XD的诞生
在sketch诞生以后,几乎抢占了所有一线ui设计师用户市场,网罗了一大批忠实的用户。而adobe公司一直到15年才意识到日益增长的界面设计需求,推出了内测版的xd,后于16年12月推出公测版。
adobe xd问世以来就是专门用于ui界面设计与原型交互的设计工具,算是直接对标sketch(虽然xd很多功能一直到19年以后才逐渐完善,现在勉强跟上sketch)。目前来说,xd的用户基数还不足以与sketch抗衡,功能完善度也是,连figma也比不上,但是xd胜在它是adobe全家桶,兼容adobe系列软件的能力max,但是XD的局限性也不少。

XD常用快捷键

XD的限制
基本绘图工具较少
作为UI设计师,使用adobe xd单纯做界面还算够用,但它的基本绘图工具较少,如果要绘制插图就会比较辛苦。用来搭配本家族的PS和AI,可作为补充。
设计稿档案不能共享
必须要老实地说,UI 设计毕竟只是整个产品设计过程中的一环,这意味着所有设计师都需要跟着团队的产品经理和开发人员一起运作,目前截止目前国内账号是无法使用共享功能的。
不过相比起XD,我更推荐这个100万 UI 设计师都在用的 UI 设计工具——即时设计。

我从6个角度出发,来对比一下两者各个方面,大家可以根据自身的使用情况来选择:
1.「上手难度」:
XD:★
即时设计:★
XD作为Adobe公司的产品,布局同公司的软件PS、A较为类似,使用的习惯(比如快捷键的设置)这些也比较靠近,上手快。
而即时设计的功能设置非常精简,专为界面设计软件制作的,即便一开始没接触过相似的软件,也能快速上手。

两者在快速上手这一方面其实没有太大的差距,都属于较好上手的软件。
2.「平台支持」:
XD:★★★★☆
即时设计:★★★★★
XD和即时设计都是支持Windows和macOS双系统的设计工具。
相比较而言,即时设计更方便——打开web就可以使用。 而XD则需要安装客户端,对电脑配置也有一定的要求。

