网易云UI设计细节剖析,进阶必看
更新时间:2024-08-09 15:32:02
我们都知道网易公司有很多不错的产品,其中一个典型代表就是网易云音乐。自 2014 年网易公司推出网易云以来,据说三年内突破了 2 亿用户注册量,可以说是在业内现象级的存在。或许会有很多设计师会关注网易云 UI 设计的秘诀,今天就以网易云音乐为例,为大家剖析网易云音乐在 UI 设计方面是怎么提高用户体验感的,我将会从网易云音乐的整体特征、界面设计、交互设计、视觉设计这个四个角度来讲述网易云 UI,感兴趣的伙伴继续看下去吧~
1、网易云音乐
网易云音乐界面一直都是以红色、白色和黑色为主色调,比同类的音乐产品更加简洁直观,具有鲜明的特征。曾经的网易云音乐界面,去掉了原来大面积的红色背景,从红色转变为大面积的白色,然后搭配红色的图标按钮和黑色的字体,使得整个页面设计感十足,页面的层次感更加分明。
点击图片即可免费临摹网易云音乐Banner页面👇
2、界面设计——网易云音乐 PC 端界面为例
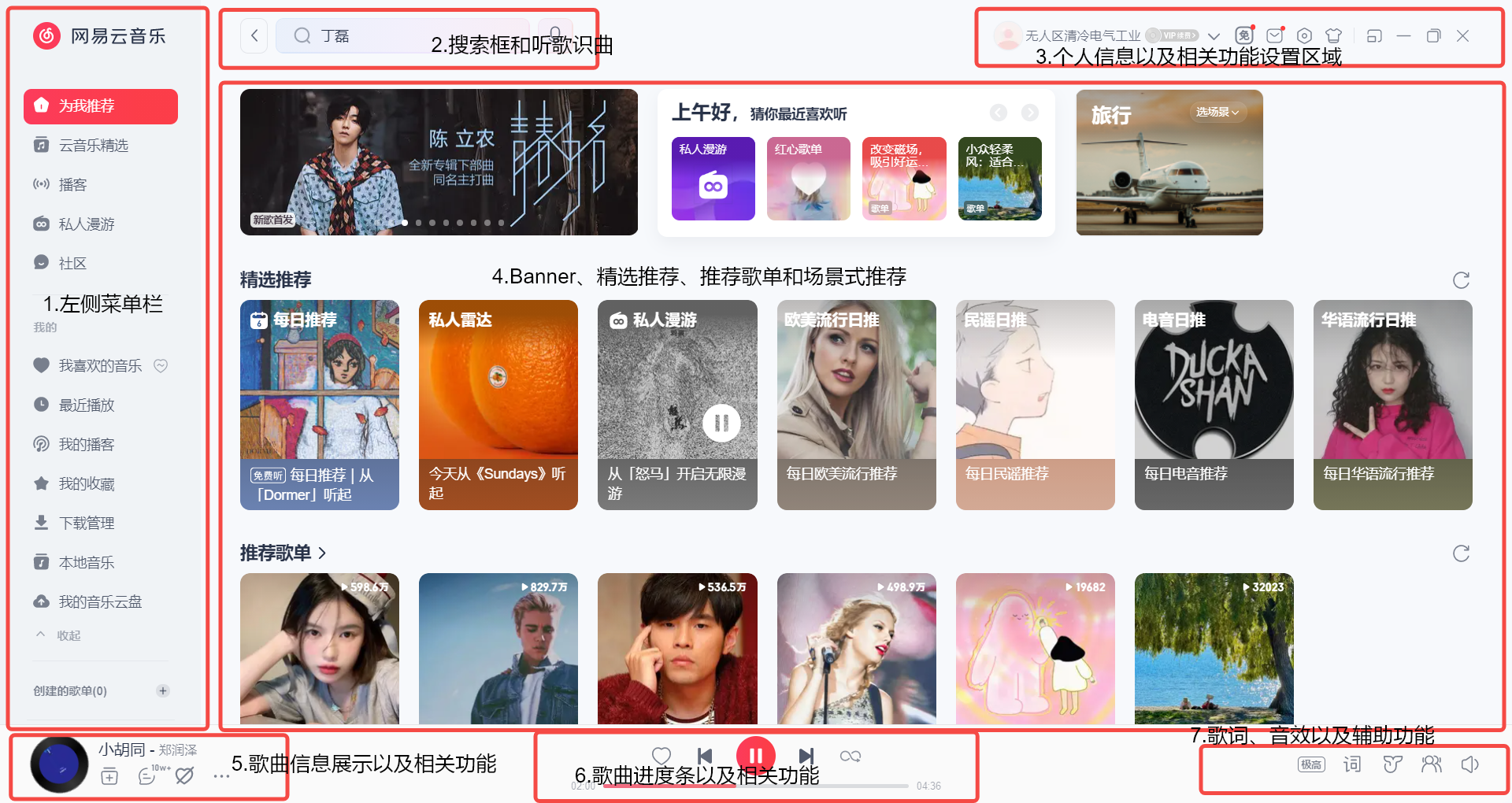
我们可以看到网易云音乐主打的是推荐机制,推荐歌单、精选歌单、场景式推荐等板块占据了网页界面的将近九成。我把网易云音乐界面分成了 7 个板块,每个板块都有各自别有用心的界面设计思路,网易云音乐 UI 界面设计是非常值得我们学习的,那么,我们可以先来看第一个板块吧~
- 左侧菜单栏:左侧都是关于网易云音乐的主要推荐类功能和个人相关主页,首先就是网易云音乐的大 Logo,非常醒目;其次,就是推荐类功能,每个界面的内容都是不一样的,简单易操作或许是网易云音乐获胜的一个秘诀,但符合逻辑的网易云 UI 界面设计肯定是赢得众多用户好评的制胜法宝。