即时设计是做什么的?对比Figma、Sketch、XD的全方位揭秘
更新时间:2024-06-17 19:20:05
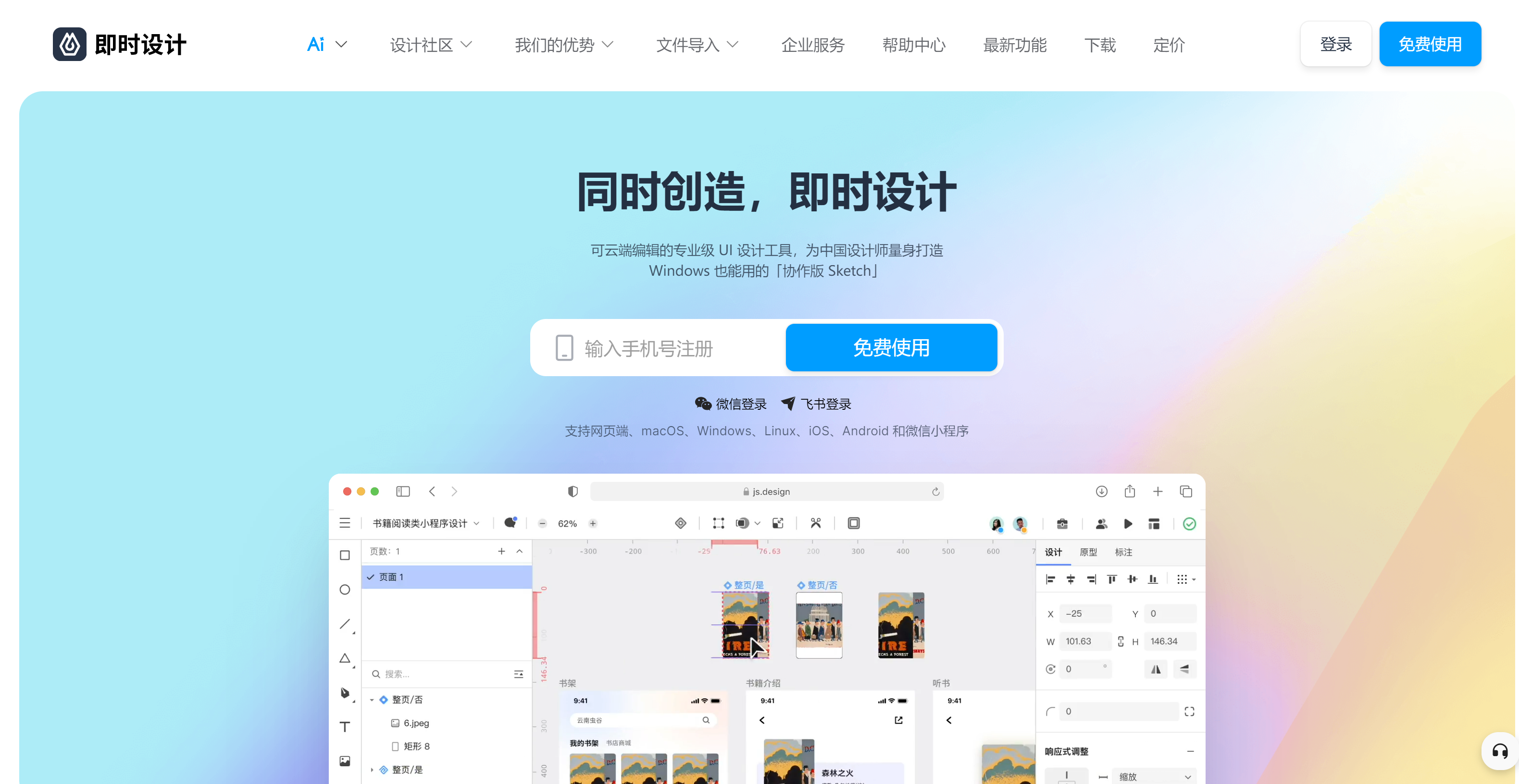
即时设计 ,由国内本土团队打造,集 UI 设计、原型、交互、标记、资源于一体的一站式协同设计工具,几乎涵盖了 Figma、Sketch、XD 的大部分核心设计和合作功能,解决了产品、设计和研发合作软件之间的障碍,可以完成软件中生产、设计和研究的整个过程,更符合中国人的使用习惯和需求。今天就将即时设计与 Figma、Sketch、XD 进行一个优势与局限的对比,做一个全方位的揭秘!
