Adobe XD怎么标注?XD快速标注的方法
更新时间:2023-08-02 14:43:13
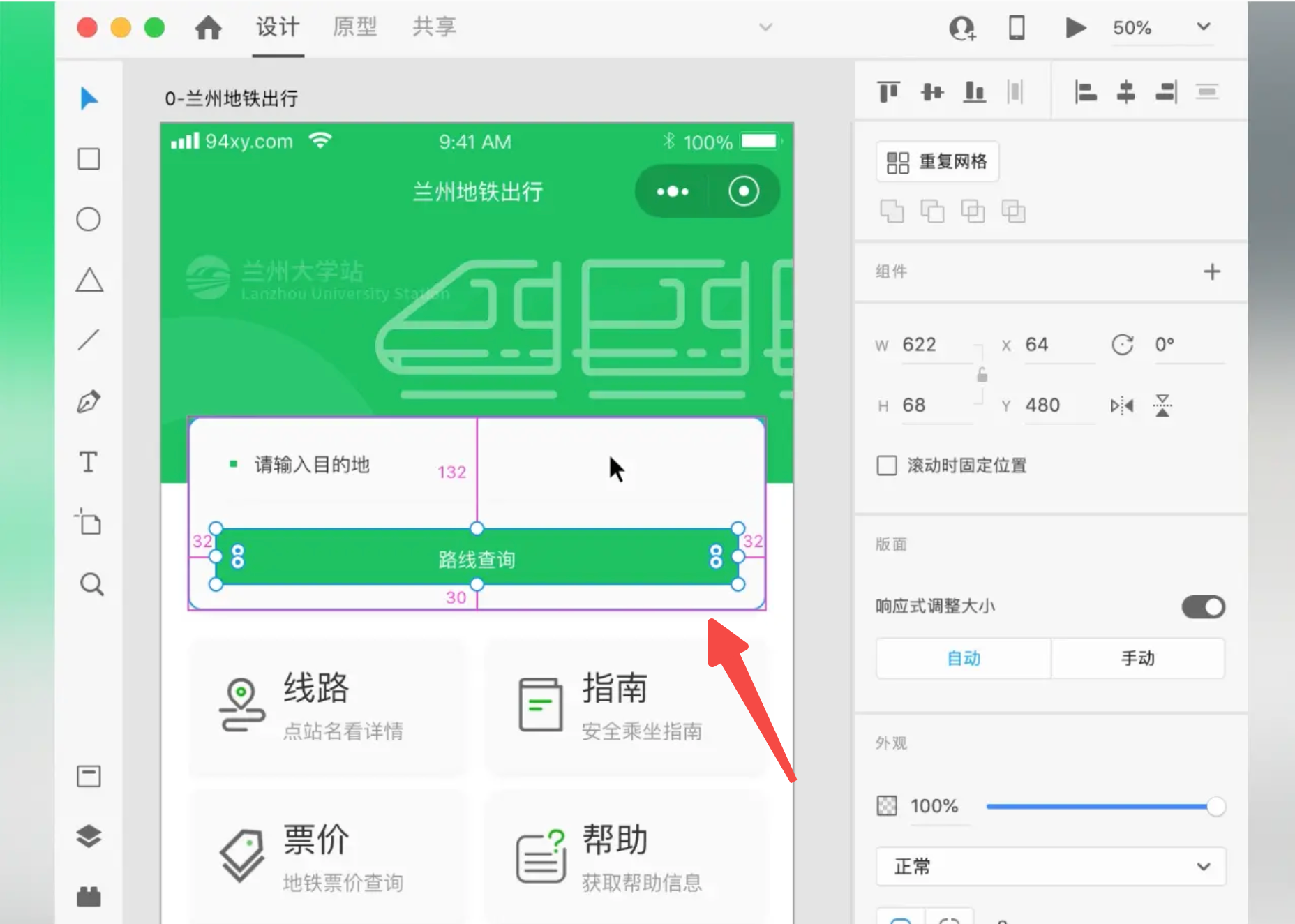
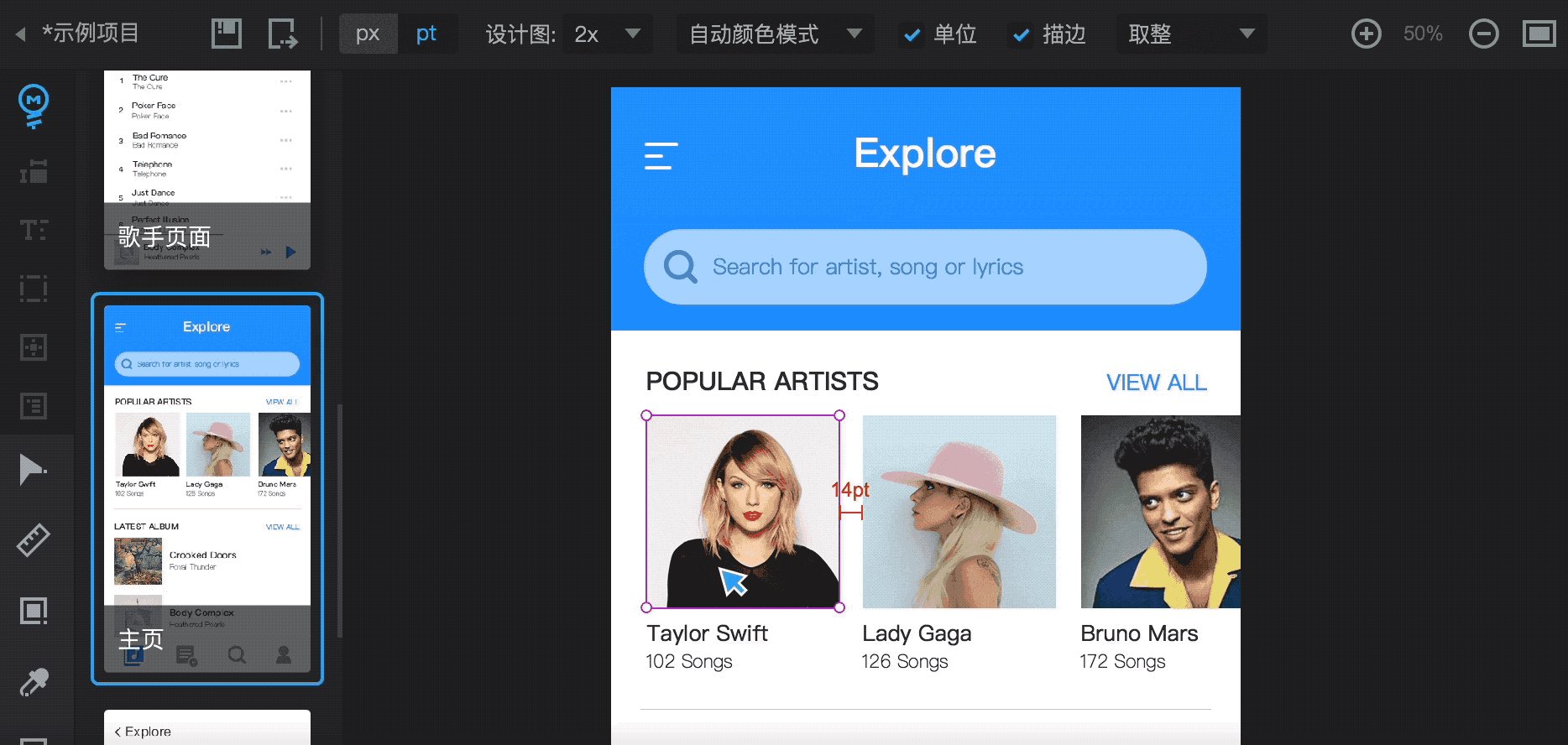
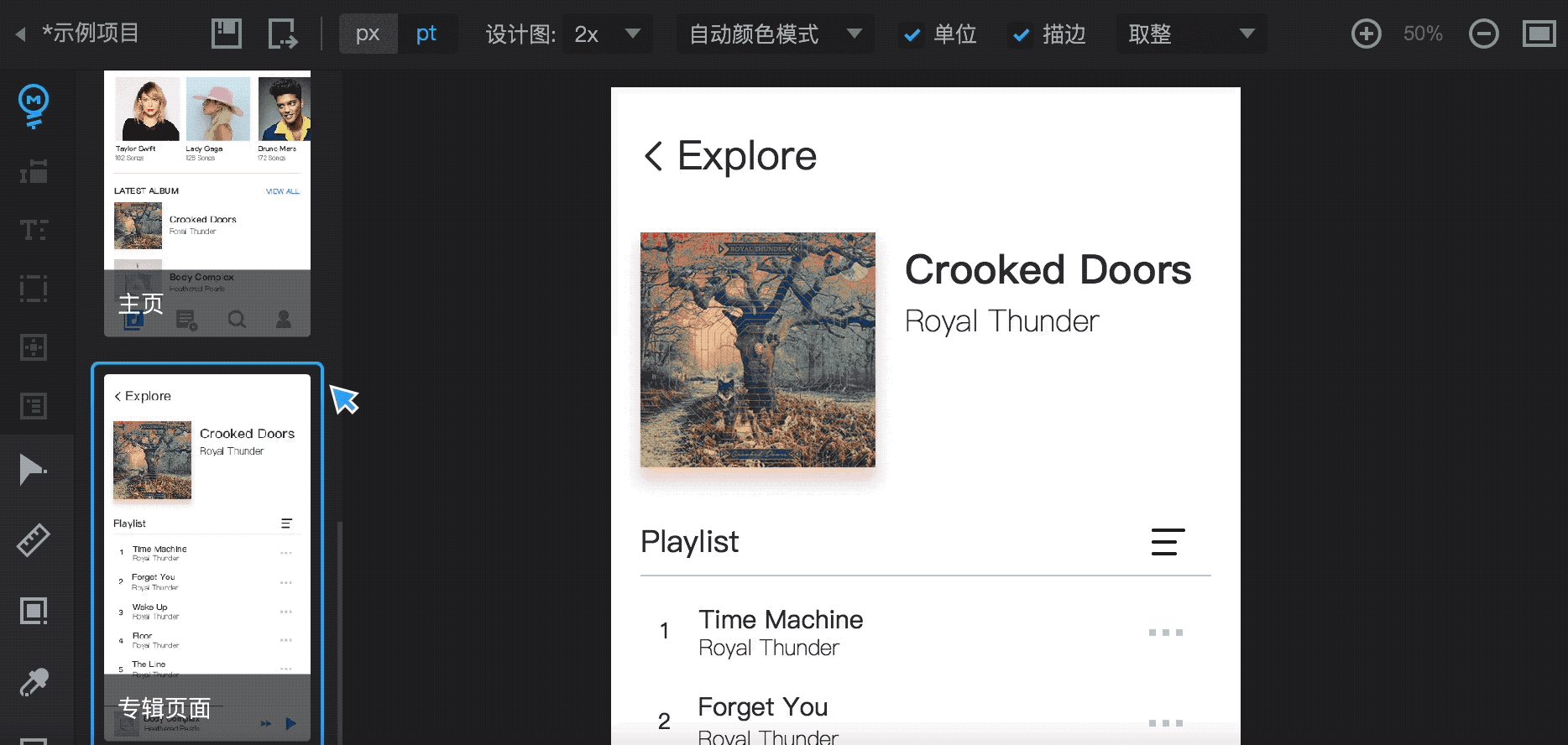
Adobe XD设计文件的标注方法有很多。我们首推的是不使用任何标注工具,直接交接 .xd 格式源文件。也就是设计和开发均安装 Adobe XD,打开后在 Adobe XD 中选择任意形状,就可以直接在右侧属性检查器中查看当前元素的宽、高、位置、填充、描边、投影等所有信息,按住 Alt 键鼠标经过另外一个文件可显示两个元素之间的间距。

当然,Aobe XD 还自带了一键生成标注链接功能,只需要在共享模式下生成链接即可生成一个网页,开发人员打开该链接即可查看标注,下载切图,复制 CSS 代码。
但是该功能 2020 年 4月份开始,只有付费用户才能使用。

哪怕使用了付费功能,也会遇到开发人员不一定愿意安装安装 Adobe XD 或者学不会使用 Adobe XD 的情况。
