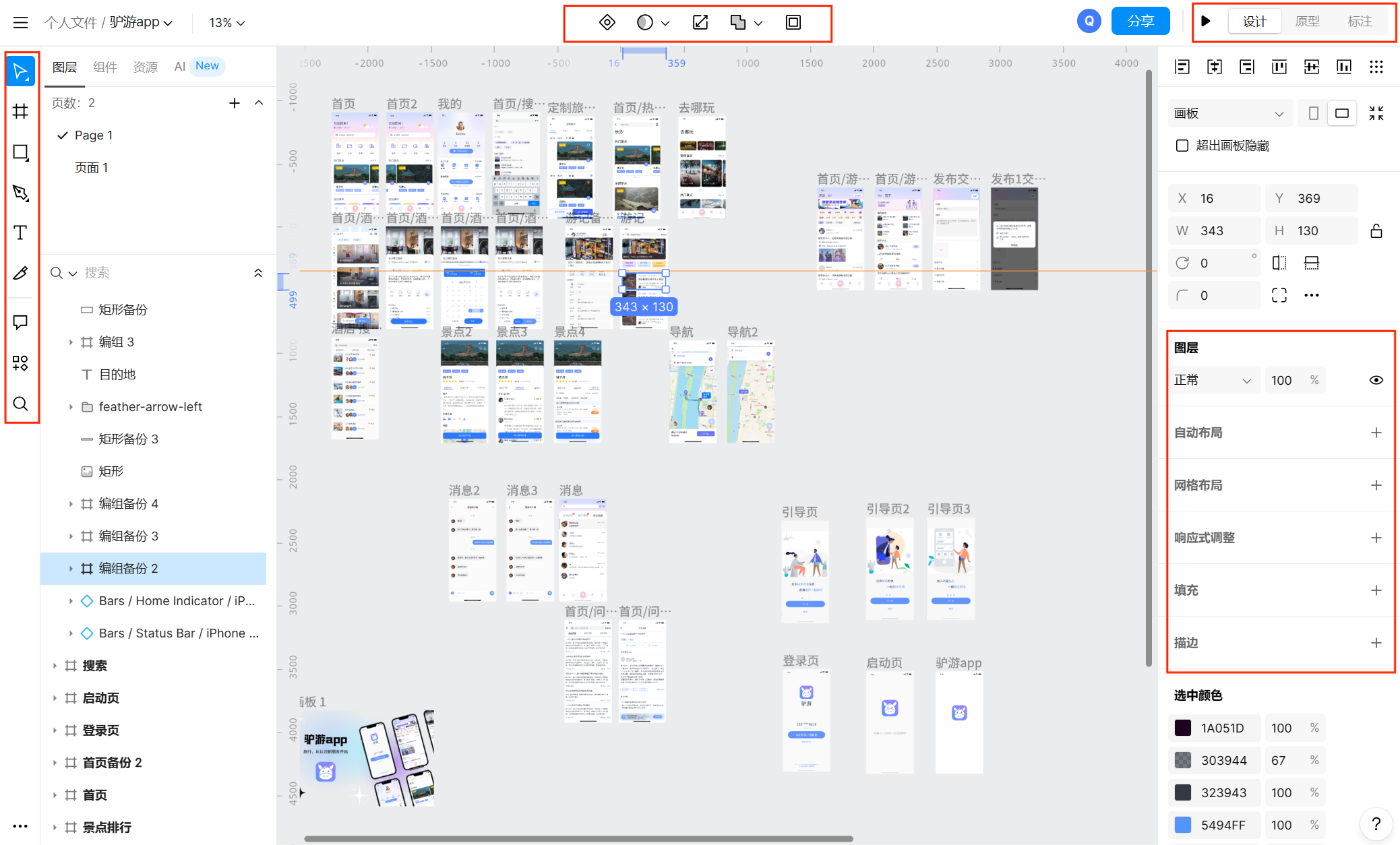
即时设计的操作界面非常整洁规范,左侧工具栏内为钢笔、文本、画板等基础设计工具,能够直接将资源广场内的插件 / 小组件引用到作品中使用;上方为蒙版、等比缩放、轮廓化等工具;右下方能够支持自动布局+响应式调整,可以实现全自动调整布局,增删改列表型布局的同时再也不用手动处理其他图层的位置,工作效率 upup!

