免费的配色方案网站我推荐这6个!
更新时间:2023-12-04 19:45:42
免费的配色方案网站:即时设计、Color Scheme Designer、Color Blender、Adobe Color、Happy Hues、Color Parrot。无论是 UI 设计师、网页设计师还是平面设计师,都需要使用合理的配色来创建具有吸引力和协调性的作品。而配色其实对于很多没有天赋的人来说,不是很容易,那么配色方案网站就派上了很大的用场!提供了丰富多样的色彩选择,并通过优秀的算法生成符合设计需求的配色方案。
1、即时设计
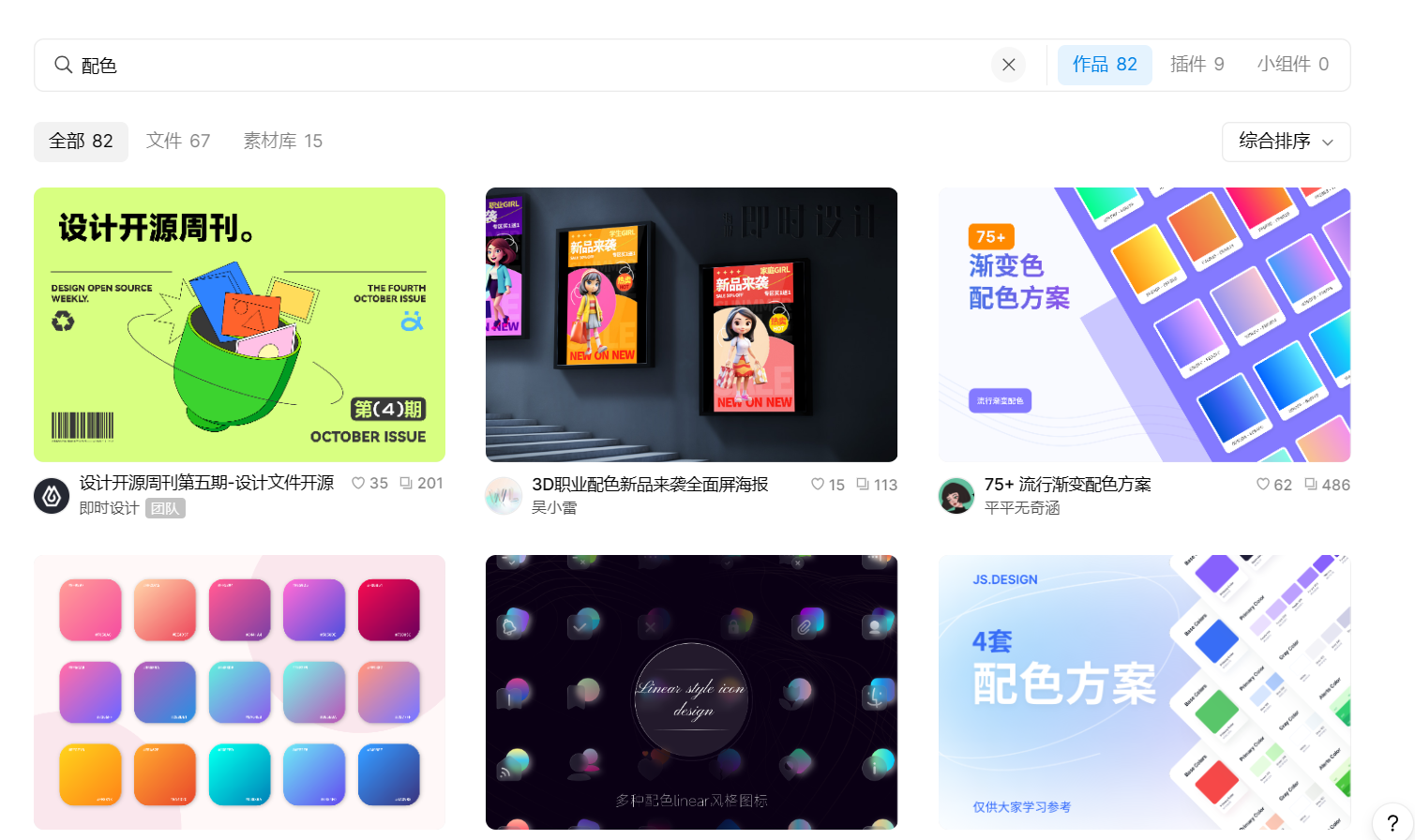
「即时设计」作为一个 UI 设计网站来说,功能已经非常全面了,我也只是抱着试一试的态度去官网搜索,没想到真的有这么多实用的配色模板!
