UI设计师必备的10个软件界面设计工具!
更新时间:2025-12-03 11:04:44
必备的UI软件界面设计工具如下:即时设计、Zeplin、InVision Studio、ProtoPie for Figma、Mockplus、Protopie、Principle、Avocode、Social Media Framework For Figma、Milanote。一个优秀的UI软件界面设计能在短时间内吸引到大量的用户,提升软件的浏览量和使用量,有了这 10 个设计工具的帮助,制作软件界面不再是难题。
1、即时设计
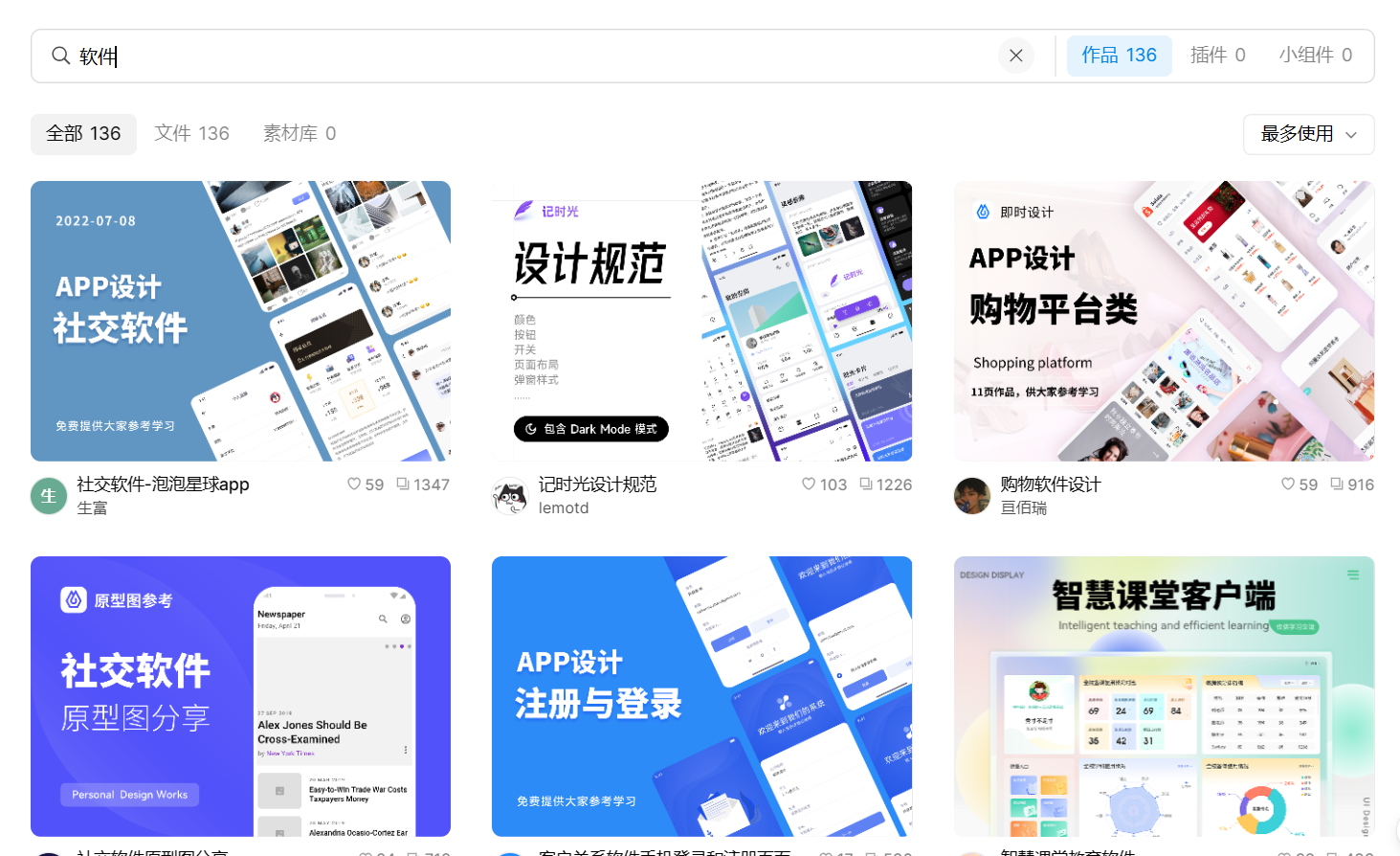
「即时设计」是为数不多的国内 UI 设计工具了,它是全中文界面,而且网络部署稳定,无需下载,随时随地任何设备都可以登录官网正常使用,也因此成为了很多设计师的首选工具。它的官方资源库真的非常强大,「资源广场」内超过 16k 的设计资源都是一键即可复用的,关于UI软件界面设计,这里也有上百种不同风格的模板供你挑选。
点击下图即可获取更多ui软件界面设计模板👇
2、Zeplin
Zeplin 是一款设计协作平台,专为设计师和开发人员之间的无缝协作而设计。它可以将设计文件与开发资源连接起来,简化设计转换和开发过程。设计师可以将设计文件直接上传到 Zeplin 中,并生成开发所需的标准化样式、尺寸以及切片信息。开发人员可以在 Zeplin 中查看设计文件,检查样式和标注,并方便地提问和解答问题。
3、InVision Studio
