XD 切图怎么切?
更新时间:2023-03-28 09:40:55
如果你正在初次学习 Adobe XD 软件,可能会遇到一些小问题,例如 XD 切图怎么切?。本文将为大家提供解决问题的方法,让你一分钟即可掌握这个技能!首先,我们可以在 XD 上绘制矩形并调整大小,然后将矩形与图标合并为一组,并将矩形的图层设置为透明。最后,在编辑组上添加导出标记并上传,这样就可以实现切割图固定图标的大小。总之,Adobe XD 和 Adobe Experience Design CC 都是非常实用的设计工具,如果我们熟练掌握它们的使用方法,就能够更加方便地进行 UX/UI 设计和原型制作,提高工作效率。
导读:
1、绘制矩形并将矩形调整为必要的切割尺寸。
2、将图标和矩合并为一组。
3、把矩形的图层变成透明的图层。
4、设置切割图并上传云端

1、绘制矩形并将矩形调整为必要的切割尺寸。
在 XD 上绘制矩形,并将矩形调整为必要的切割尺寸。在 XD 中,可以使用矩形工具绘制矩形。点击左侧工具栏中的“矩形工具”,然后在画布上拖动鼠标,即可创建一个矩形。可以在矩形的上方显示的属性栏中设置矩形的尺寸和颜色。选中矩形后,可以在属性栏中设置矩形的宽度和高度,也可以在画布上直接拖动矩形的边框来调整其大小。如果需要精确设置尺寸,可以在属性栏中输入具体数值。在绘制好矩形后,可以通过添加切割线来实现切割效果。选中矩形后,在属性栏中选择“添加切割线”,然后在画布上拖动鼠标,即可创建一个切割线。可以通过拖动和调整切割线的位置和长度来实现需要的切割效果。

2、将图标和矩合并为一组。
在 Adobe XD 中,可以使用“组合”命令来将图标和矩形组合为一组。选择图标和矩形后,单击右键(或快捷键Ctrl/Command+G),将两者合并为一组。合并后,可以对这一组进行操作和管理。选择图标和矩形,单击右键(或快捷键 Ctrl/Command+G),将两者合并为一组。

3、把矩形的图层变成透明的图层。
在右侧的属性面板中,找到填充和边界的选项。取消勾选填充和边界的选项,即可将该矩形转化为透明图层。这样,在导出切图时,只会导出矩形的轮廓,而不会包含填充和边界的内容。完成上述步骤后,即可将透明图层导出为切片。选中需要导出的图层,然后点击“文件”-“导出”,即可选择导出格式和导出路径。

4、设置切割图并上传云端
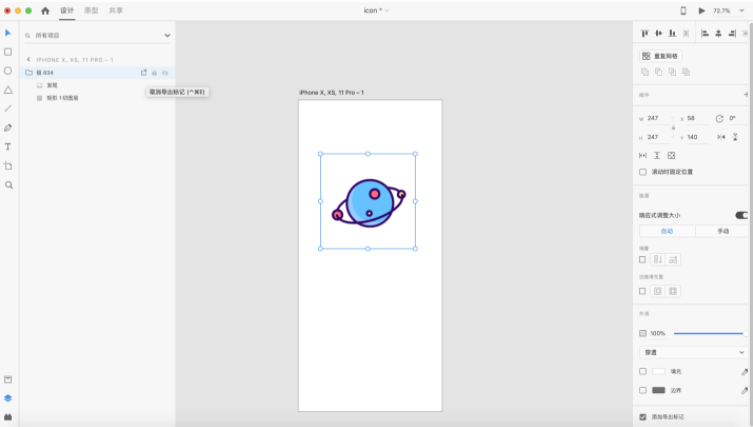
在左侧的图层面板中,选择需要设置导出标记的图层。可以单击对应的图层,也可以使用鼠标框选来选择多个图层。在右侧的“设计规格”面板中,单击“添加导出标记”按钮,然后选择需要导出的标记格式和大小。可以为不同的标记设置不同的大小。将所有需要导出的图层添加完导出标记后,可以选择“文件”-“导出”来打开导出窗口。在窗口中,可以选择需要导出的标记,以及设置导出文件的格式和大小。最后,可以将切片上传到云端,以便团队成员共享和使用。在 XD 中,可以单击“共享”按钮,然后选择“共享到云端”来上传文件。共享后,其他成员可以通过链接查看和下载文件。
另外,Adobe Experience Design CC 也具有自动切图功能,我们可以使用它来快速地进行切图。选中需要切的部分,然后点击“文件”-“导出”,接下来选中导出目录、Web/iOS/Android 选择 dpi/1x/2x 导出就可以了。

综上所述,XD 切图怎么切?通过本文的介绍,我们学会了一分钟即可掌握这个技能的切图方法:手动切图和自动切图。手动切图需要在 XD 上绘制矩形并将其与图标合并为一组,最后添加导出标记并上传即可完成切图。自动切图则可以通过 Adobe Experience Design CC 快速完成。选中需要切的部分,点击“文件”-“导出”,选择需要导出的格式和大小,导出所需的文件即可。