下图只是是展现的其中一小部分,这都是优秀的设计师们自行制作并上传的配色方案,有渐变色、浅色系、深色系等等。当你不知道怎么调色的时候,不妨来直接吸取这些色卡吧,全都是免费使用的哦~
点击下图免费获取配色方案👇
这些还不止呢!除此之外,我还发现了「插件广场」有一个「光谱配色」。设计师无需通过繁复的操作来挑选配色,这个插件所提供的光谱配色方案可作为设计师的颜色选择来源。选择任一基色,插件通过将白色、黑色和灰色与基色混合来创建更明亮、更轻亮、更柔和和更暗的颜色,同时提供了 6 种配色方案:随机着色、互补色、拆分互补色、三等分配色、近似色、矩形配色 。

2、Color Scheme Designer
Color Scheme Designer 是一个基于色轮的配色方案生成器。它提供了调整色调、亮度和饱和度的功能,让用户能够自由地探索各种配色组合。很多设计师最喜欢它的一点就是,这些配色方案能够满足不同设计风格和需求,并且可以直接获取生成的 HTML 和 CSS 代码,方便直接应用到网页设计中。
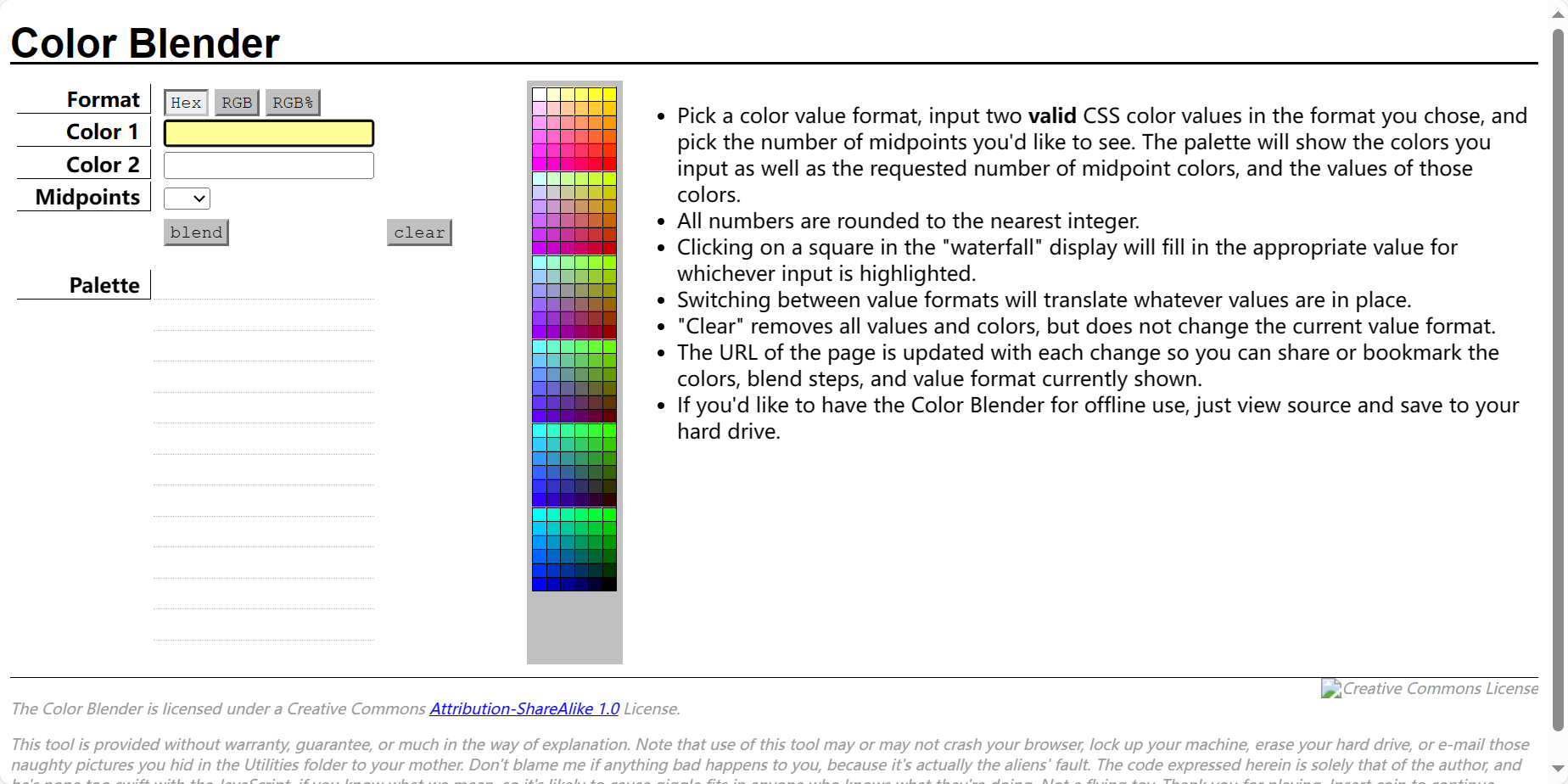
3、Color Blender
这是很多设计师在学习配色的时候最常用的一个网站,它的页面特别简洁明了。用起来也特别方便,只需要选择颜色值格式,以你选择的格式输入两个有效的 CSS 颜色值,然后选择要查看的中点数。调色板将显示您输入的颜色以及请求的中点颜色数量以及这些颜色的值。如果你想将 Color Blender 用于离线使用,只需查看源代码并保存到您的硬盘即可。

4、Adobe Color
Adobe Color 是由 Adobe 公司开发的色彩工具,可帮助设计师创建、探索和分享色彩方案。该工具提供了各种颜色选取方式,包括从照片、摄像头捕捉、拾色器等方式获取颜色。设计师可以轻松地通过导入照片或使用摄像头来捕捉真实世界中的色彩,从而获得灵感。常用 Photoshop。的用户会比较喜爱它 ,因为都是 Adobe 旗下的软件,设计师可以直接将配色方案导入到 Photoshop、Illustrator 等软件中使用,提高了工作效率。
