ai切片工具怎么用?
对 UI 设计师而言,交付设计图绝不只是打包、发送设计图这么简单,还有手动切图这个超级大工程。很多人会使用 AI 做 UI 设计,那完稿后如何使用 AI 的切片工具进行切图呢?
其实还蛮简单的:
1、按一下「切片」 工具,或同时按下 Shift + K。
2、拖移以在要汇出为单独影像的图稿区域周围建立边界框。
3、若要将切片限制为正方形,在拖移时按住 Shift 。
4、若要从其中心建立切片的边界框,在拖移时按住 Alt (Windows) 或 Optio (macOS)。
但 AI 是一个泛设计软件,并不是专门针对 UI 设计而开发。因此切图功能简单,手动去切图需要打起 12 分精力不能出错,而且标注文件麻烦,如果遇到修改,又需要重新修改下载本地传给前端程序员,整个流程繁琐耗时耗力。
告别繁琐的手动切图,我推荐你使用「即时设计」。
点击注册即时设计,开启自己的在线UI设计之旅
「即时设计」是一个基于浏览器在线协作的专业 UI 设计工具,功能上集原型、UI、交互与设计交付于一体,不仅服务于 UI 设计师,还有产品经理和前端程序员。
因为是云端协作软件,你可以理解为打破了产研团队的“墙”,大家都在一个平台上。「即时设计」设计的工作台,自带标注功能,设计师完稿后,开发可以在设计稿中直接查看标注信息,无需将文件导出到本地,再上传到 Zeplin 等第三方工具获取标注信息。
下面我就给大家展开讲述一下,「即时设计」这样一个为中国产研团队量身定制的工具,是如何提升切图效率的。
快!鼠标“点一点” ,一键切图标注