所以大部分设计师会选择一些第三方工具,配合 XD 一起使用,把设计文档标注好保存到本地使用,再发给开发人员。

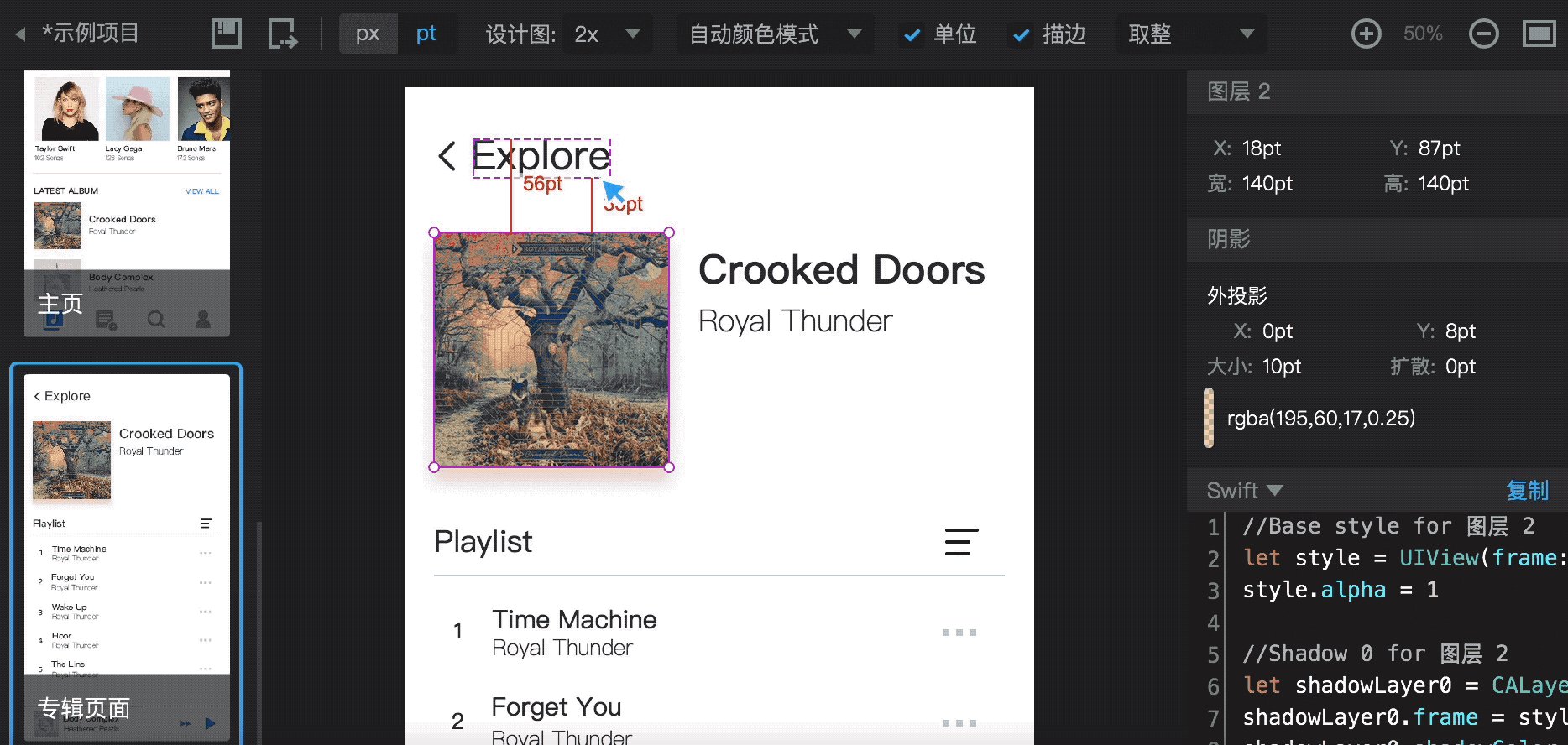
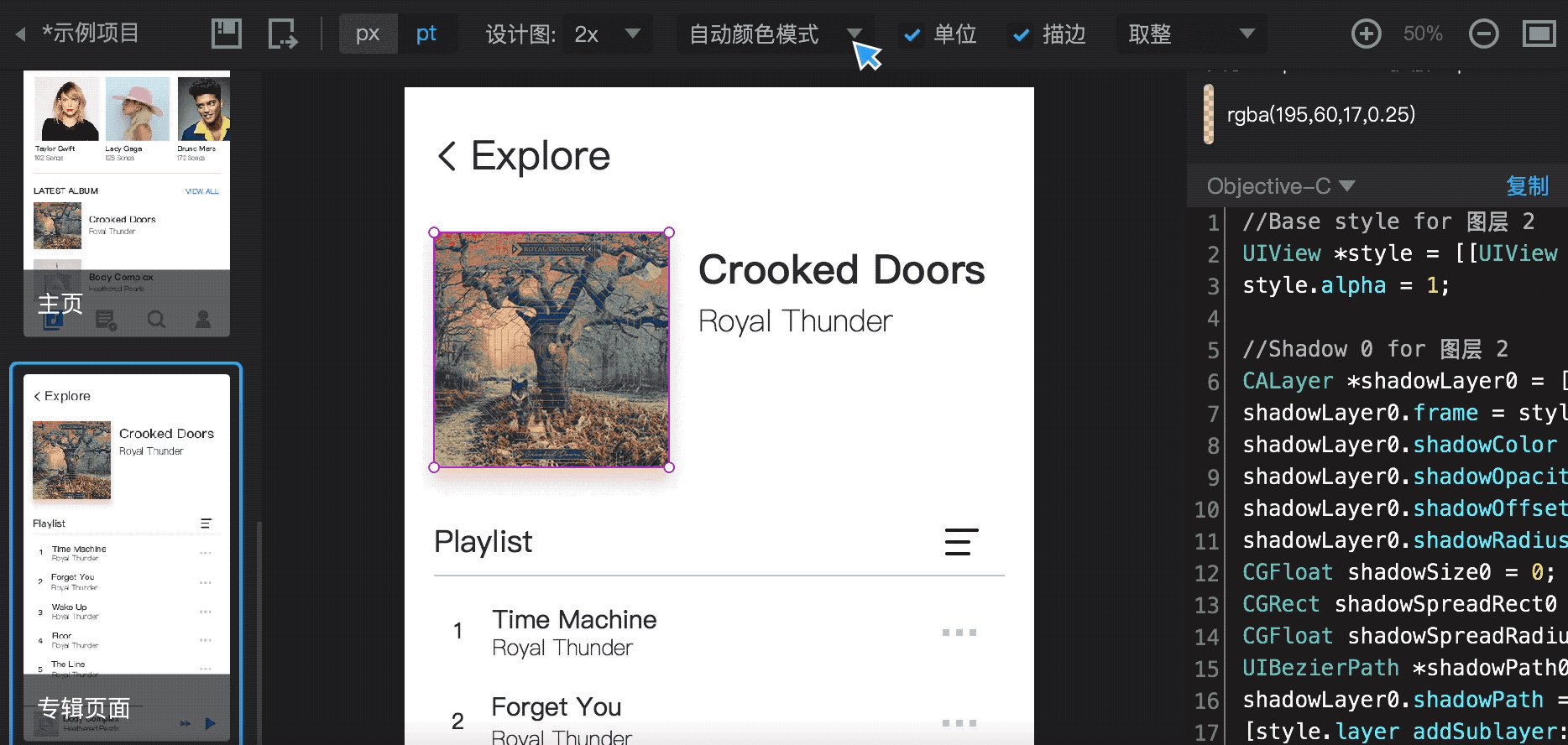
来自软件Pxcook
但这种借助第三方软件的方法,开发人员同样需要下载软件和重新学习软件操作的问题。
那有没有更省事的方法呢?当然有!
100w设计师都在用的云端协作设计软件——即时设计,可以轻松解决这个问题~
- 一个链接交付开发人员,无需在第三方工具上反复下载保存
- 自带开发标注和切图,开发人员不再依赖设计师
- 一键定位对应元素,各种样式参数和代码标注直接查看复制
- 为中国产研团队量身定制,无需学习轻松上手
让设计师和开发人员都解放劳动力~

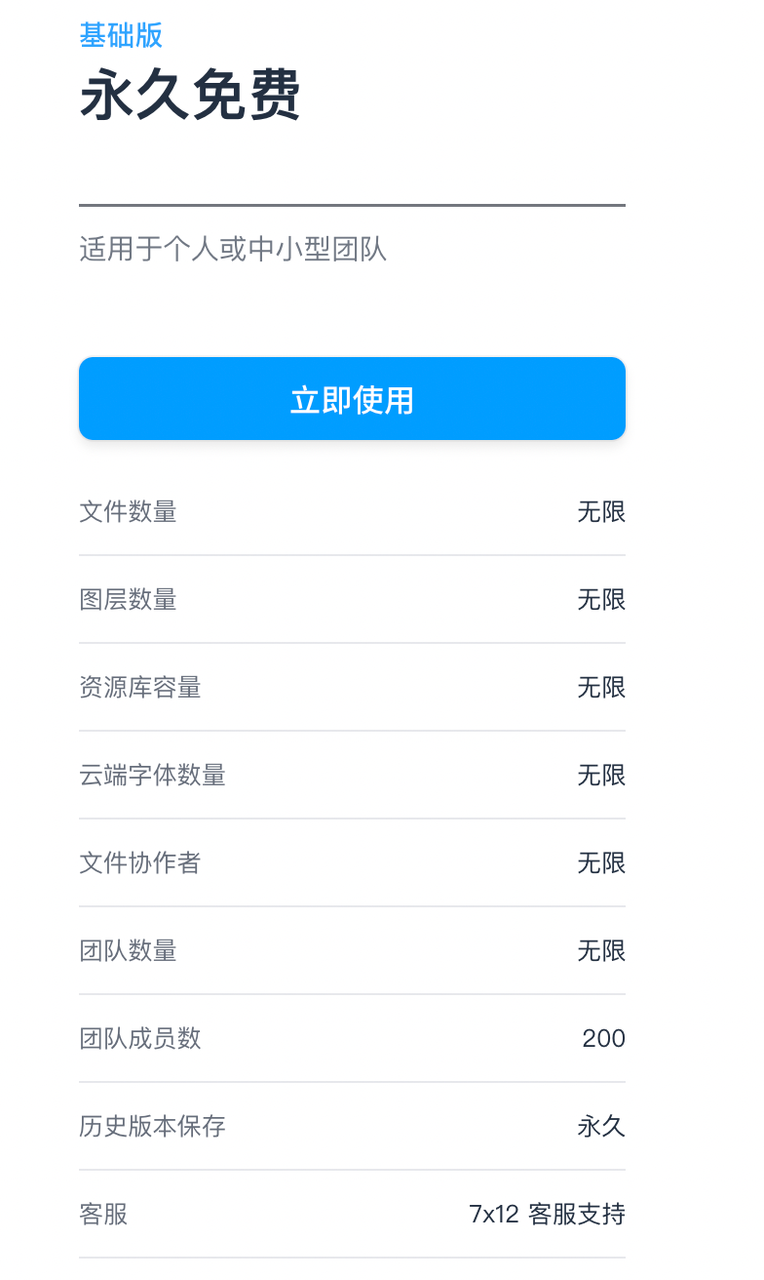
而且,这些全都是最符合国内用户使用习惯的形式,既高效又没有额外学习成本。 关键是,即时设计还承诺对个人用户和中小型团队永久免费!

点击它们的官网,直接就能在浏览器上做UI设计啦!不占内存不挑设备,开发人员不用安装也能使用,方便极了!
