Web界面原型设计工具分享,这个5个让你从入门到精通
更新时间:2023-09-18 17:54:36
本文与大家分享 5 个 Web 界面原型设计工具,它们是即时设计、即时 AI、Mockplus、Zeplin 与 Axure RP,难度由浅到深,能够帮助我们完成 Web 界面原型设计。一个优秀的 Web 界面原型设计可以吸引更多的潜在用户,作为整个产品的 “门面”,界面原型设计十分重要。那么 Web 界面原型设计工具有哪些呢?哪个是最好用的?接下来本文呢就与大家分享 5 个功能强大的 Web 界面原型设计工具,相信大家在阅读后,就能找到最适合自己的设计工具。
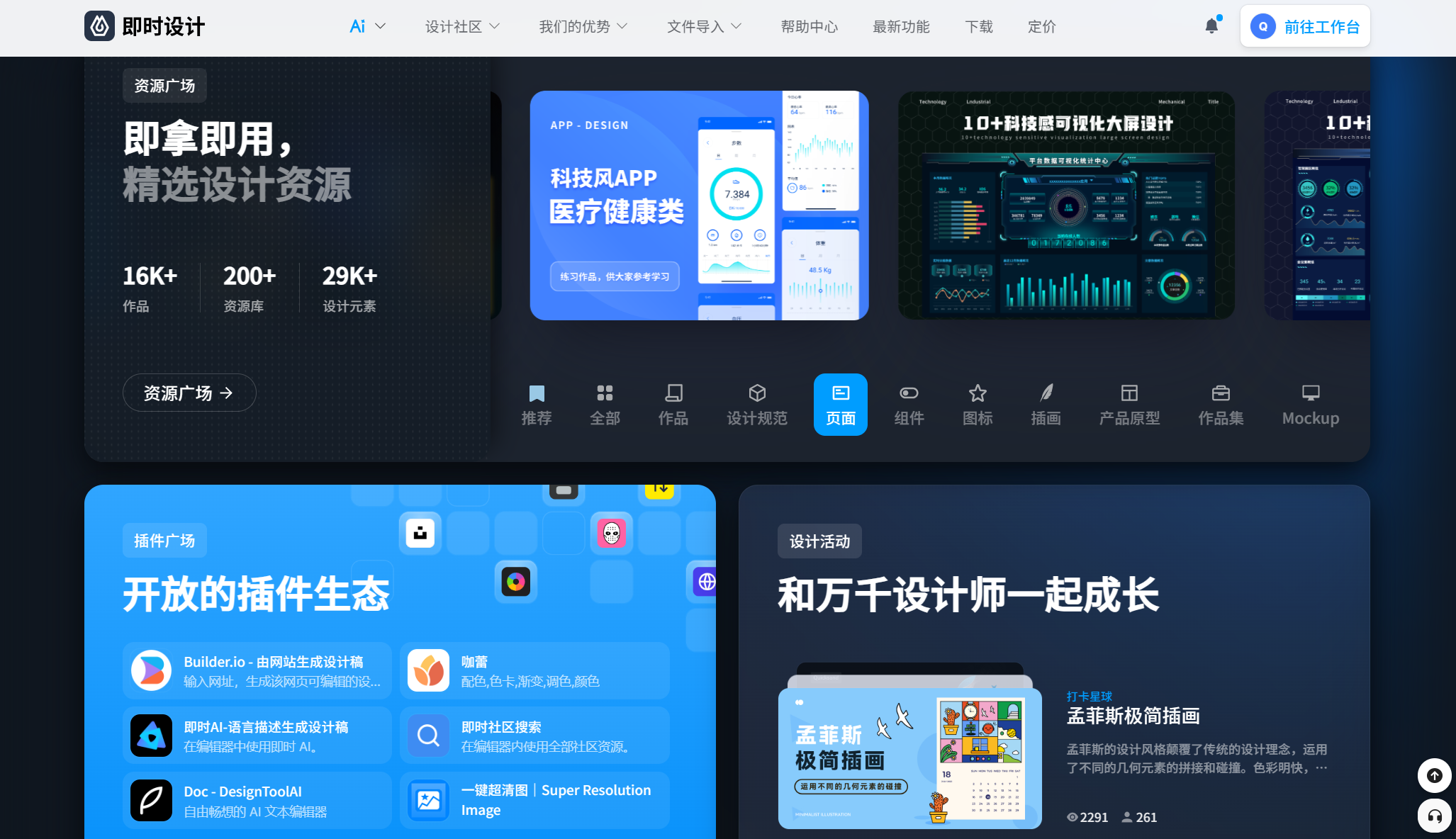
1、即时设计
