分享4个微信UI设计技巧
更新时间:2023-10-12 10:30:06
如今微信无疑是国内使用率最高的社交软件之一,它的用户界面设计确实做得炉火纯青。本文将为大家分享 4 个微信 UI 设计技巧:界面简洁不重复,核心功能一目了然,视觉元素引导用户集中注意力,可自定义个性化体验。设计师完全可以通过反复研究微信的界面策略,找到许多设计的灵感和借鉴。这些设计技巧不仅对微信 UI 适用,设计师可以通过学习实践,把这些策略用活,用在设计其他的 App 和网页的设计上。接下来,本文就来为大家分享 4 个微信 UI 设计技巧
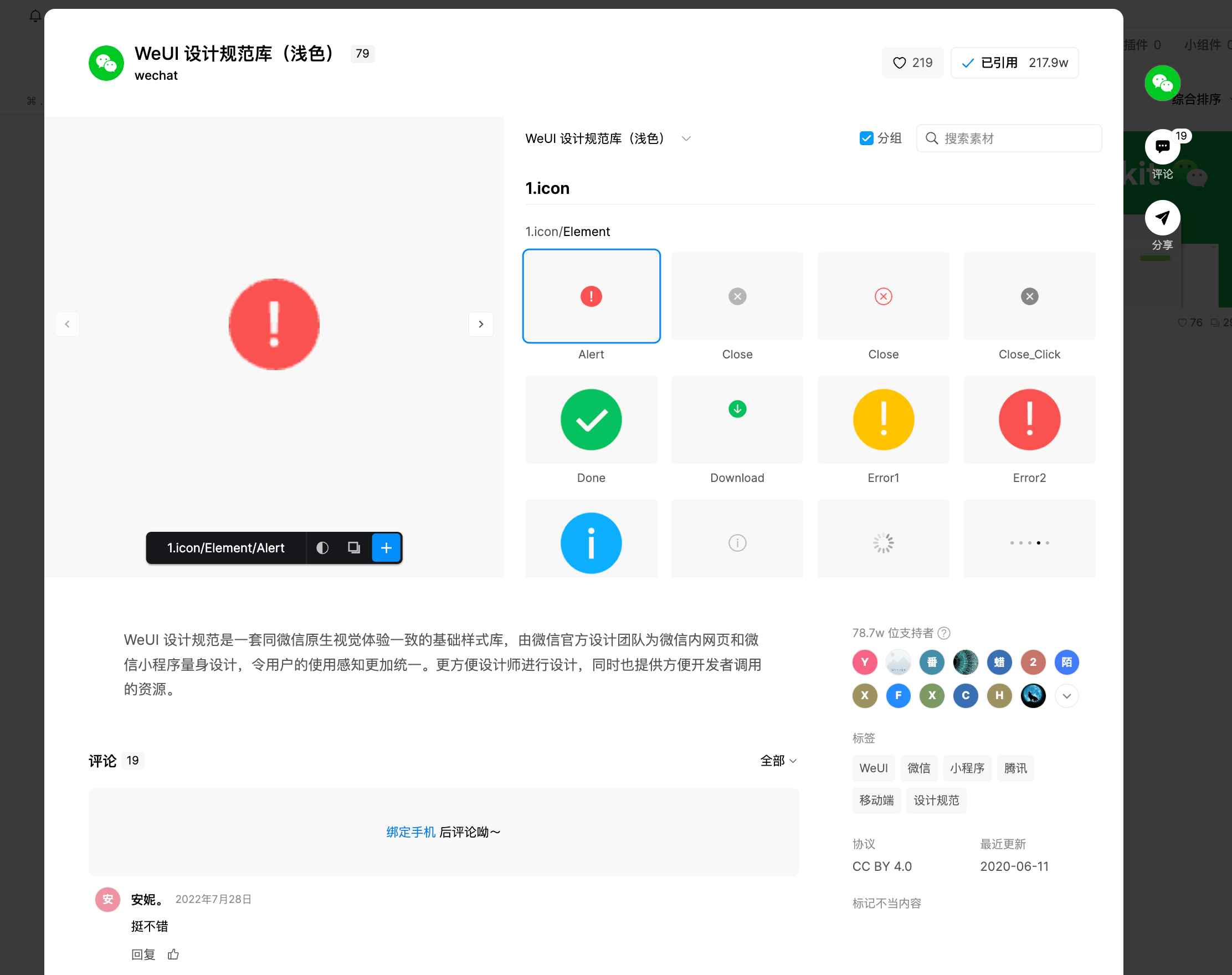
点击图片即可获取微信 UI 设计最全设计规范,使用量超过 200w+👇
1、界面设计要简洁
微信能够做到火爆全国的效果,主要还是因为其设计上的直观和间接性。微信的整体设计都是主打简约直观的风格。设计师在设计过程中并没有使用过多的色彩元素,而是通过简单的点线框形式进行总体的设计,让用户能够轻松找到需要的内容,而且最终的呈现效果也不受登录设备影响,具有一致性,让用户能够有他一个非常良好的使用体验。点此注册即时设计
