
AI软件是做什么用的?
AI 软件是做什么用的?其实 AI 软件是 Adobe Illustrator 的简称,是 Adobe 公司旗下一款专业的矢量图形设计软件,被广泛应用于各种设计领域,如品牌标识、插图、包装设计和平面设计等。

4款无需下载在线即用的免费画图工具推荐
今天本文来为大家推荐 4 款无需下载在线即用的免费画图工具,分别是「即时设计」、Sketchpad、Gravit Designer 以及 Krita。

4款免费PS在线版软件推荐
本文搜集整理了 4 款 PS 在线版软件,让用户有更轻量使用体验的同时也能完成图像编辑处理需求。「即时设计」、BeFunky、PicMonkey、Pixlr 是专业设计师也在使用的 4 款功能强大使用难度又较低的 PS 在线版软件。

在线设计工具「即时设计」:为国内设计师打造的一站式“神器”
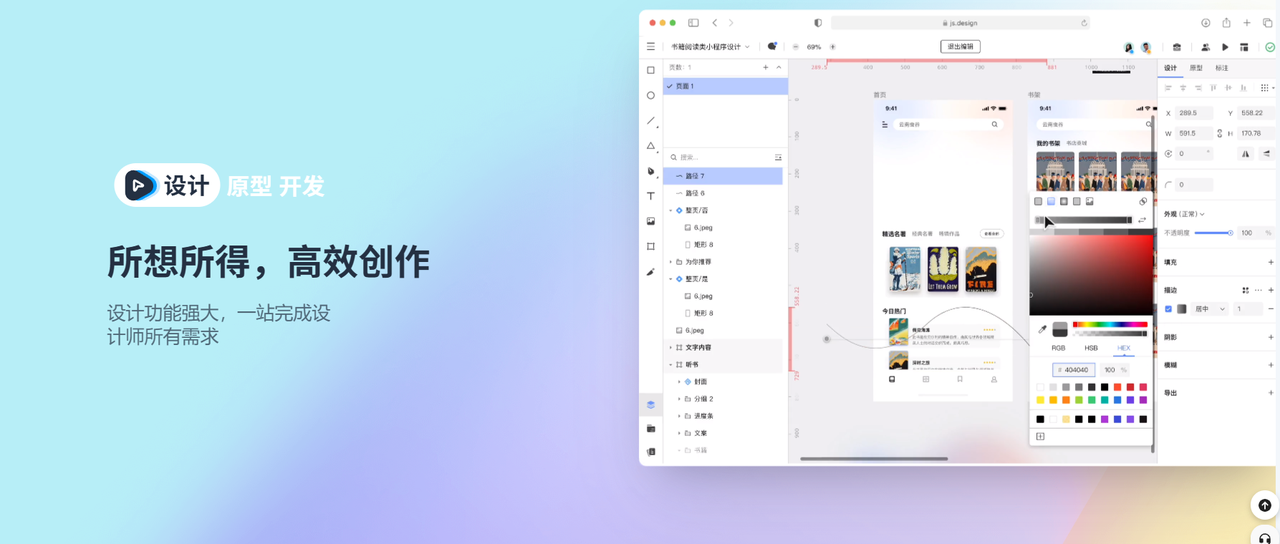
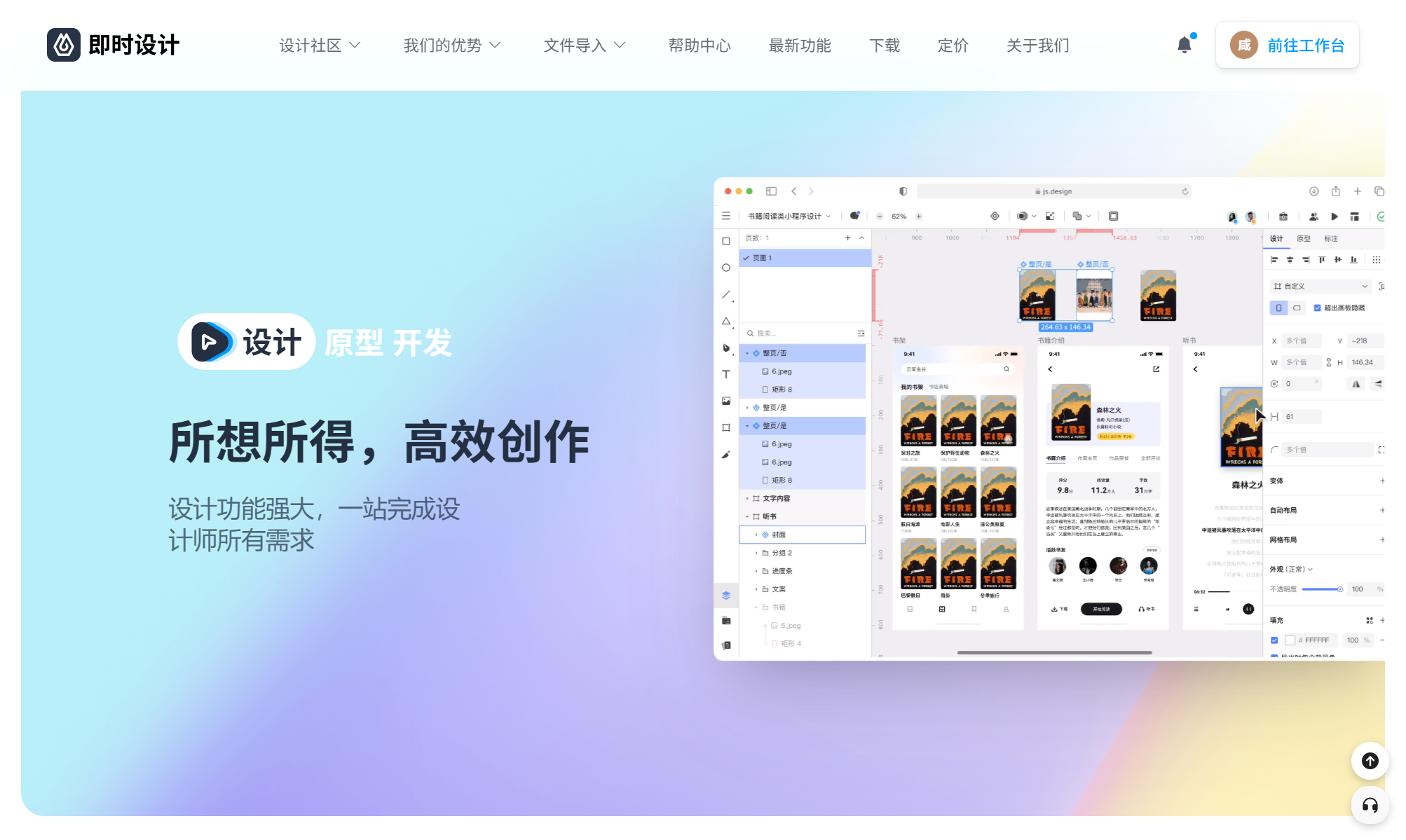
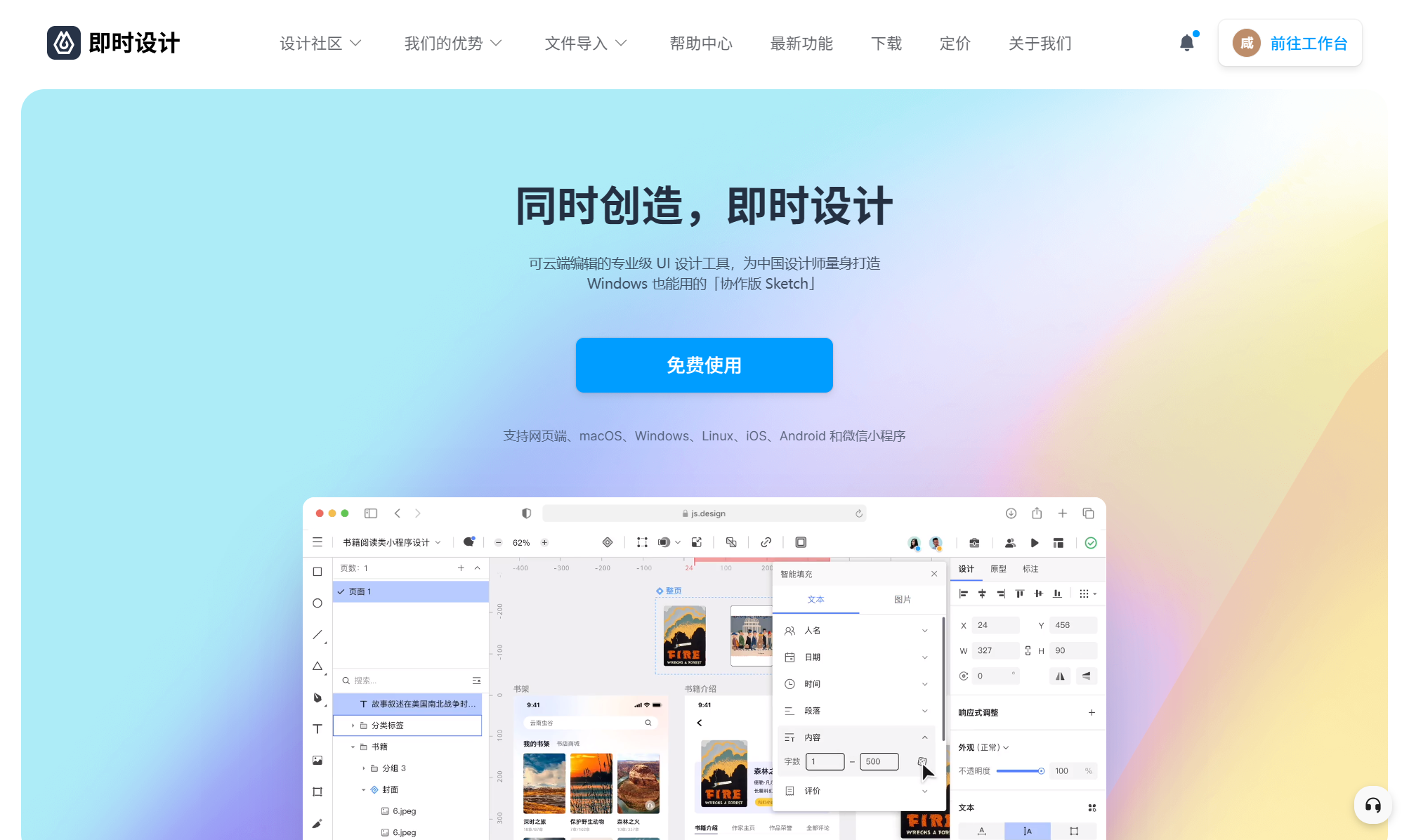
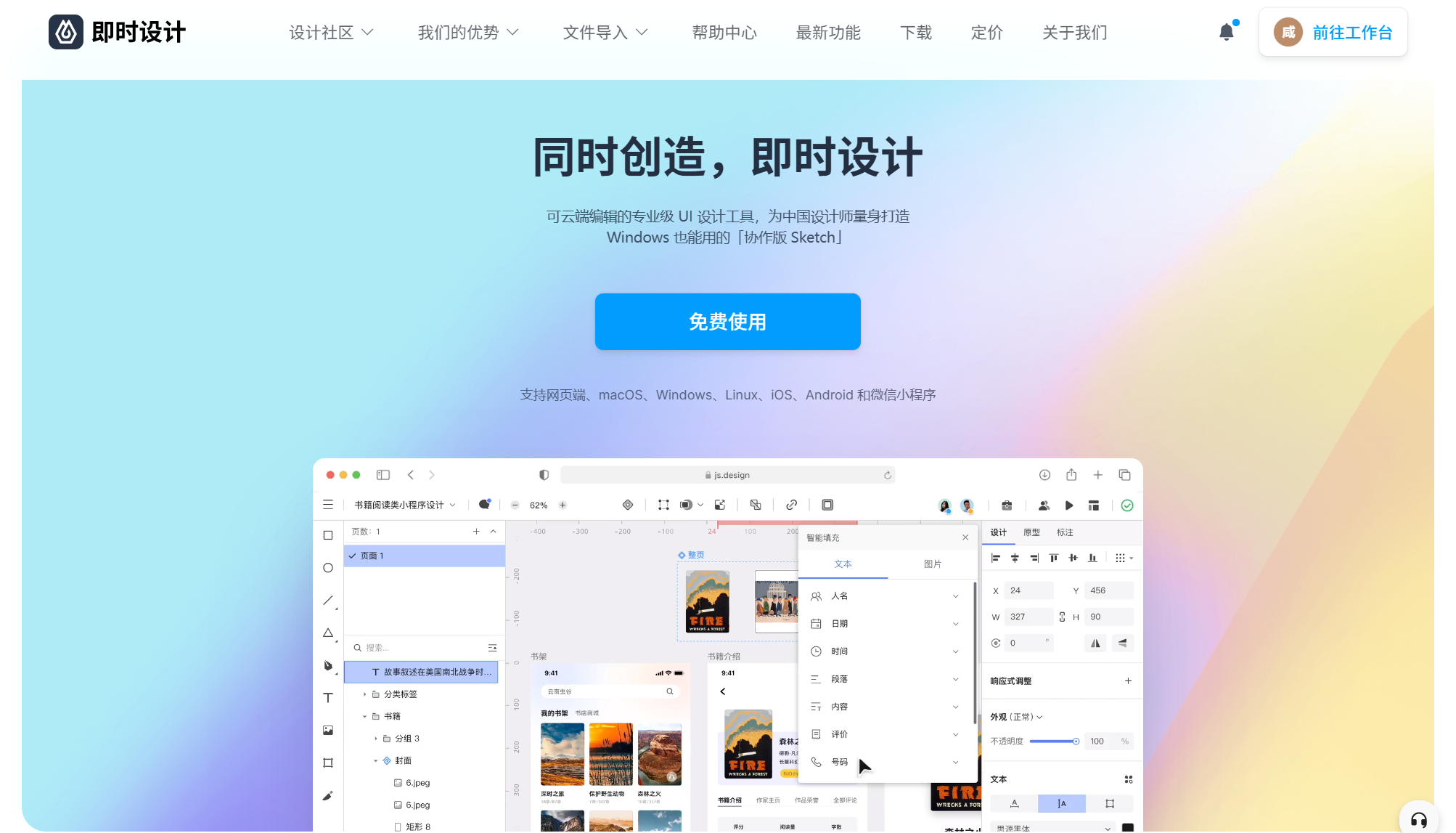
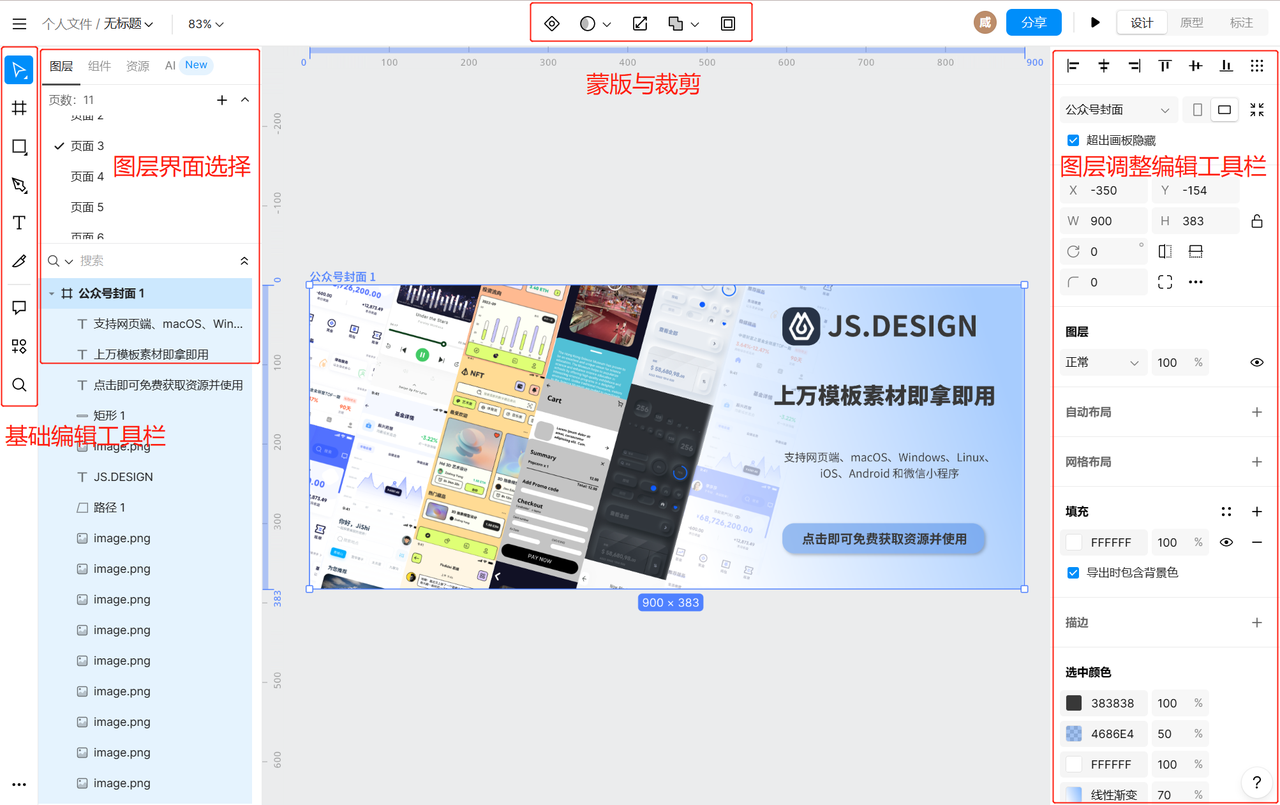
