从0到1带你了解网页原型图
更新时间:2026-01-16 10:43:10
网页原型图是网页设计的重要工具,用于展示和评估网站的布局、交互和功能,作为网页设计的关键步骤之一,随着网页设计的重要性提升而愈发被重视。网页原型图的整体呈现形式比较多样,可以是简单的手绘草图,也可以是使用如即时设计这样的专业软件来绘制的高保真原型图网页原型图可以是简单的手绘草图。网页原型图具有提高设计效率、节省沟通成本、实现产品测试等作用,是网页设计师必须掌握的关键技能。接下来,本文将从网页原型图制作的重要性、制作方法以及作用这 3 个方面来帮助大家更好地了解网页原型图。
1、网页原型图的重要性
(1)提升用户体验:网页原型图的设计能够让网页在正式上线前进行用户测试,从而能够提前发现用户可能存在的问题,进行优化,在网页正式发布后,用户的使用体验将更加流畅,从而提高用户满意度。
(2)增强设计可行性:通过对网页原型图的模拟测试,设计师可以更好地了解网页的交互效果,从而针对性地进行优化和改进,增强网页设计的可行性。
(3)提高网站品质:通过对网页原型图的不断优化,设计师对网页的布局架构更加合理,也更加符合市场需求,可以提升整个网站在运行过程中的易用性和可读性。
2、网页原型图的制作方法
想要制作网页原型图,设计师通常需要借助一些专业的设计工具。今天在这里为大家进行演示的设计工具是一款能够进行在线编辑的设计工具即时设计,不管是利用模板进行设计还是自己搭建全新的网页原型,都是非常容易的。
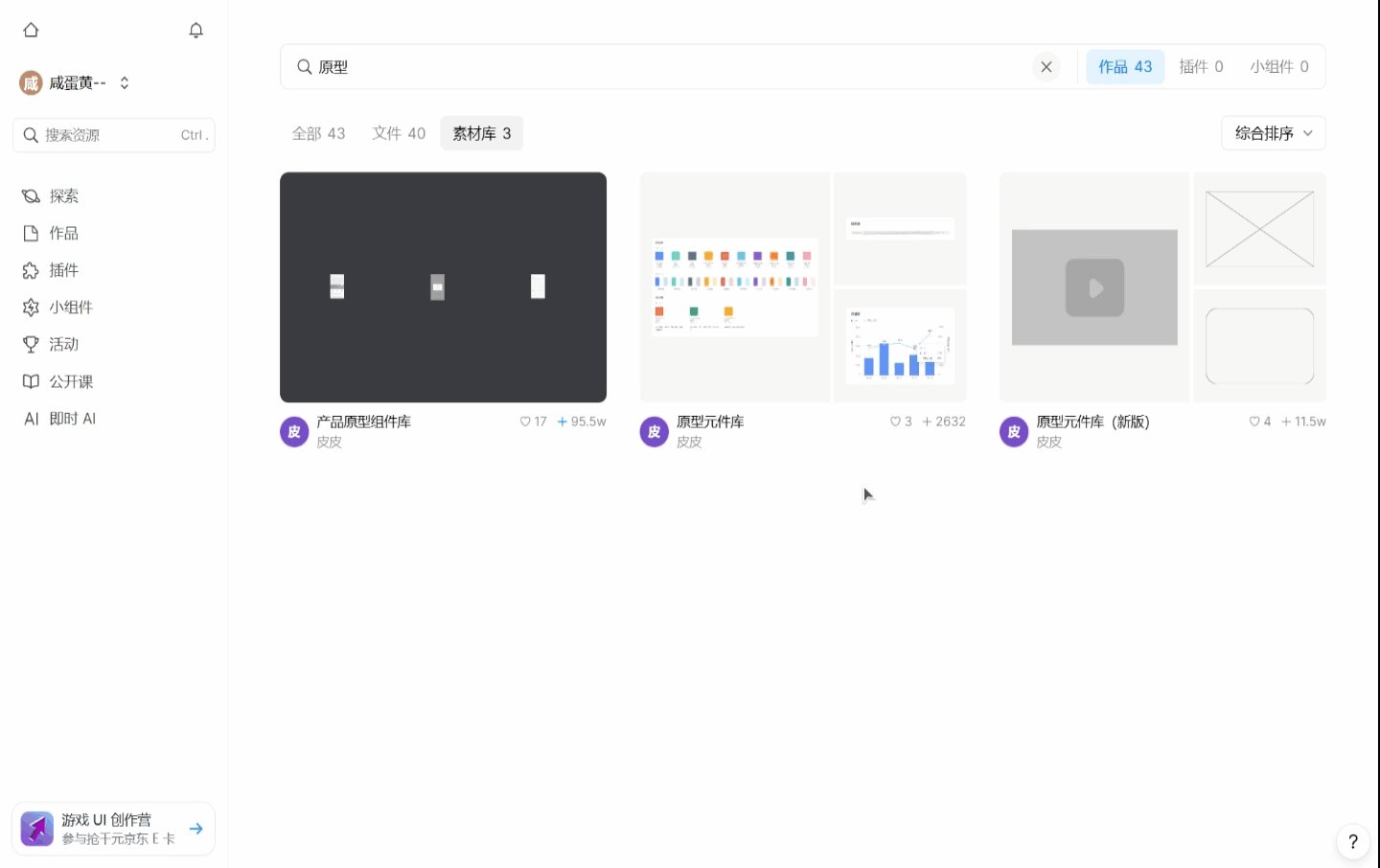
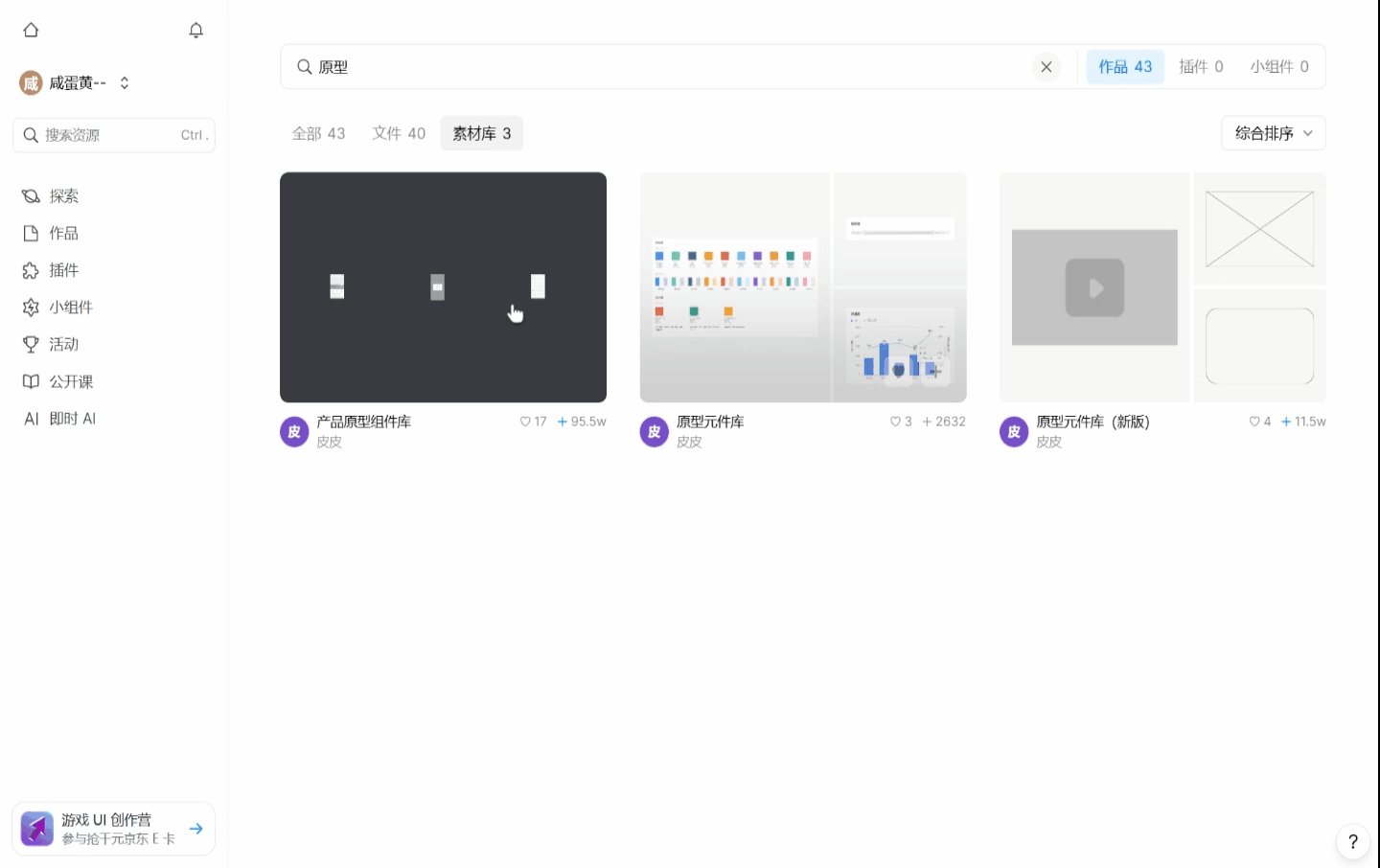