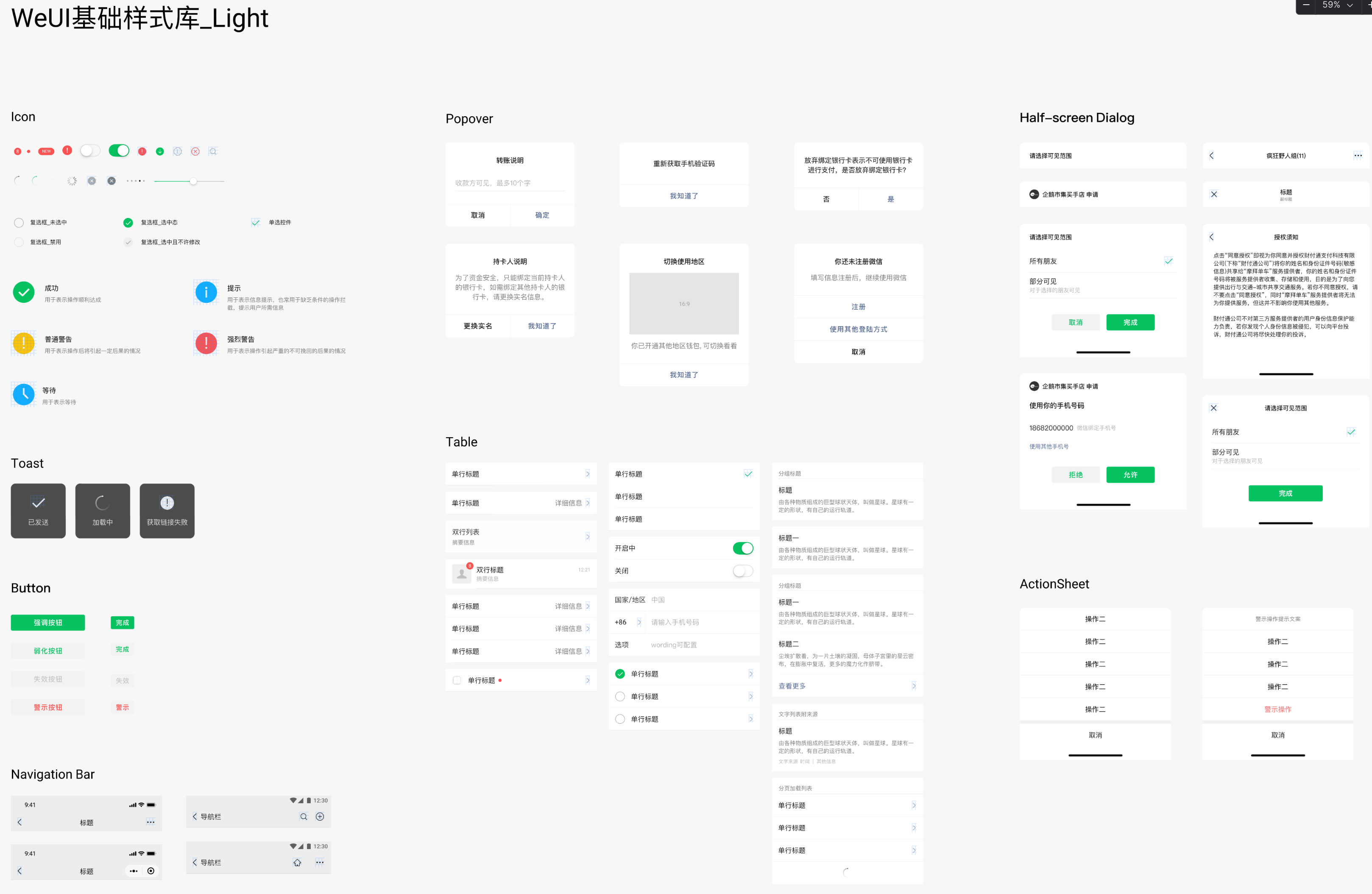
点击图片免费获取 WeUI 设计规范,微信官方设计团队为微信内网页和微信小程序量身设计👇
2、核心功能要明确
想要做出一款真正完美的 UI 设计作品,就一定要有明确的主次观念,就以本文提到的微信 UI 设计为例子,微信主打的内容就是聊天功能,大家在打开微信的瞬间,就可以直接进入这个操作环境下,将核心功能完美表现了出来,再根据设计内容的风格进行适当的创意设计,就可以直接让用户得到一个非常完善的交互过程。
3、重视视觉要做引导
良好的视觉设计可以直接引导用户关注到产品中想要强调的重点内容,微信的整体设计效果都将这一部分制作的很好,设计师们通过视觉和导航元素来引导着用户自然关注到产品需要传递的内容。一般情况下,大家可以使用比较明显的按钮和颜色来进行暗示,或者结合前面说的核心功能设计问题,让用户能够直接关注到需要宣传的主要内容。