点击试一下吧:即时设计 - 可实时协作的专业 UI 设计工具
那么,即时设计对 UI 设计师、产品经理、开发人员有多友好?听我细细道来:
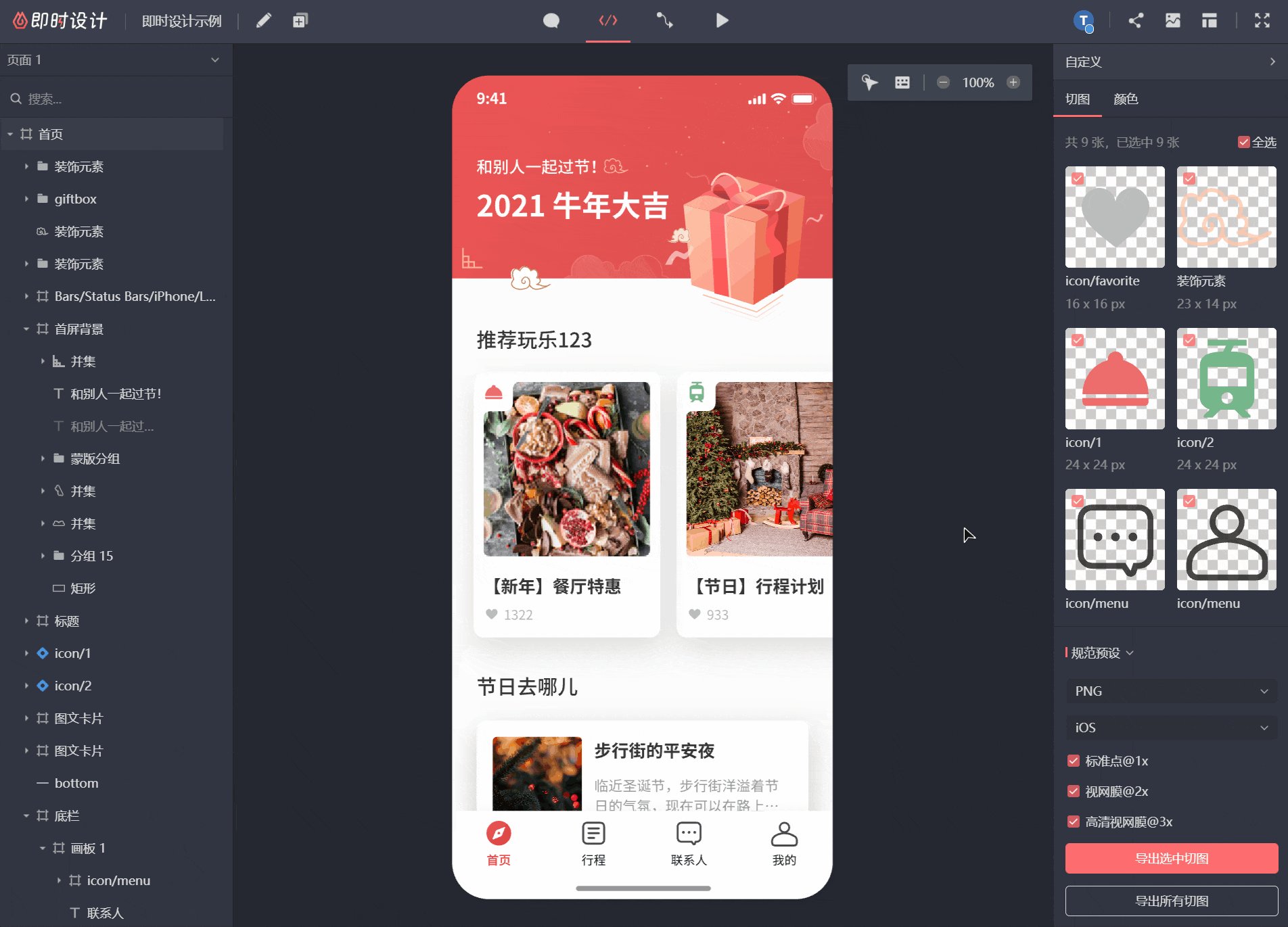
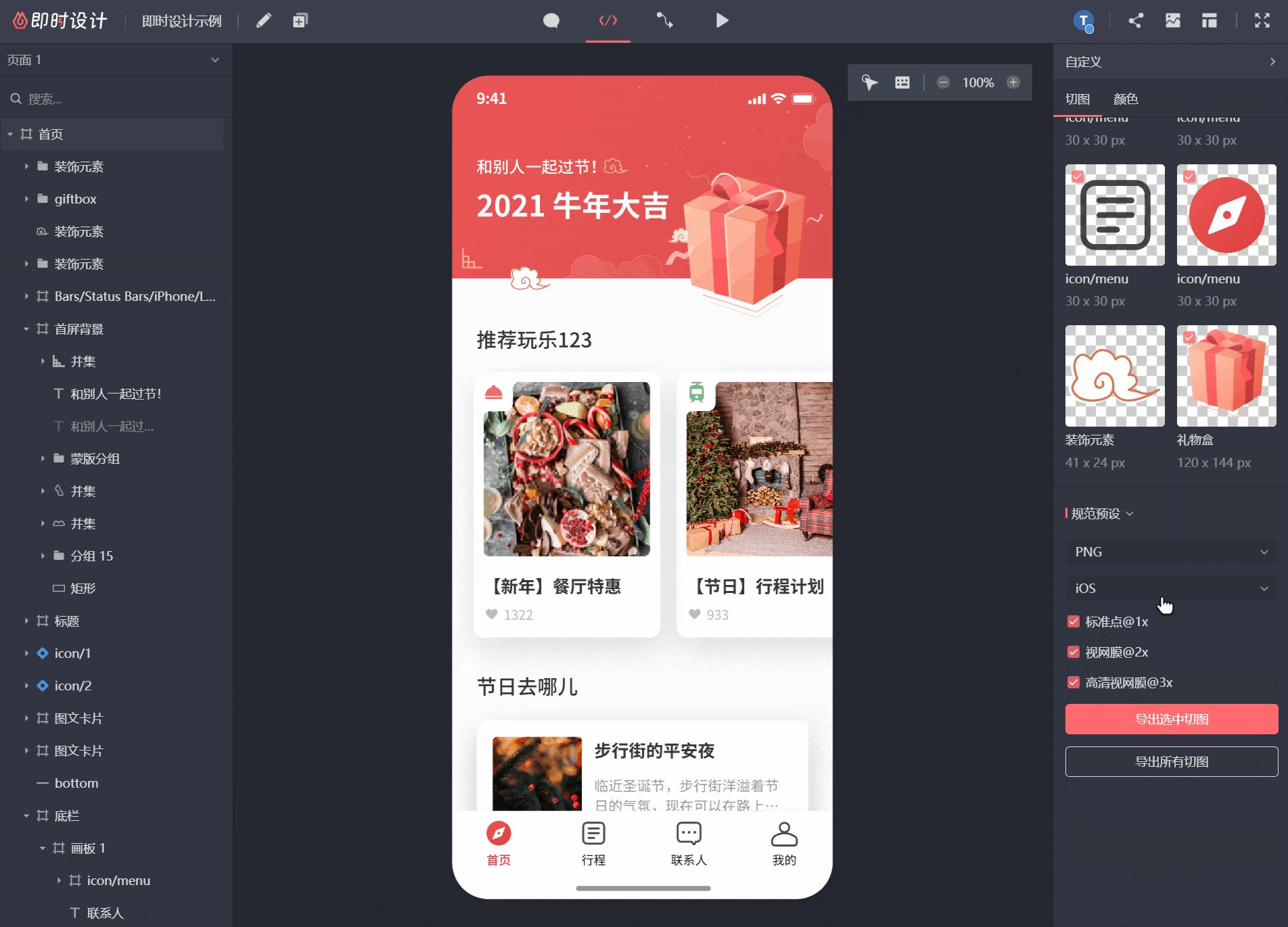
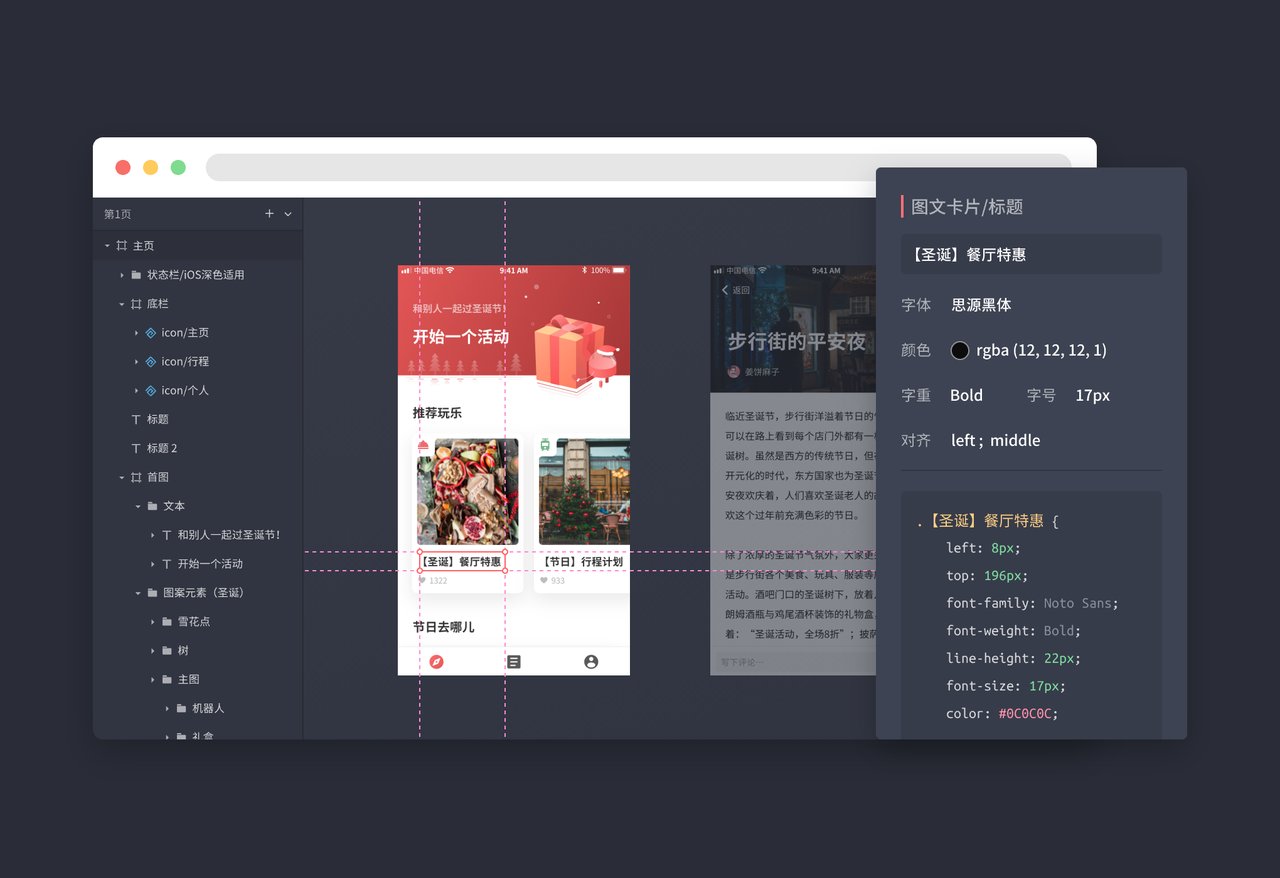
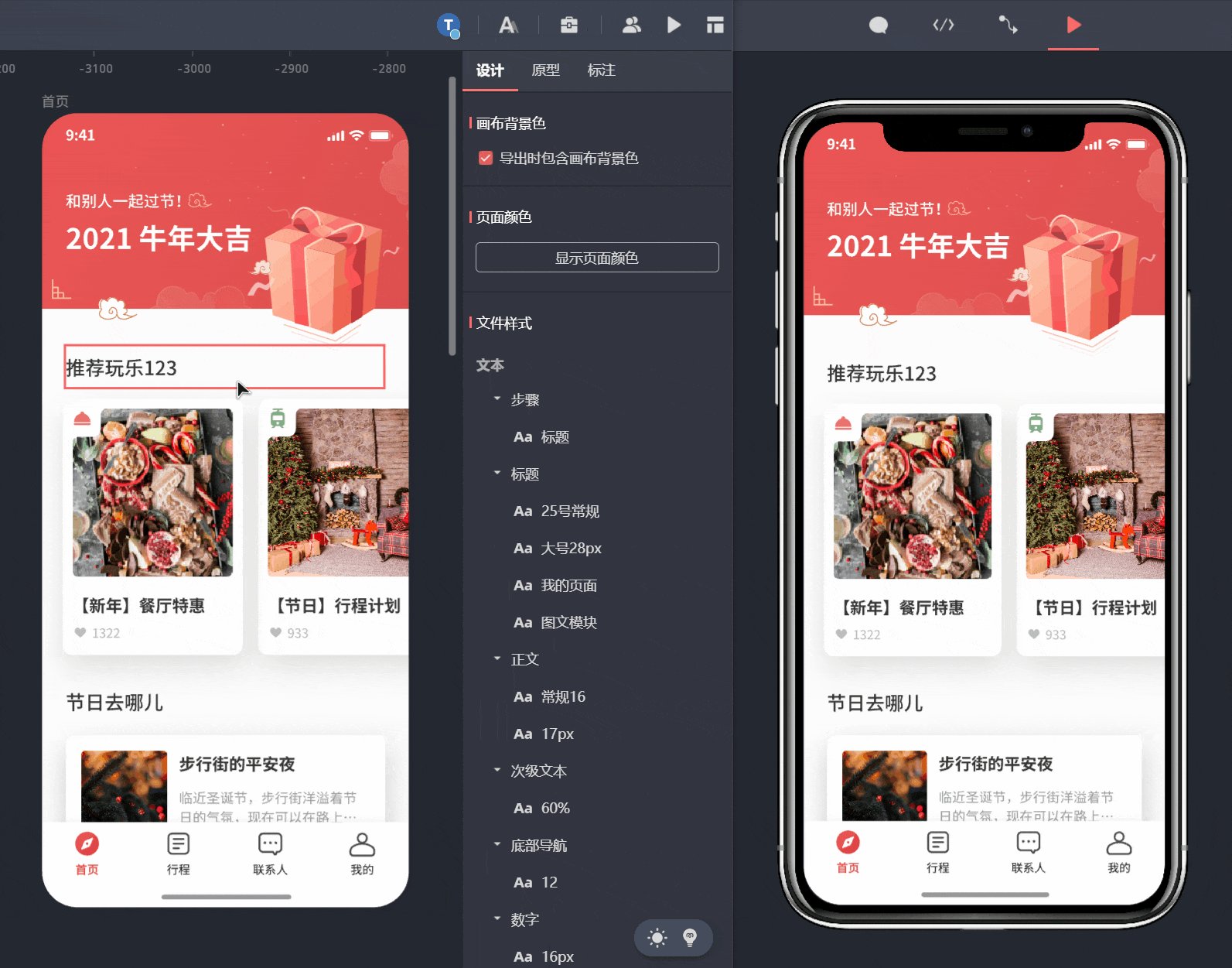
