Easy Diffusion online是什么?
Easy Diffusion online 是一个将 AI 技术与艺术创作完美结合的在线平台,用户无需拥有专业的图像设计技能或深厚的艺术背景,只需要用文字描述自己想要的图片需求,便可以快速生成优质的图像。任何文本都可以快速转化成可视化图像,用户的想象力可立即变为现实。

UI设计的应用领域有哪些?
UI 设计正朝着更加人性化、智能化和高效化的方向发展,设计师需不断学习新技术,关注用户体验的最新研究成果,以适应市场的变化。本文将为你详细介绍 UI 设计的应用领域有哪些,帮助你少走职业弯路。

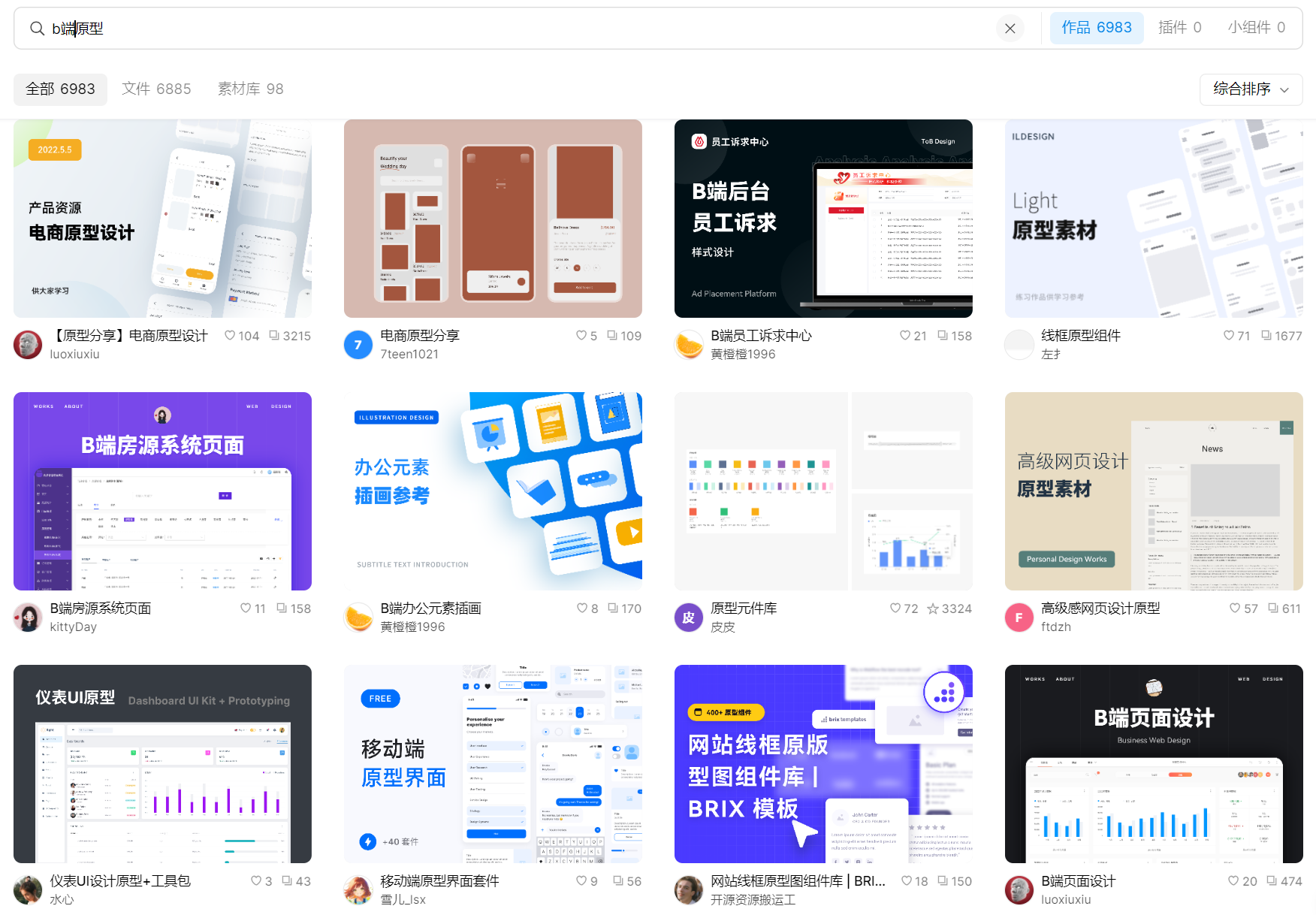
B端产品原型绘制入门指南,附案例
B 端产品原型绘制入门指南,包括 B 端产品的特点、B 端产品原型图绘制要点、B 端产品原型图绘制工具、B 端产品原型图绘制案例这 4 个部分。接下来就让我们一起学习 B 端产品原型图绘制的知识,学习将抽象概念转化为用户可感知的界面吧~