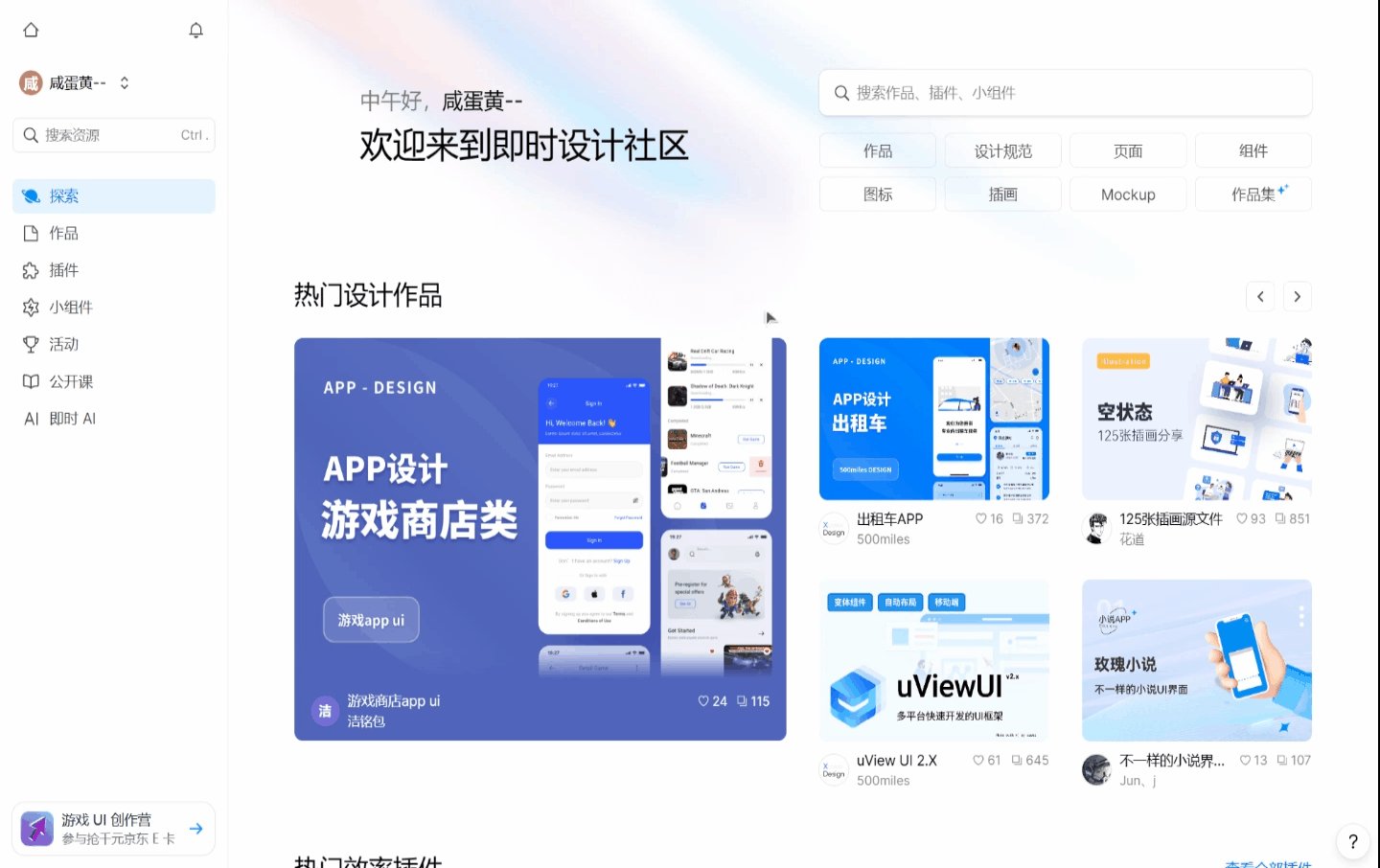
(1)搜索即时设计后注册并登录,通过页面上方 设计社区-资源广场 进入即时设计的资源搜索界面,以「原型」为关键词进行搜索,在搜索结果中选择「素材库」。
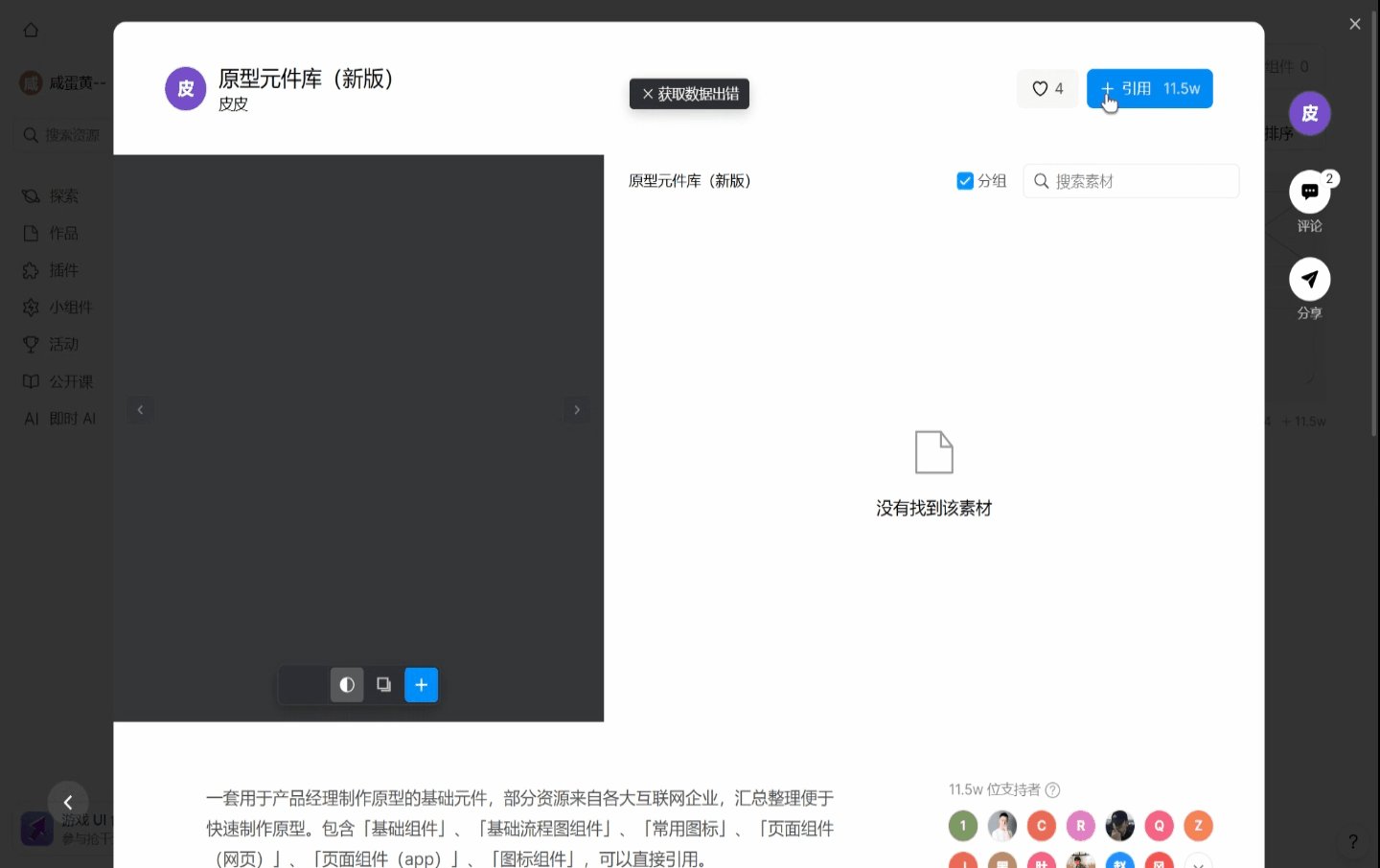
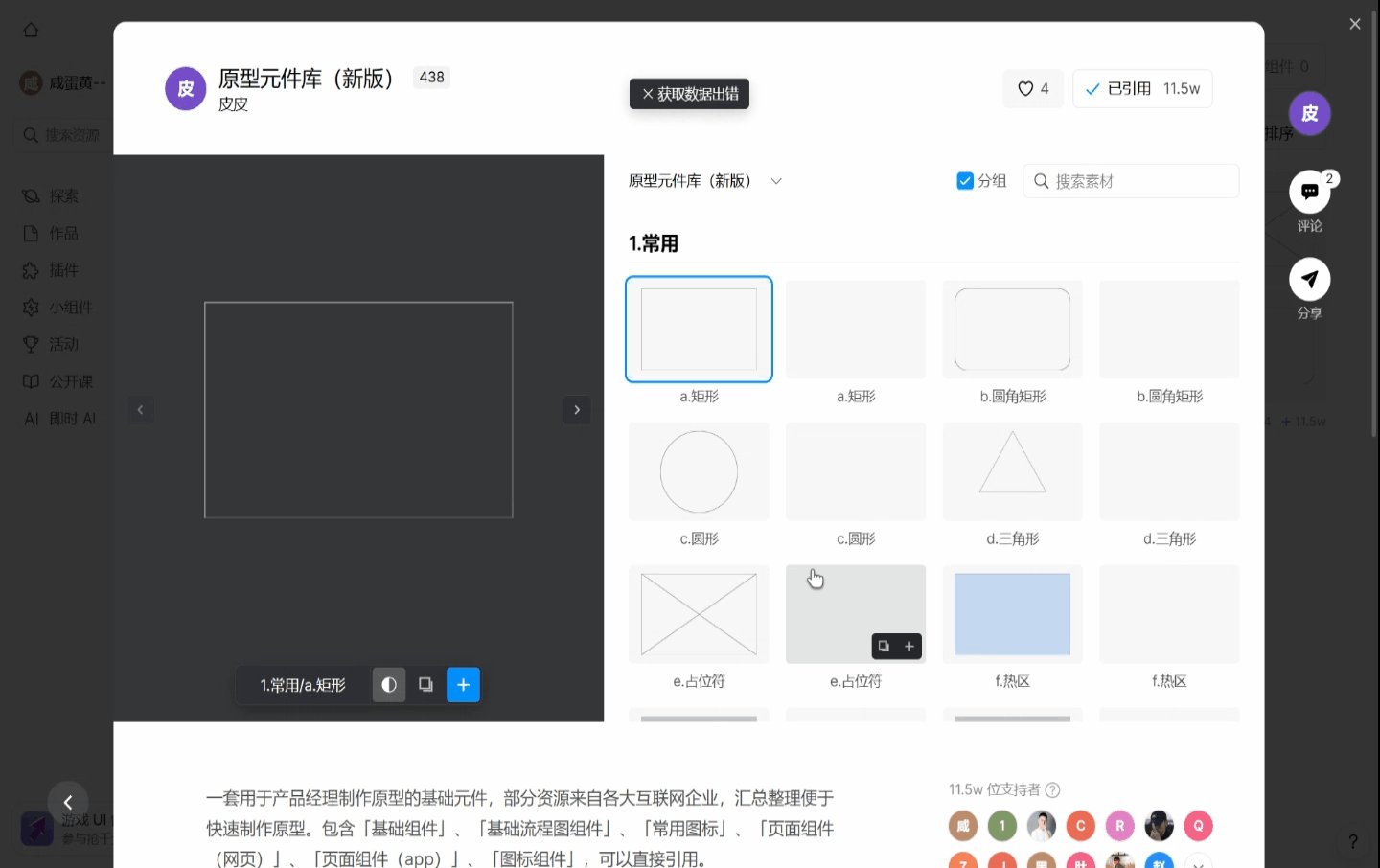
