
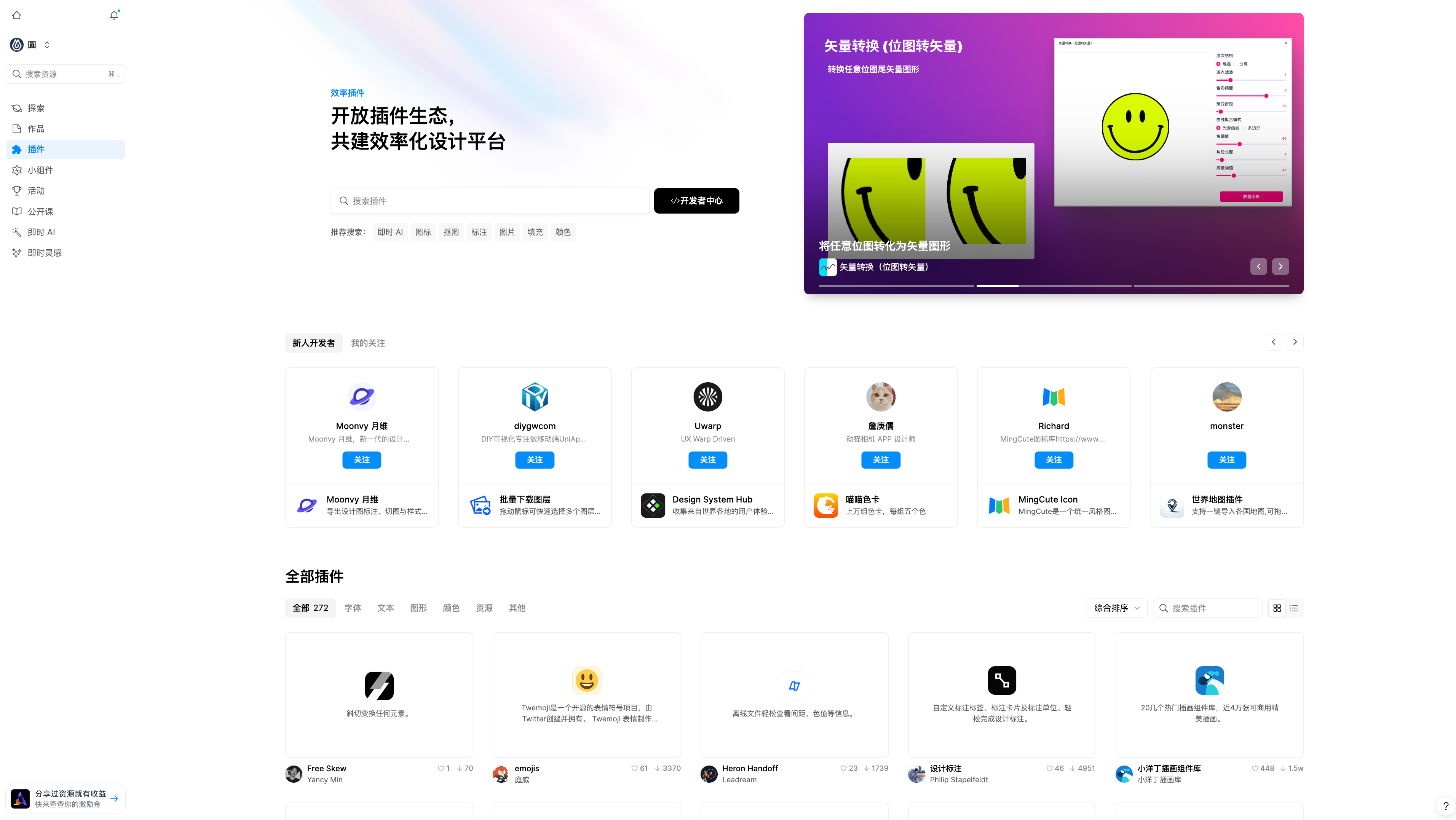
分享6个原型图制作工具,产品经理必备!
本文与大家分享 6 个产品经理必备的原型图制作工具,它们是即时设计、Figma、Moqups、Sketch、Justinmind 与 Balsamiq,其中即时设计是国产的原型设计工具,能够在线免费使用。

5款学设计常用的软件推荐,新手友好!
今天给大家推荐的是 5 款学设计常用的软件,对新手来说都是非常友好的~他们分别是即时设计、Figma 、PS 、AI 、Sketch,其中即时设计是免费使用的。

分享3个好用又简单的免费制图软件
本文与大家分享 3 个好用又简单的免费制图软件,它们是即时设计、AutoDraw 与 Ashampoo Photo Optimizer,这 3 个制图软件的功能特色各不相同,均能免费使用。

除了PS还有什么软件可以处理图片?
除了 PS 还有什么软件可以处理图片?不用PS也能行的宝藏图片处理软件,看看是谁还不知道:如 AI 抠图、像素星球、图像滤镜等,都能够为图片带来一定的编辑效果,且在线就能安装使用,不需要付费下载。 AI 抠图,能智能辨识图像主体,轻松抠取细节如发丝与皮毛;像素星球,上传图片、调整参数,即刻获得惊艳像素化效果;图像滤镜,轻松调整亮度、色相等,更好的进行图片处理!

