如何做好网页Banner设计?
更新时间:2023-09-14 16:21:14
在网页设计中,一个引人注目的网页 Banner 可以在瞬间吸引用户的眼球,为网站的效果和品牌形象增色不少。然而,要做好网页 Banner 设计并非易事,它需要经过一系列关键步骤和决策,才能确保在有限的空间内清晰传达信息、吸引用户,并兼顾网站性能。如何做好网页Banner设计?本文将介绍如何在网页 Banner 设计中确定主题和信息、选择尺寸和比例、以及在字体、颜色和图像等 3 个方面做出超棒的设计,以吸引用户、传达信息并提升品牌形象,一起来看看吧~
更多关于如何做好网页 Banner 设计内容,可以进入即时设计资源广场探索👇
1、确定网页 Banner 的主题和信息
确定网页网页 Banner 的主题和信息是设计过程中的关键步骤。一个清晰明确的主题能引导整个设计流程,确保网页 Banner 能在瞬间吸引目标受众的注意力。设计师需建立一个富有创意的主题,以迅速抓住人们的眼球。
在这个过程中,有两个关键步骤:
- 第一步,定义网页 Banner 要传达的信息。这里不考虑视觉和审美,而是着眼于明确要传达的核心信息,比如品牌 LOGO 让用户一眼识别,子品牌 LOGO 传达产品系列感。还要明确内容概要来激起用户兴趣,以及系列期数让用户了解内容的连续性。
