Figma 交互功能好用吗?如何快速做出高质量的动效?
更新时间:2023-08-02 19:32:43
网上在聊到 Figma 的时候,谈的最多的是设计和协作相关的功能,对 Figma 交互方面讲得比较少,偶尔看到一两篇教程文章,也讲得晦涩难懂,反而让人没有尝试的欲望。
想要快速地做出高质量的交互动效,推荐大家尝试一下「即时设计」。即时设计是一款在线的专业 UI设计工具,打开浏览器,到即时设计官网就能使用。
跟 Figma 不同的是,即时设计专为中国 UI 设计师打造,希望成为设计师的一站式工作平台,目前,即时设计在设计-原型-开发交付三个板块都有非常完善的功能。接下来,我们就看看在即时设计里能实现什么交互效果吧。点击注册即时设计,开启自己的在线UI设计之旅
这不是一篇教程,就是一些演示,看完之后,你知道能做出什么效果,顺便就会操作了。
超强的智能动画
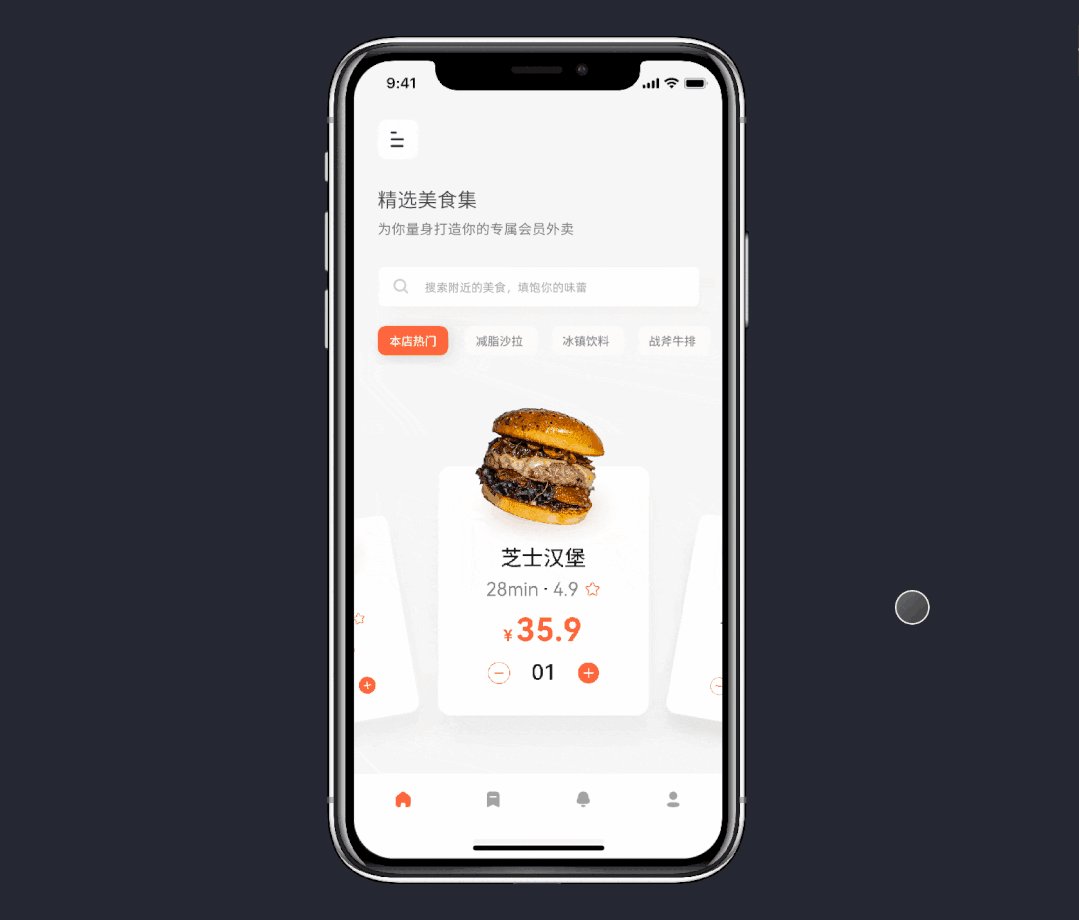
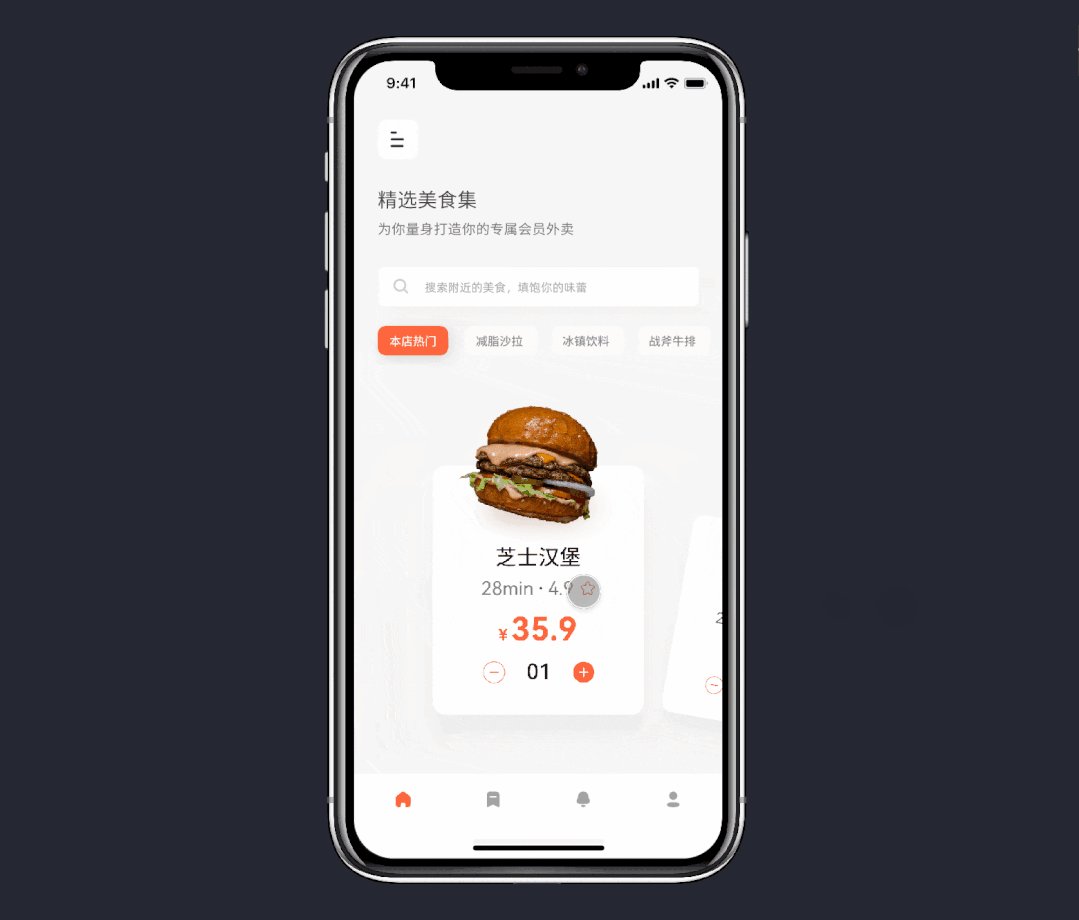
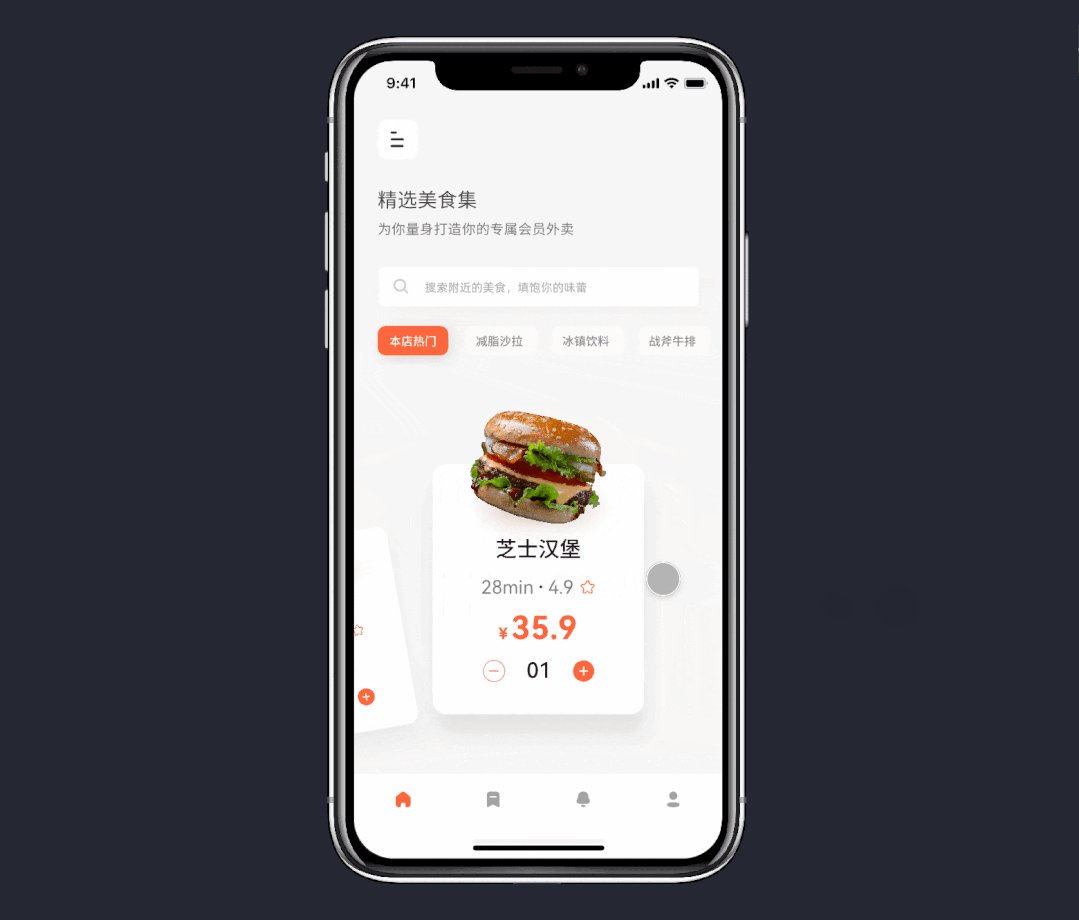
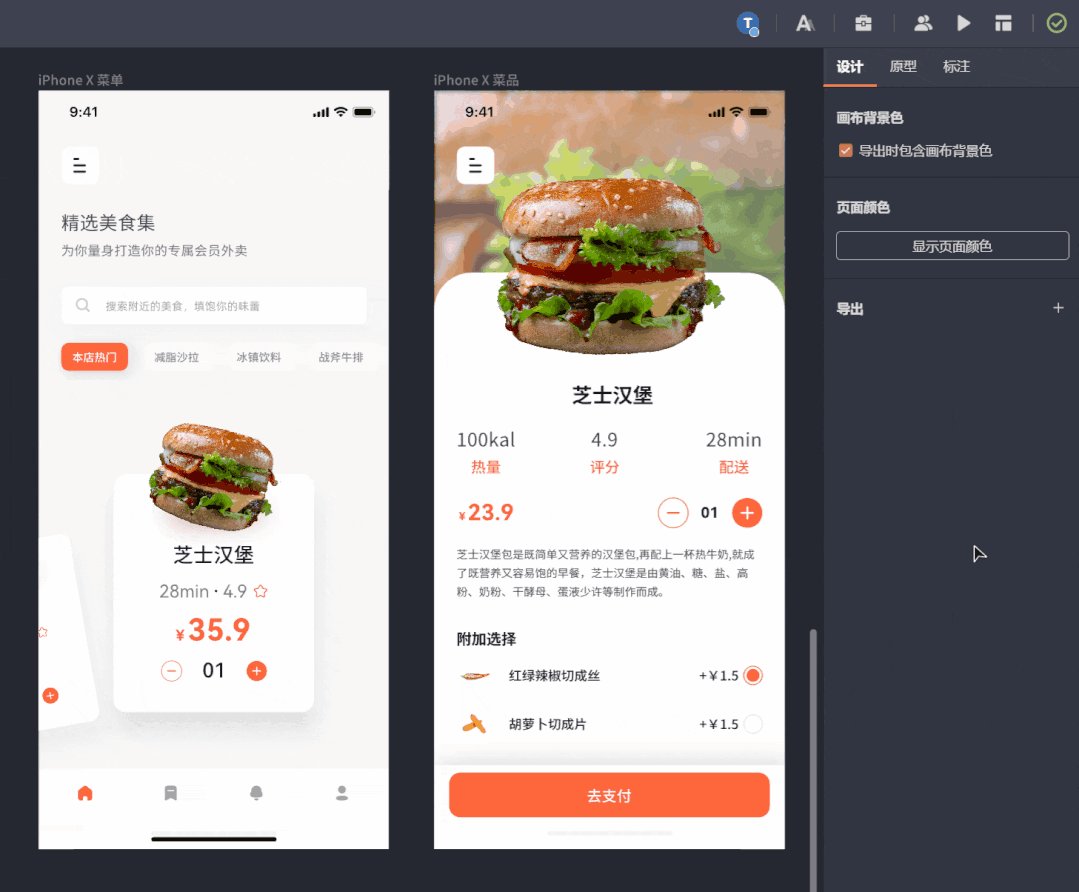
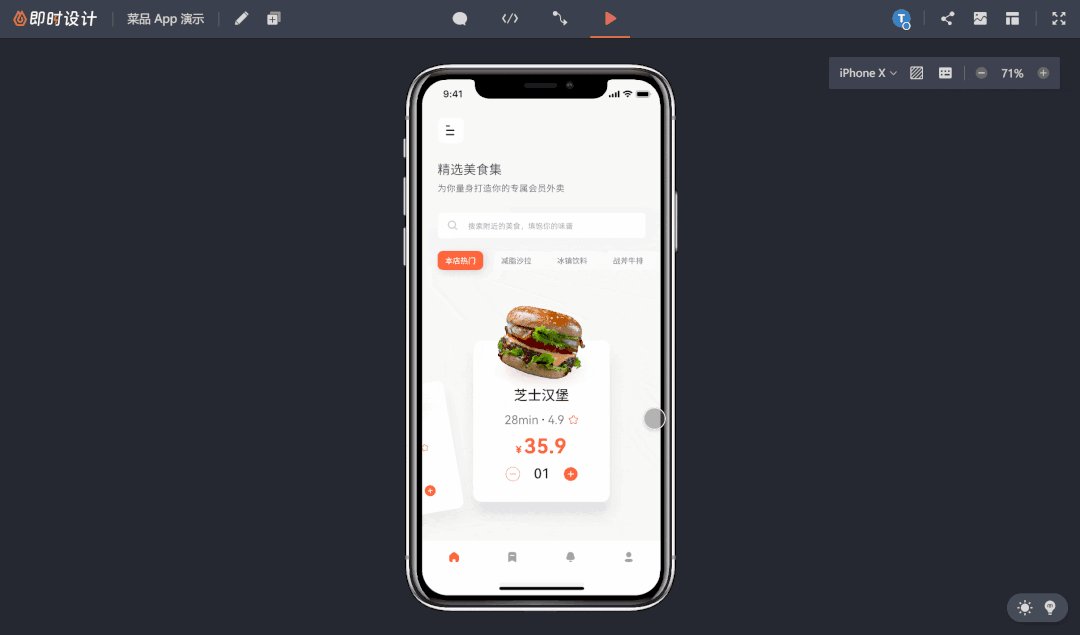
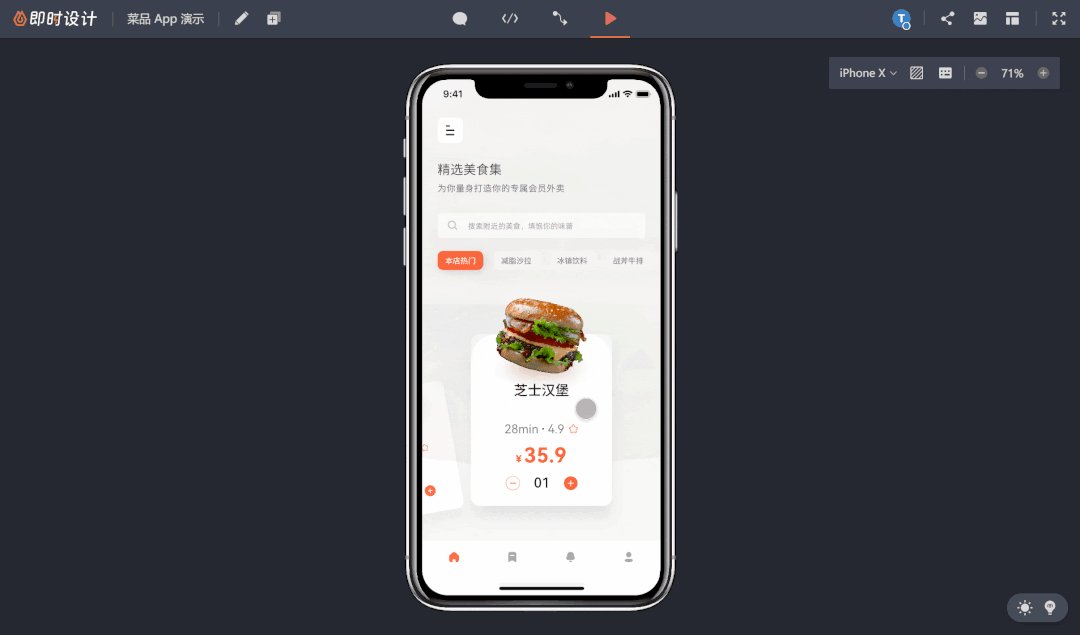
