Figma有官方中文版吗?有没有替代figma的中文设计软件
更新时间:2023-08-02 12:06:16
在国外,基于浏览器的在线设计工具 Figma 已经超越figma和XD,成为 UI 设计工作的主流软件,这也符合工具软件从本地向云端转移的大趋势。相比于本地软件来说,在线工具有几个明显的优势:
- 打开浏览器就能用,无系统限制
- 对本地资源占用少,打开大文件也不卡
- 方便版本管理,一个链接交付,自动保存历史版本
- 团队协作功能强大,例如多人同步创作,开发实时获取标注切图等等
- 设计资源在线使用,更加快速便捷
其实,我们国产的在线设计工具已经非常成熟了,更重要的是,国产软件更了解国内设计师的需求。接下来,我就向大家介绍一下,与 Figma 相比,「即时设计」作为一款国产的在线UI设计工具,有什么独特的优势,或者说我们在为国内 UI 设计师服务方面做了哪些努力。
一、迁移成本低,上手极容易
1.全中文界面
首先,最基本的一点,即时设计不存在 Figma 的语言问题,所有的操作界面、官方教程、说明文档都是中文的,学习成本极低。

2.网络服务稳定
跟 Figma 一样,即时设计也是打开浏览器就能使用,没有平台限制,支持 Mac、Windows、Linux 甚至 iPad 也能用。但是,我们的服务器在国内,不会遇到网络问题,也不会时不时无法访问,更没有境外信息安全问题。点击注册即时设计,开启自己的在线UI设计之旅
3.功能完全免费
即时设计的个人版本和团队版本全都免费使用,不限制团队数量,不限制人员数量,不限制项目数量,不存在任何收费项目,后续的盈利计划也会在企业权限、商用素材、私有化部署等方向进行探索,用户可放心使用,无需担心突然收费的情况发生。而 Figma 虽然大部分功能针对个人免费,但依然有一些功能需要付费,而且对团队也有项目数量限制。
4.丰富易用的设计功能
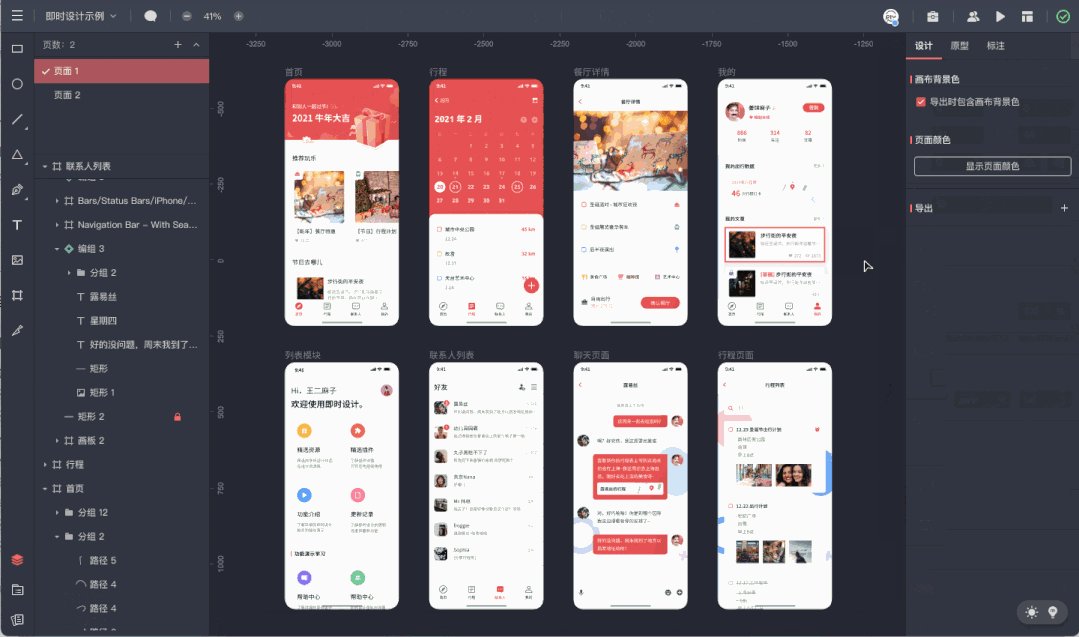
在基础功能方面,即时设计与 Figma 一样丰富易用,如矢量编辑、钢笔工具、蒙版、布尔运算、轮廓化、样式修改等,足以应对各种精细的设计工作。还有各种高级功能,如引用组件、自动布局、全局样式等,可以便捷地实现预期效果,减少繁琐的重复性工作,提高设计效率。

