有赞组件库使用详解,附免费资源!
更新时间:2024-09-18 16:48:19
有赞组件库拥有适用于不同平台的丰富组件,既有小程序组件库,还有移动端、网页端的组件,为设计师提供了极大的便利,不过要想好好利用好有赞组件库,首先需要了解有赞组件库的具体内容,让设计师使用起来更加得心应手。下面就来分享有赞组件库的详解以及来自即时设计的免费资源,快来一起看看吧!
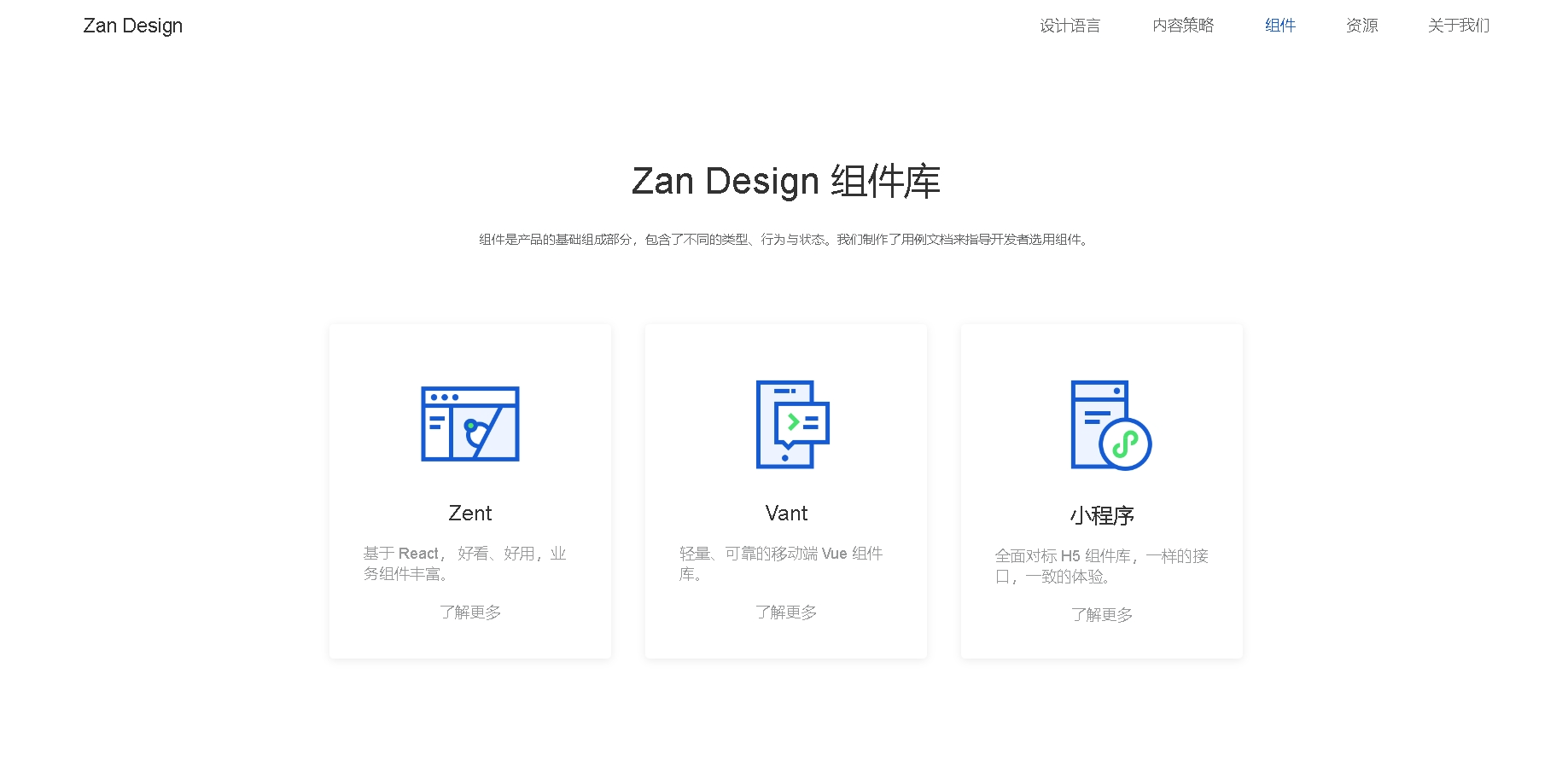
1、有赞组件库
有赞组件库共有3种不同的组件类别,分别是 Zent、Vant 和小程序组件库,设计师在使用时可以根据具体需求选择,在浏览器中找到有赞组件库的官网即可找到具体的安装指引,非常的简单。

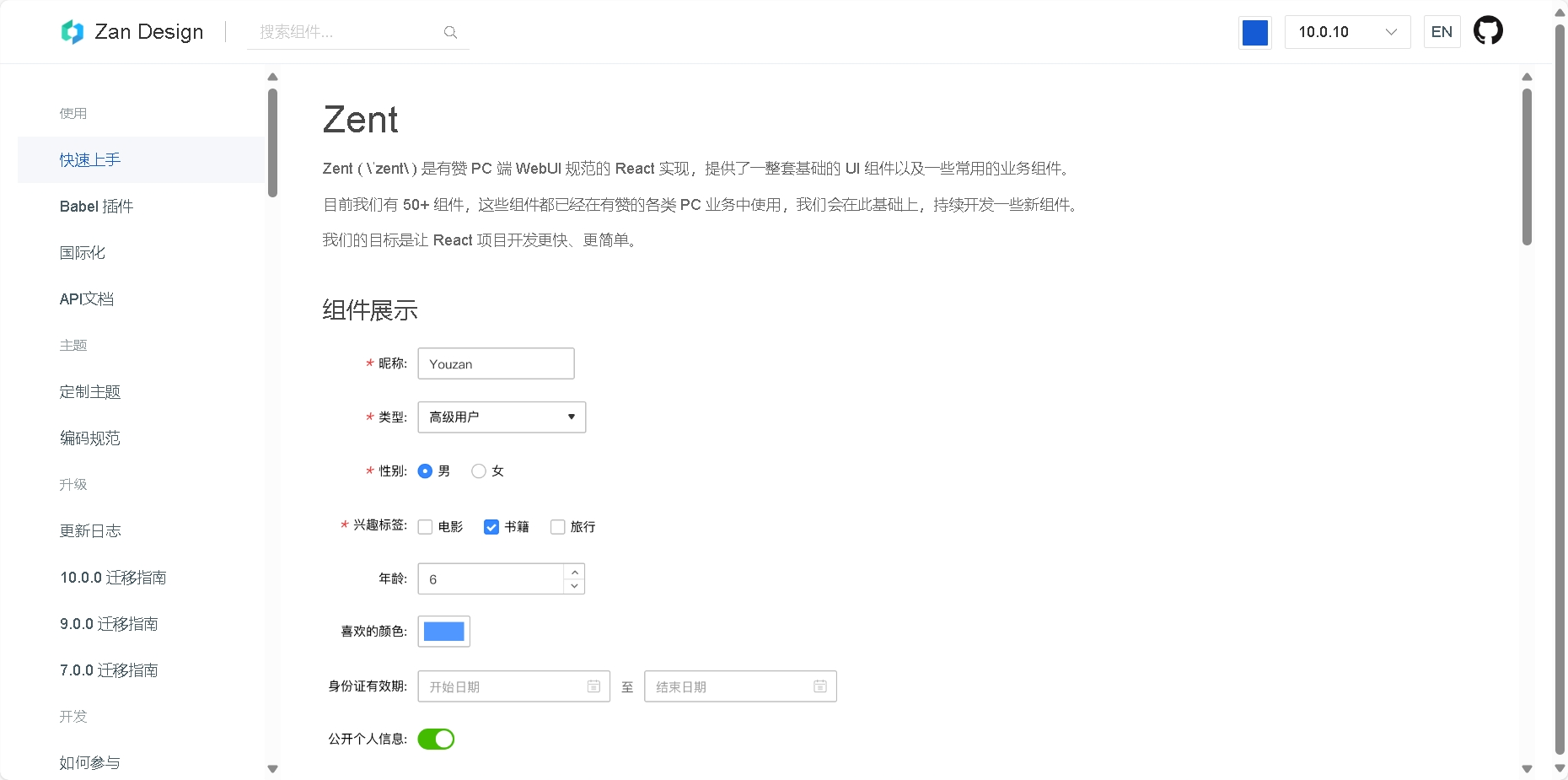
