界面设计文件命名方式有哪些?
更新时间:2024-01-19 19:25:41
界面设计文件命名怎样命名?这个看似简单的问题经常会困扰很多 UI 设计师。
随意的界面设计文件命名看上去节约了时间,实际上大漏特漏!后期会非常麻烦。因为在设计过程中,设计稿很少会一稿过,也就意味着我们需要反复的修改,与之前的版本,各个界面对比,如果命名很随意,大量时间浪费在找历史版本的界面设计文件上面,那就直接完蛋了。所以从我们开始在界面设计文件初期创建时,就要对图层、图层文件夹进行合理的命名,再到后面对历史版本,项目文件目录进行命名。
现在,越来越多的设计团队选择使用可云端编辑的设计工具,项目文件变得公开、共享,命名不再是仅仅关系到具体的某人,掌握命名技巧对提高团队协作效率的重要性越来越突出。今天给大家介绍从 3 个角度介绍界面设计文件命名方式,希望对你有帮助!
点击图片立即进入即时设计👇
1、文件夹命名
首先任何文件结构都应该是团队达成共识的,不能你一个结构他一个结构,那就乱套了,在日常工作中也要时常检查文件是否是正确的命名结构,即时修改订正,以避免不必要的麻烦。
- 层级命名
项目创建之初,要先进行一定的规划,预设会出现哪些类型的界面设计文件,做出层级的划分。比如:原型文件、设计参考、图片素材、颜色参考等,再将它们分门别类放入不同文件夹。设计参考、图片素材和颜色参考这种资源类的就可以放到一个 “设计素材汇总” 的文件夹中。这样可以保证提高我们使用搜索功能进行查找文件时的效率。
- 文字命名
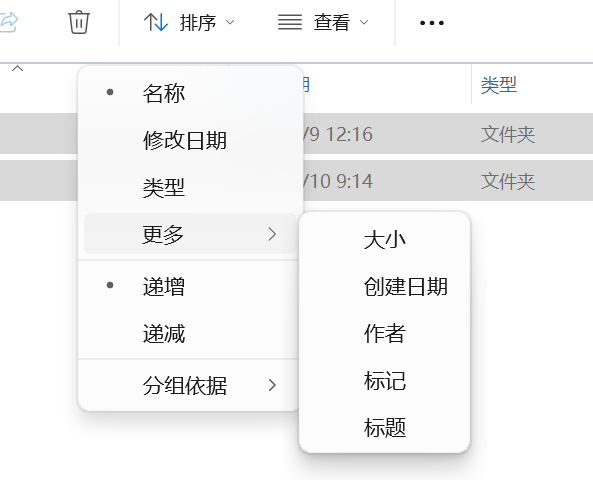