5.尊重用户操作习惯
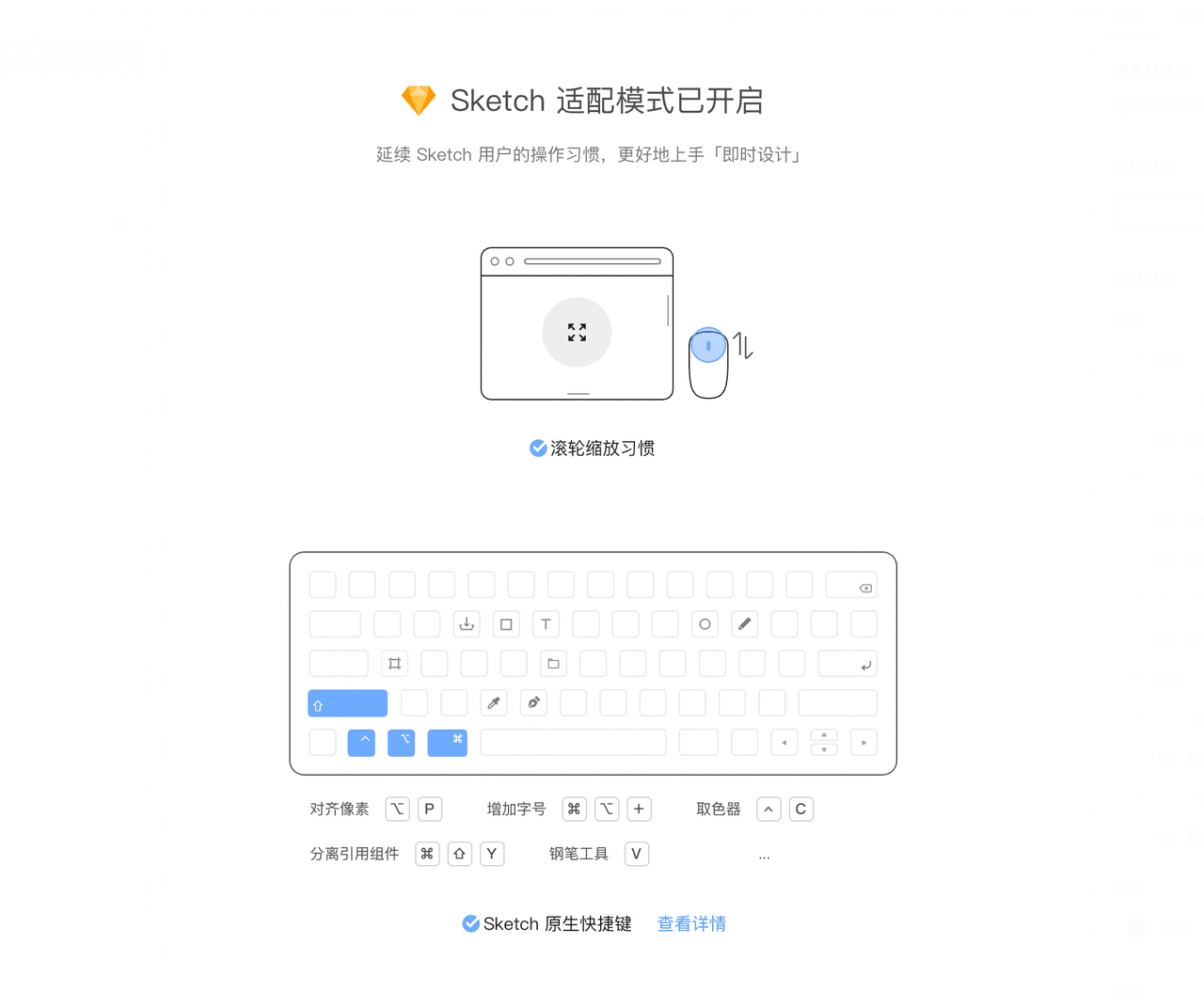
同时,即时设计不但本身的编辑操作也与各主流设计工具大体一致,几乎不用重新学习就能轻松上手,还额外提供了 Sketch 适配模式让习惯用 Sketch 的设计师可以延续快捷键和滚轮操作方式,无缝切换新工具。

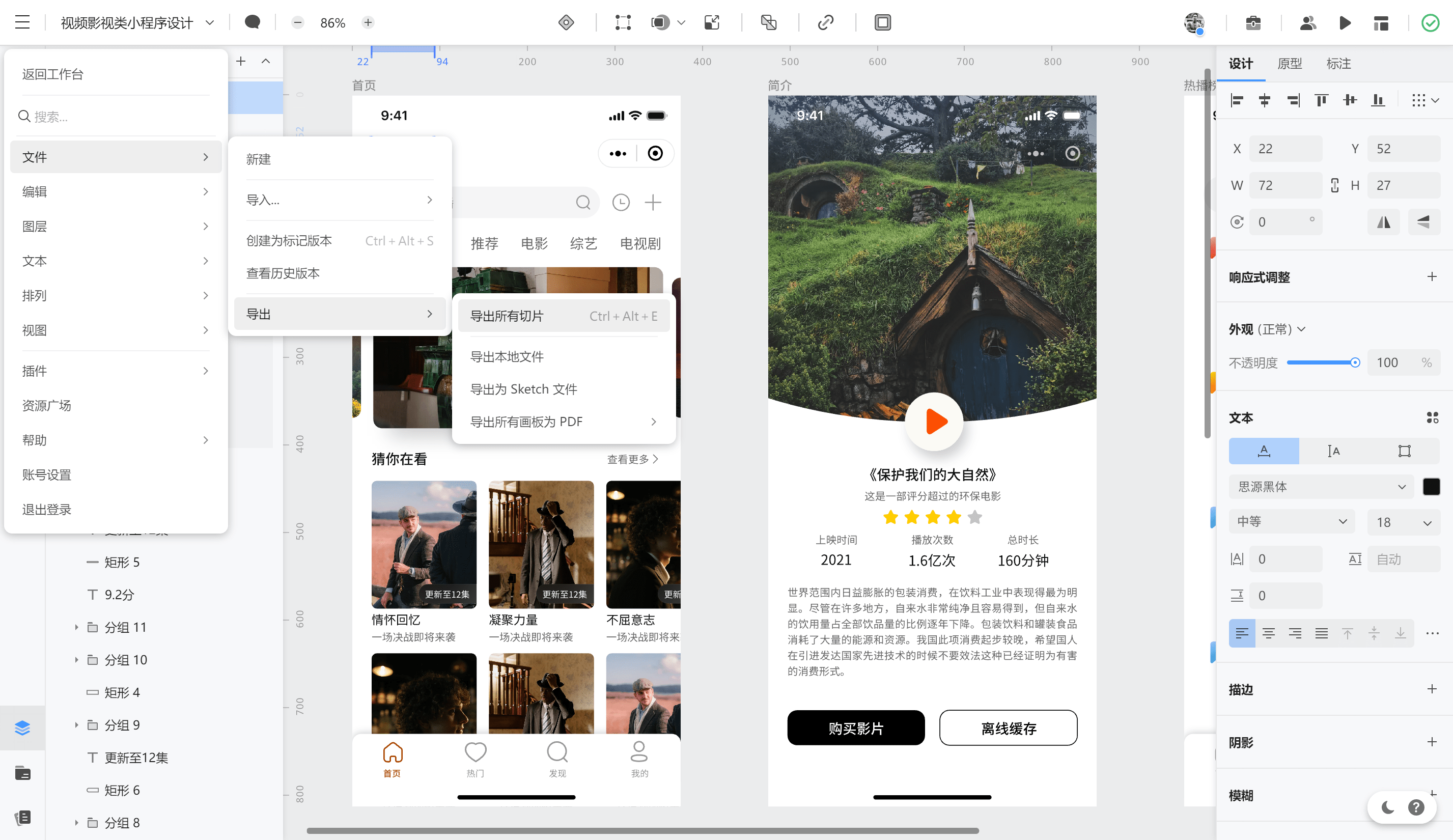
6.支持多格式文件互通
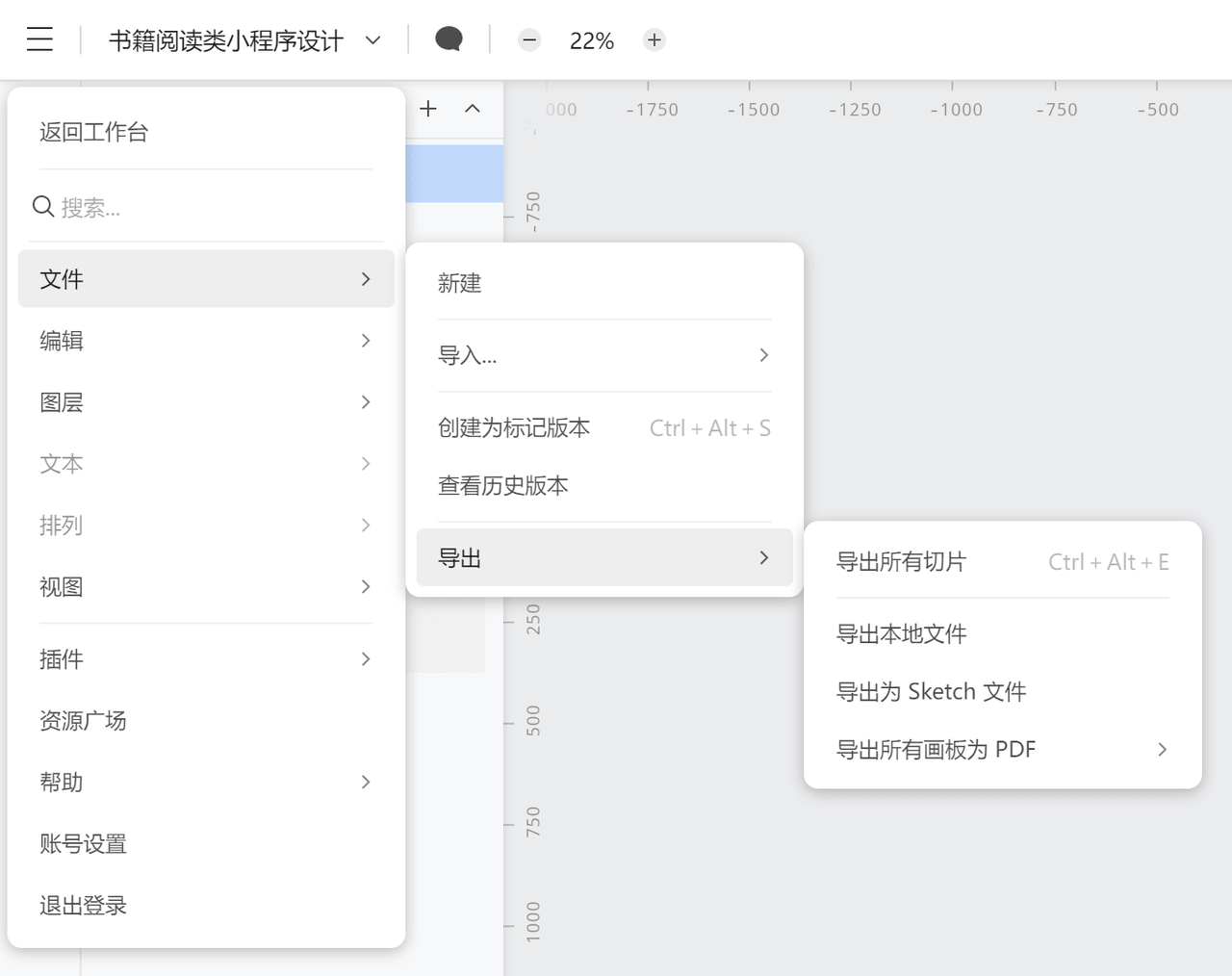
在满足大家的迁移体验方面,我们也做了很多工作,同时支持了 XD 文件的导入****以及 Sketch 文件的导入和导出,而且还原度较高,能保留图层可编辑性,最大程度降低软件迁移门槛。而 Figma 暂时还只能导入 Sketch 文件,其他格式需求还要通过第三方付费工具来实现。

7.完善的官方服务
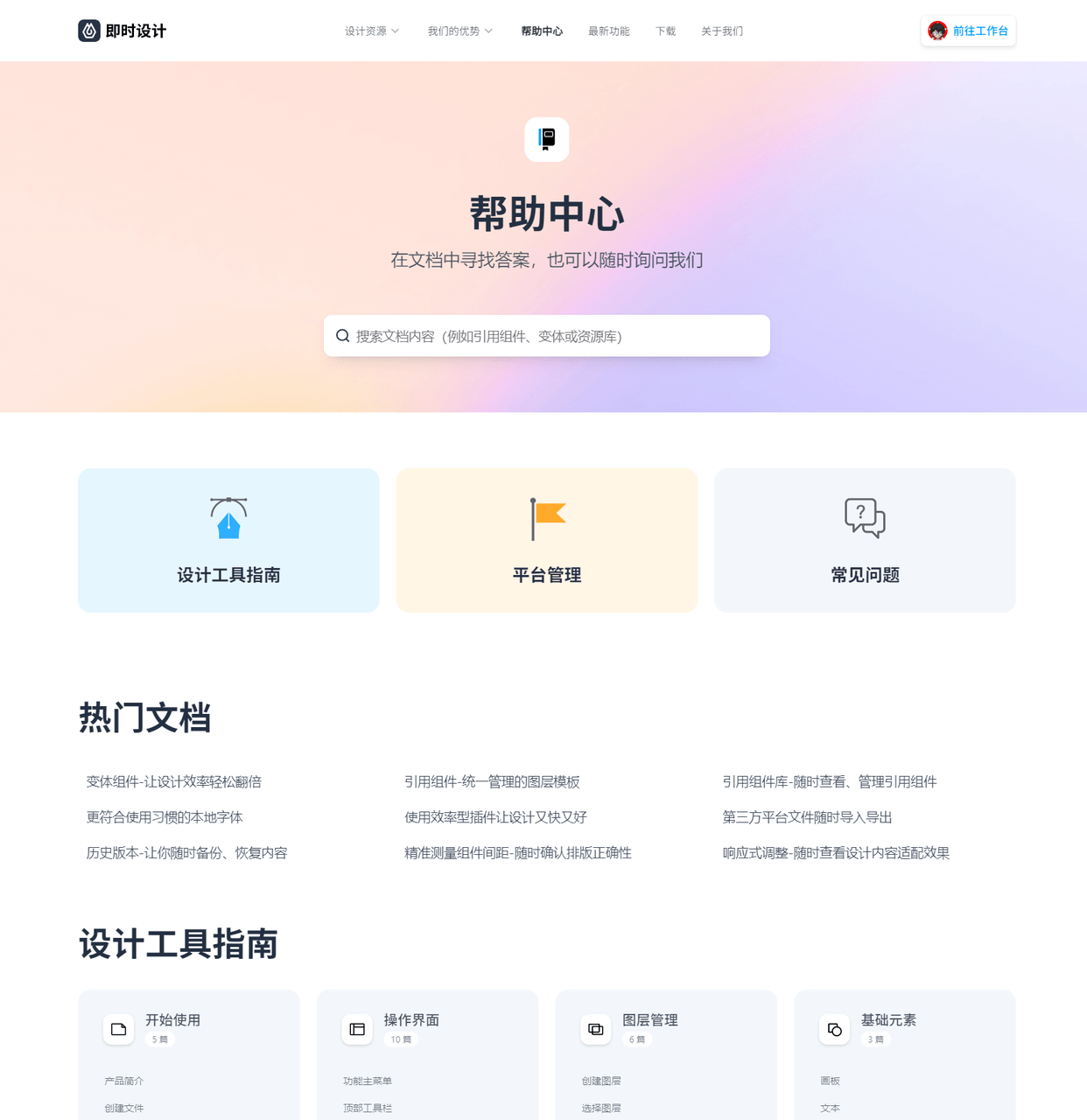