1.1 Zent
有赞组件库中的 Zent 是有赞 PC 端 WebUI 规范的 React 实现,拥有一整套完整的 UI 组件,基础组件和业务组件都很高质量,适用于各种网页端的业务,基础控件有徽标、开关、单选、标签等等,还有导航类组件、信息录入类、信息反馈类组件、信息展示类组件、容器和其他组件,满足设计师的海量需求。

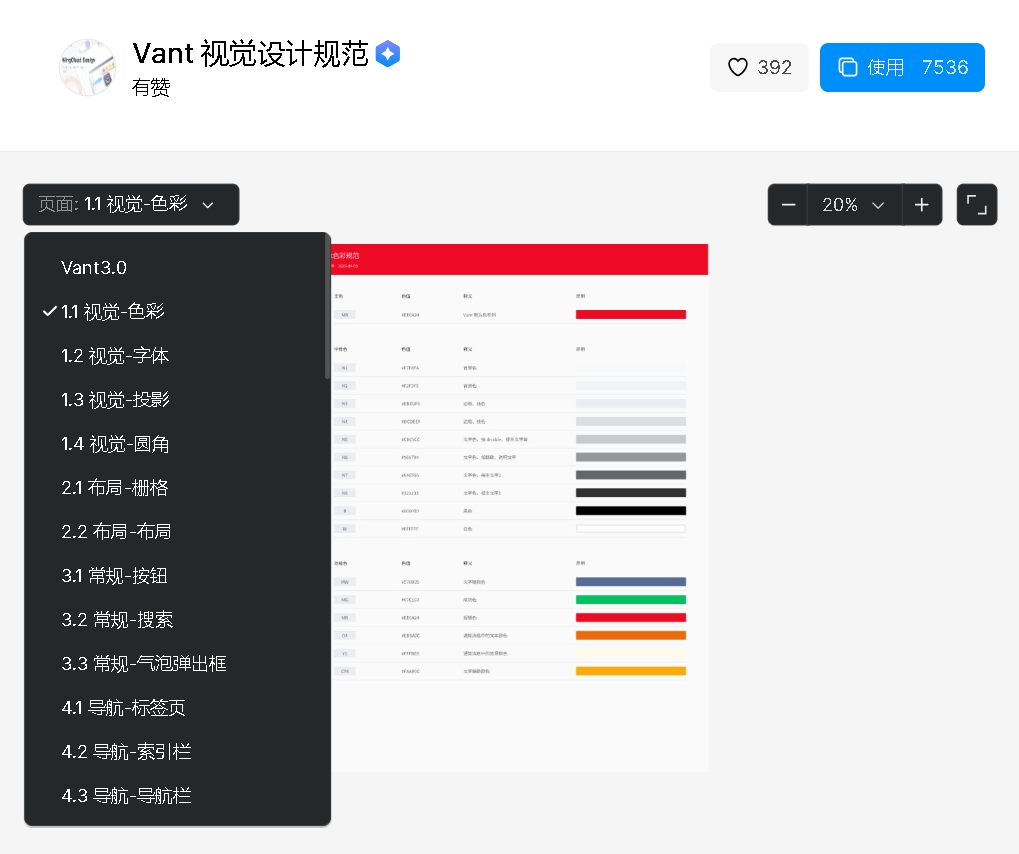
1.2 Vant
Vant 是有赞组件库提供的移动端组件库,很多设计师都在使用,共有 60+ 高质量的组件,覆盖了很多场景的使用范围,有完善的文档和示例引导用户使用,拥有 Vue 版本和微信小程序两种版本。
点击图片免费使用 Vant 组件库👇
1.3 小程序
