
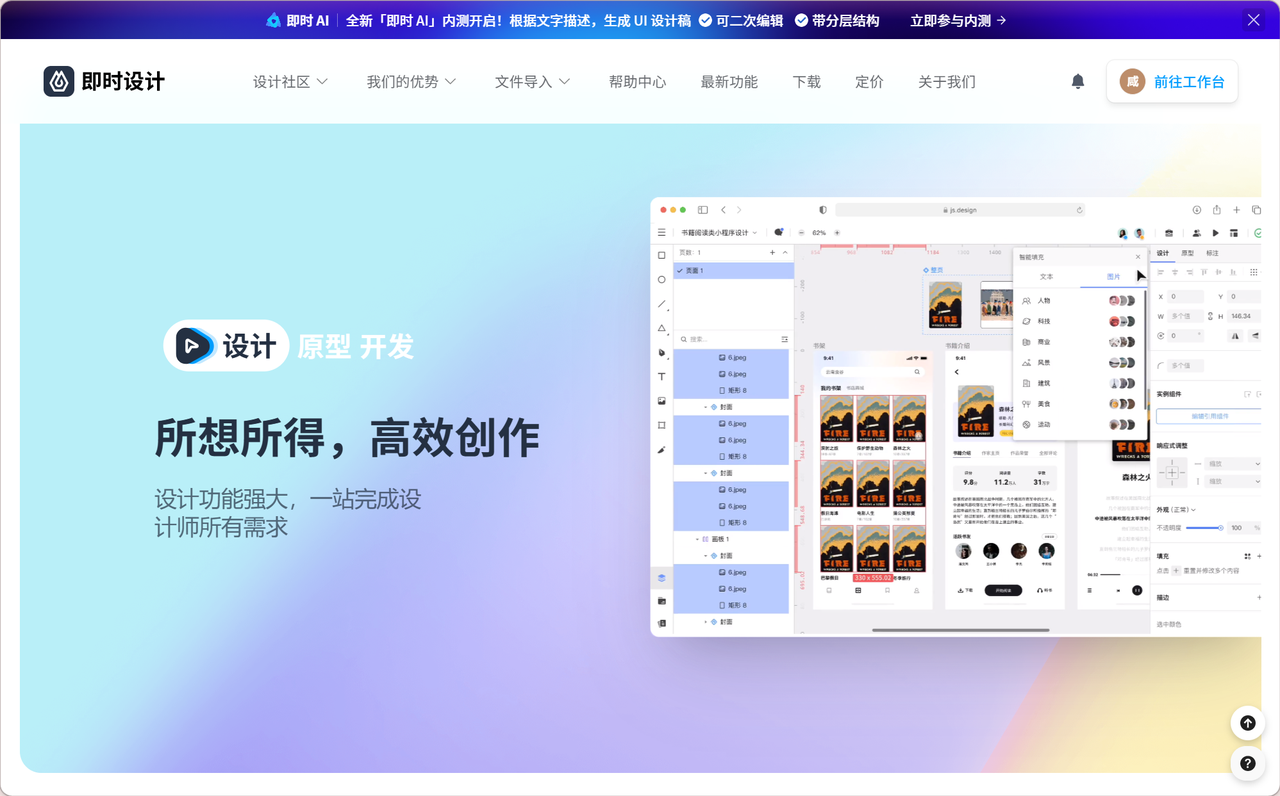
在线矢量图制作工具推荐,简单好上手!
矢量图还可以在不同屏幕分辨率和设备上自适应显示,保证图像的清晰度和一致性,也常常在网页设计中用于制作图标、按钮、导航元素等等。今天我就来推荐几款在线简单好上手矢量图制作工具,分别是即时设计、Method Draw、Autotracer 和 Vector Creator,这些工具通过网页浏览器直接访问,无需下载和安装额外的软件,节省了计算机的存储空间,一起来看看吧!