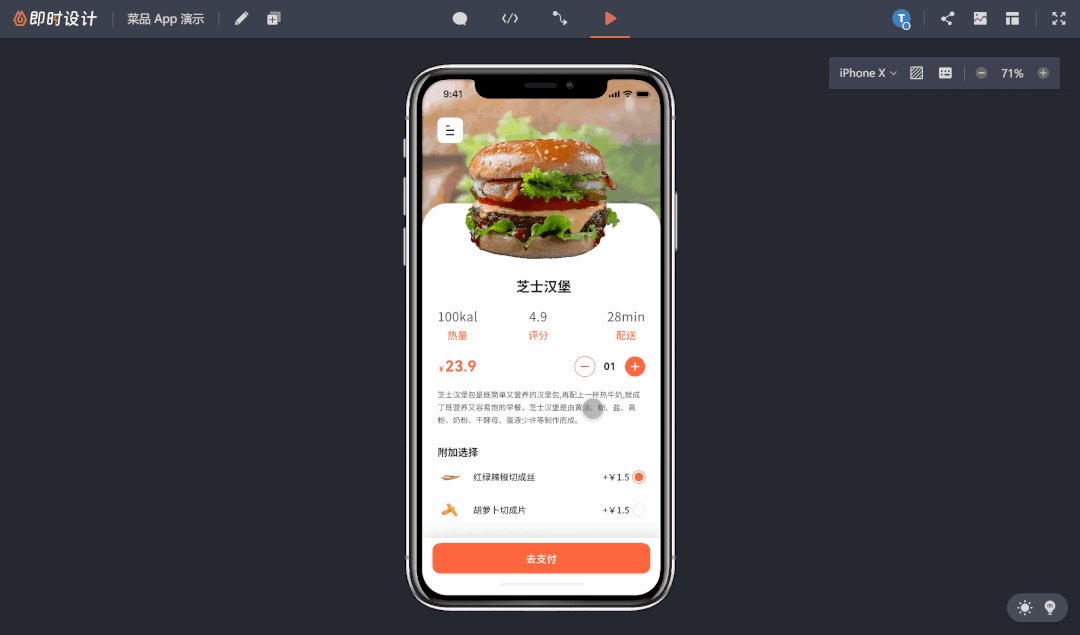
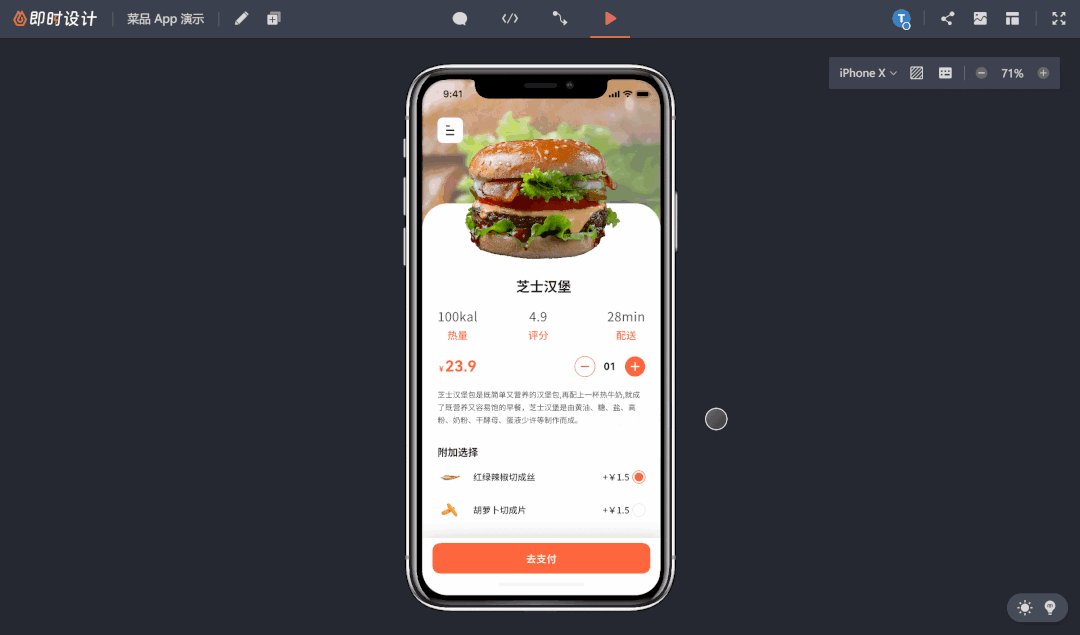
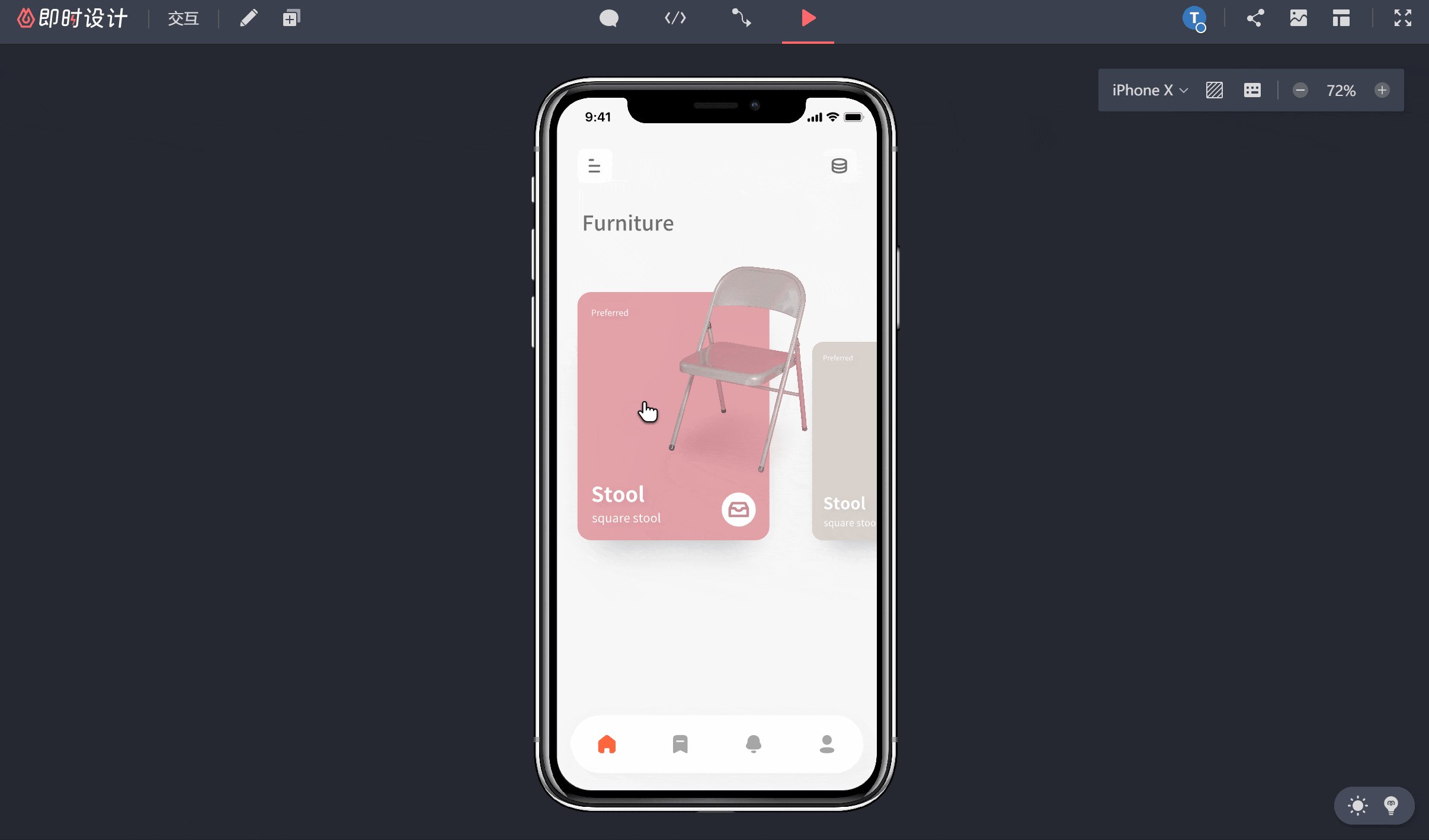
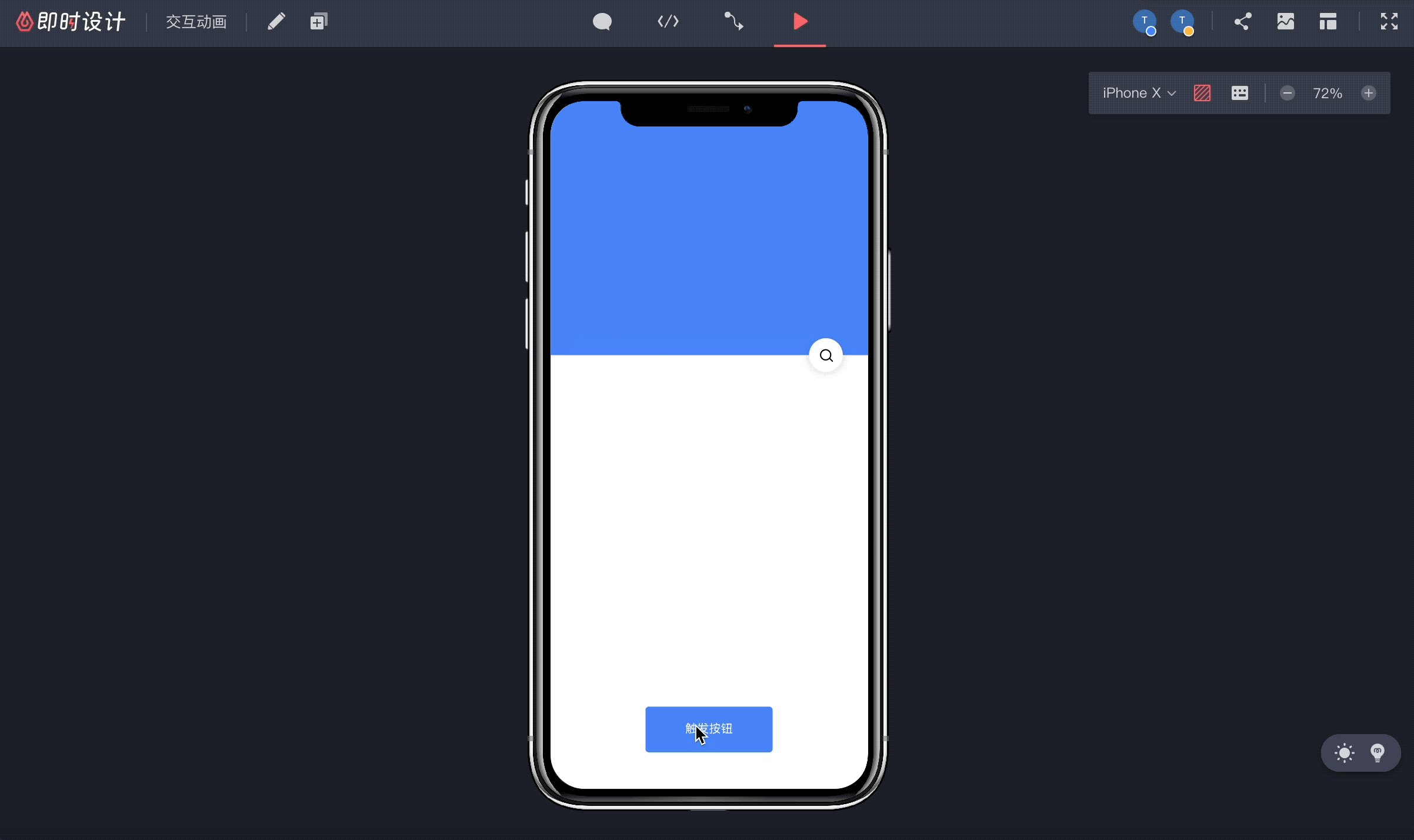
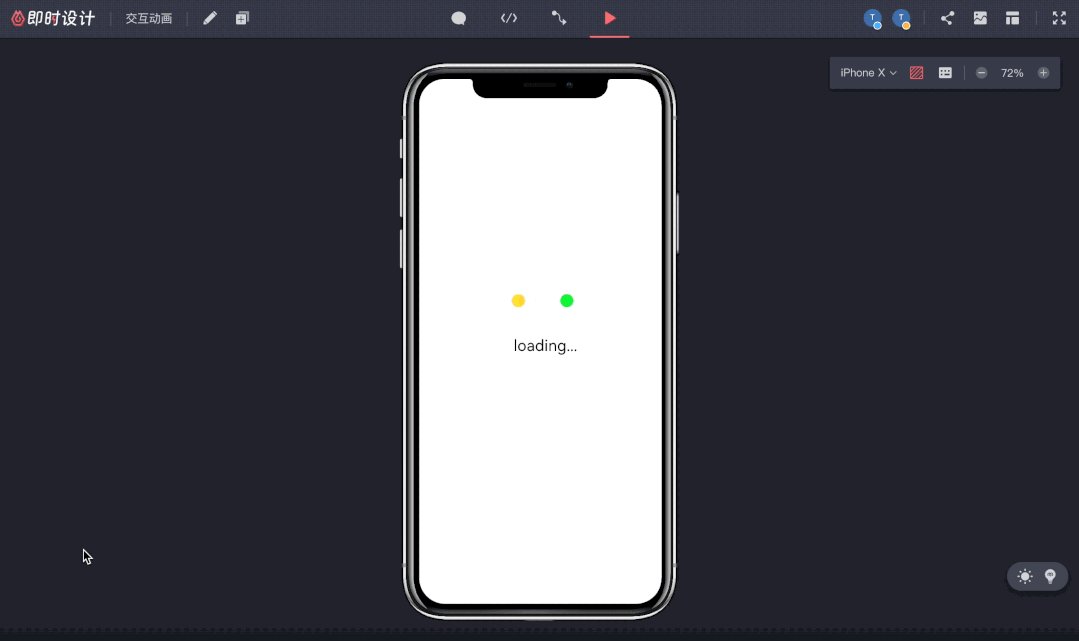
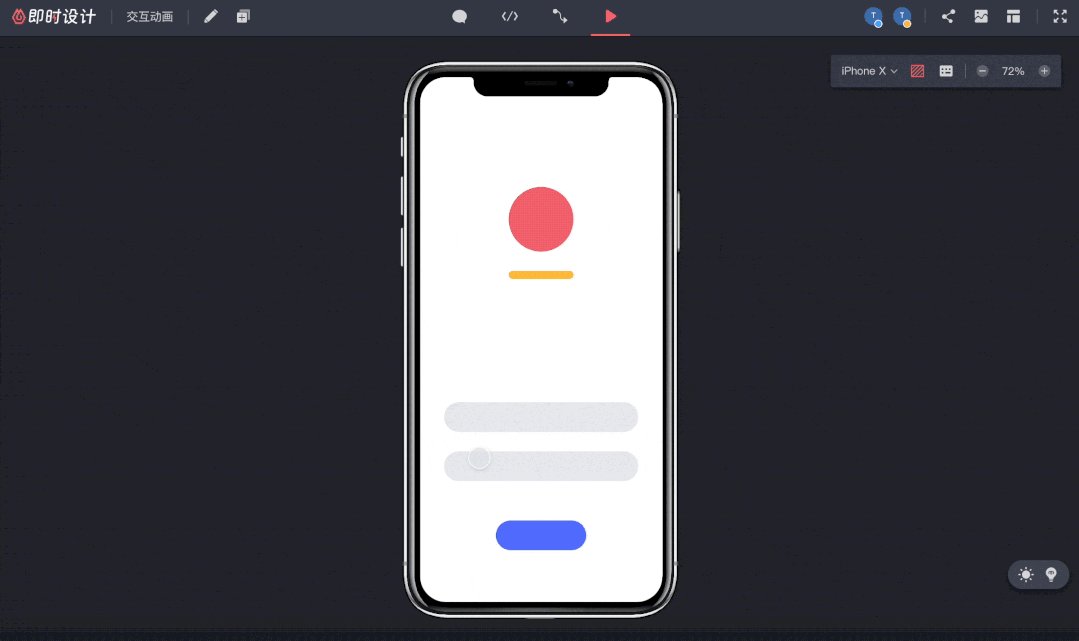
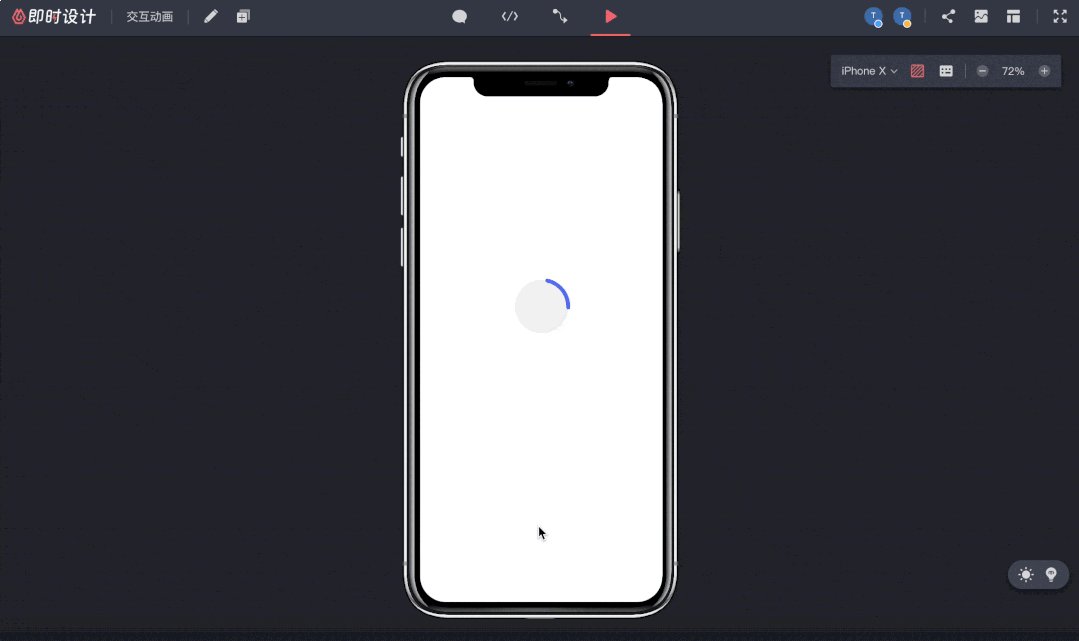
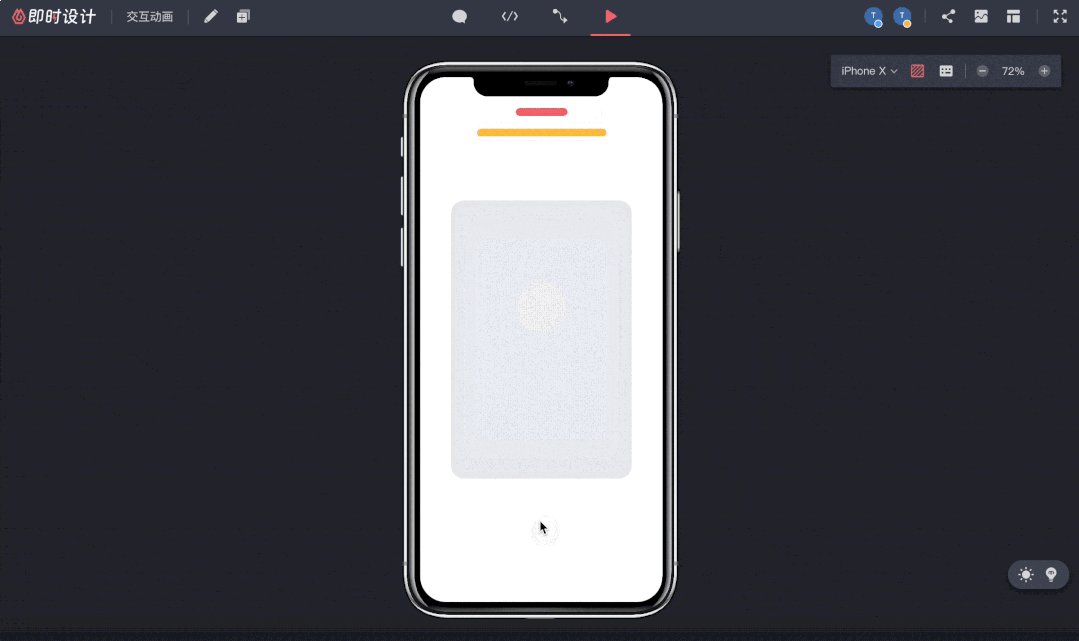