有人说,可能 UI 设计师们最讨厌的工作就是切图和标注 。确实,设计师手动标注效率低,开发下载设计工具、学习如何查看各图层属性与间距又耗费学习成本。
但在「即时设计」,切图和标注却简单到只需要鼠标“点一点”。设计师切图标注不麻烦,开发也能够快速获取参数信息。
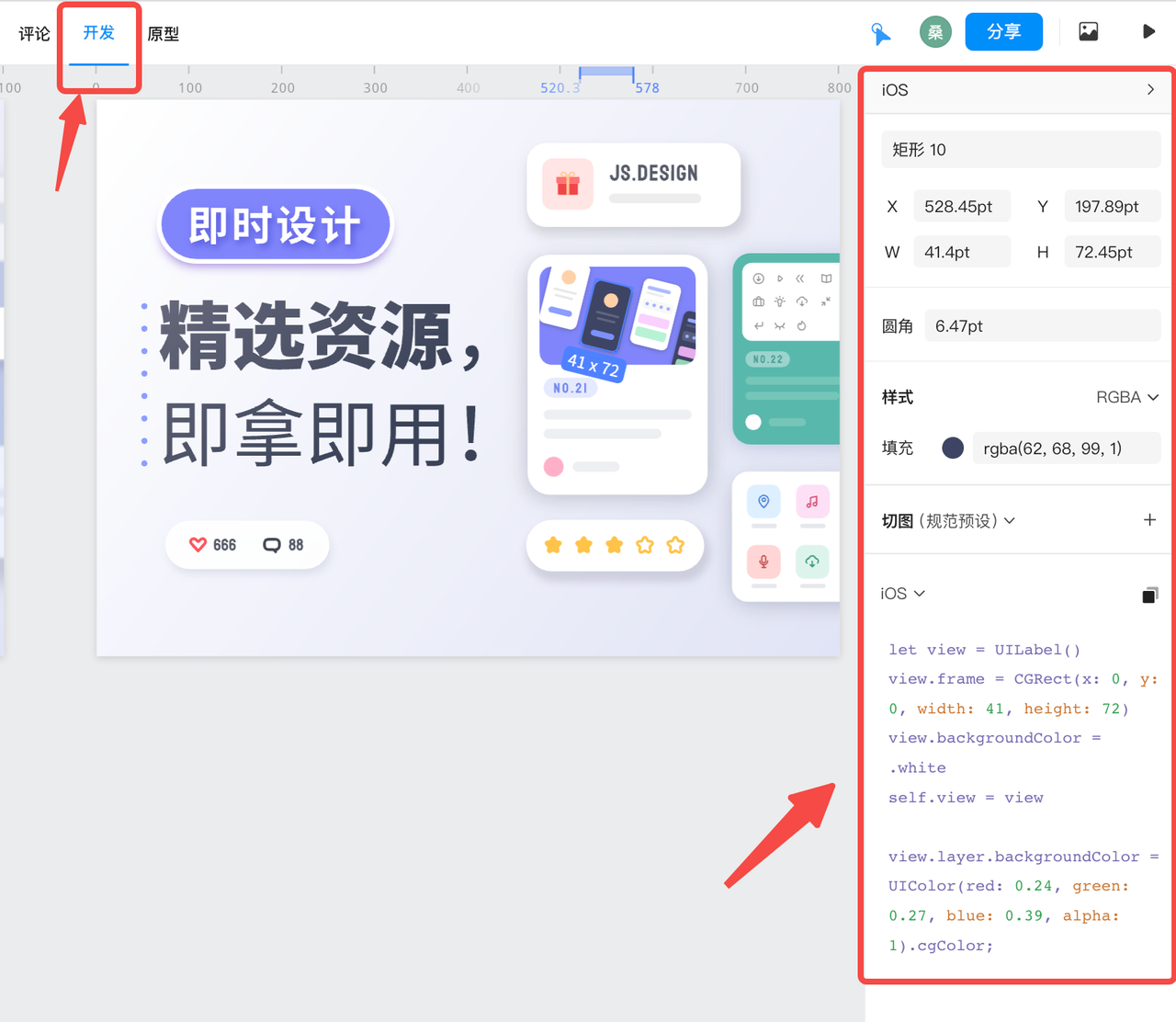
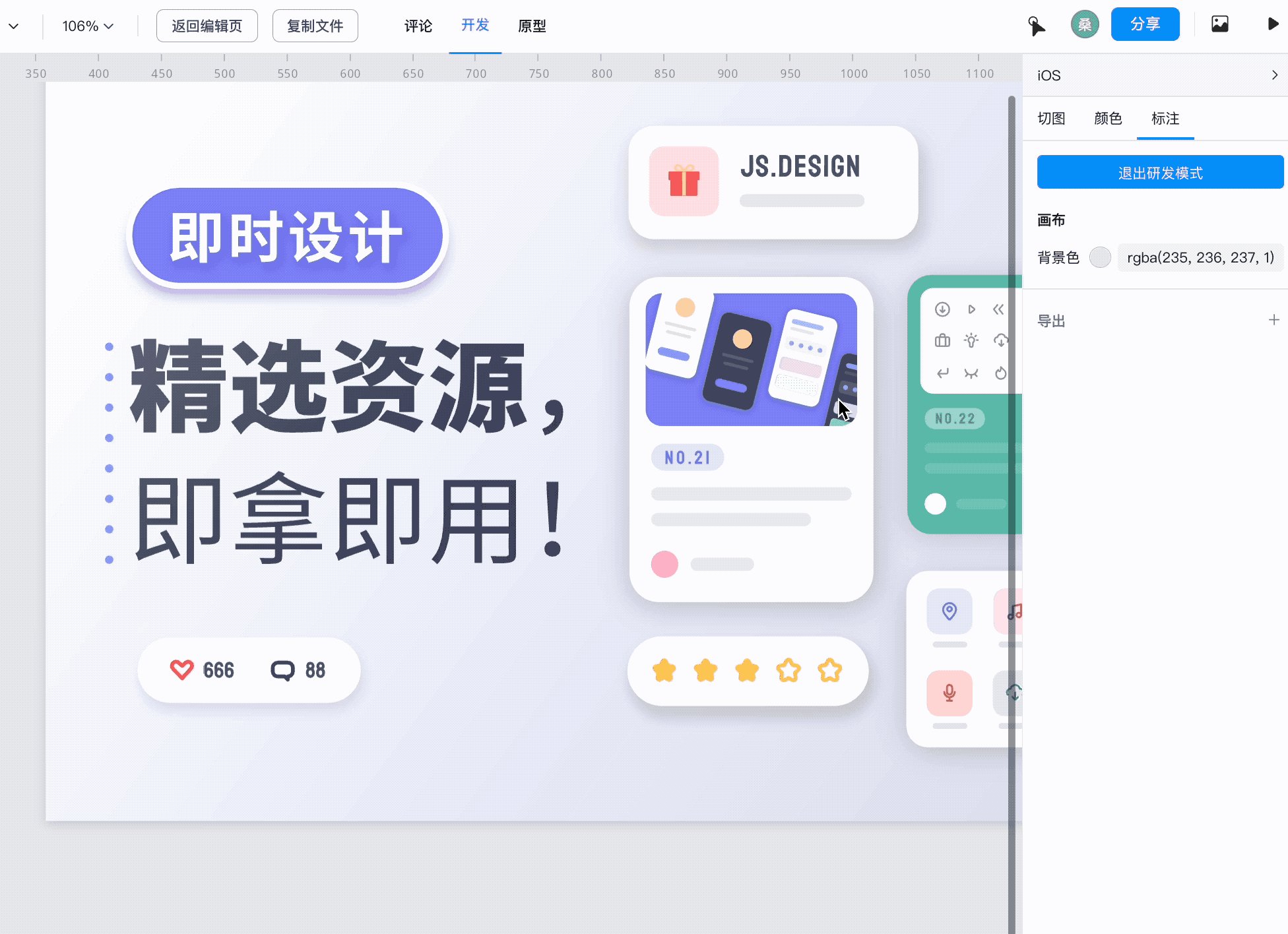
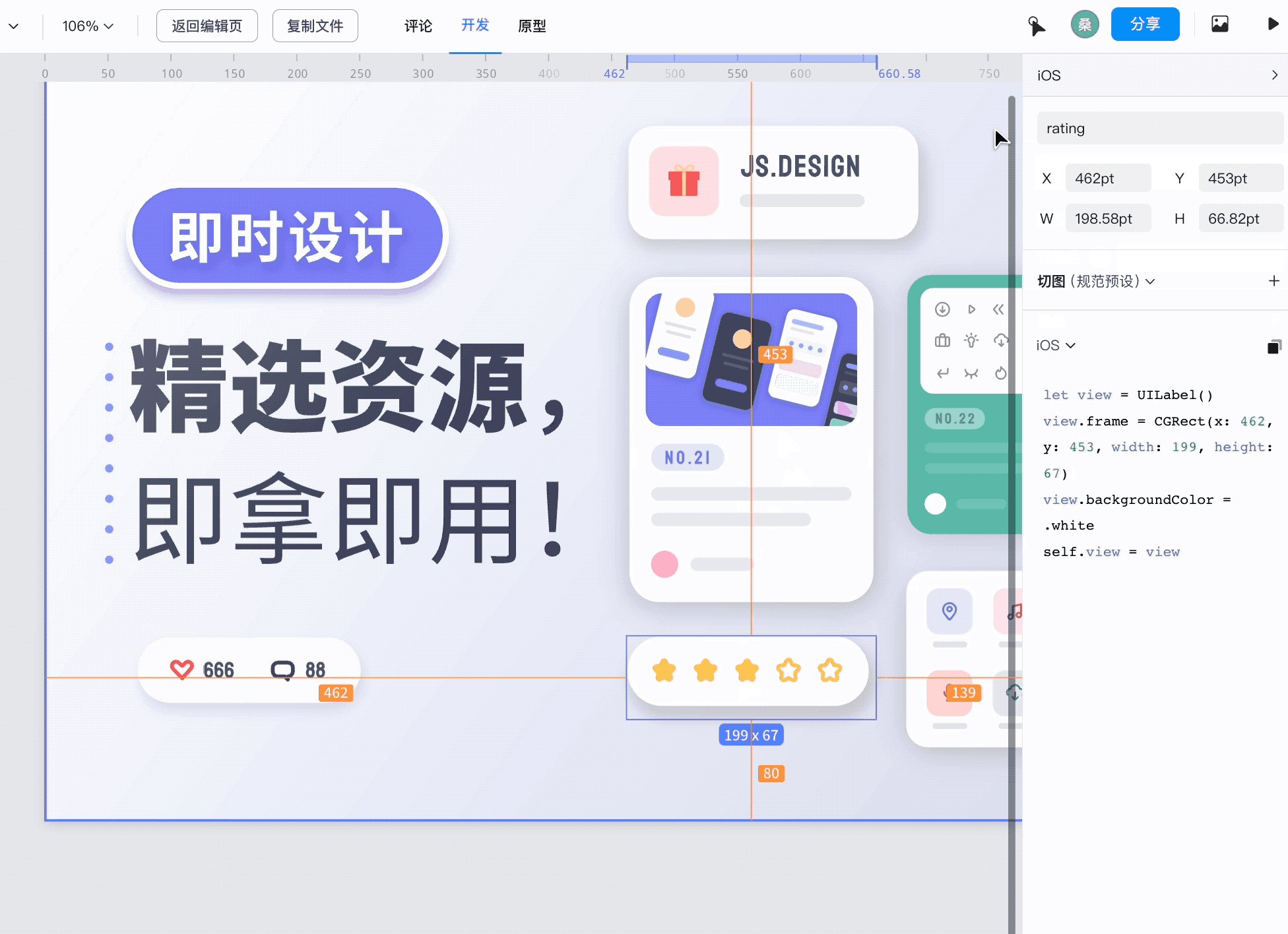
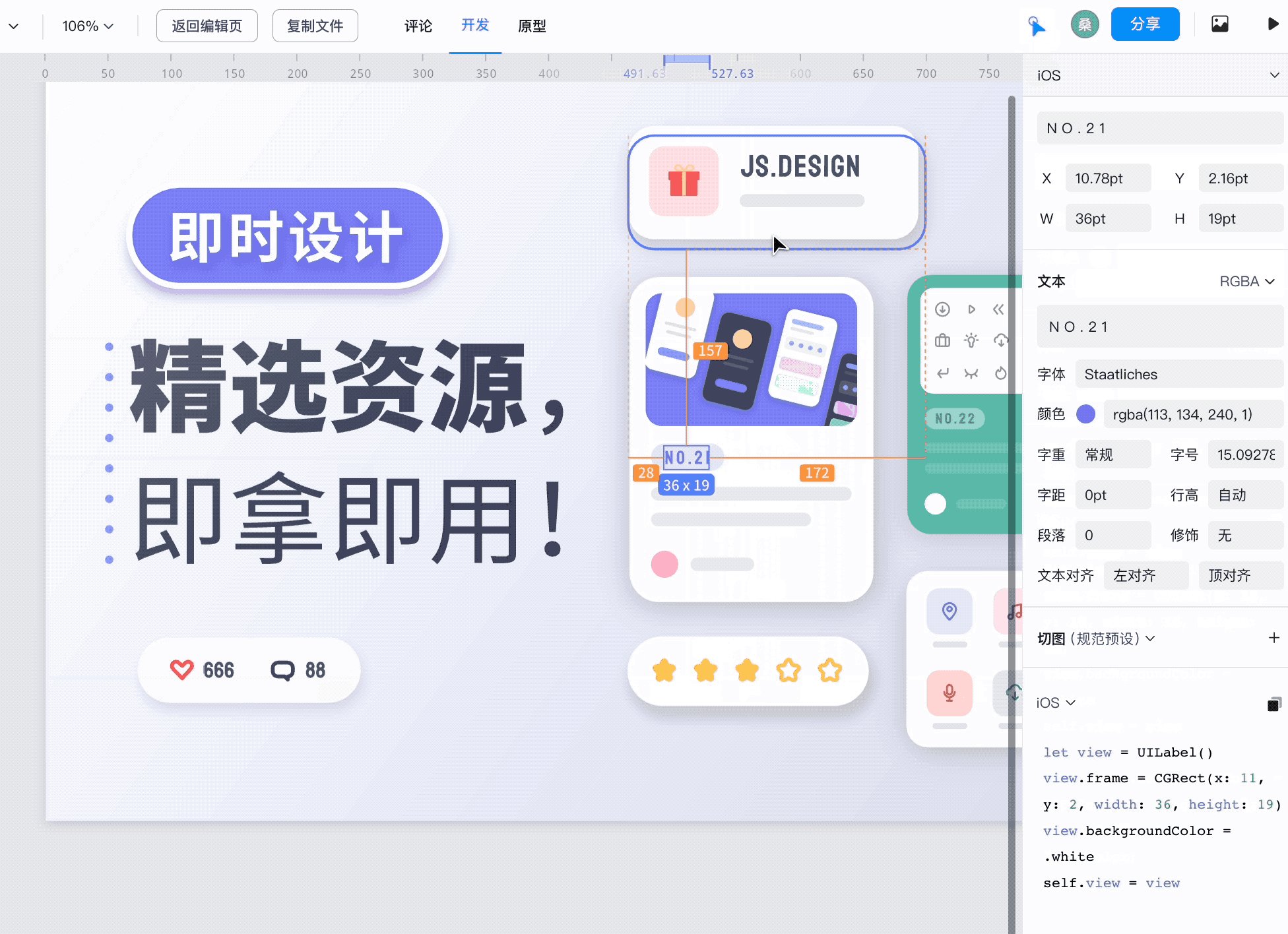
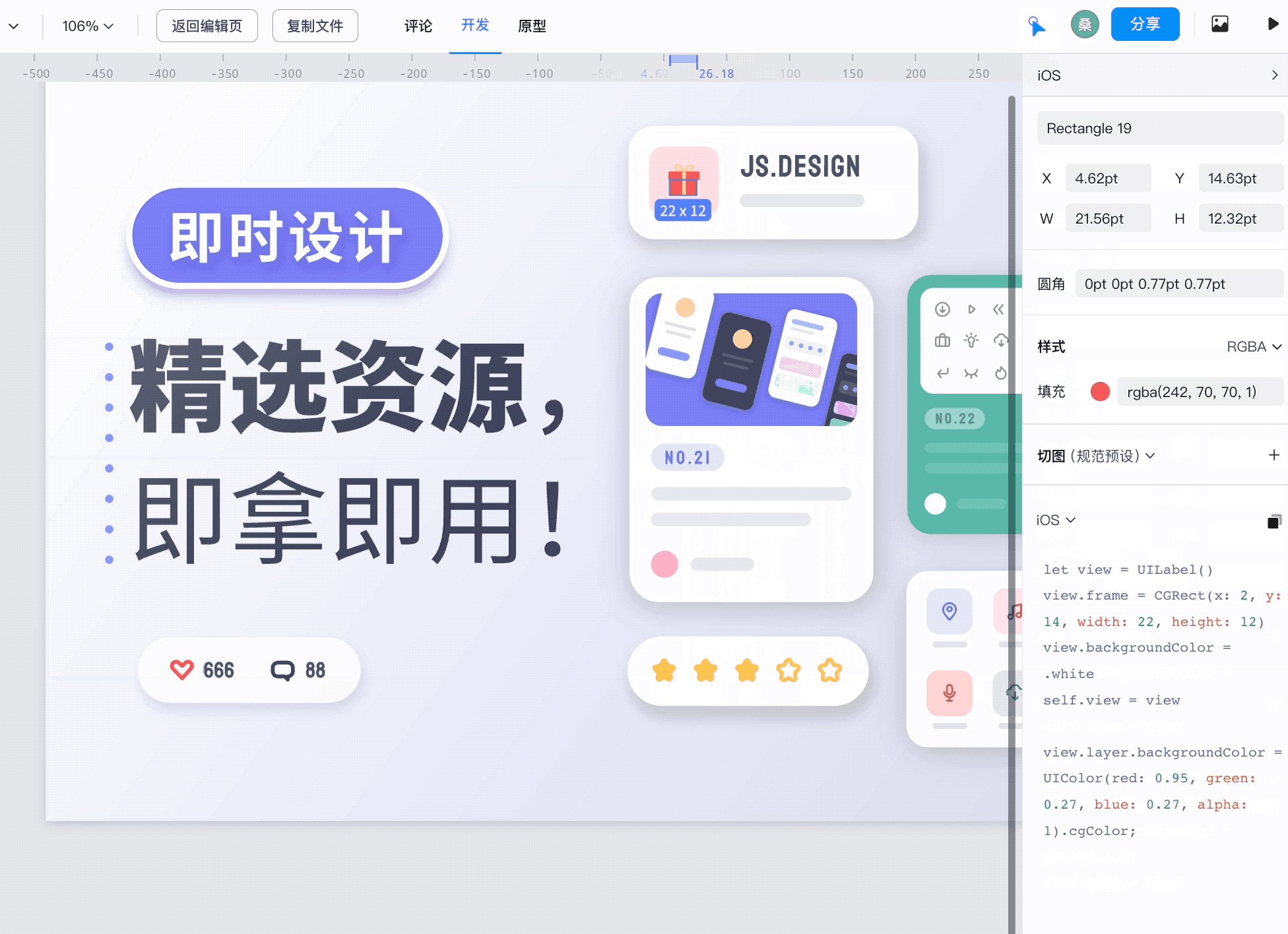
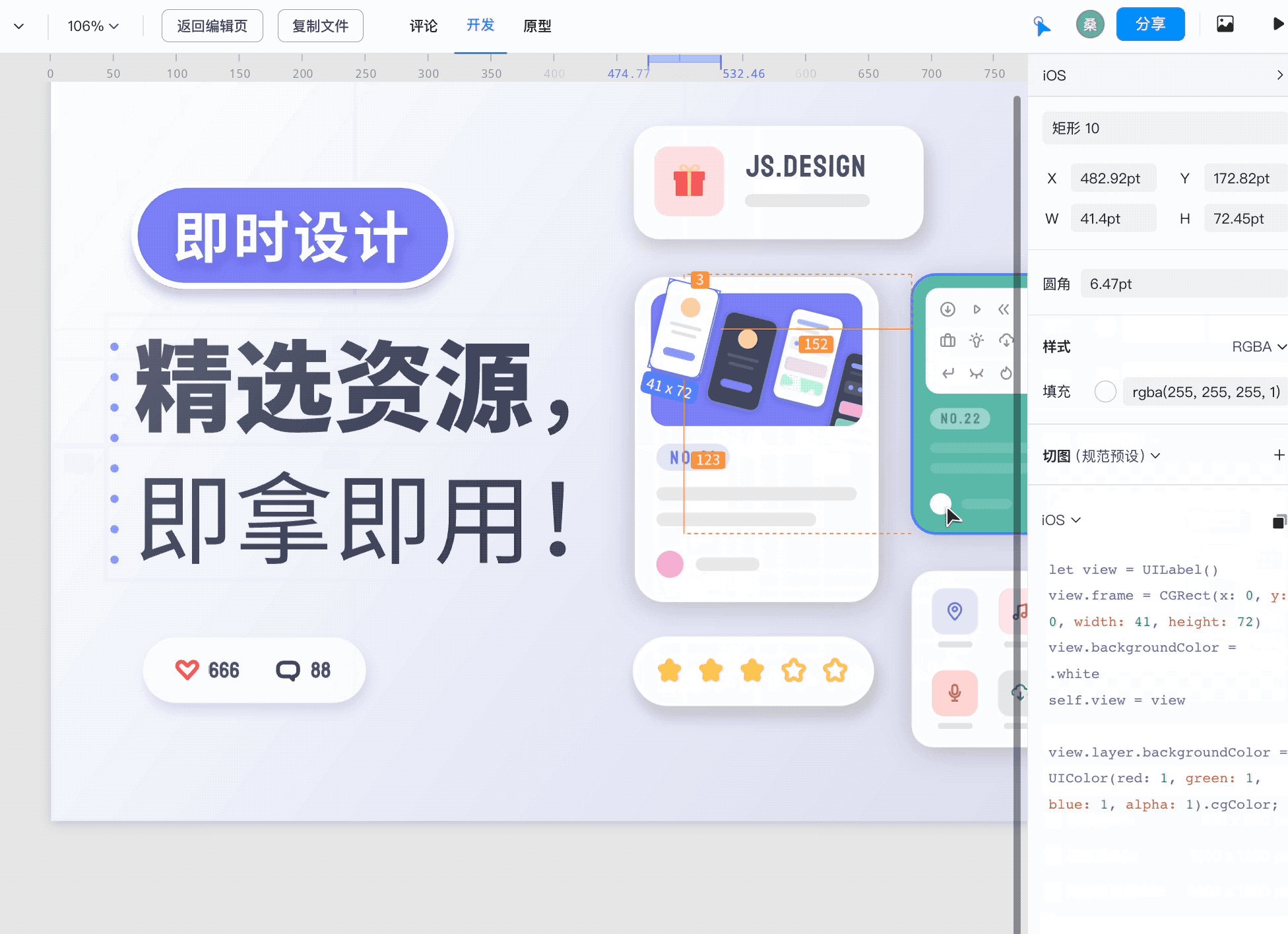
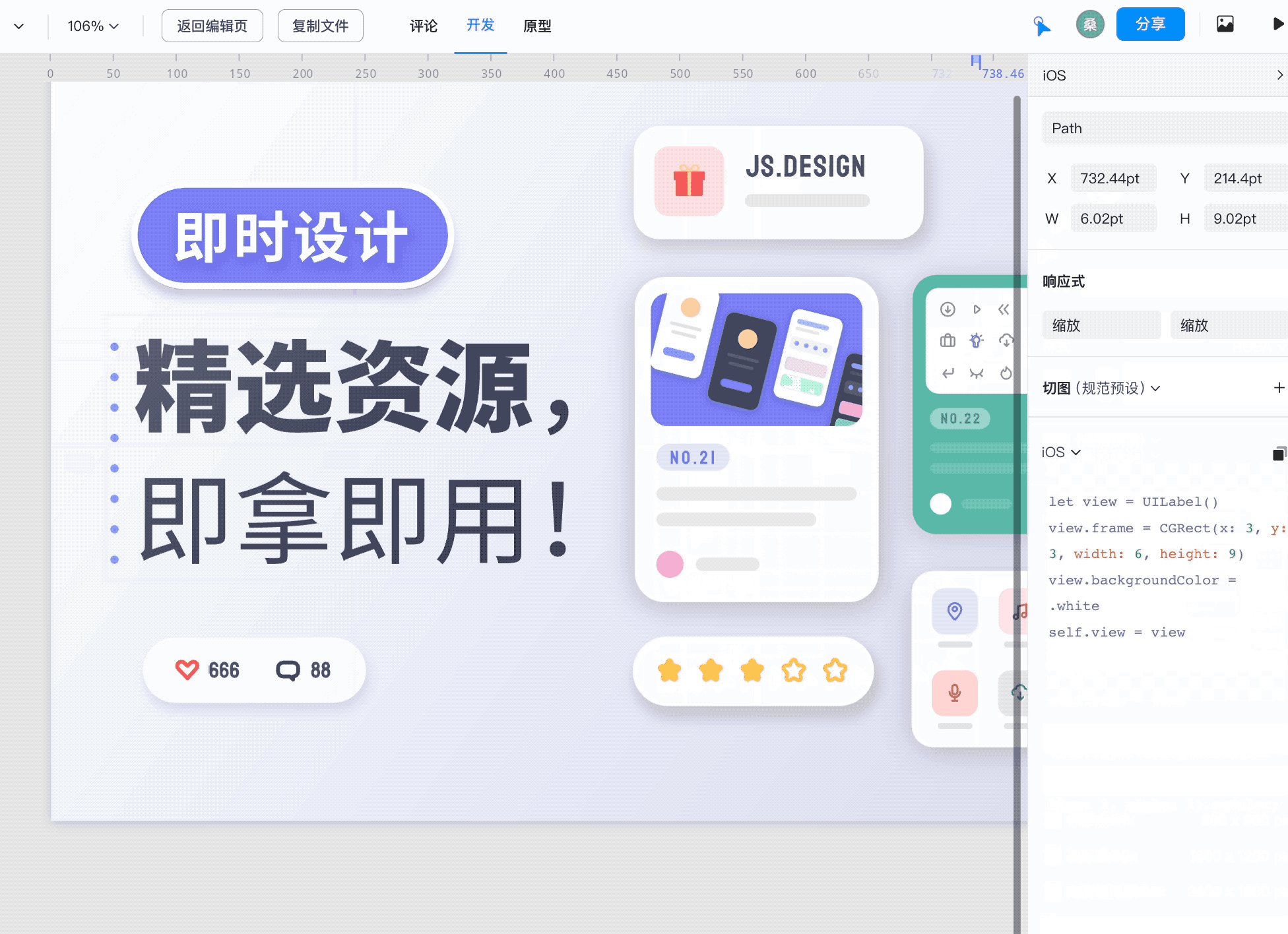
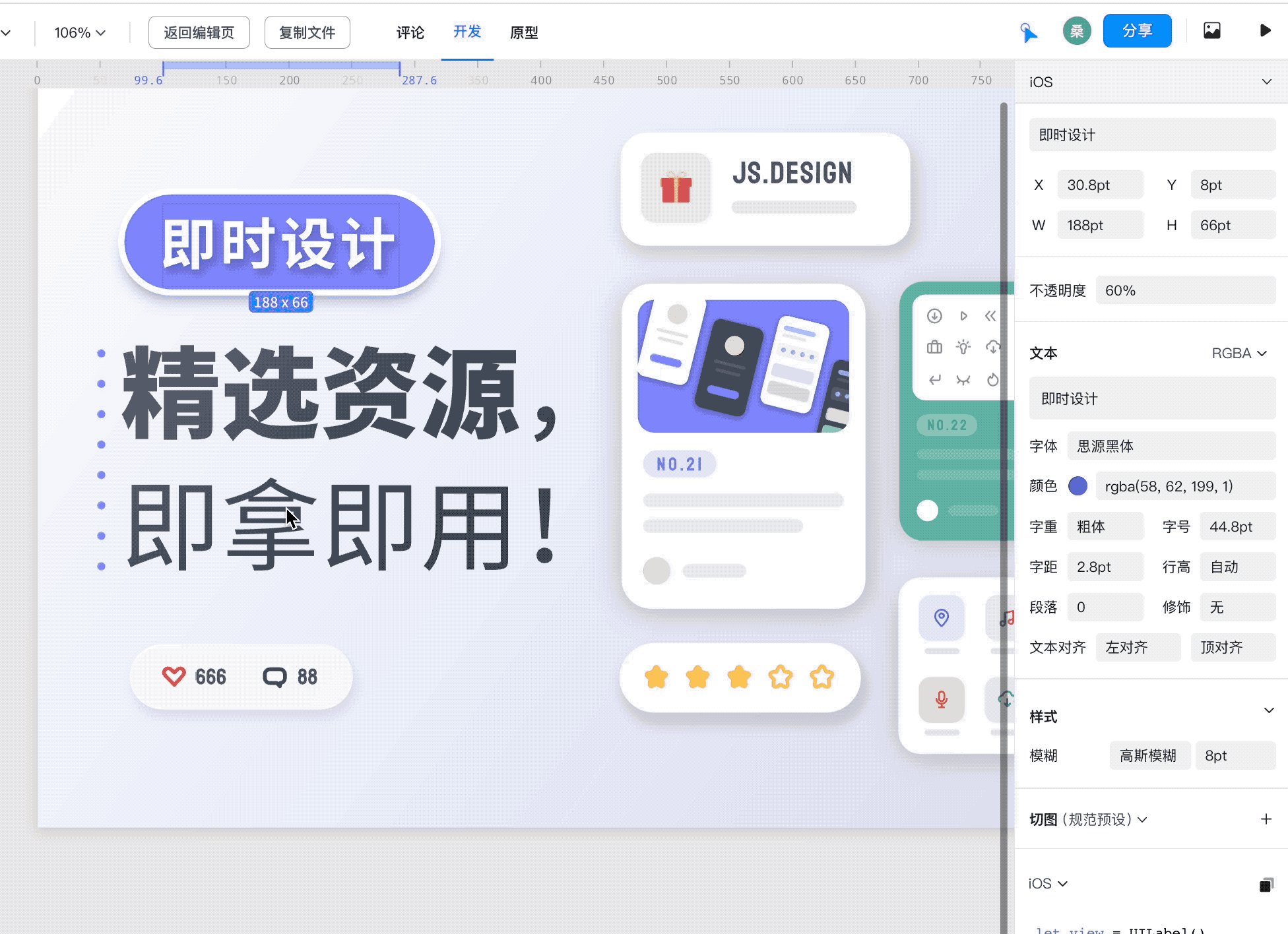
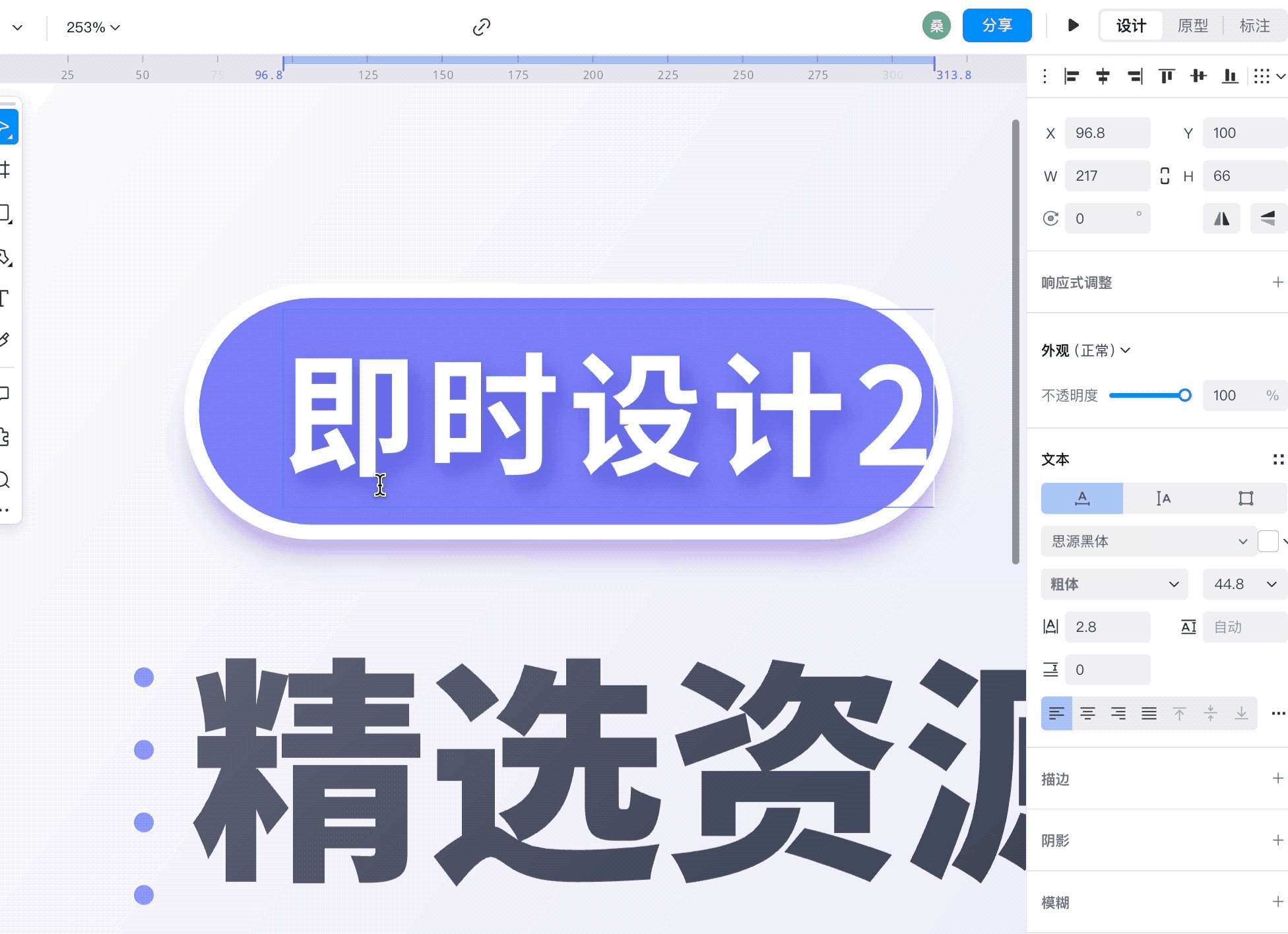
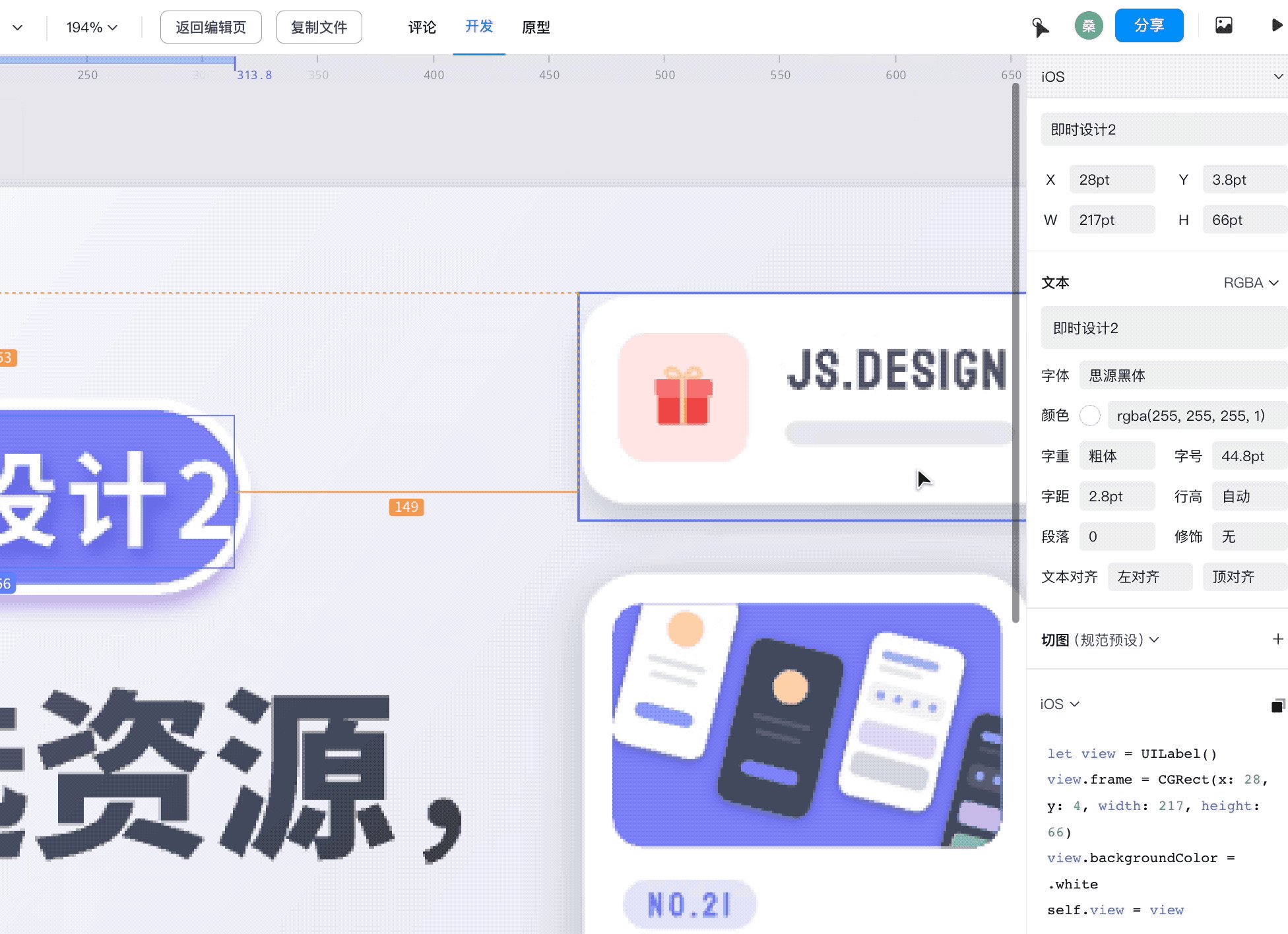
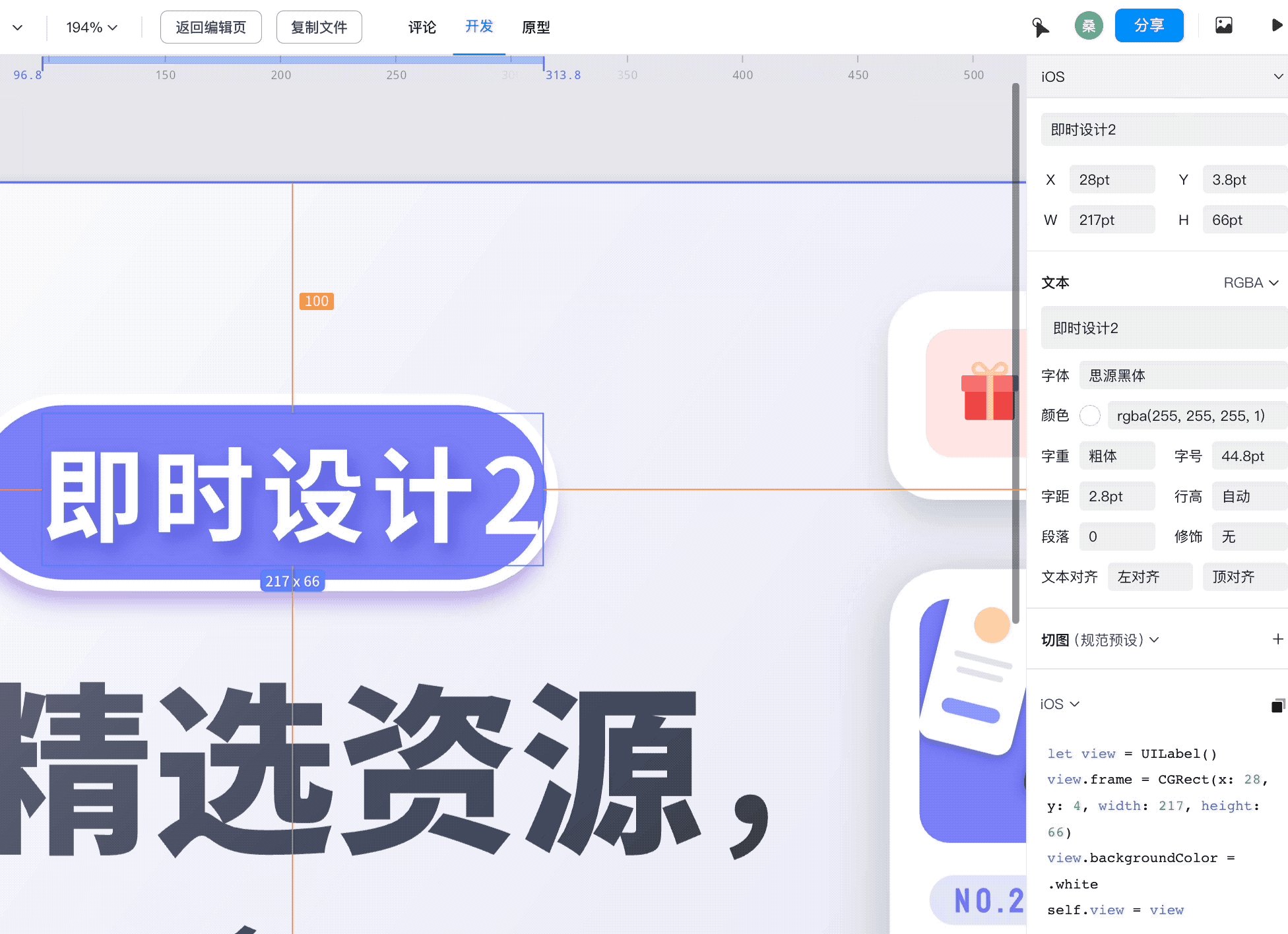
首先点击工作台右上角「标注」进入「研发模式」,在下方就能看到元素的标注信息,包含属性和 CSS 代码。实现自动标注,无需使用外部软件获取标注信息。