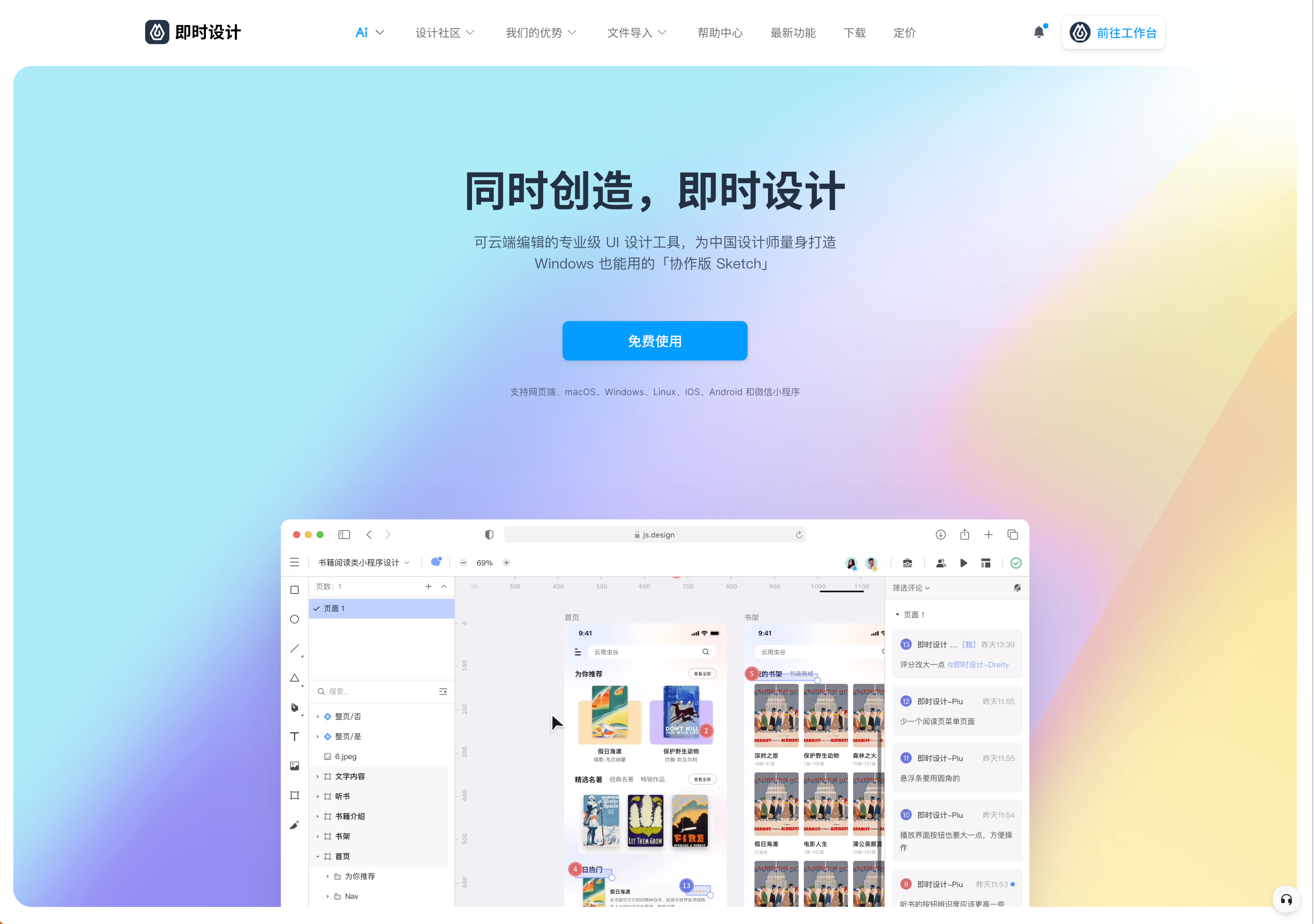
用Windows打开Sketch文件的方法,找到了!