在我们的官网上,你还能找到完整的帮助文档,里面细致地讲解了每一个功能的使用场景和教程,可以自由查阅。遇到无法解决的问题,也可以到几乎 24 小时服务的官方微信群反馈给客服,即时得到解决。而相比之下,如果要找 Figma 官方寻求帮助,首先还要解决语言翻译的问题。

二、设计资源管理
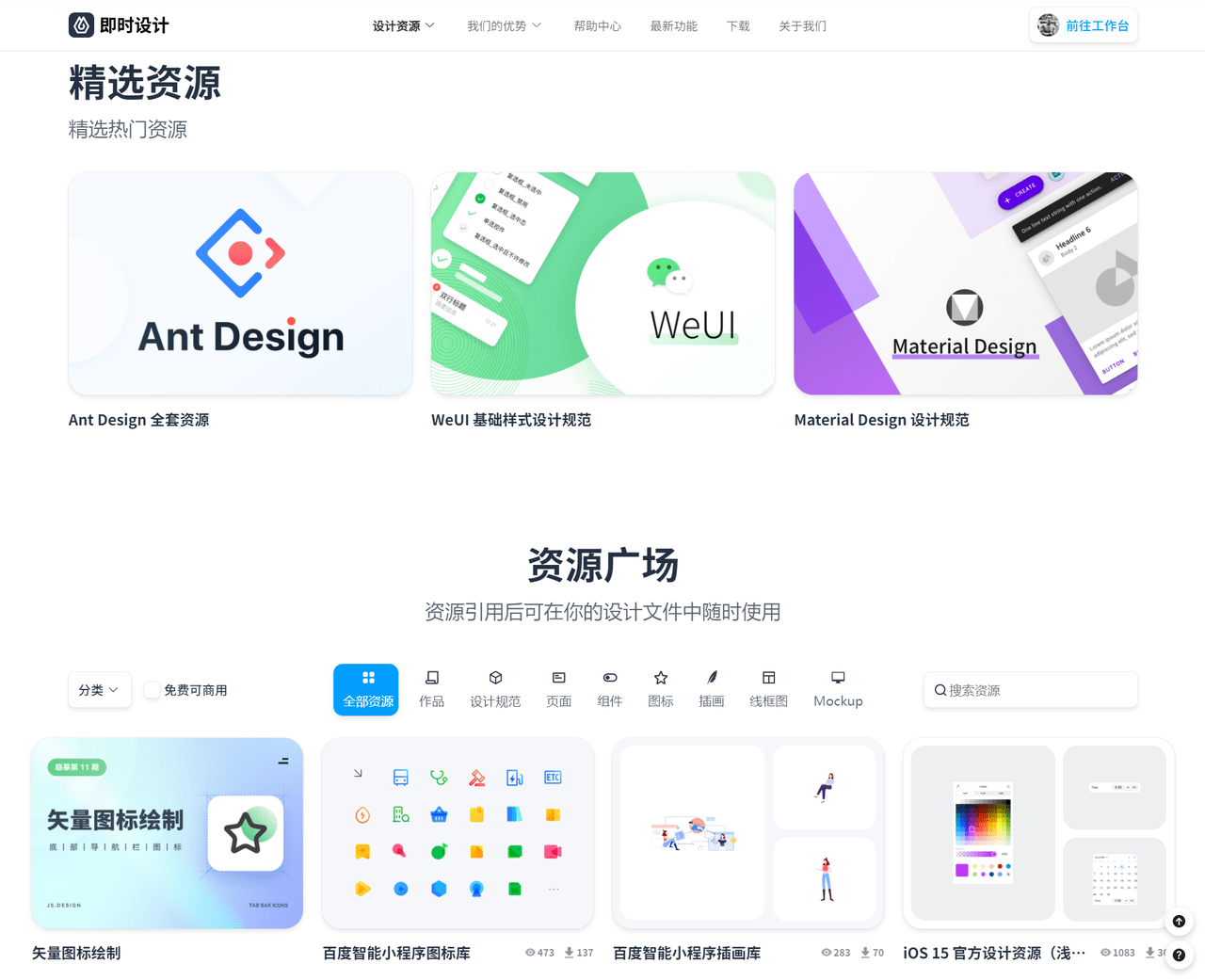
1.资源广场
Figma 有社区,即时设计也有一个资源广场,其中精选了很多专业免费的设计资源,如作品源文件、全套设计规范、组件、Mockup 等,这些素材用户可以无需下载一键保存到工作台编辑使用。

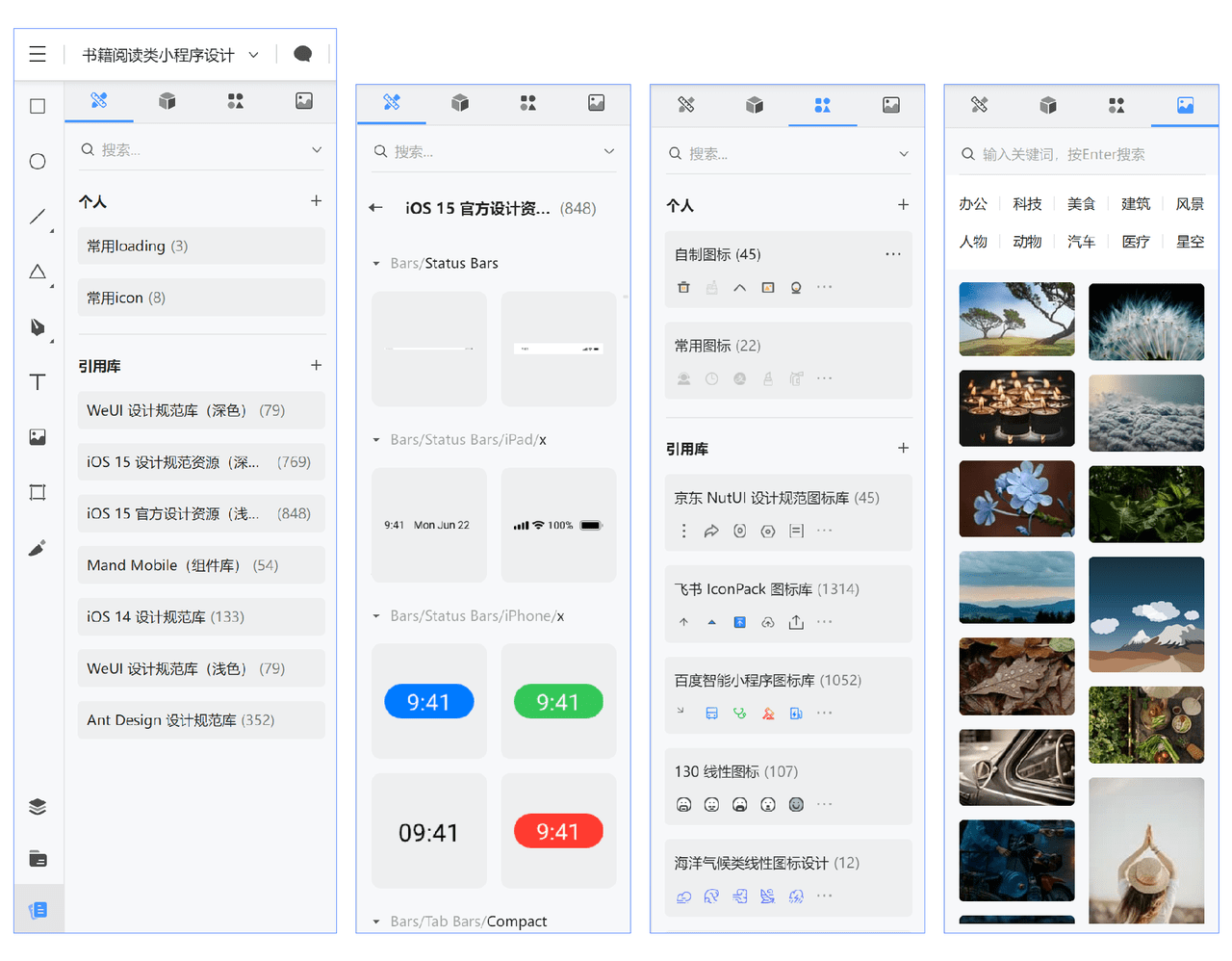
2.个人资源库
而更特别的一点,即时设计还支持用户手动上传自己收集和创作的素材,建立一个独属于自己的在线****资源库,随时在任何一个文件中拖拽使用,这样不仅节省了本地空间,同时也大大提高了资源利用率。

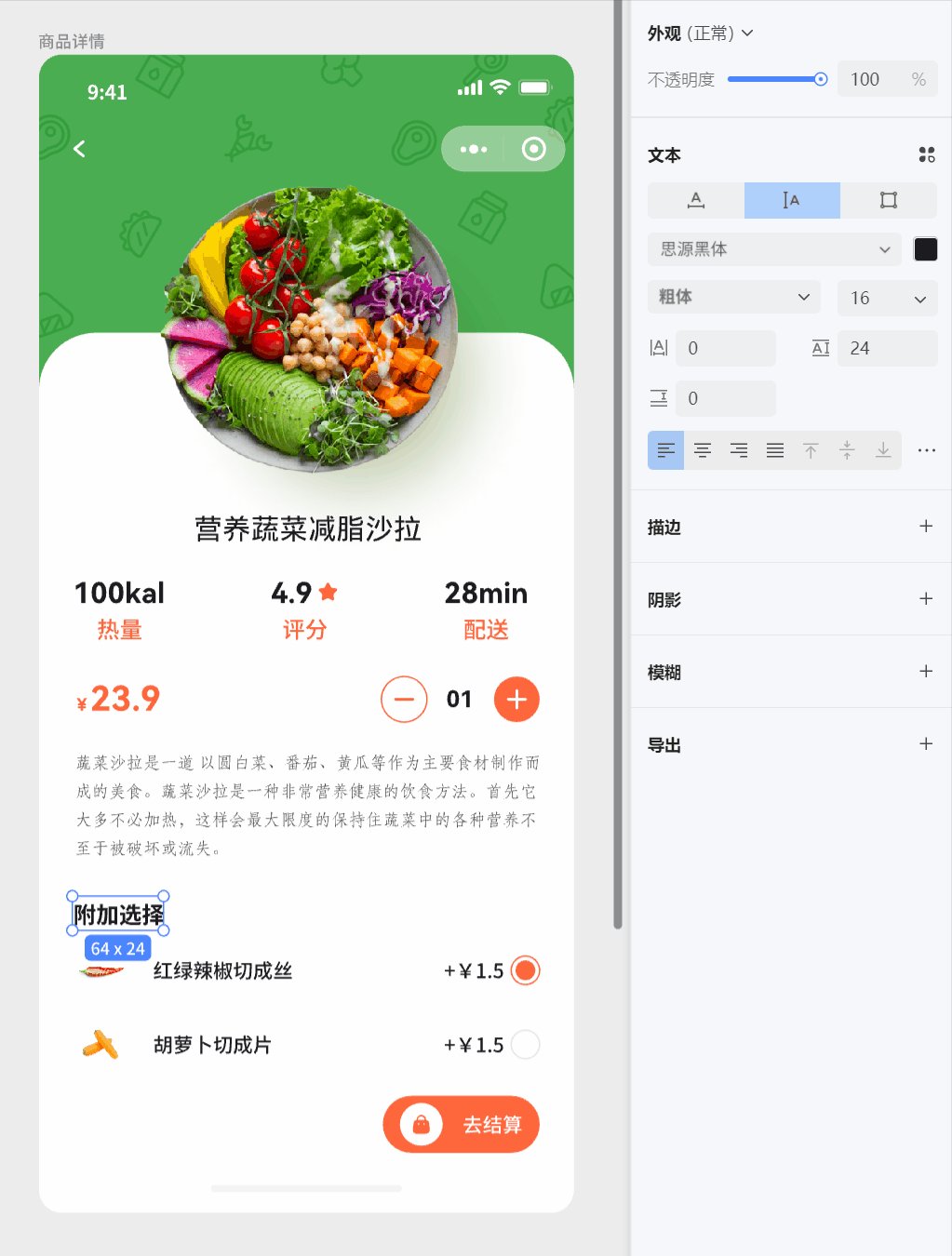