鼠标悬停在元素上时,可以看到元素相对于画板四周的距离,画板在前端开发中相当于布局的 div 容器,可以更直观地了解元素距离容器的相对位置。
鼠标点击「复制」按钮,点击即可复制标注信息中的 CSS 代码。

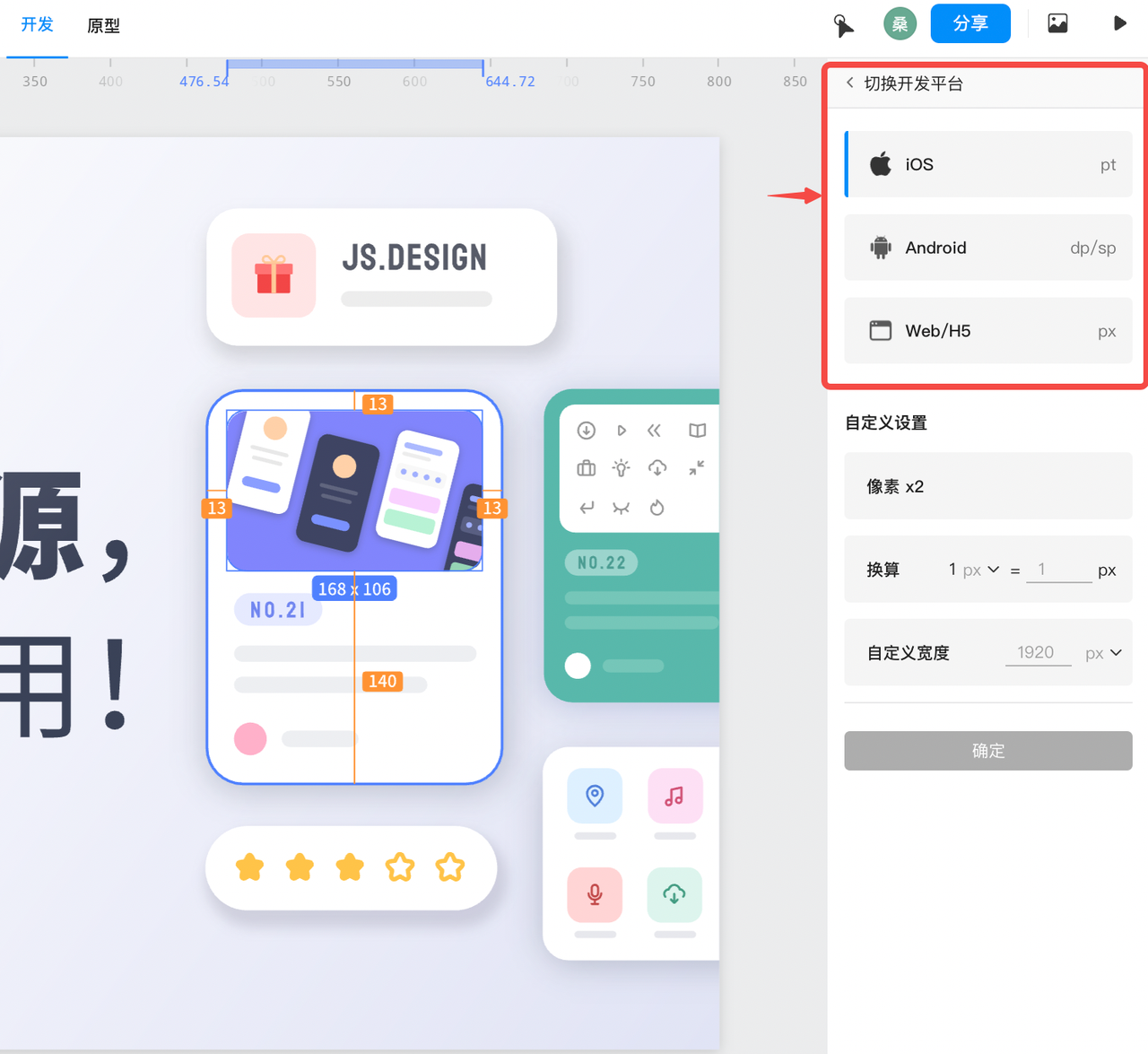
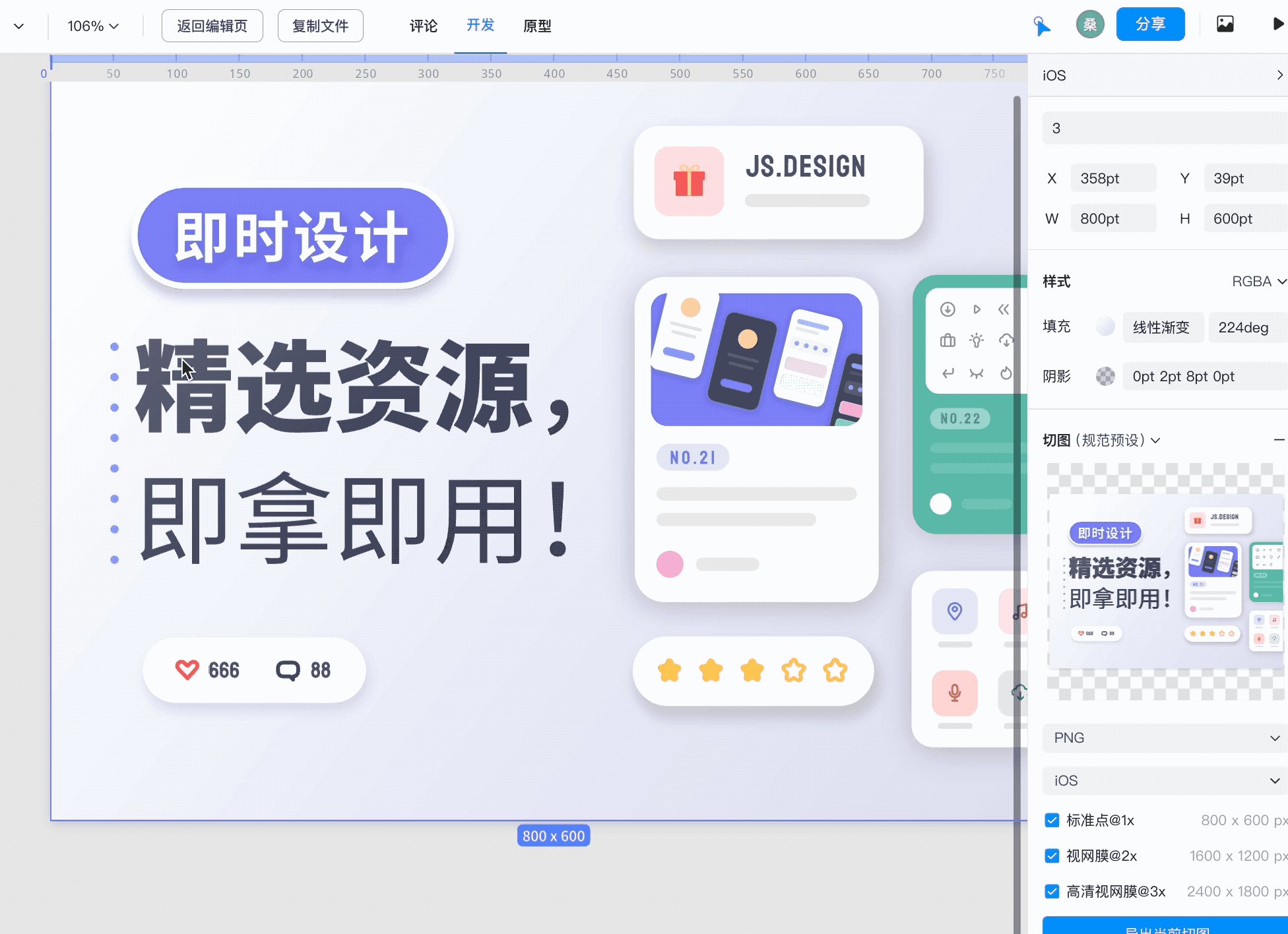
导出切图方面,用鼠标选中想导出的元素,添加导出预设。支持自定义导出倍率、格式。无论是 IOS / Android / web 和 H5 ,都能直接点击选择。而更灵活的「自定义设置」包含了各种条件和数值,帮你自动换算。无论是 1x、2x、3x 可以单选或者全选导出。