先给大家看一个交互 ↓↓↓

这个动态效果看着很自然流畅吧?但是做起来非常简单。
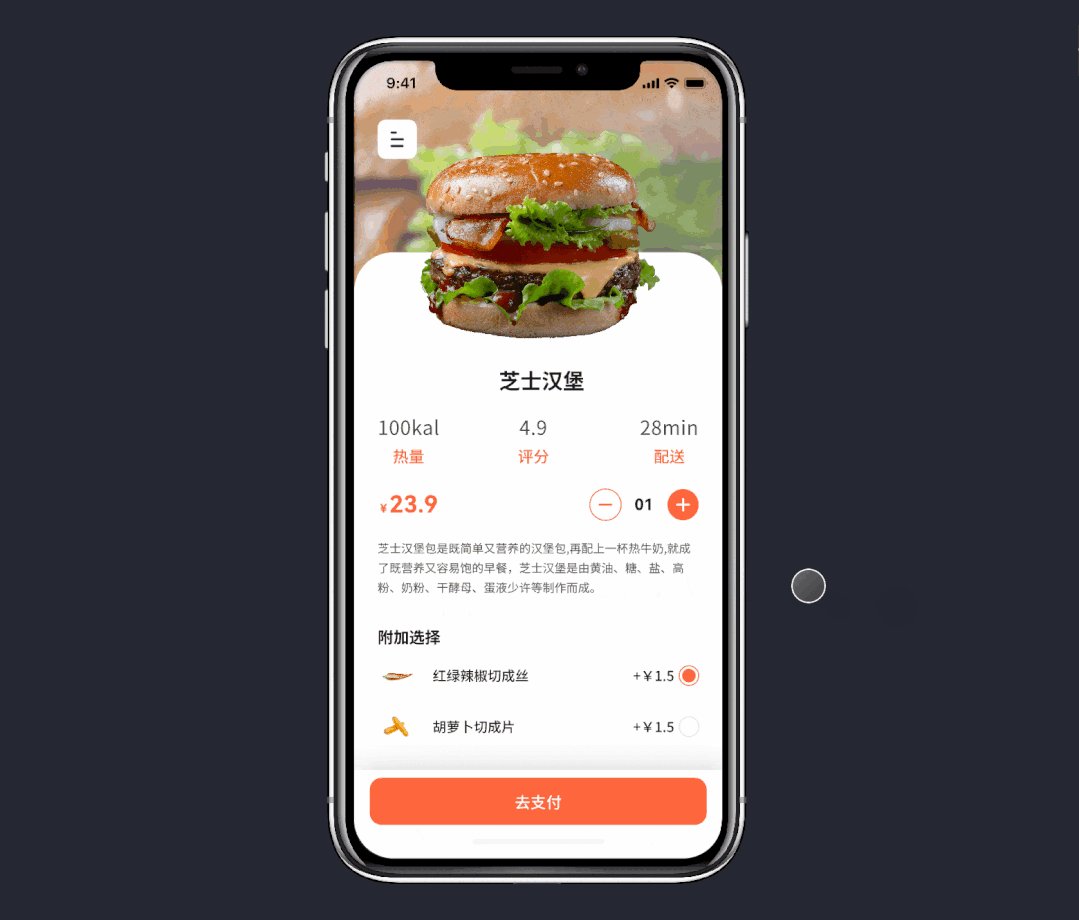
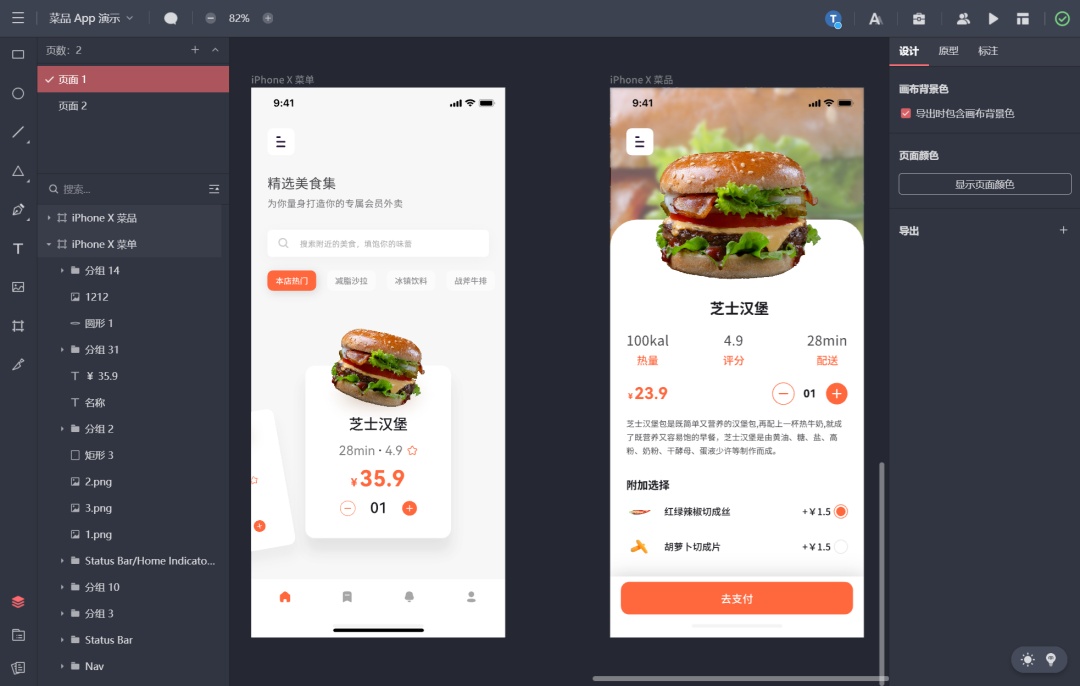
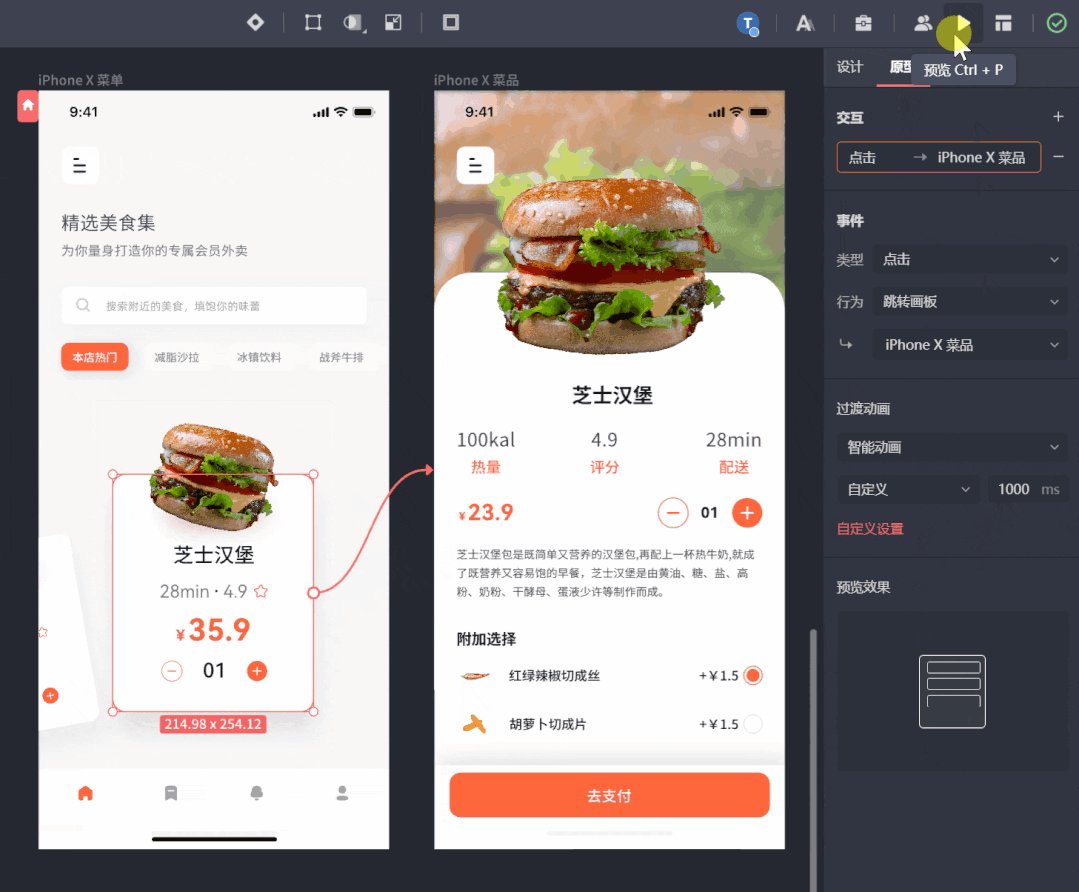
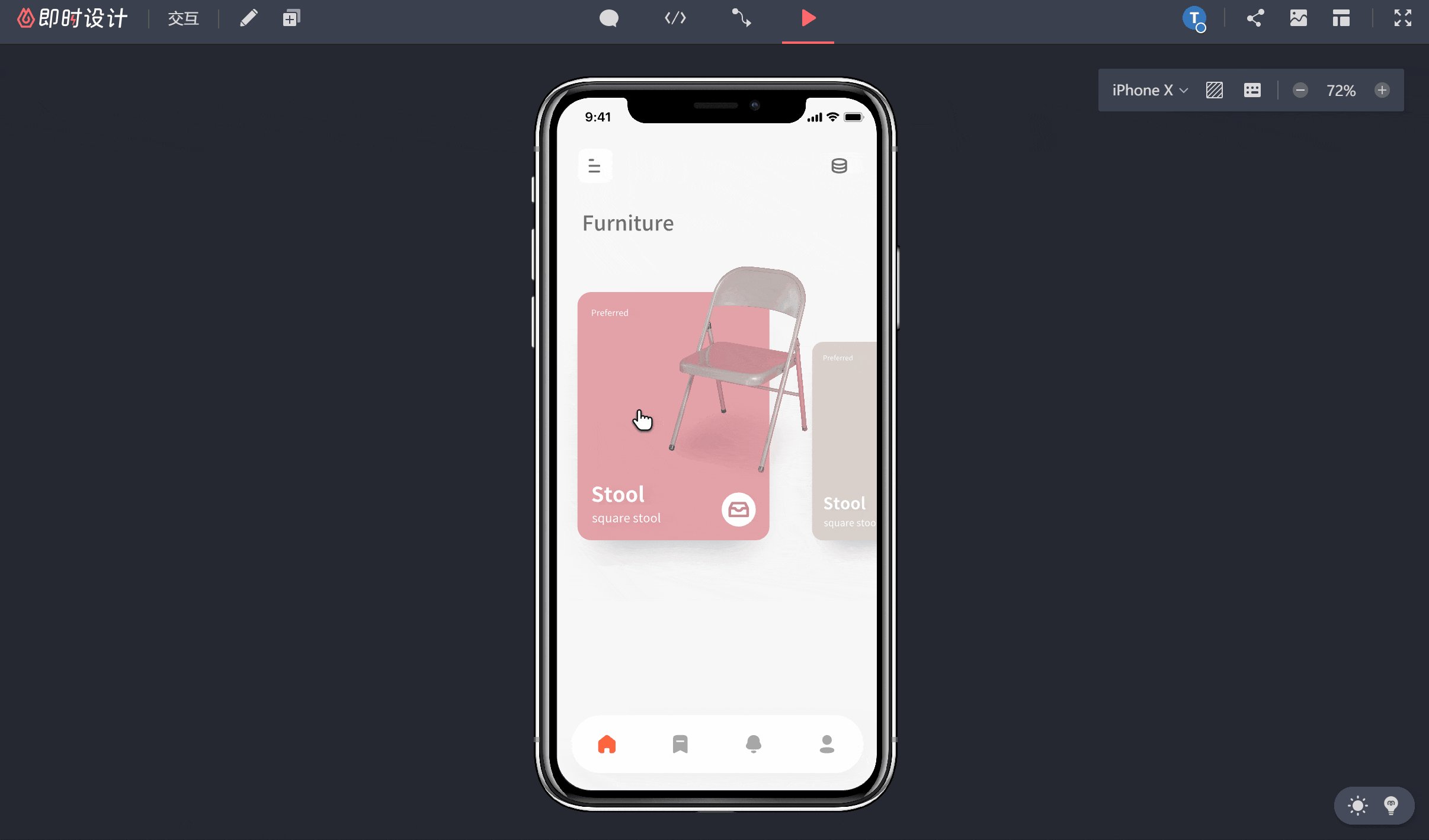
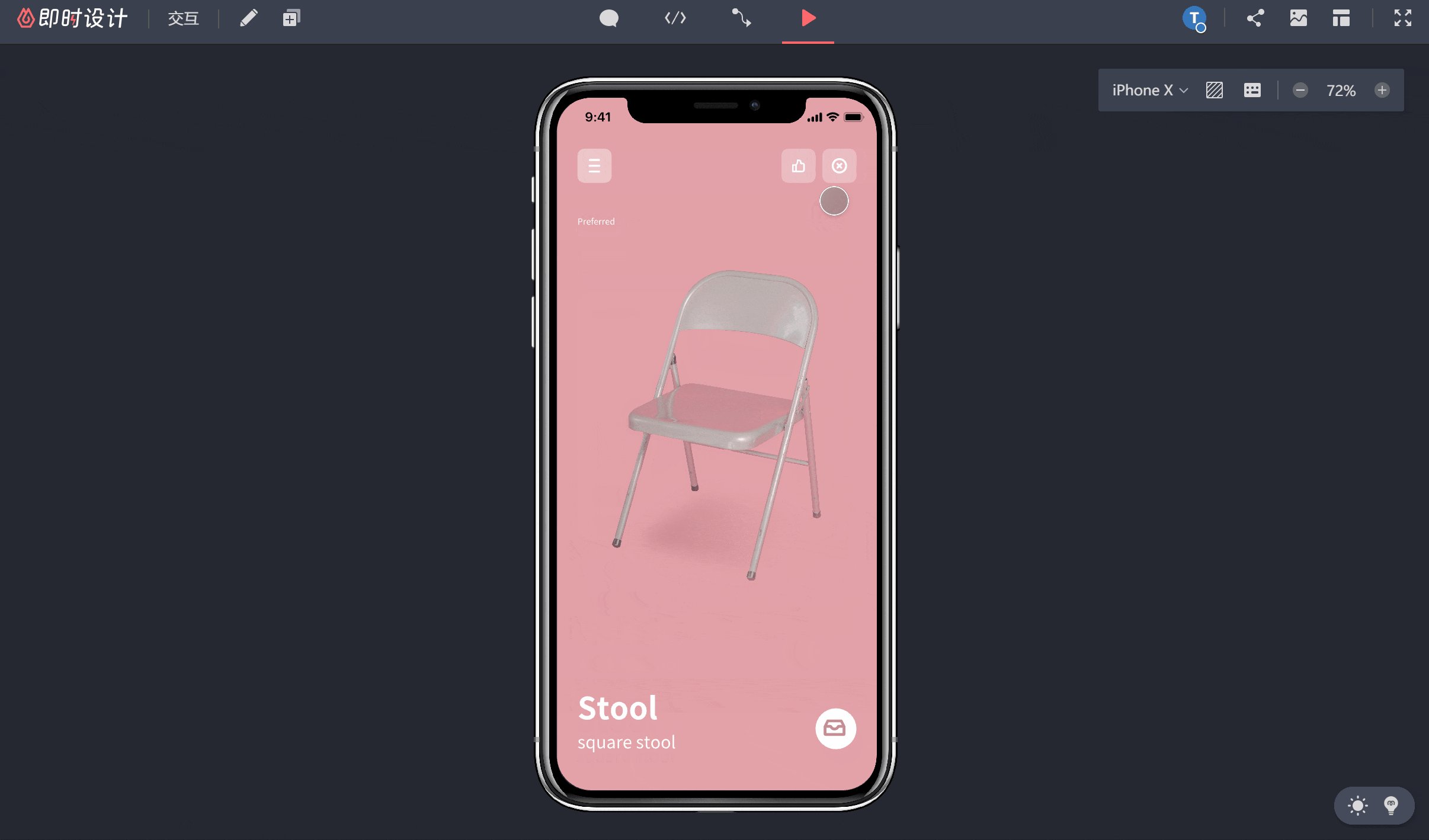
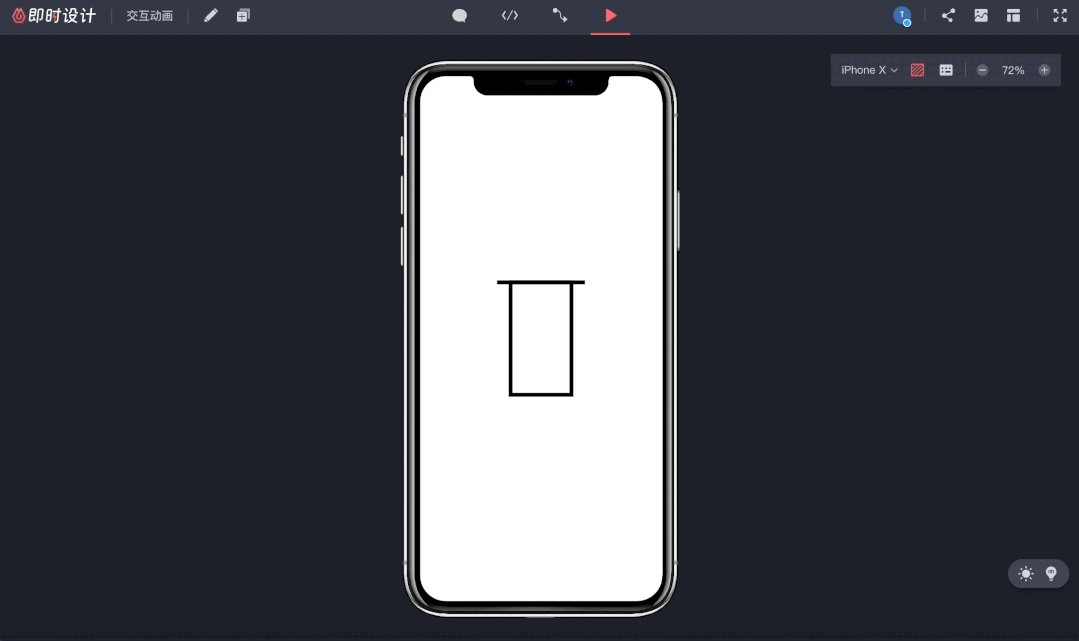
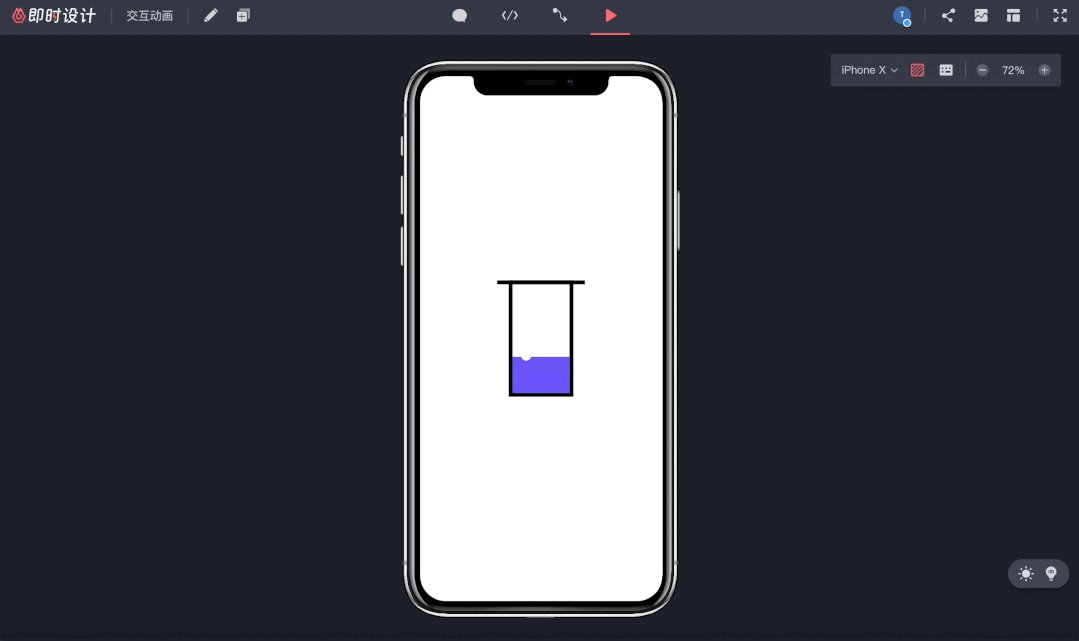