一般采用数字或者字母开头,因为系统都会自带按名称、类型等默认递增或递减的排序方式。以数字或者字母开头,就可以保证文件的序列位置始终不会改变,经过反复的使用,肯定就会形成记忆惯性啦~找文件的速度也就越来越加快了。举例说明:1 文件类型名称、2 文件类型名称。

2、画板及图层命名
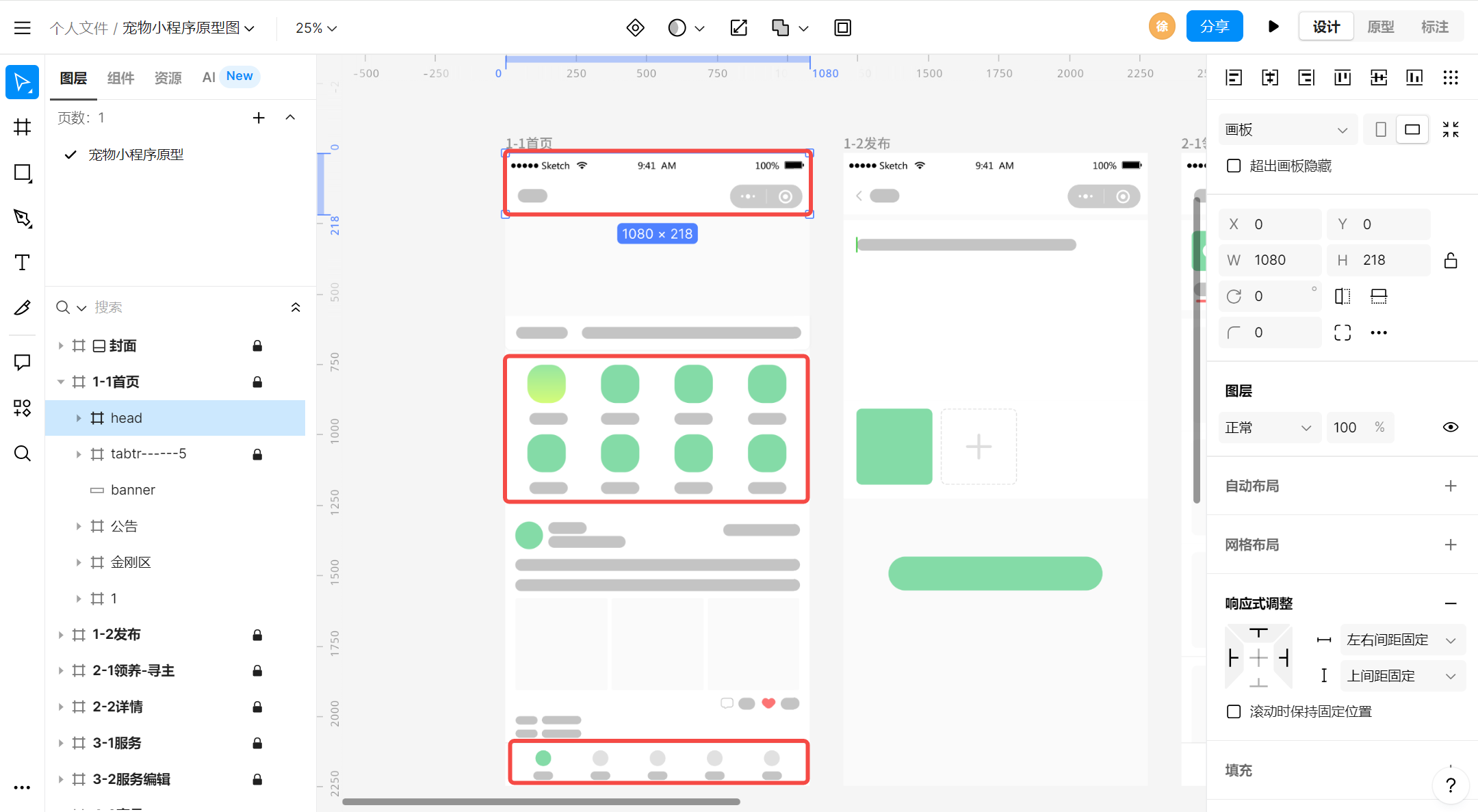
界面展示图和文件夹的命名方式完全不同,在界面设计文件中,我们所涉及到的画板、图层,最少也要有十几二十个,最多的话甚至有几百个界面,上面的命名方法就不太适用了,对于界面画板以及图层命名太过于复杂。我们不仅要保证团队命名风格的统一,还要保证命名清晰便于设计导入导出、团队交流协作。画板以及图层的命名可以参照 “页面 - 模块 - 元素 - 形状” 的形式,以下图左侧栏命名方式为例:
点击图片使用即时设计同款界面设计👇
3、切图命名
切图是界面设计中的一个重要步骤,通过切片工具将设计元素 “切” 成所需要的不同图形元素,以便能提供给前端开发人员完成界面布局。所以命名时要考虑让开发人员能最快速的搜索到所需素材。命名形式与文件夹命名形式类似,通过层级归纳即可,推荐使用数字命名开头。
点击图片使用即时设计同款界面设计👇
4、小结
界面设计文件命名方式到这里终于整理详细了,从文件命名到画板以及图层命名都包含在内啦!最后再总结一下规律,层级关系非常重要,分好层级再归纳。考虑检索需求,命名要养成习惯,方便自己也方便团队其他人能顺利找到自己的资源。希望以上关于界面设计文件命名方式的内容真的对你有帮助!
点击图片立即进入即时设计👇