
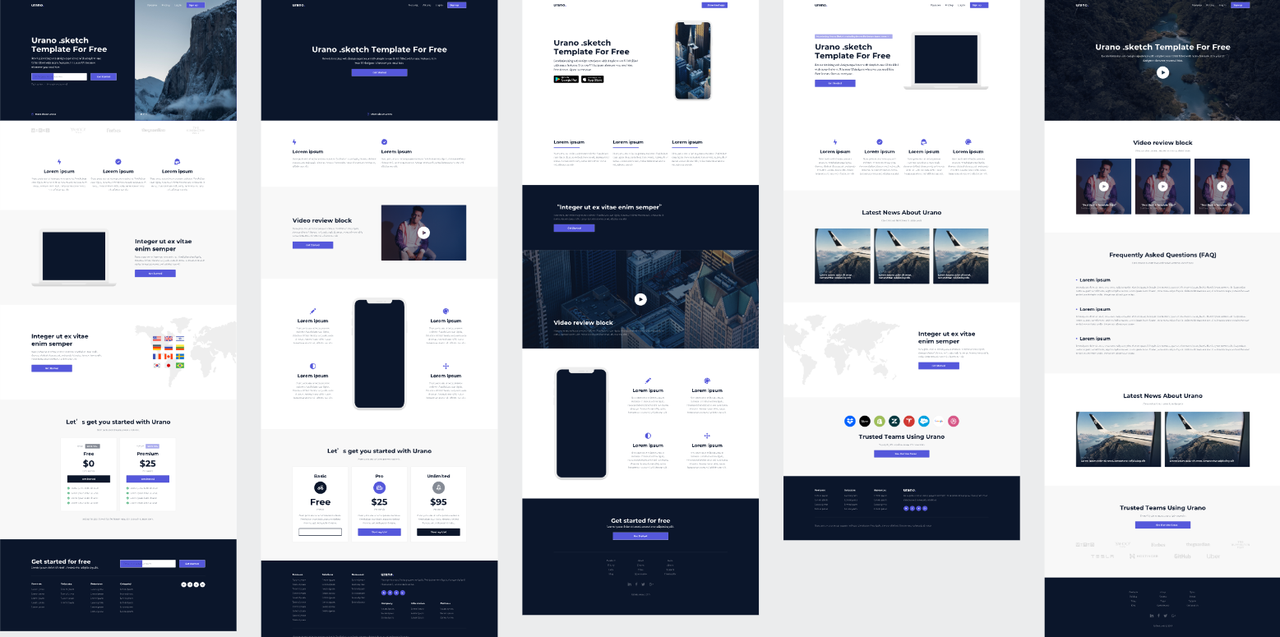
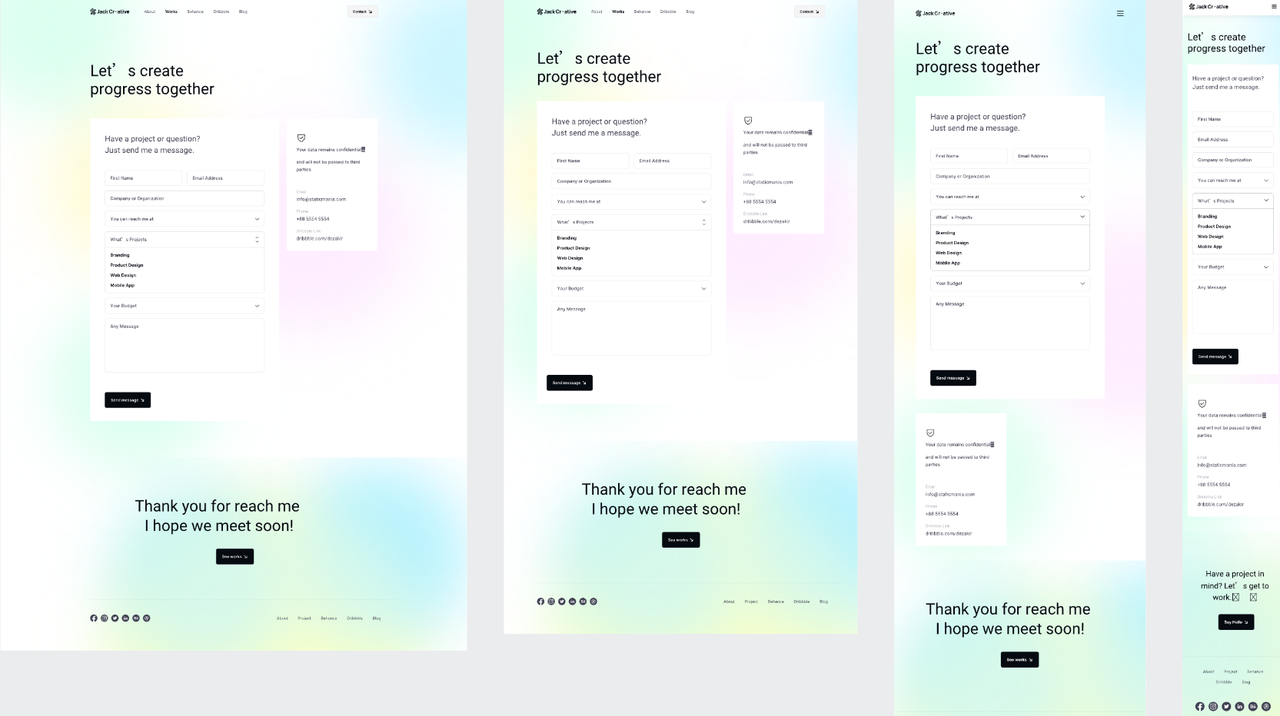
速取!5 款好用的作品集封面模板分享
一个好看的封面设计是让你的作品集变得更加吸睛的必要条件。本文将来为大家推荐 5 款超好用的作品集封面模板:简约风封面模板、科技感封面模板、多样化封面模板、商务风封面模板以及个性化封面模板,希望能够帮助大家快速打造出一款专业的作品集封面。

