
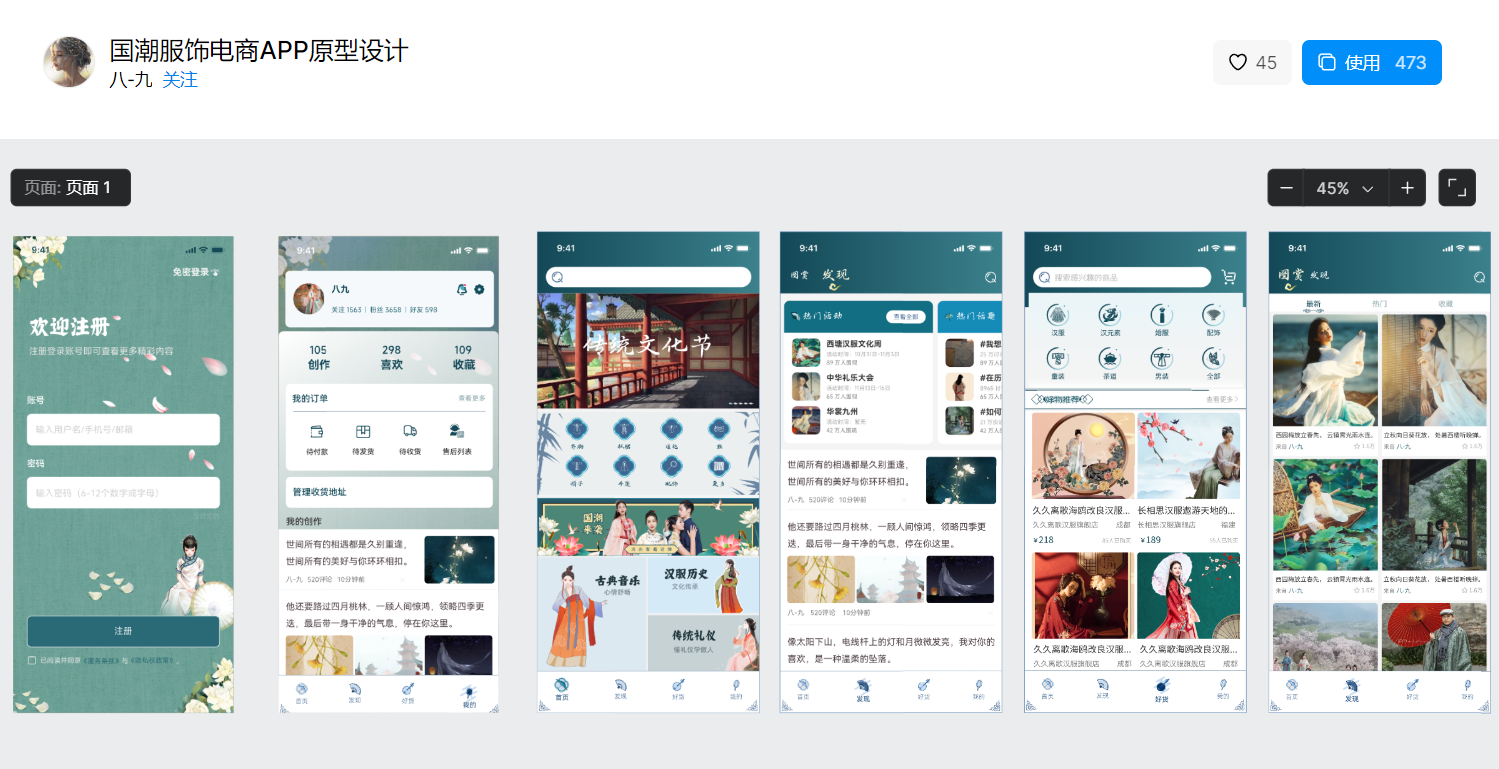
这些优质的产品原型模板可以一键套用!
所以今天就给大家带来优质的产品原型模板分享,一共有 7 个,涉及到到产品原型设计应该还挺多方面的,有国潮风服饰类产品原型模板,也有健康饮食类、音乐类、电商类的产品原型模板,以及 APP 产品原型排版设计、产品原型设计组件库等,可以高效率的帮助我们完成产品原型设计。

