PS怎么把图片存储为 Web 所用格式?
更新时间:2025-06-09 14:27:07
PS 怎么把图片存储为 Web 所用格式?很简单,在 PS 中,使用“文件”>“导出”>“存储为 Web 所用格式”功能将图片优化并保存为适用于网页的格式。在数字时代,将图片优化为 Web 所用格式以提高加载速度和兼容性是至关重要的。使用 PS 的“存储为 Web 所用格式”功能可以在压缩图片文件大小的,可以使用户便能正常浏览网页内容,获得更好的在线体验。
1、第一部分: PS 怎么把图片存储为 Web 所用格式?
- 打开 PS 并找到需要处理的图片。
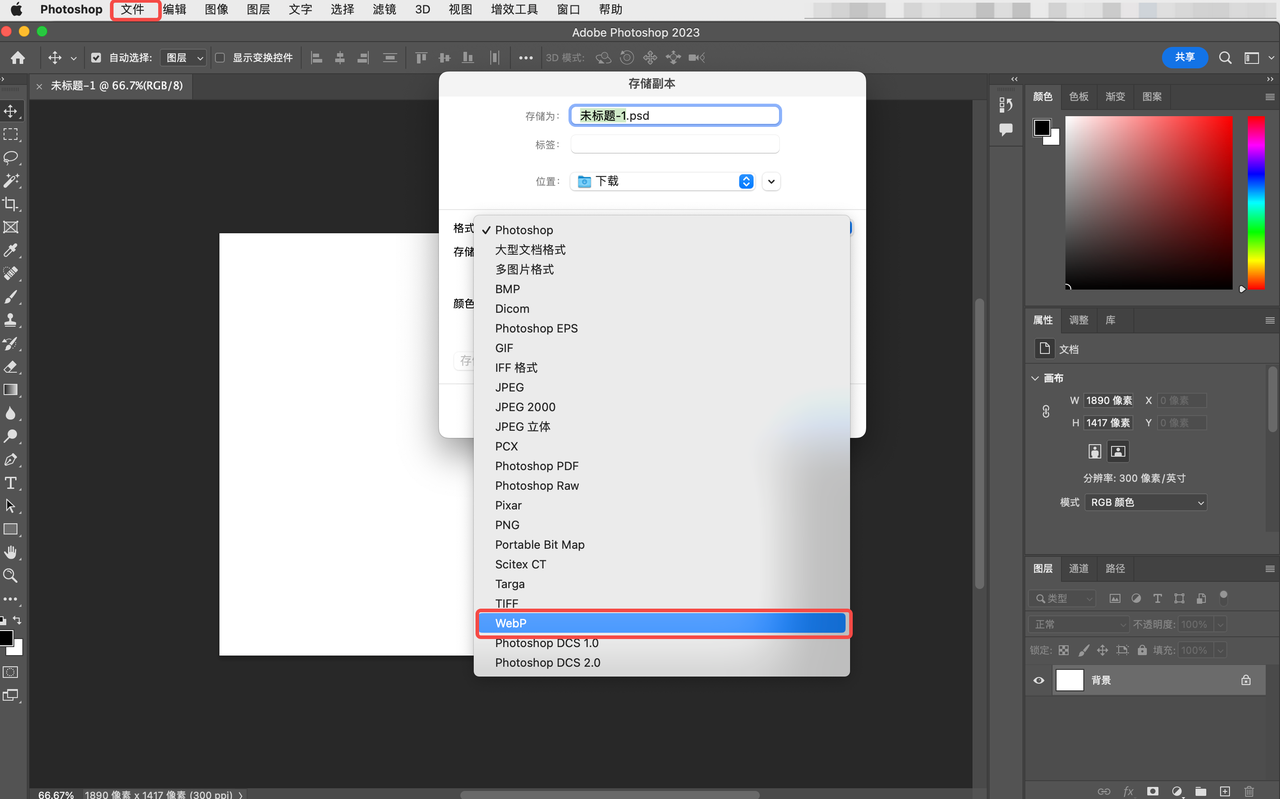
- 在顶部菜单栏中点击“文件”,然后选择“存储为 Web 所用格式”。

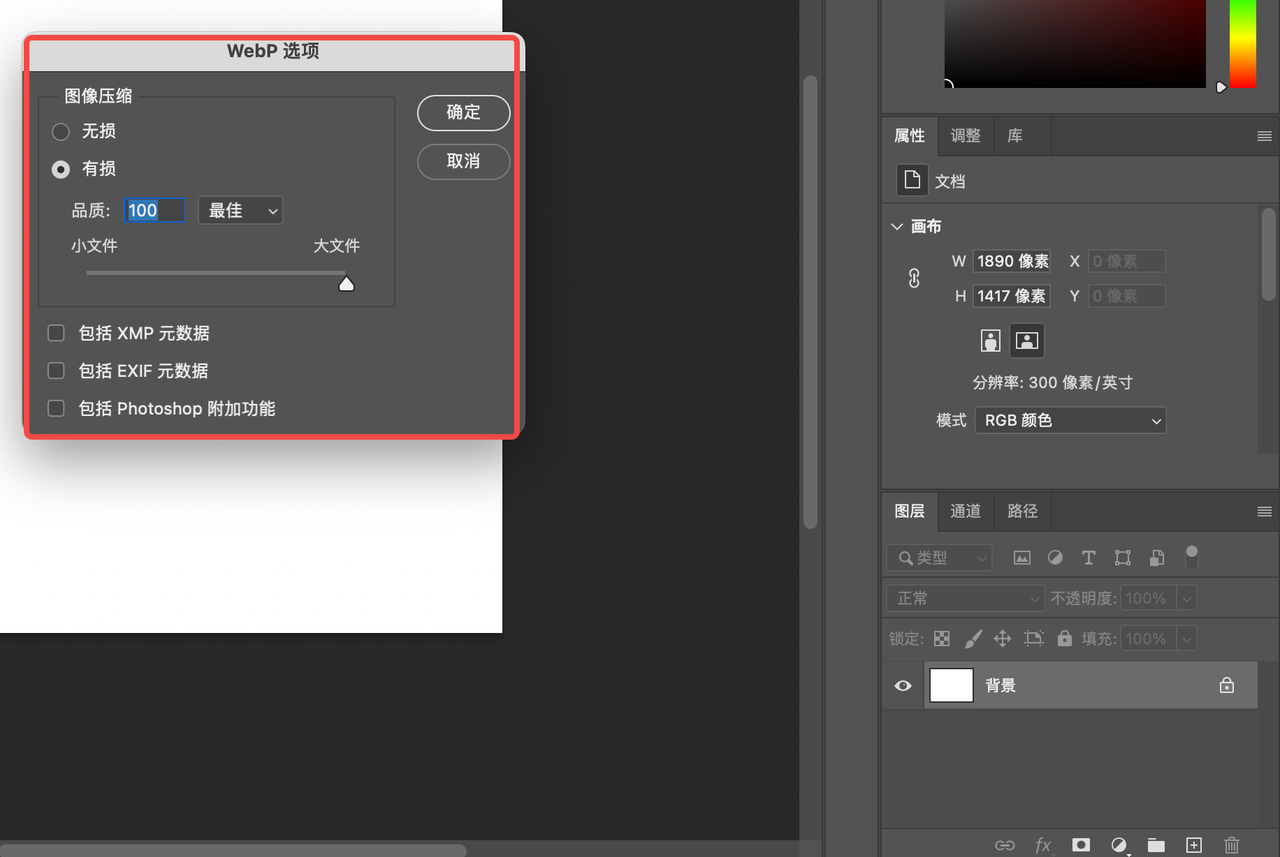
