即时设计怎么做动效?
更新时间:2023-03-29 09:33:53
使用即时设计做动效有 2 种操作方法,分别是直接使用「资源广场」提供的小组件,比如折叠面板,开关,分页器,轮播图等;还有一种是手动添加交互事件,为画板中的内容添加鼠标点击时或悬停时的动作,比如说当鼠标点击某一个按钮时,将自动跳转到另一个页面。接下来,我将为大家详细地讲解这 2 种操作方法,以下是具体的操作步骤:
一,直接调用资源广场内的小组件进行动效制作
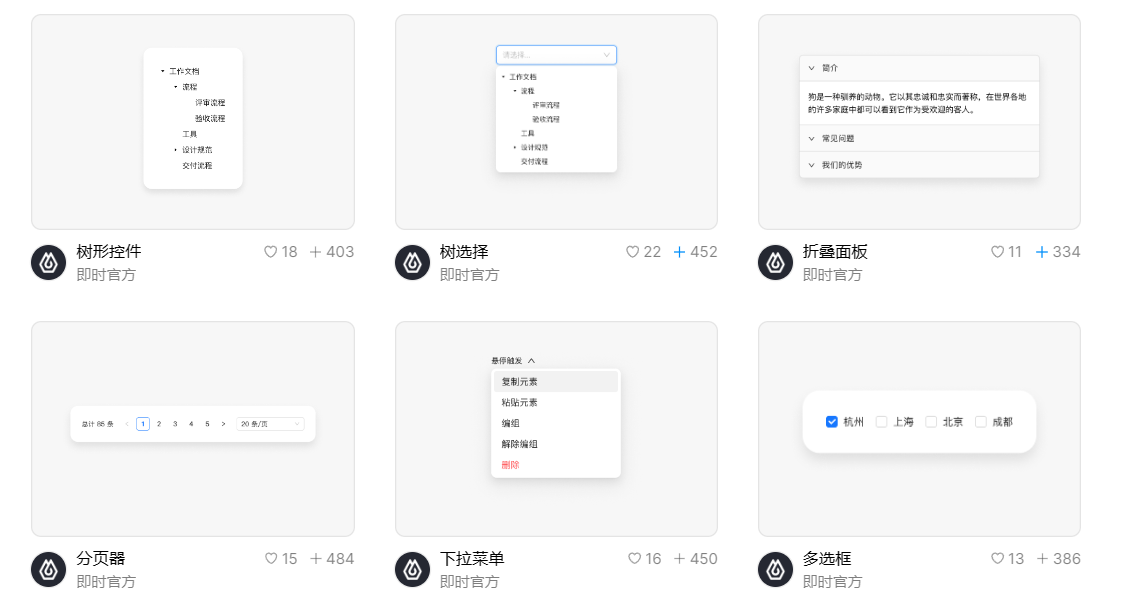
即时设计的「资源广场」不仅提供专业的设计工具和丰富免费的设计资源,同时还能提供小组件服务。小组件的内容包括在进行网页设计常用的导航栏,轮播图,折叠面板,开关,分页器等等,可以结合实际需要在资源广场内手动添加。
小组件的调用也很简单。因为即时设计的设计工作在画布上进行,如果需要为画布上的内容添加小组件,可以直接通过鼠标右键调用小组件选项。选择“管理小组件”便可调用自己已经安装的小组件,选择“查看社区小组件”便可查看资源社区提供的所有小组件。
小组件的使用可以直接通过鼠标的拖拽动作完成,把光标放到小组件所在的位置,然后直接拖拽到画布上,接着在画布右边的设计菜单里,编写小组件的内容,便可以完成小组件的使用。
点击开始体验小组件带来的动态效果,更快速地完成设计工作

二,手动为画板内的某一个内容添加动效事件
