
8个大厂出品的移动端组件库推荐!
今天我们要给大家带来的是 8 个大厂出品的移动端组件库推荐,分别是:WeUI 移动端组件库、Material Design 设计规范库、HarmonyOS 移动端组件库、Taro UI 移动端组件库、Tdesign 移动端组件库、字节小程序设计规范库、Mand Mobile 移动端组件库、UView 移动端组件库。

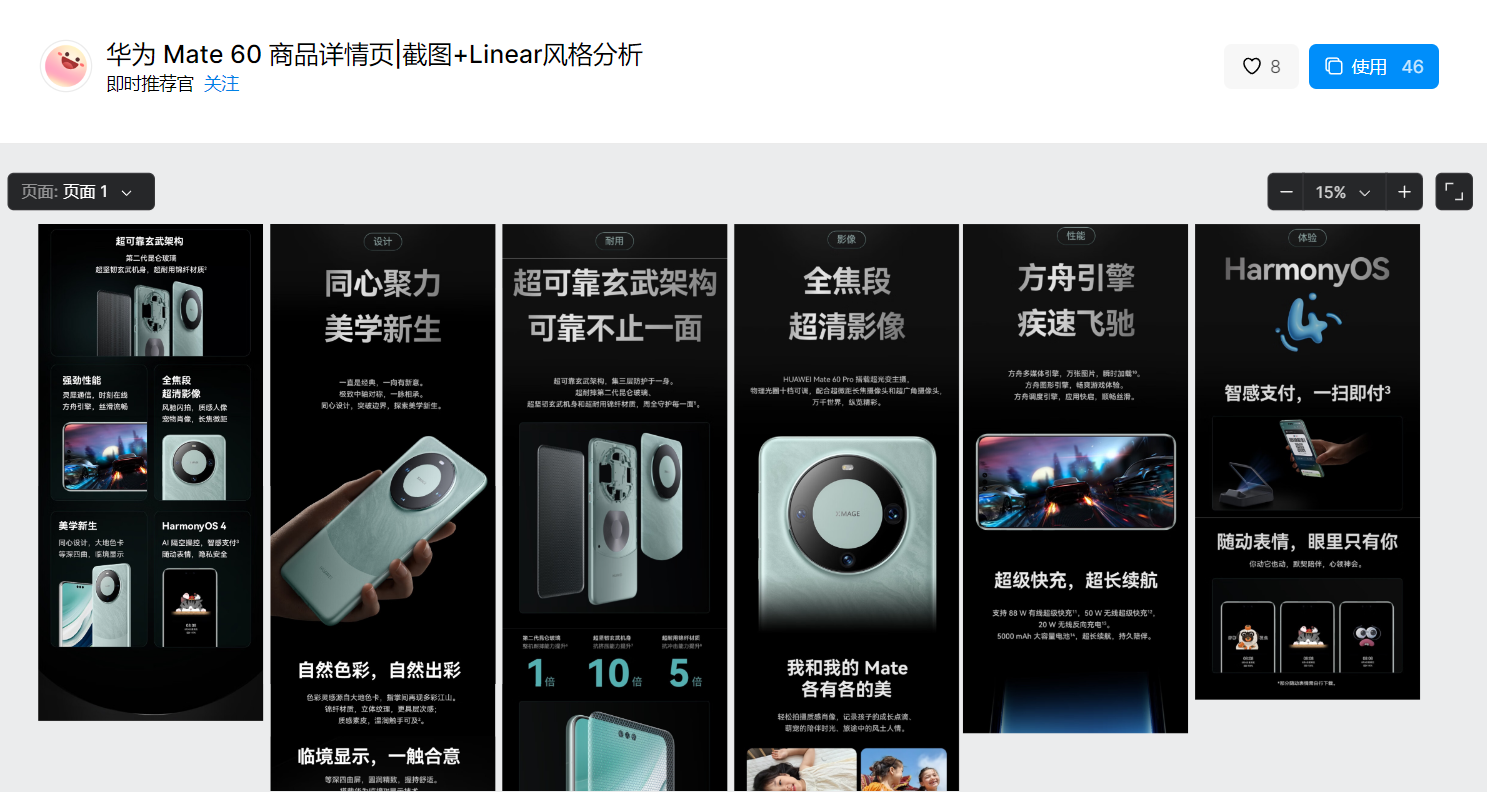
如何做好电商详情页设计?