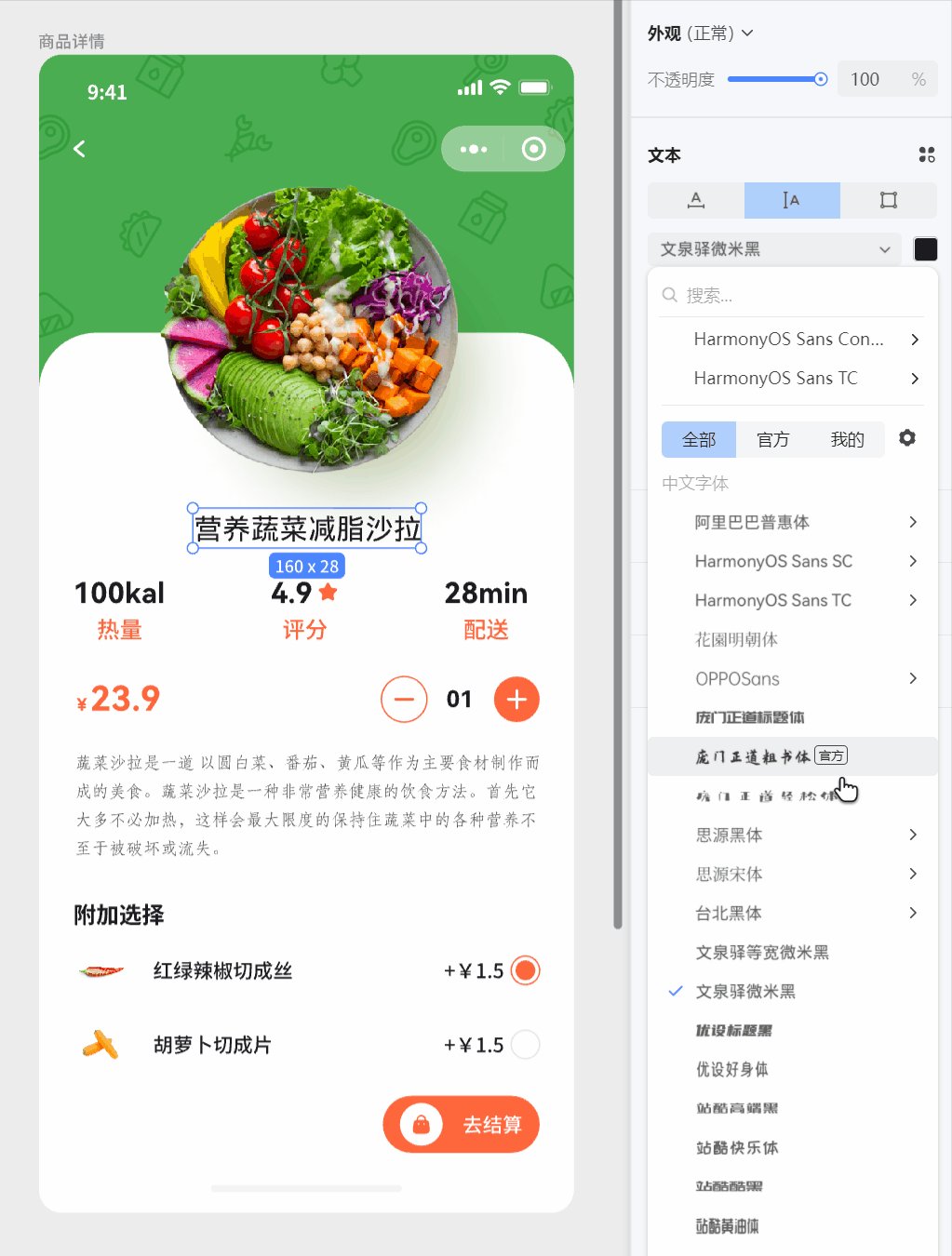
3.线上字体库
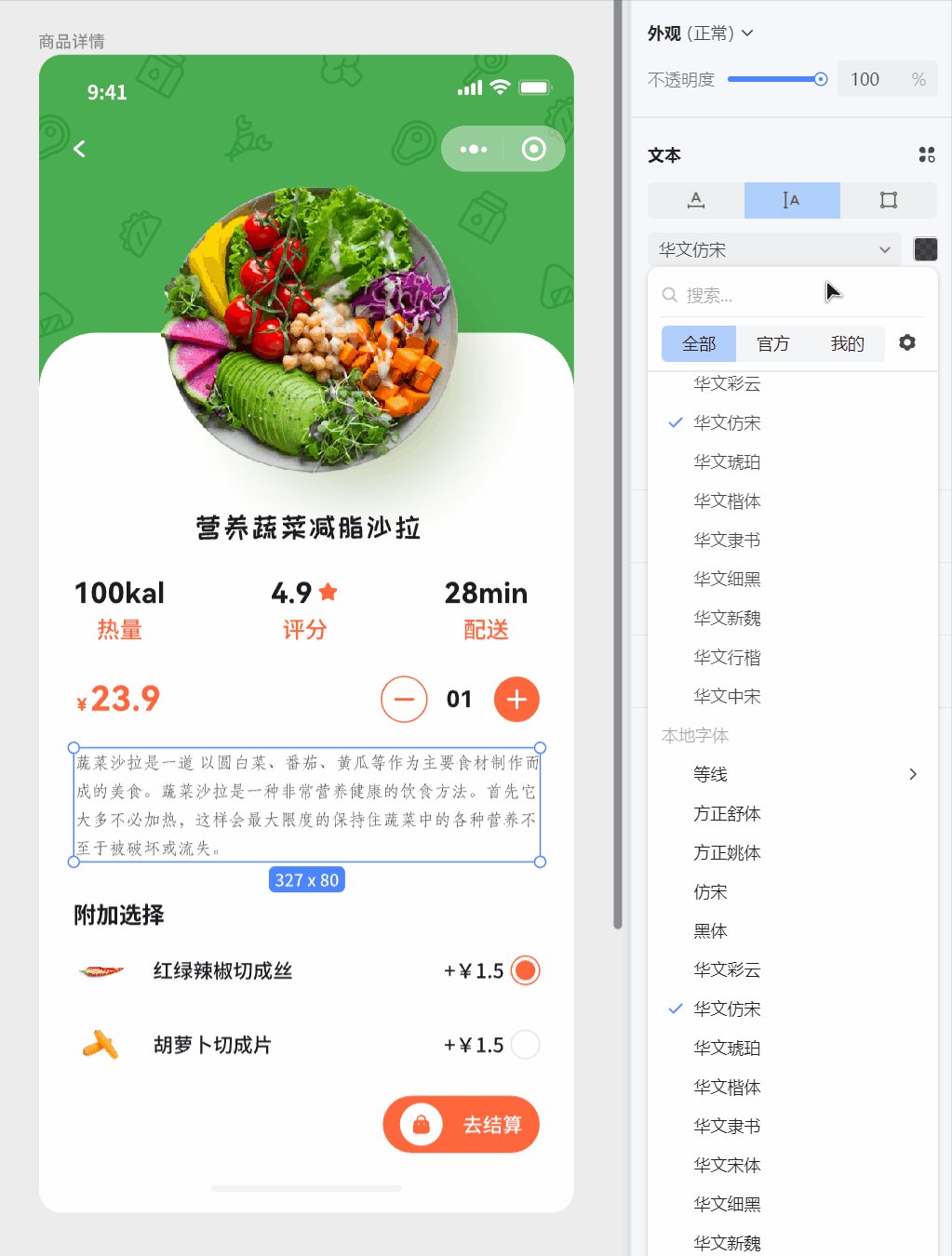
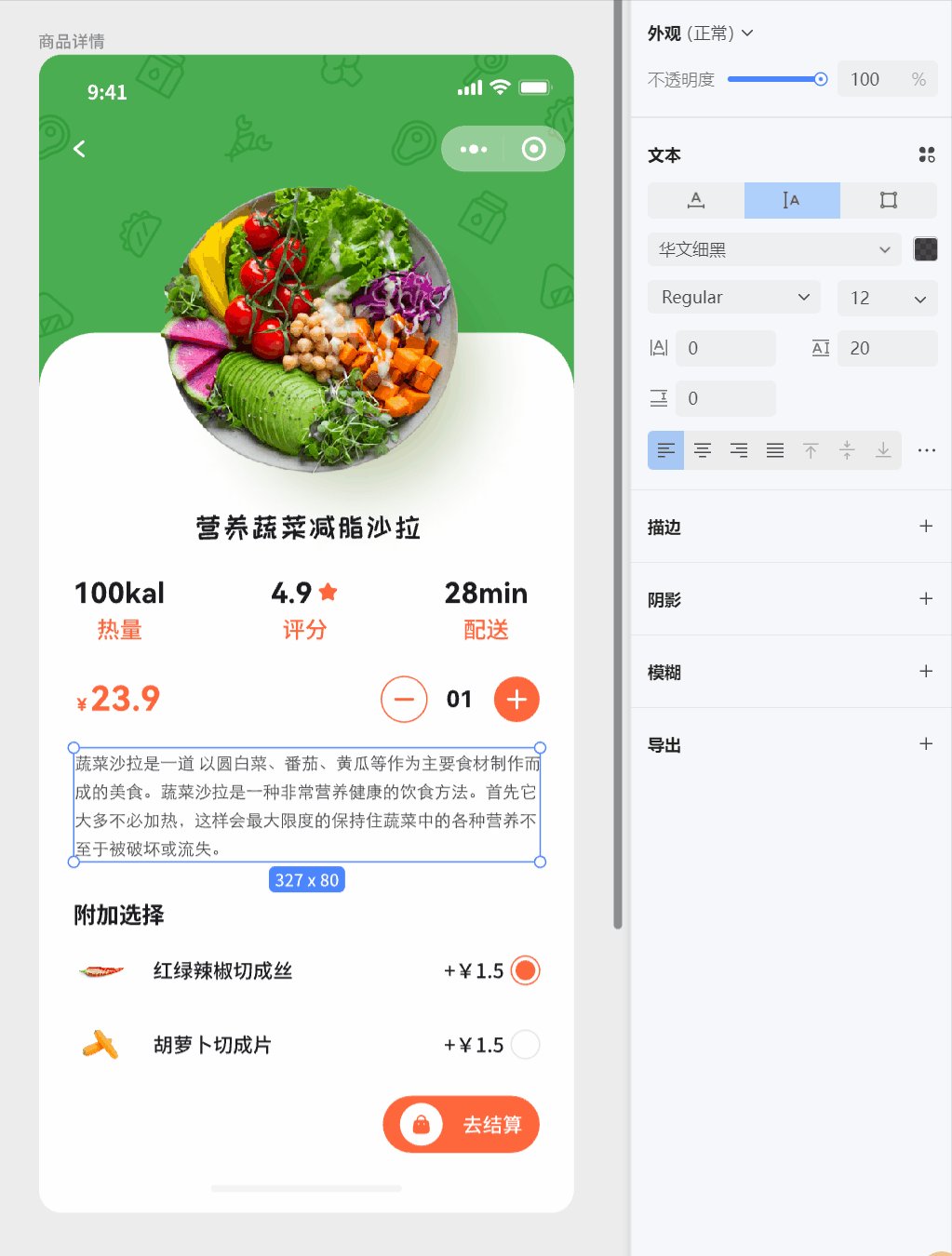
即时设计里的字体用法相比 Figma 也更加丰富。
你可以直接使用官方提供的几十款在线****无版权字体;也可以安装本地字体助手,想使用 Sketch 一样调用电脑中的本地字体;还可以把本地字体上传,建立个人(团队)的线上字体库,只需上传一次,所有人都可以不用下载随时使用,极大地提高工作效率。
Figma 其实也支持团队共享字体,不过是付费功能(45 美元/人/月),而且无法个人使用。

三、设计文件管理
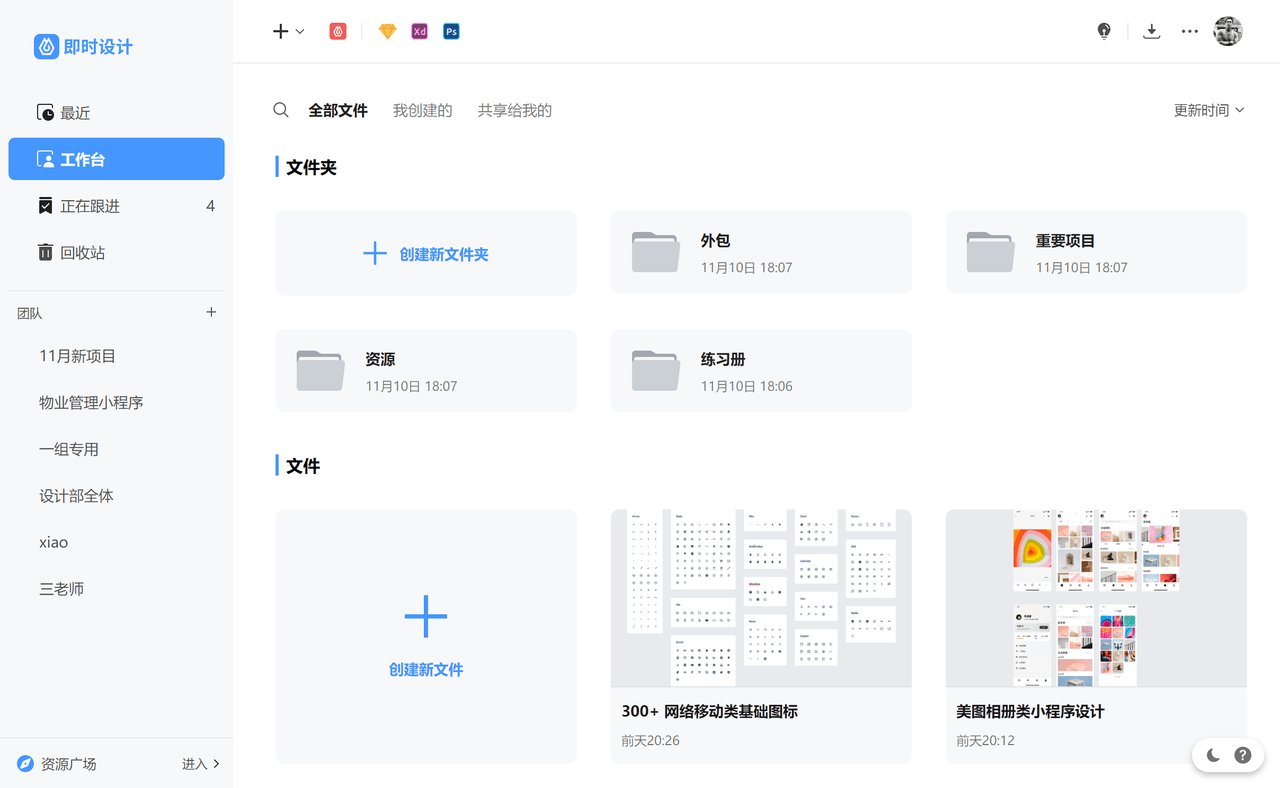
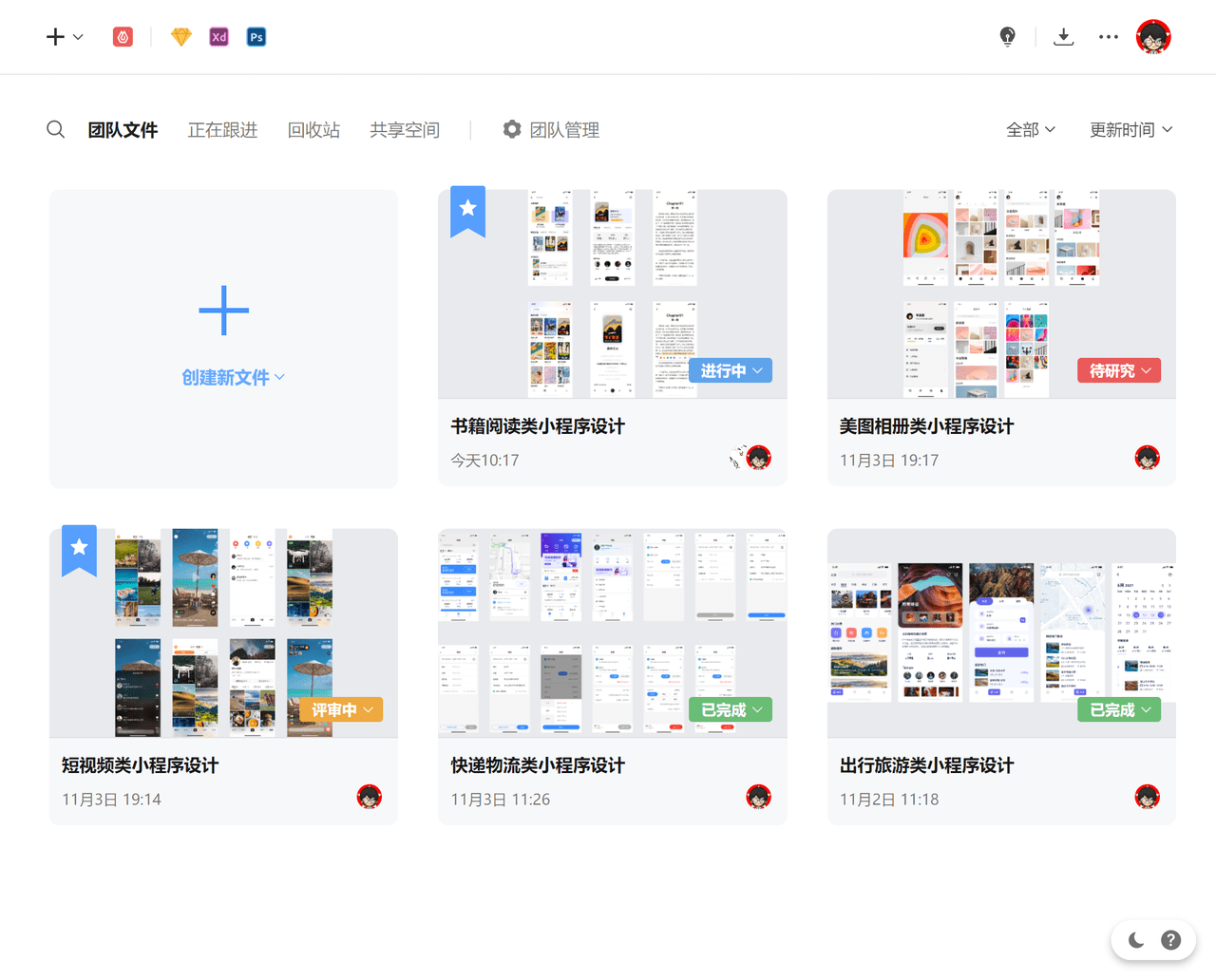
1.文件夹管理功能