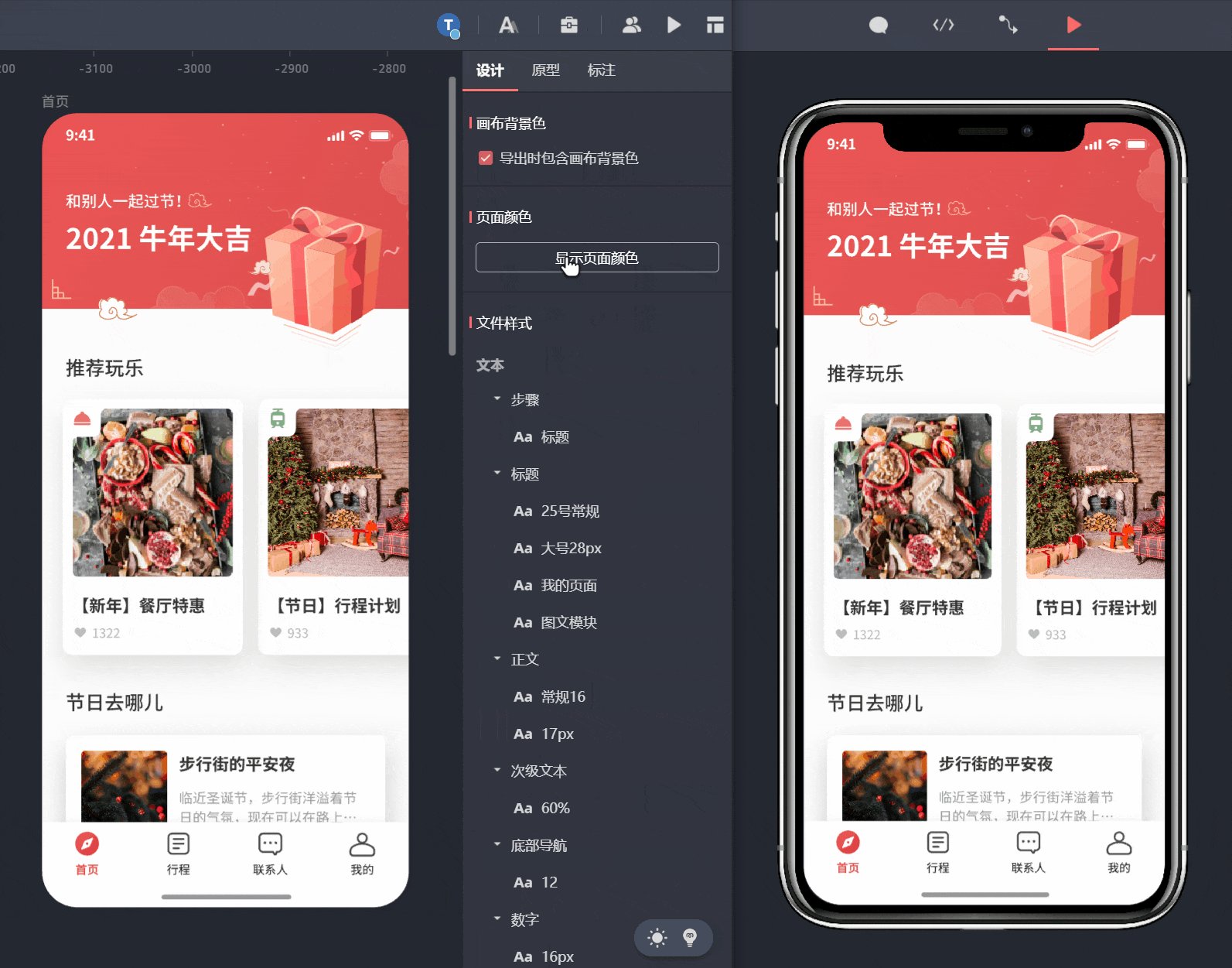
自带开发标注和切图,不用三方工具
切图标记,几乎都是依靠设计师,然后上传到第三方平台进行交付。其中最低效的就是每次修改或漏标内容时需要重新上传,还得频繁通知开发刷新页面。
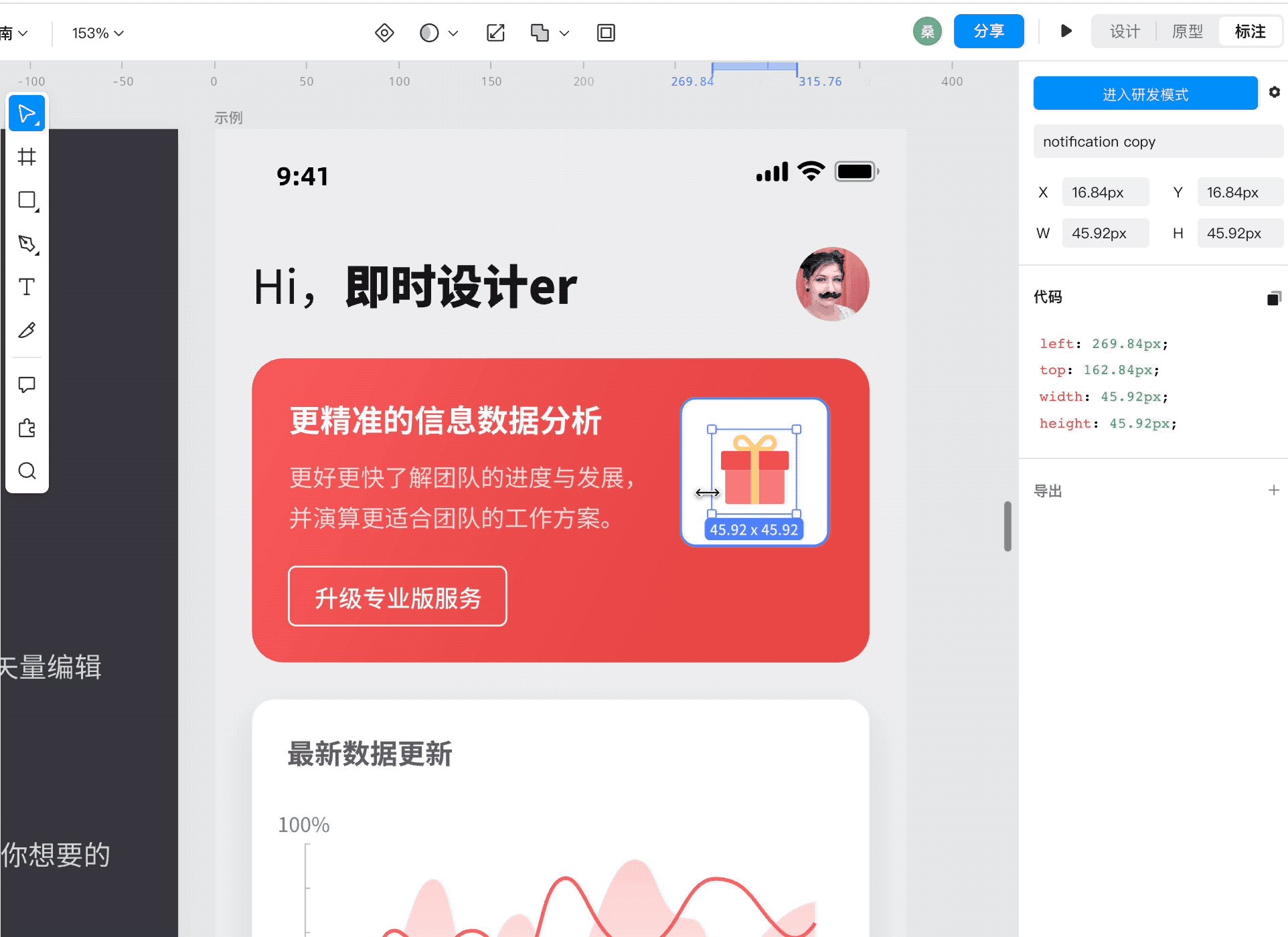
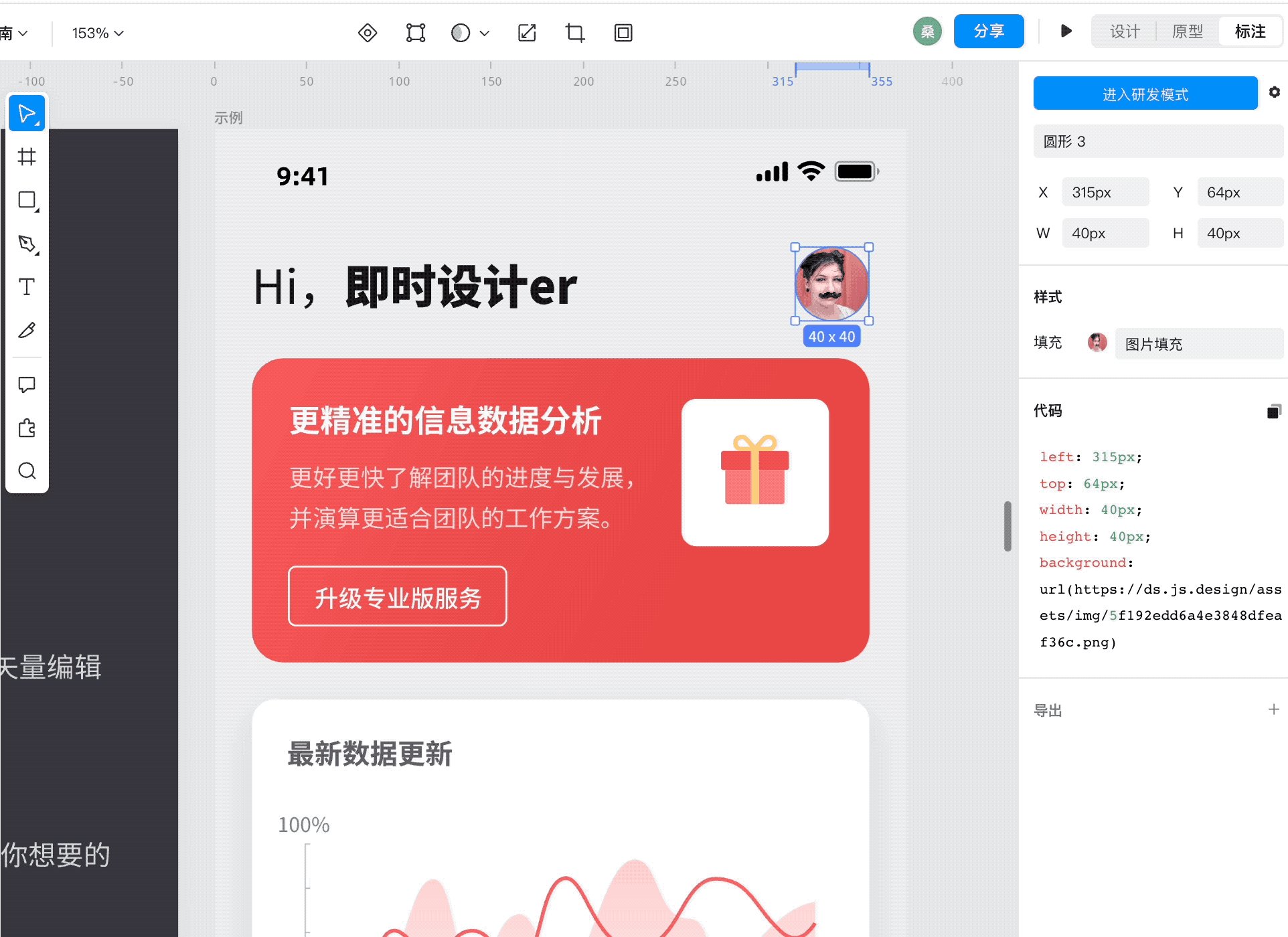
在即时设计中,线上实时同步的设计稿完美解决了这些问题!