那么电商详情页设计到底是什么?有什么作用?如何做好电商详情页设计?有没有电商详情页设计的优质模板?今天我们就带来了这一堆关于电商详情页设计的答案,一起来看看吧!

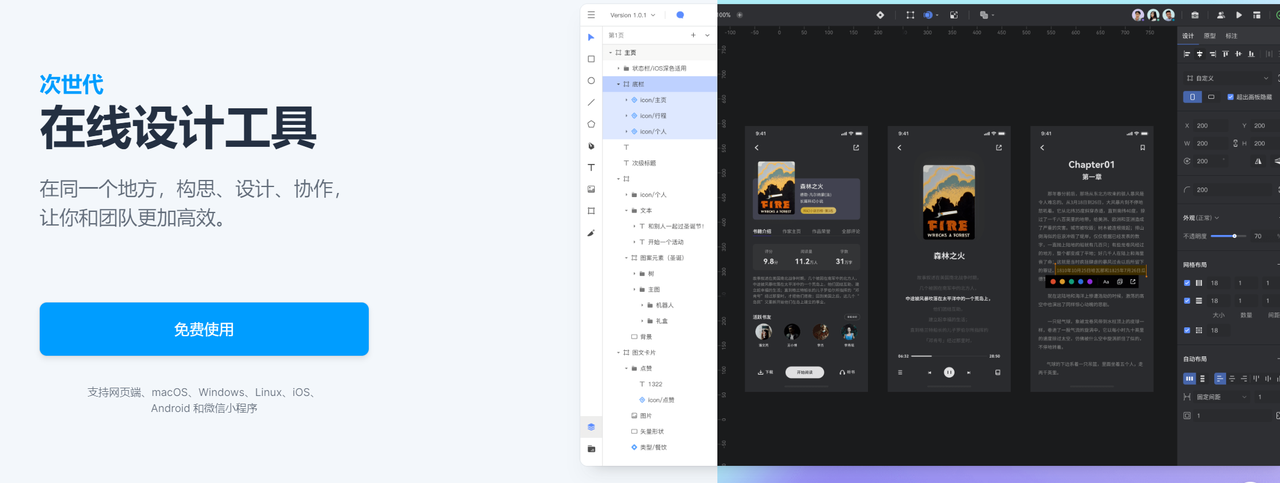
设计师常用的图像处理器有哪些?
今天我就来和大家分享 4 款设计师常用的图像处理器,分别是 PS、即时设计、Qualcomm Adreno 和 Pho.to,通过对这几款软件进行介绍以及分析其各自的优缺点,帮助大家做出更好的选择。
这些游戏图标设计素材都能免费商用
游戏图标设计是整个项目中蛮重要的一个环节。别看图标小,但是他在整个游戏设计中的作用可不小,不管是技能操作还是简单的点击选择,都需要一个图标来辅助用户完成一些任务。今天我们就来给大家分享一些游戏图标设计素材,全部都能免费商用。

这些版面设计软件很常用请收好!
本文将为大家介绍 4 款常用的版面设计软件,它们分别是即时设计、Adobe InDesign、Adobe Illustrator 和 CorelDraw,都是设计师常用的几款软件,请收好哦!我们一起来看看吧,一起为你的设计事业添砖加瓦!

UX设计就业情况怎么样?