- 第二步,定义网页 Banner 信息的优先级。虽然要传达多种信息,但它们的优先级不同。所以在设计中要考虑信息的重要性,用不同的版块大小和颜色来突出网页 Banner 的不同优先级信息。在有限空间内清晰传达信息,明确的设计主题和紧凑的构图是关键。
此外,网页 Banner 还需注意层级区分,确保主题突出。比如在以文案和图形为主的网页 Banner 中,主副标题应有明显的字体对比,用不同的层次显示以增强主题的突出性。 网页 Banner 设计还需考虑用户的阅读习惯,合理安排文案和图形的位置,满足用户从左到右的阅读方式。例如,若网页 Banner 以图形为主,可以把图形放在左边;但如果是以文案为主,则相反。 总之呢,明确的主题和紧凑的构图是设计网页 Banner 的关键,能在有限空间内有效传达信息并引起用户兴趣。
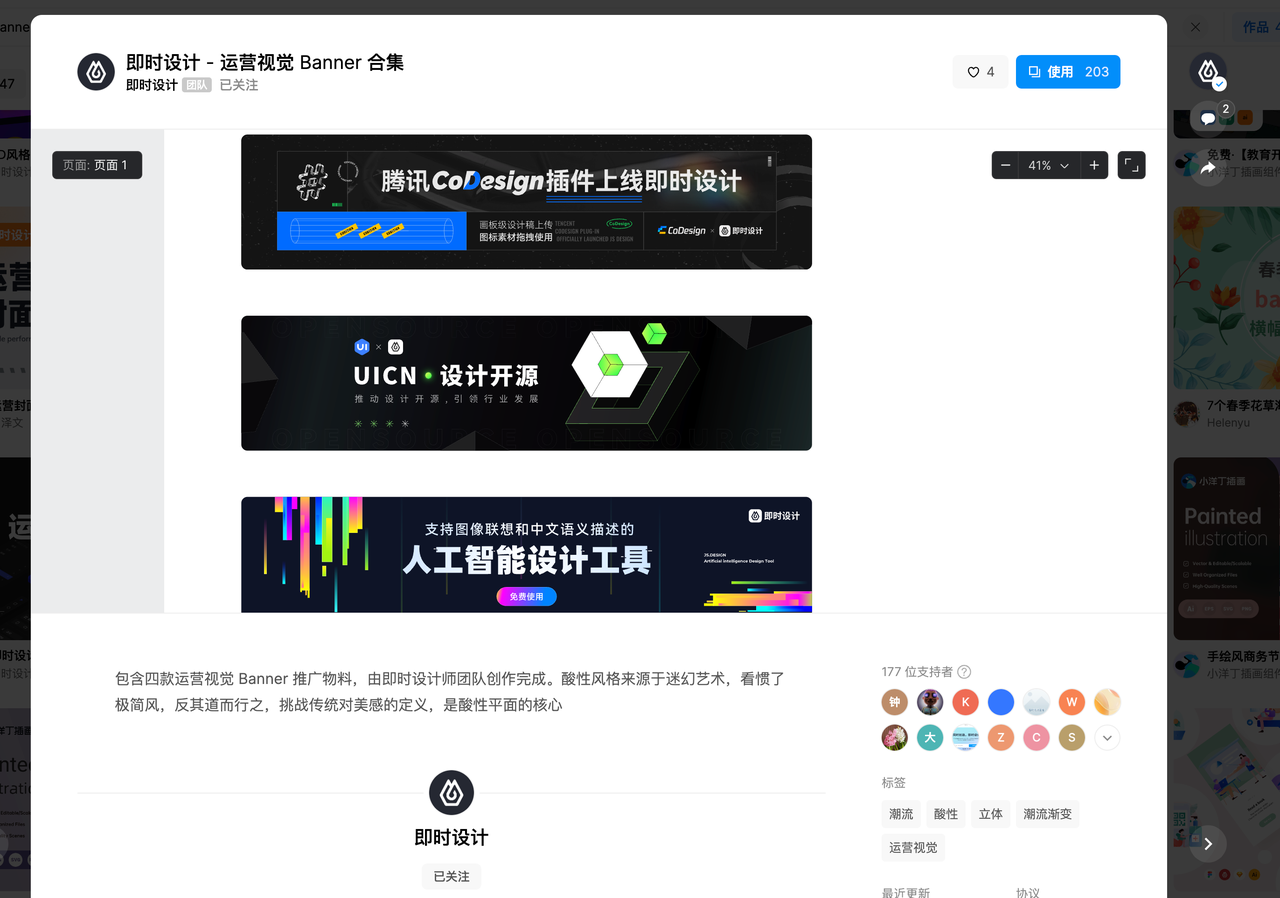
即时设计师团队出品,免费开源的 网页Banner 设计资源👇

2、选择网页 Banner 尺寸和比例