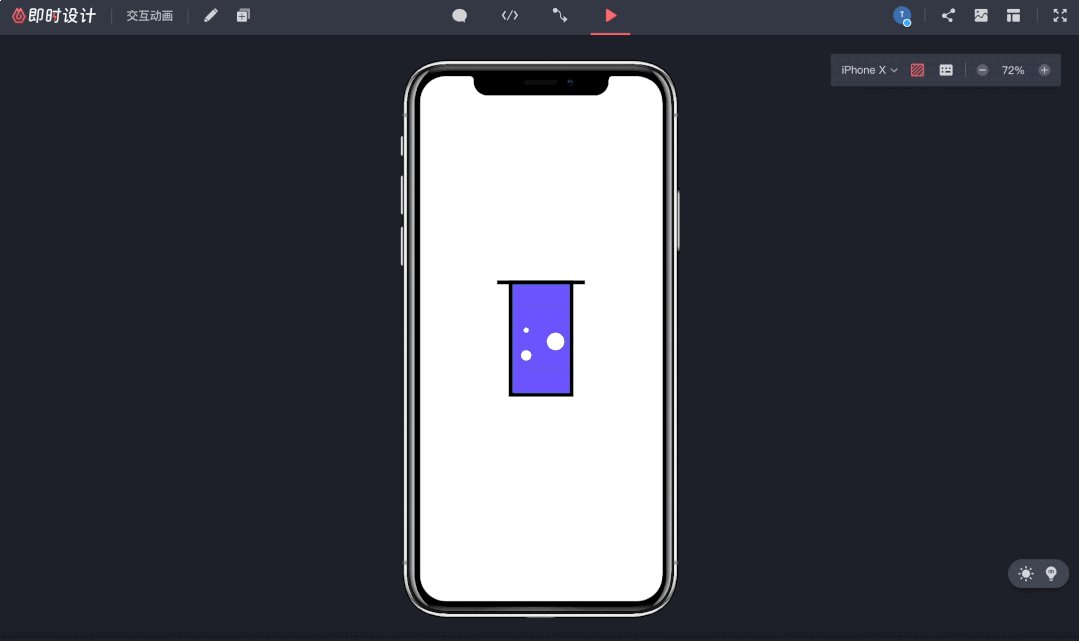
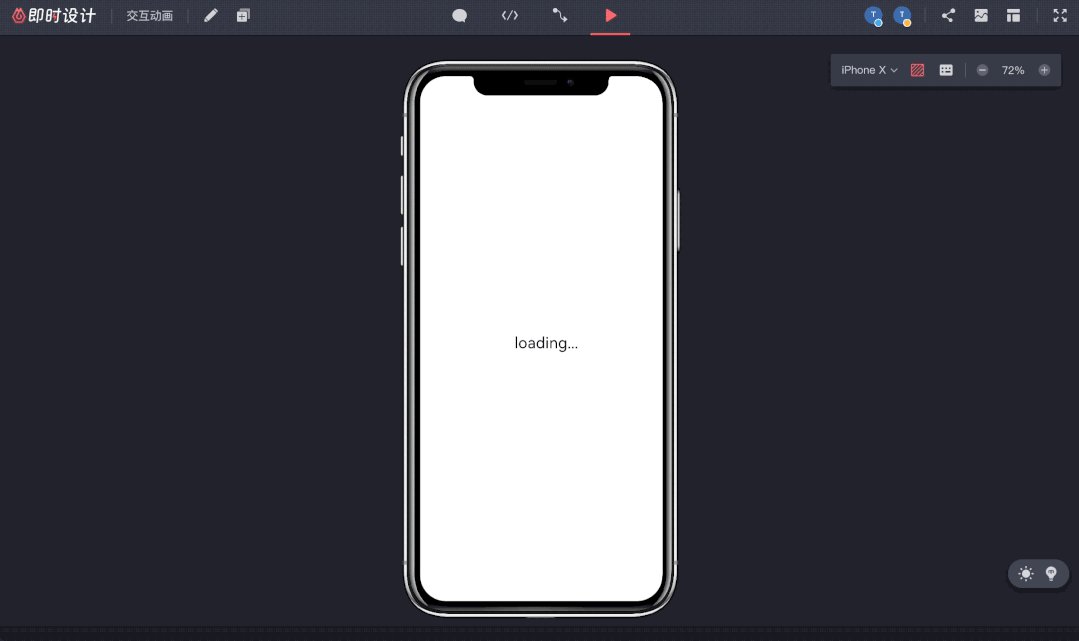
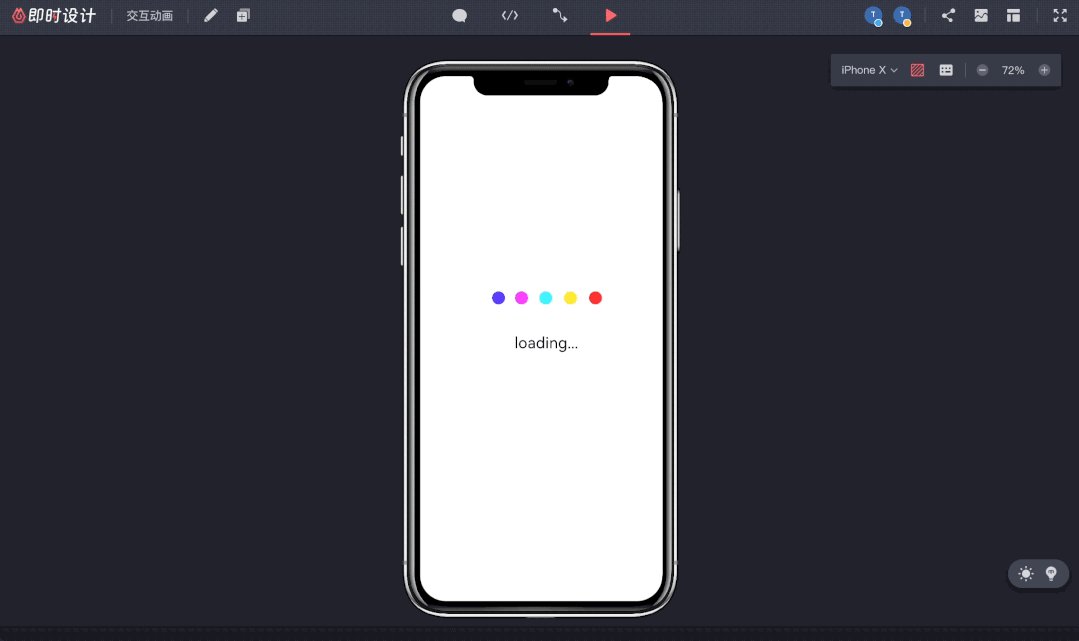
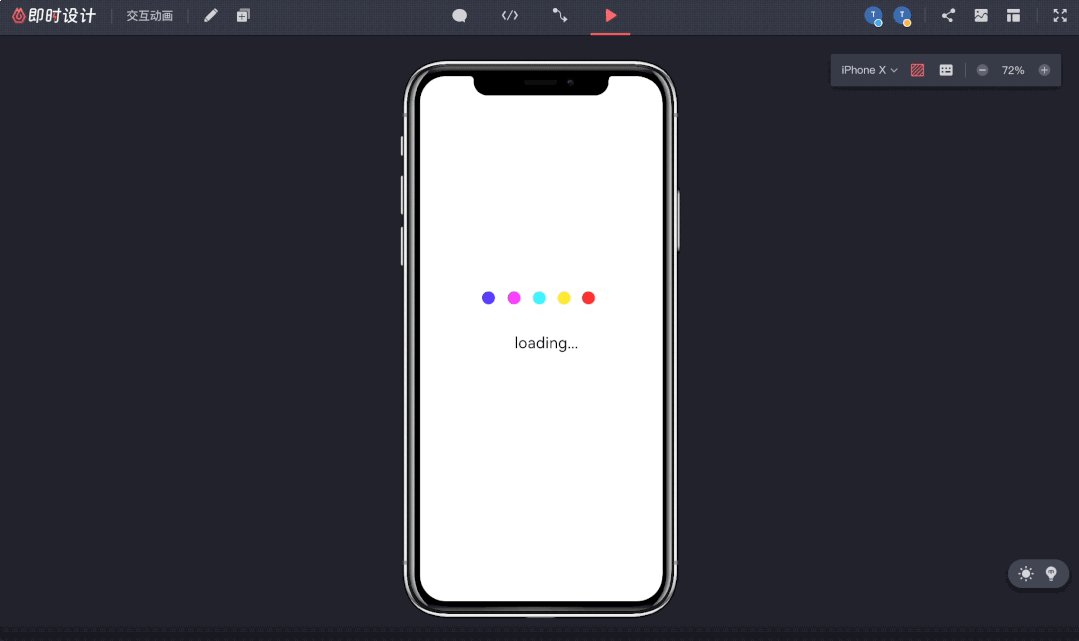
1. 先准备好设计稿中的两个画板,作为初始和结束状态:

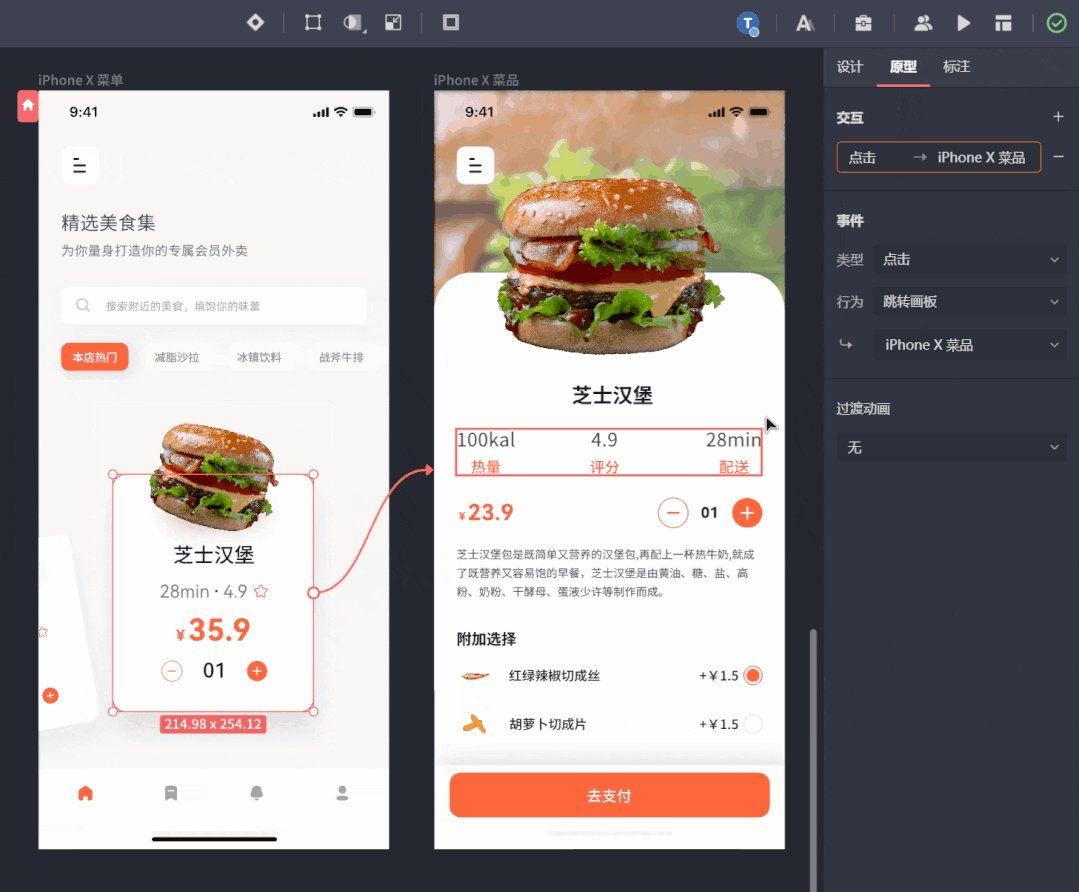
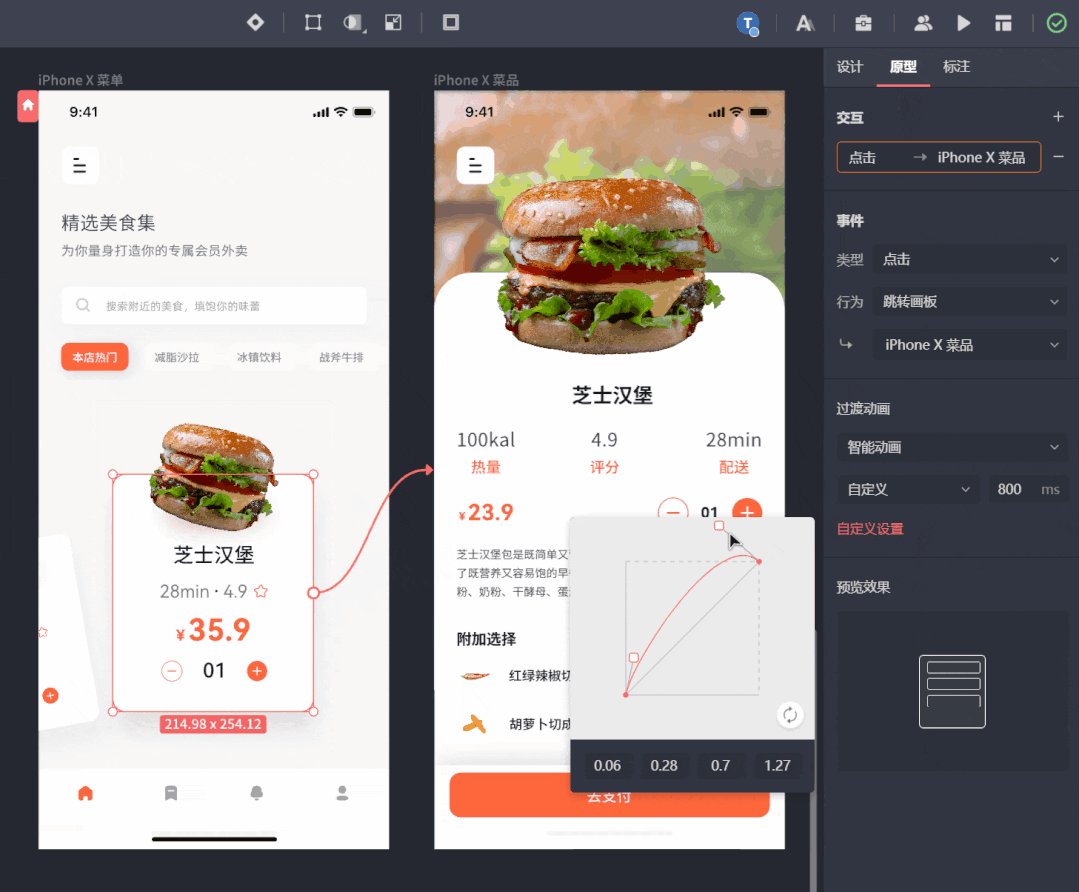
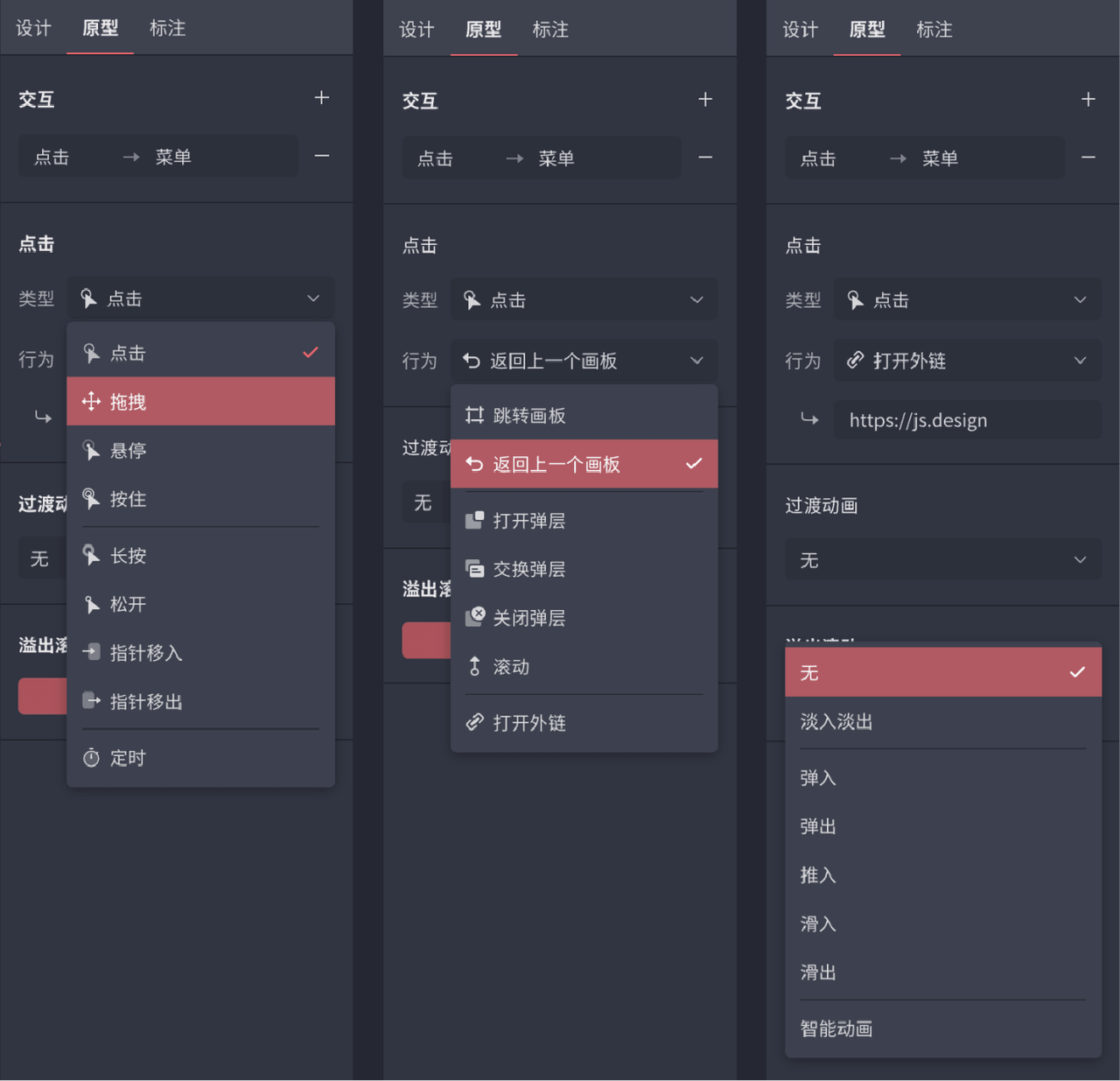