其次,就是关于在字体颜色上采用了灰色的颜色,与图片展示区域和谐统一,使得整个页面更有呼吸感,不显得突兀。
- 搜索框和听歌识曲等功能:网易云音乐把一级 Tab 导航放在了看似醒目的位置——左侧,为了界面的对称美观,不显得突兀,就把顶部栏 Tab 放在了搜索框区域最左侧。
- 个人信息以及相关功能设置区域:这里可以点进去个人主页、私信、设置、皮肤和页面调整功能。基于一定的用户使用频次,将这些功能放置在顶部,可以保证产品页面的利用率。
- Banner、精选推荐、推荐歌单等主页区域:这一区域占据了网易云音乐页面的非常大的区域,非常符合网易云音乐的推荐机制。
- 歌曲信息展示以及相关功能:左下角处于放置了歌曲信息,歌曲信息远没有歌曲进度条使用次数多,所以放置在了左下角,音乐专辑小图标加上歌曲标题基本涵盖了关于歌曲的关键信息,可以说界面非常简洁直观。
- 歌曲进度条以及相关功能:处于页面中底部,是鼠标容易操作的区域,用户可以不用在屏幕大范围滑动鼠标来寻找切换歌曲的位置。
- 歌词、音效以及辅助功能展示:基于用户的阅读网页 F-模式规律和阅读习惯,一般来说页面左下角比右下角更容易浏览,所以右下角放置了关于个性化定制方案的功能,比如对歌曲的音质、音效层面设置会员级别的品质享受。

3、交互设计——以移动端界面为例
网易云音乐对移动端的触屏设计非常有自己的见解,触屏设置非常巧妙。
曾经网易云音乐在各个社交平台刮起了热评风潮,直到现在,用户也会因为歌曲热评去选择网易云音乐,这可以看到网易云音乐的独特魅力,给评论分类大抵从网易云最早开始,网易云音乐把评论分成