3.「UI绘图功能」:
XD:★★★★☆
即时设计:★★★★★
从矢量图绘制方面来说,即时设计的功能要稍胜一筹,在很多功能的细节处都有人性化的优化,从三个方面来说一说:
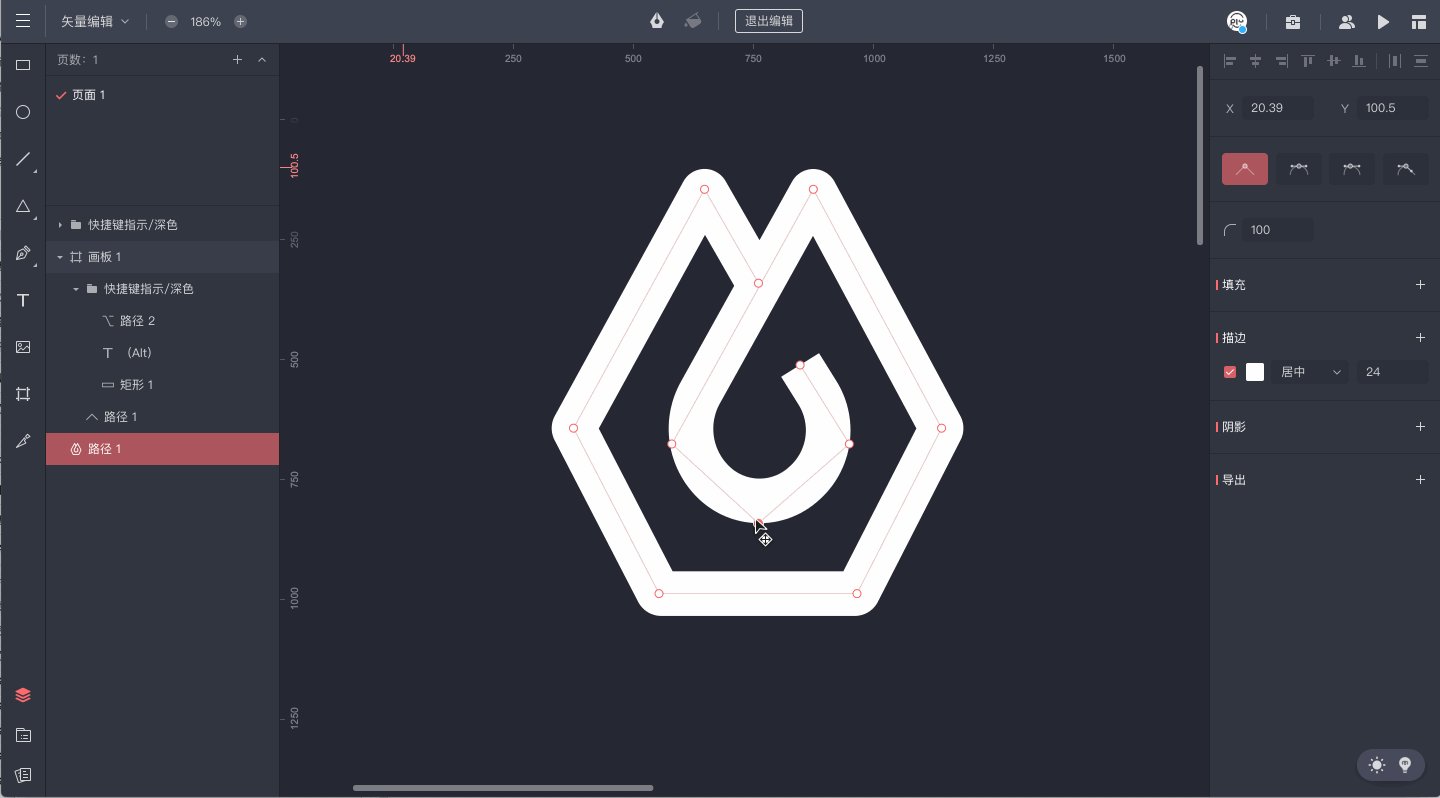
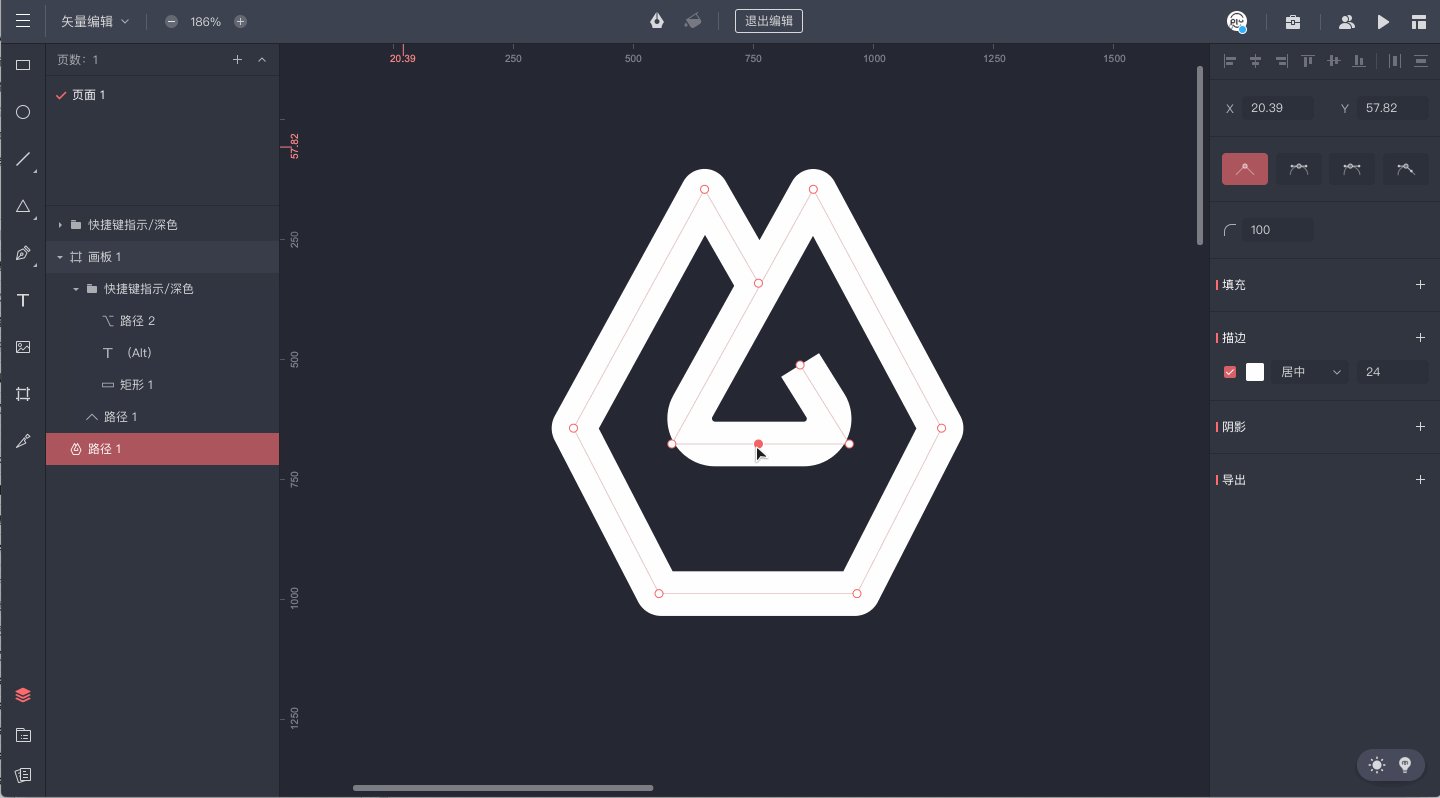
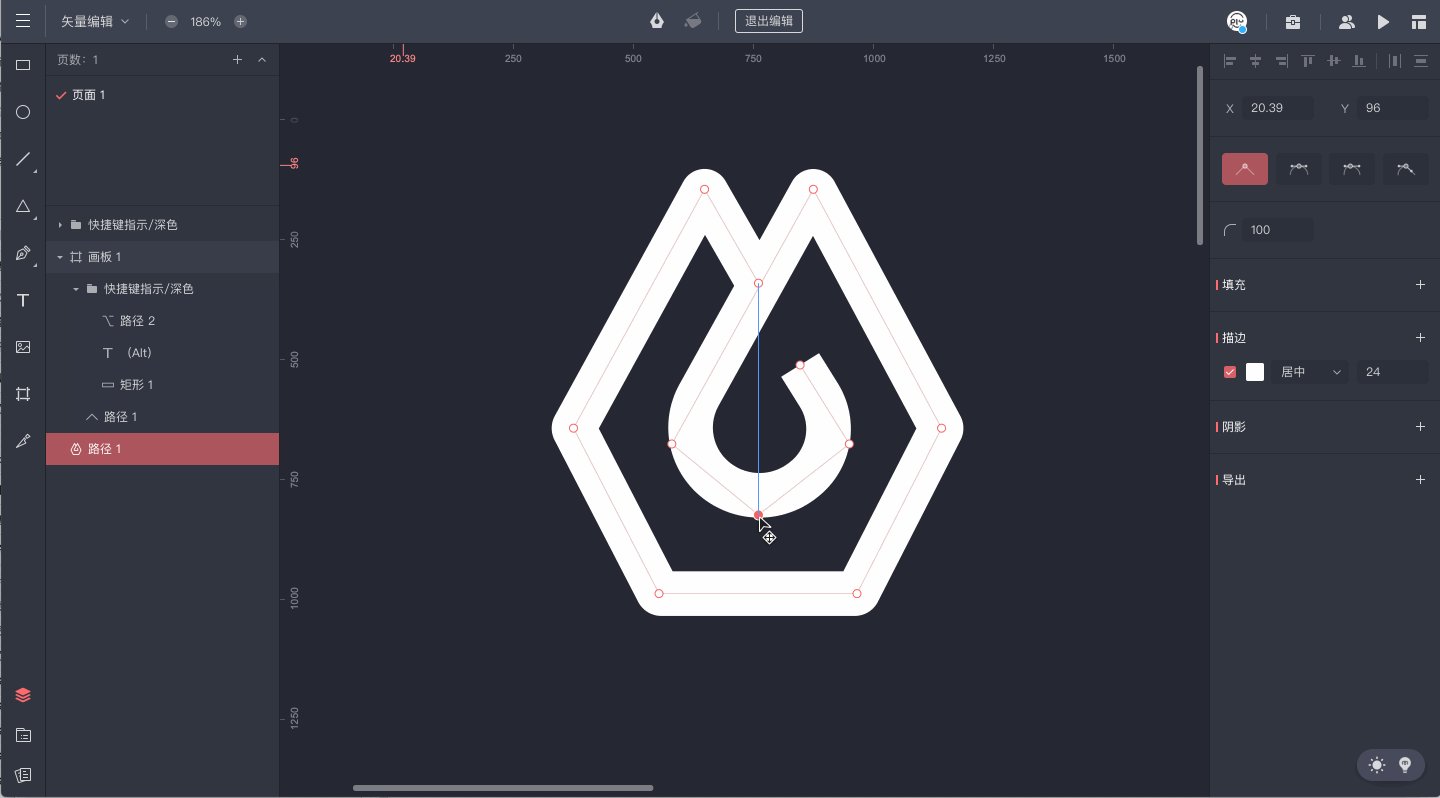
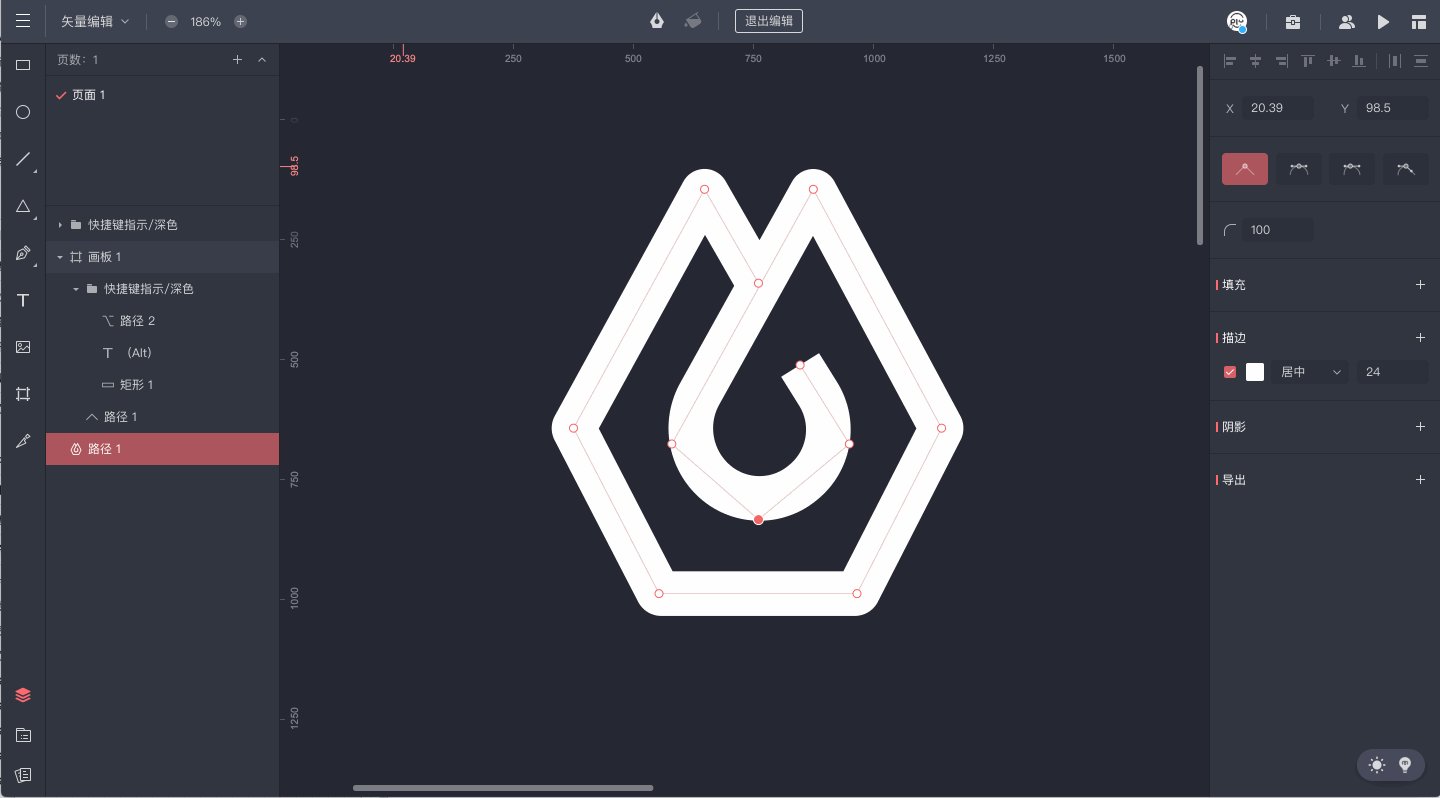
- 传统钢笔工具绘图
XD的钢笔工具则更偏向于传统的钢笔工具,够用但不够灵活。
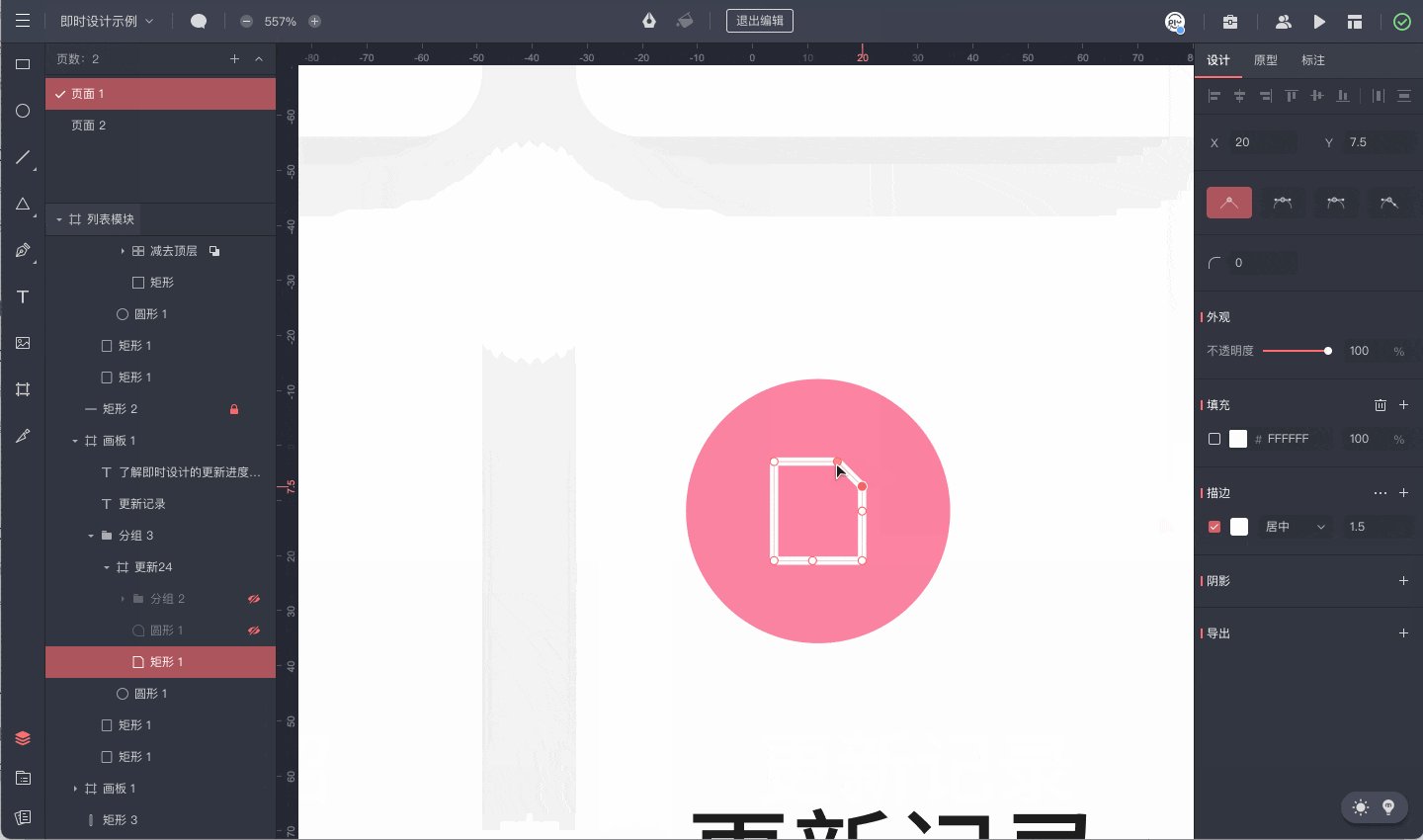
即时设计的钢笔工具非常灵活,不同于常规的钢笔绘图只能在线上增加点或挪动, 即时设计可以自由通过移动矢量的线,所有连接的点也可以自动跟随。