Ant Design Pro的Axure组件资源如何下载?
Antd Pro Axure 的组件资源能为设计师在产品研发的过程中提高很多效率。我们都知道,在设计产品的页面时,虽然会有不同的想法和创意,但也有很多小组件是相同的,如果每次都重复建设的话,不仅耗费设计师的时间,也会耽误产品的研发进程。所以今天就来给大家分享 Ant Design Pro 的 Axure 组件资源如何下载?分别从如何下载和如何使用两方面来分享哦~

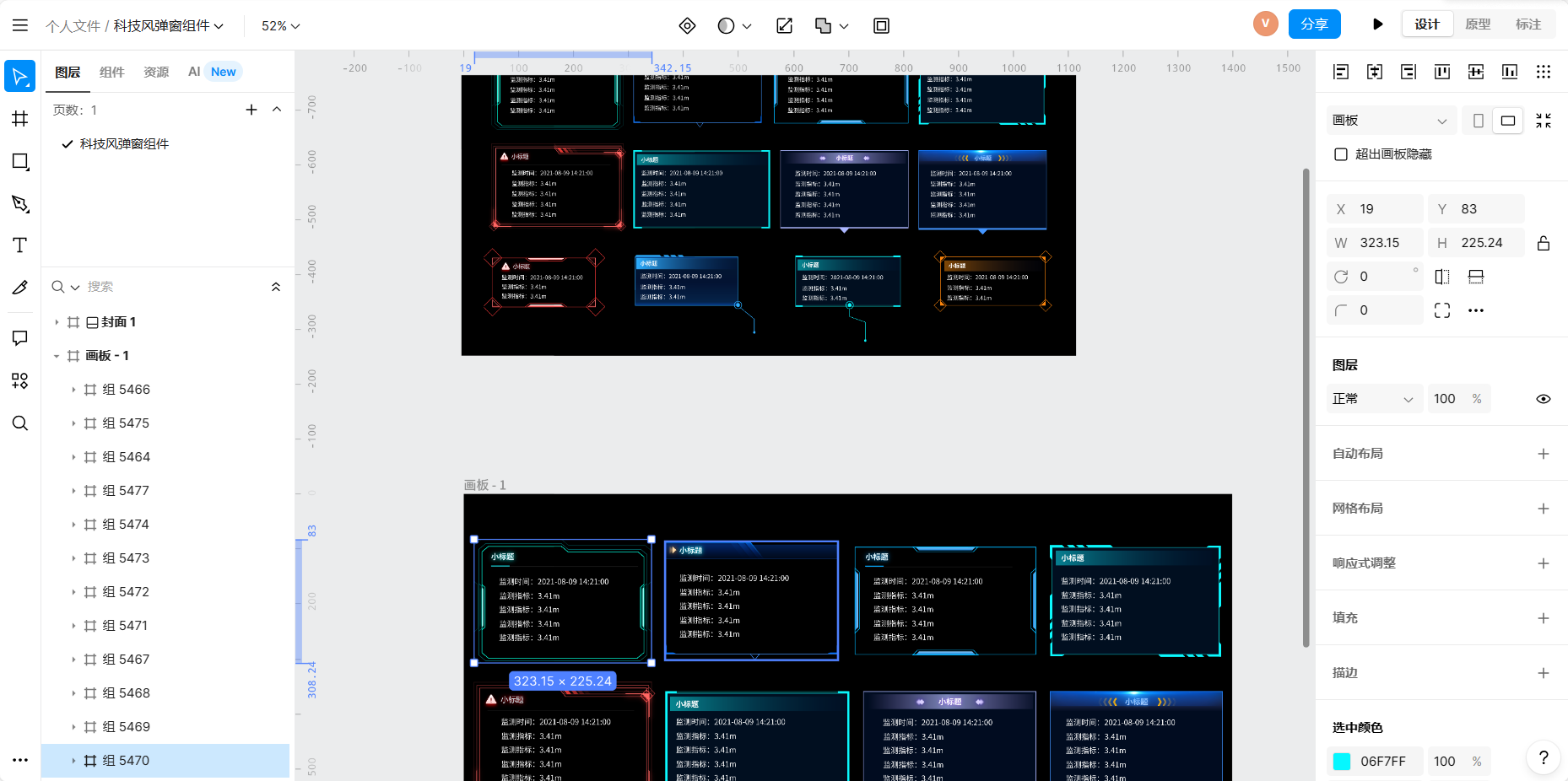
B端网页弹窗设计怎么做?看这10个案例
B 端网页弹窗设计怎么做?小时今天为大家准备了 10 个专业设计案例——科技风弹窗组件、B 端基础组件规范分享、游戏提示弹窗设计分享、社交主题弹窗组件合集、冒险竞赛类游戏弹窗设计、UI 基础组件规范分享、科幻游戏 UI 弹窗、Linear 风格原创卡片、B 端 Web 密码验证弹窗、WEB 弹出窗口 UI KIT。