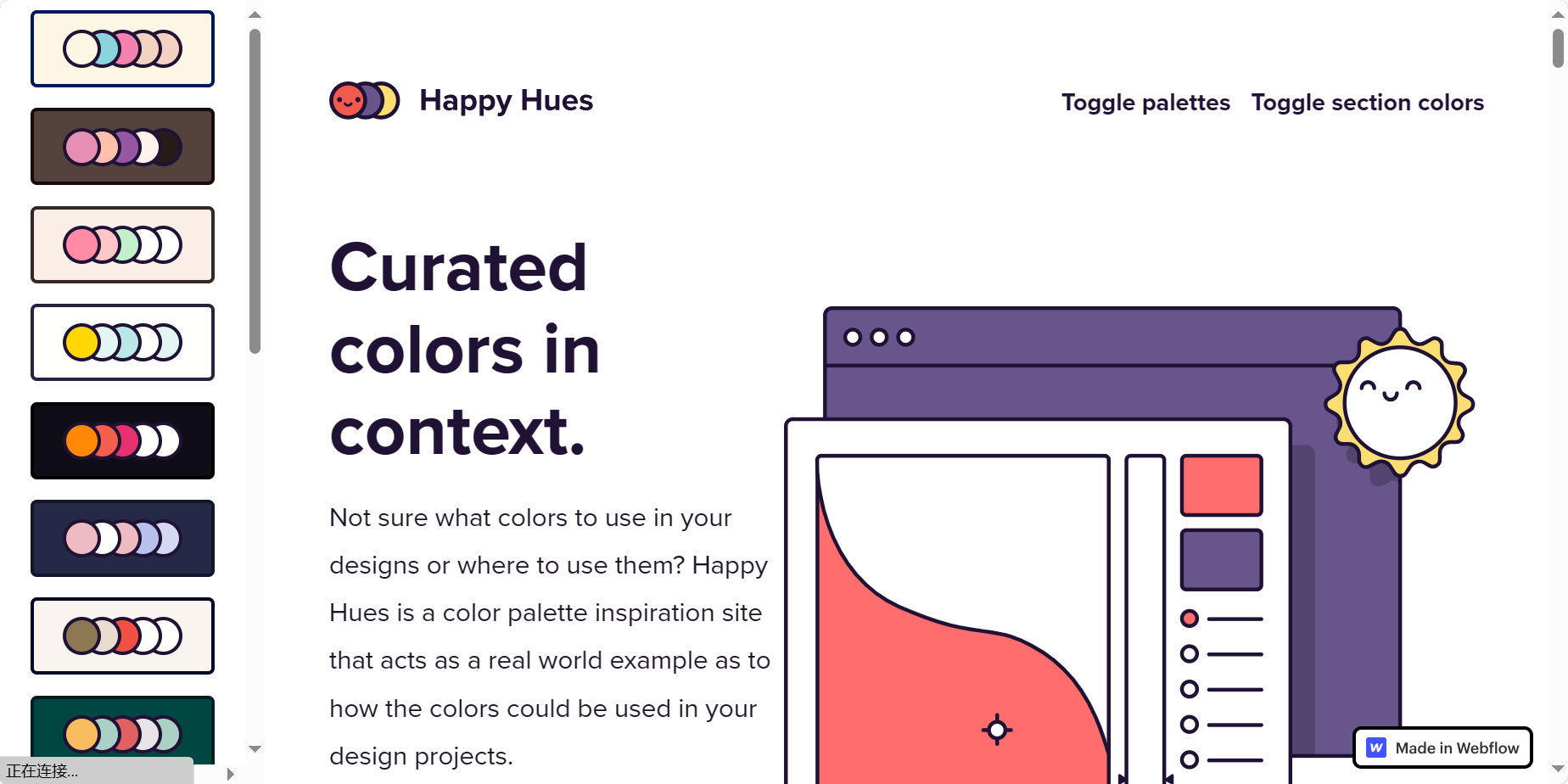
5、Happy Hues
Happy Hues 是一个超超超超可爱和活泼的配色方案网站!专注于提供令人愉悦和舒适的配色,给人积极向上的感受。当我去进行一些网页设计、应用程序设计、PPT 设计等环节的时候,因为要包含无数张页面,我基本上都会用 Happy Hues,它的每个配色方案都包含了主题色调、文字颜色和按钮颜色的搭配,再合适不过啦!

6、Color Parrot
Color Parrot 是一款智能色彩推荐工具,用户输入的关键词,即可自动生成相关的配色方案,主打一个其个性化定制配色方案。很重要的是,Color Parrot 还提供实时预览功能,使用户能够即时查看和比较不同的配色方案。在设计过程中,用户可以轻松切换和调整颜色,直观地观察其对整体效果的影响。
以上就是我要给大家推荐的 6 个配色方案网站啦,我觉得每一个都有它们的用武之地,快去试试看吧!