在线设计工具「即时设计」是一款国产的专业级在线 UI 设计软件,能够实现对产研流程的全覆盖,是为国内设计师打造的一站式“神器”。提供全方位设计服务,便捷贴心,从原型设计到交付运行及资产管理。

在线设计制作字体Logo的“神器”推荐!
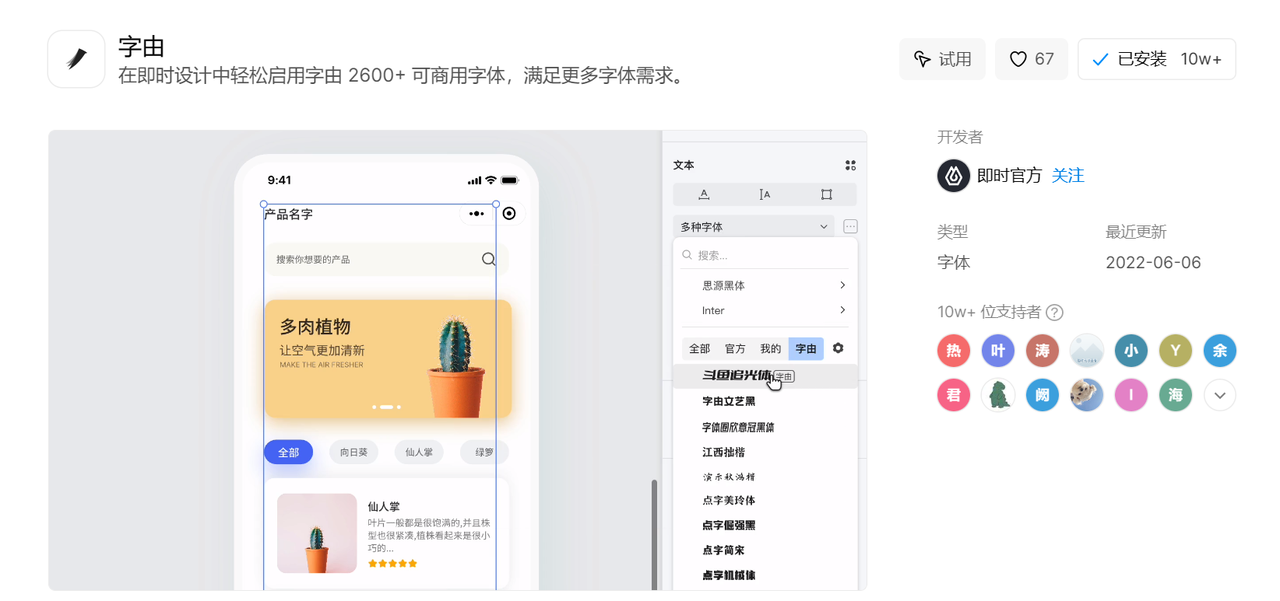
在线设计制作字体Logo的“神器”「字由」插件,是即时设计平台内置的一款有着丰富艺术字体的插件工具,能够为设计师提供 2600+ 款的可商用艺术字体,让设计师能够方便的在 Logo 的设计中进行应用。

4款在线免费使用的Photoshop软件推荐
即时设计、Photopea、PhotoScape 以及 Paint.NET 就是本文为大家推荐的 4 款能在线免费使用的 Photoshop 软件,都属于运行比较轻量的软件,同时能够为用户带来相对比较丰富的编辑功能。

国内AI绘画软件哪个更好用?
