不要错过这4款巨好用的网站开发工具!
更新时间:2023-07-19 20:07:42
好用的网站开发工具让设计师的工作完成得更加顺利,本文精选了 4 款市面上好用的网站开发工具为大家推荐,它们分别是「即时设计」,「即时 AI」,「Dreamrweaver」和「HBuilder」。这 4 款网站开发工具各有所长,接下来,本文分别为大家详细地介绍,一起来看看吧!
点击下方图片👇就能进入「即时设计」,支持团队协作的网站开发工具,一站式完成网站开发工作
1、即时设计:协作式网站开发工具,效率更高
即时设计是一款支持团队协作的网站开发工具,让整个设计团队可以一站式地完成网站开发工作,很大程度上提高了团队的工作效率。
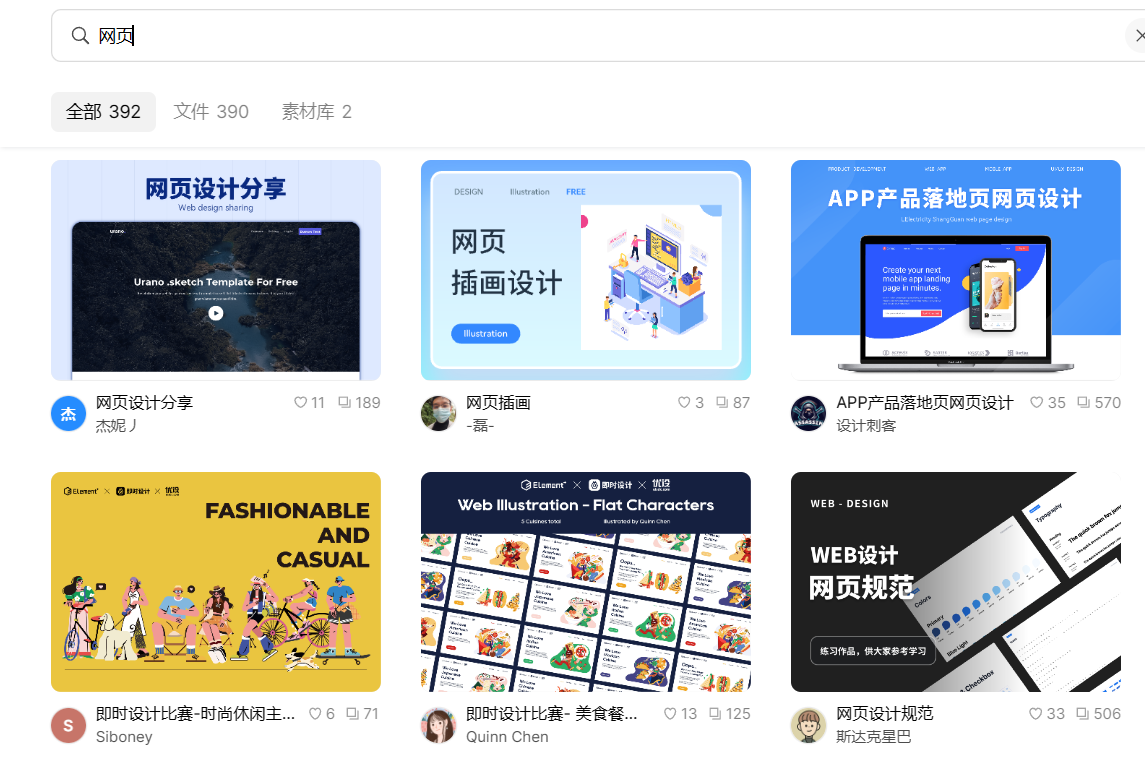
拿网页设计来说,即时设计「资源广场」版块提供了近 400 种不同风格,不同用途的网页设计模板,不仅支持设计师免费使用,还支持设计师再次编辑,让网页设计无需从 0 开始,更快地实现网站的设计与制作。
进入👉「资源广场」,有近 400 中网页设计模板能一键使用,还支持二次编辑,更快实现完成设计

即时设计的画布提供了 3 种设计模式,在“原型”模式下,设计师就可以为设计稿添加连线事件或者交互动作。除此之外,设计师还可以在「小组件」版块选择安装原型组件来丰富原型图中的内容。「小组件」版块提供了 40+ 设计师常用的原型组件,而且大多自带交互效果,让设计师不动手也能实现交互效果。
网页制作完成之后,设计师可以使用「插件广场」中的“Code.fun”工具将设计稿一键导出为前端代码,实现设计与开发并行,用更高的效率完成网站开发工作。
2、「即时 AI」:语言描述生成网页内容,操作简单
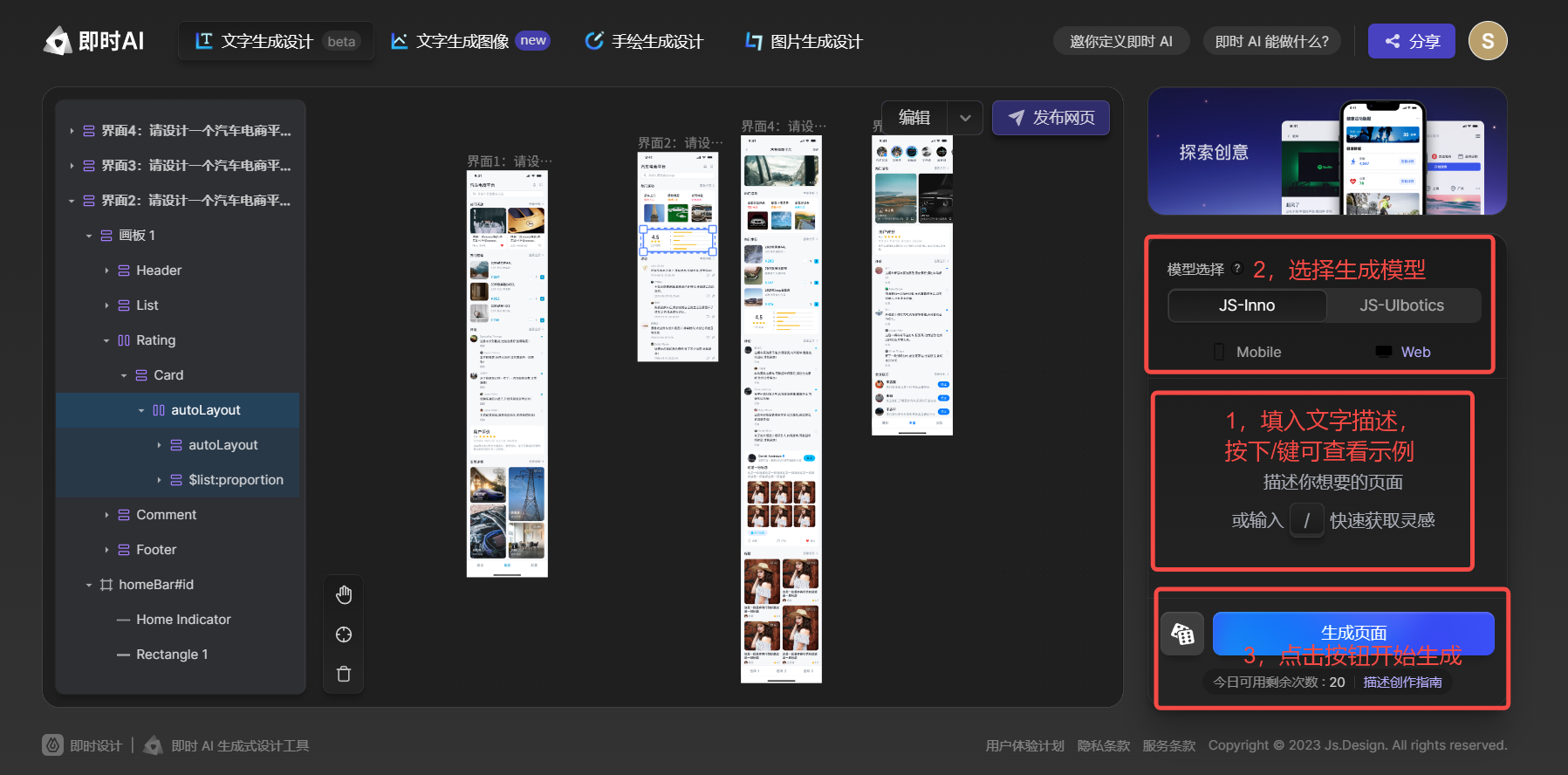