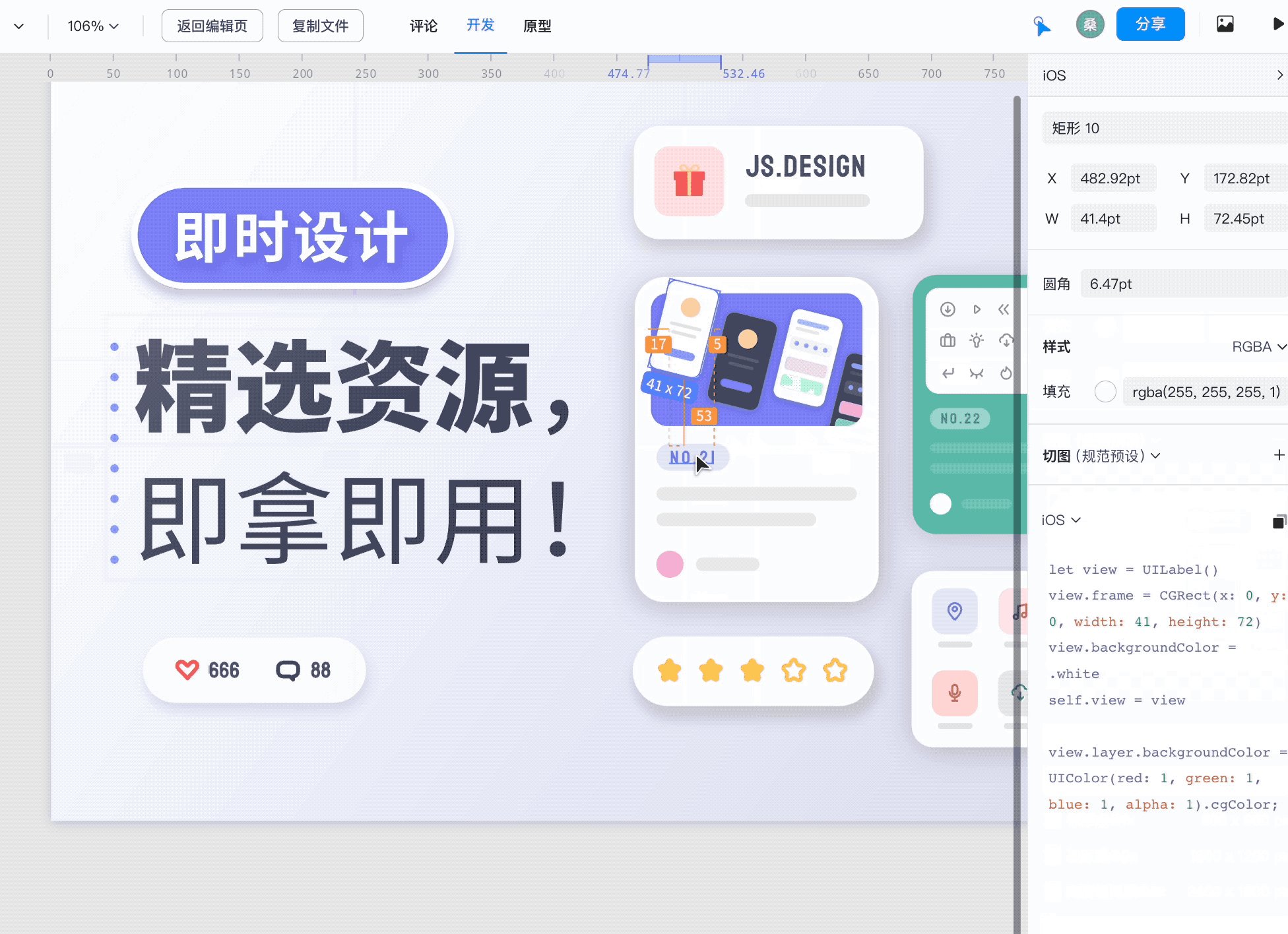
「即时设计」根据不同设计稿的图层分层习惯,设置了「穿透点击」功能任意自由切换两种选中图层的方式。 未开启时,点击优先选中任意图层及分组父级;开启后,所有点击操作可直接选中最内层的图层。