用 Windows 打开 Sketch 文件的方法,找到了 —— 用网页版 Sketch 即时设计就可以啦,无需下载到电脑上还免费使用,在线就能导入 Sketch 文件,轻松打开。

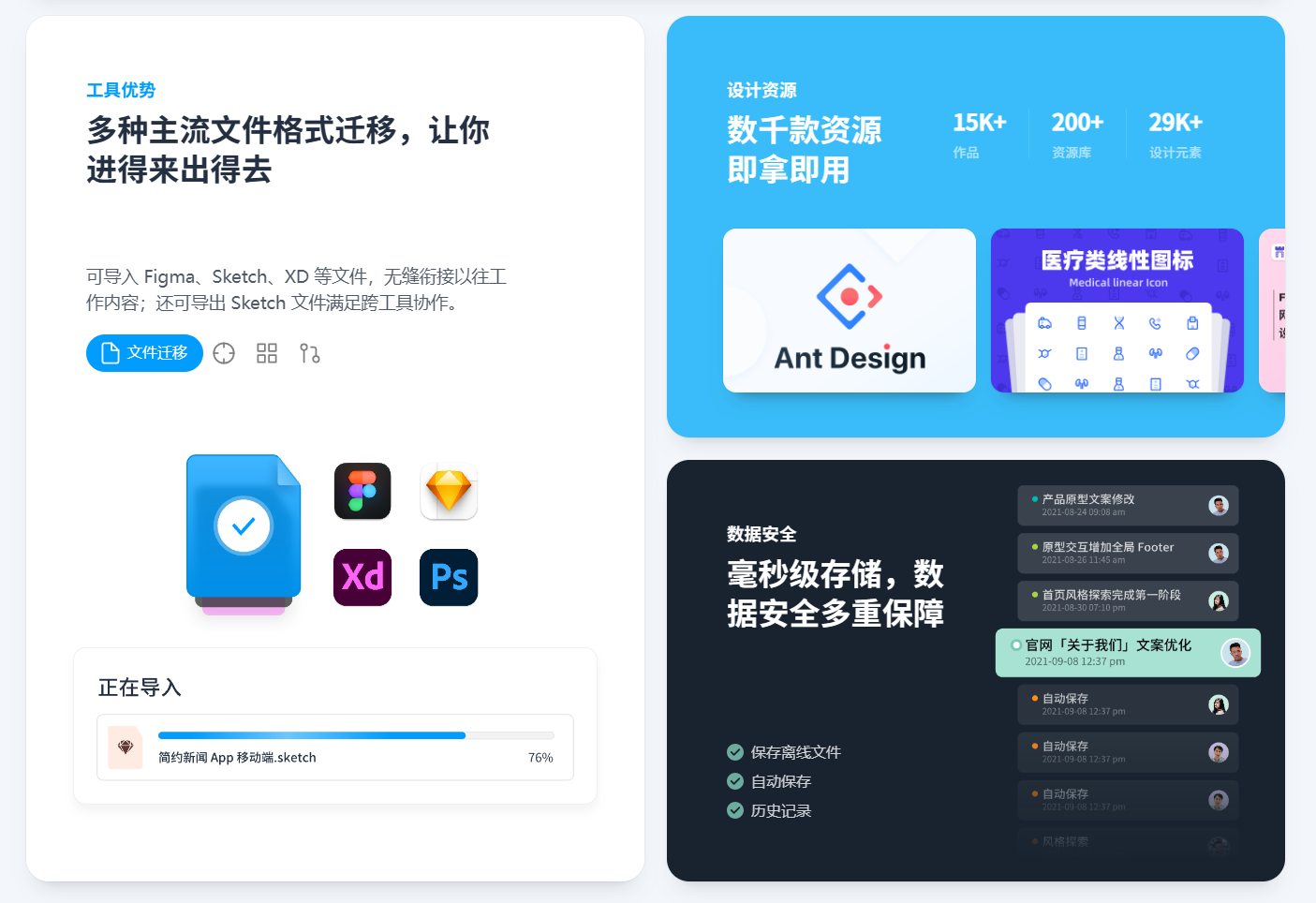
5种方法帮助你在线打开XD文件
5 种方法帮助你在线打开 XD 文件:(1) 导入即时设计一键打开;(2) 用 Photoshop 复制粘贴位图;(3) 从 Illustrator 粘贴编辑矢量形状;(4) 从 Sketch 导入;(5) 从文件夹直接拖入。

10款火爆的在线画图工具分享,无需下载免费用