- 快速绘图工具
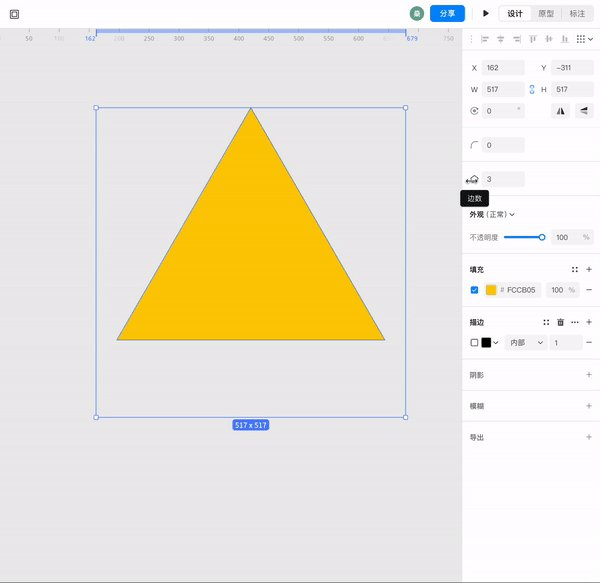
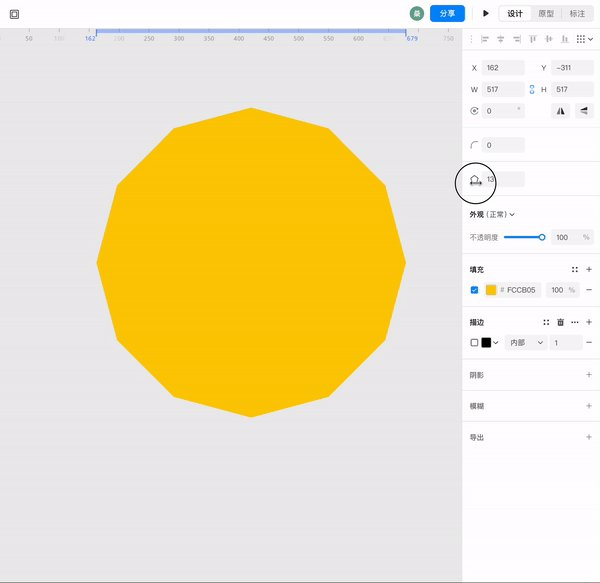
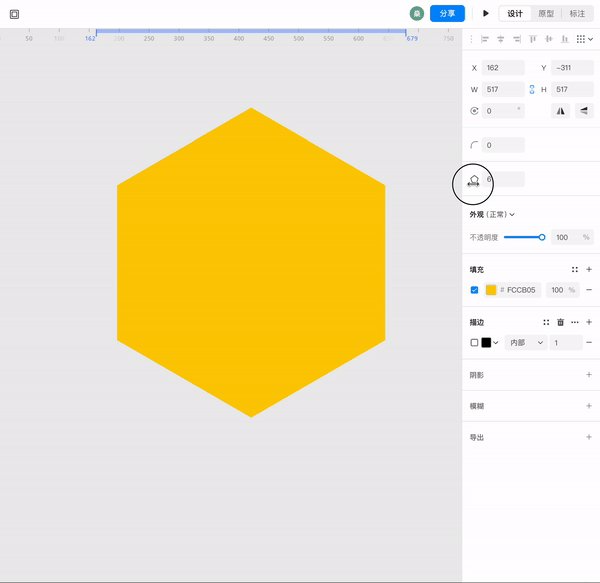
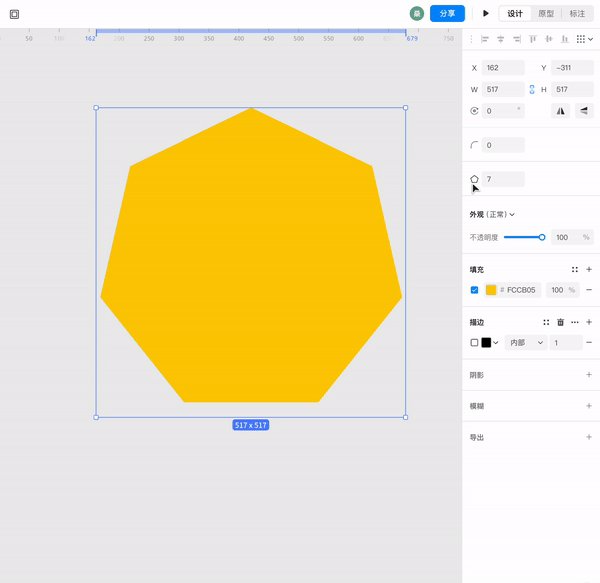
XD和即时设计都有基础图形快速绘制工具,但即时设计多出一个星形, 并且在更改图形形状时,可以通过挪动锚点而增加/删减角,从而达到更改形状的目的, 对于快速绘图这一块来说非常便利。
举个栗子:
同是一个正方形,即时设计快速的将正方形改变成五边形或者三角形,而XD只能改变正方形的长宽高或者角度,但这个改变的范围只能是在四边形的范畴内。

