
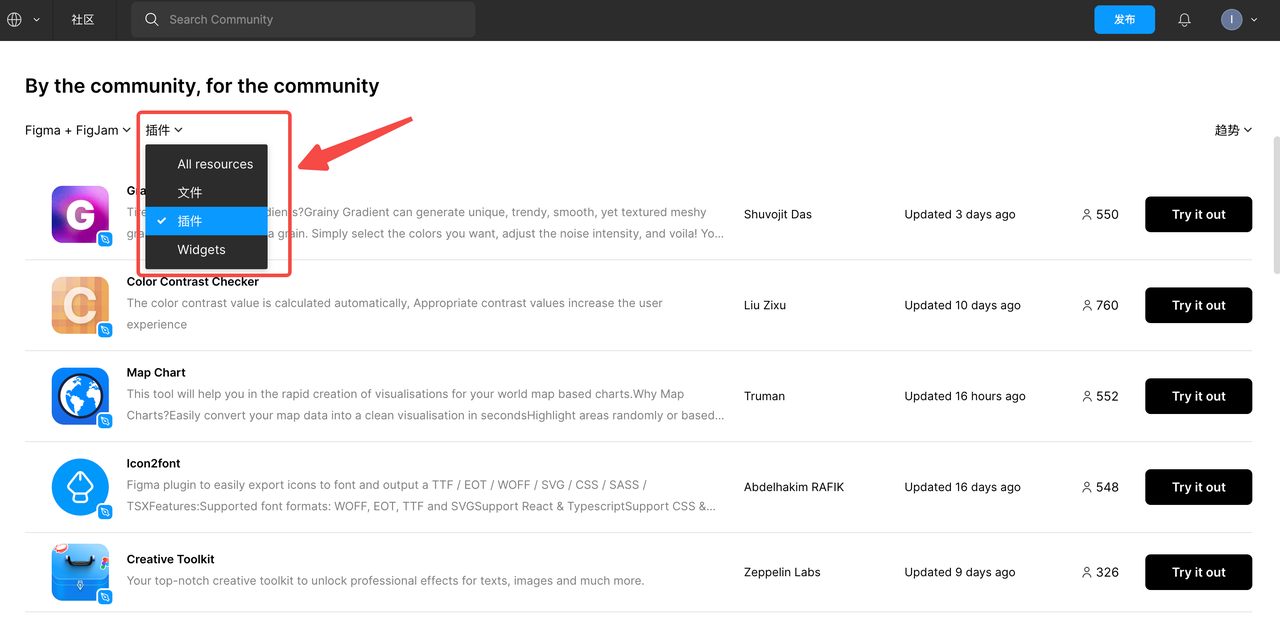
Figma 插件在哪里?如何下载安装Figma插件
Figma 插件在哪里?如何下载安装Figma插件,共有 5 种方式可以直接找到和使用 Figma 插件,本文将为您详细介绍。

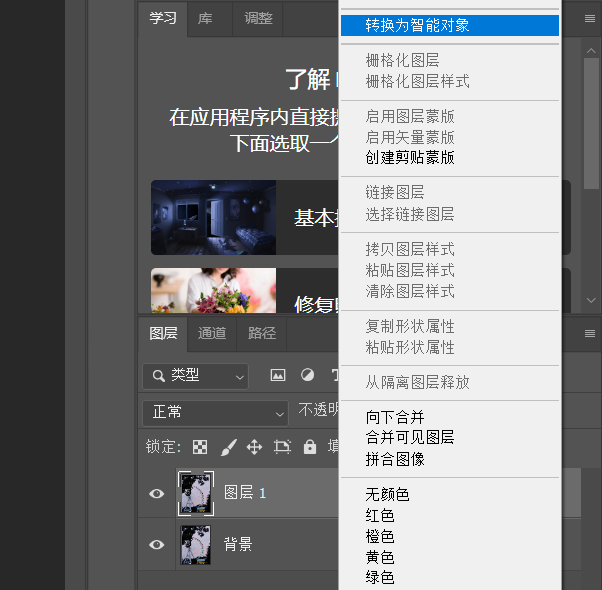
简单5步教你PS清晰化处理,一学就会!
给大家分享 PS 清晰化处理的方法,简单 5 步即可搞定:首先,复制图层并将其转换为智能对象;使用高反差保留滤镜以保护图片内容;应用 USM 锐化滤镜增强对比度;调整图层混合模式和画面亮度;最后,使用 Camera Raw 滤镜来调整颜色。