InVision Studio 也是我平常比较常用的一个工具,它提供了丰富的功能和强大的工作流程支持。最重要的是,它支持创建交互式原型,有超多动态效果可以自定义设置,并能够无缝地与设计文件集成,使团队成员可以共同协作。
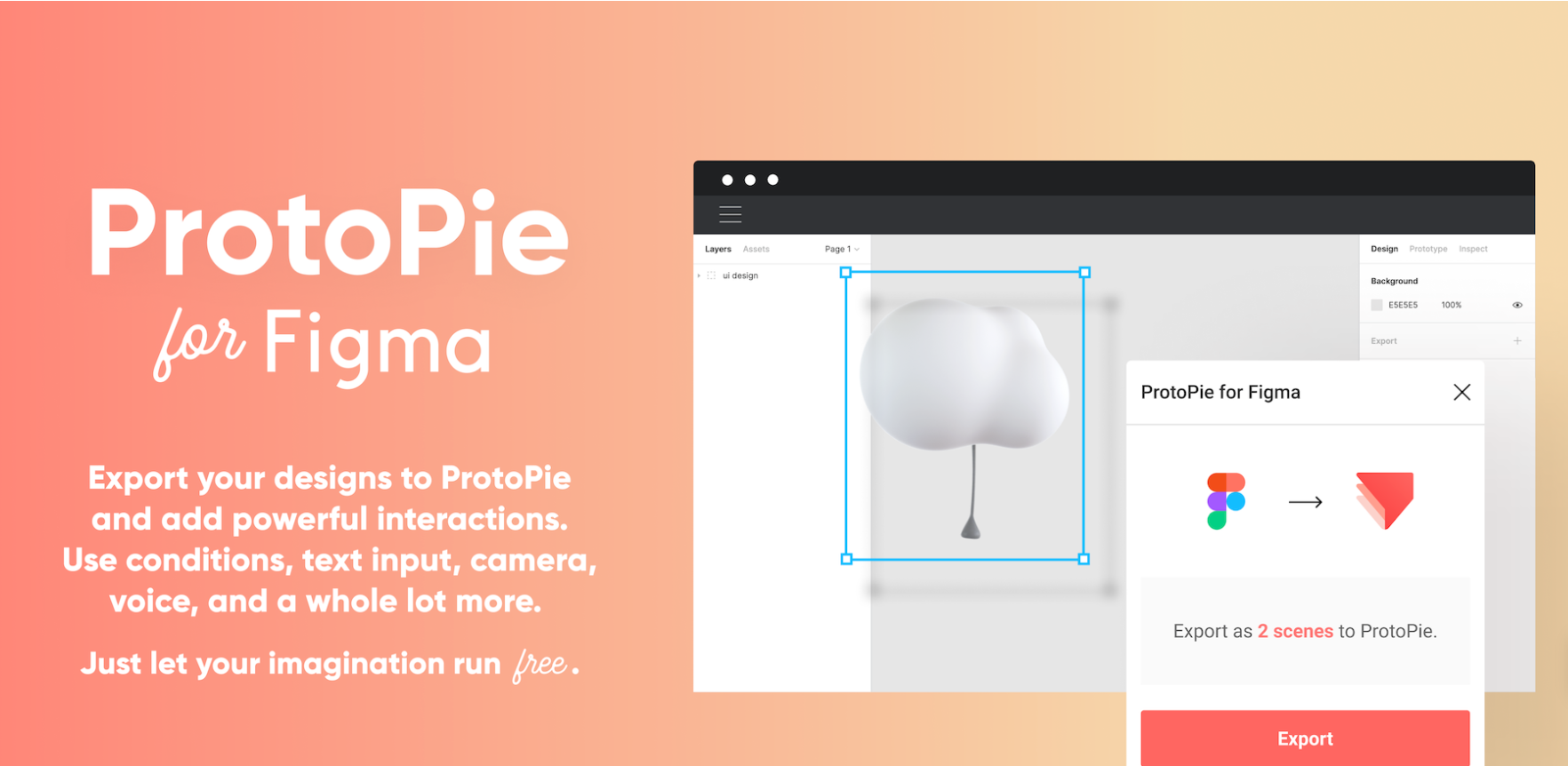
4、ProtoPie for Figma
在这里,将你的 Figma 设计变成现实的、有条件的原型,还能进行涉及条件、公式和变量的动态交互,真正实现一站式制作软件界面。还有一点啊,这里提供丰富的设计工具,可以在工作面板向你的软件界面原型添加文本输入、摄像头、语音、媒体播放等。

5、Mockplus
是一款易于使用且功能强大的小众软件界面设计工具。据很多 UI 设计师们评价,Mockplus 最牛的就是集成了强大的用户测试和反馈功能,使设计师能够轻松收集用户意见和改进设计,让你的UI软件界面设计变得更加专业和精致。
6、Protopie
Protopie 特别适合用来进行 UI 软件界面的交互设计,利用它可以轻松创建高保真的原型模型。我很喜欢 Protopie 开发的传感器功能,可以模拟设备上的各种动作和手势,使原型更加真实,每次我都会用它进行软件界面模拟。无论是设计移动应用程序、网页还是其他界面,Protopie 都是一个非常实用的工具。
7、Principle