这里搜集了 10 款火爆的在线画图工具,无需下载就可以使用,分别是即时设计、Sketchpad、Draw.io、Xara Designer Pro+、Aggie、Pixilart、Lucidchart、Pixlr Editor、Infogram、Inkspace。希望这些工具对你有所帮助,快来看一下吧~

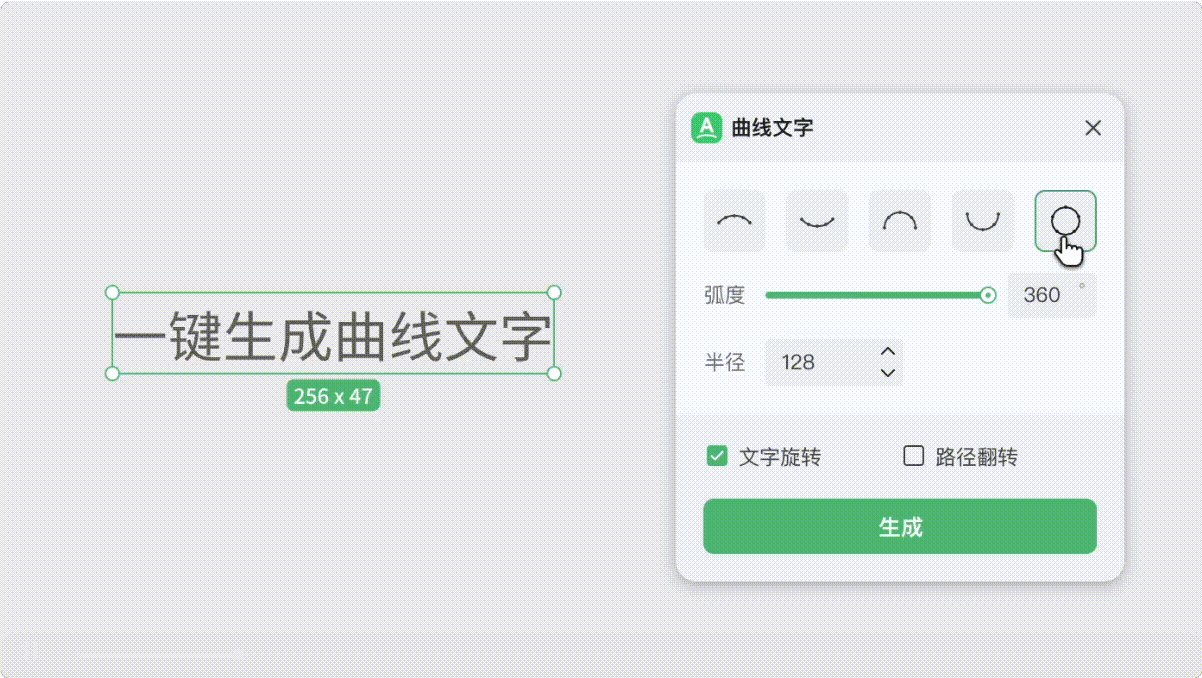
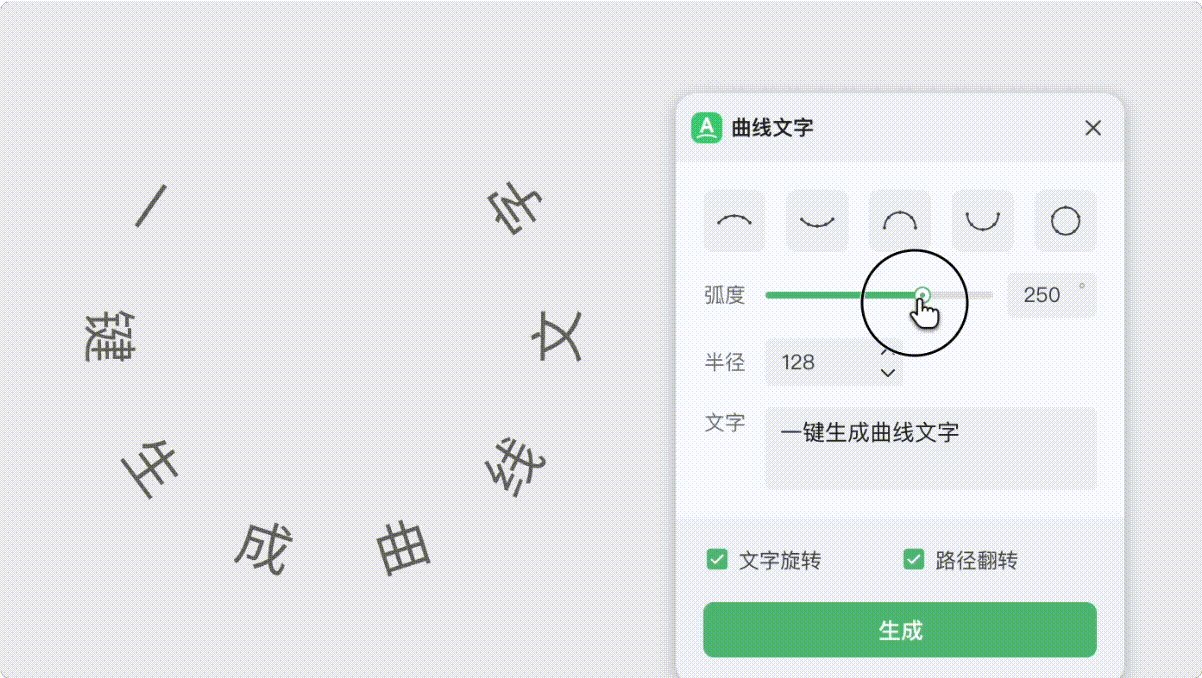
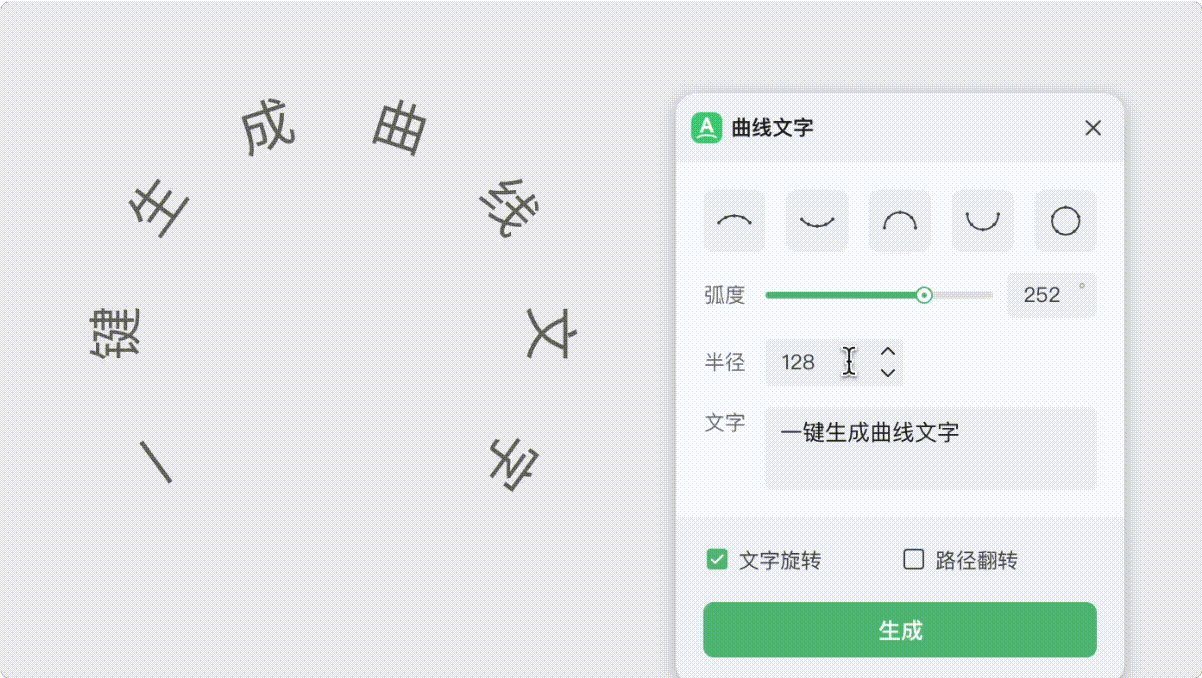
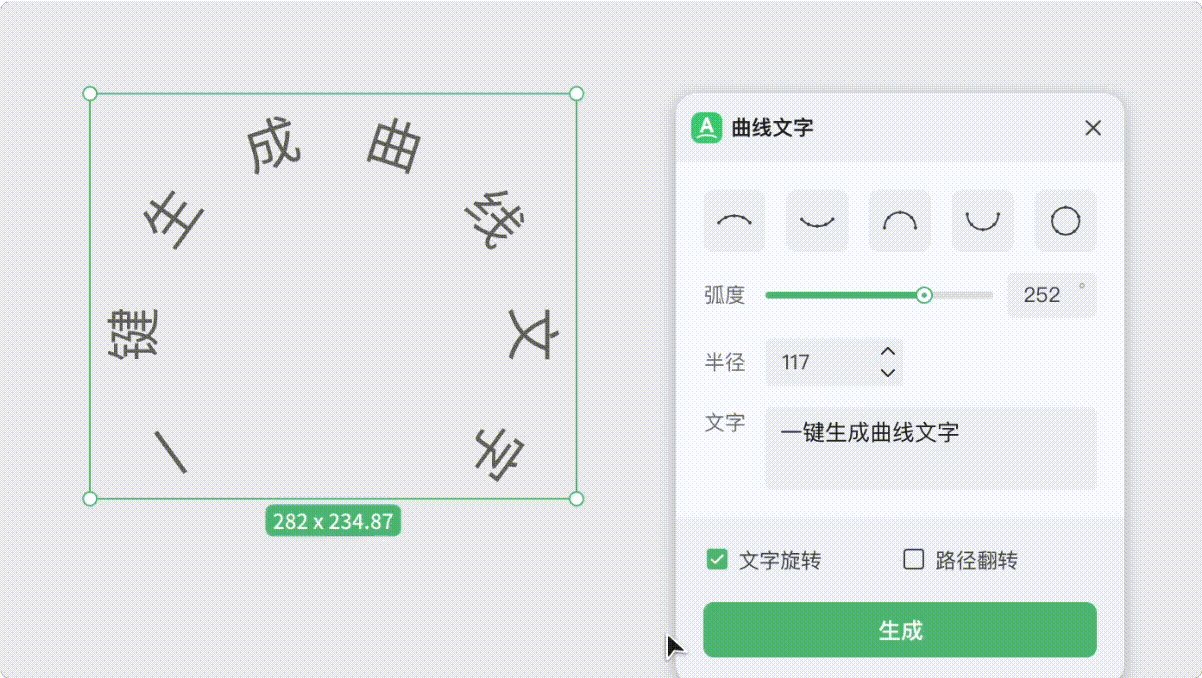
一键生成曲线文字!5 款在线曲线文字生成工具推荐