即时设计是一款可云端编辑的专业级 UI 设计工具,不限制使用系统与人群,是新手设计师入门的最佳选择,国内设计师都在用。
优势:
- 无需下载,在浏览器内打开即用
- 设计工具一应俱全,能够从 0 到 1 开启 Web 界面原型设计
- 资源广场内 1800+Web 界面原型设计模板,全部支持一键免费复制调用;还有 150+功能插件,如字体调换、一键复制、光谱配色、图层调整等等,告别手动工作,设计过程更轻松
- 支持多人实时在线协作,对于个人及中小团队永久免费
- 文件云端储存,自动保存历史记录,数据安全有保障
点击图片立即体验 免费的 Web 界面原型设计工具 👆
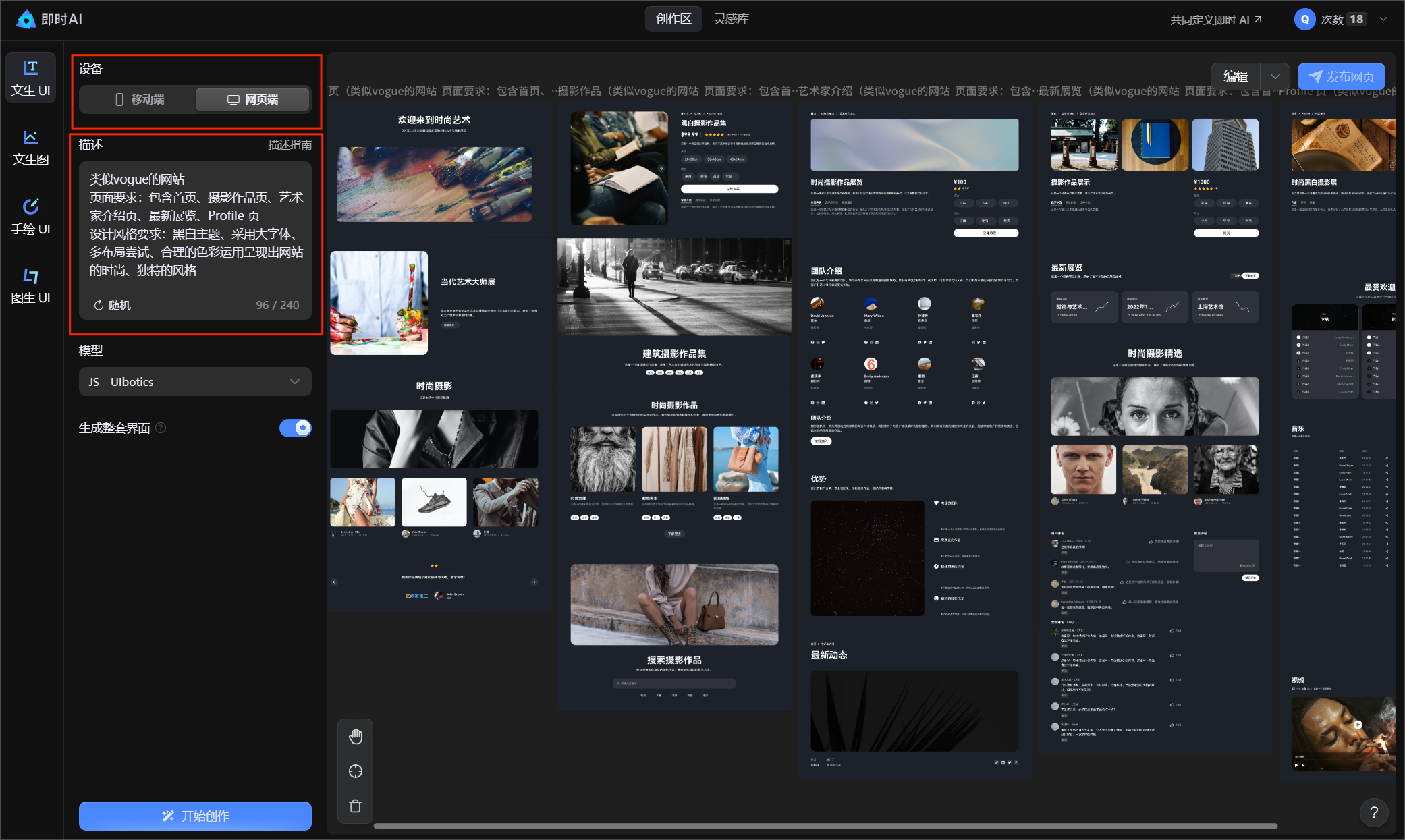
2、即时AI