图中分享界面为设计界面👆
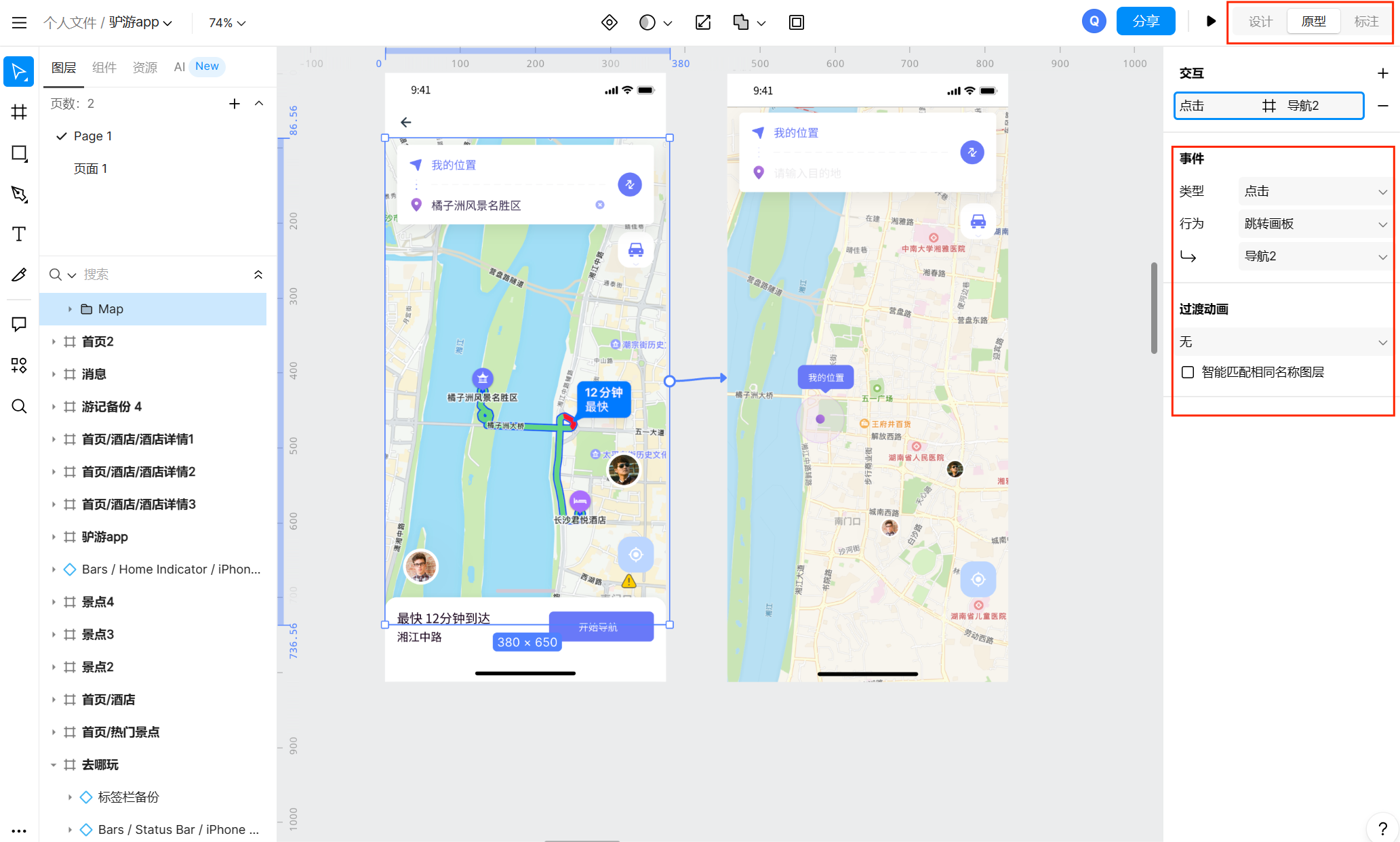
点击 “原型” 即可进入交互界面,选中你想要进行交互的两个图层进行交互创建,就能够自由地添加页面原型之间的页面逻辑连线,按照需求清晰地展现交互逻辑。

分享界面为交互界面👆
3.来去自如的文件转换
即时设计是全网首个原生支持 Figma 文件导入的设计工具,除此之外还能够支持导入 Sketch、XD、Axure 等不同格式的 APP 原型设计文件,打开的同时还能够进行二次编辑,能够 100% 还原以往的工作内容,完全可以被当作 “文件转换器” 来使用,满足跨工具协作的需求。

以上就是对于这款能够APP 原型在线制作工具 —— 即时设计的详细介绍了,通过上述介绍我们可以知道,利用即时设计来制作APP页面是非常简单、高效的。同时在即时设计,所有的协作都可以通过一个链接实现,支持多人在线协作,能够满足团队办公需求,省时省力省心。制作 APP 页面原型,首选即时设计!