三大类,分别是推荐、最热和最新,输入框会自动推荐词条,非常照顾用户的体验感,这样有助于为用户提供优质的内容。
首先,我们可以进入歌曲播放界面,触碰唱片模拟器,上滑可以回到个人主页界面,下滑就是关于歌曲的评论,左右滑动就是切换歌曲。这可以看到网易云音乐的主要特征以及用户层面的考虑,
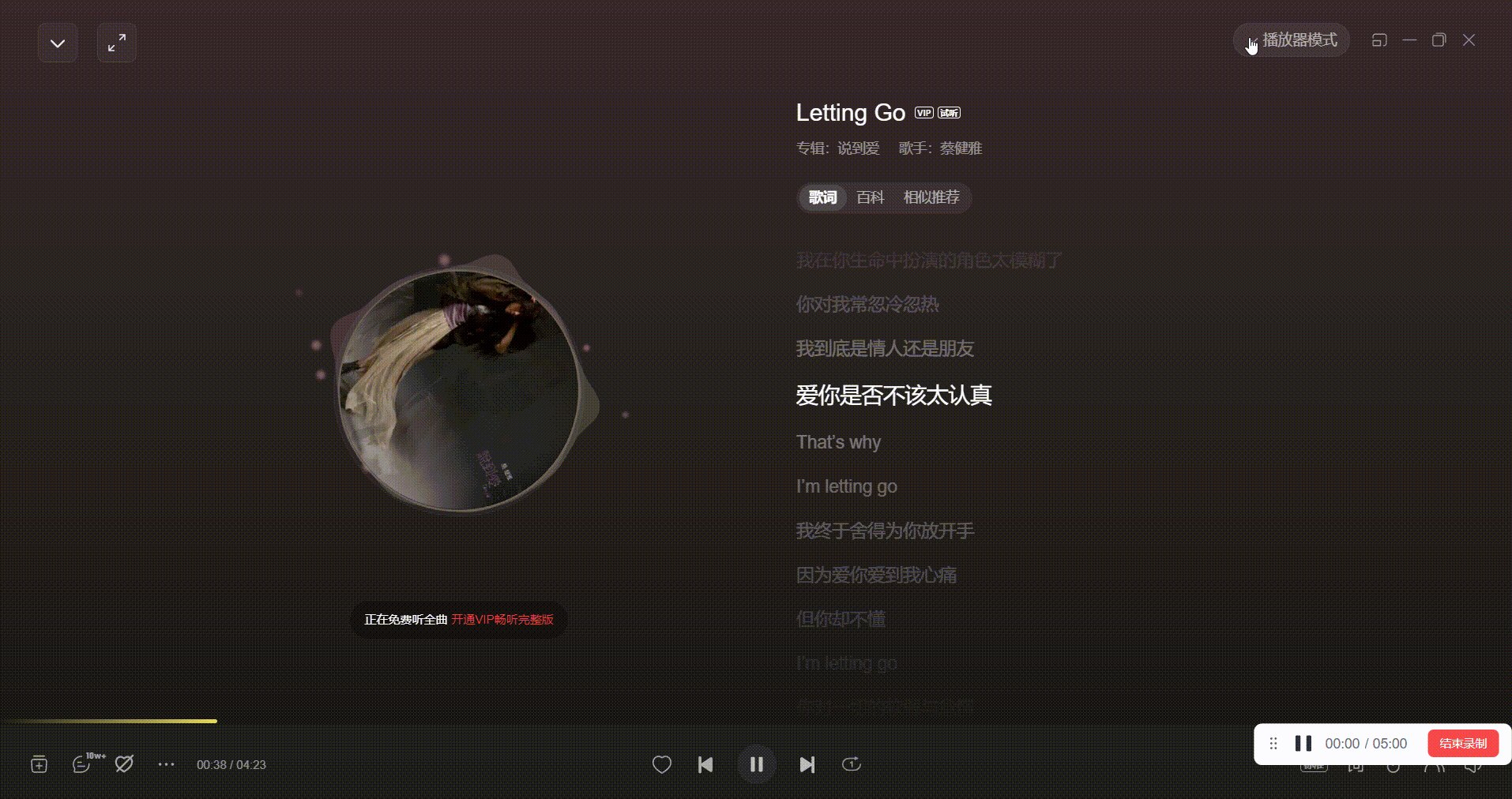
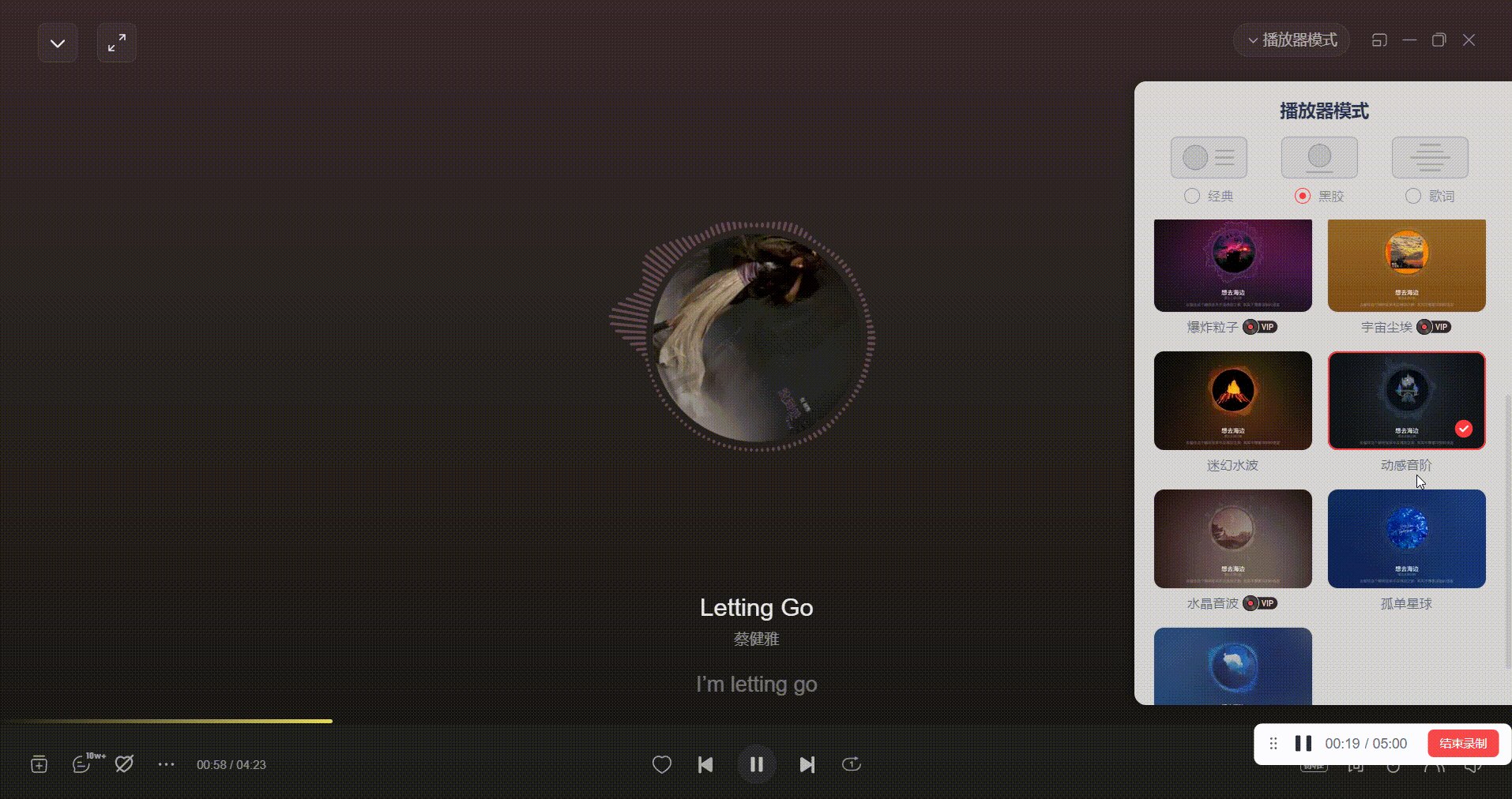
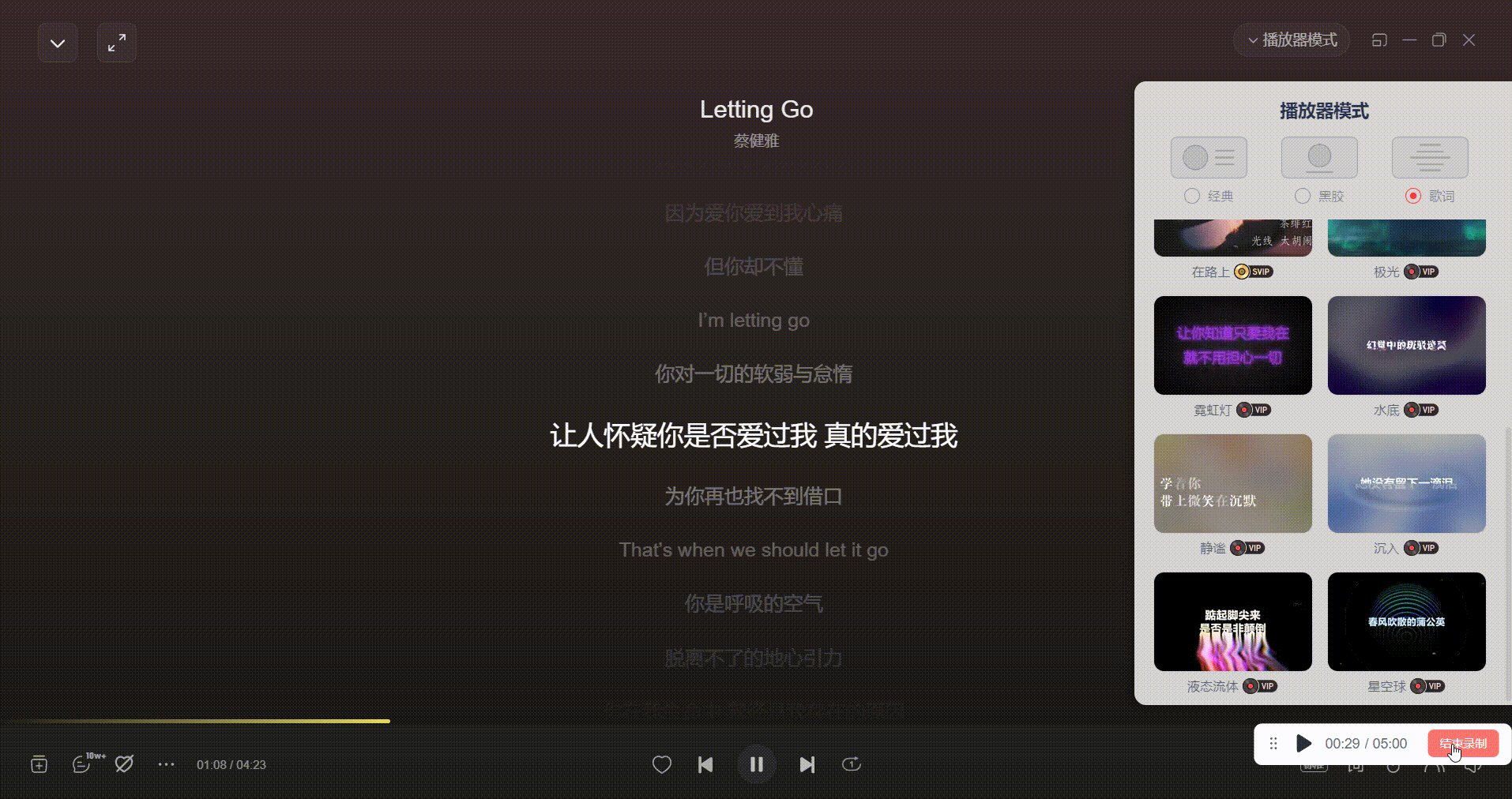
4、视觉设计——以移动端界面播放器模式为例
首先,我们可以看到 PC 端和移动端的界面没有太大区别,但是 PC 端在交互和视觉设计方面有所欠缺,PC 端看起来比较空旷,或许网易云音乐的 UI 设计团队有自己的看法。PC 端和移动端比起来,整个视觉设计更适合在手机上体验。