即时 AI 是一款全新的 AIGC 工具,能够通过自然语言描述生成可二次编辑的 UI 设计稿,只需将模型选择完毕后在文本框内输入描述词即可,支持移动端与网页端两种生成方式。
优势:
- 零使用成本,价格免费,无需任何设计手段与技巧
- 速度快,整个过程只需 30 s
- 效果好,一次能够生成 4 张不同的高保真页面原型图,层级清晰,内容全面丰富
- 兼容性,能够将生成的 Web 界面原型设计保存到即时设计内进行永久编辑

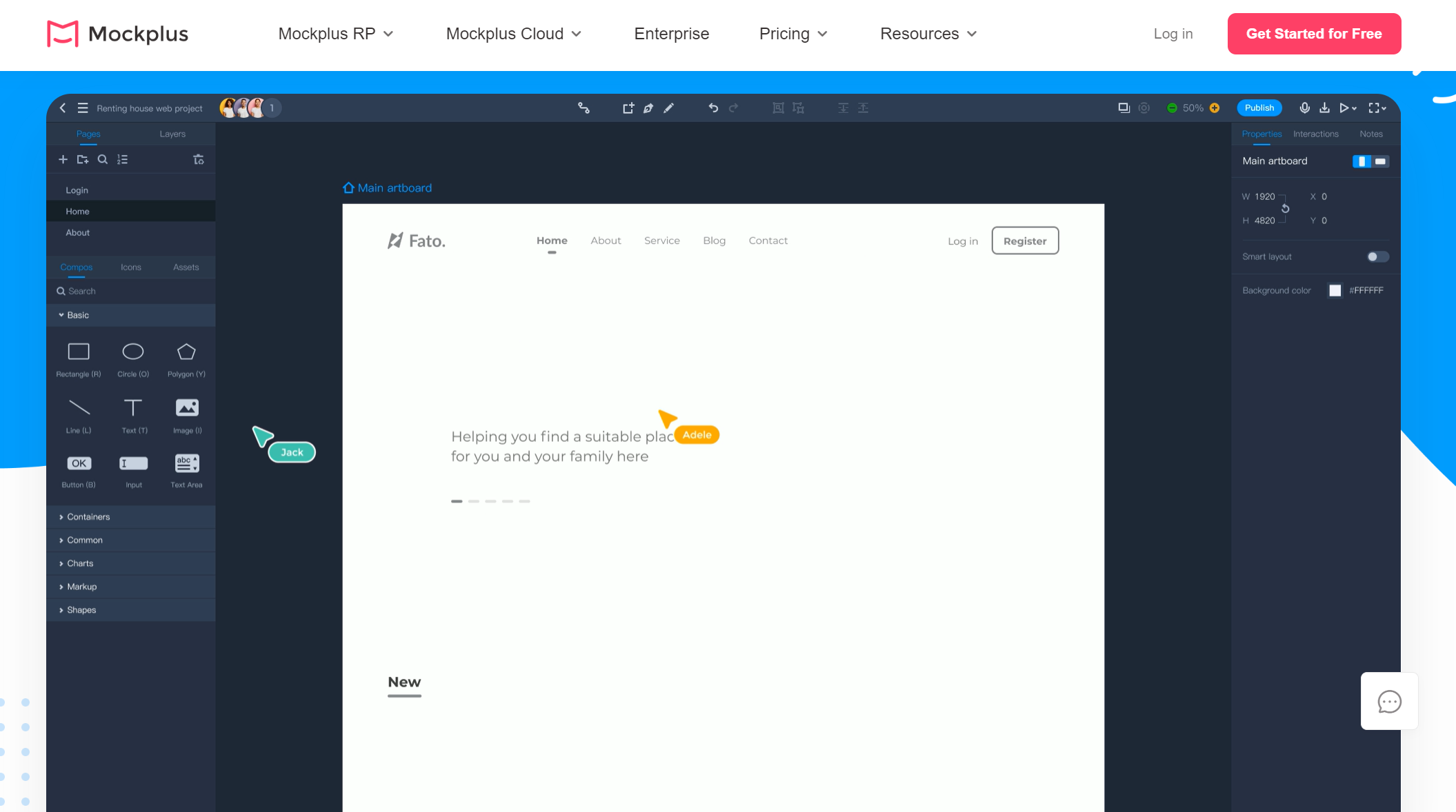
3、Mockplus
Mockplus 是一款一体化 Web 界面原型设计工具,能够创造出令人惊叹的原型设计。
优势:
- 具有随时可用的 UI/UX 小部件的原型与插件,使设计过程更轻松
- 支持团队协作原型,随时分享反馈
劣势:
- 没有矢量工具,无法进行平面设计