「研发模式」让切图变得更简单,因此开发可以自行切图标注,不再依赖设计师。
设计师交付时只需要添加一次切图标记,即使有所遗漏或者后续修改了内容 ,开发自己也能搞定,不必每次都要让设计重新添加标记上传文件。

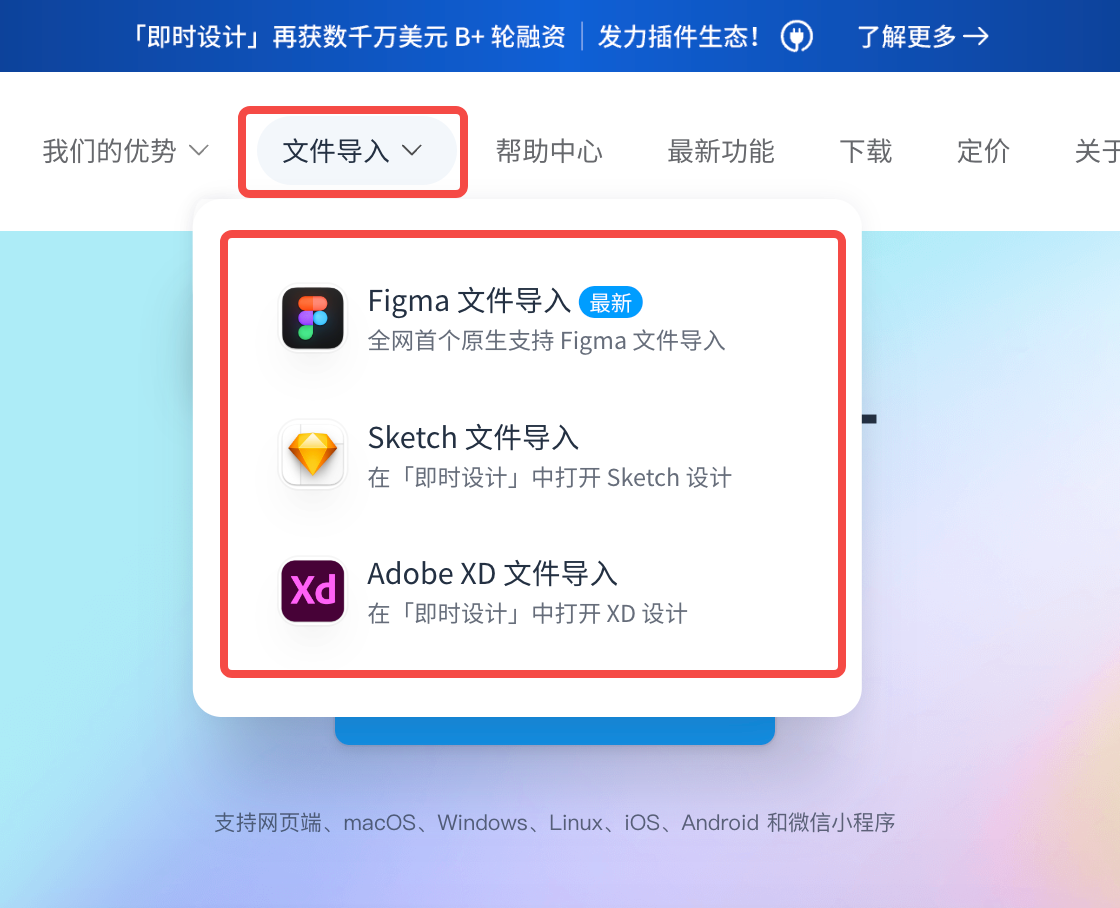
同时,「即时设计」支持直接导入 Figma、Sketch、XD 文件,这些文件仍将保持图层的可编辑性,随时可以继续修改设计稿内容,或者直接使用切图标注功能也丝滑无比。