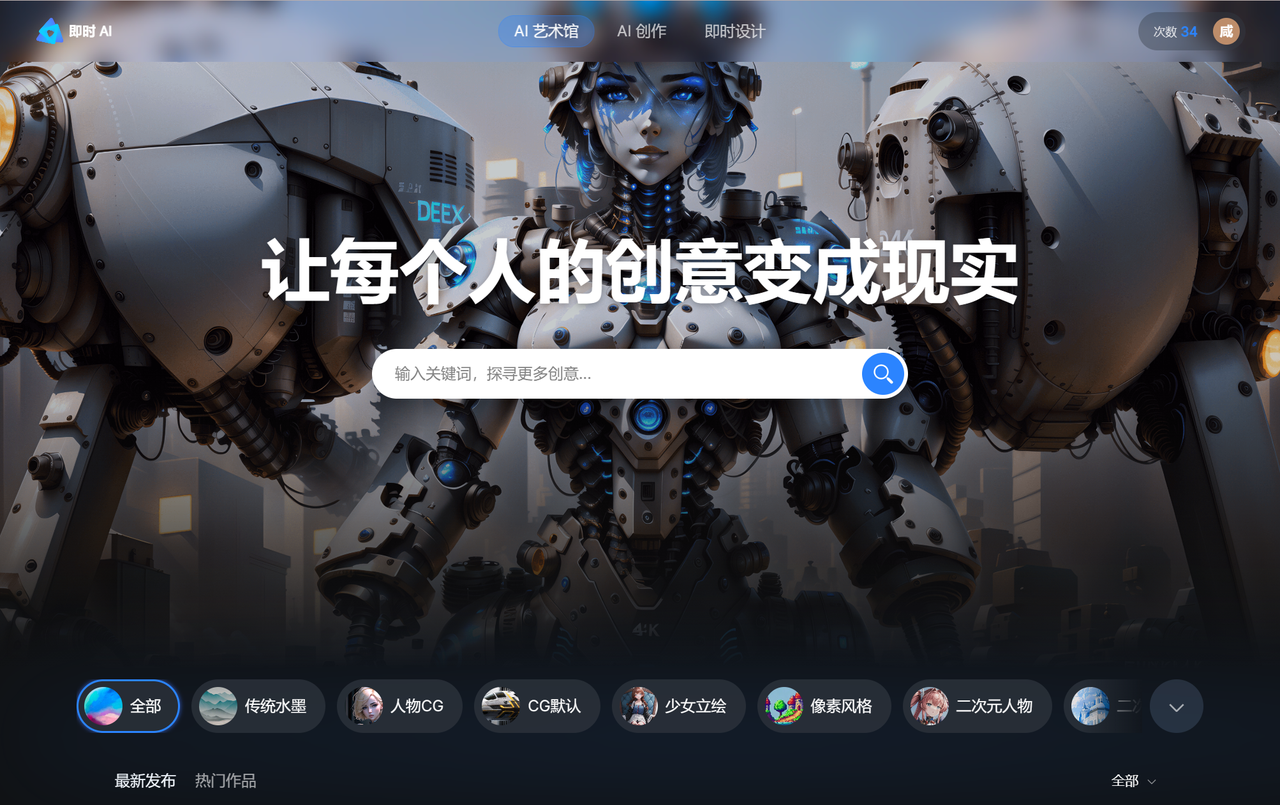
国内AI绘画软件哪个更好用?本文要为大家推荐的就是一款上线不久但已经获得了用户一致好评的国产 AI 绘画软件「即时设计」,对国内用户来说使用更流畅、功能设置也更符合国内用户的生产习惯。

推荐1个AI自动生成绘画软件,国内用户也能流畅使用!
今本文为大家推荐一款国内用户也能流畅使用的 AI 自动生成绘画软件「即时设计」。「即时设计」由即时设计官方插件「即时 AI」 升级而成,不仅对“描述生图”的功能进行了新的升级,同时支持“以图生图”的全新模式