确定网页 Banner 的尺寸和比例是关键决策,选择网页 Banner 的尺寸和比例需要综合考虑网页整体设计、响应式需求和设计工具支持,以确保 Banner 既吸引用户注意又不影响网页性能。
一般来说,Banner 的尺寸越大越吸引眼球,但如果过大可能会对网页加载速度产生不利影响。Banner 的尺寸与所选格式息息相关,取决于放置的位置。通常最佳实践是创造一系列响应式尺寸,适应不同屏幕和设备。但是如果没有适当设计工具,每个尺寸都需单独编码和元素重新调整,将需要投入大量时间和精力。为提高效率,现代设计工具支援响应式设计,自动调整布局和元素尺寸,使设计过程更智能高效。这些工具还提供新的功能,如笔刷工具、画板工具和形状工具,帮助设计师更轻松地创造适应不同屏幕尺寸的网页 Banner 。
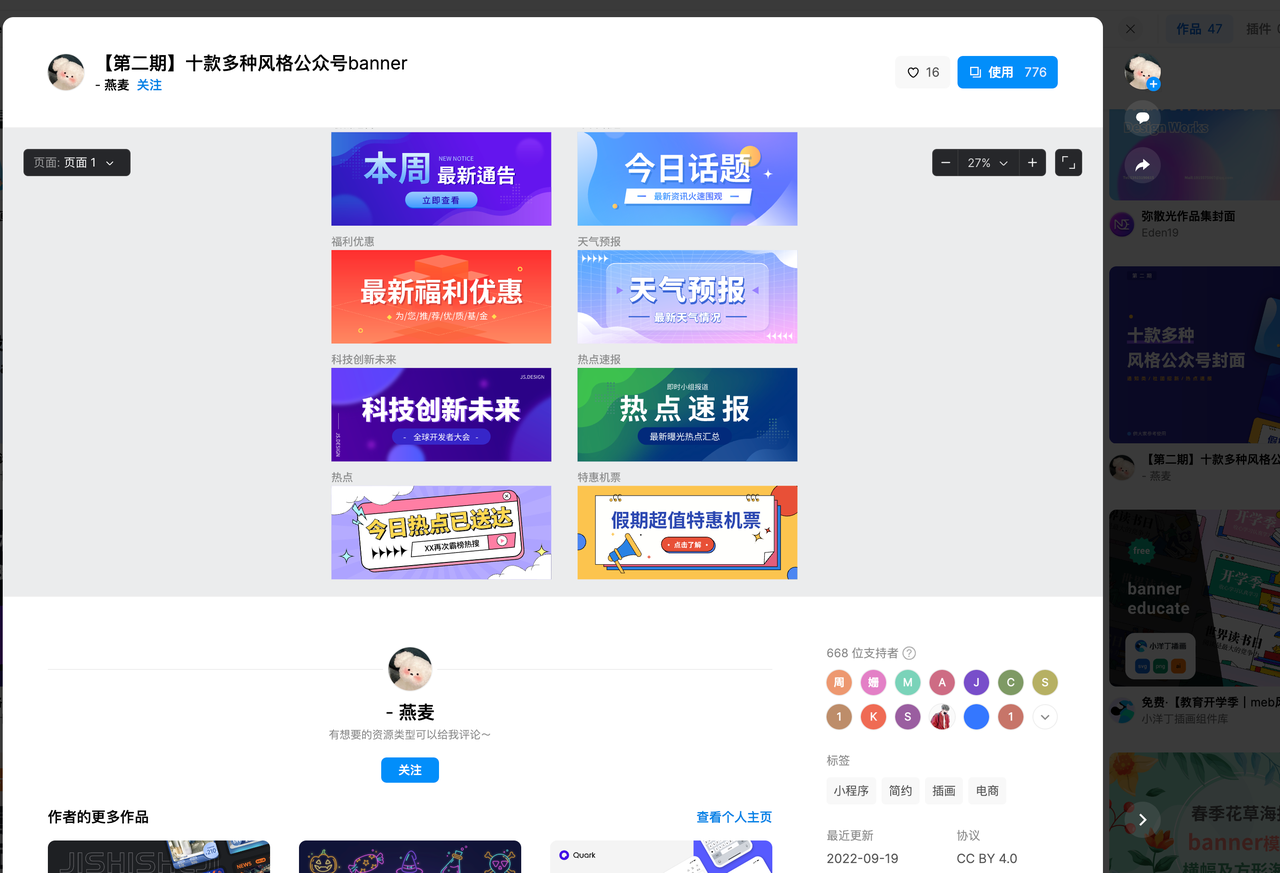
十款多种风格公众号 Banner,在即时设计上万免费设计资源一键获取!

3、网页 Banner 的字体、颜色和图像方面的选择
在选择网页 Banner 的字体、颜色和图像方面,有一些关键要点可以确保 Banner 在网页中易于被注意,同时保持信息的可读性和清晰度:
字体和颜色
- 选择易读字体,确保文本在不同屏幕下都清晰可辨
- 控制网页 Banner 的字体数量,通常不要超过 3 种,以保持一致性