Figma 里的个人文件是按顺序排列在草稿页,团队文件是按照项目来划分。而即时设计的文件管理功能更符合以往本地工具的使用习惯,你可以支持文件夹管理,自由嵌套,无限制文件夹层级,你可以像在电脑上一样,整理你的设计文件~

2.项目跟进功能
另外,在工作中,我们经常会同一时间跟进多个项目,即时设计针对这种情况做了一个「跟进文件」的功能,它可以让我们方便地跟进正在进行的所有项目,并在同一界面查看。

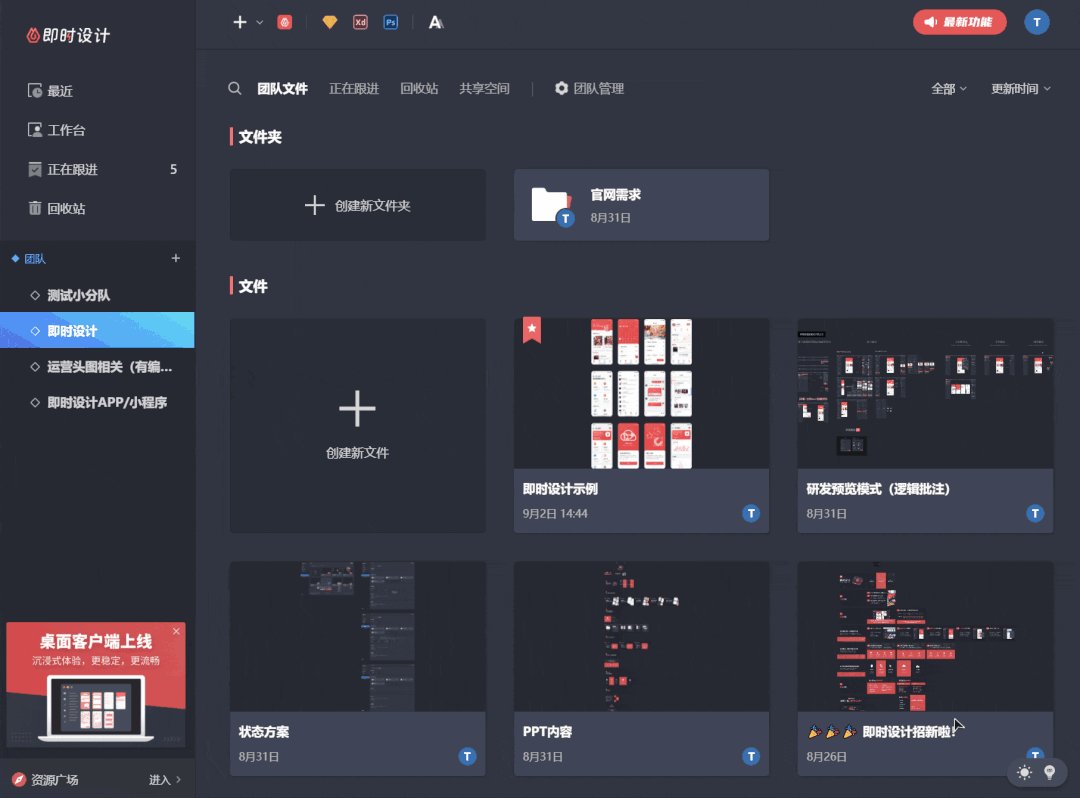
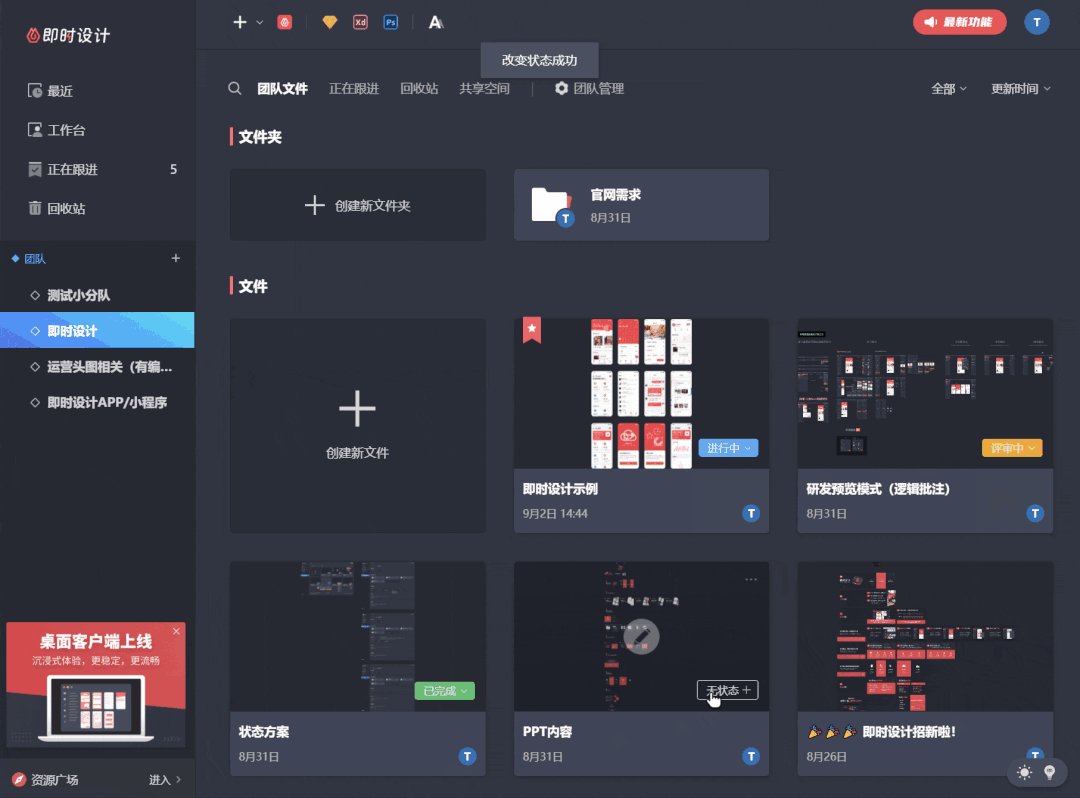
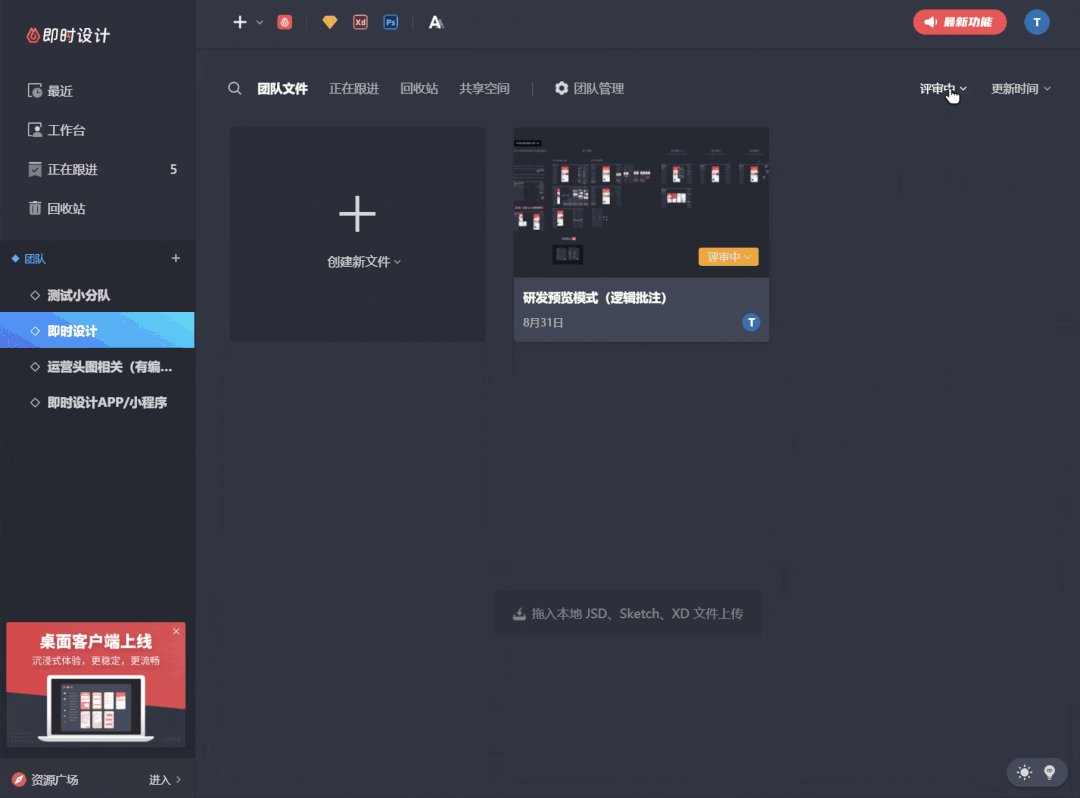
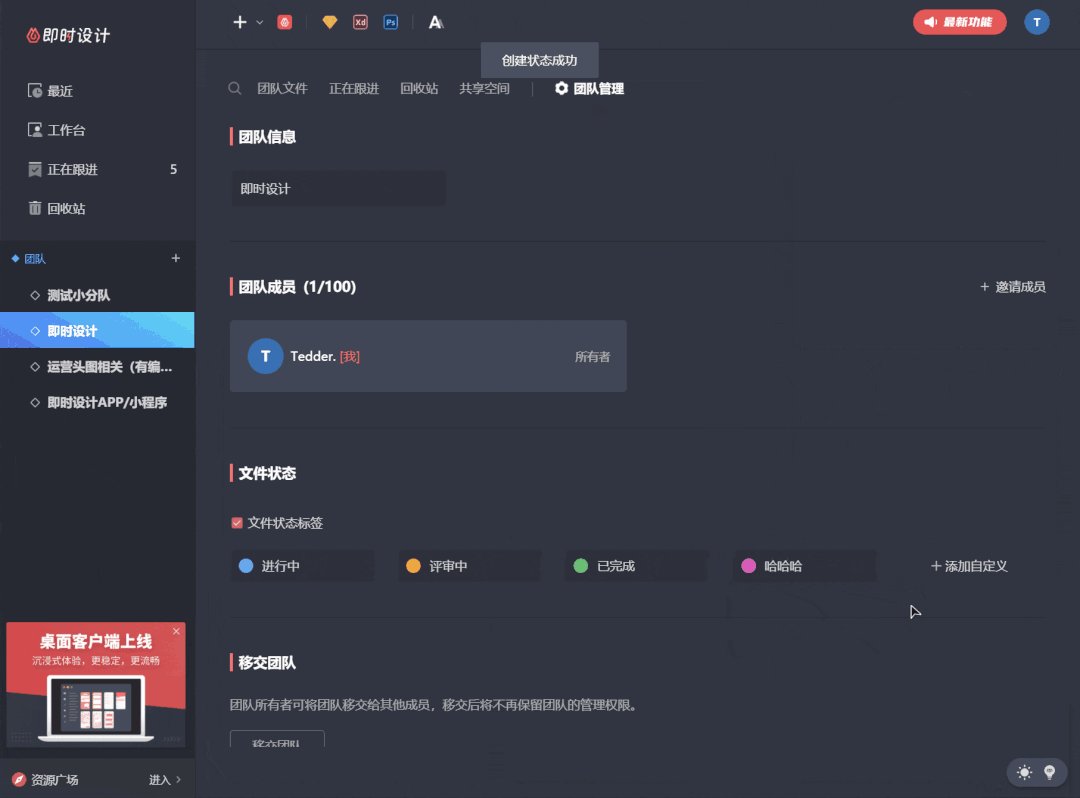
3.文件状态功能
团队管理者还可以给每一个文件设置状态标签,如进行中、评审中、已完成等等,所有团队成员都可以清楚地知道每个需求的进度,还能按状态进行筛选。

四、产研团队协作
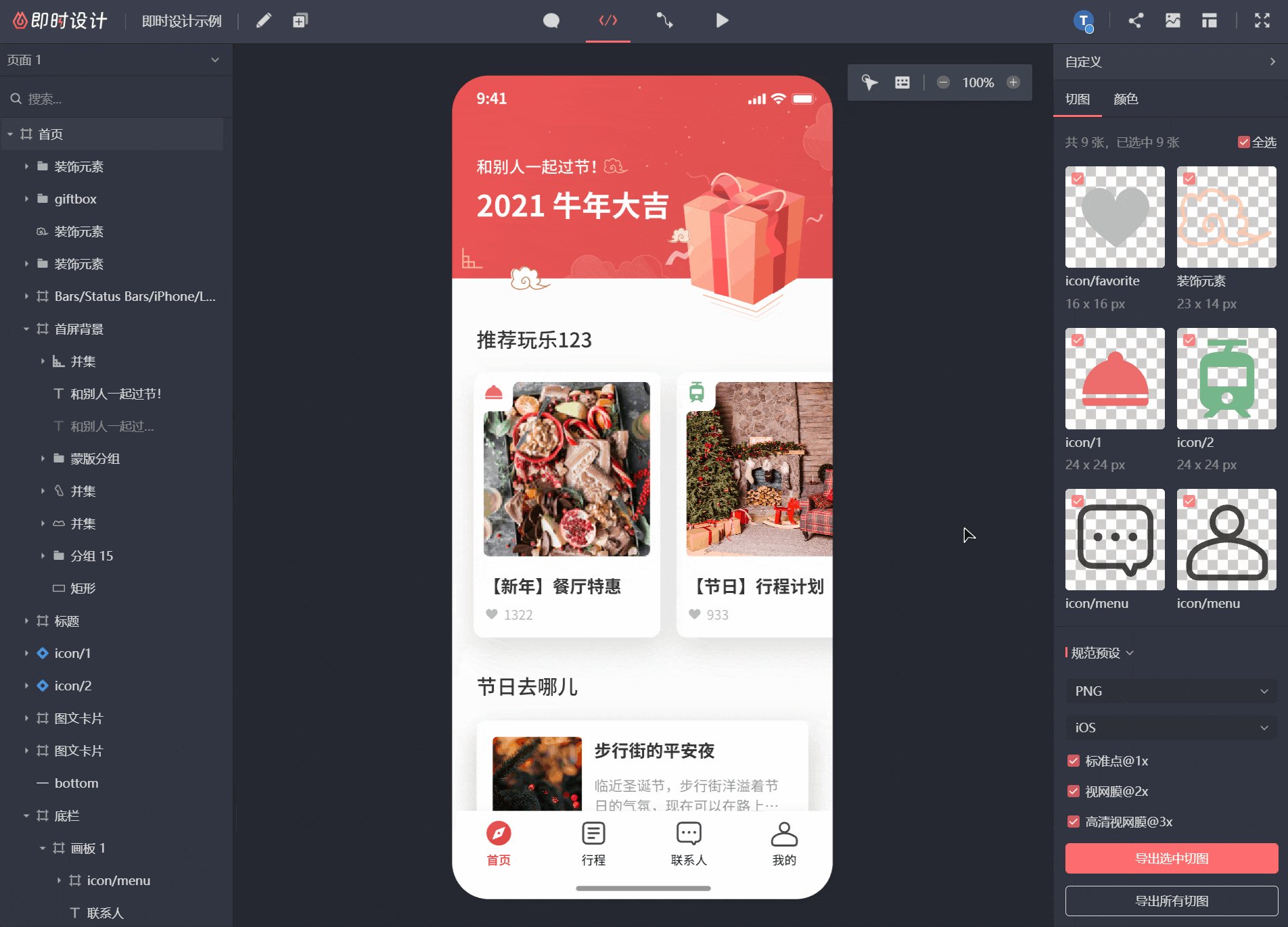