- 图层智能操作
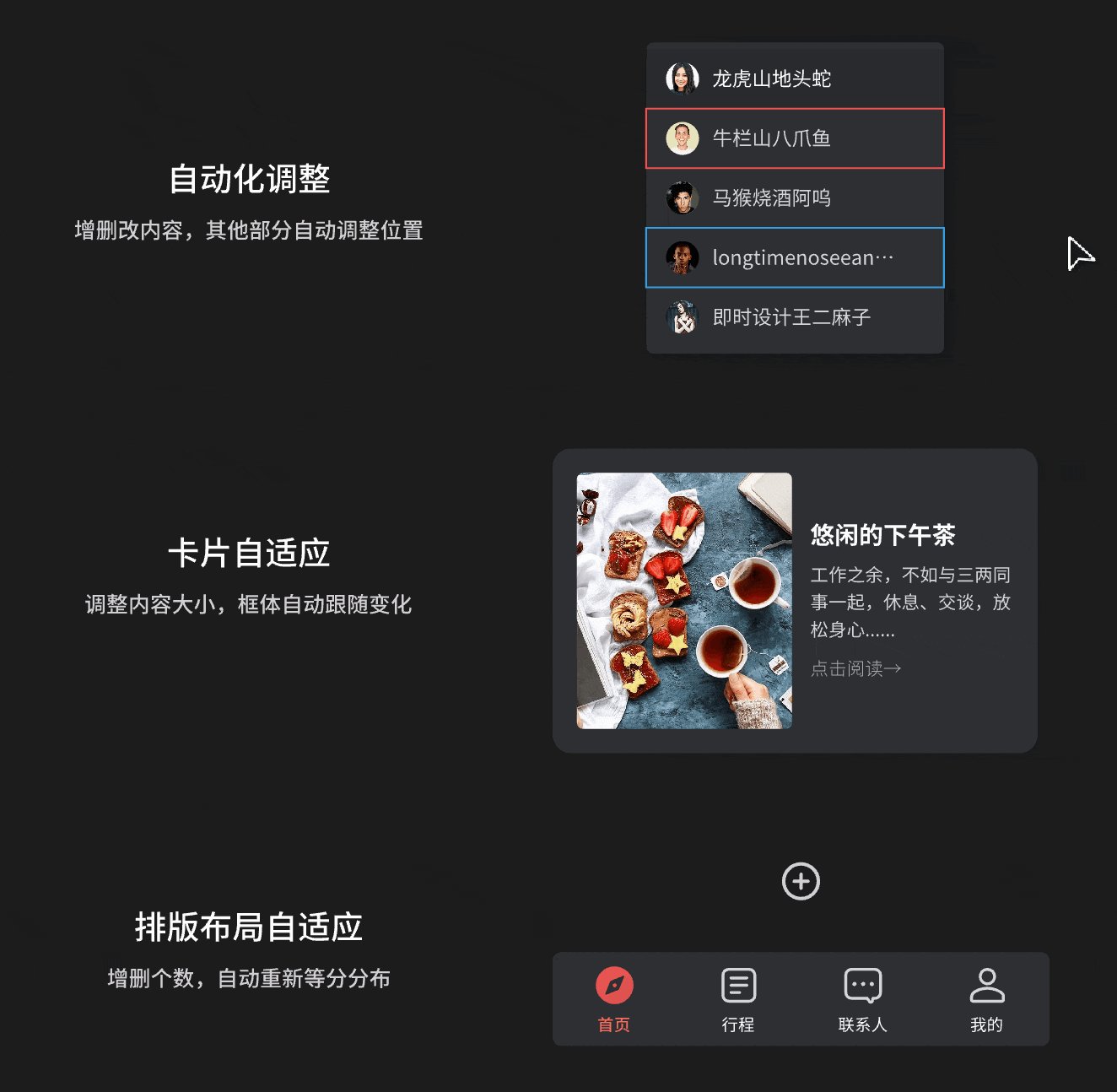
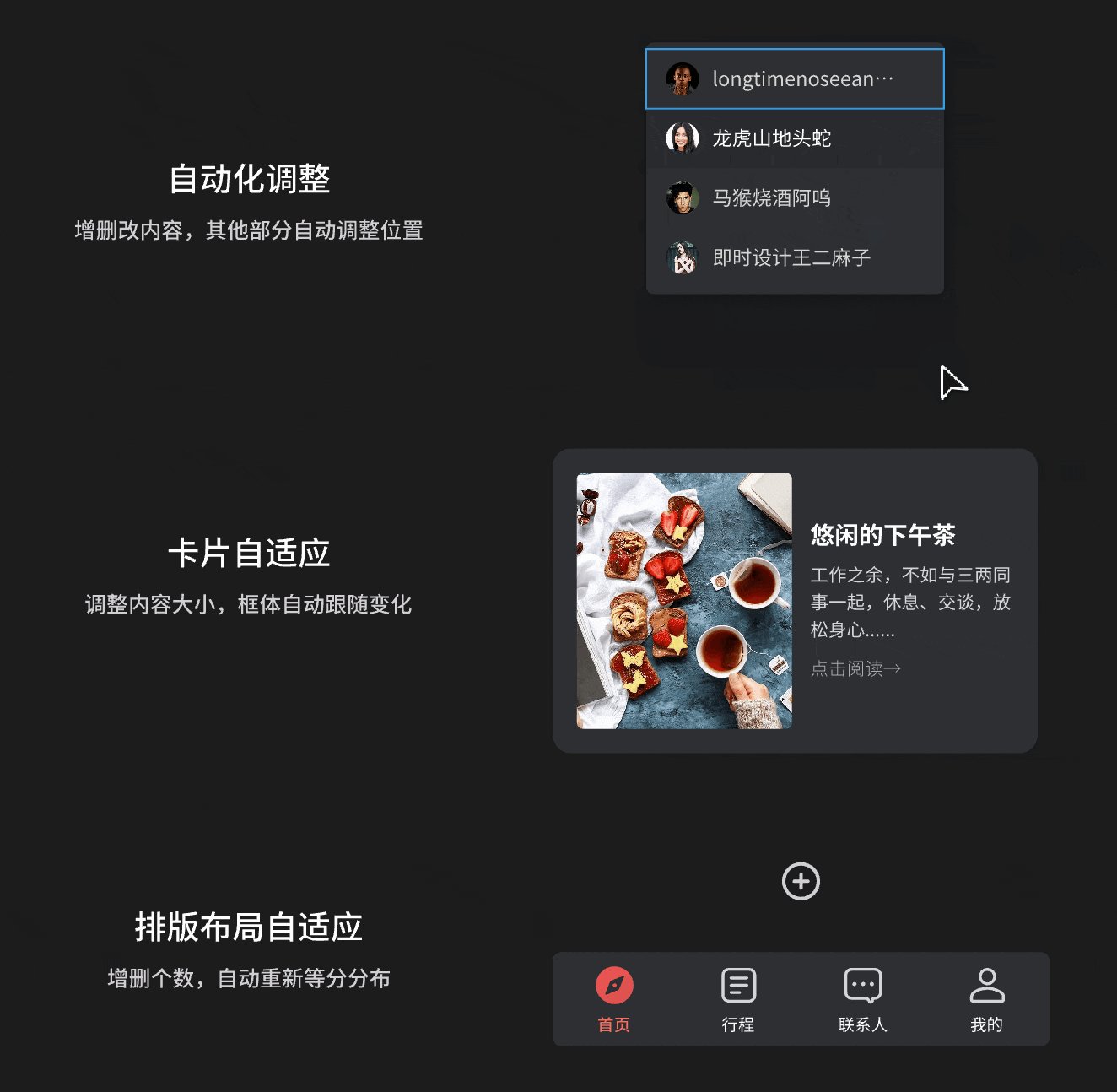
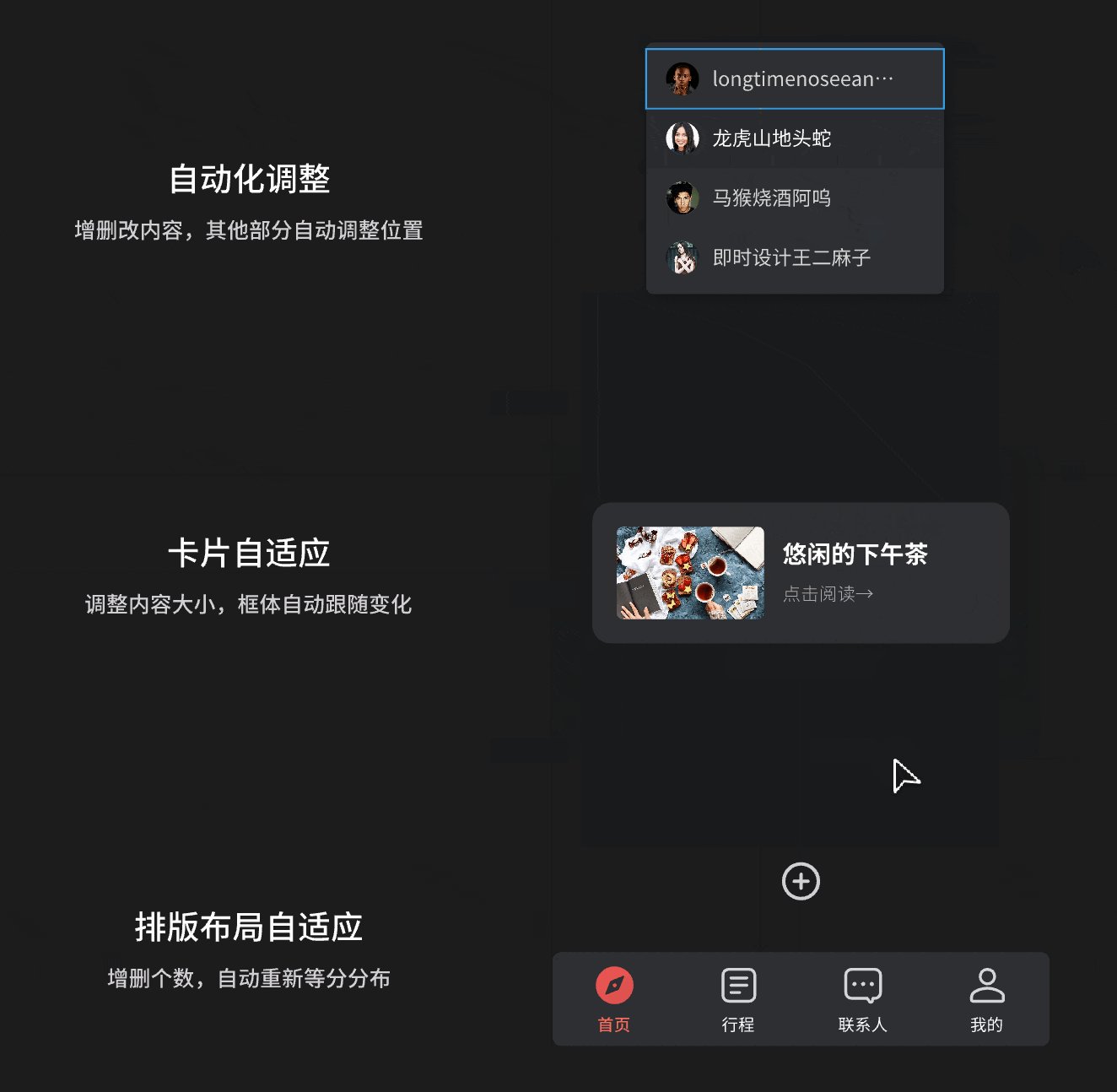
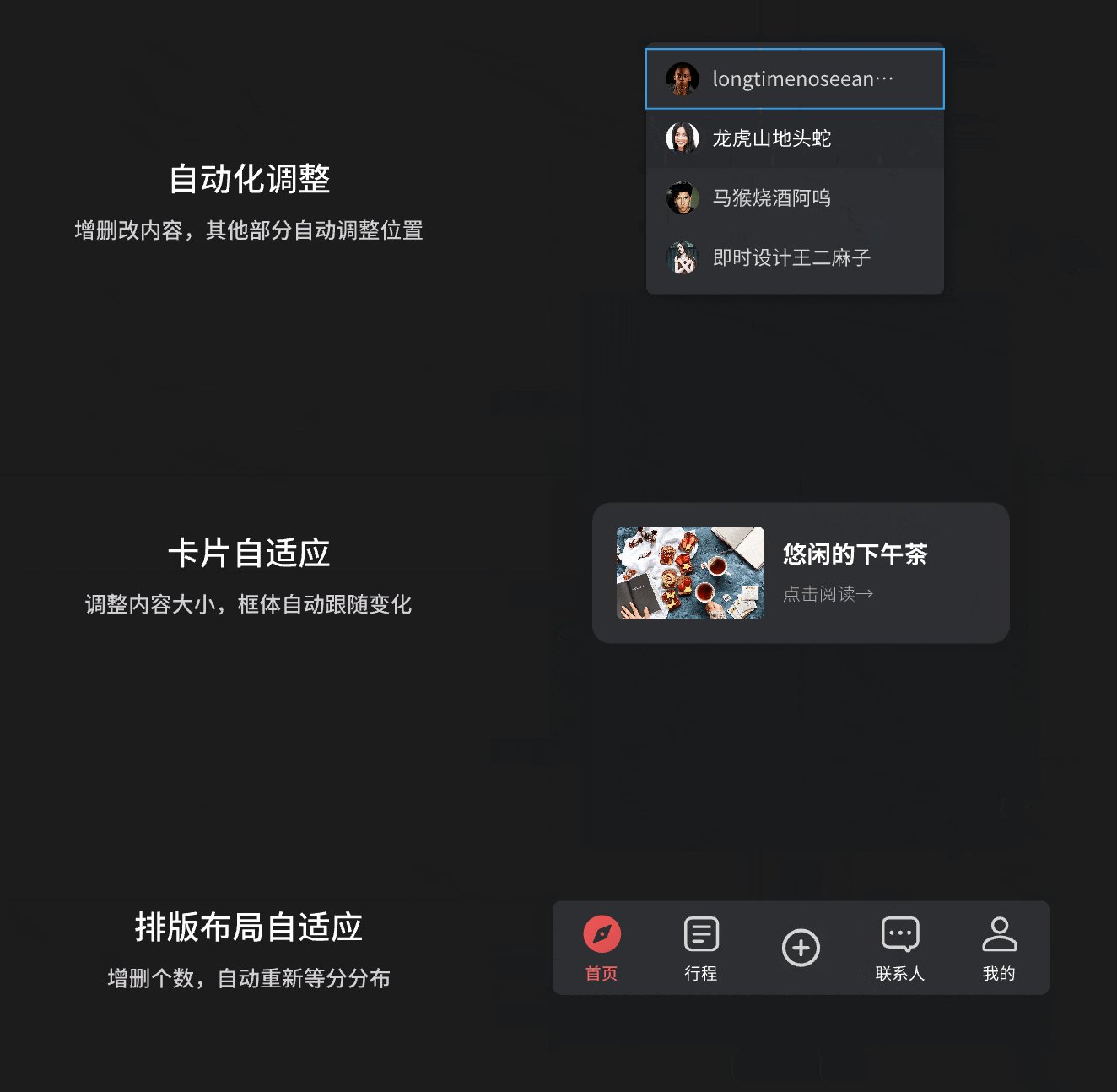
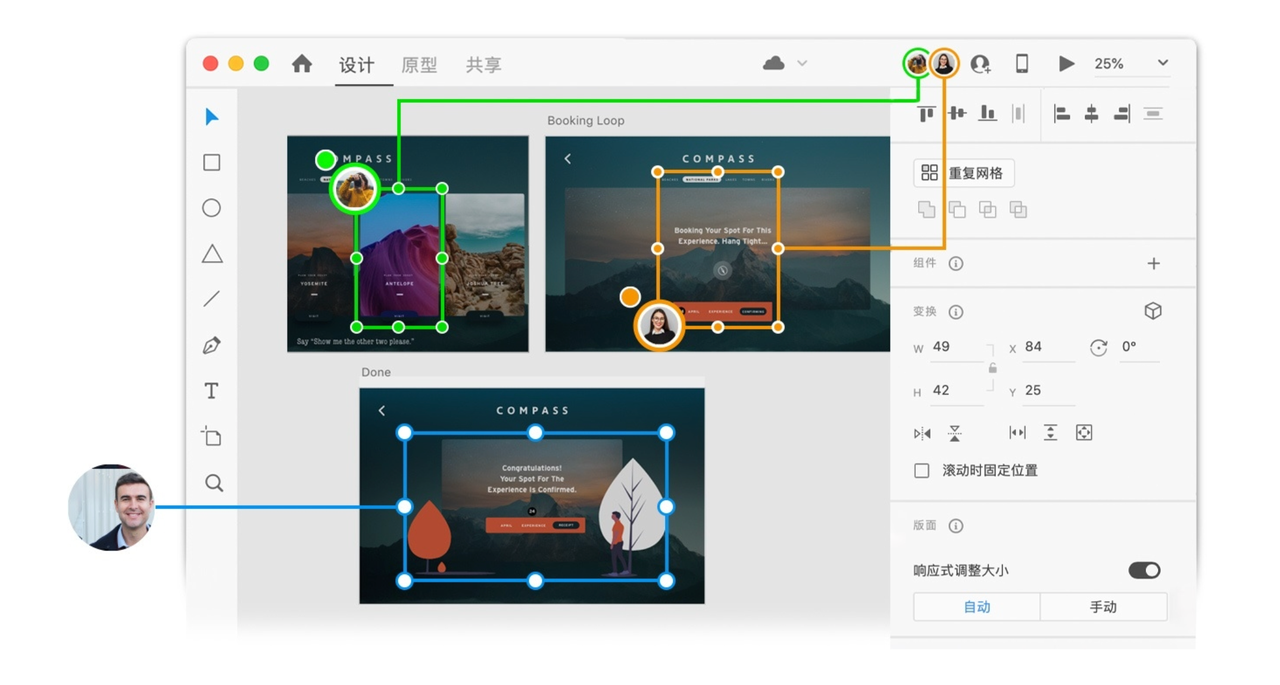
即时设计在这一块的智能排版功能非常完善,从自动布局到组件功能、高级变体功能、样式共享等,可以很轻松的达到快速排版的效果。XD方面目前应该只有repeat grid快速布局是用来实现自适应布局的。