- 进入存储为 Web 所用格式的页面后,根据需求选择品质(即图片画质),然后点击“保存”。
- 在弹出的“保存”页面中,根据需求设置文件名,然后点击“保存”选项。

最后,你可以在保存的位置找到刚刚保存的图片文件。
2、第二部分:解决“存储为 Web 所用格式”选项不可用的问题
如果在尝试将图片存储为 Web 所用格式时,发现该选项显示为灰色不可用,可能是因为图片的颜色模式设置不正确。为解决此问题,请按照以下步骤操作:
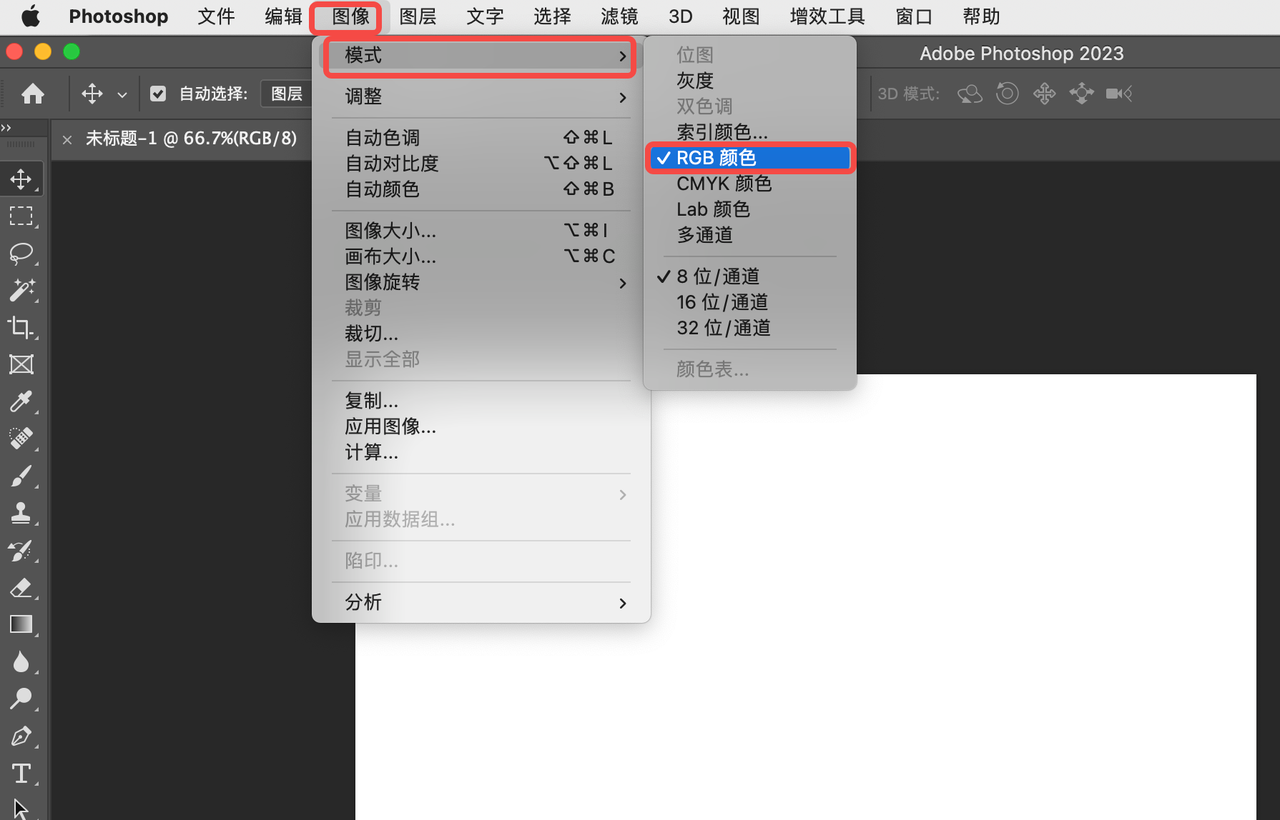
- 在 PS 中选择“图像”菜单,然后点击“模式”。
- 在弹出的子菜单中,选择 “RGB 颜色” 模式。
- 重新尝试使用“存储为 Web 所用格式”功能,此时选项应该已经变为可用状态。

3、第三部分: 无需储存的云端设计工具
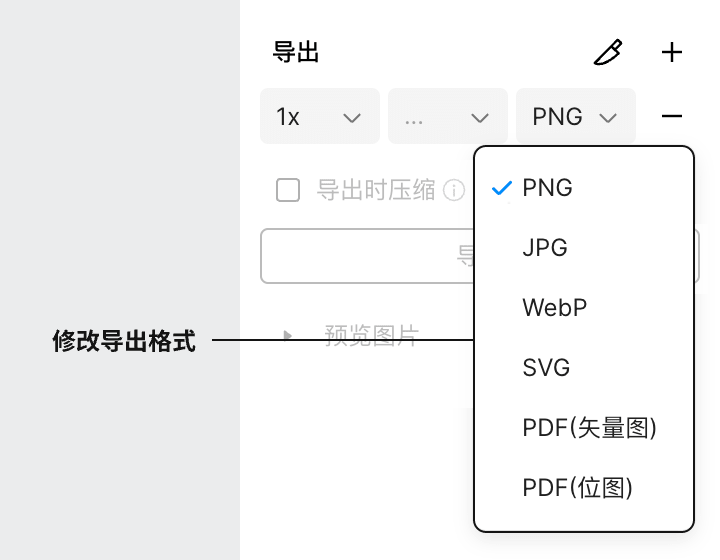
对于 UI 设计师来说,由于使用的是不用存储文件的云端设计工具,比起「保存」功能,可能「导出」功能更适合——可以快速批量导出切片内容用于开发,同时可以导出完整画布、画板等设计稿用于交付等。即时设计支持四种「导出」格式选择:PNG、JPG、WebP、SVG,更适合 UI 设计师的需求,有需要的 UI 设计师同学可以去体验一下哦,打开浏览器就能做设计,即用即走无负担!

他们说这是“网页版 PS”,即时设计免费使用
总之,使用 PS 将图片存储为 Web 所用格式可以帮助你优化网页加载速度和提高兼容性。归纳起来,我们需要了解如何在 PS 中正确保存图片为 Web 格式,调整图片颜色模式以解决选项不可用问题,以及利用云端设计工具——即时设计,实现无需储存的高效设计过程。通过遵循本文的详细指南,你可以轻松地将图片转换为 Web 所用格式,并在需要时解决相关问题。