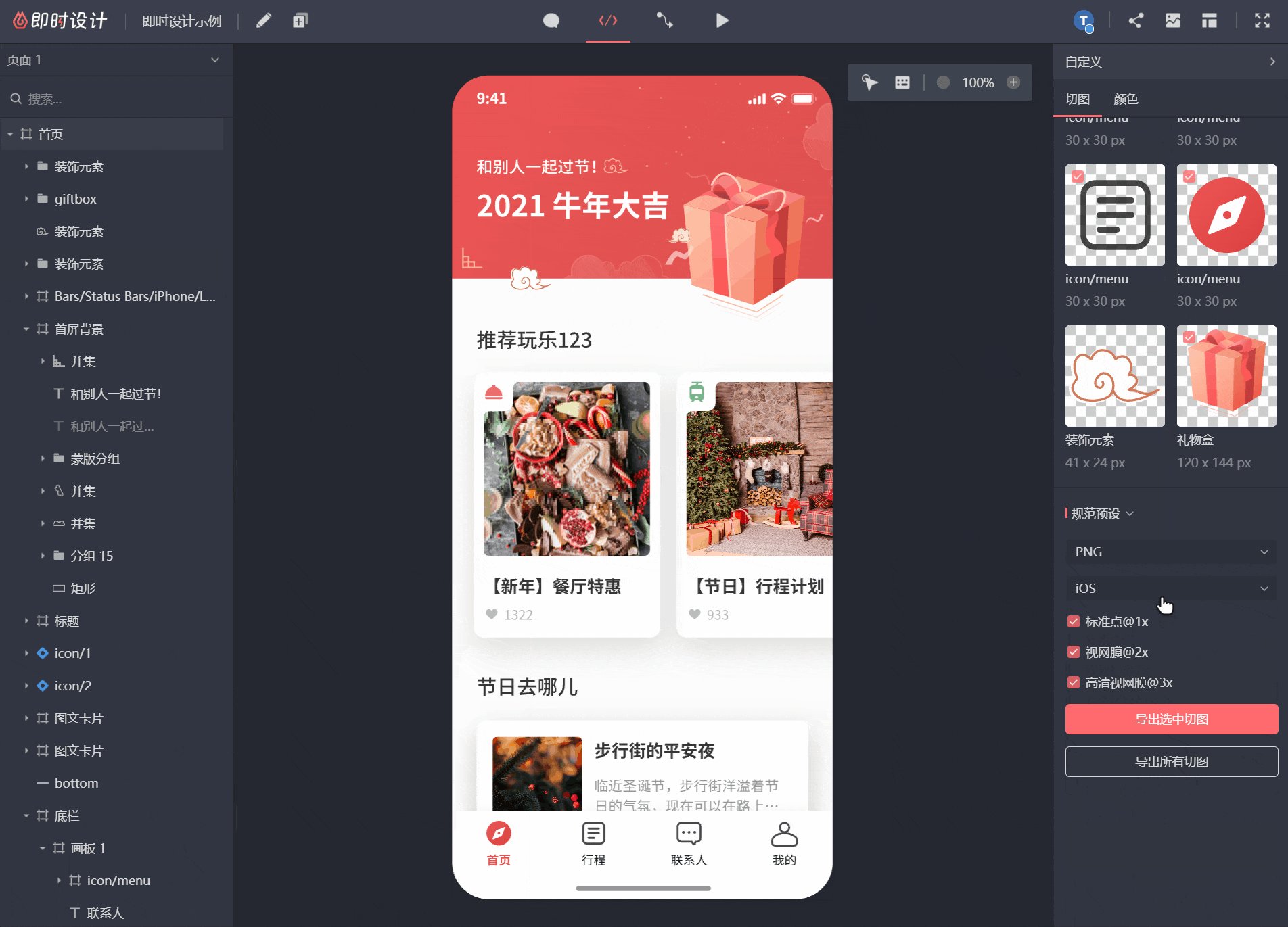
Figma 也自带切图标注功能,但功能和操作还不是很符合国内开发人员的习惯,有时还是要用到第三方插件配合。而即时设计丰富的交付功能,可以满足开发人员的各种需求:
- 漏标的地方开发也可以自行切图,不再依赖设计师;
- 支持多平台预设及批量导出,素材打包自己搞定;
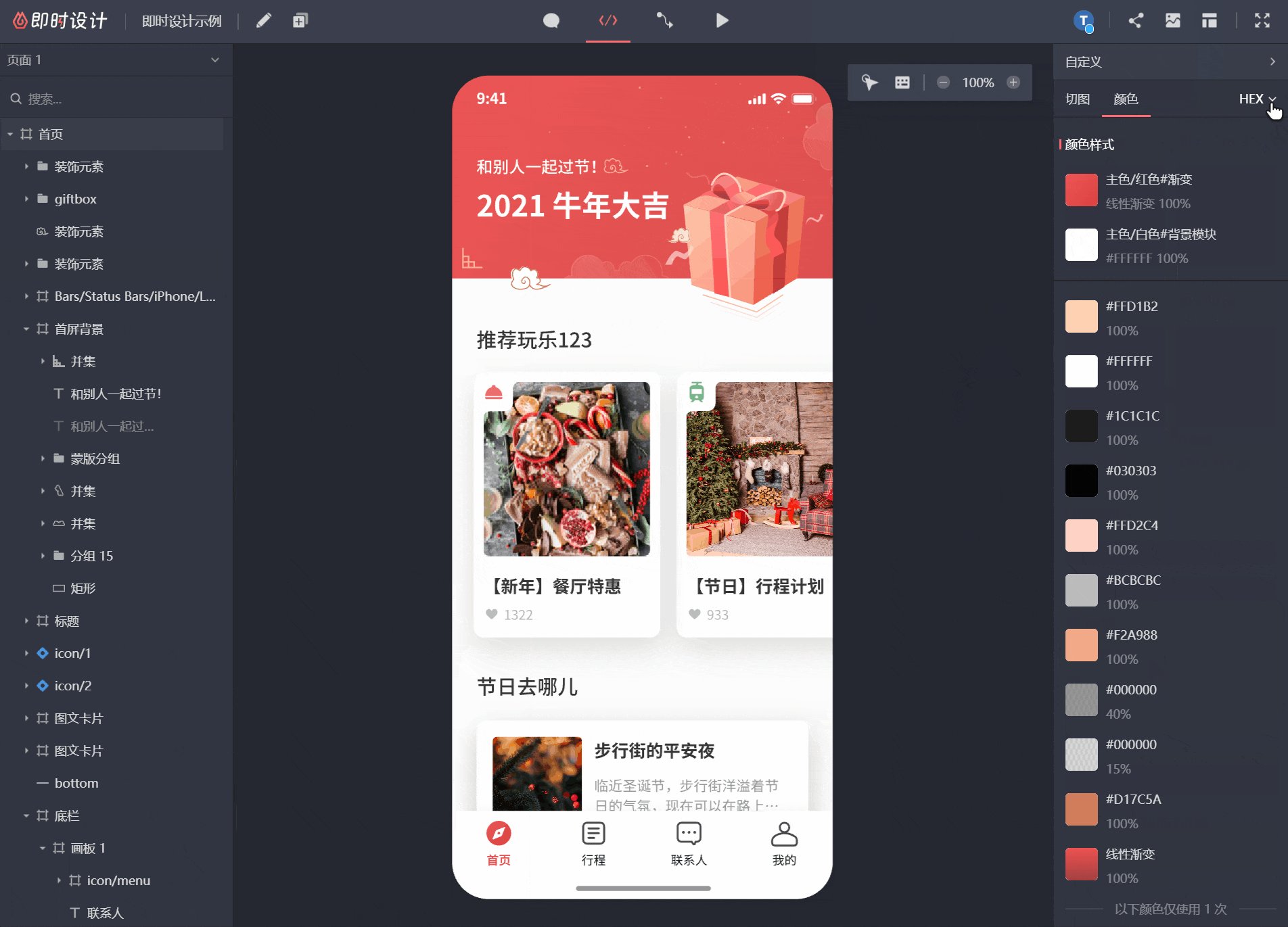
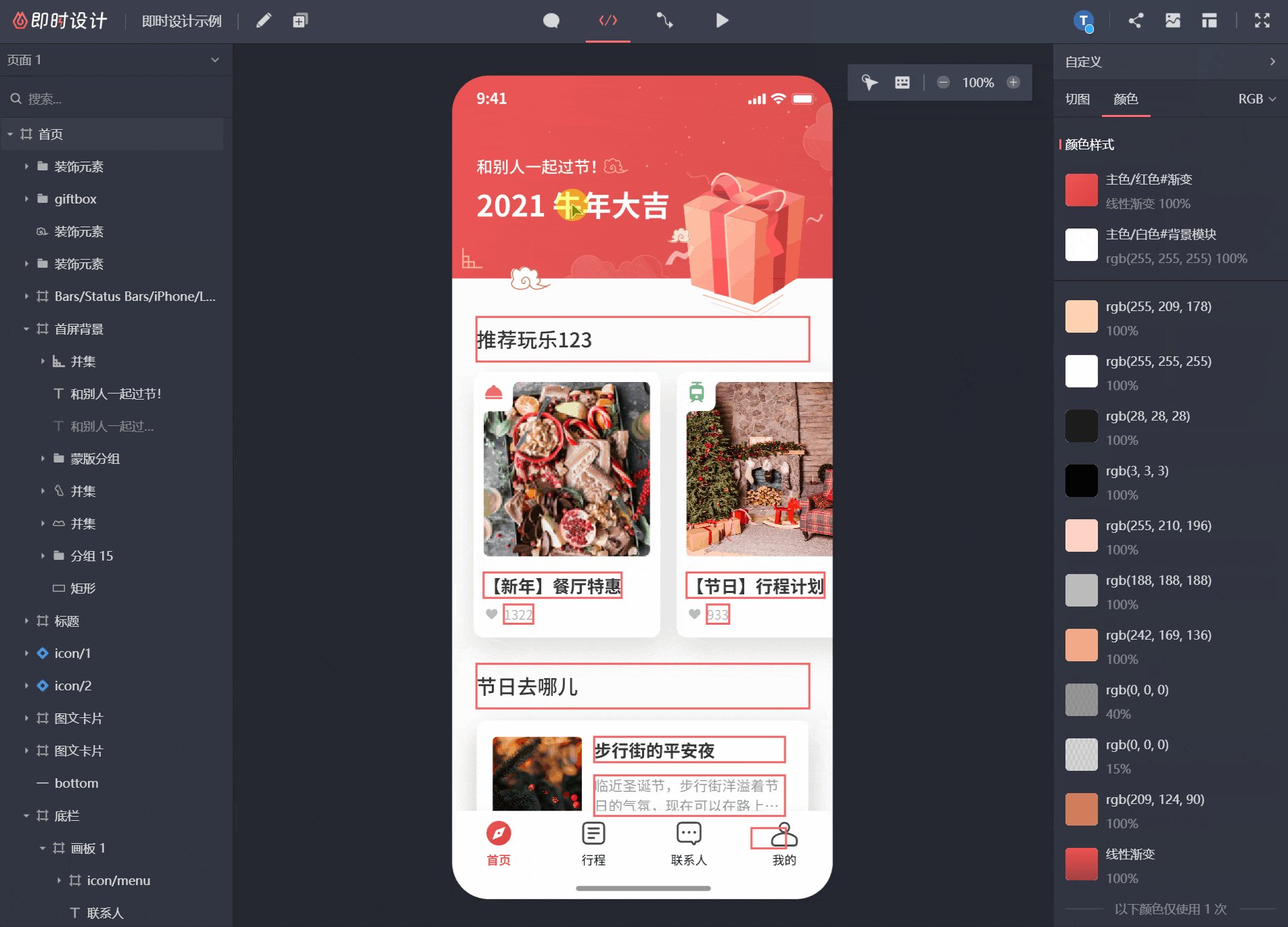
- 颜色整合显示,一键定位对应元素,各种样式参数和代码标注直接查看复制。
而且不需要反复导入插件,设计师进行的所有内容调整都实时同步给其他成员。

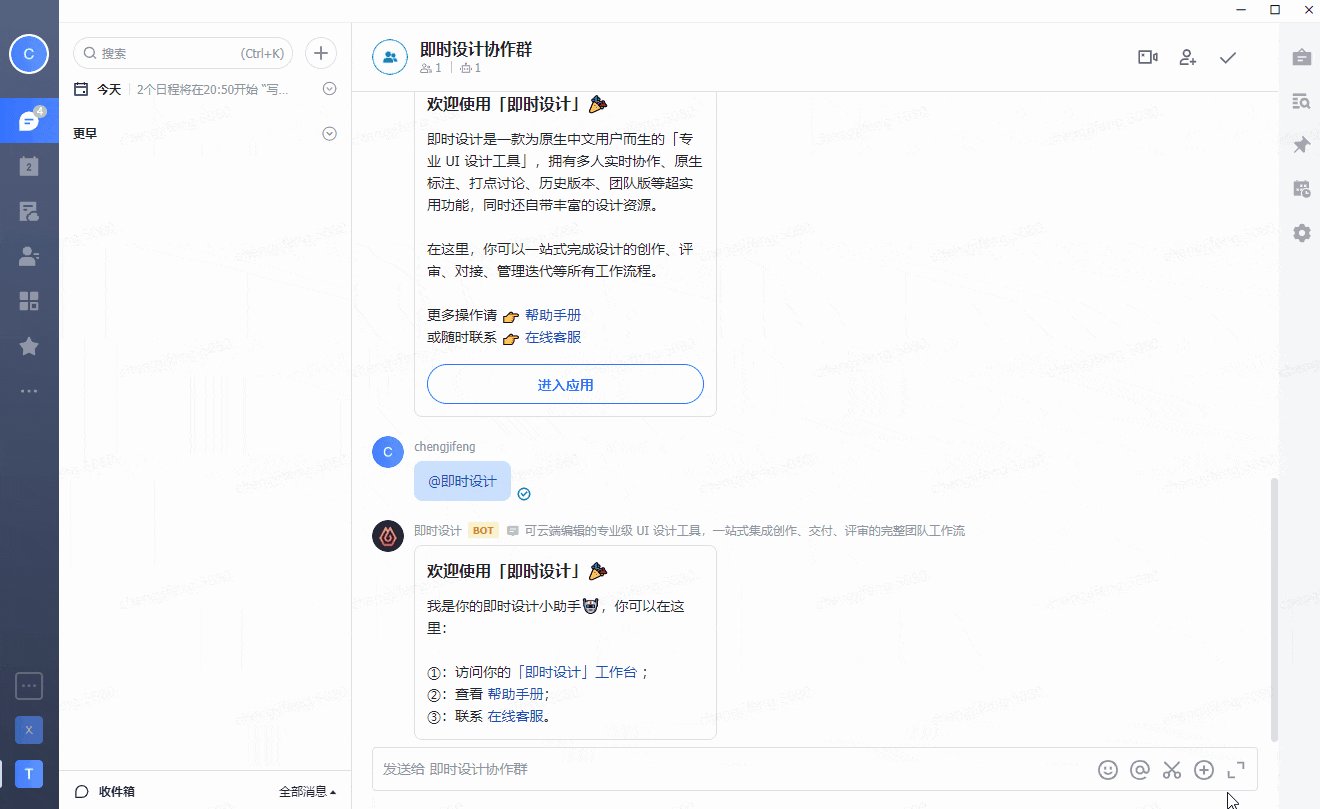
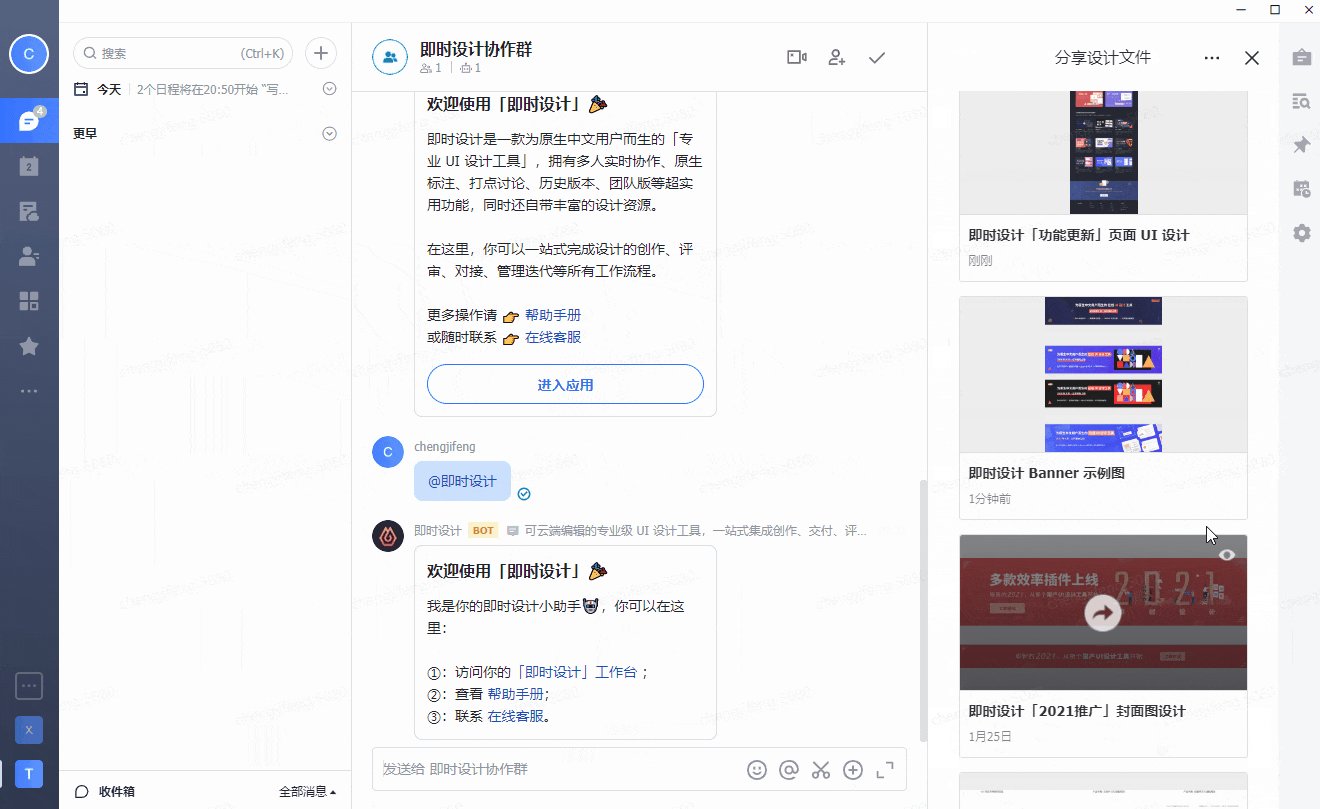
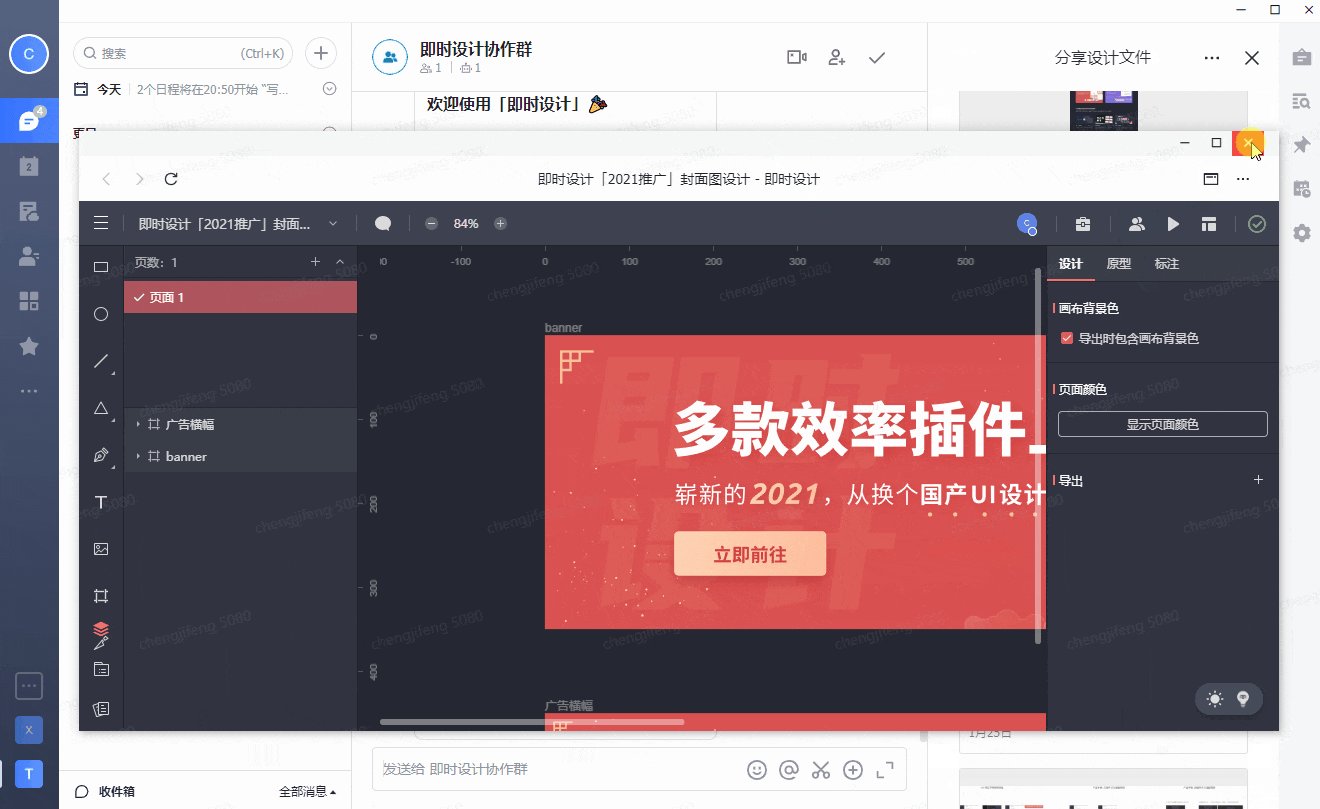
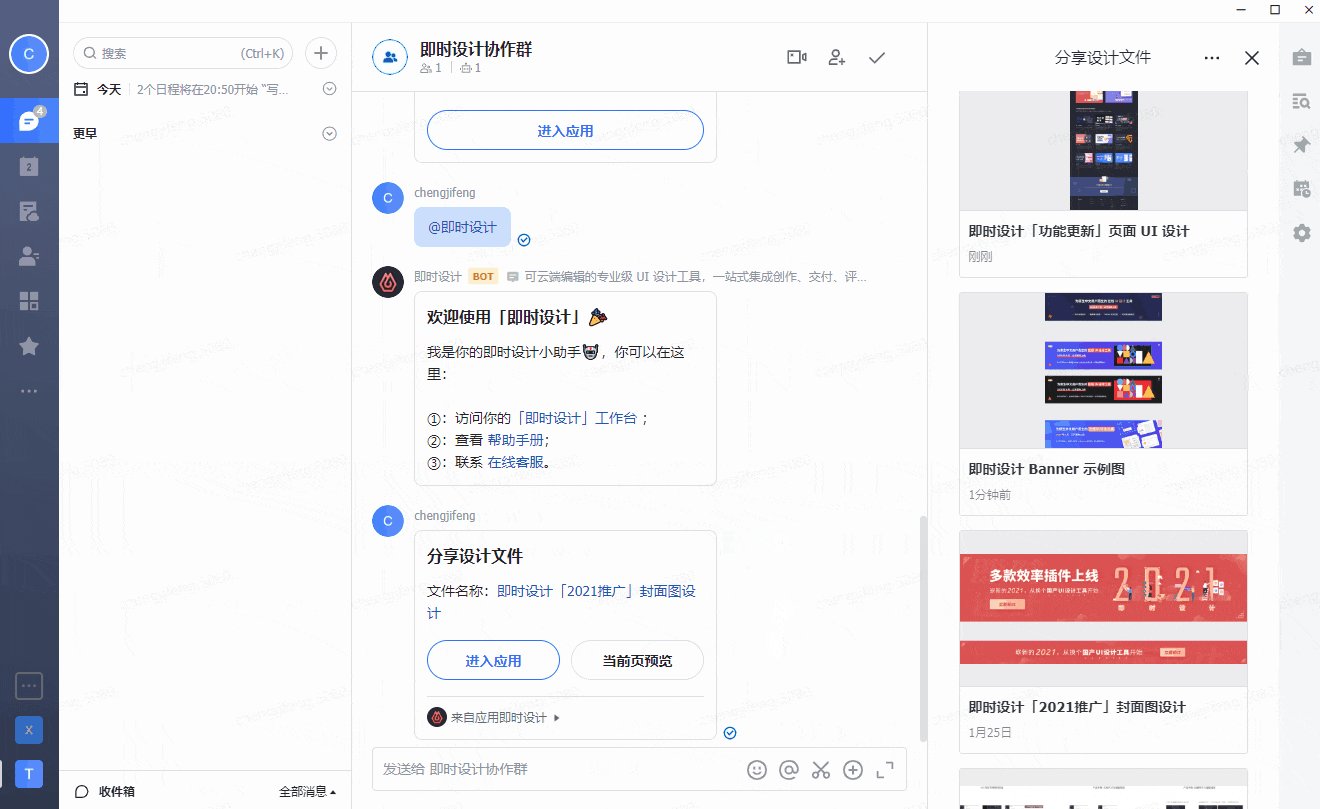
五、与国内平台合作
作为一款国产软件,即时设计更关注国内团队的需求,与平台合作,可以进一步提高团队成员之间的沟通效率。目前,即时设计已经入驻「飞书」,在飞书中可以编辑、分享、审阅在即时设计中创作的文件,也可以直接邀请飞书同事加入协作、实时接收通知,让设计的协作和沟通更加自然流畅!

总结
即时设计于 2020 年 9 月 16 日正式上线,在这一年多的时间里,团队保持着以天为单位的迭代速度,欢迎大家去官网查看更新日志,了解即时设计的最新动态。目前,在原型、设计、协作等方面,即时设计已经可以满足绝大多数设计师和设计团队的工作需求。
现在有越来越多的朋友选择即时设计,有的也是用了一段时间 Figma 之后,改用的即时设计。感谢你们的支持,感谢你们提出的每一个想法和建议,相信我们可以一起打造出最棒最酷的国产设计工具!
如果你已经看到这里了,不妨直接去资源广场上引用一个素材,亲自体验一下即时设计的功能。另外,如果你正处在 UI 设计的学习阶段,欢迎你参加「每周临摹」活动,每周跟着教程练习,还能进学习交流群,对实力提升大有帮助。