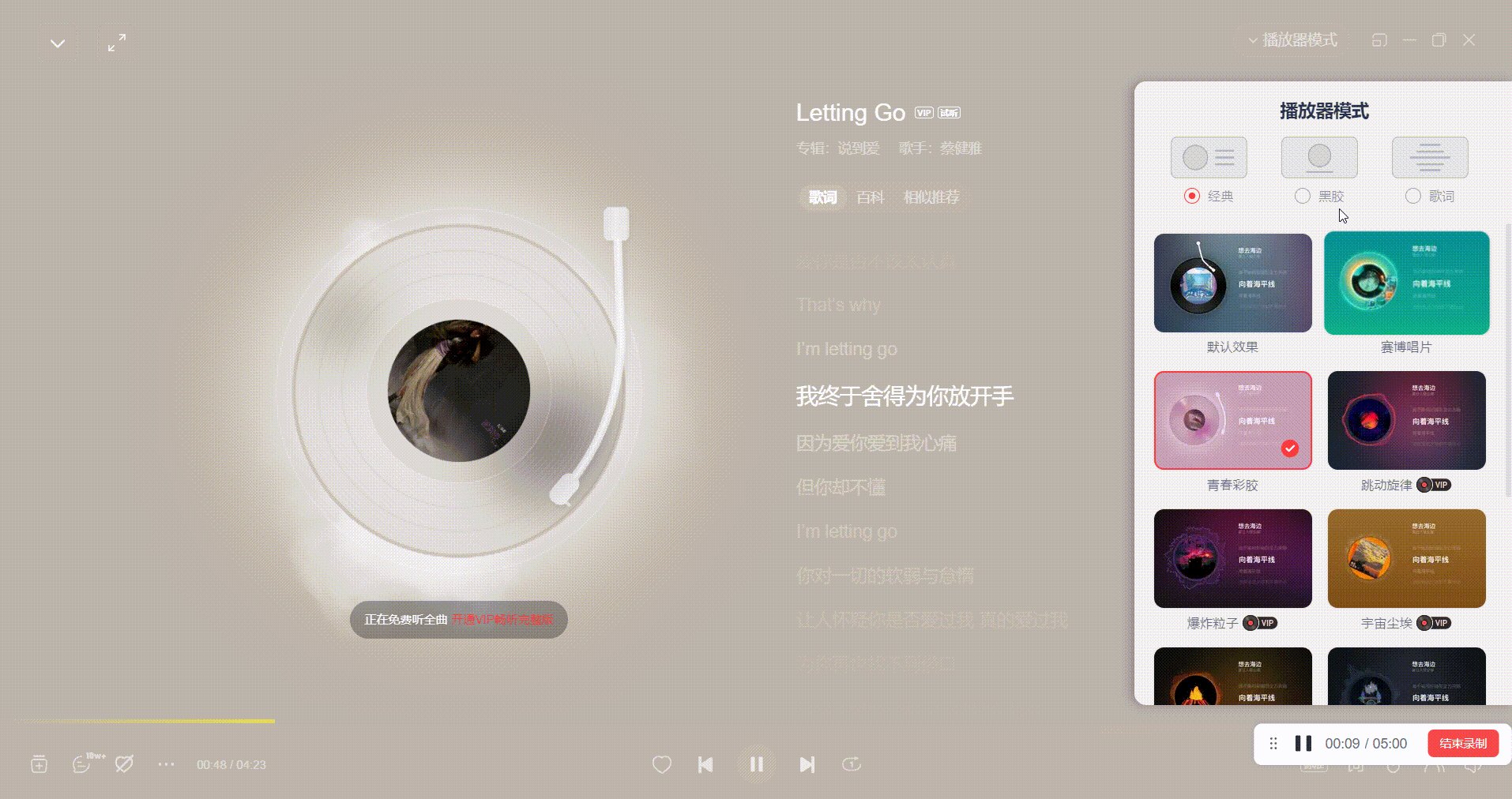
再回到网易云音乐的播放器模式,用户可以根据自己的喜好和需求选择任意一款播放器模式,比如典型的黑胶唱片设计、联名、故宫系列、复古唱片、星座等,提供了多种随音乐律动的动态效果,可以让用户更好的在视觉氛围种欣赏音乐。值得注意的是,播放器模式更适合在手机端享用,PC 端的播放器样式较少。
好啦,以上就是关于网易云 UI 设计细节剖析,其实网易云还有很多优秀的案例值得我们学习借鉴。本文从界面设计、交互设计和视觉设计方面的大致讲解了网易云 UI 设计细节,通过本文的阅读希望对你有所帮助,想要做出这种 UI 设计界面,那就使用专业的设计软件——即时设计。