经常使用 Mac 设备的小伙伴们的福音来了!Principle 是一款专为 Mac 设备设计的界面动画软件。独特之处在于它提供了简洁易懂的时间轴动画编辑器,可让设计师轻松创建交互性动画效果,例如,设计师可以调整元素的移动、旋转和缩放,设置不同的缓动效果以及指定触发动画的条件。别急着退出,接下来还可以直接进行实时预览,让设计师可以随时查看效果并进行调整。
8、Avocode
Avocode 可以将设计文件以及设计规范直接从其他设计工具中进行导入,并自动生成可交互式的界面预览,真正做到了解放双手,提升效率!除此之外,Avocode 还提供了像素级测量工具,方便设计师准确地测量界面元素的尺寸和间距。

9、Social Media Framework For Figma
一个专注于创建社交媒体类平台的实用工具,有了它的帮助,直接在 Figma 中创建适用于所有平台的媒体!告别需要在不同网站上尝试找出媒体是否合适的日子,用它创建的软件界面可以在 Figma 的所有平台上完美运行。喜欢复古风格的朋友们不要错过,这个工具致力于打造复古风的用户界面,超级有质感。
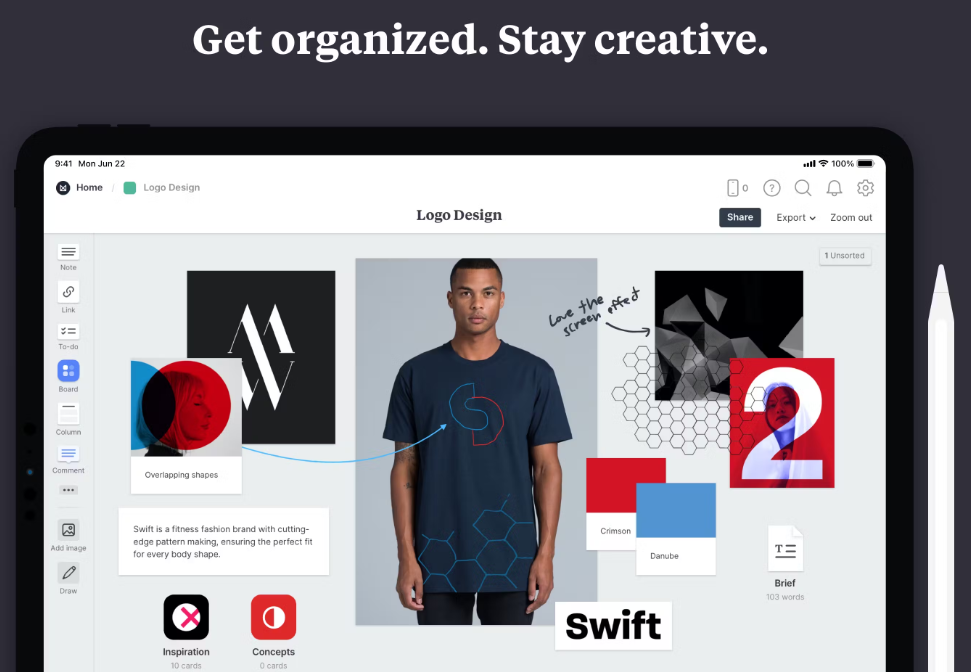
10、Milanote
这是我周围的设计师朋友们超爱用的一个灵感宝库,一款用于收集、组织和产生想法的精美应用程序,一个用于规划创意项目的漂亮工具!当你在浏览网页过程中突然 get 到了一些灵感,Milanote 让你只需单击一下即可保存来自任何网站的灵感和想法,再也不用担心灵感走失啦~

总而言之,上文中介绍到的这 10 个 UI 设计工具真的是很多设计师离不开的工具,不管是界面模板的使用,还是交互式效果的设计,这些工具都可以轻松帮你搞定UI软件界面设计。