详细演示Axure交互怎么做?
很简单,在 Axure 中,通过拖放动态面板、添加图片并选择交互模板,可以轻松实现交互效果,如制作轮播图,具体包括调整设计模式为“交互”、新建交互并选择效果,最后预览交互效果。

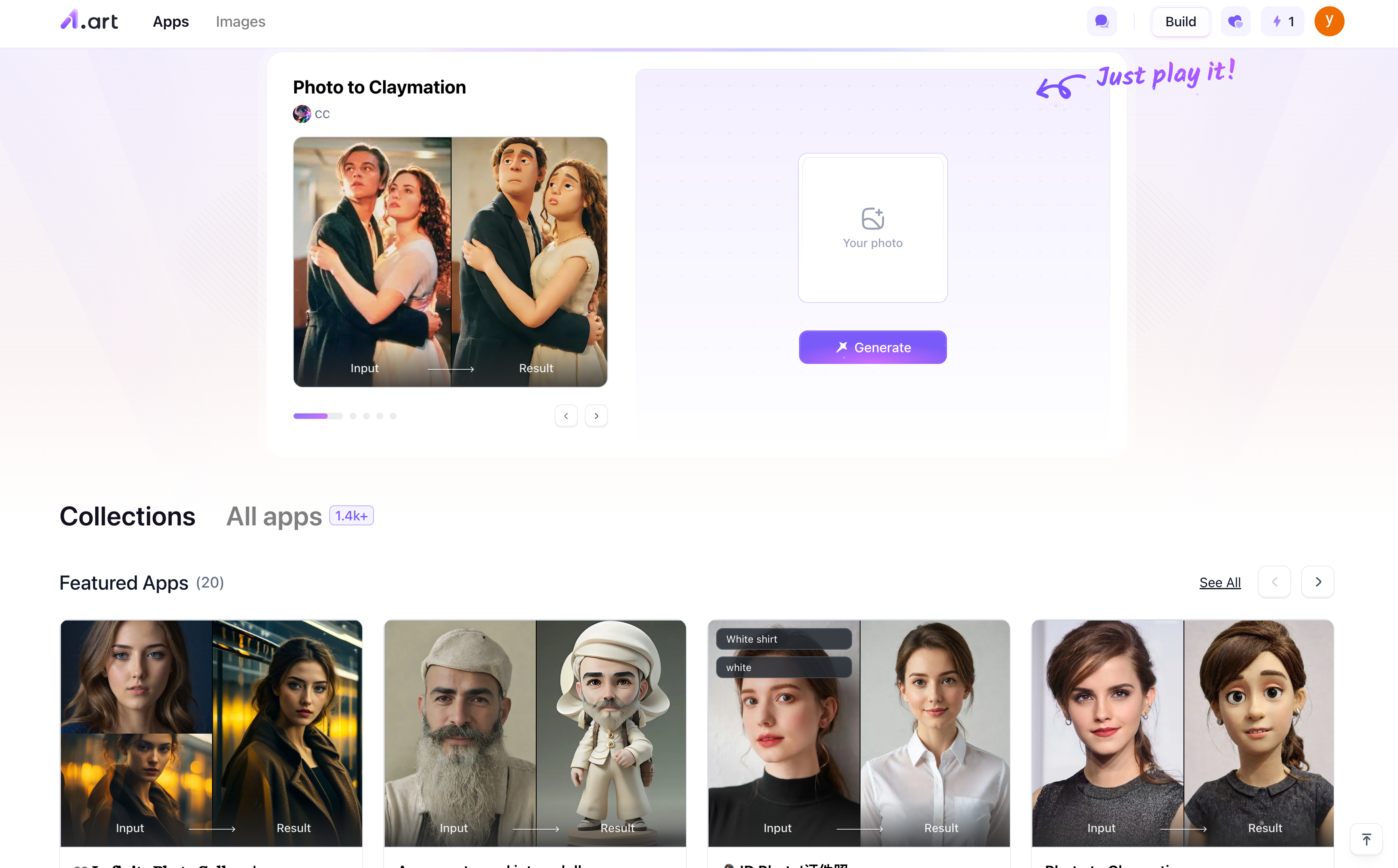
4个免费的AI作图网站分享
啥也不说了,开门见说正事,本文将为大家介绍了 4 个免费的 AI 作图网站,分别是:即时 AI 、 DALL-E2 、Stable Diffusion 与 Novel AI 。

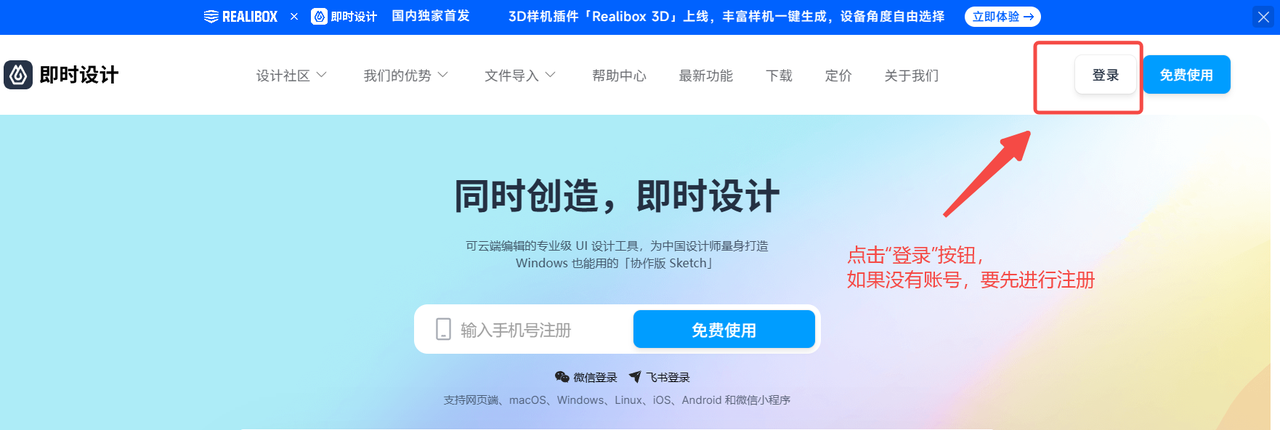
使用axure制作网页的6个步骤详细演示!
为了避免大量的内存占用,拥有流畅的设计流程,本次进行网页制作我们使用的工具是网页版 Auxre,这里我们使用同样具有 Axure 同款网页制作功能的「即时设计」来代替

