整理了7个网站线框图软件给你!
更新时间:2025-12-16 12:15:11
本文整理了 7 个网站线框图软件:即时设计、Axure RP、Sketch、Adobe XD、Moqups、Framer 和 Mockplus。这 7 个网站线框图软件可以帮助你快速且高效地绘制网站的线框图,并且支持交互操作,提供更直观地体验。无论你是初学者,还是设计师,又或者是产品经理,只要你想,都可以尝试用这些软件来规划并设计线框图。
1、即时设计
作为近几年来备受青睐的 UI 设计软件,在创建网站线框图这个方面,「即时设计」也是非常专业的。如果你有绘图功底,了解线框图的绘制流程,你可以直接用「即时设计」提供的图像编辑工具创建线框图。如果你不太熟悉,也没关系,「资源广场」搜索“线框图”,有 70 多种不同风格的线框图设计模板,不管是网页后台、网站首页还是应用程序,这局都有对应的线框图模板可以套用。
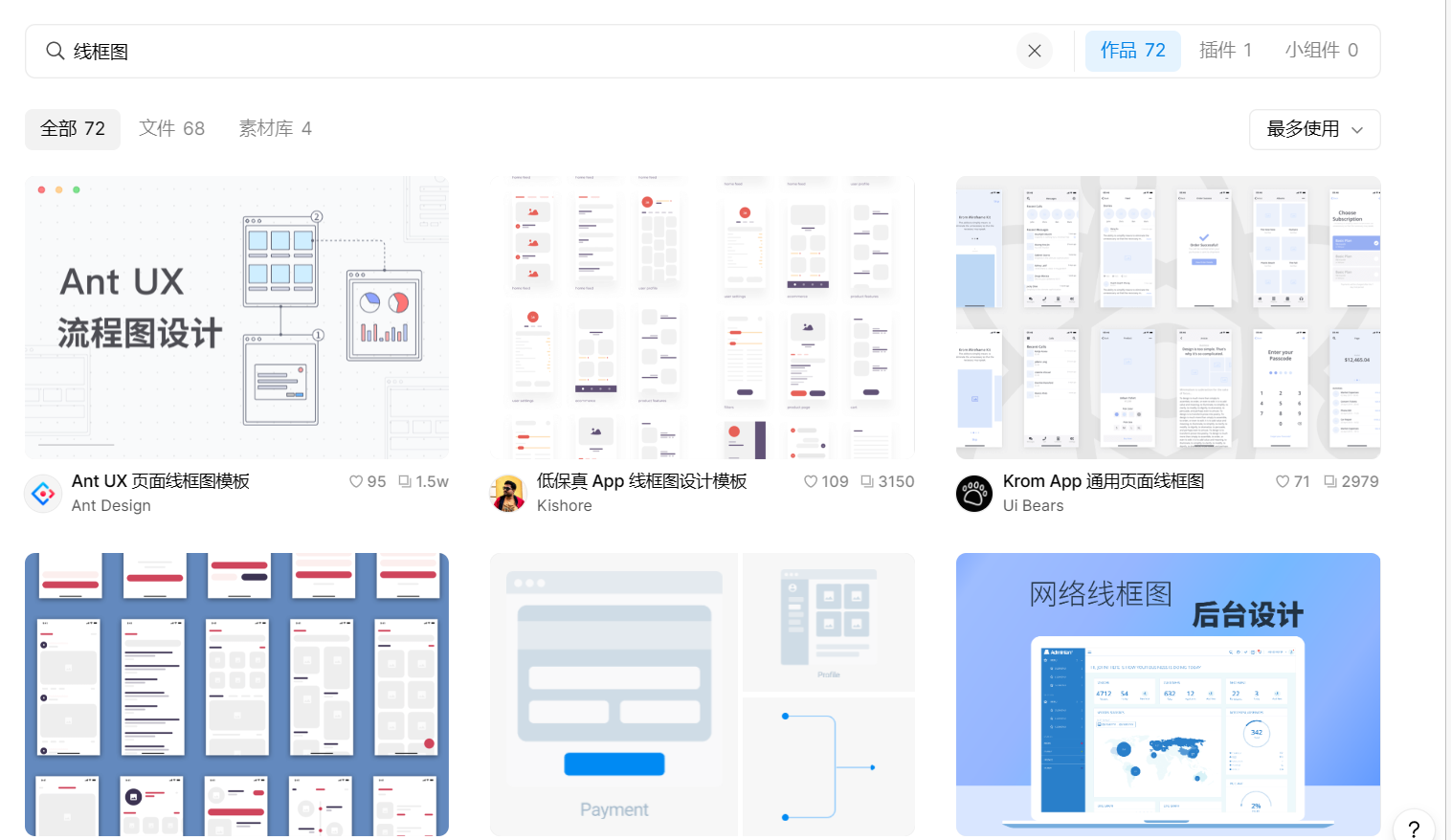
👇点击下图获取资源广场70 多种不同风格的线框图设计模板
「即时设计」的魅力不止于此,「插件广场」专为线框图设计提供了高效率插件。设计师无需一个一个地修改每一个图层的图层样式,选择风格后只需一步即可生成低保真风格的线框图界面。
👇点击下图获取线框图插件,轻松制作网站线框图
2、Axure RP
Axure RP 是一款非常专业且功能强大的网站线框图软件,主要适用于用户界面设计和原型制作。用户可以从头开始设计页面布局、添加导航链接以及定义交互动作,创建独属于你的网站线框图。
3、Sketch
Sketch 也是各位设计们不陌生的软件,提供了丰富的矢量素材和工具,能够帮助你轻松绘制清晰、精确的线框图。Sketch 还有强大的插件系统,用户可以根据自己的需求扩展功能,提高工作效率。
4、Adobe XD
Adobe XD 是一款专业的网站线框图软件,广泛应用于用户体验和界面设计领域。通过 Adobe XD,用户可以轻松构建交互式原型并进行用户测试和反馈。
5、Moqups
Moqups 无需下载,是一个在线线框图设计软件,适用于创建各种类型的网站和应用程序的原型。经过本人体验,它的资源库真的超级强大,不仅提供了丰富的组件库,还提供了大量的预设模板和样式库,用户可以根据自己的需要选择合适的风格和布局,快速搭建出高质量的线框图。
6、Framer
Framer 的专业性极强,主要面向高级用户和资深设计师。我最喜欢它提供的交互动画功能,支持自定义动画和过渡效果,可以为线框图添加炫酷的交互动画,更加直观地展示页面的功能和流程。而且内置的代码编辑器支持 JavaScript 和 CSS 编写,用户可以自定义交互逻辑和样式,实现更灵活的设计效果。
7、Mockplus
Mockplus 是一款简单易用的线框图和原型设计软件,适用于个人设计师和团队合作。具有丰富的预设组件和模板以及简介直观的界面,新手也可以快速创建交互式原型。在使用过程中,用户可以通过拖放方式添加元素,并可自定义属性和样式。同时,它还支持多页面设计和页面链接,方便展示整个网站的流程和导航关系。
总而言之,这 7 个软件都有各自的优势和劣势,没有好与坏之分,只是根据用户的自身经验、实际能力等多方面考虑,适合自己的软件才是最好的