(2)选择匹配自己需求的素材库,我这里以“原型元件库(新版)”为例,选择「引用」,元件库便能够保存在我们自己的云端资源库当中。
👇点击下图,免费获取同款网页原型图案例
(3)进入工作台,选择「创建文件」,进入后新建画板,随后点击左上角「资源」,选中刚刚引入的「原型元件库(新版)」,根据展开项选择自己需要的组件,即可完成设计。

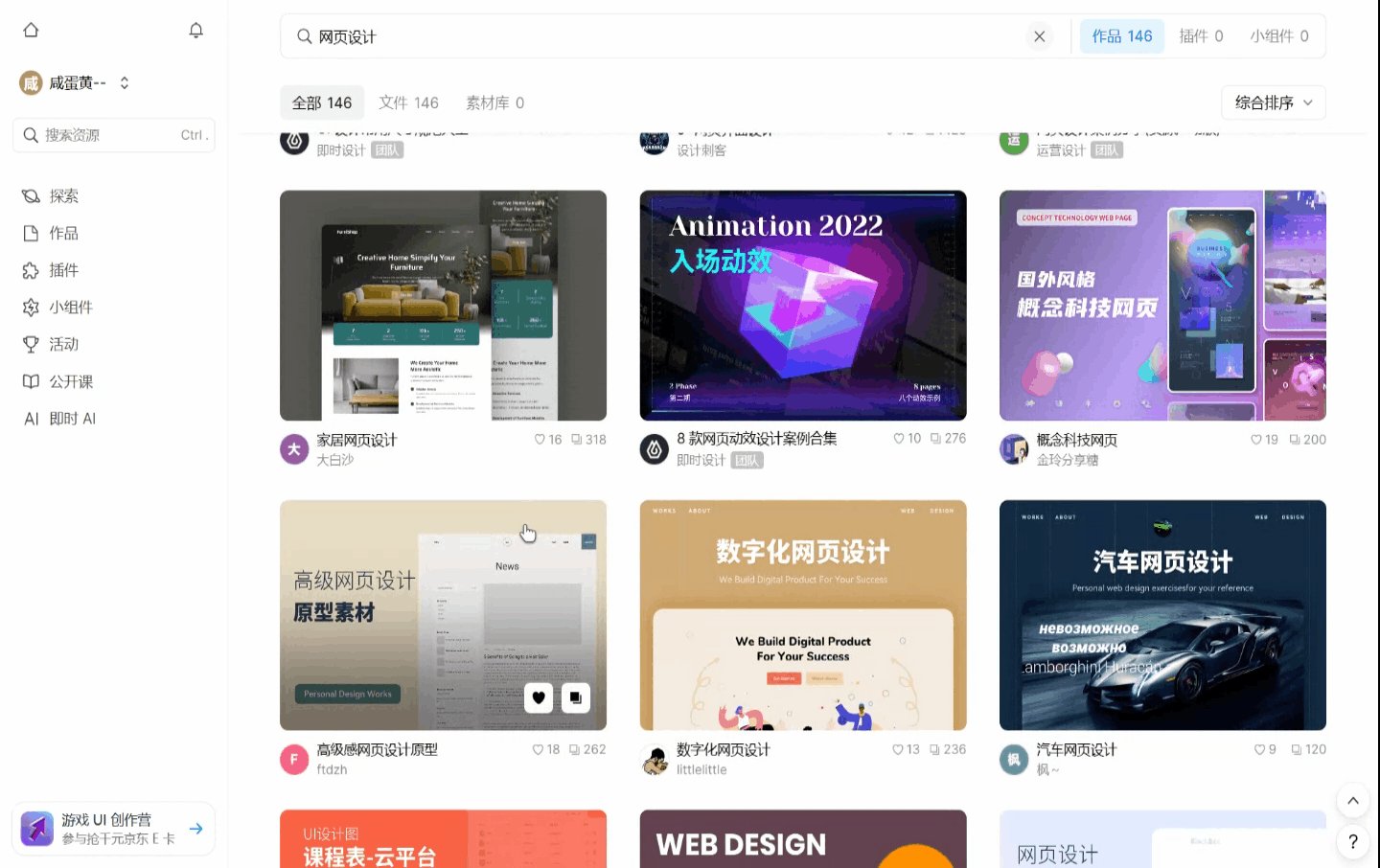
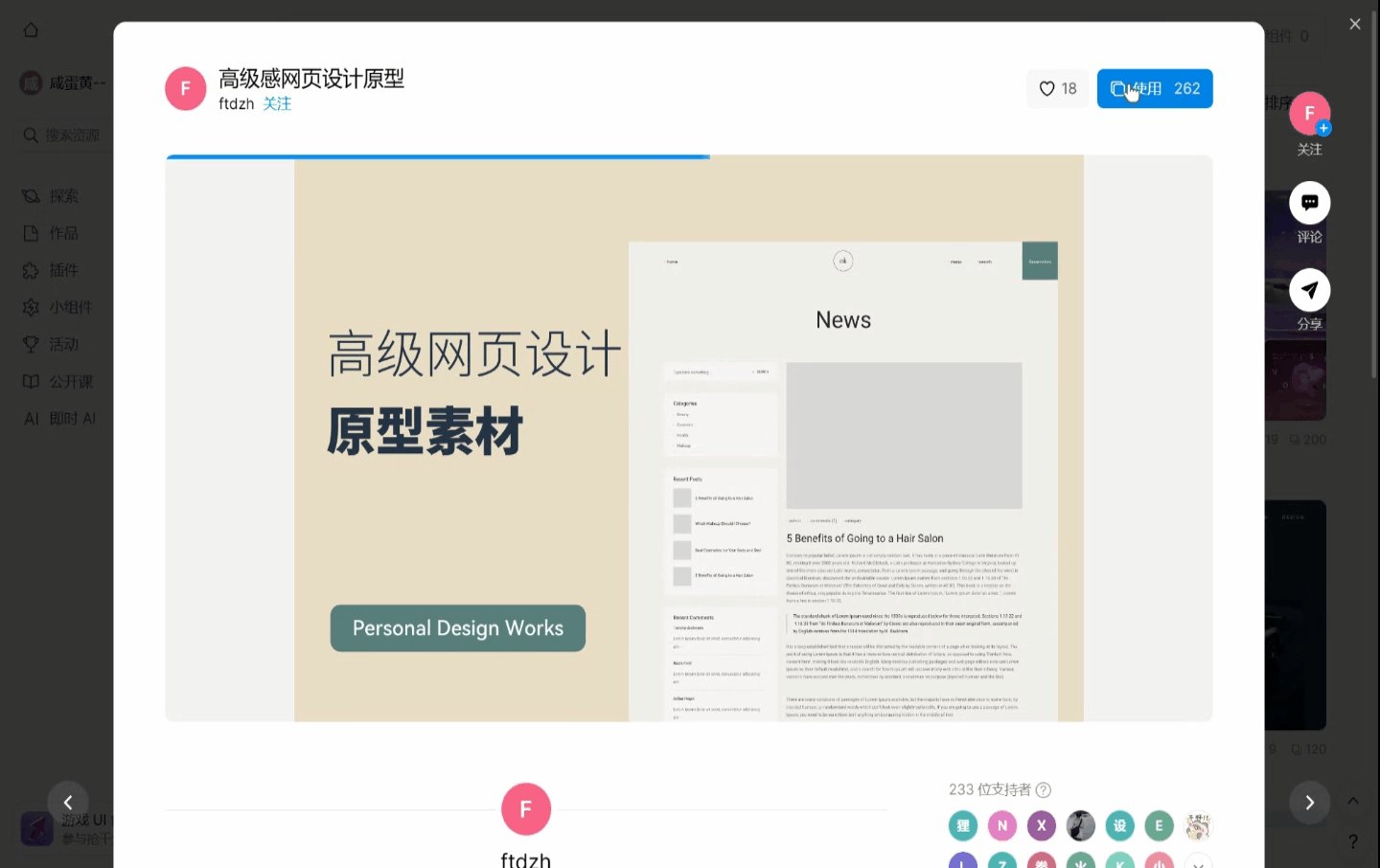
(4)当然,如果想要更加快捷高效地完成网页原型图的设计,也可以在搜索界面直接输入「网页」或者「网页设计」,在作品中选择匹配自己需求的使用即可。
👇点击下图,获取海量网页设计案例
3、网页原型图的作用
(1)展示结构:网页原型图是网站开发的蓝图,能够清晰地展示网站的结构和功能。
(2)沟通交流:网页原型图可以帮助设计师和开发者更好地与客户和团队成员沟通和交流,减少因为沟通不畅而导致的开发时间延误和项目成本增加。
(3)提高效率:网页原型图可以让设计师和开发者更好地了解网站的整体结构和流程,避免在开发过程中出现无用的功能和页面,从而提高开发效率。
以上就是本文对网页原型图的全部介绍,从网页原型图的重要性、制作方法以及作用 3 个方面进行了具体的解释。目前,大多数的公司都会选择通过网页来进行品牌宣传以及产品引流,因此,网页设计师的岗位变得火热,学会网页原型图的制作也就变得非常必要。即时设计为网页设计师提供海量的设计资源以及素材,同时还有“每周临摹”的打卡任务以及企业真题能够让设计师们在实践操作中实现自我提升,是非常值得选择和使用的设计软件。