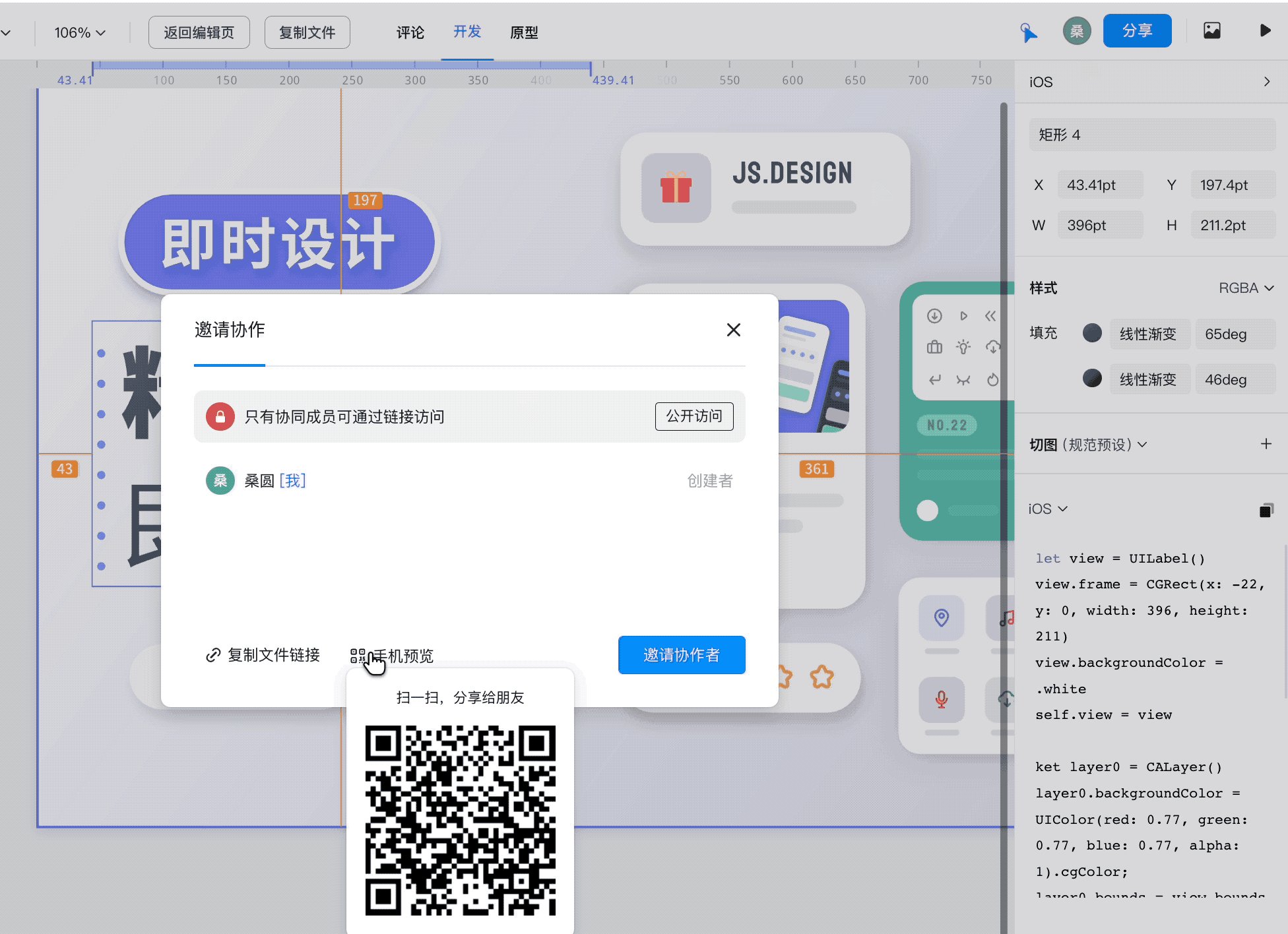
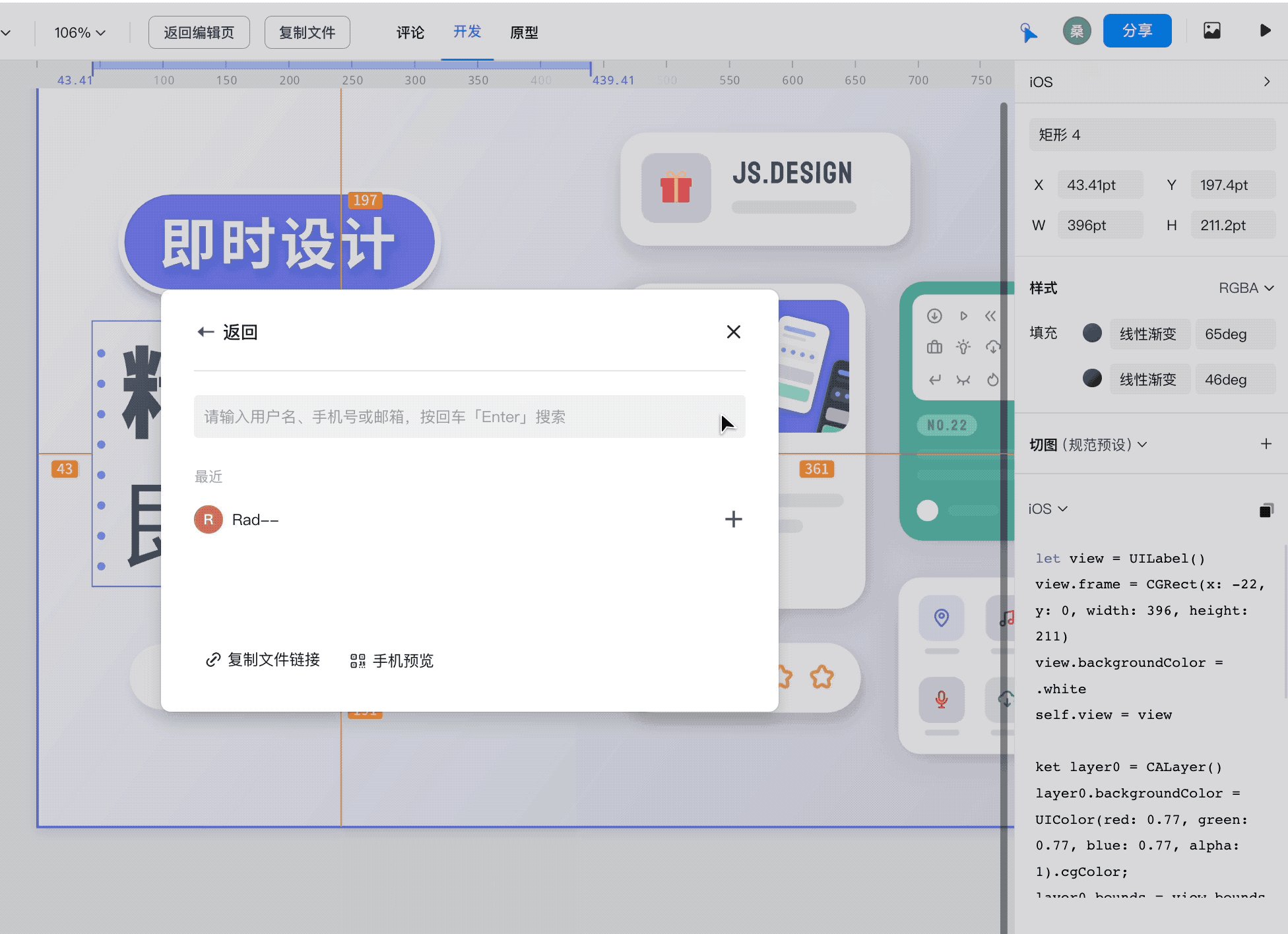
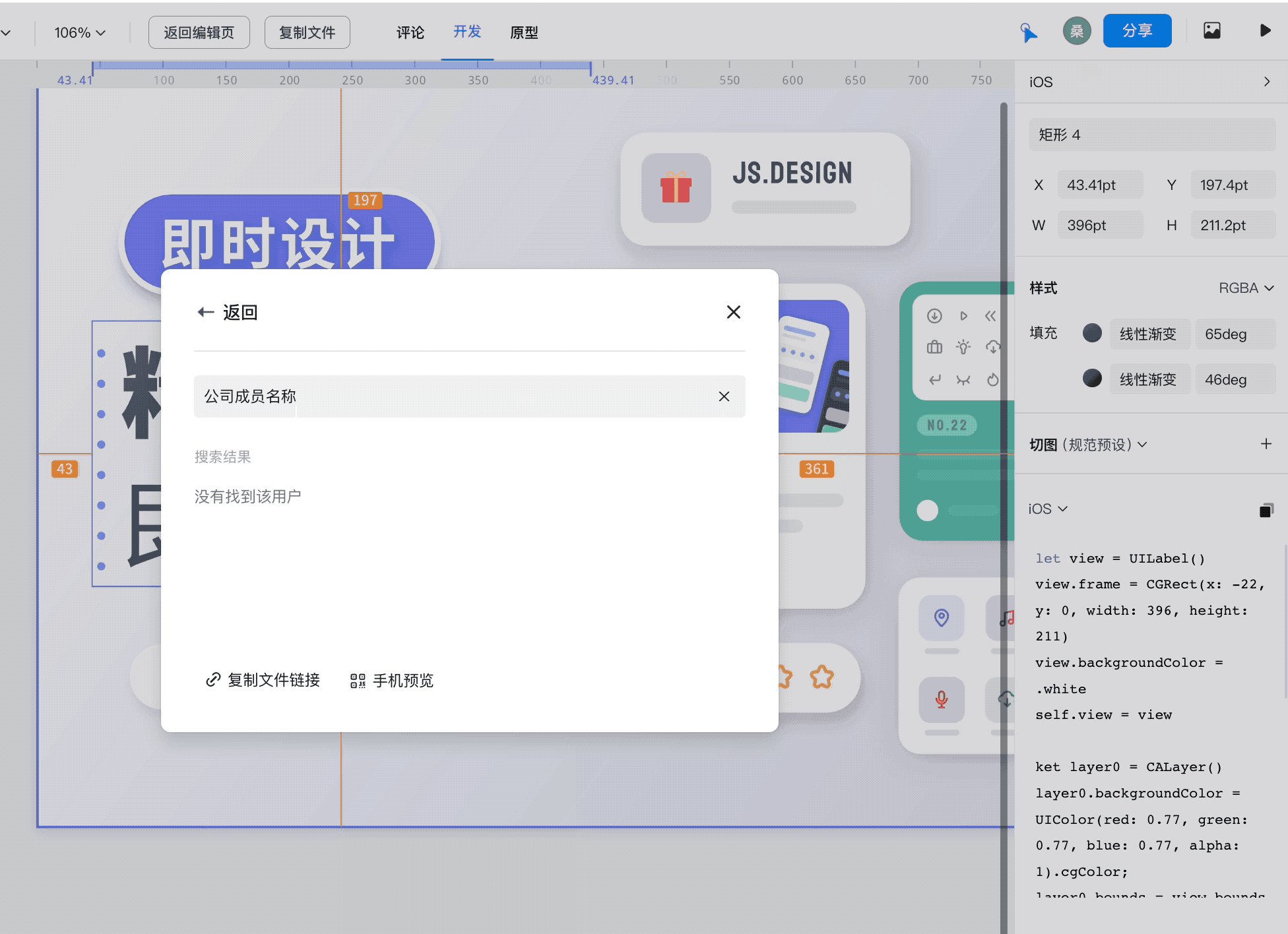
作为一款在线设计工具,「即时设计」在交付中最明显的优势,是不同成员的协作。一个人的改动惠及所有人,彻底告别重复劳动。
而做到这一切只需要,一个链接。
省心!一个链接和开发交付
在线平台的特性,使得设计师和开发同时在「即时设计」这一个平台上协作,设计师给开发人员一个链接,打开浏览器就能同步查看设计稿的全部内容,免去文件在多个软件间的导入导出操作,减少文件流转次数,彻底解决多款软件无法联动协作带来的麻烦。