价格:个人 99 美元 / 年,399 美元永久使用,同时也有免费方案

4、Zeplin
Zeplin 是一款专为 UI 设计师与开发工程师量身打造的协作型界面设计工具,能够帮助设计师更快速高效的完成 Web 界面原型设计。
优势:
- 界面设计应用会自动生成注释,可以直观查看到代码信息
- 设计师可以直接在设计界面上给开发人员添加注释,减少沟通成本
劣势:
- 只支持 Mac 系统
价格:个人用户免费,小型企业 8 美元 / 月,中大型企业 16 美元 / 月

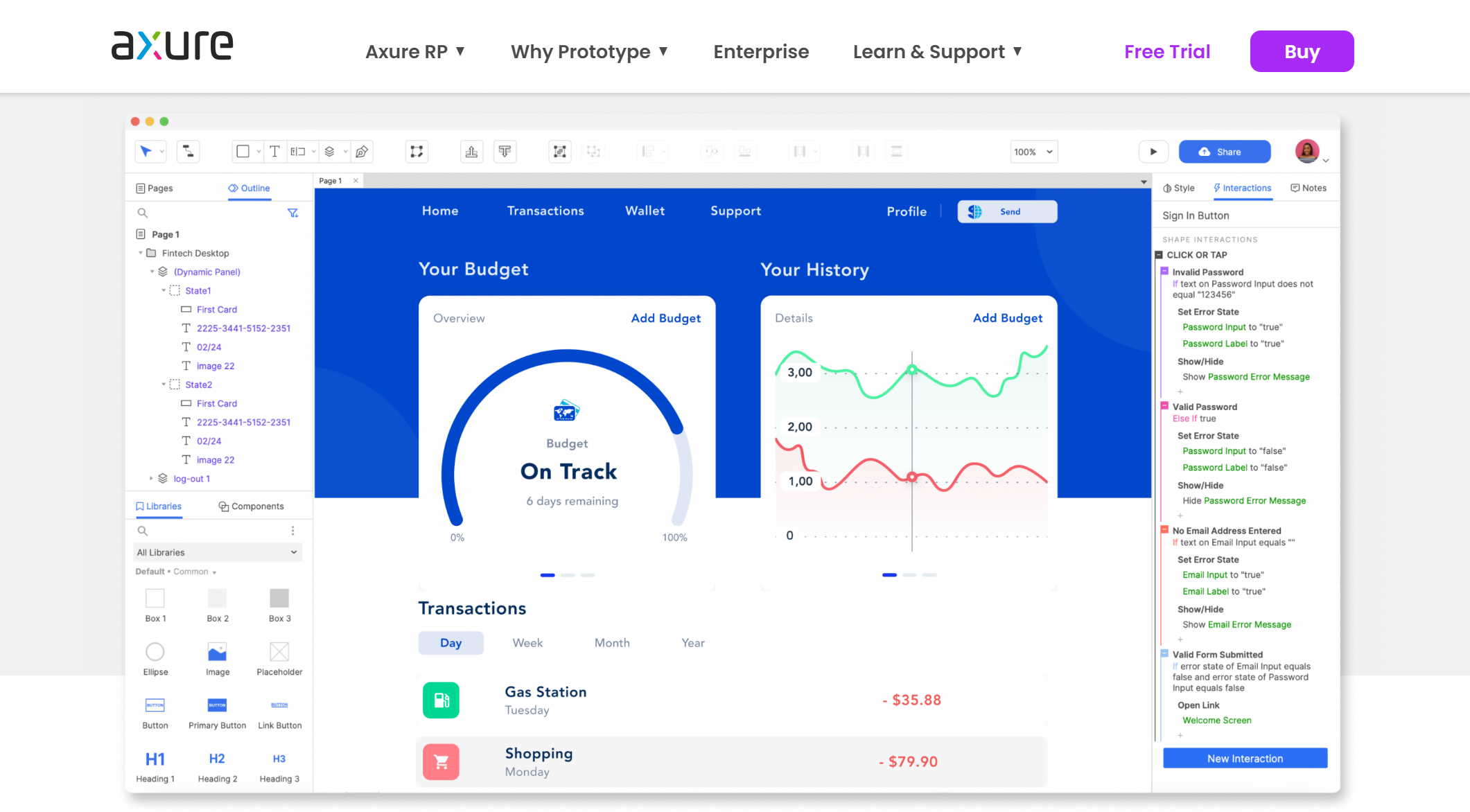
5、Axure RP
Axure RP 是一款专业的快速原型设计工具,支持Window 与 Mac OS系统,能够快速完成 Web 界面原型设计。
优势:
- 专业性强
- 具有强大的组件库与交互方式,堪称交互神器
- 支持团队协作,可快速完成产品或 Web 线框图、流程图及原型设计
劣势:
- 对于新手来说,操作难度较高
- Axure 基于国外的服务器,国内用户无法很好使用 Axure Cloud 进行在线协作
价格:免费试用 30 天,Axure 专业版价格为 290 元 / 人 / 月或 2500 元 / 人 / 年。

以上就是本文与大家分享的 5 个 Web 界面原型设计工具了,它们是即时设计、即时 AI、Mockplus、Zeplin 与 Axure RP,每一个工具的功能都很强大,能够帮助我们完成 Web 界面原型的设计。它们的特色功能,学习曲线与价格各不相同,相信大家在阅读本文后已经有了大概的了解,可以按照自己的实际情况进行工具的选择。