区别于传统的网站开发工具,「即时 AI」利用 AI 技术能一键生成网页,只要设计师将网页设计的要求填到文本框中,然后选择想使用的生成模型,之后点击“开始生成”按钮,等待 60 秒,「即时 AI」就可以自动生成 4 张网页了。
「即时 AI」使用起来非常简单,设计网页的速度也十分迅速,是一款非常值得体验的网站开发工具。唯一需要设计师注意的是,如果想要网页设计更符合预期,需要将描述词填写得更加详细,比如可以规定网页中必须包含的元素,使用的设计风格以及网页的配色方案等等。
点击下方图片👇即可进入「即时 AI」,使用语言描述就能生成网页,而且操作简单
3、Dreamrweaver:代码提示功能强大,还能预览
Dreamrweaver 是 Adobe 旗下的一个代码编辑器,也可以当做网站开发工具使用。Dreamrweaver 最值得一提的就是它的代码提示功能,对于刚刚接触编码的小白设计师非常友好。它提供了多种已经写好的代码快,点击就能直接使用,让设计师能避免重复造轮子。不过 Dreamrweaver 有一定的使用门槛,不适合没有编码基础的设计师使用。
4、HBuilder:界面设计简洁,网站开发更轻松
同 Dreamweaver 一样,HBuilder 也是一个代码编辑器,它支持多种编程语言,为设计师提供了自由的创作空间。相比于 Dreamweaver 来说,HBuilder 更需要设计师有编码基础,因为它并不会为设计师提供大量的代码提示,更注重设计师的自主创作。
5、总结
以上就是本文为大家推荐的 4 款好用的网站开发工具了,从实用的角度出发,还是更推荐大家使用即时设计。不仅是对设计师来说,即时设计能提高整个设计团队的工作效率。它在「插件广场」提供的 140+ 插件工具,让设计团队可以用更简单的方式完成网站开发。而且即时设计无需安装,在网页中就能使用,它基于云端运行,给设计团队带来更流畅的网站开发过程!