而且:
- 漏标的地方开发也可以自行切图,不再依赖设计师;
- 支持多平台预设及批量导出,素材打包自己搞定;
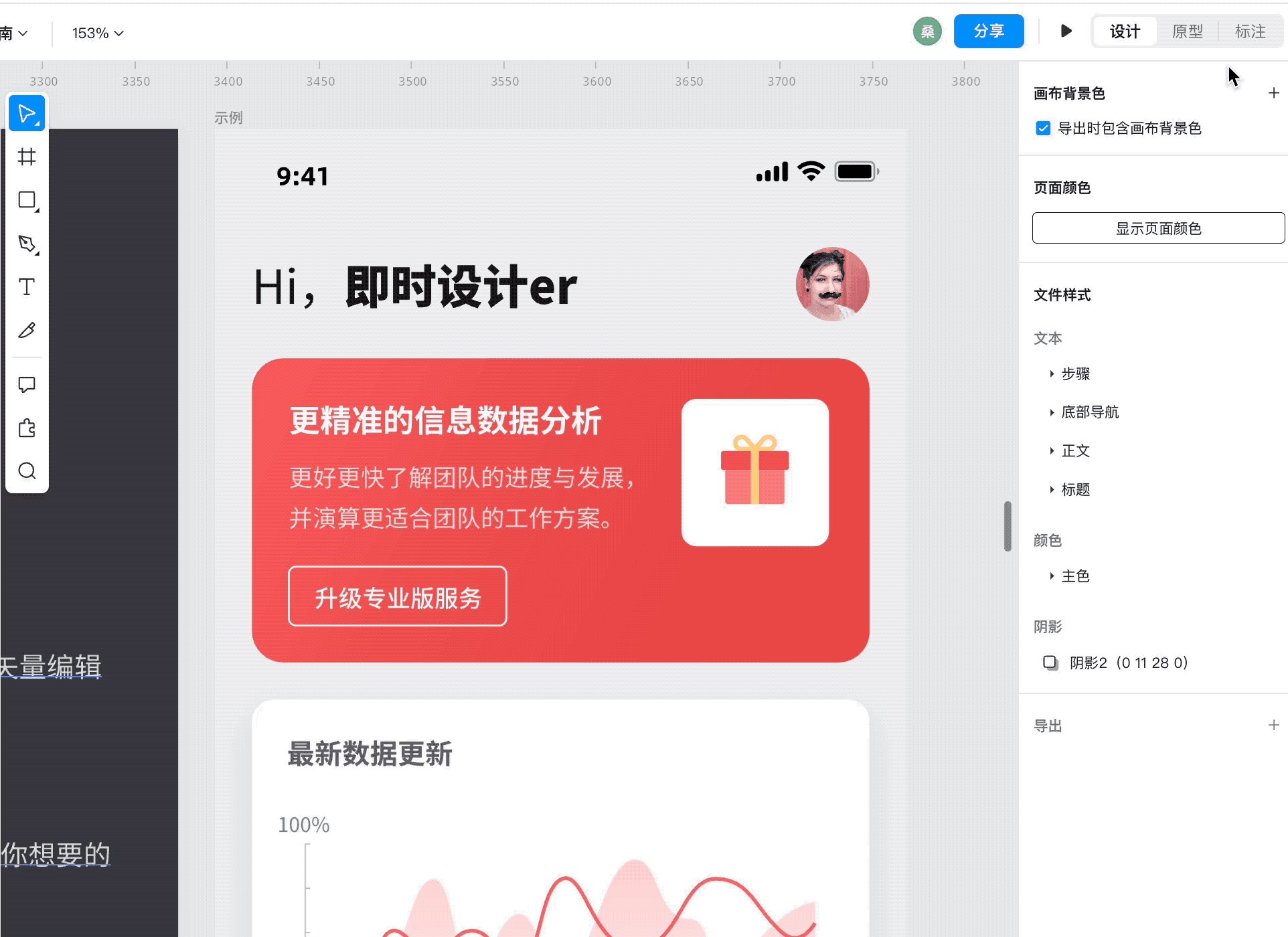
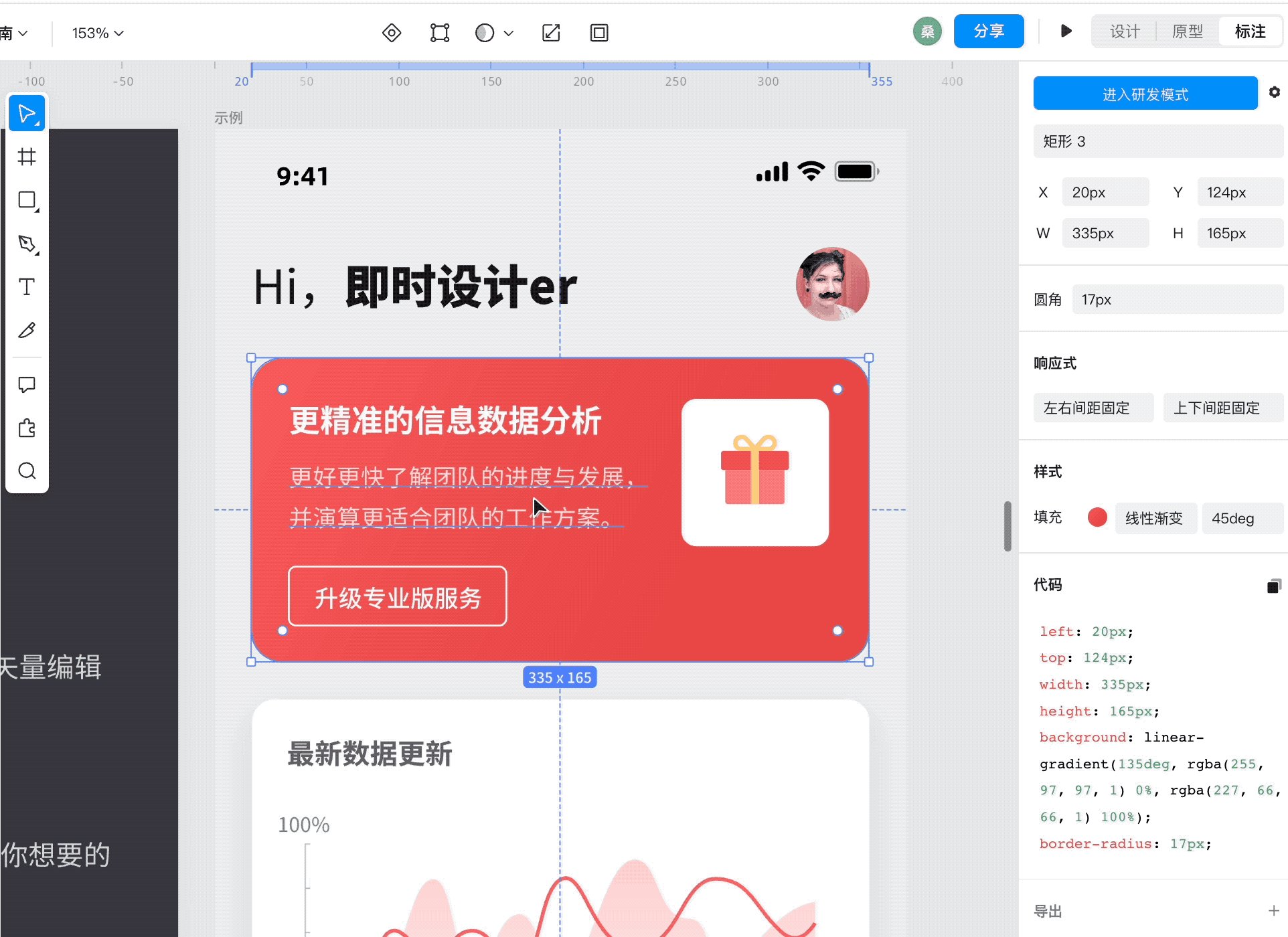
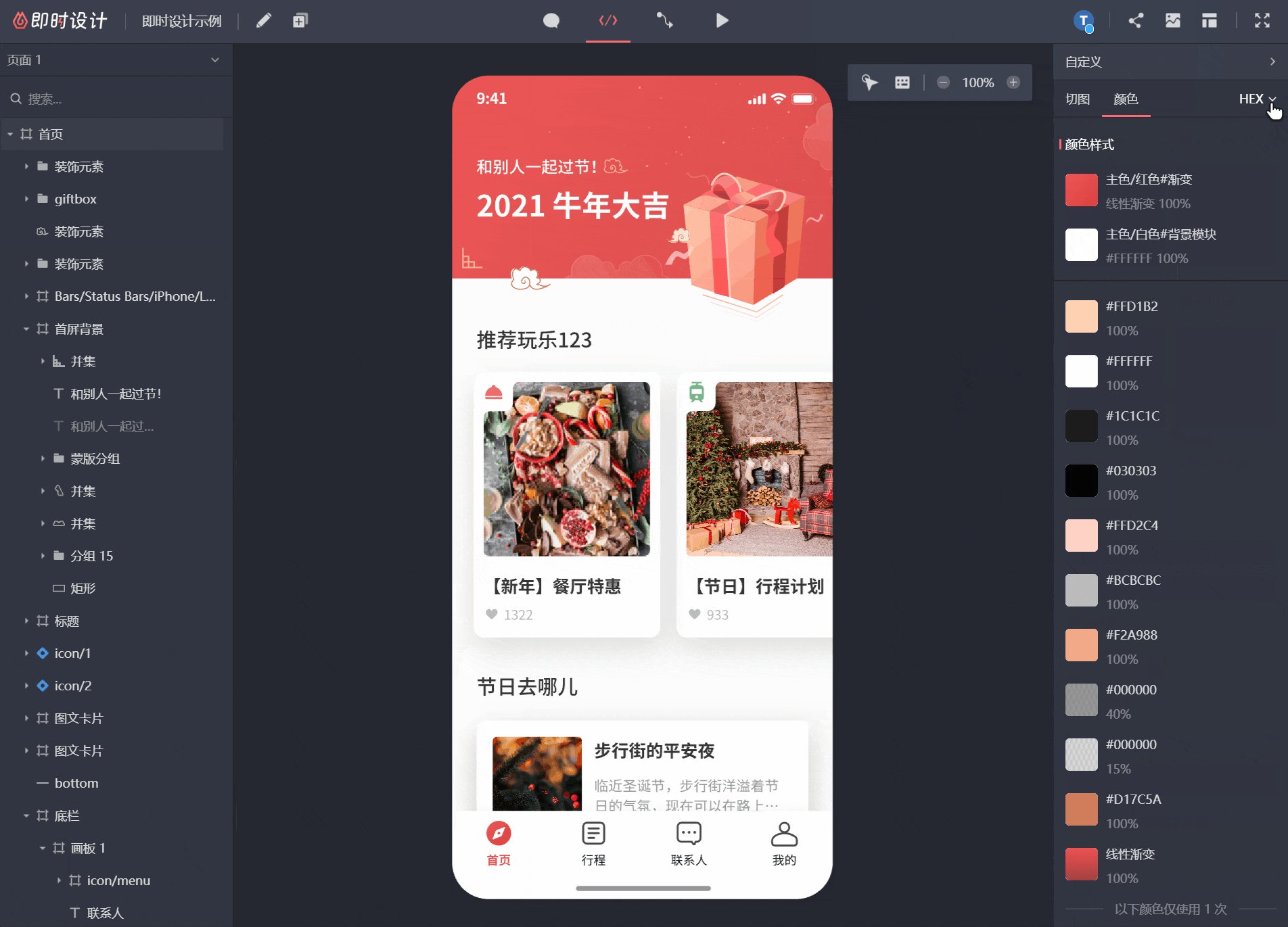
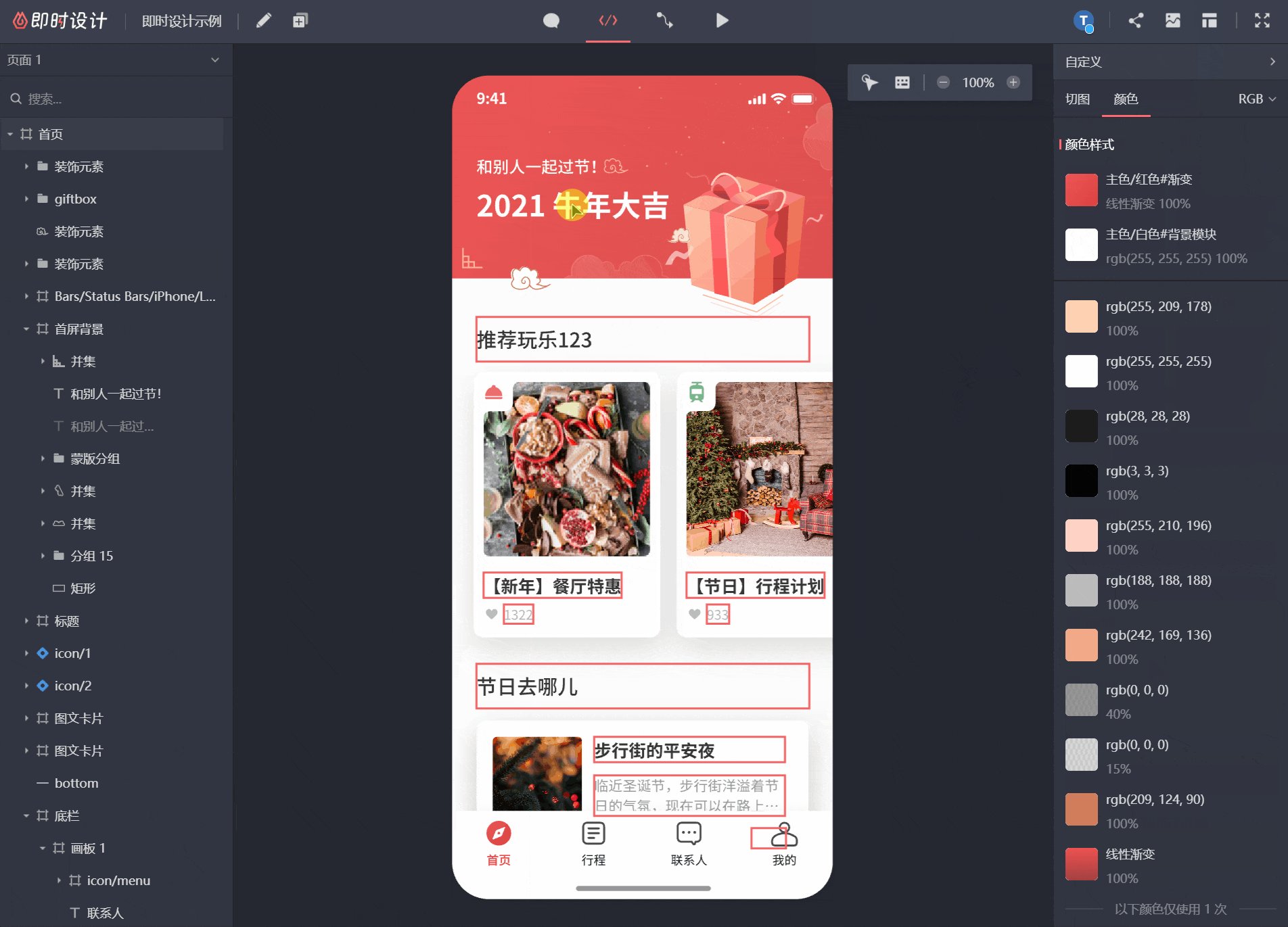
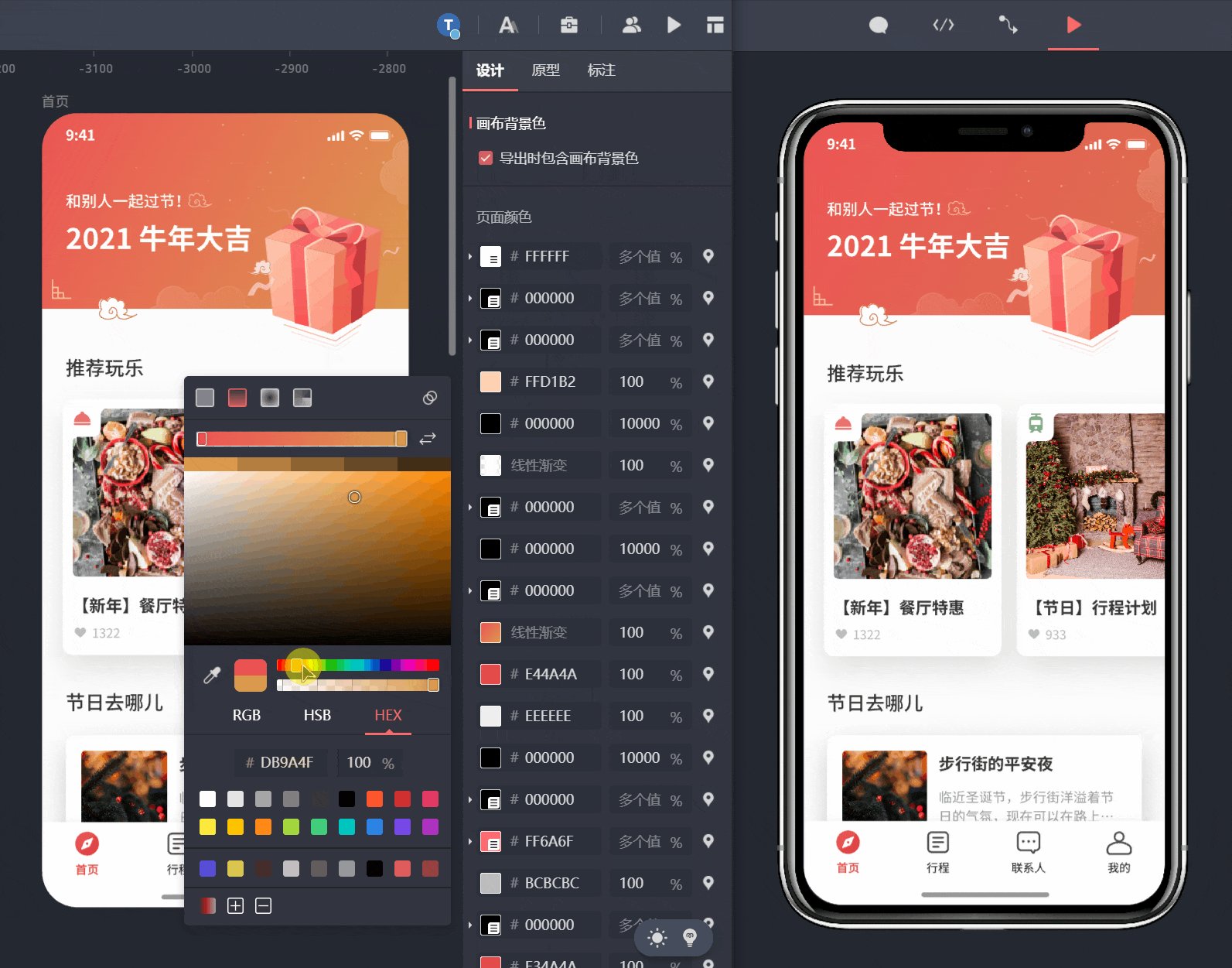
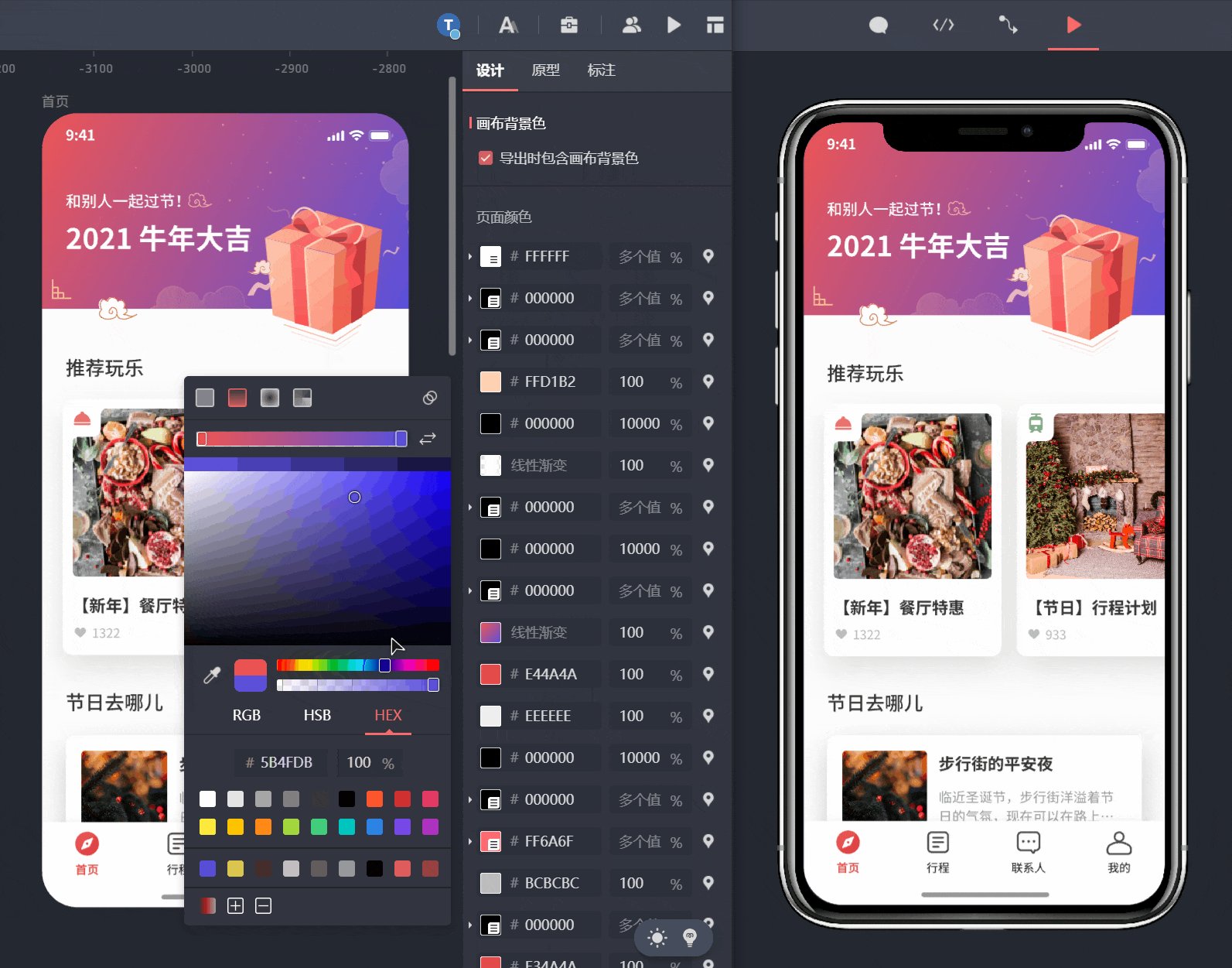
- 颜色整合显示,一键定位对应元素,各种样式参数和代码标注直接查看复制。


多人在线实时协作,直播级同步