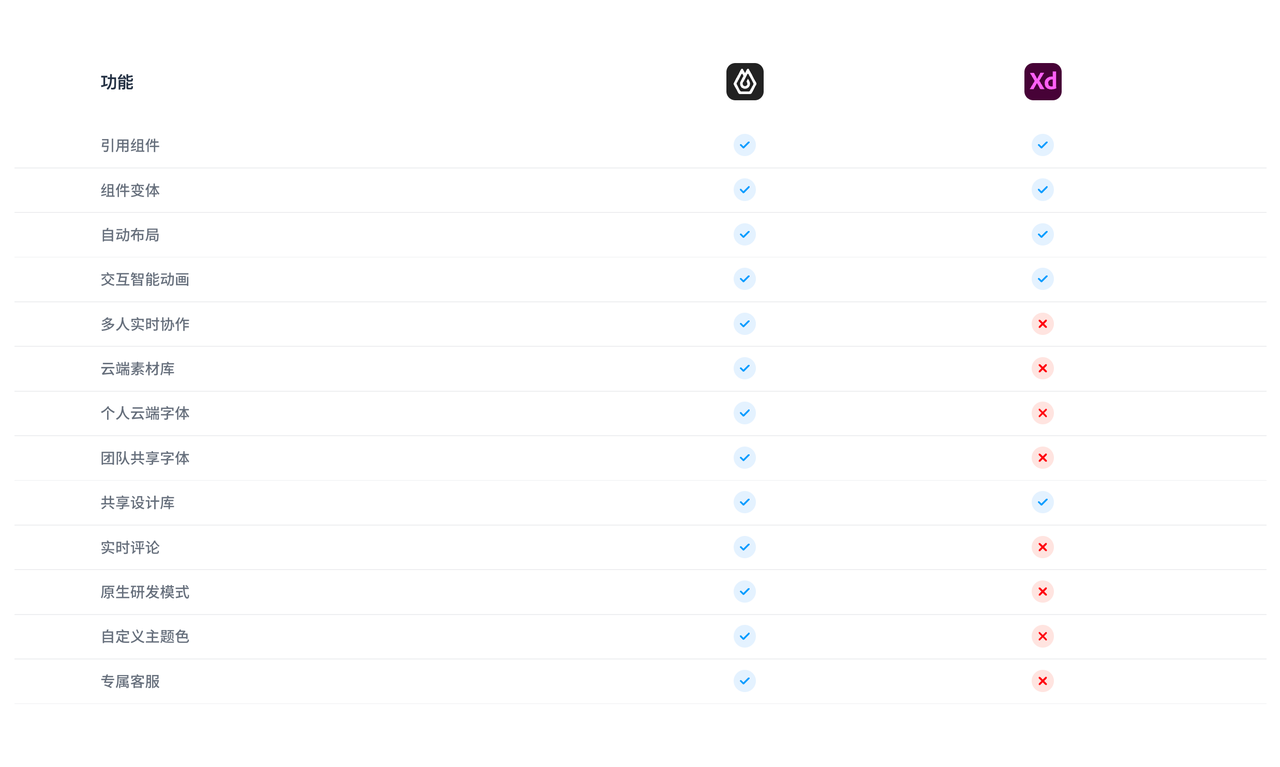
4.「团队协作」:
XD:★★☆☆☆
即时设计:★★★★★
XD尽管支持平台比sketch要多,相对而言对于团队协作会有好一点,但与支持多人实时协作的即时设计相比,XD的团队协作方面就输了不止一点。