如果中途设计师修改了设计文件,「即时设计」会自动更新 生成新的信息,无需手动更新设计稿,设计内容修改后中标注信息跟随实时更新,让前端工程师随时可以得到最新的标注信息。

更快!77 款免费插件解放劳动力
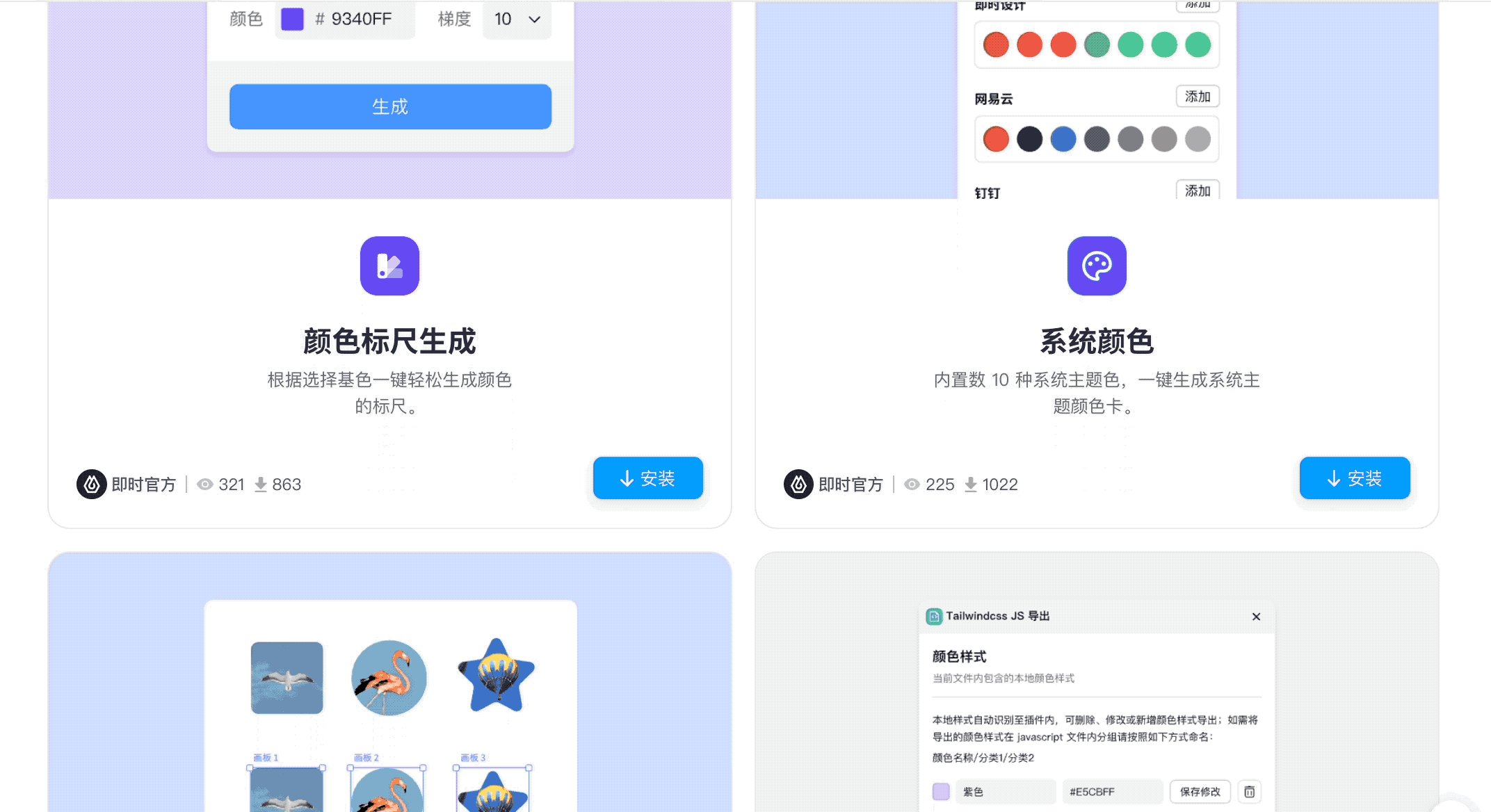
除了编辑台「标注」的功能。「即时设计」还开发了不少插件,比如这个「自动标注」插件,可以自定义标注标、标注卡片及标准单位、轻松完成设计标注。

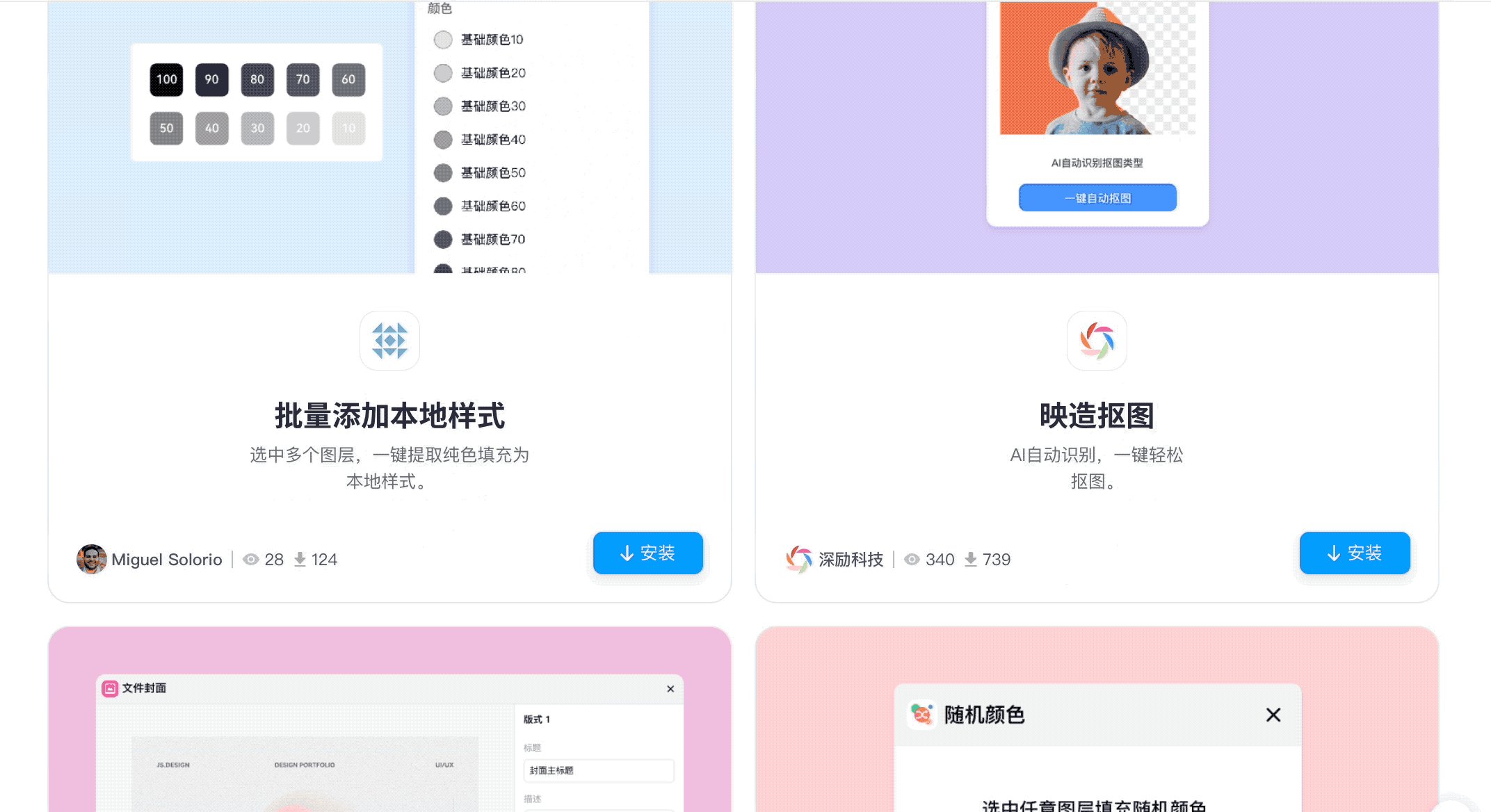
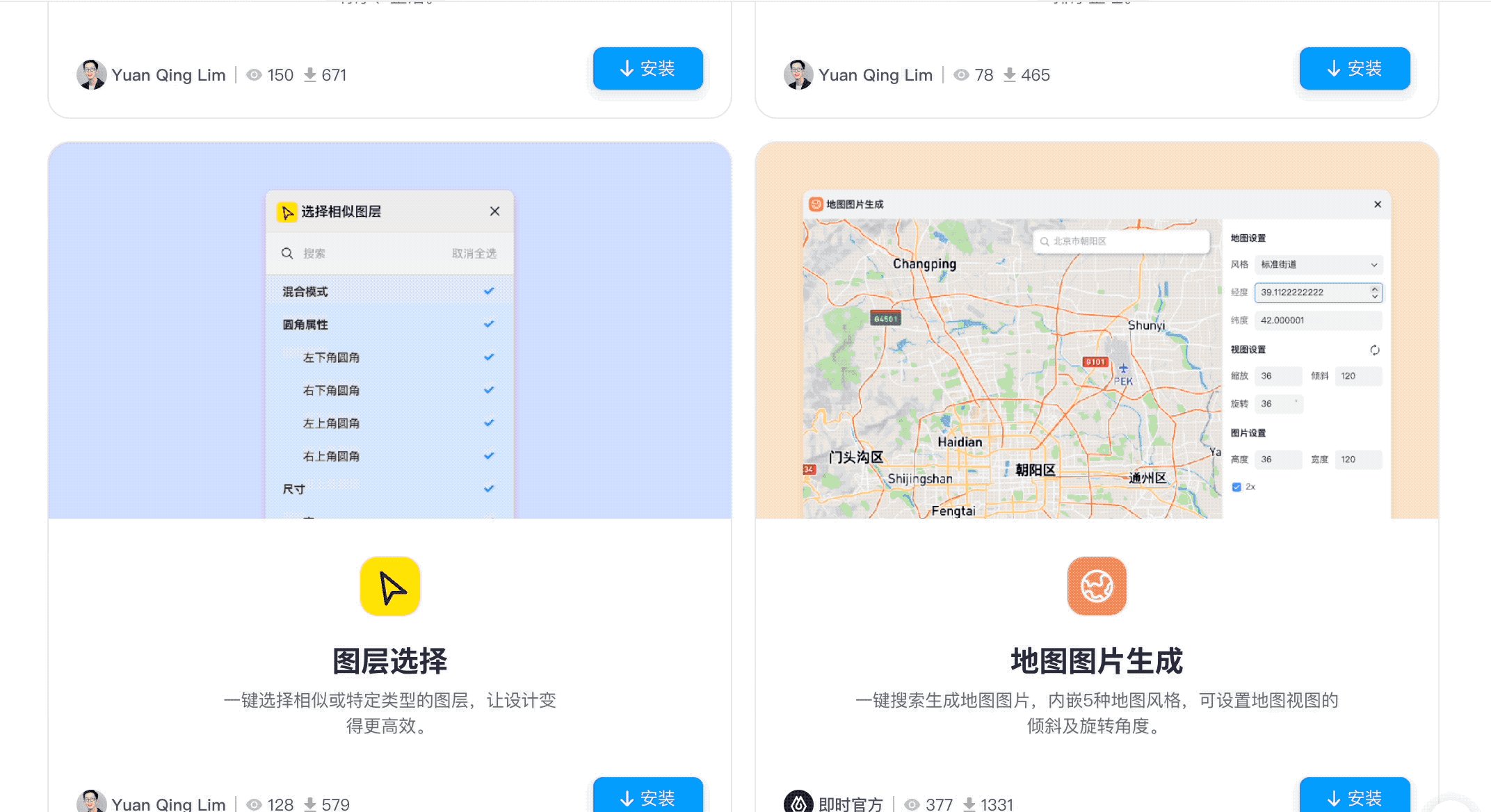
「即时设计」的「插件广场」上目前已经上架了 77 款插件。交付层面,除了「自动标注」还有很多很多实用插件,比如:
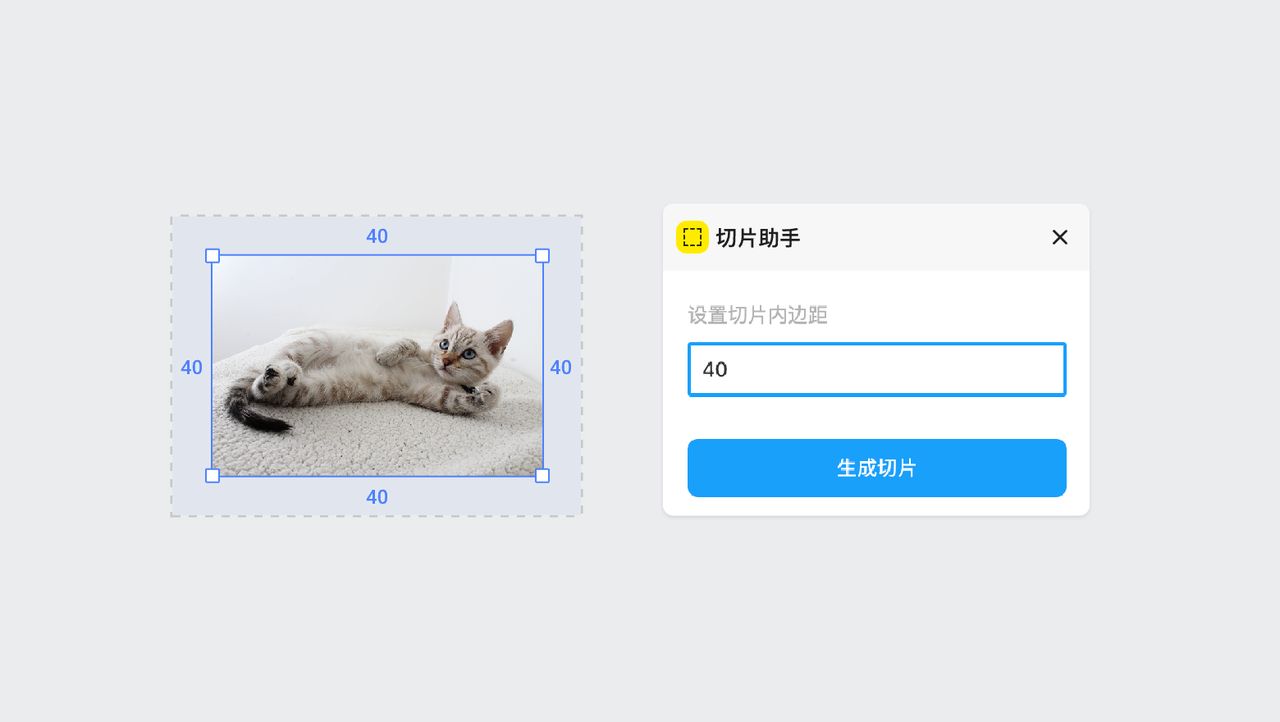
一键生成固定间距切片的「切片助手」

