什么是适应性网站设计?
更新时间:2023-11-21 10:43:46
所谓“适应性网站设计”,其实是一种网站设计方法,指传统的网页设计需要针对不同设备的屏幕尺寸以及使用特性进行优化,从而让适应性网站设计是一种针对不同设备屏幕尺寸和特性进行优化的网站设计方法。它通过检测用户设备的属性,并根据设备的屏幕尺寸、分辨率、操作系统、浏览器类型等信息,为用户提供最佳的网站体验。自适应网站设计与响应式网站设计是两种常见的移动优先的设计方法,接下来将进行具体的介绍。
1、适应性网站设计中的自适应设计
自适应网站设计是一种网站设计技术,它通过检测用户的设备类型、分辨率和屏幕尺寸等特征,选择最佳的布局和设计元素来呈现网站内容。自适应网站设计通常使用媒体查询技术来实现,媒体查询允许根据设备的特性调整 CSS 样式。基于设备特性的不同,自适应网站设计可以呈现不同的布局和设计元素,以提供最佳的用户体验。

(自适应性网站设计作品——来自即时设计的免费资源分享)
2、适应性网站设计中的响应式设计
适应性网站设计是一种使用流体网格布局、弹性图片和媒体查询等技术,使得网站能够根据不同屏幕尺寸和设备特性,自动调整布局和内容的设计方法。响应式网站设计中的设计元素能够根据设备的特性自动调整大小和位置,为用户提供更加一致的用户体验。

(响应式网站设计组件库——注册后即可免费使用)
3、自适应设计与响应式设计的优缺点对比
(1)自适应设计的优点与缺点
自适应设计的优点主要是能够在根据屏幕大小和分辨率调整页面布局的基础上让网页加载的速度更快;同时,和响应式设计不同的是,自适应性网站设计可以让网站在不同设备上呈现出不同的风格,以适应不同用户的需求。
不过自适应设计也存在一些缺点。这种设计方式需要为不同的设备编写不同的代码,开发成本比较高。同时,自适应设计会导致网页中的某些元素在不同设备上的位置和大小变化比较大,从而影响用户体验。
(2)响应式设计的优点与缺点
响应式设计的优点在于它的灵活性,使得页面在不同设备上展示效果更好。而且响应式设计只需要编写一套代码,开发成本相对较低,在实际的应用过程中也能让网站在不同设备上呈现出相同的风格,更加统一和美观。
但相对的,响应式设计可能会对网站的加载速度产生影响,特别是对于移动设备而言,对于生活在竞速时代的用户来说,这也是在网页设计中需要考虑到的问题。

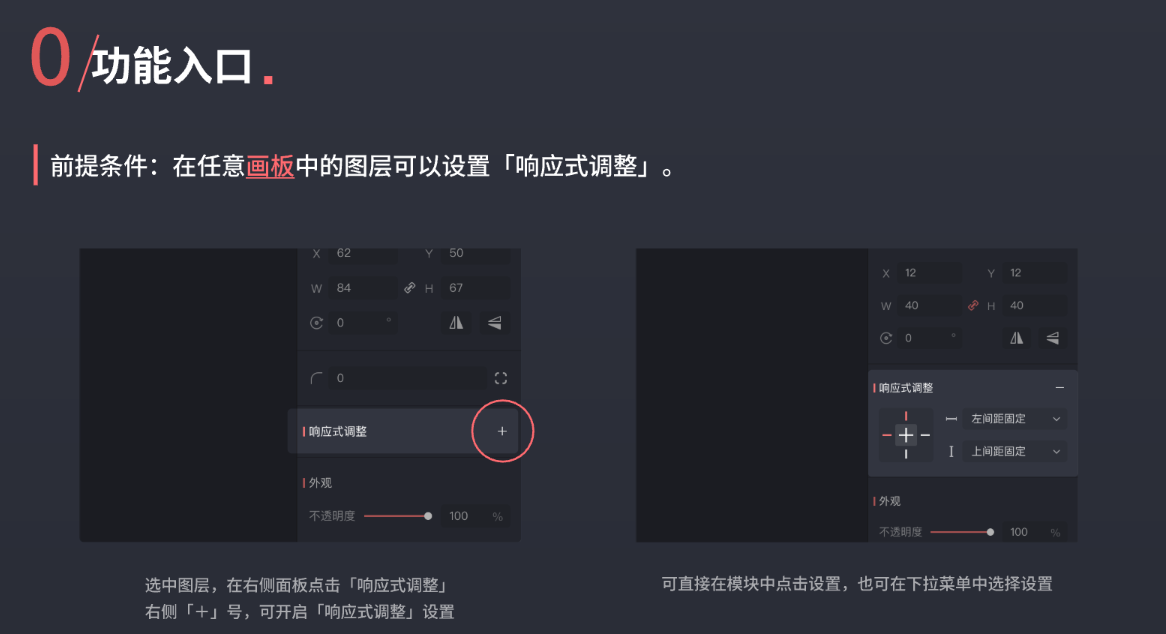
(即时设计,为设计师提供方便的网站响应式设计布局功能)
以上就是本文对适应性网站设计中自适应设计与响应式设计这两种设计方法的介绍,包括它们的定义以及各自的优缺点。当前,越来越多的网站在进行网页设计时选择了通过适应性网站设计来提升用户体验的方法,从作用上来说,适应性网站设计也能提升网站的 SEO 效果,因为谷歌等搜索引擎更加倾向于推荐移动友好的网站。不过,对于自适应设计与响应式设计究竟应该如何选择,这也是网页设计师在实际的设计过程中需要考虑到的问题。更多与适应性网站设计相关的问题,可以前往即时设计官网进行了解和学习,更有丰富的设计素材与模板为设计师们的作品创意助力。
