产品原型图是什么?如何画好产品原型图?
更新时间:2025-09-26 00:19:24

你知道产品原型图是什么吗?产品原型图简单的来说就是一个产品从立项到发布过程中,最开始的简易框架,就是将页面的排版布局展现出来,每个功能键的交互,使产品的初步构思有一个可视化的展示。如何画好产品原型图?除了对原型图工具的掌握之外,最简单的办法,通过临摹优质的原型图逐渐提升自己的原型图绘制技能。我将在文章中分享一些优质的原型图资源,都是可以直接免费引用源文件的资源,可以深入的临摹,日积月累画好产品原型图。
1、产品原型图是什么?
产品原型简单来说就是一个框架,在正式投入制作开发产品前,与交互设计师,产品经理、网站开发工程师、UI 设计师共同沟通的框架模型。类似我们做数学题前做的分析草稿,也就是草稿图,但是是用来展示产品内容和结构及粗略的布局,说明用户将如何与产品进行交互,而不是视觉设计。
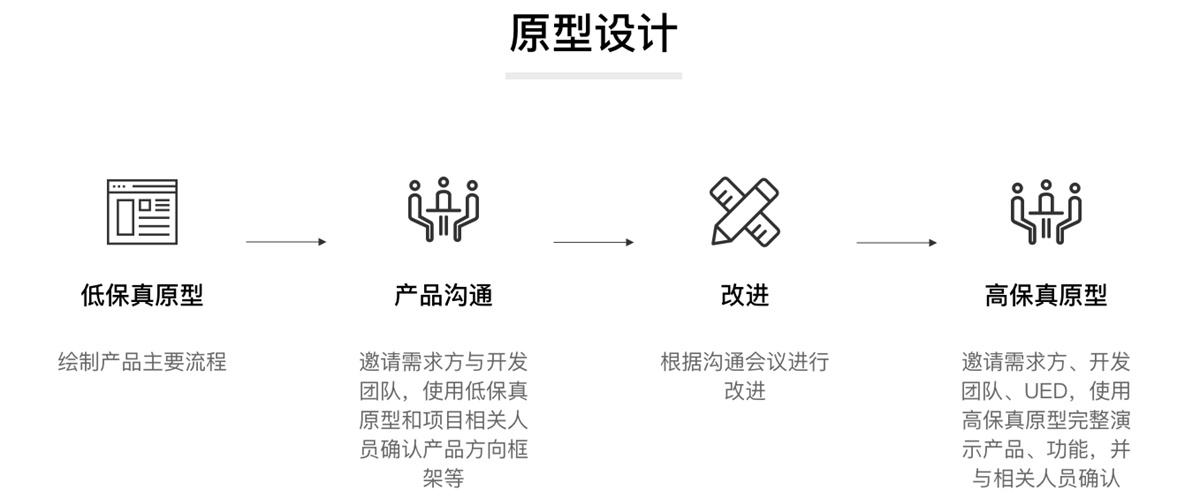
以下就是产品原型设计的一个主要流程:

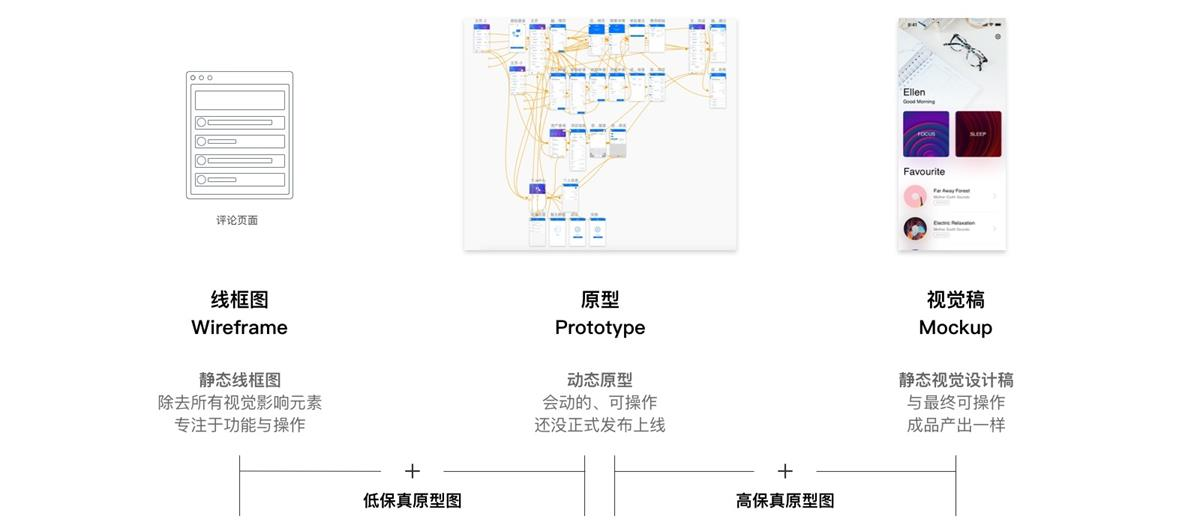
产品原型图主要由三种类型构成,线框图(Wireframe)、原型(Prototype)和视觉稿(Mockup),不同的类型对应不同的功能和目的。