UX 设计就业情况怎么样?UX 设计是一个充满机会的职业选择。随着各行各业对用户体验的重视,UX 设计师的就业前景非常广阔。中国是 UX 设计高速发展的地区之一,比如在北京、上海、香港等城市,UX 设计师的平均年薪可达 20 多万元以上。

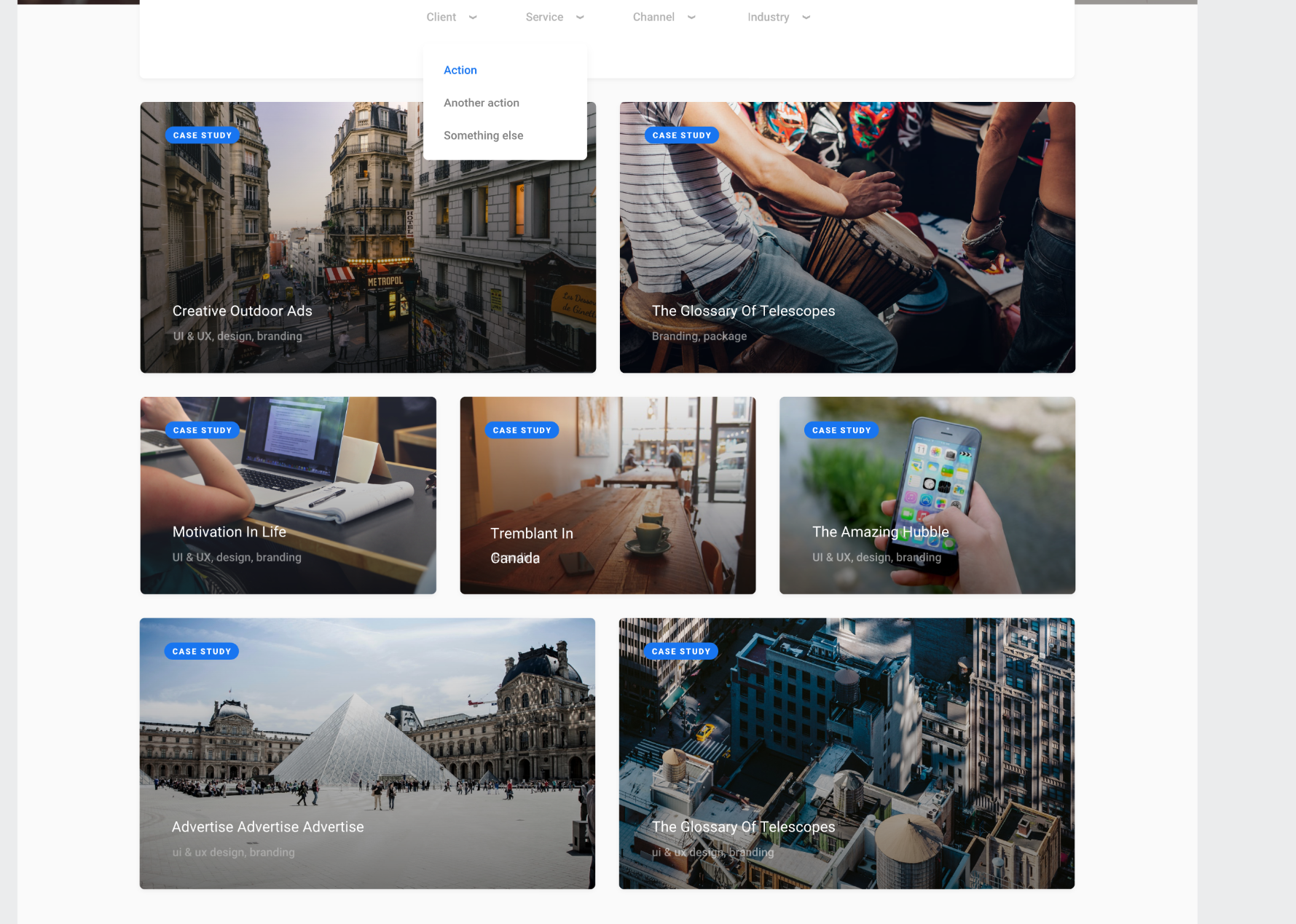
6种经典网页页面布局,让你做设计不头疼