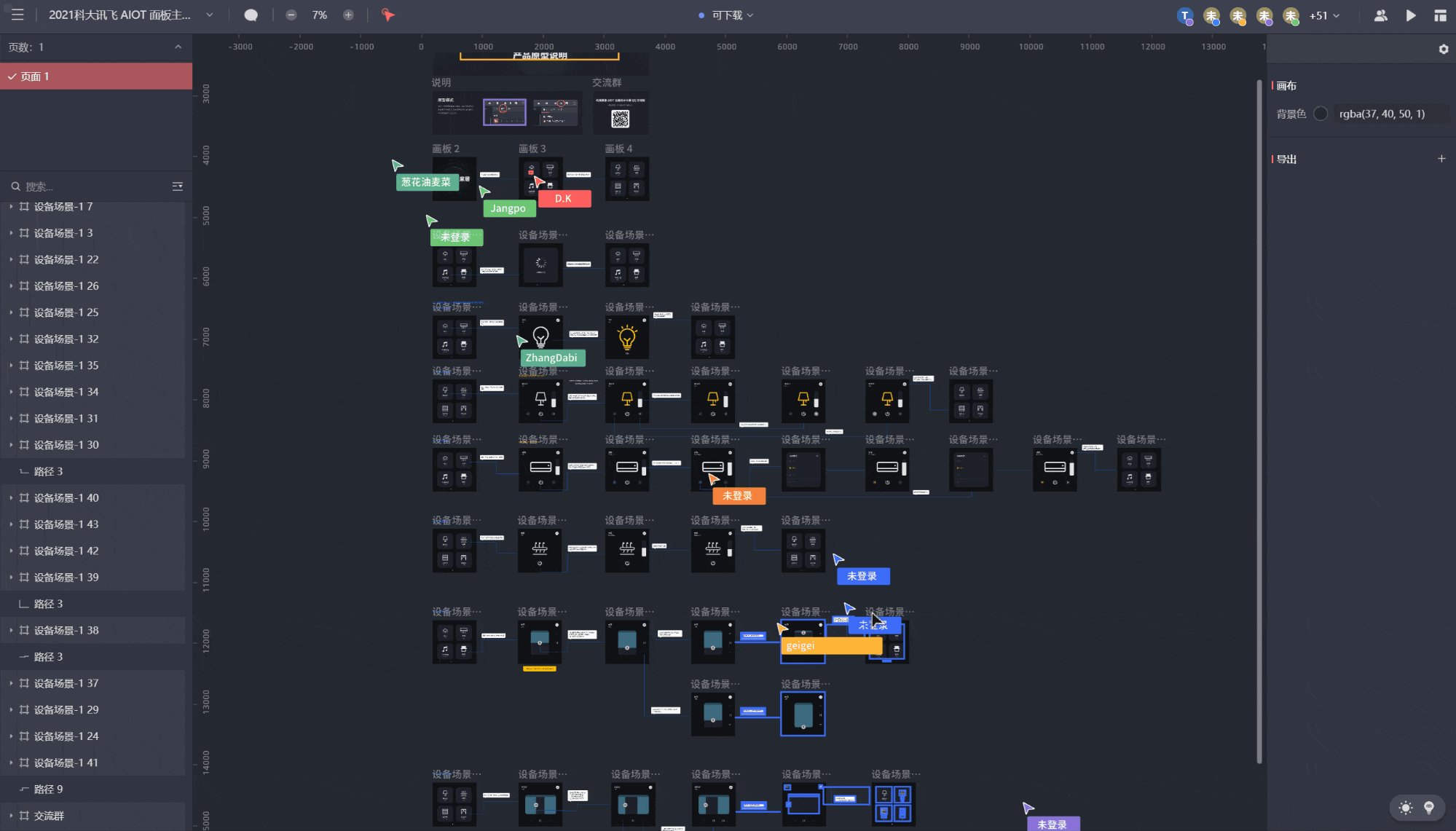
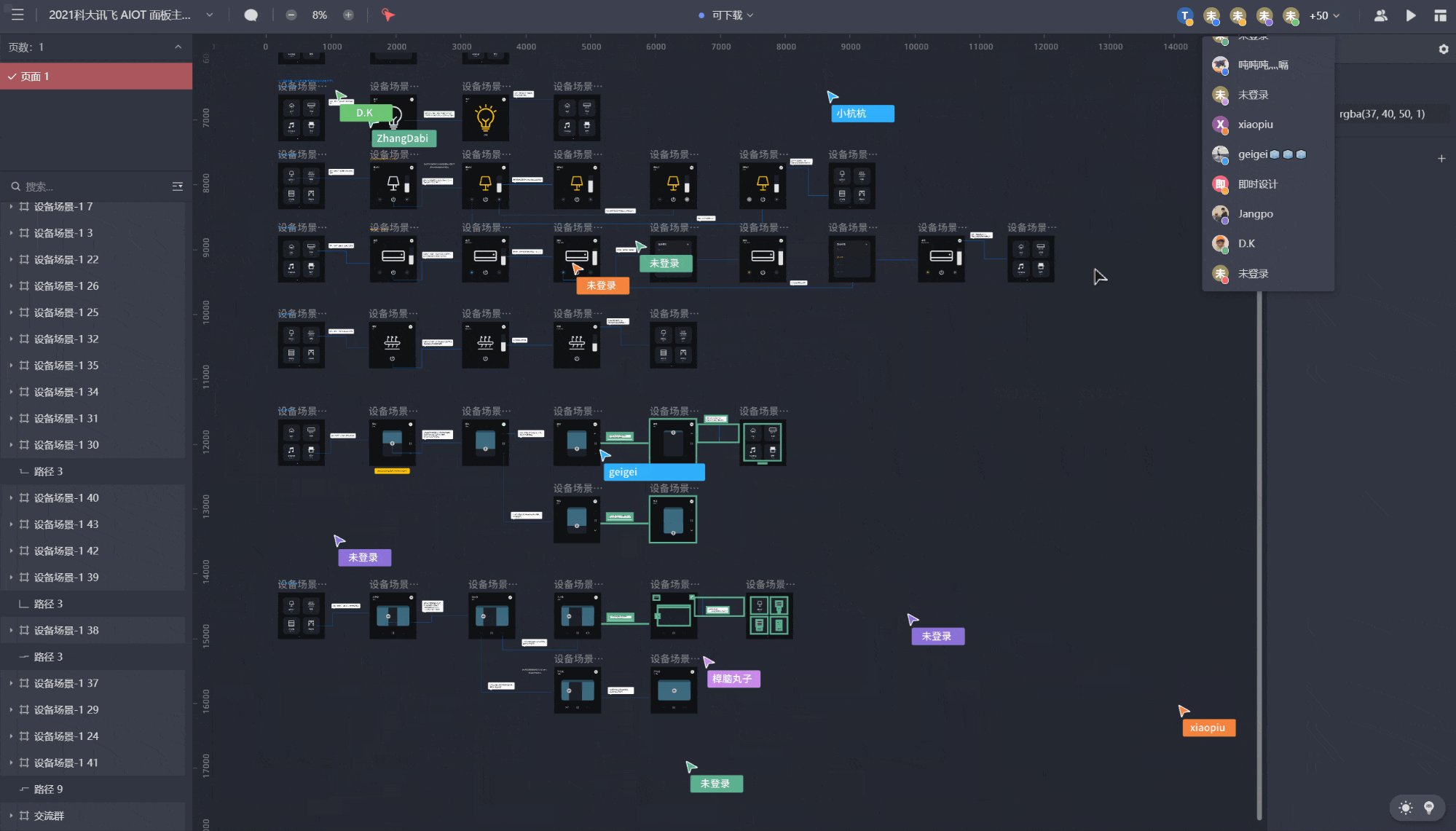
即时设计基于web设计,因此在协作的基础上来说,就有着得天独厚的优势:可以多人同时登录同一个文档进行操作。

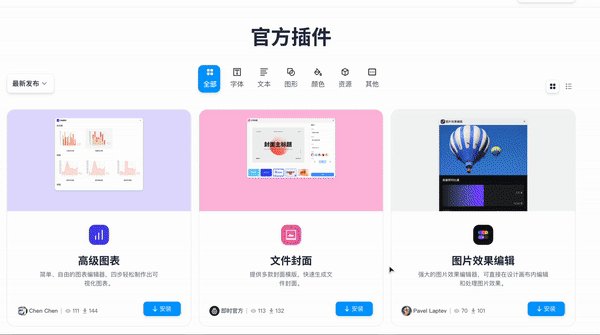
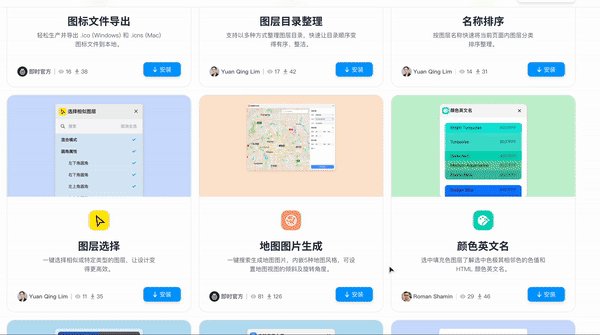
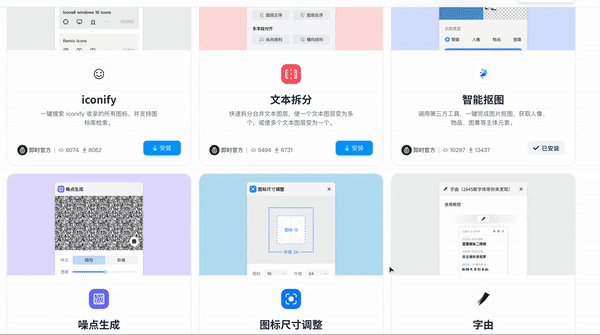
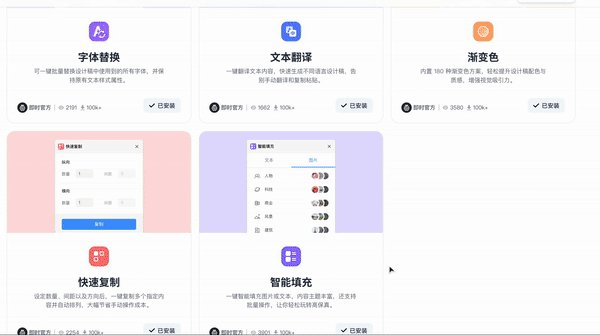
5.「第三方工具」:
XD:★★★★★
即时设计:★★★☆☆
使用 XD 做 UI 设计,需要到第三方平台花大量的时间找合适的资源素材。而使用插件的安装程序比较复杂,很浪费时间。