- 选择与品牌或主题相关的色彩搭配,确保颜色对比度足以使文本和图像清晰可见
图像
- 使用高分辨率、清晰的图像,确保网页 Banner 在各屏幕下效果良好
- 避免过度使用滤镜、阴影、渐变等,简洁设计更吸引用户
- 使用风格一致的图标,并与网页 Banner 主题信息相符
- 保持内容对齐,使内容纵横有直线,相关内容亲密聚合以提高可读性
本地化
- 根据市场本地文化调整设计,确保网页 Banner 设计贴近当地文化以吸引国际受众
- 对不同语言的网页 Banner 排版和文本进行调整,确保不同国家地区易于理解
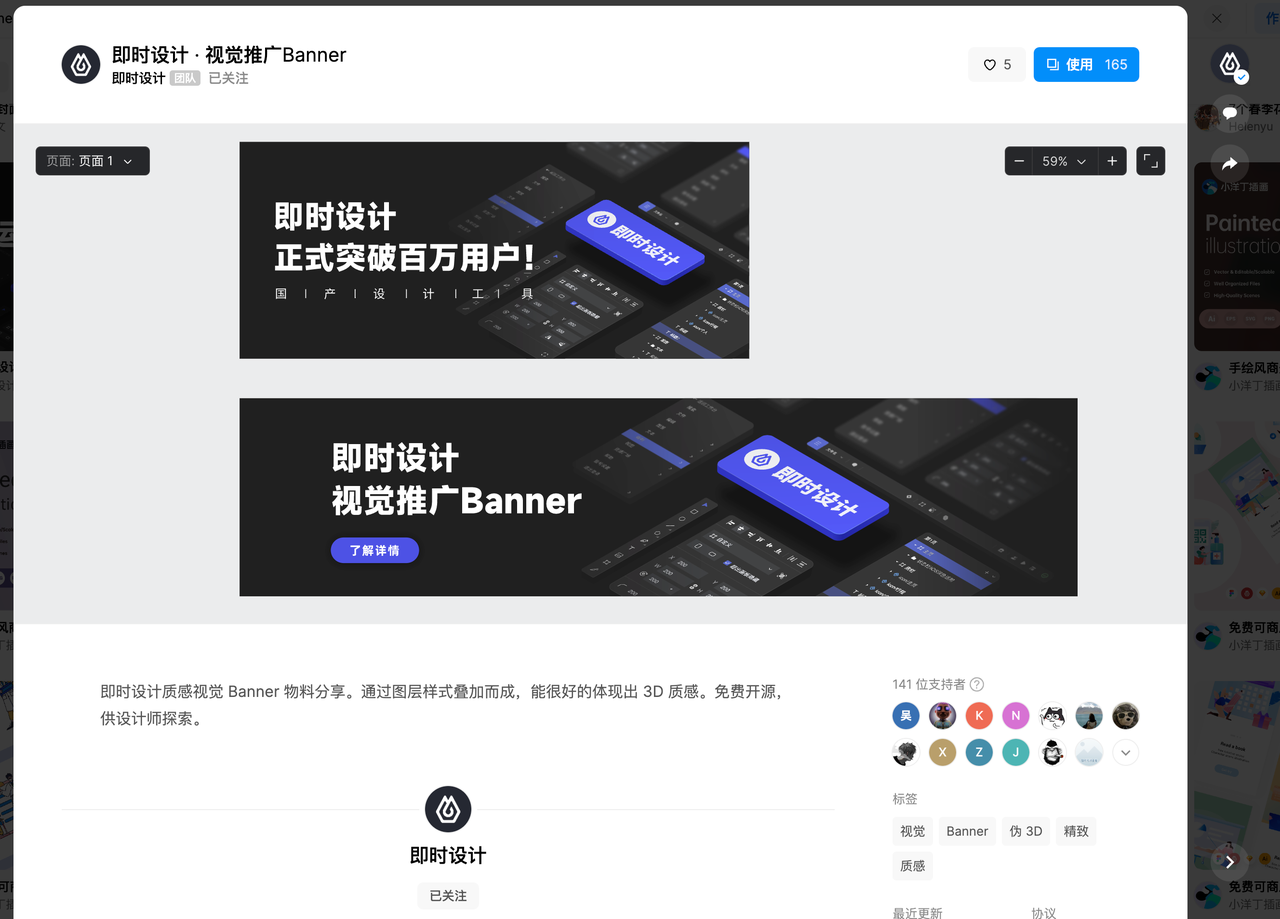
即时设计视觉推广网页Banner ,免费开源供设计师使用,直接获取源文件

总结
以上就是关于「如何设计网页 Banner」的全部内容,总的来说,在设计网页 Banner 时,还需要注意保持简洁明了的风格,避免过于繁琐或花哨的设计,同时要考虑到 Banner 的视觉效果和营销效果,让 Banner 能够吸引目标用户群体、传递有效的信息和促进营销目标的实现。只有通过不断地尝试、评估和修改,我们才能创造出真正有效的网页 Banner,为企业的营销活动带来更多的成果。