点击进入即时设计👇
1、即时设计
即时设计作为一款国内原生的 UI 设计软件,最大的优势就是本土化的设计为设计师们带来的网络和语言系统上的便利性,不再需要下载汉化包和中文版,线上就能体验到各种专业的设计功能。
优势
- 完善的团队协作功能,强大的资源社区,
- 支持 XD、Figma、Sketch 文件导入,实现资源互通,
- 对于个人或中小型团队基础版永久免费,并且功能上不会有限制,大家可以放心使用。
局限
- 资源社区中大都是国内设计资源。
点击图片进入即时设计资源社区👇
2、Sketch
Sketch 是一款界面优美,功能强大的图形绘制软件。在 Sketch 软件中,ios 开发者可以十分方便地设计图层面板等图层常用操作,普遍用于产品的交互设计和 UI 设计。
优势
- 页面简洁、拥有强大的插件库,
- 可以建立多个画板,且画板可以无限放大,适合于大量界面同时操作
- 自动更新保存,不需要担心设备卡顿带来的项目清零问题。
局限
- 英文界面对于国内设计师来说不是很友好,
- Sketch 只能在 MAC 系统上使用,所以在团队合作时,格式转化比较耗费时间。

3、XD
Adobe XD 是一种轻量级矢量图形编辑器和原型设计工具。 就是一个既能够做设计又能够做原型的软件,很多人会使用 XD 做 UI 设计,XD 可以用来做网站、APP、语音界面、游戏的页面设计。
优势
- XD 的灵活度比较高,在 windows 和 mac 系统都能够使用,
- 丰富的组件资源,可在整个 XD 文档内或多个文档之间重复使用设计元素,
- 支持内容布局可识别不同对象之间的关系,并在向组中添加或更换对象时对组进行自动调整,