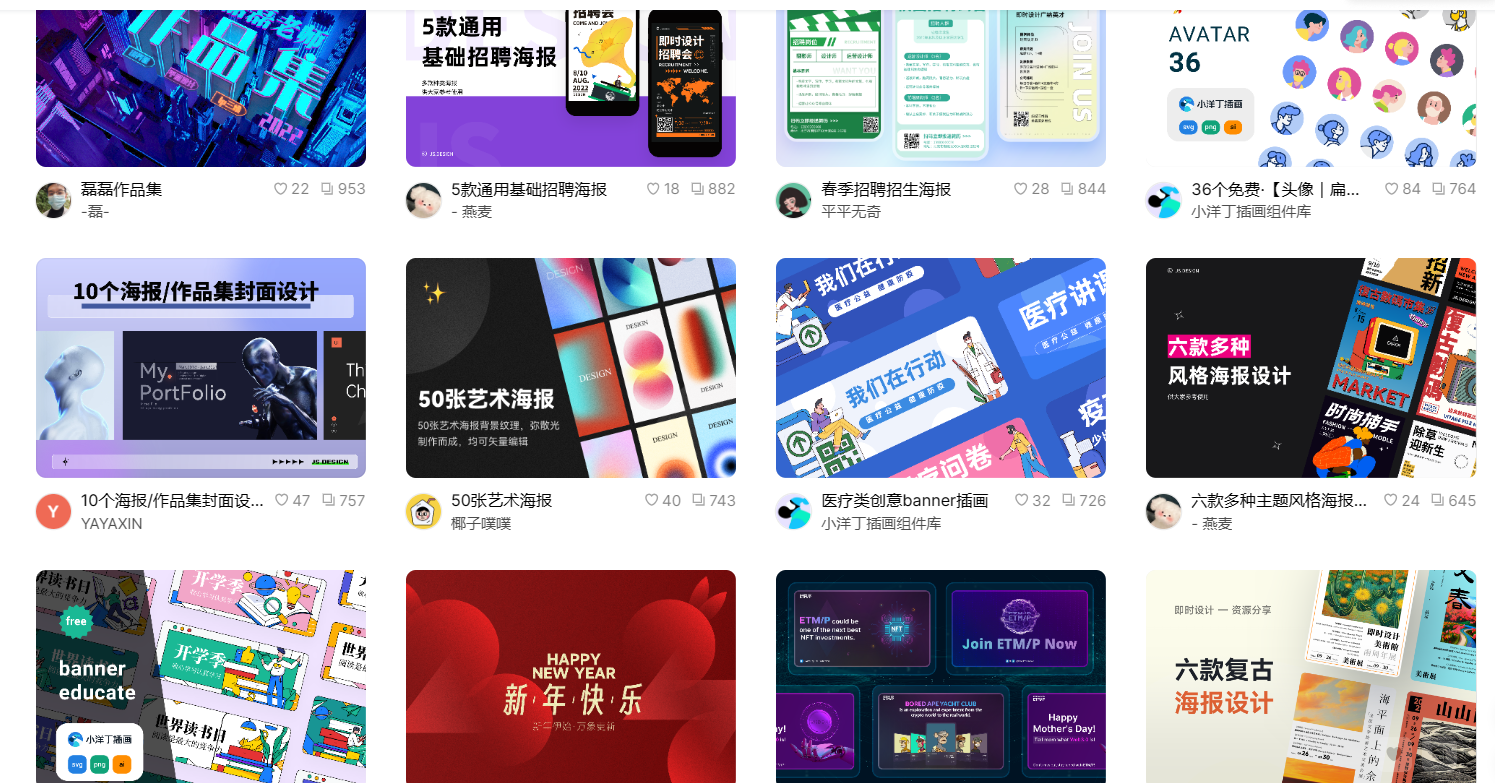
3款超实用海报制作模板推荐!
制作引人注目的海报,合适的模板是关键。本文将为大家推荐 3 套超实用的海报制作模板推荐:5 款通用基础招聘海报模板、活动海报模板、50 张艺术海报模板 —— 这些海报制作模板不仅免费可商用,同时还有支持在线一键套用,用起来非常的方便。而且,每套设计模板都具有非常鲜明的特色,无论是招聘海报、活动海报,还是追求艺术感的设计海报,这些免费可商用的模板都能满足更妙的是,支持在线一键应用,使用非常方便快捷。下面就让我们看看这些设计模板的亮点吧!

4个SVG绘制工具推荐,设计师都在用!
设计大佬都在用的 SVG 绘制工具推荐:即时设计、Sketch、Justinmind、Inkpad,让我看看到底是谁还不知道!为了保证工作效率,设计师们必须有一款适合自己的 SVG 绘制工具,接下来我们就来具体了解一下今天这 4 款 SVG 绘制工具都有哪些可取之处!