即时设计支持任意人数同时浏览和编辑同一项目,无论是产品经理还是开发人员,都可以随时查看设计师的项目进度和问题。
配合下文的评论功能,简直不要太香~

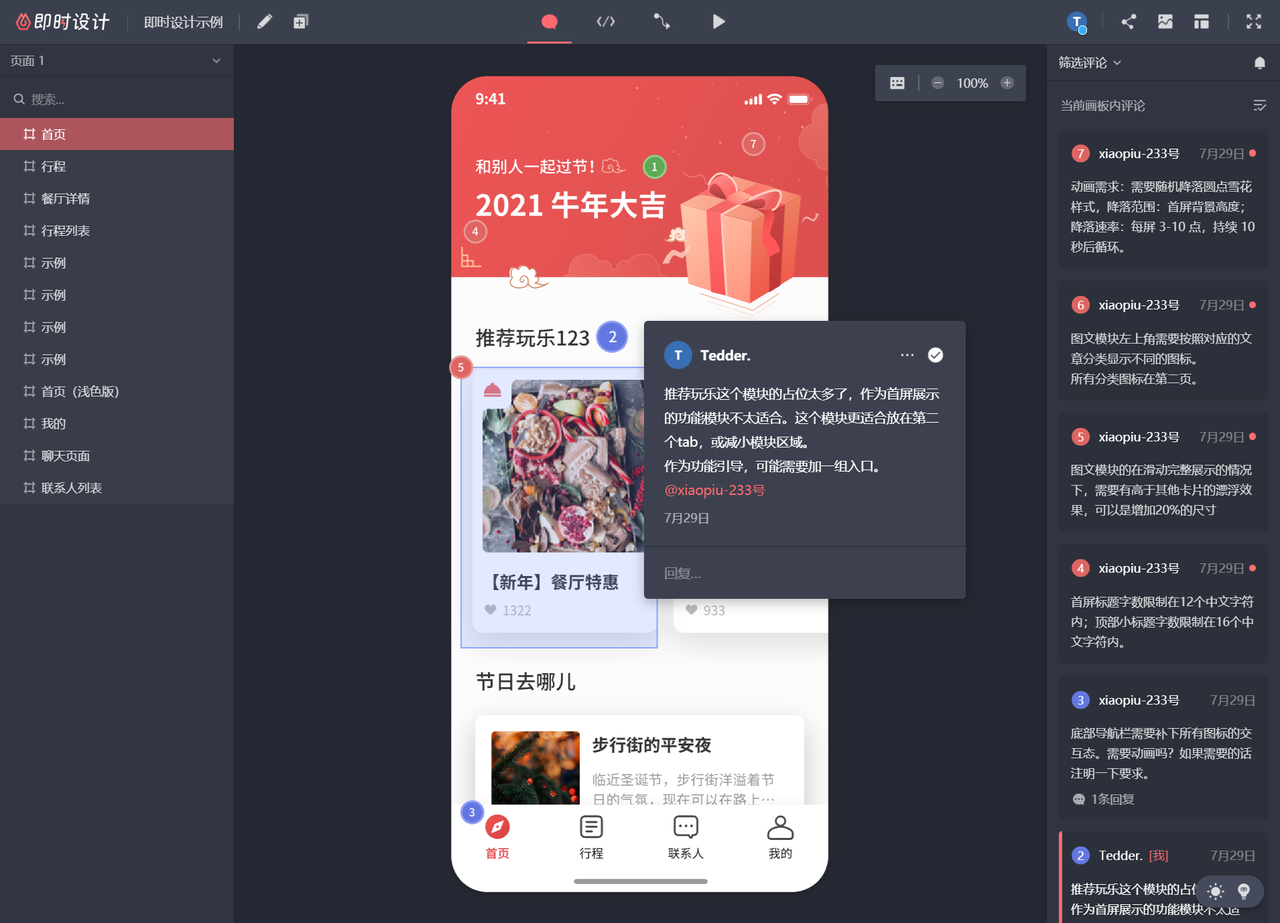
实时打点评论记录问题,团队在线沟通
即时设计的「打点讨论」功能可直接在线上的设计稿中标记评论 ,多人同时评论互不干扰,所有标记也会实时更新并反馈给设计师。
有问题在设计过程中就可以解决,大大减少了设计频繁“返工”的问题!

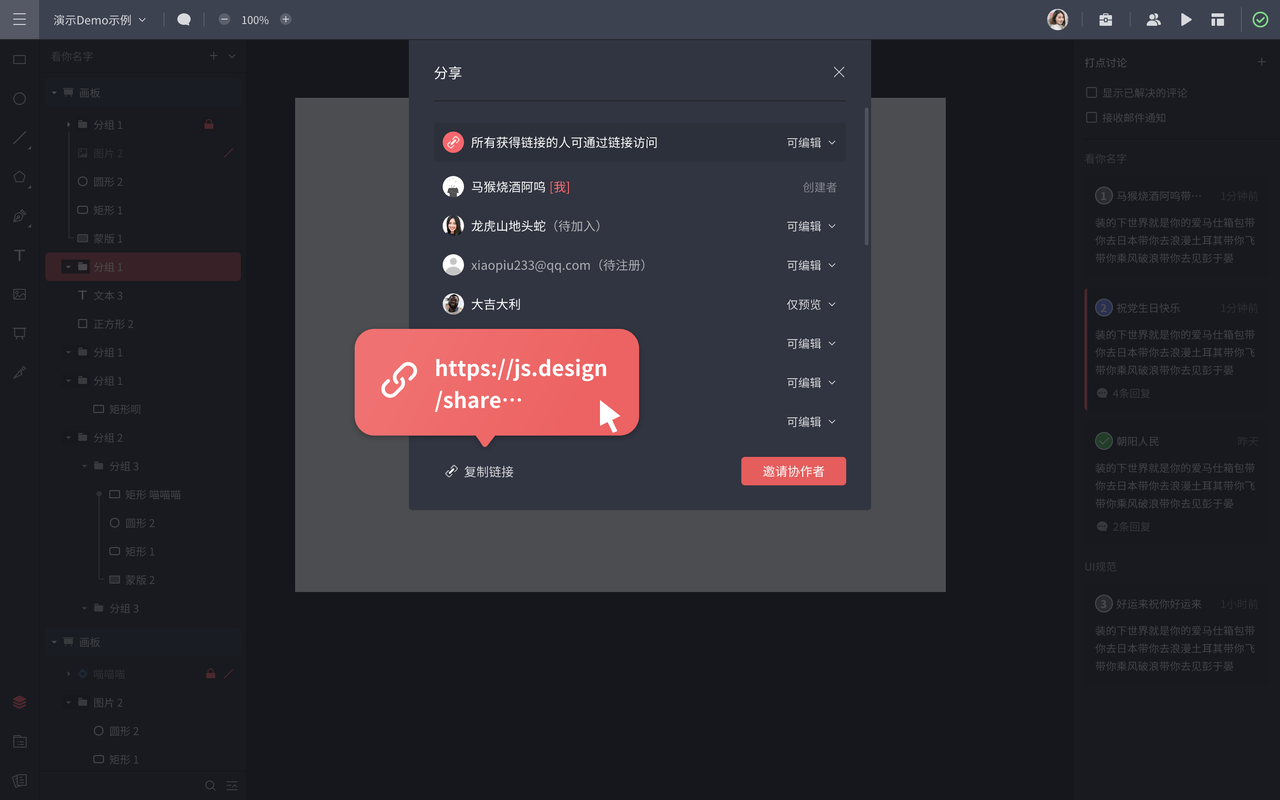
一个链接交付设计成果,所有修改实时更新
这是用即时设计进行交付最明显的优势,也是和其他工具配合第三方插件交付协作最大的区别。
设计师只需要共享一个链接 ,产品和开发便可直接访问项目进行各自的工作,设计师也可以完全专心于自己的创作,所有修改内容都会实时更新,不必再反复上传文件同步进度~