有哪些快捷好用的PPT绘图工具?
有哪些快捷好用的 PPT 绘图工具?PPT 自带的绘图工具只是满足基本的流程图的制作以及简单的绘画,但是想要实现精美的插图或者更专业的流程图,就需要这些软件了,分别是即时设计、Blender、Excalidraw、humaaans、unDraw

8款程序员必备的 HTML 软件,用过的都说好
那么如果说自己本身就有了熟练的技巧,我相信程序员们还需要功能齐全、为自己的工作提高效率的 HTML 软件。今天我将给大家分享 8 款程序员必备的 HTML 软件,用过的都说好!

8种产品设计原型工具对比
今天,本文搜集了市面上火爆的的 8 种产品设计原型工具来为大家做一个对比分析,去探讨不同工具存在的优缺点,从而帮助大家更好地选择到适合自己的产品原型设计工具。

推荐3款Photoshop在线网页版
Photoshop 存在学习成本比较高、使用门槛比较高以及正版价格较贵的缺点,对设备的要求也相对比较高。今天也为大家推荐 3 个能够支持 Photoshop 在线网页版设计功能的设计工具,分别是即时设计、Removebg 和 Photopea,希望能够帮助大家更好地完成设计!

海报设计的尺寸是多少?4种常见海报尺寸盘点!
海报设计的常用尺寸是多少?1、标准海报尺寸:42cm×57 cm ,2、宣传海报尺寸、商用海报尺寸:50cm×70 cm 、57cm×84 cm,3、招聘海报尺寸:90 cm×120 cm,4、电影海报尺寸50 cm×70 cm 、57 cm×84 cm,大度对开78 cm×100 cm

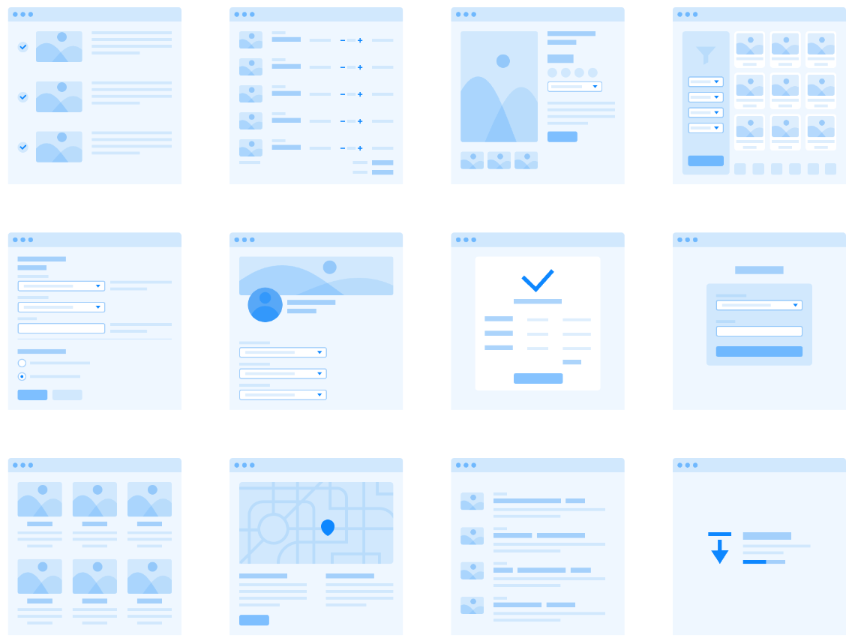
低保真原型图设计指南,史上最全
"低保真原型图",在原型设计中扮演着极其重要的角色,它以低成本和快速的方式验证设计概念,制作过程简便,经济高效。今天,我为设计师们带来了史上最全的低保真原型图设计指南,包含低保真原型图是什么、低保真原型图的优点与用途、低保真原型图设计操作这 3 个方面