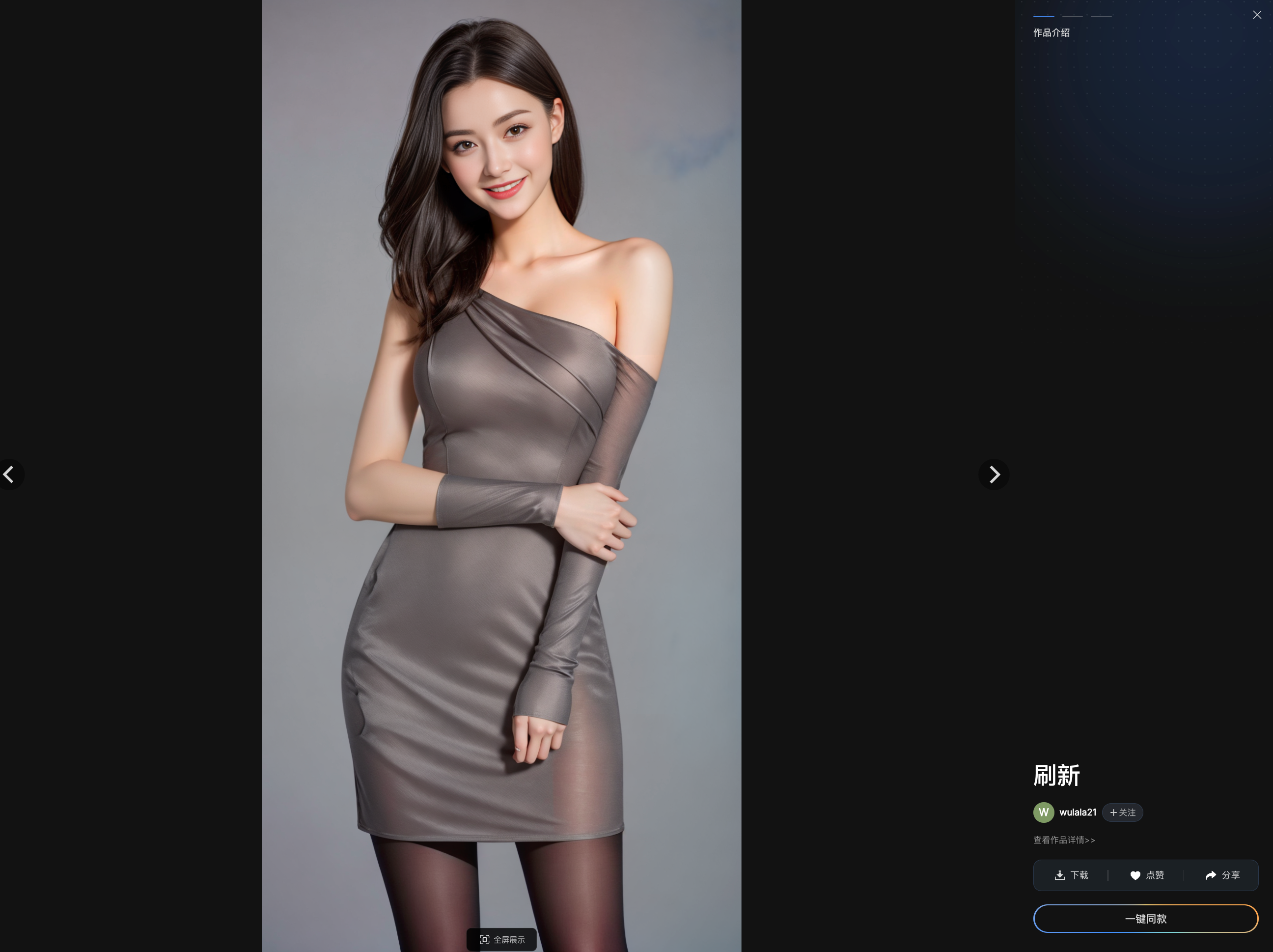
多款AI图片生成器推荐,第一款免费!
开篇不废话,本文将为大家推荐多款 AI 图片生成器:即时灵感、Deep Dream Generator、StarryAI、Photosonic,共 4 款专业 AI 图片生成工具,每款都有读书自己的特色,第一款免费
免费头像设计制作器,小白也能一秒变大佬!
今天本文为大家带来了一款性价比超高的免费头像设计制作器一款小白也能瞬间操作的 AI 绘制工具,只要通过简单的文字描述和尺寸调整就能帮助用户完成头像设计,全程不超过一分钟,真正的小白工具!

收藏这4个巨好用的跨平台设计软件!
在设计场景中,跨平台设计软件有效提升了设计师的工作效率,今天本文为大家推荐 4 个好用的跨平台设计软件,它们分别是「即时设计」,「Lunacy」,「Figma」和「Inkscape」。

注册登录界面素材网站推荐这4个
本文就为大家推荐 4 个注册登录界面素材网站,涵盖注册登录界面设计的全部素材,其中即时设计内容全面,能够涵盖各个设计方面;unDraw 是免费开源的矢量图标网站;Device Shots 具有丰富的样机模板;Pexels 内置可商用的高清图片素材。