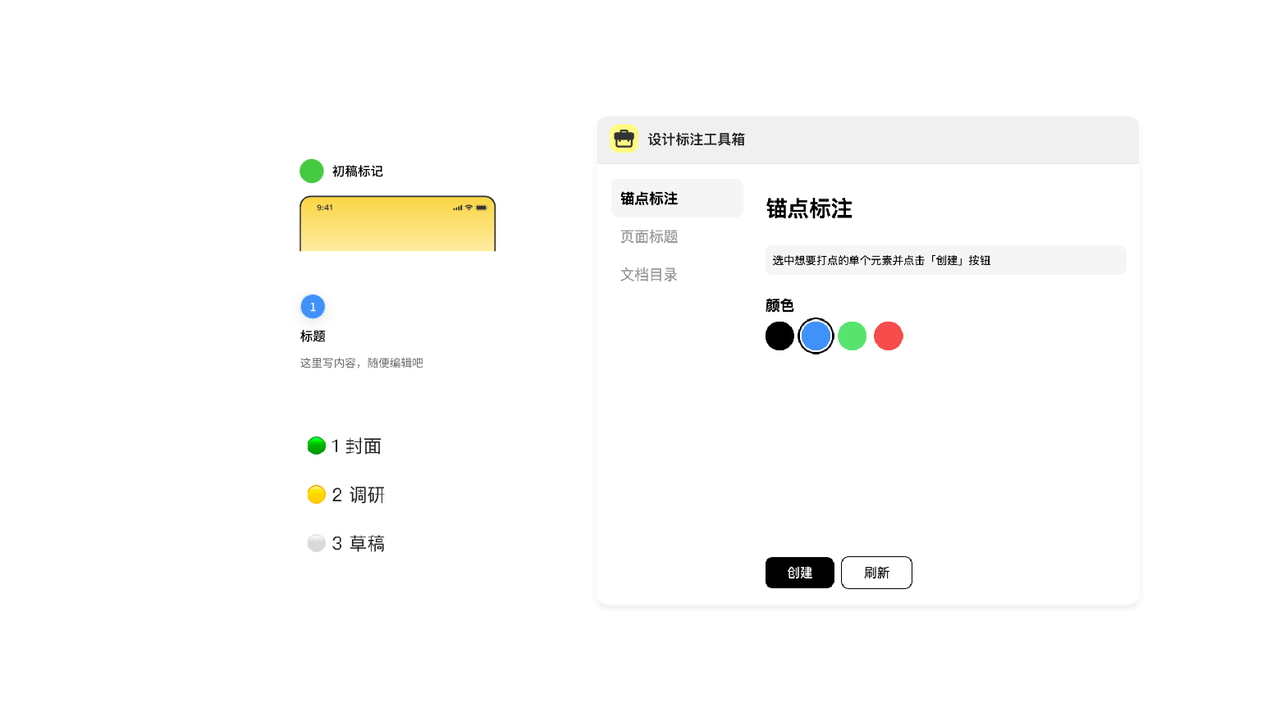
在设计过程中直接添加设计标注的「设计标注工具箱」

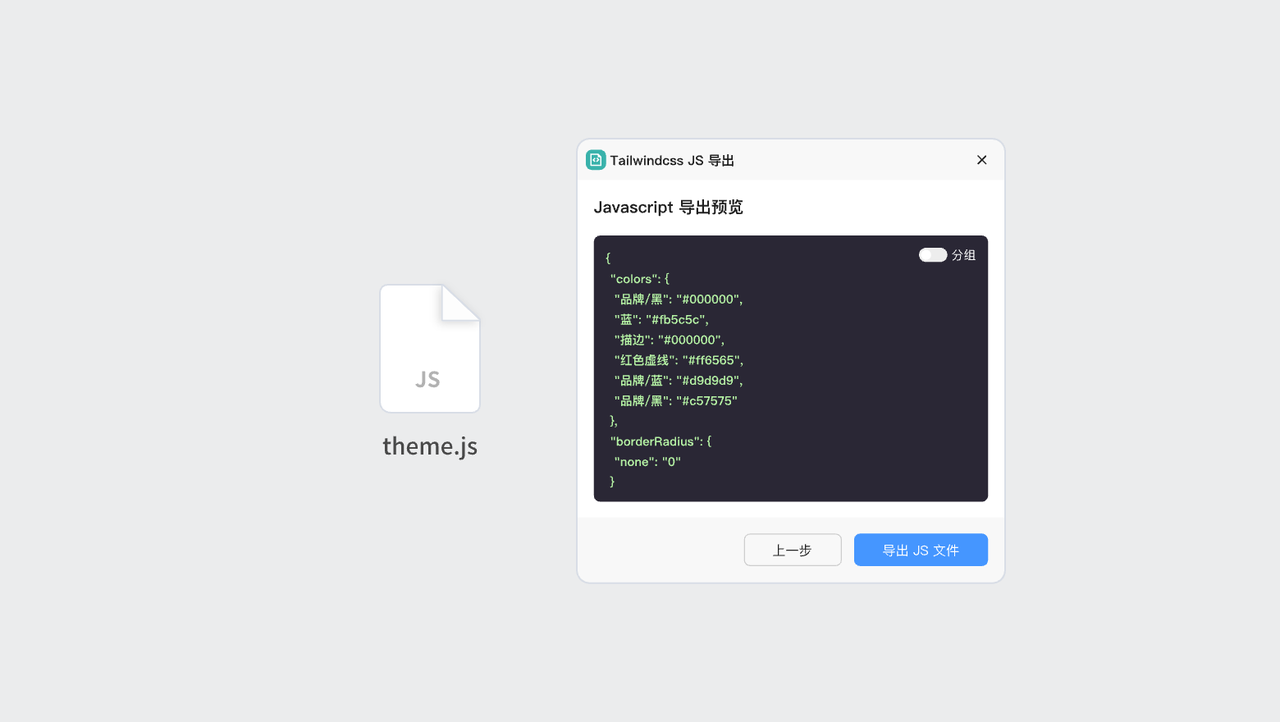
若有正在使用 TailwindCSS 框架进行开发的项目,使用「Tailwindcss JS 导出」 插件,就能导出 JS 文件可轻松与 Tailwindcss 一起使用,将有效节省开发人员时间。

Android 设备通常有非常多不同尺寸的屏幕(如手机、平板电脑、电视等),使用「Android 导出设置」 插件,就能一键完成 Android 的倍图导出设置,有效节约开发的时间。

无论是 UI 设计师、产品经理、前端开发都能在「插件广场」找到称手的插件,提升自己的工作效率。

关键是「即时设计」和它所拥有的上千个设计资源与近百个插件,都是免费使用 的。

「即时设计」当然并不仅仅解决开发交付的问题,它是一款为中国设计师量身定制的专业云端 UI 设计工具。不受系统限制,打开浏览器即可开始创作,同时让设计师在工作中每一个步骤都能拥有更高效愉悦的体验。
为产研团队制定的角色化解决方案,简化工作流中的沟通、交付环节:
- 让 UI 设计师 ,收集、创作、设计协作,一站完成设计师的所有需求,减少工作流中的冗余步骤;
- 让产品经理拥有更便捷的评审体验,一站式整合工作流,减少设计评审的操作与时间成本;
- 让开发者,无需第三方,标注直接生成,一站式简单交付,无需反复的文件转换和对接沟通。

现在前往官网注册账号,就能享受「即时设计」 的所有功能,用更好的 UI 设计工具,做最好的设计,快来体验一下吧!