如果小组件无法满足设计工作的需要,我们还可以手动添加动效事件。比如想要实现页面的跳转,就可以为页面上的某一个内容添加鼠标点击动效(这里以美食 APP 页面为例)。
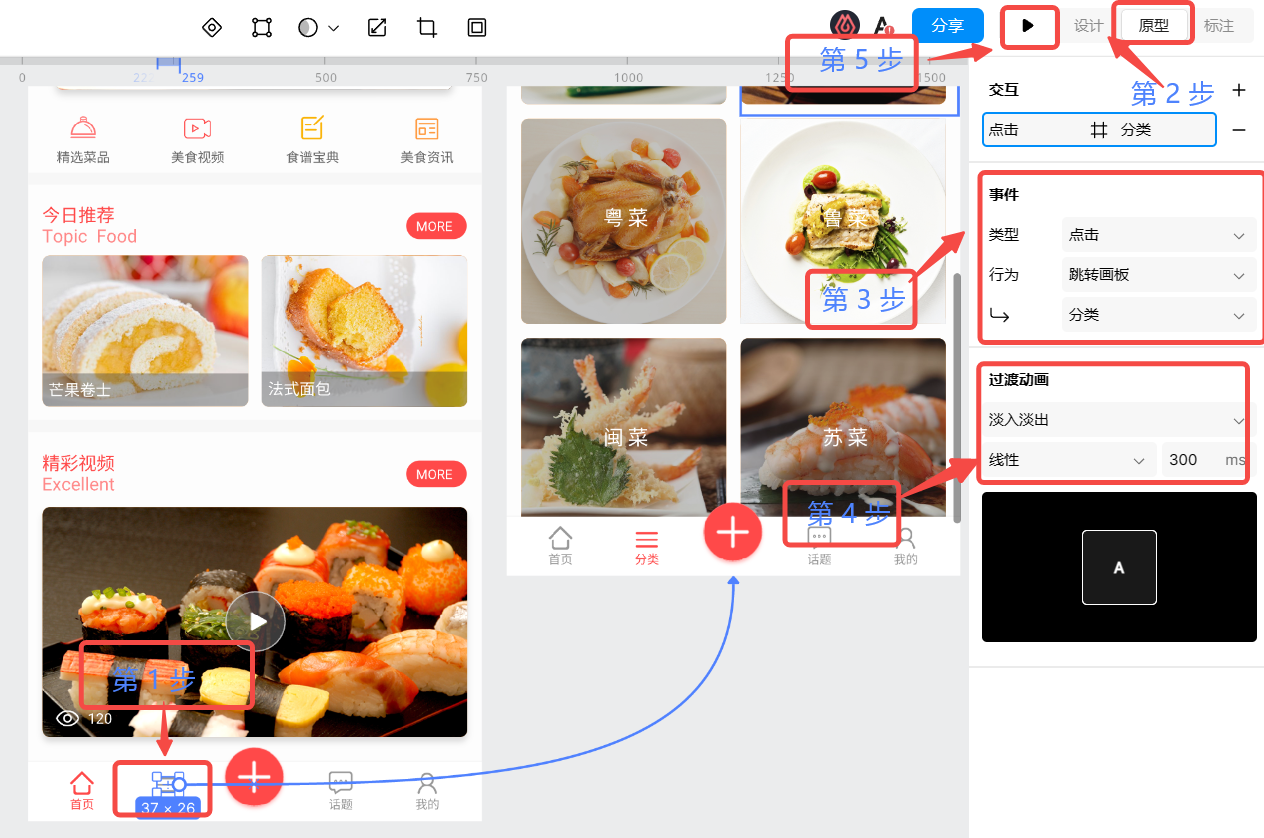
手动添加动效的动作依然在画布上完成,下图详细地说明了实现页面跳转所需的操作。首先,使用 Ctrl 键配合鼠标选中想要实现点击跳转的页面元素;接着把设计模式调整为“原型”,在原型设计模式下,开始进行实现页面跳转的操作。
点击“交互”,为页面元素添加动效事件,这里使用的事件类型为“点击”,事件行为是“跳转画板”,跳转的对应画板为“分类”页面;接着为动效事件添加一个过渡动画,这里使用的是“淡入淡出”动画效果,还有多种动画效果,比如弹入,弹出,滑入,滑出等等,可以任意选择。
最后再点击页面上的小三角图标,进行预览操作,便可以查看自己添加的动态效果了。更多动态效果,欢迎打开即时设计体验。
更多动态效果,欢迎打开即时设计体验,完整的帮助文档不会造成使用困难

总结
以上就是「即时设计怎么做动效」的全部内容。总的来说,使用即时设计做动效有两种方法,一种是直接调用资源广场内的小组件进行动效制作,比如进行网页设计时常用的导航栏,轮播图,折叠面板,开关,分页器等等;一种是手动添加动效,比如实现页面跳转,就需要为单独的元素添加动效,在原型设计模式下进行设计工作,接着再点击预览即可。