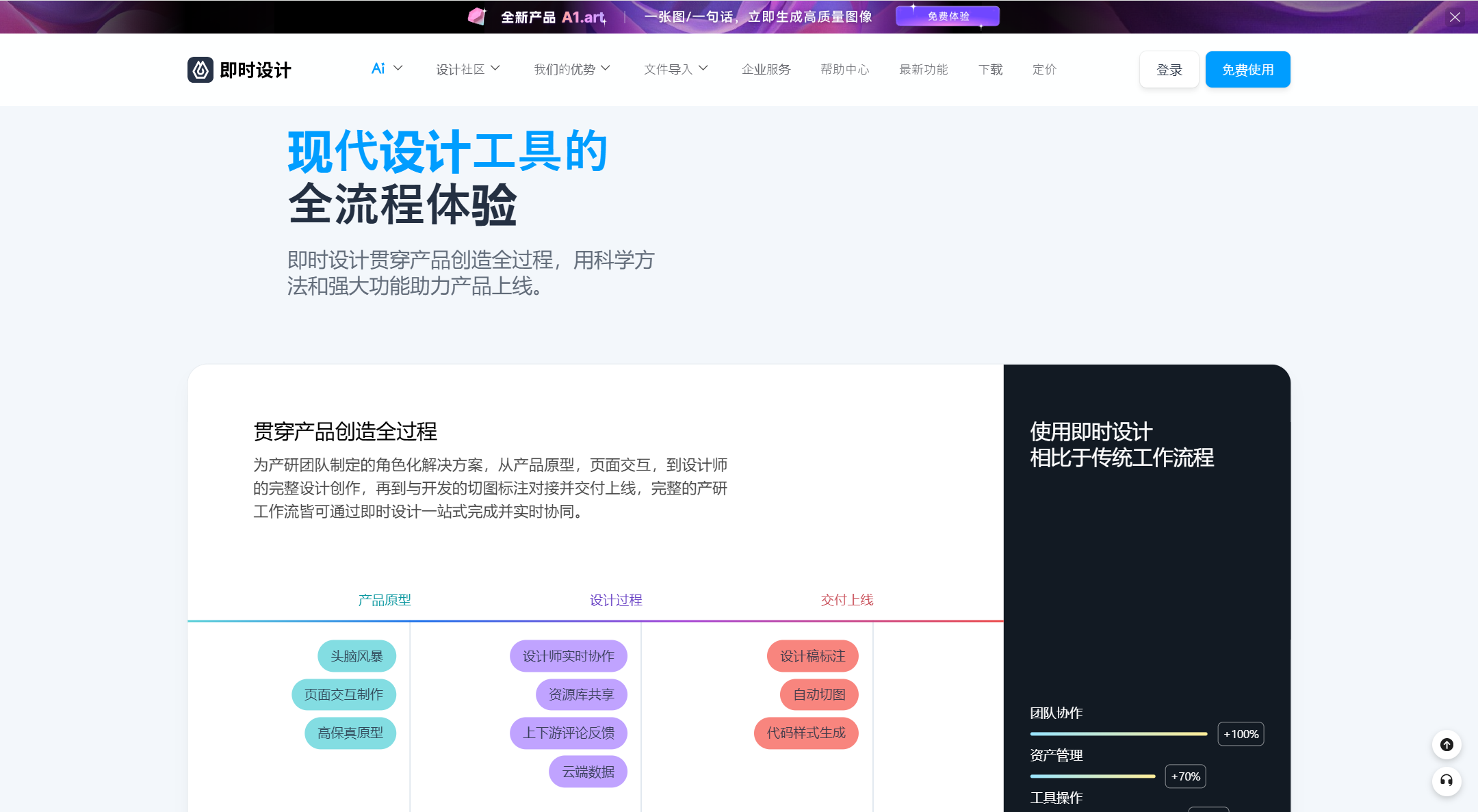
JS.Design官方网站在这里,个人永久免费使用!
个人永久免费使用的 JS.Design 官方网站在这里!JS.Design 也就是即时设计 —— 一款国内免费在线 UI 设计工具,设计功能十分强大。截至 2023 年 11 月,JS.Design 已累计服务超过 400 万用户。到底是哪些好用功能吸引到这么多用户呢?今天从海量资源、打破界限、协作功能、中文有好 4 个方面详细介绍即时设计这个超级好用的设计工具!

搞定动效设计,用这10个动效设计软件
今天给大家介绍 10 个动效设计软件,让你在各种动效设计中都能做到得心应手,它们是即时设计、Adobe After Effects、Origami Studio 3、Animaker、Hype 3、Flinto、ProtoPie、Vista Create、Principle 与 Adobe Animate,不仅可以让你的产品锦上添花,还能够带给用户良好的视觉体验。