本文给大家介绍 6 种经典网页页面布局,让你做设计不头疼它们分别是卡片式布局、分栏式布局、网格式布局、单栏式布局、大标题布局和 F 型布局。

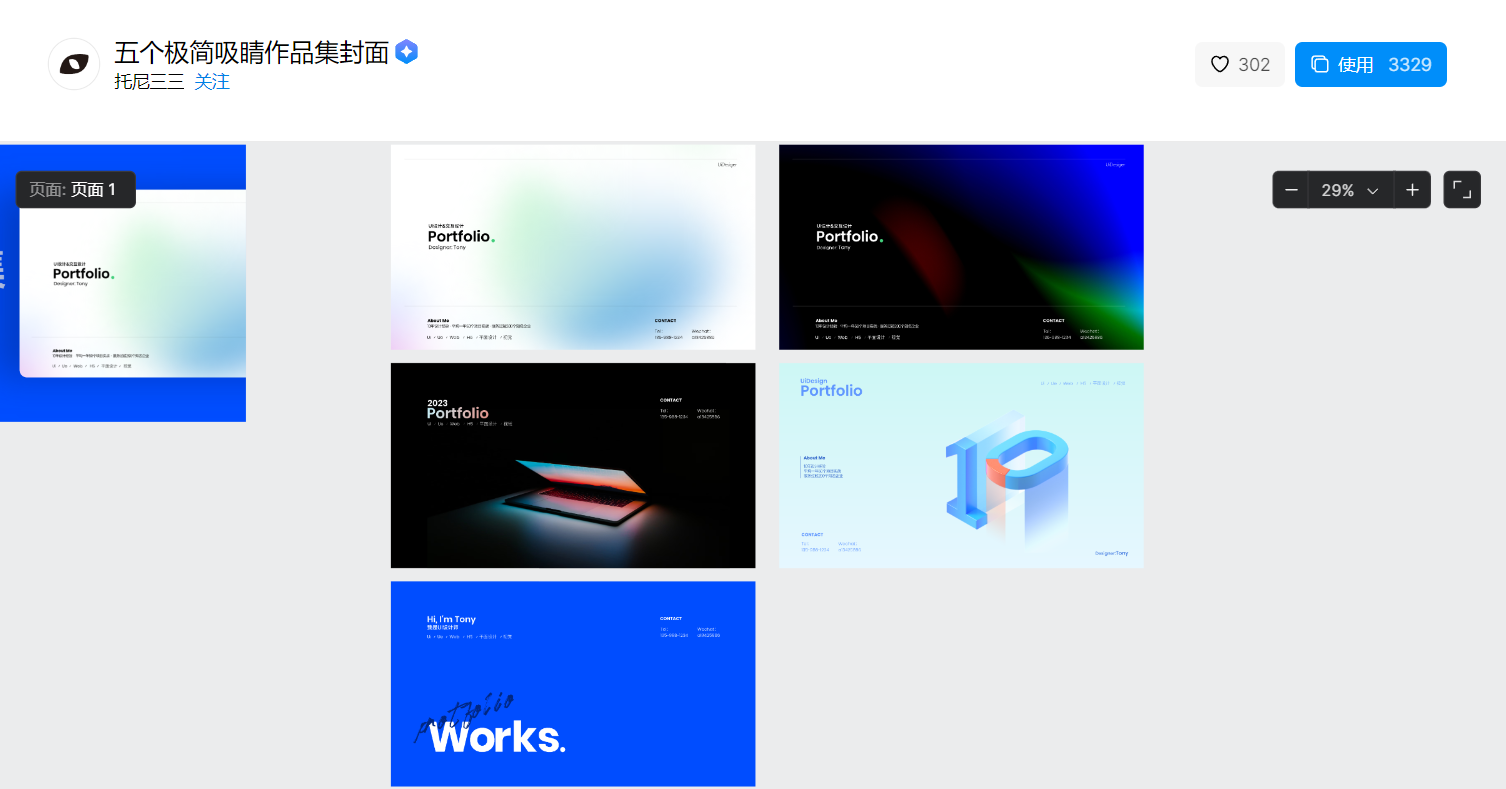
优秀的平面作品集是什么样的?
那么优秀的平面作品集是什么样的呢?我们今天就从优秀平面作品集封面、平面作品集设计模板、平面作品集一键排版这 3 个角度,给大家整来了 8 个优秀的平面作品集模板,希望能对你有帮助!