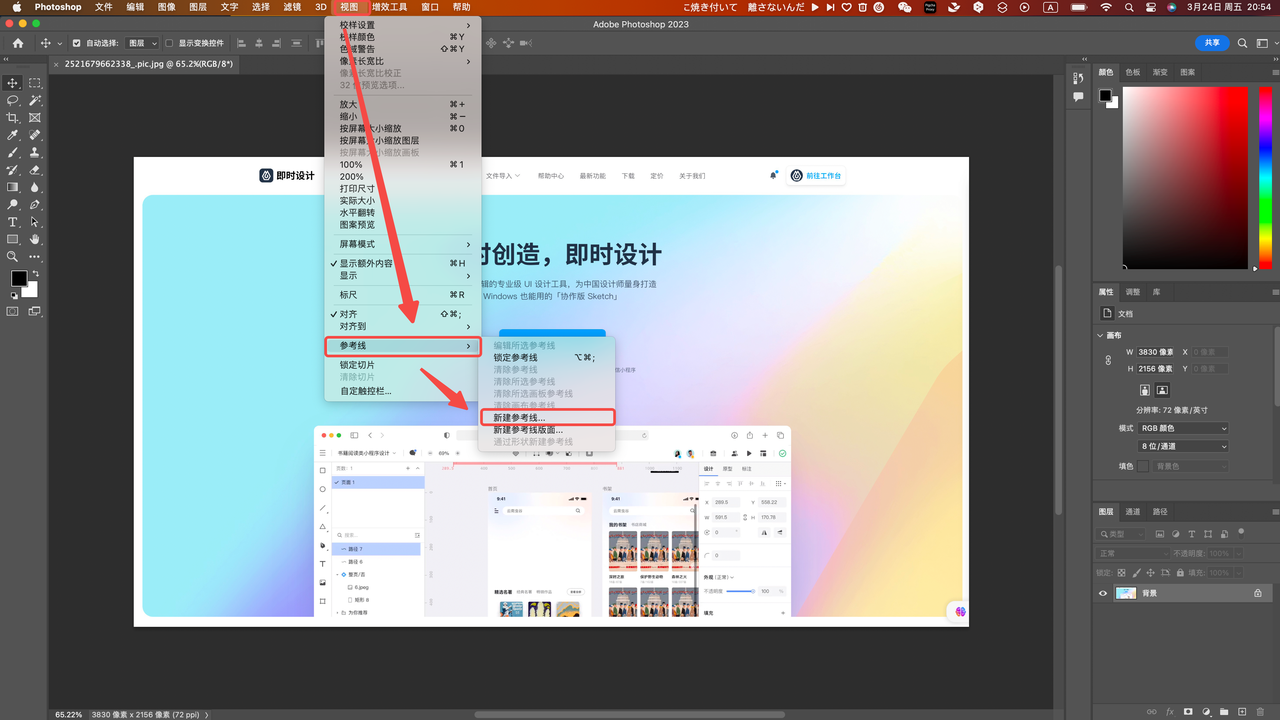
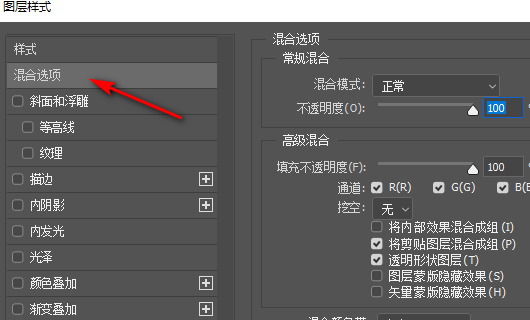
PS怎么按颜色抠图?
用选择工具选中目标,新建透明图层并删除选中部分,用色彩范围工具选择目标颜色区域,切换回抠图层,在菜单中选择新建遮罩,进行微调以消除粗糙之处即可完成按颜色进行抠图。

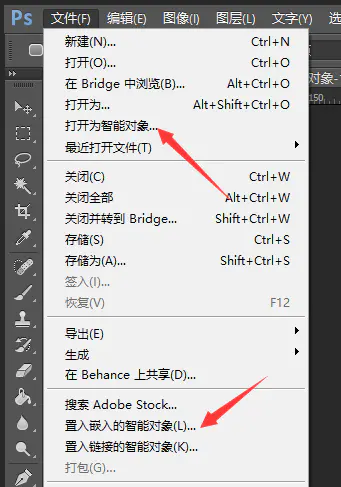
PS中的智能对象有什么用?
智能对象在PS中的应用非常广泛,可以帮助用户实现无损处理、PSD文档模块化、快速替换滤镜效果和图层样式、方便编辑和实现重复性设计等多种功能,从而提高工作效率。

这些在线PS图片工具都免费使用!
在线进行图片制作,就选择「即时设计」。即时设计提供专业的设计工具,并且免费使用,可以按需进行安装。在线进行设计工作,浏览器打开便可运行,不造成内存负担。