- 可以根据不同的屏幕大小轻松调整对象组或组件大小,同时保持对象之间的相对位置和比例不变。
局限
- XD 的更新和解决 Bug 的能力和速度较为缓慢,
- Adobe XD 结束了免费政策,想要实现团队之间的协作的话是需要付费的,
- 设计稿档案不能共享,尽管 XD 开发了文件共享功能,但目前国内账号无法使用共享功能,
- 基本绘图工具较少,XD 单纯做界面还算够用,但如果要绘制插图就会比较辛苦,若要 PS 和 AI 作为补充,内存较大,而且不停的在各个软件之间切换也十分费时费力。

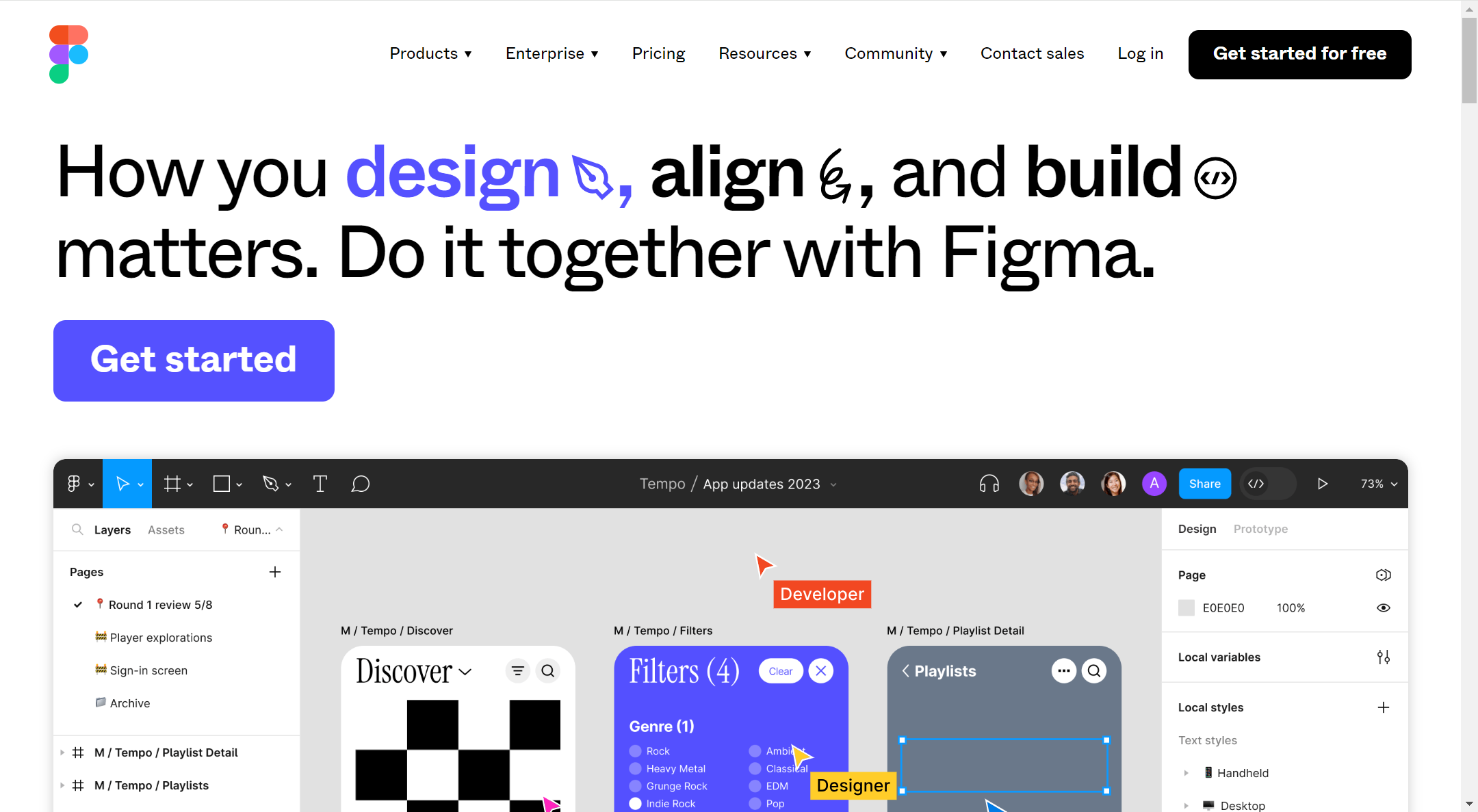
4、Figma
Figma 是一个矢量图形编辑器和原型设计工具,主要基于网页进行工作,通过 macOS 或 Windows 的桌面应用程序可激活离线编辑功能。Figma 的功能集着重于用户界面设计及用户体验设计。
优势
- 团队协作、实时编辑操作,用户可以放心使用,
- 矢量编辑功能非常优秀,轻松帮助设计师们完成复杂元素的设计,
- 可在线保存和分享,自动布局和设计规范库功能,能够降低设计师作品的出错率。
局限
- Figma 目前没有汉化版,需要用户自行下载汉化插件,
- 操作难度较高,还有可能会出现响应迟钝。

以上,就是关于即时设计与 Figma、Sketch、XD 的全部揭秘,各个工具有优势,有局限,大家可以自行选择。整体还是推荐大家使用本土化的即时设计,即时设计做为国产产品有着自己想要追求的全球性产品的野心,也逐渐拥有着更独特更深化的产品,不做中国的 Figma/Sketch/XD,要做世界的即时设计!欢迎大家关注和体验即时设计,伴随着即时设计的成长见证它为你带来更大的惊喜吧!