2. 然后切换到「原型」面板,手动添加连线和事件,并设置过渡为「智能动画」:

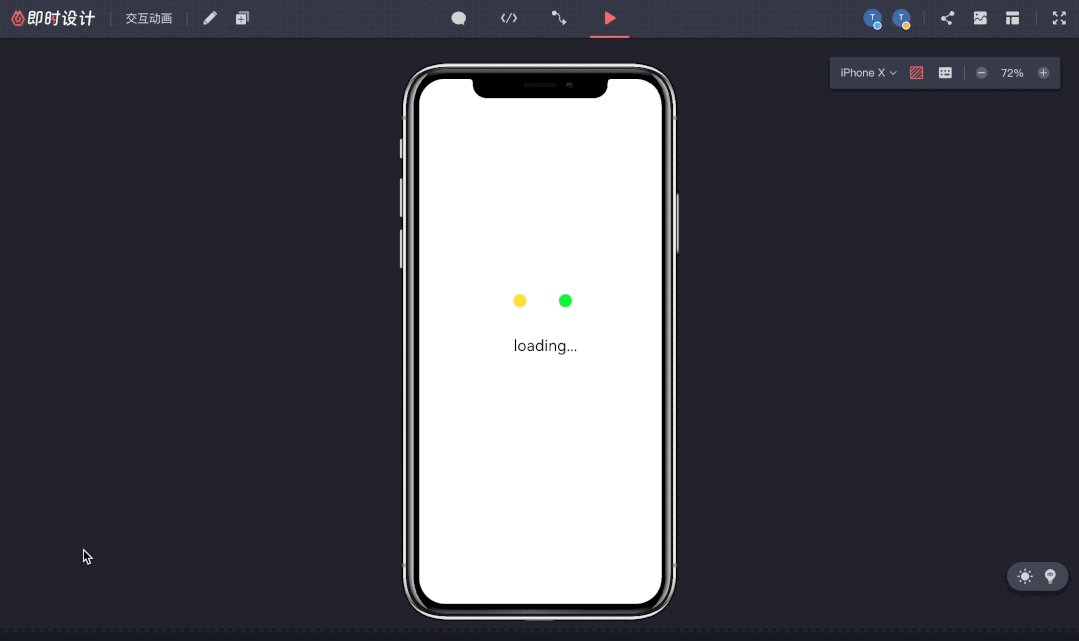
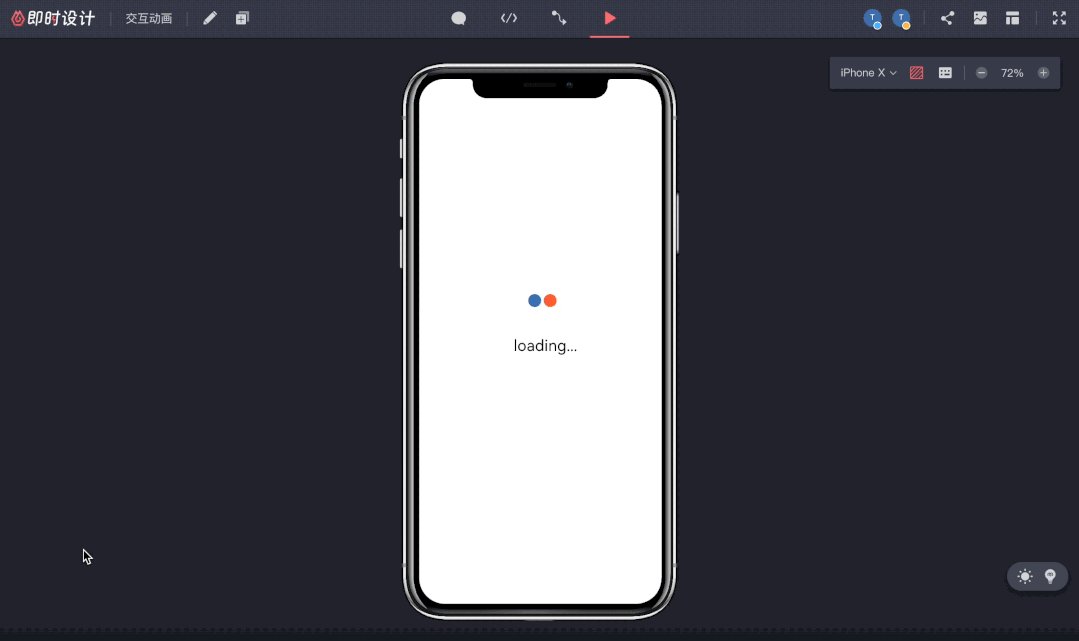
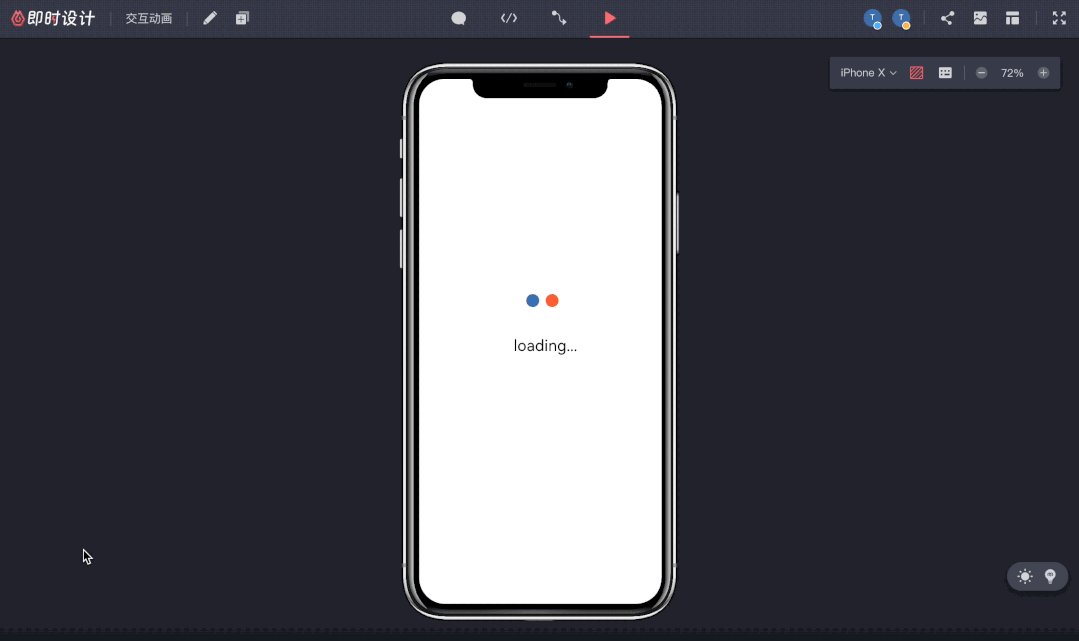
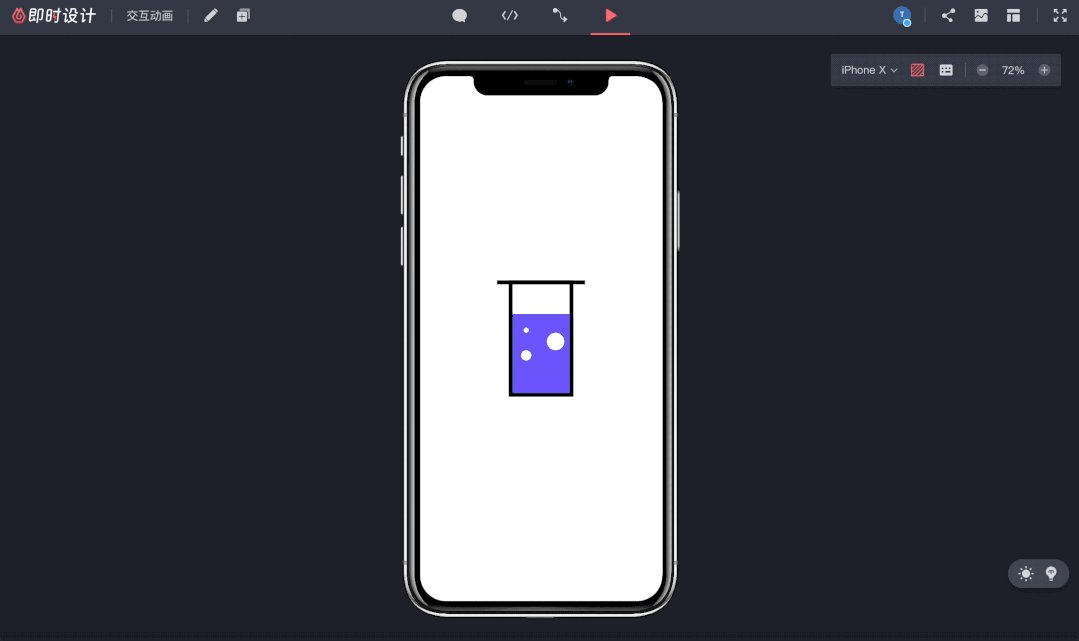
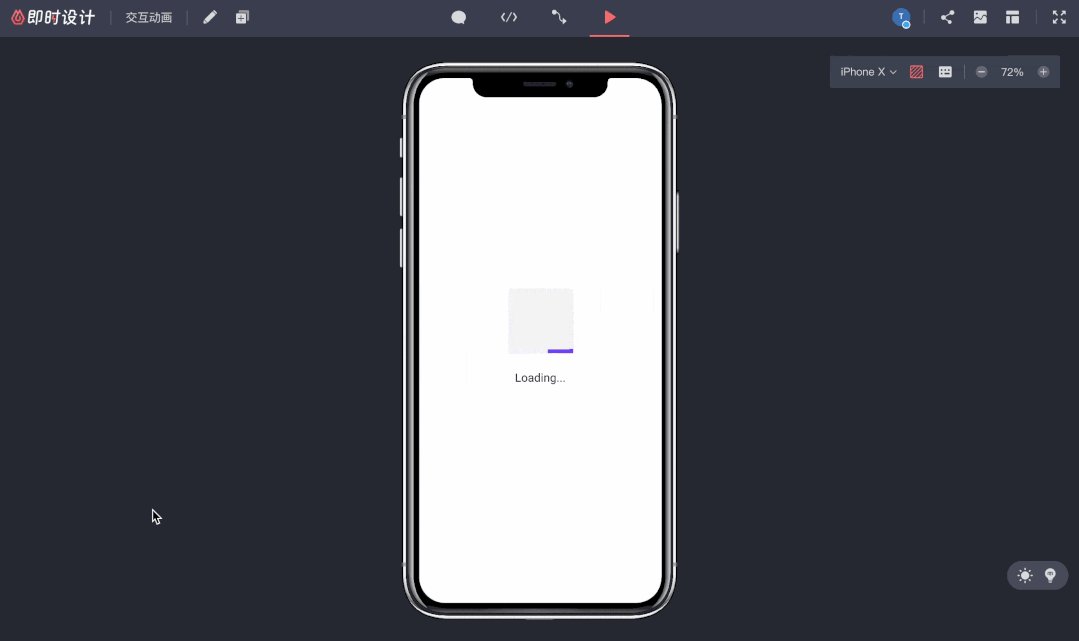
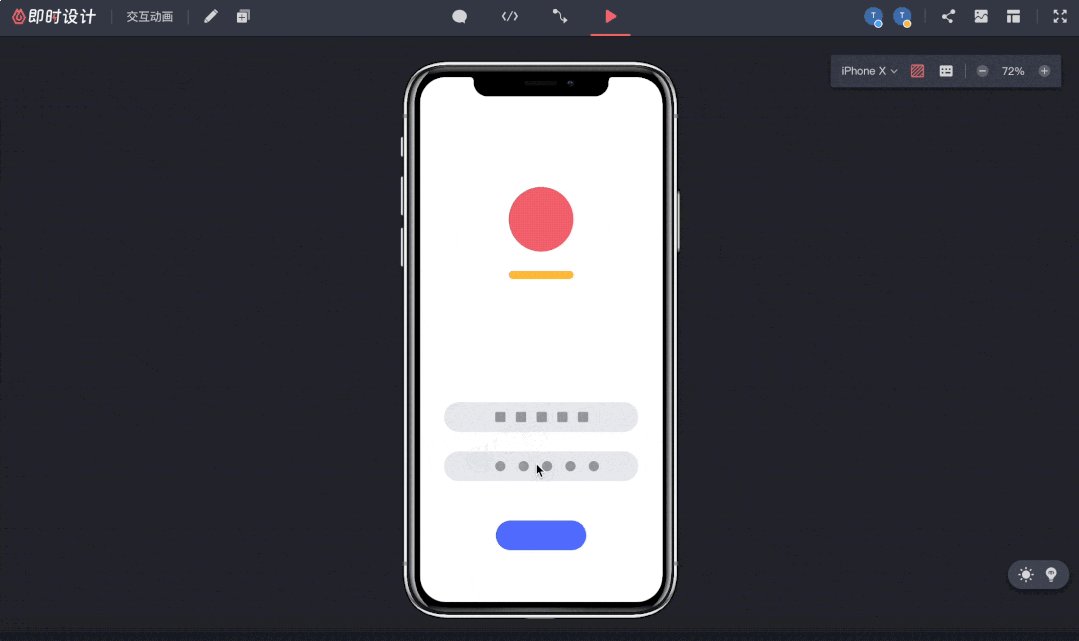
3. 直接Ctrl/Command+P「预览」,就能看到刚刚做的智能动画效果啦!