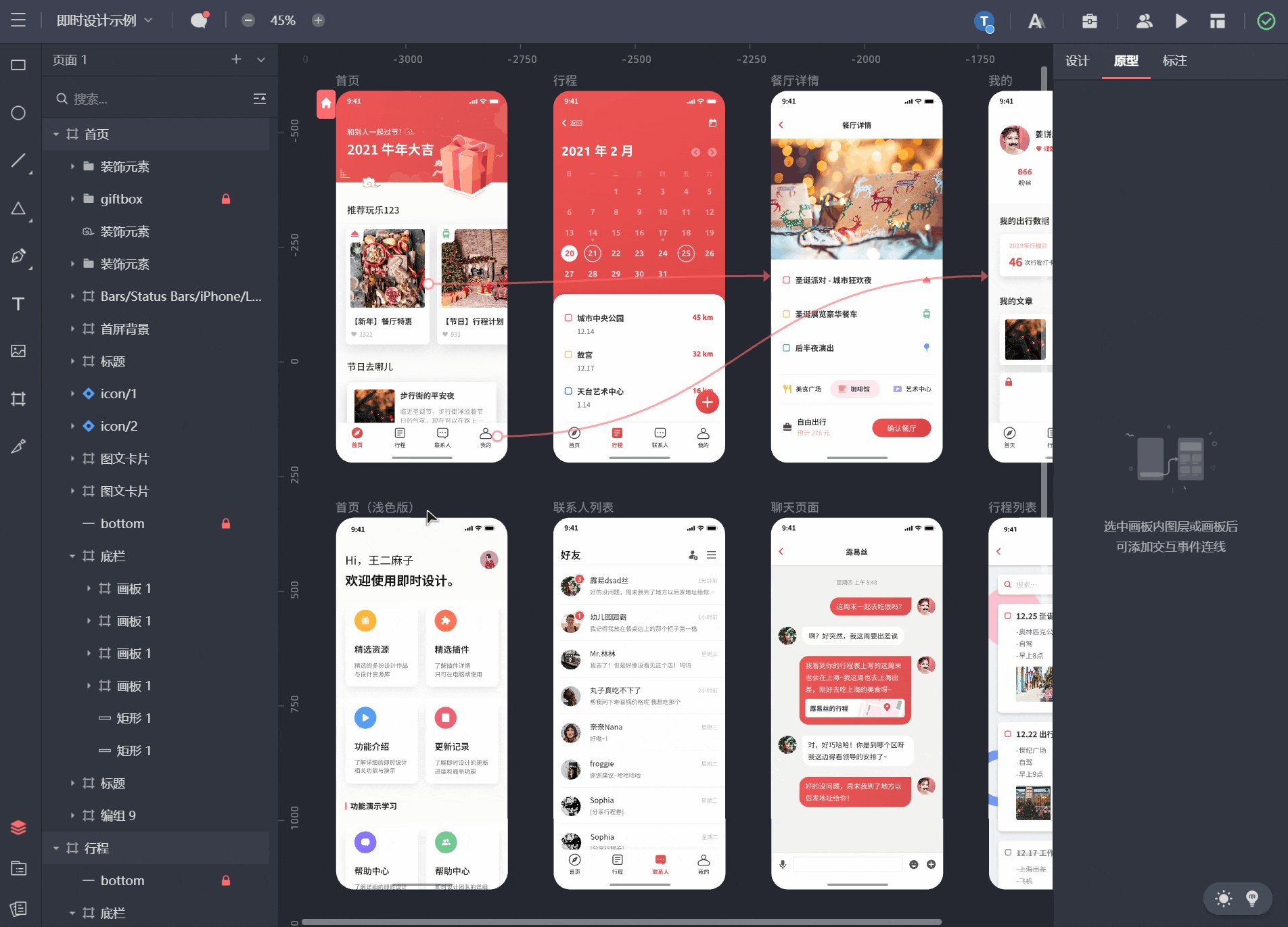
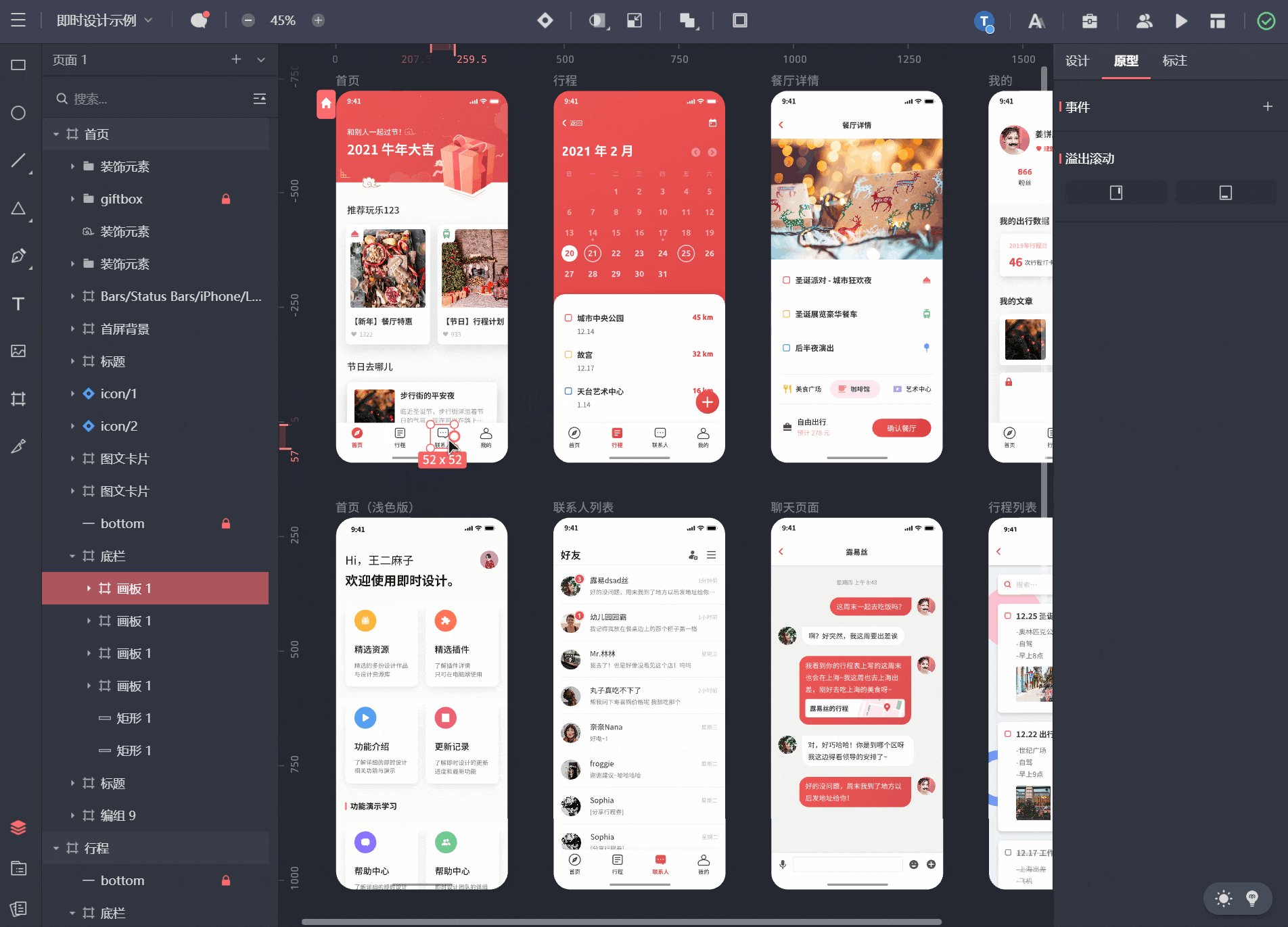
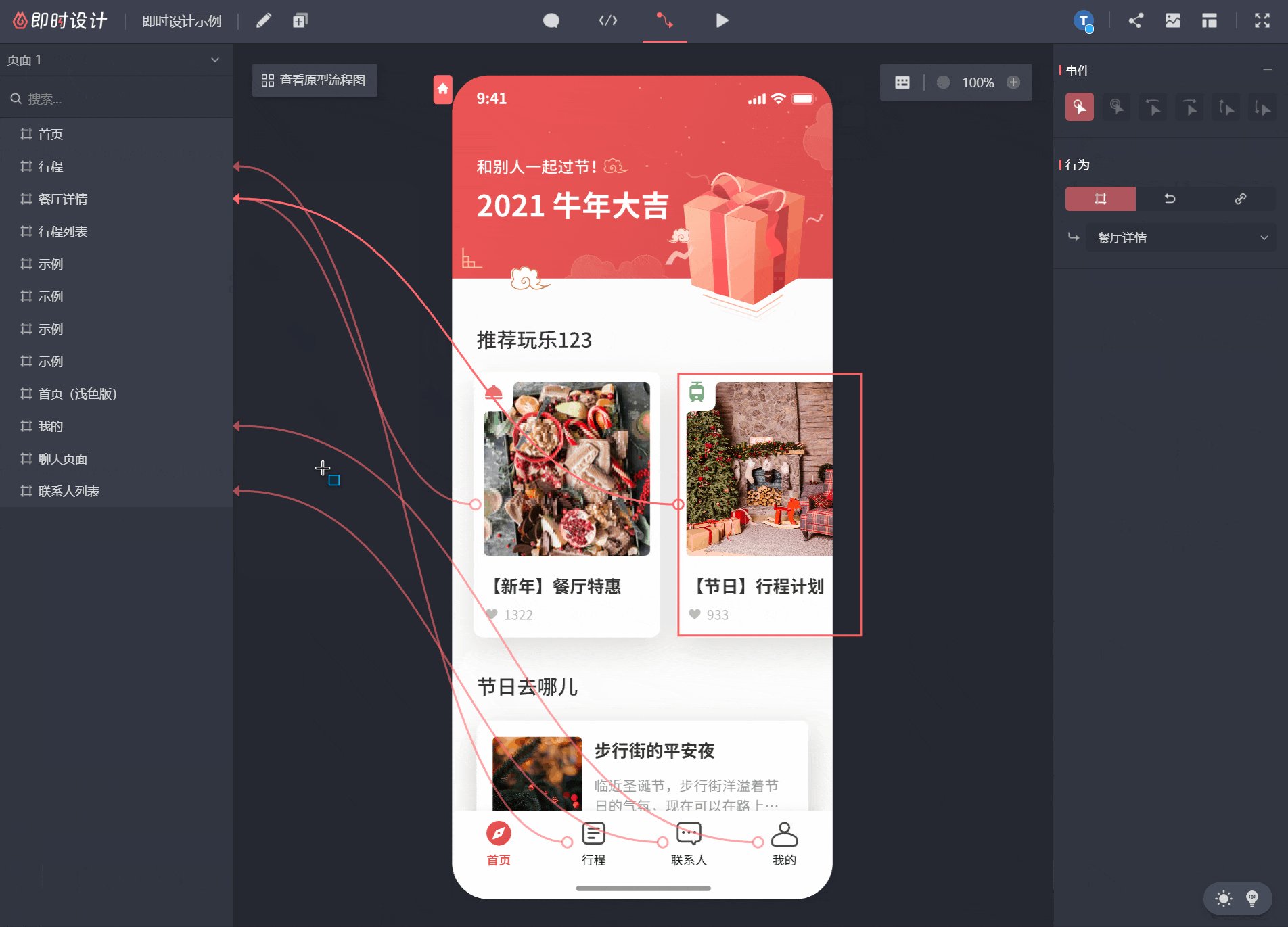
支持产品原型交互连线,开发预览更直观
即时设计支持添加完整的交互事件,并且为满足不同用户的习惯提供了画板和目录两种连线方式 两种方式的连线完全同步。
开发可以在单页模式下清晰地掌握每个页面的交互逻辑,产品和设计在预览时也能根据交互操作,实现更生动的演示效果。

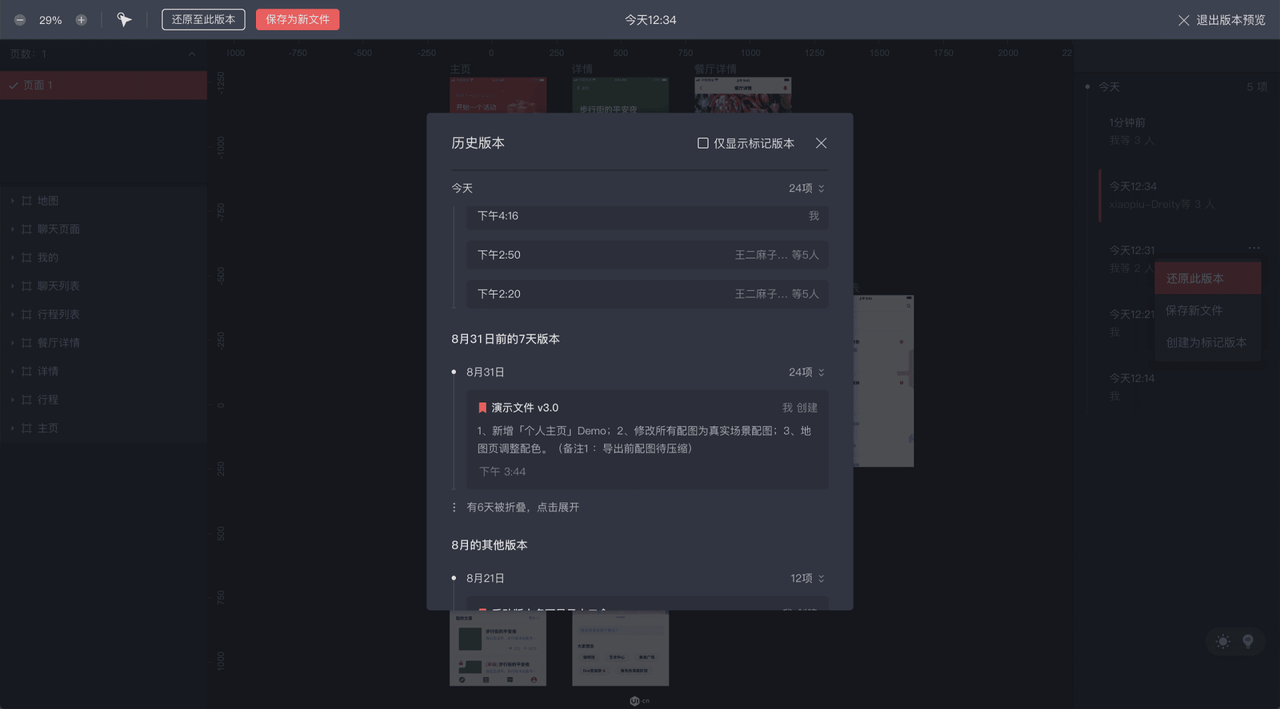
自动备份历史版本,随时可回溯
即时设计中,没有 Sketch 本地备份和反复上传下载的麻烦,每个文件都会**自动按时间轴保存 多个版本,历史记录随时可回溯,同时设计师也可以手动创建标记版本 **,让你轻松判断重要版本并一键切换!

很多时候,设计师和开发在使用同一软件的意见不一致,或者开发觉得软件操作学习成本高的情况。
那么,即时设计上手容易吗?
答案是:几乎不用重新学习就能轻松上手!
因为即时设计在基础编辑操作上保持了同各主流设计工具的一致性,并且也配备了完整的中文帮助文档,细致讲解了每一个功能的使用场景和教程,可以自由查阅。
此外,即时设计也创建了微信用户群,扫码即可加入让用户可以随时与一线产研团队直接在线沟通,有任何操作问题或者反馈建议都会被快速回复和解决!
另外,如果你正处在 UI 设计的学习阶段,欢迎你参加「每周临摹」活动,每周跟着教程练习,还能进学习交流群,对实力提升大有帮助。