超实用的5款树状图制作软件分享,一次搞定
本文将分享超实用的 5 款树状图制作软件,分别是:即时设计、Visme、MindMup、Coggle、Lucidchart,帮助大家高效制作逻辑清晰且美观的树状图。

新手如何画流程图?最全面的流程图绘制指南分享
新手如何画流程图?今天我就为大家带来了最全面的流程图绘制指南分享,包括流程图的用途、学习画流程图的 5 个要点、选择画流程图的高效工具、如何画流程图的具体操作步骤这 4 个部分。文中我还将演示用即时设计完成流程图绘制的具体步骤,无论你是设计师还是产品经理,看着这篇指南都能掌握画流程图的方法

有什么能够根据图片生成情头的软件吗?
a1.art 是一款由国内专业的即时设计团队推出的图片生成类艺术平台,目的是为了帮助用户用自己的照片或其他图片生成高质量的图片。它的操作方式非常简单,你只需要上传一张照片就可以套用各种 AI 模型生成多种 AI 图片,好玩又新奇。

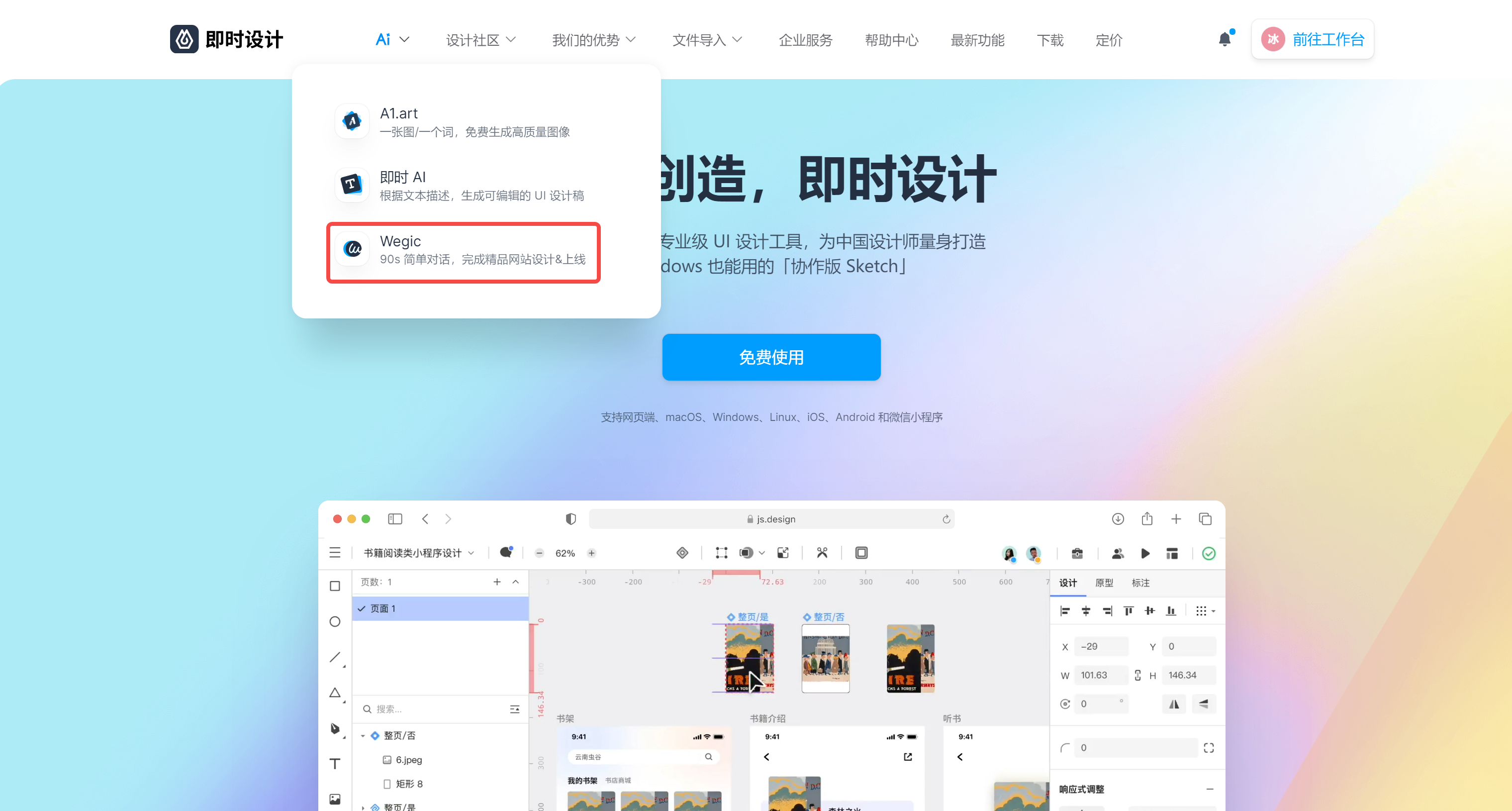
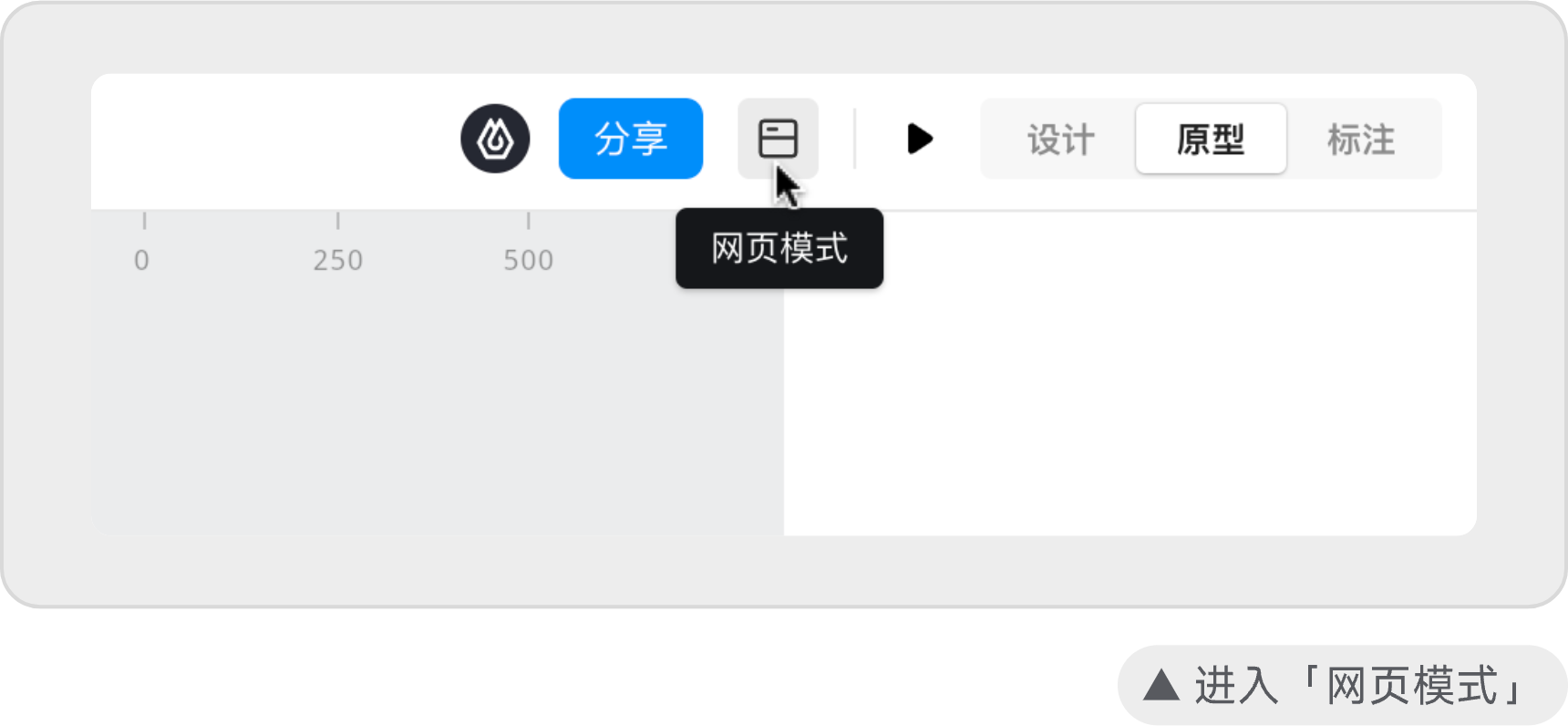
完美连接设计与开发,即时设计的D2C是如何轻松实现的
每一个设计页面都背后都是大量的代码,页面中所有的元素都是代码写出来的,所以设计与开发会花费很多时间。但随着现代智能技术的迅猛发展,设计与开发的工作已经不像以前那么艰难了,现在只需使用即时设计新上线的即时在线功能,就能极大程度上提升设计到开发的效率!

有哪些快捷好用的PPT绘图工具?
有哪些快捷好用的 PPT 绘图工具?PPT 自带的绘图工具只是满足基本的流程图的制作以及简单的绘画,但是想要实现精美的插图或者更专业的流程图,就需要这些软件了,分别是即时设计、Blender、Excalidraw、humaaans、unDraw