什么是版式设计?
什么是版式设计?版式设计就是将文字、图像等元素平整分布在一个画面内,形成清晰明了的布局,有效传递信息的一种设计形式。版式设计应用的范围非常之广,不管是海报设计、网页设计、移动应用设计等等,都需要遵循一些版式设计的原则,这样才能保证画面的美观性和整洁性。
这4个图标设计工具你都知道吗?
这 4 个图标设计工具你都知道吗?本文将为你介绍 4 个图标设计工具:即时设计、Adobe Illustrator、Sketch、Iconjar。为了满足设计师对精美和个性化图标的需求,出现了许多专业的图标设计工具。这些工具以其功能强大、易用性和高度可定制性而受到广泛的赞誉和采用。下面将介绍 4 个常用的图标设计工具。

APP弹窗设计类型有哪些?
APP 弹窗设计有很多个类型,有的会强制用户进行下一步操作,有的则不会,只是起到一个提示作用,根据是否需要强制用户操作,APP 弹窗设计分为了模态弹窗和非模态弹窗 2 个大类。不同的 APP 弹窗设计类型会有不同的设计原则,今天我们就带大家认识一下 APP 弹窗设计及 APP 弹窗设计的类型有哪些,干货多多,一起来看!

什么是Axure rp?最全介绍来啦
什么是 Axure rp?最全介绍来啦,本文将从 Axure RP 是什么、Axure RP 的功能、Axure RP 的局限这 3 个方面来带你全面认识 Axure RP,身处设计领域的你,是不是经常听到 Axure 这个词,其实它的全称叫 Axure RP,是设计师很常用的一个原型设计工具,作为一个专业的原型设计工具,它能快速、高效地创建原型,同时团队还可以同时进行协作设计和版本控制管理

这7个头脑风暴方法设计师一定要收藏!
今天给大家介绍词汇联想、创建情绪板、立体思维模型、思维导图、图表风暴法、星爆式头脑风暴、快速构思 7 个头脑风暴的方法。头脑风暴的方法也是很重要的,不然头脑风暴就会变成一堆人坐在一起叽叽喳喳,今天给大家分享的 7 个头脑风暴方法非常实用,设计师们快来一起看看吧!

有哪些工具可以实现SVG格式转换?
有哪些工具可以实现 SVG 格式转换?可以实现 SVG 格式转换的工具有即时设计、CloudConvert、Inkscape、XnConvert 。无论是把别的文件格式转换为 SVG 格式,还是把 SVG 格式转换为其他文件格式,这四个工具都能充分满足你的需求。