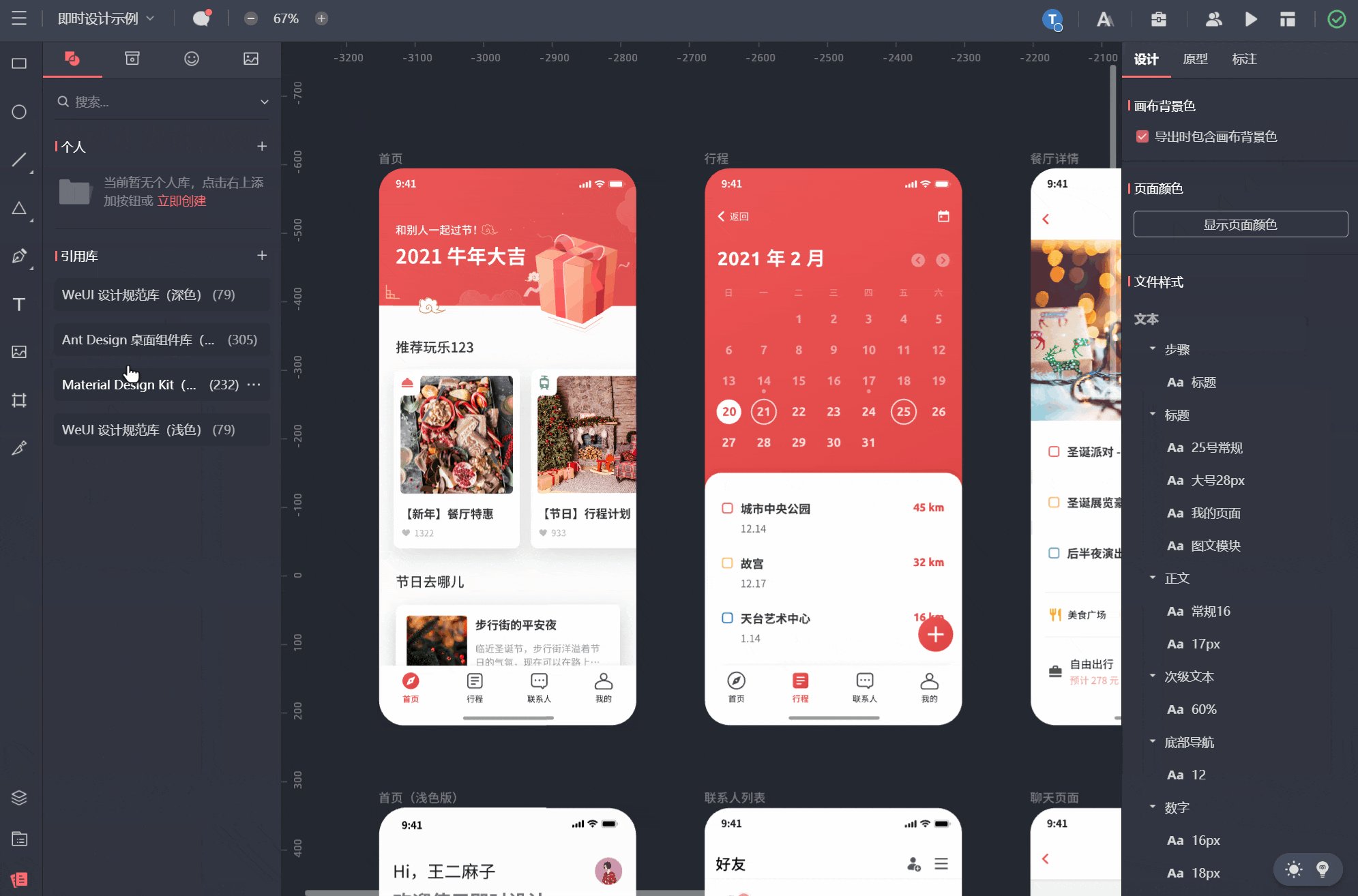
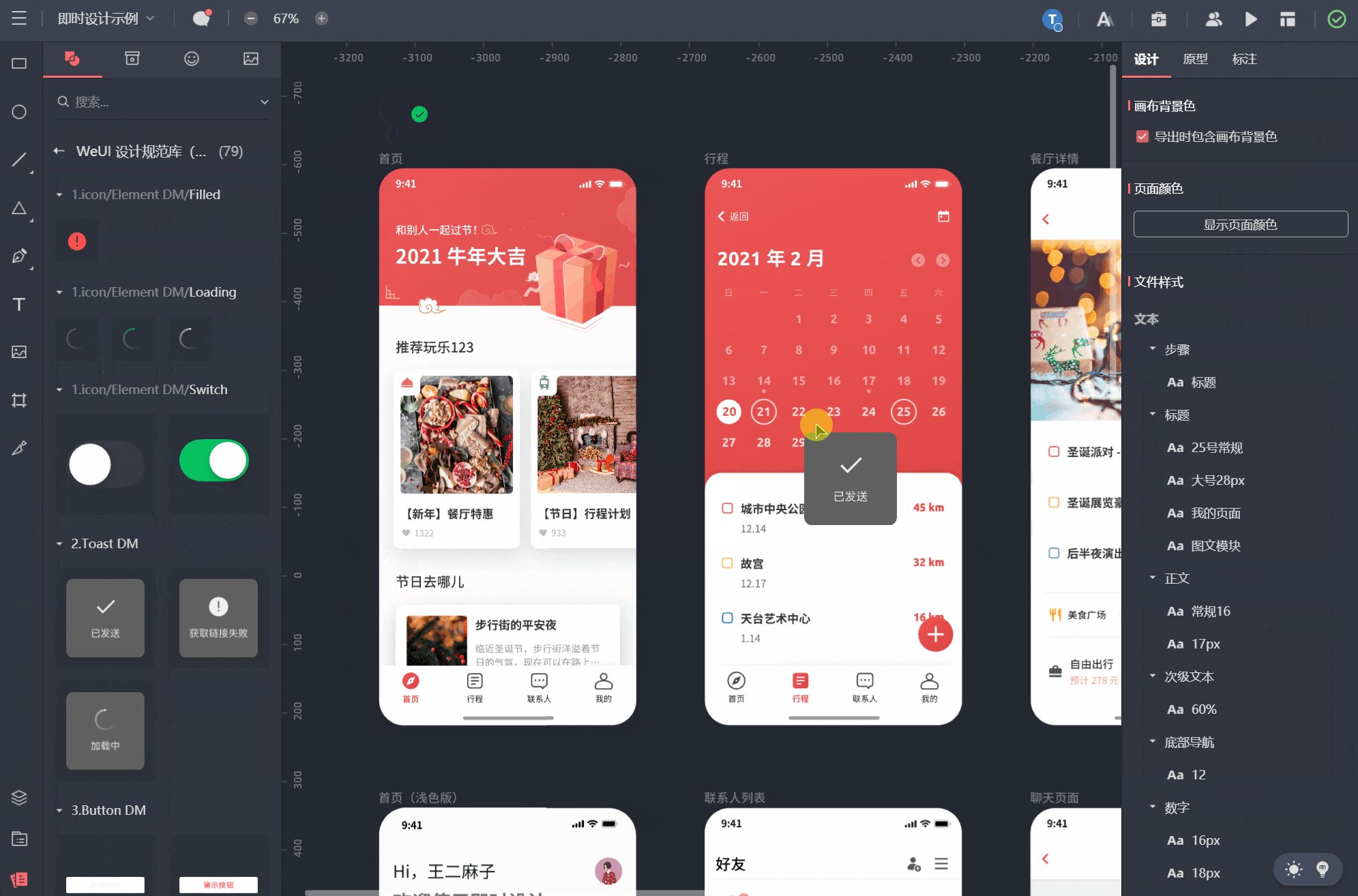
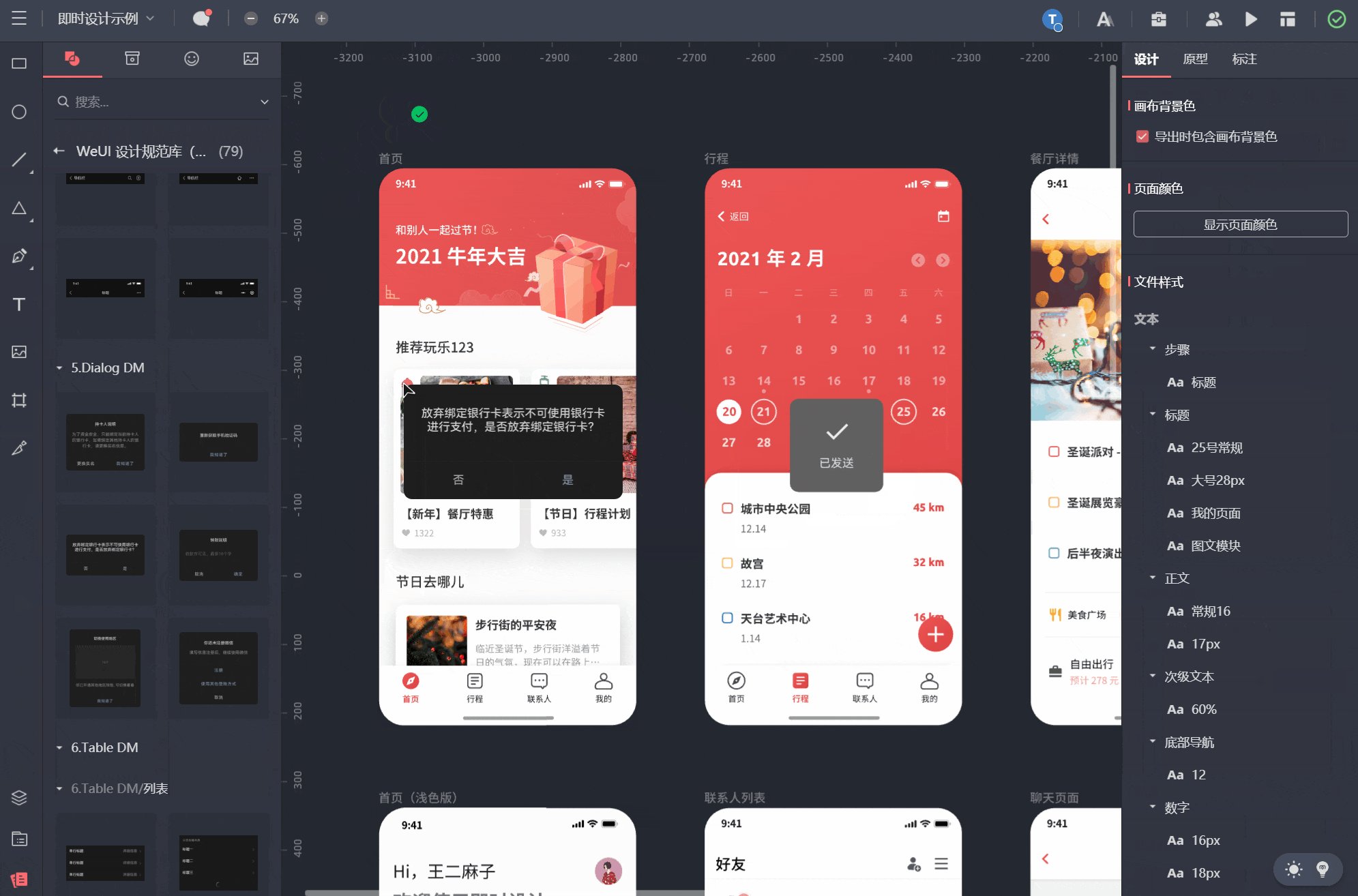
但即时设计自带有数十款插件,直接就能使用,可以自由使用和卸载,几乎满足了设计过程中的大部分需求。