只用两步,就能实现这样的动画效果,都是因为「智能动画」功能,它自动补全了所有中间帧,让我们只要做好一段动画的初始态和结束态就可以了。
有了这个之后,你可以在即时设计里做出各种细腻的动画效果,页面加载、过渡、图形平滑变换等等,甚至还可以用来做 PPT 和表情包……







我们也为大家整理了文中所有动效演示的源文件,直接用电脑浏览器打开链接,下载到自己的工作台就可以用了哦~
超全的交互事件
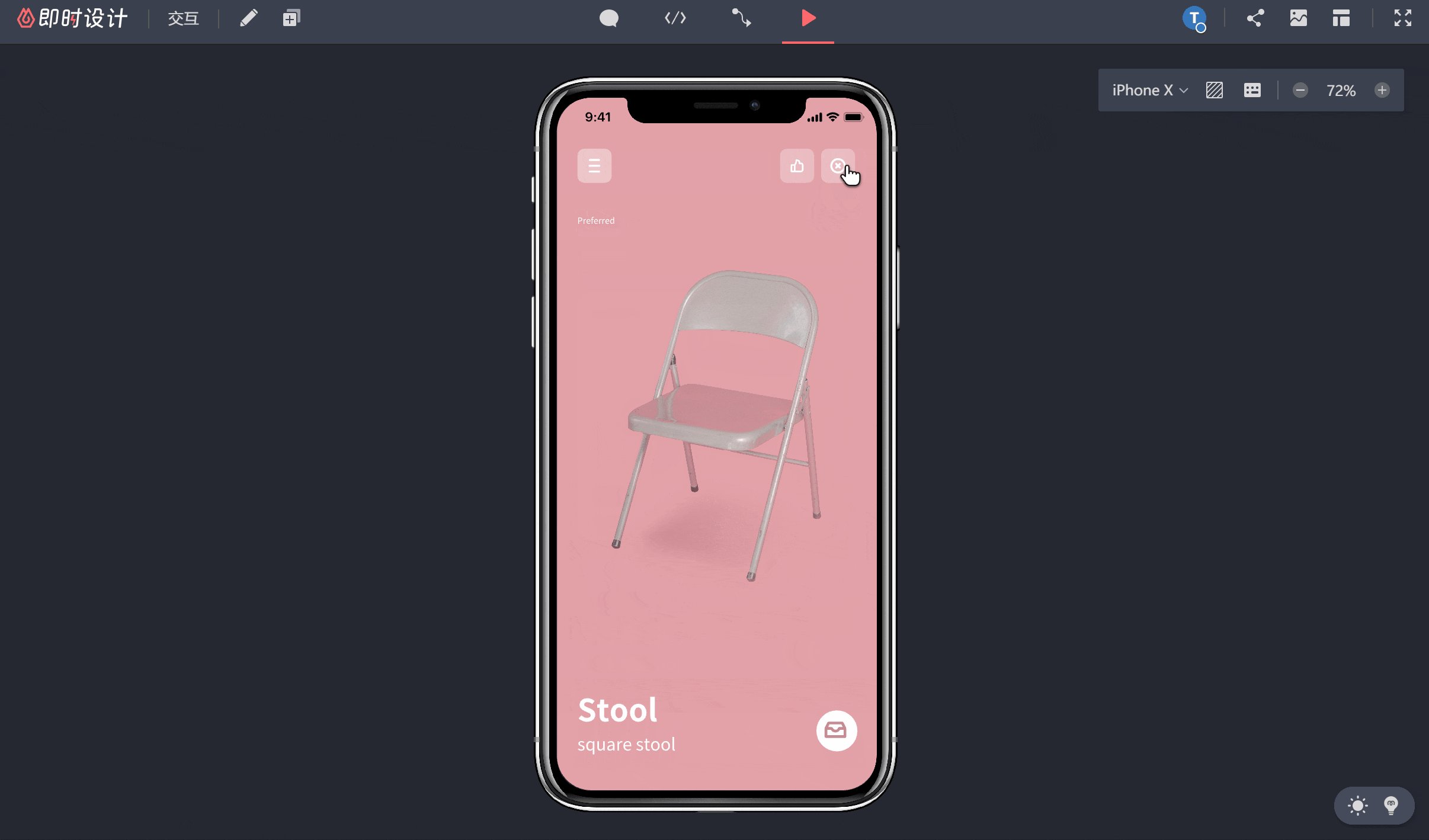
除了智能动画功能,即时设计的交互事件也很全面,各种点击类型、行为,帮你完美模拟真实的操作效果。***

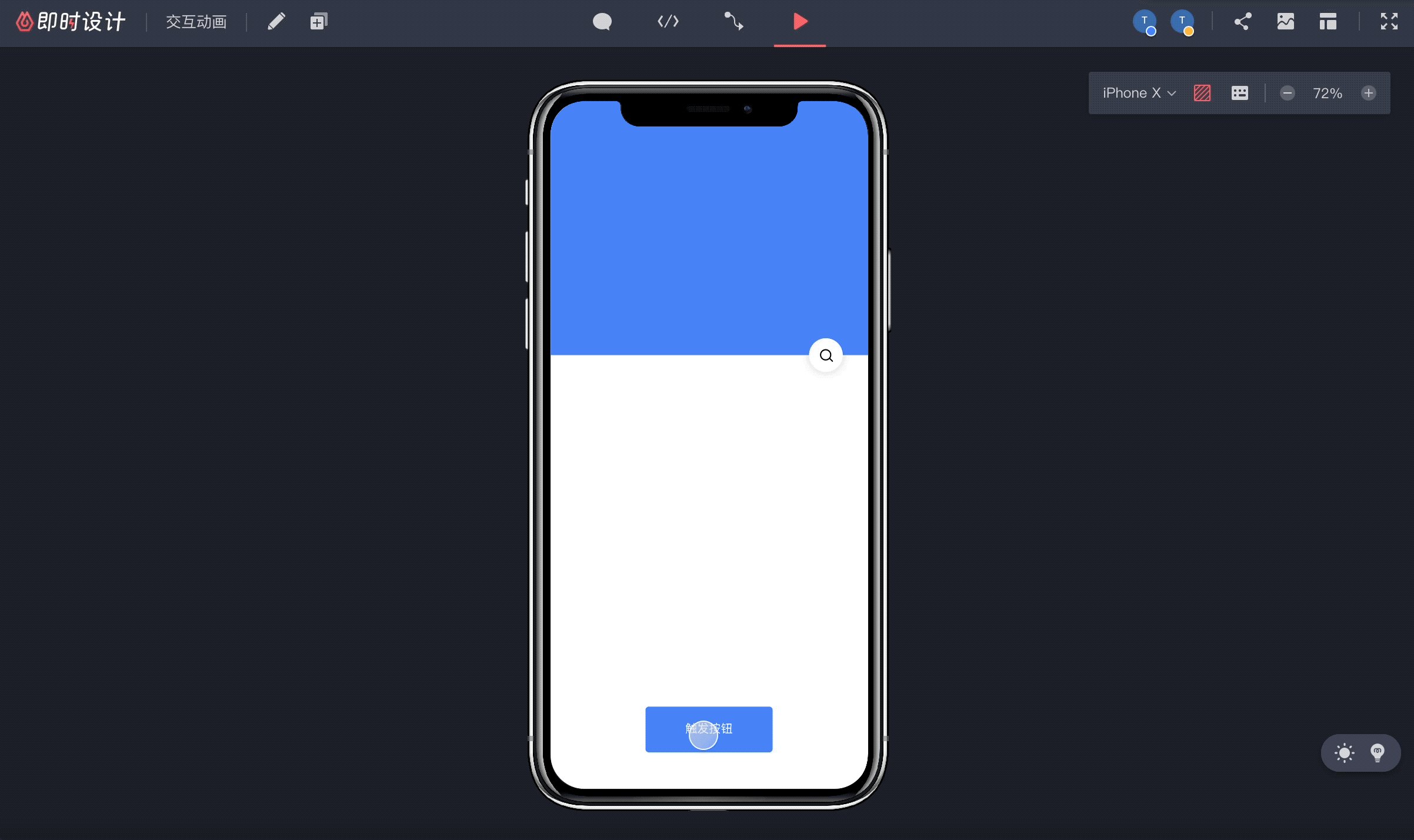
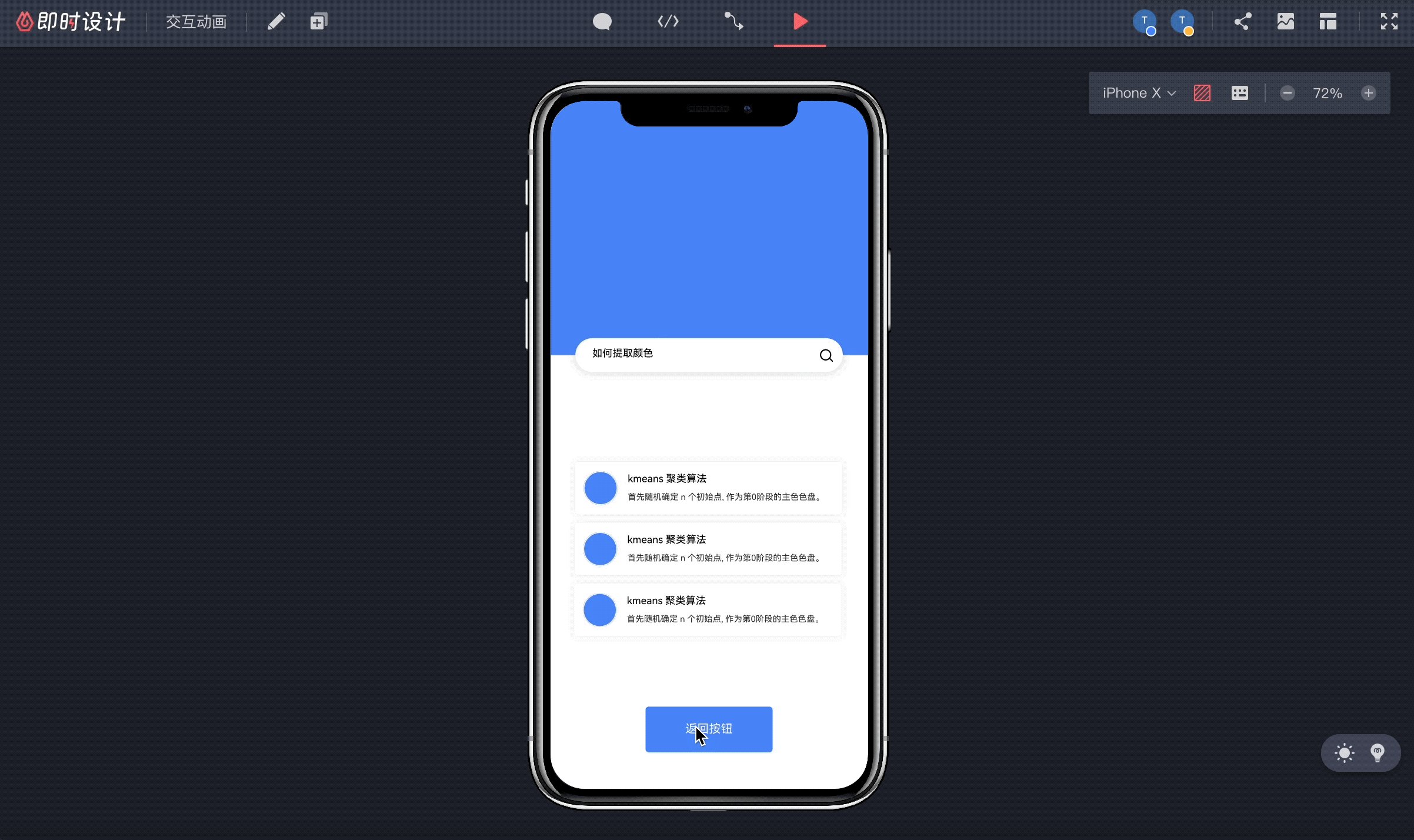
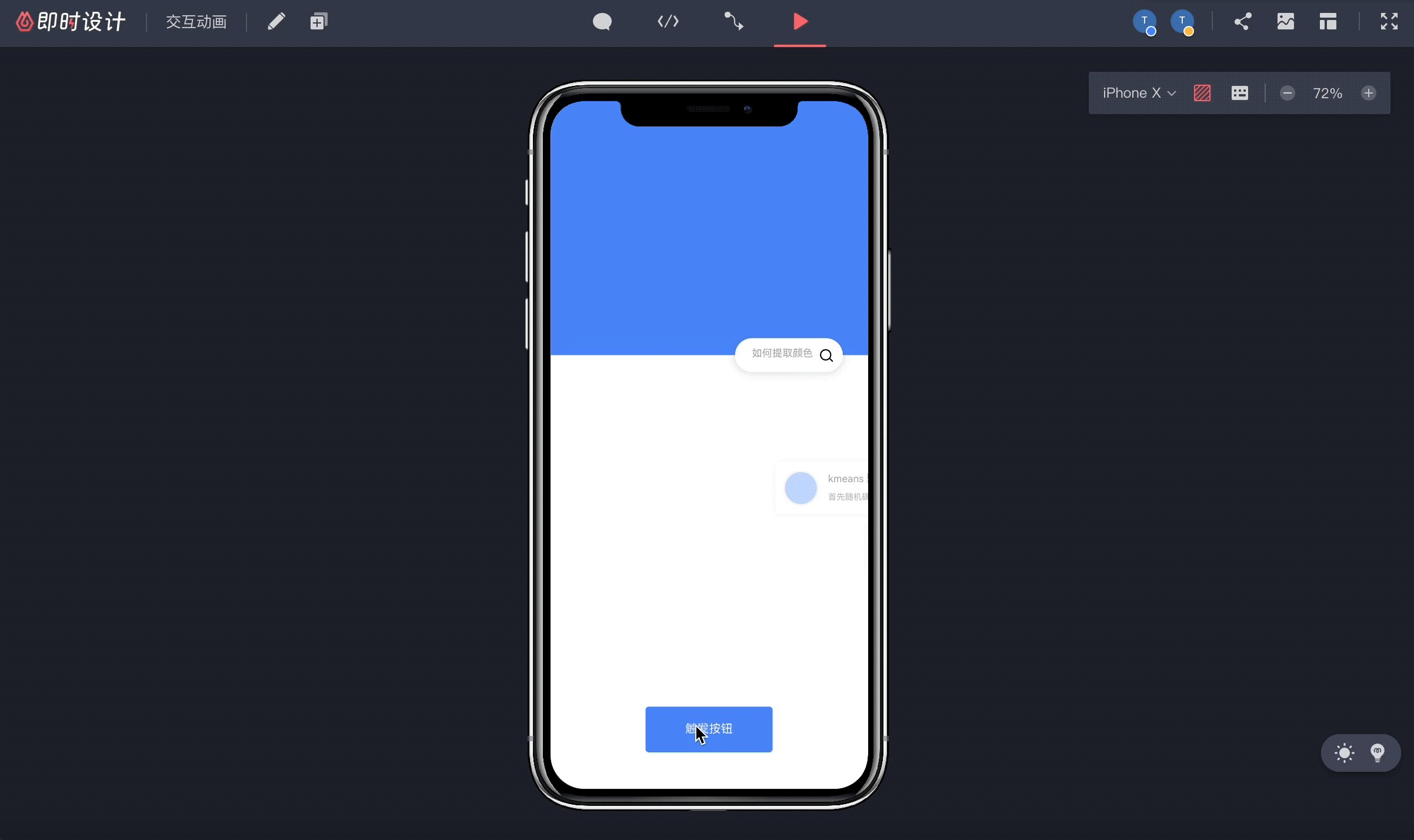
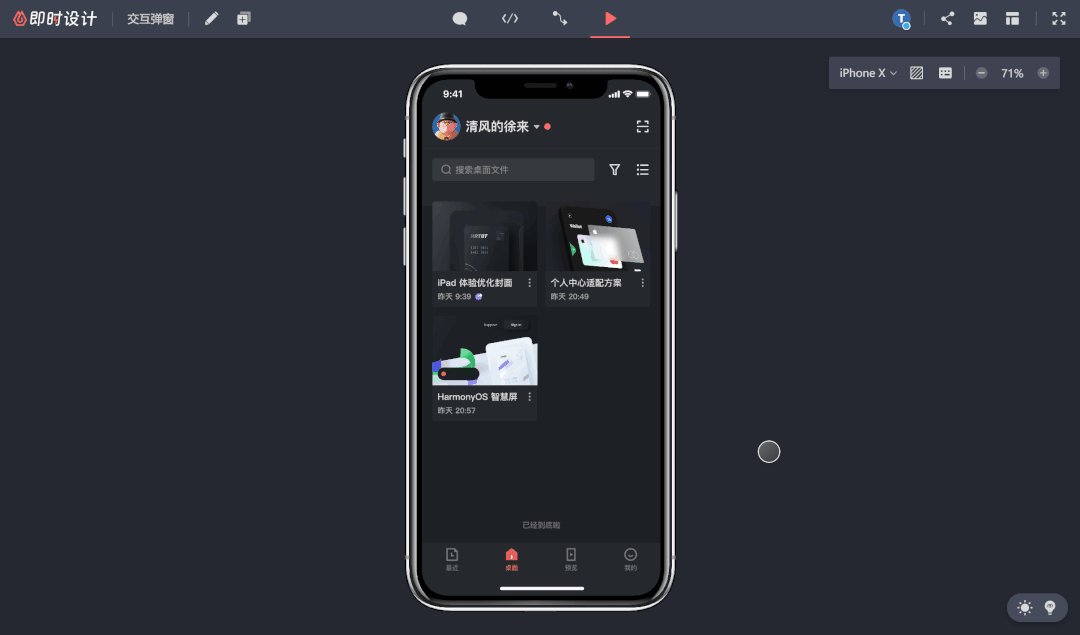