有赞组件库中的小程序组件库是专门适用于小程序的组件库,有很多的类别,例如下拉框、轮播图、按钮、数据存储、图表等等,设计师根据类别准确定位组件即可,在设计微信小程序或者其他小程序时都可以使用 这套组件库。
2、免费资源
2.1 WeUI 设计规范库
由微信官方推出的专为微信小程序打造的设计规范库,用了这套组件库,既能让设计总体保持一致的风格,也让小程序设计符合微信的规范,给用户带来统一的使用感,拥有上百个设计组件,超 350w人引用,打开即时设计点击注册即可一键免费使用。
点击图片免费使用 WeUI 设计规范库👇
2.2 Ant Design 网页版组件库
一套用于网页端页面设计的浅色组件库,5 个不同的类别供设计师选择,使用时直接拖入设计页面中,简单又方便。

2.3 Remix 线性图标库
这是一组全面的组件库,同一个图标既有面性样式还有线性样式,有媒体、地图、用户、编辑等十几种类别,非常丰富且实用。

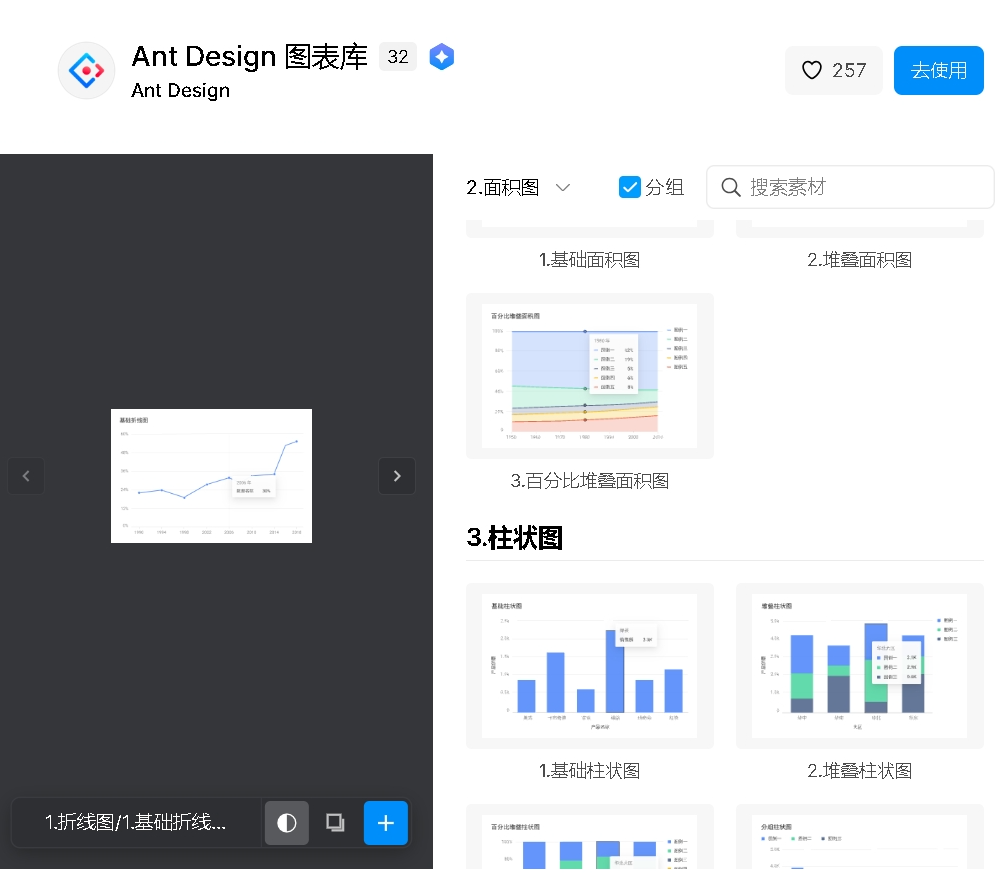
2.4 Ant Design 图表库
一套用于数据可视化的 Ant Design 图表库,包含了面积图、柱状图、条形图、漏斗图、雷达图等等,让你的数据不再晦涩难懂。
点击图片免费使用 Ant Design 图表库👇
以上就是今天要分享的关于有赞组件库的全部内容,有赞组件库为设计师提供了非常高质量的组件,不过就是使用起来比较繁琐一些,如果想要更简单且全面实用的组件库的话,即时设计资源社区中的组件库非常多样且丰富,有图表库、图标库、组件库、原型元件库等等,都是 300w+ 人引用的实用资源,感兴趣的小伙伴快来试试吧!