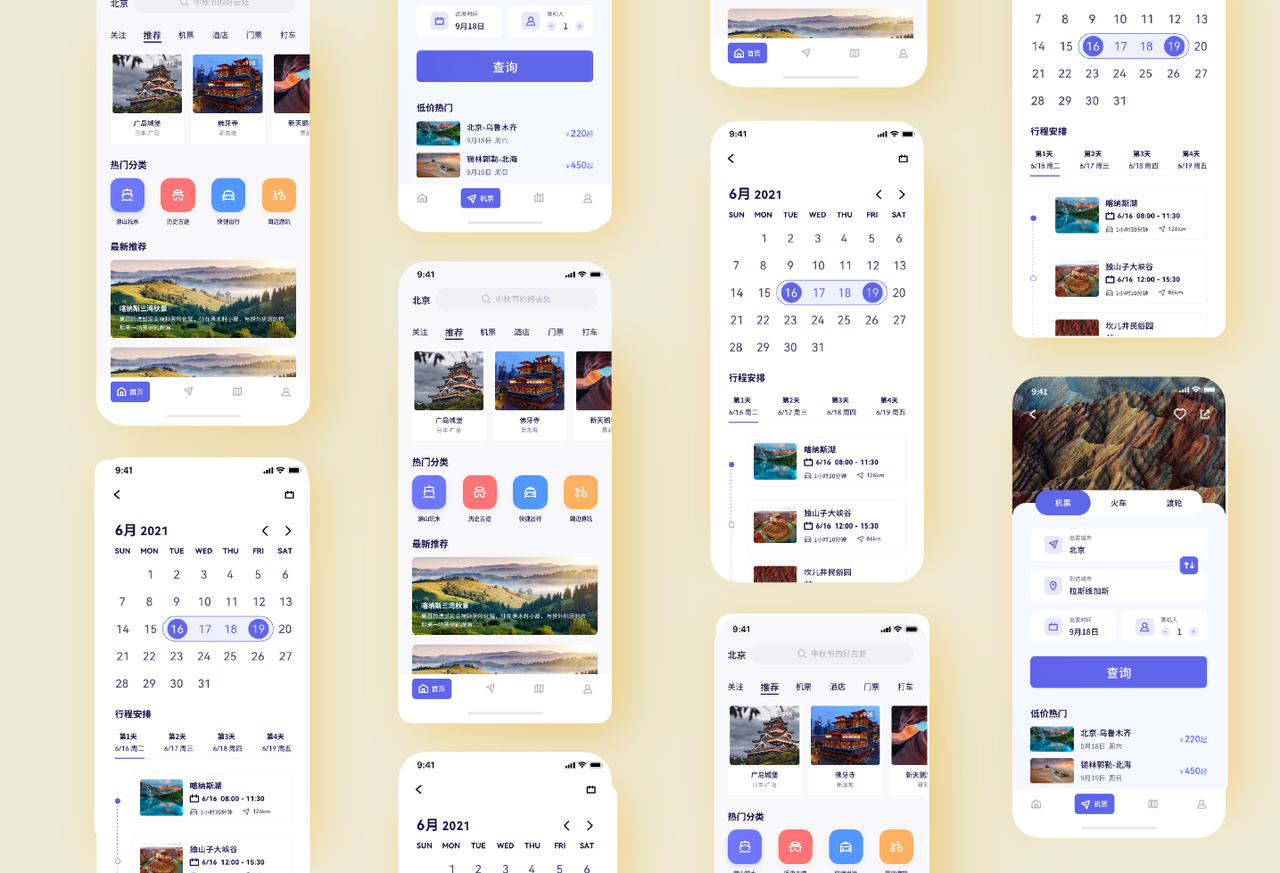
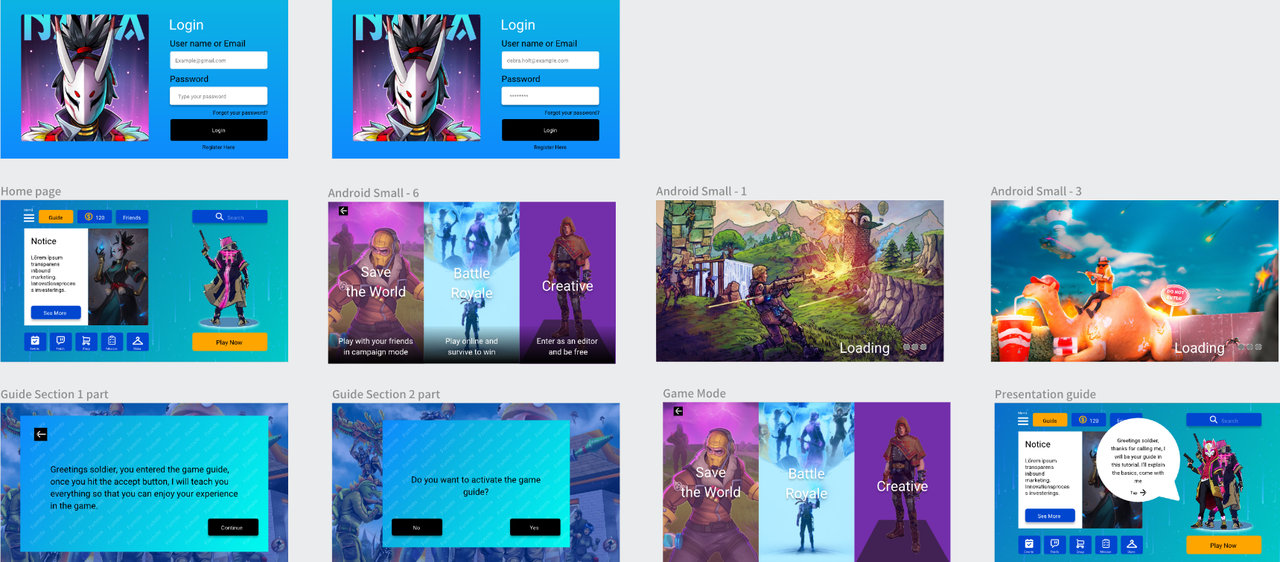
鉴赏优秀设计师作品的3大技巧,来涨知识啦!
对于设计师而言,多去鉴赏优秀设计师的作品,更能让我们学习到更多的设计灵感,下面本文将从外观设计、功能设计以及整体效果三个方面来和大家探讨一下优鉴赏优秀设计作品的 3 大技巧。

