Banner插画设计,扁平风渐变banner设计教程
更新时间:2025-04-15 09:41:22
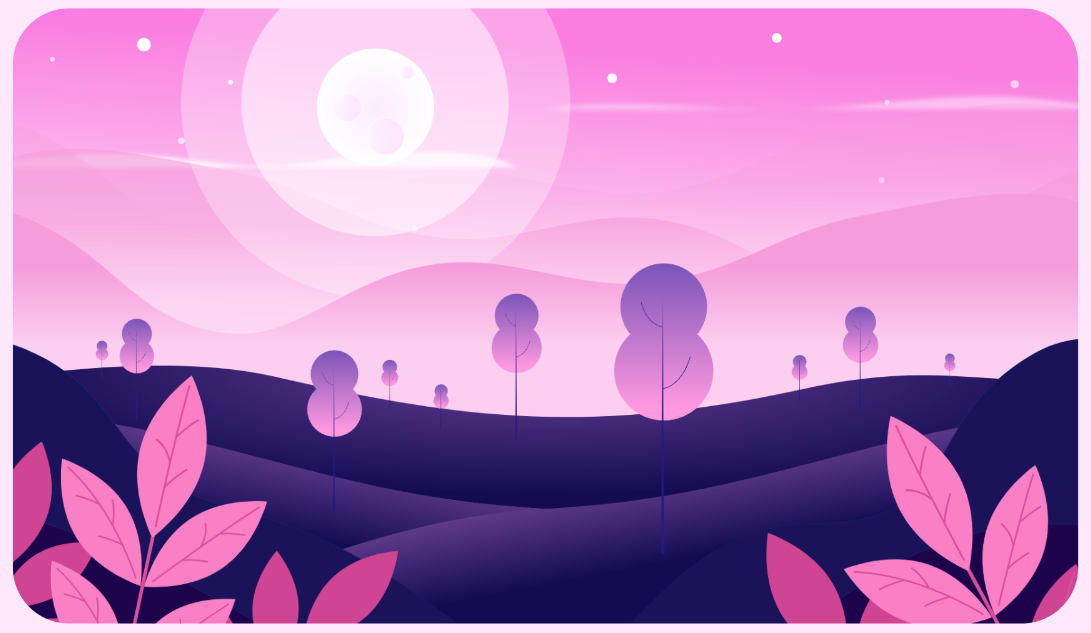
为了帮助设计师们学习如何设计出符合扁平风格且具有渐变效果的Banner,本文将分享一份详细的扁平风渐变Banner设计教程。本教程包括选择合适的背景并在其中放置素材、使用渐变工具进行突出主题、为素材制作阴影和花瓣等细节效果,以及添加文案进行排版等步骤。无论是在PC端还是在移动端,一个吸引人的Banner都非常的重要。因此,本文还将介绍如何在即时设计平台上跟随教程一步步实践,设计出一个符合扁平风格且具有渐变效果的Banner,教程步骤较多,可以注册即时设计,跟着教程一起做一个扁平风渐变 banner 插画吧!