那么,我们如何画好产品原型图呢?
2、如何画好产品原型图?
要想画好产品原型图,我们就要明确原型图是画给谁看的,通常是以下几类人:开发、部门领导、UI设计师和测试,一个完善的产品流程离不开这几个角色。所以一套完整且专业的原型图,除了按照需求文档设计出所有页面,串联页面以外,还要满足这些人的不同需求。
一套专业且完整的原型图,需要具备以下重点和原则:
- 清晰的视觉层次
- 视觉流结构
- 功能预见性
- 信息的焦点即为视觉的焦点
- 足够简单
- 考虑到边界条件
说的再说,不如给大家分享一些优质的免费原型设计资源,可以直接引用直接进行学习。
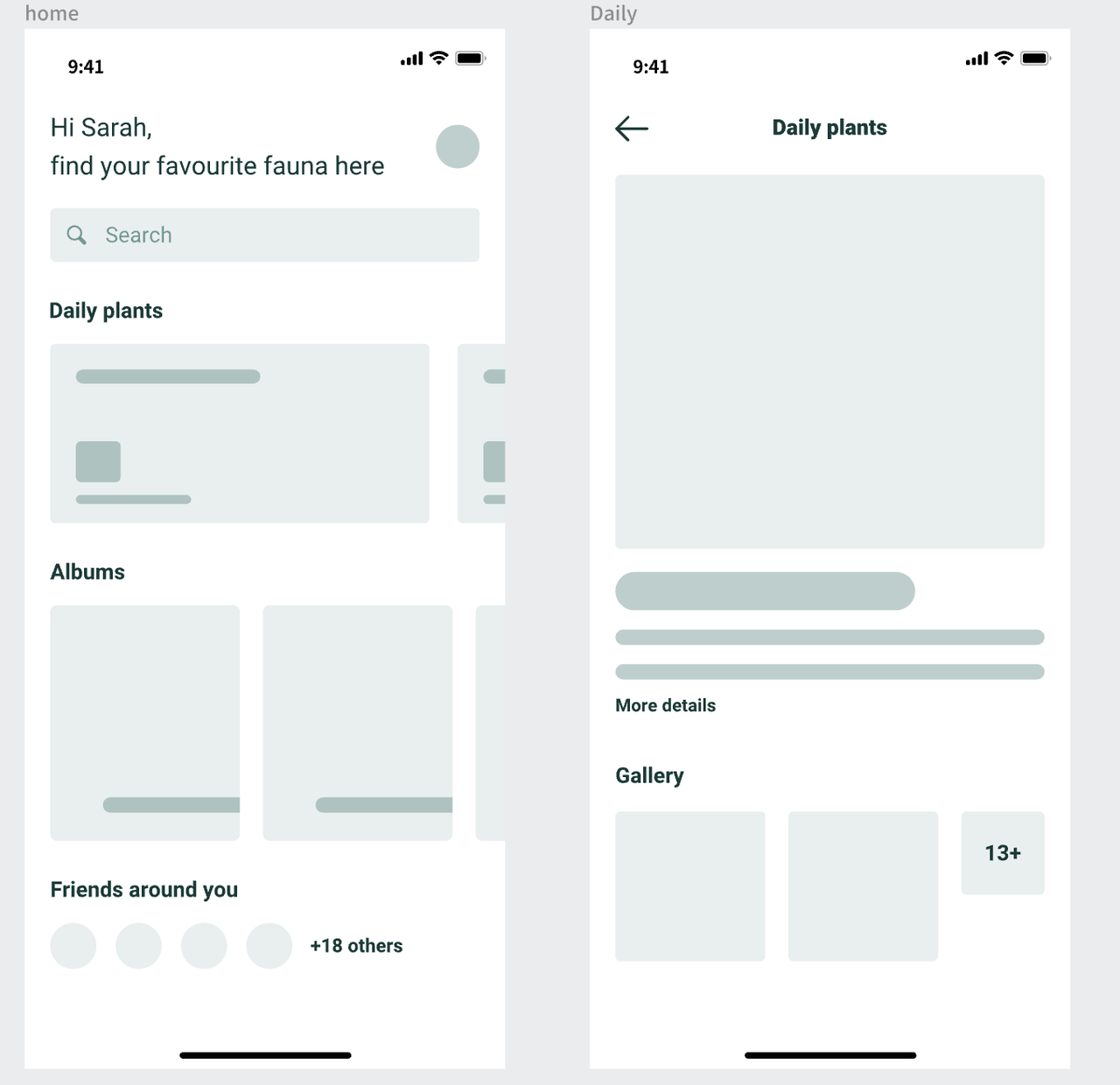
2.1 花卉植物销售类 App 设计
来源:Prateek Saini
点击下方图片,即可立即获得图片素材👇
2.2 APP 原型排版设计
来源:楚优雅

2.3 APP线框UI工具包
来源:Design Solution

最后
以上就是关于「产品原型图是什么?如何画好产品原型图?」的全部解答,希望大家除了了解产品原型图是什么之外,也能够画好产品原型图,文中推荐的原型设计资源都可以在即时设计的资源广场中找到!最重要的是!全都是免费可商用的。