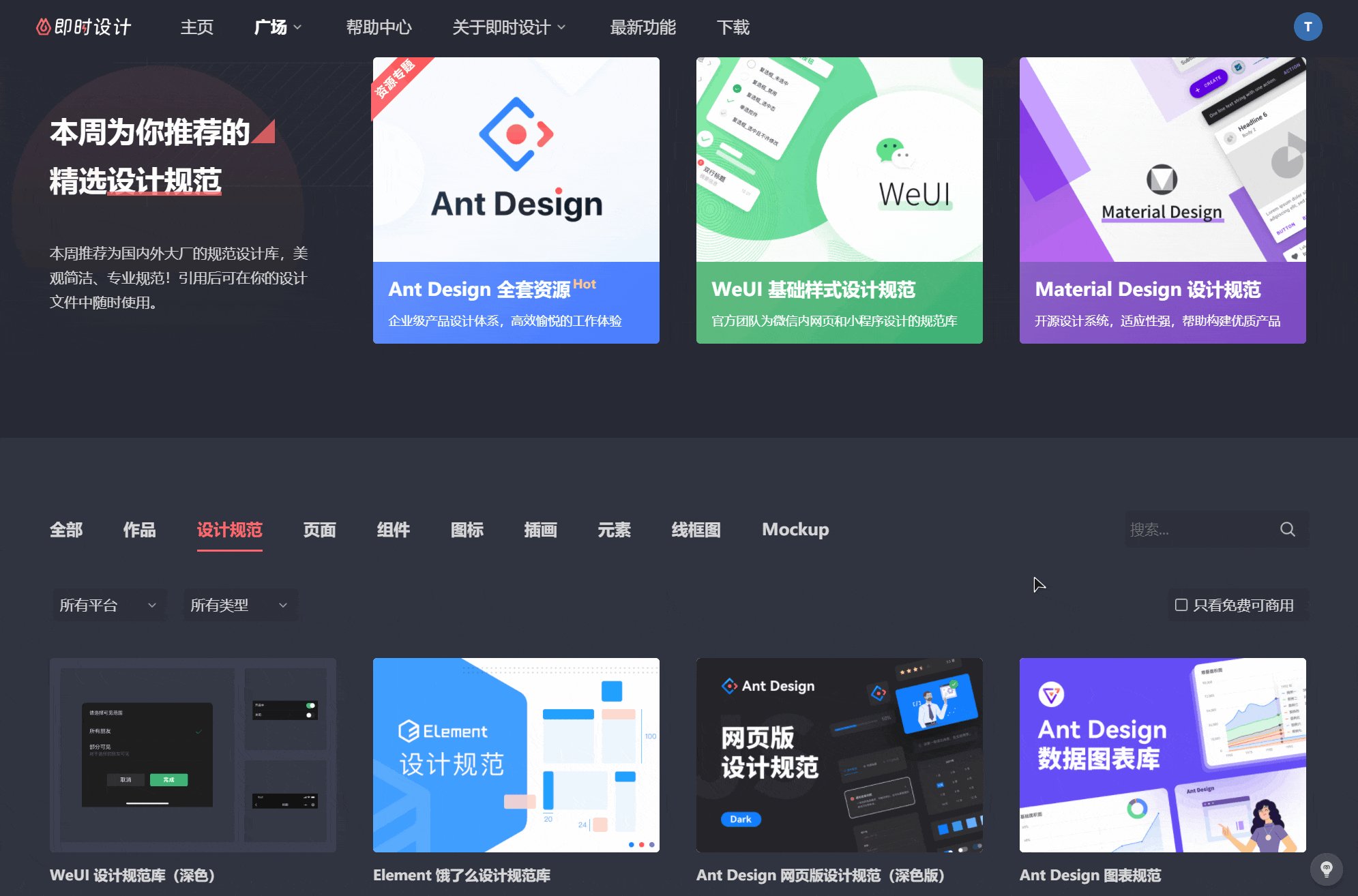
还有大量的素材资源,上千个人工精选的刚需UI设计资源,随取随用。

6.「交付与兼容」:
XD:★★★☆☆
即时设计:★★★★★
XD的源文件交付需要通过第三方平台,这是传统设计软件的通病。而且XD不支持其他文件格式导入,对于从sketch迁移过来的设计师来说很不方便。
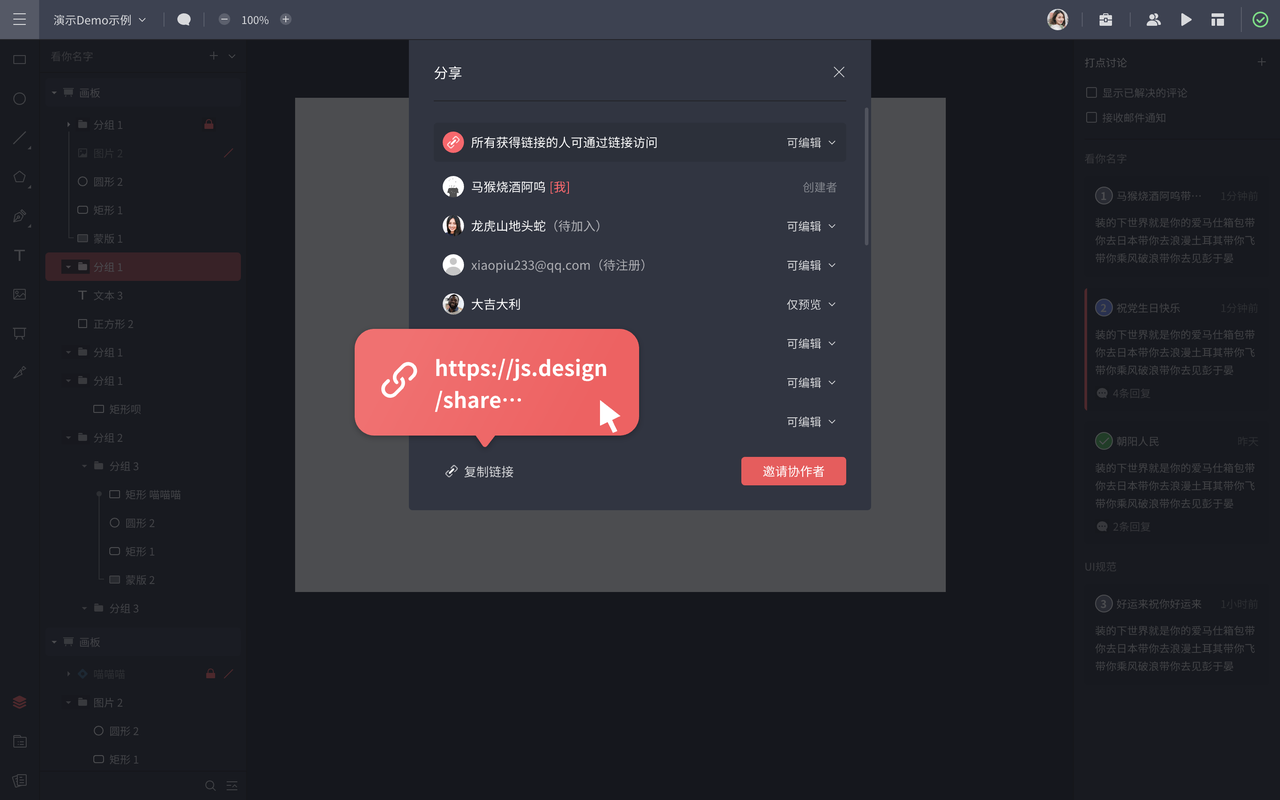
而即时设计在这一点上优化了许多——因为基于web创建,即时设计的设计稿还可以自动生成链接,团队成员打开链接即可查收内容,协作效率提升数倍。

与此同时,即时设计支持sketch、Figma、XD等文件导入,如果是用惯了sketch、Figma、XD的设计师,想将工作文件转移过来也是轻而易举的。悄悄说一句,也有人把这个功能当作文件转化器使用~

放心使用,永久免费!如果你有一点心动,那就多一点行动点击官网进去看看吧