不想打开 Photoshop?这 5 款在线曲线文字生成工具让你直接在网页中完成文字弯曲、环形排布、路径文字设计,还能一键导出。立即试试即时设计插件!

7个免费商用图片的网站盘点
7 个免费商用图片网站包括即时设计、Reshot、Pexels、Pixabay、Burst by Shopify、StockSnap、Reshot。图片在网站设计、营销推广以及社交媒体传播等多个领域中都扮演着重要的角色,然而,免费商用图片资源的获取常常成为许多设计师们面临的难题。因此,本文的这几个网站将为你提供丰富多样的免费图片资源,找素材也可以变得很简单哦。

设计师都在用的4款字体设计软件,总有一款适合你
本文为大家介绍 4 款设计师们都在用的字体设计软件,它们是即时设计、FontCreator、Glyphs 与 Adobe illustrator。即时设计中有上万款的精品字体能够随意挑选;FontCreator 非常受欢迎;Glyphs 对于新手用户很友好;Adobe illustrator 可以通过手绘设计原创字体。

做UI设计都有哪些常用软件?攻略在这
业内资深设计师们做 UI 设计都有哪些常用软件呢?在这篇文章中,小编将对 UI 设计的常用软件进行逐一介绍,包括即时设计、Photoshop、Sketch、Adobe XD、Figma,它们覆盖了视觉设计、动态交互、团队协作等不同方面

免费好用的原型图工具有哪些?
4 款免费且高效的画页面原型的工具,分别是即时设计、Figma、Proto.io、Balsamiq。它们各有优势,设计师们可以看完介绍后自行选择自己满意的一款来使用,快来一起看看吧~