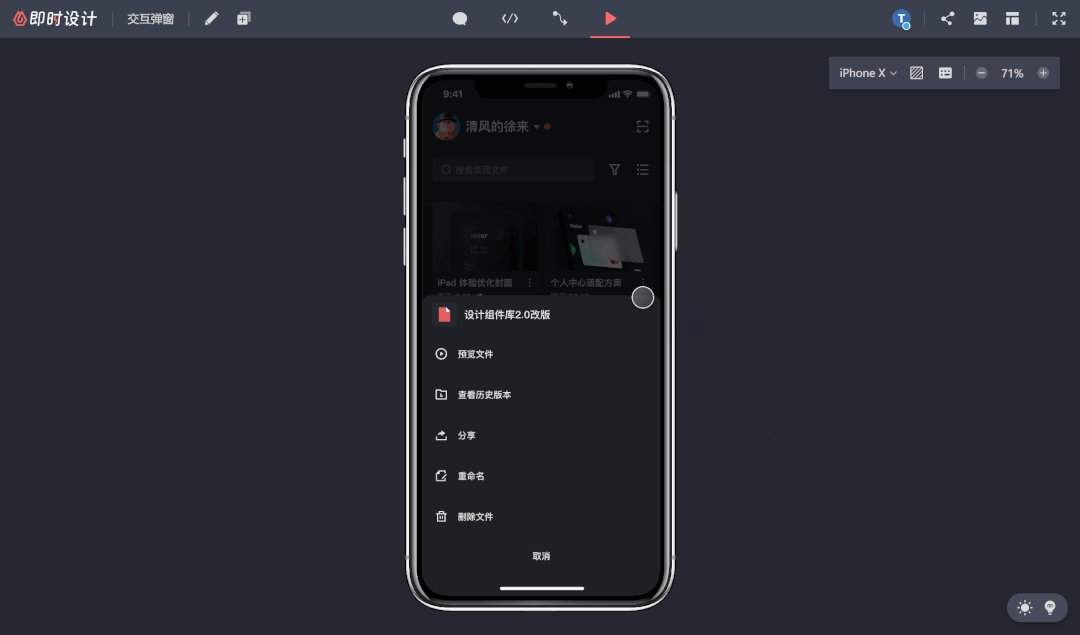
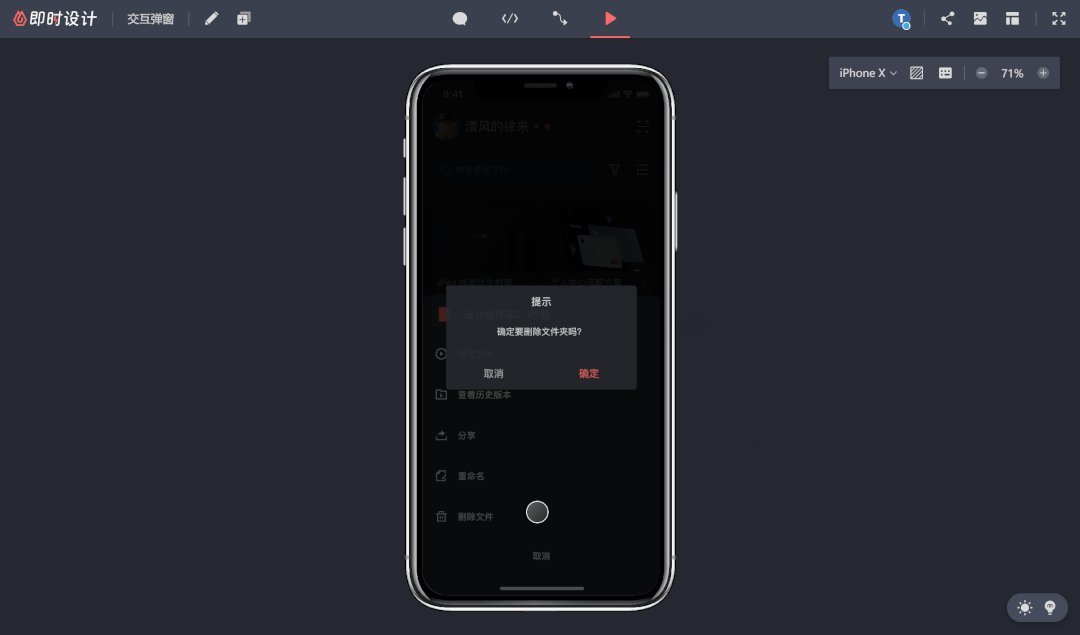
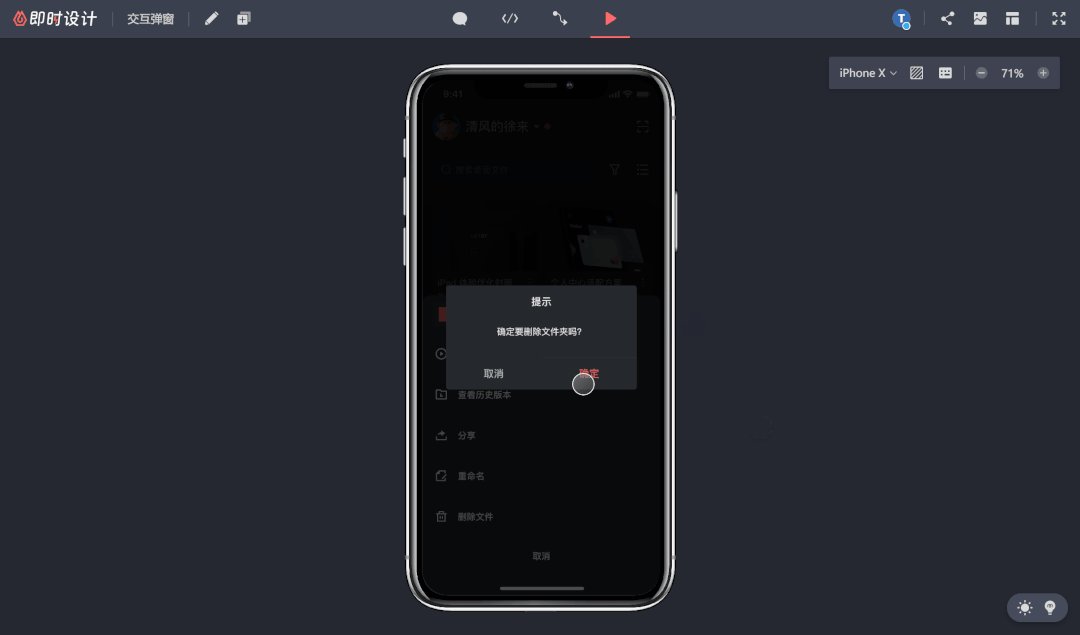
还有大家非常关注的「弹层」效果,二次确认弹窗、调取输入法之类的操作演示都能轻松实现!

不管你是用即时设计做网页还是做 App,丰富的交互事件配合着智能动画,都能让你在设计稿上实现像成品一样的交互操作,完美模拟真实效果,再也不用单独跑到其他工具做动效!

再配合着即时设计的 App,可以直接在手机上演示这些动效。
在我们的日常工作中,能用到交互的机会是很多的,比如测试自己的交互想法,给客户展示设计方案,给开发演示要实现的效果,你甚至可以在即时设计里实现可交互的作品集,投简历的时候发一个链接过去,对方直接能看到带交互的作品效果。
都看到这儿了还不心动吗?赶紧打开即时设计,感受最完善的创作体验吧!