4、要支持个性化操作
微信中其实也存在着一定的个性化功能,支持用户根据自己的喜好和需要进行界面定制,这种设计方式可以让用户具有一定的自由性,让用户具有一定的参与感,从而提高用户对产品的满意度。
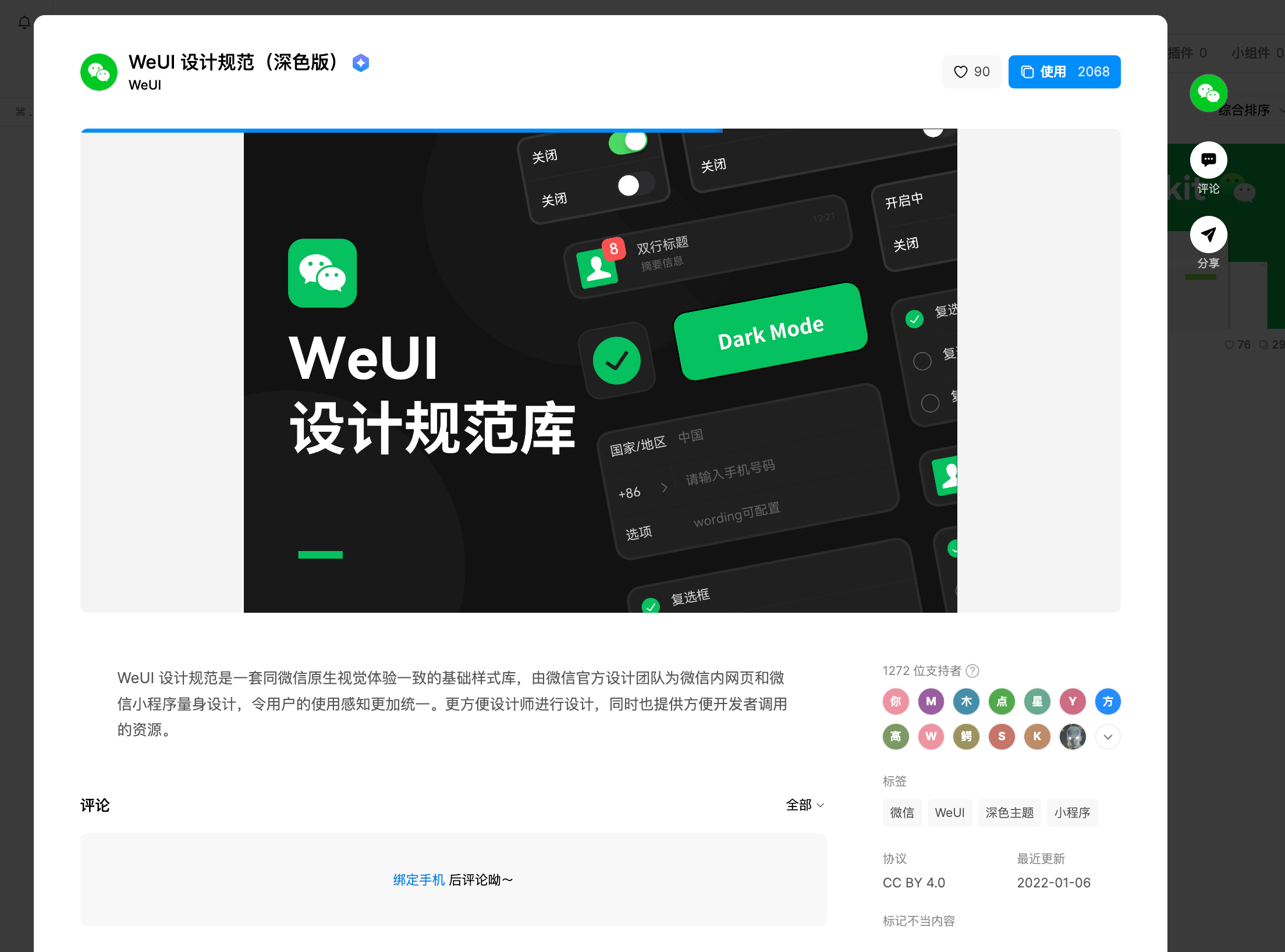
点击图片免费获取 WeUI 设计规范深色版👇
以上,就是关于 “分享 4 个微信 UI 设计技巧” 的全部内容,简而言之,微信作为广受欢迎的社交 App, 它的 UI 设计很成功,为用户提供了流畅的体验。微信 UI 设计的成功经验在于它的 UI 设计技巧: 简洁、核心功能明确、视觉引导明确、个性化支撑,就算新手也可以设计出不错的界面。这些都是成功 UI 的重要组成部分。想提升设计技能,建议大家积极使用即时设计平台,参与每周练习和打卡活动。这些技巧不光对微信 UI 有帮助,也能提升其他界面设计的效果。这里,本文建议大家注册使用即时设计,并且去参与其中的每周临摹、打卡星球等板块,真正的在设计中不断进步,在竞争中找到灵感。