网页设计的发展前景如何?3 个决定因素!
网页设计前景如何?当前网页设计的重要性仍旧没有下滑,就业机会仍旧处于一个平稳甚至上升的态势当中,有着良好的职业前景。这个在互联网发展过程中堪称“历史悠久”的职业,其具体的发展前景究竟如何呢?本文将从职位重要性、行业需求、技能要求 3 个方面来分析网页设计前景。

做设计应该用什么配置的笔记本电脑?超全指南!
从事设计相关的行业,一台配置良好的笔记本电脑是必不可少的,却不知道到底什么样的配置才算得上一台好电脑。接下来,本文将从处理器、内存、显卡、硬盘以及屏幕等方面,为大家具体介绍如何选择一款适合设计的笔记本电脑。

作品集PSD模板在哪里下载?海量模板即拿即用!
如果你是一位设计师,特别是一个平面设计师或网页设计师,那么你的作品集就会是展示你专业能力和设计才华的主要手段。通过向客户展示你的作品集,你不仅可以证明自己的能力,而且可以吸引到更多的潜在客户以及企业。在制作作品集时,你可能会使用到 PSD 模板。那么,接下来本文将为大家具体介绍在哪里能够下载到作品集 PSD模板。

文字排版设计要素干货指南!5大文字排版要素有哪些?
文字排版作为整体设计环节中最为重要的一环,直接关系到最终作品的视觉效果和可读性。一个好的文字排版能够直接提高作品的美感和实用性,使其能够直接抓住用户的目光且提高整个作品的易读性。设计师们在进行文字排版时需要倾注相对多的心血。接下来,本文将为大家具体介绍 5 个文字排版设计的要素

设计中的格式塔原则超详细指南!
设计行业中的格式塔原则指的是一种基本的设计原则。这个原则包含了许多设计中经常会使用到的设计元素和设计法则。在进行设计的过程中应用这个原则可以帮助设计师更好地组织信息,提高设计的简洁性和操作性。接下来,本文将为大家具体介绍设计中的格式塔原则的主要内容和应用方法。 导语

确定版式设计作品集模板的 7 大技巧
设计一个优秀的版式设计作品集模板对设计师来说显得更加重要,一个完美的版式设计作品集可以让你从众多设计师中脱颖而出。但网上的模板种类繁多,究竟哪种才是适合你的那种呢?接下来本文将为大家具体介绍一下确定以及使用一个版式设计作品集模板的 7 大技巧。

平面设计师个人简历模板如何选择?3大标准缺一不可!
平面设计师作为设计行业目前比较主流火爆的一个职位,当你想要踏入这个行业的时候,你的个人简历就一定要保证足够出彩,才能吸引到 HR 的关注。那么这种情况下,就需要你选择一个完美的个人简历模板,一份足够优秀的简历模板可以充分突出设计师的才华和设计技能,同时可以让客户和 HR 认识到你的专业素养和个人设计风格。

免费下载UI设计师简历模板的工具
随着数字化时代的到来,越来越多的 UI 设计师开始将自己的工作经验和技能通过网络展示出来。然而,在大家准备寻找工作时,一个优秀的简历仍然是必要的。可是,有许多 UI 设计师都不知道究竟应该从哪里下载符合自己需要的免费简历模板,接下来,本文将为大家具体介绍一些免费下载 UI 设计师简历模板的工具,希望能够帮提供大家解决问题。