点击下方图片即可直接跳转即时设计👇
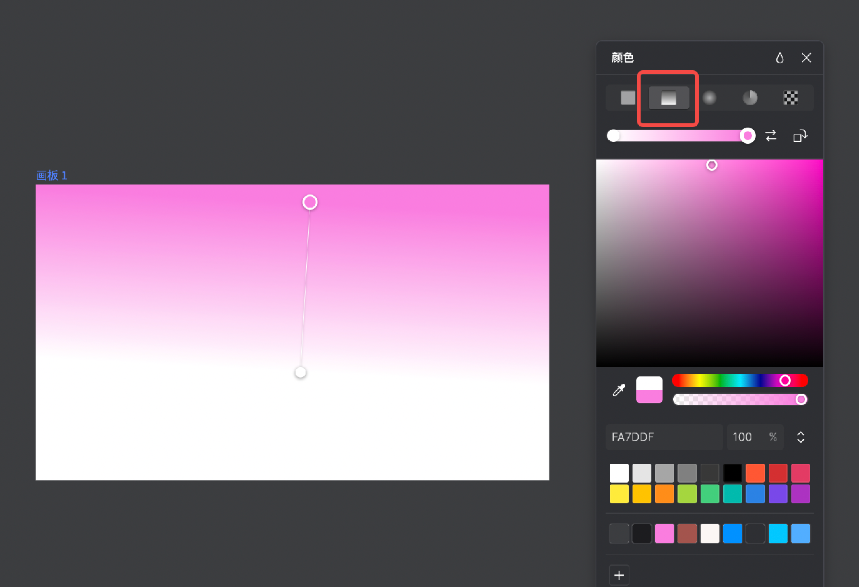
1、填充底色
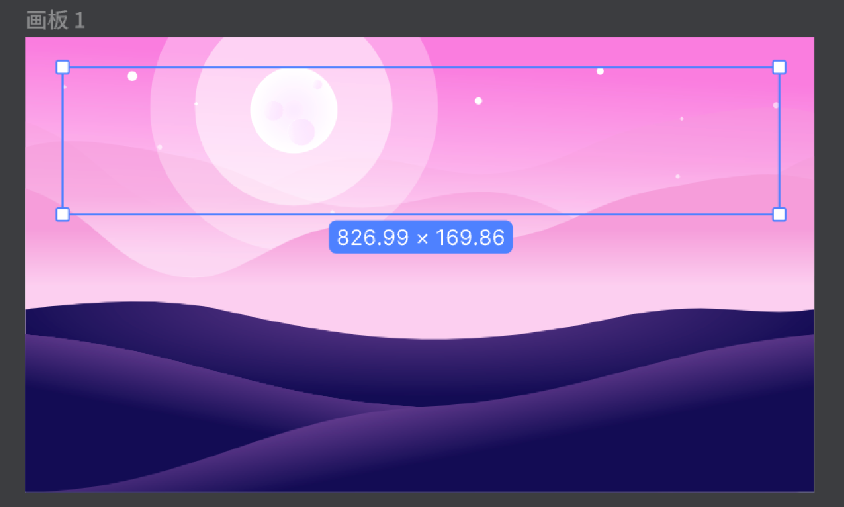
- 创建 910*525 px 的画板 。
- 渐变色参数由上至画面中心点 #FA7DDF - #FFFFFF 。

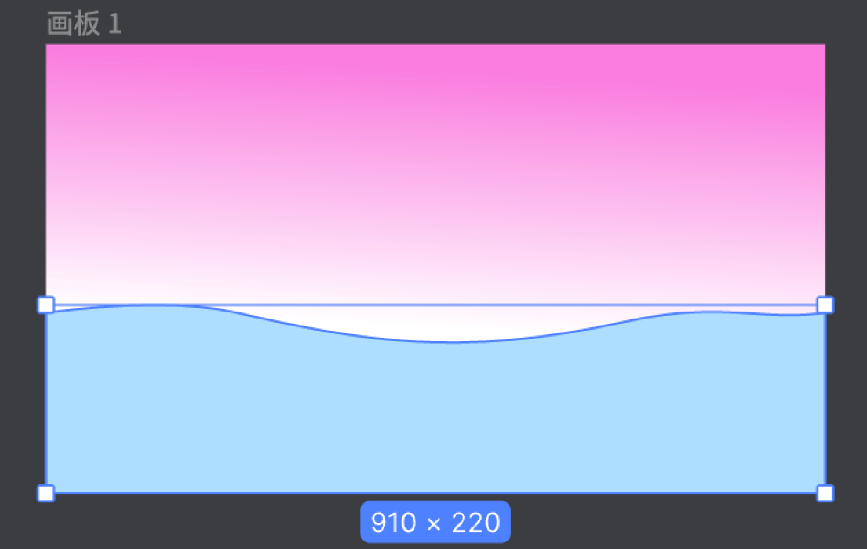
2、绘制中景地平面
- 使用不规则形状插件,选择「波浪」
- 形状参数调整为:层数:1、峰数:1~2 。
- 其它参数可自由调节,生成形状后将图形调整尺寸适配到画板中。

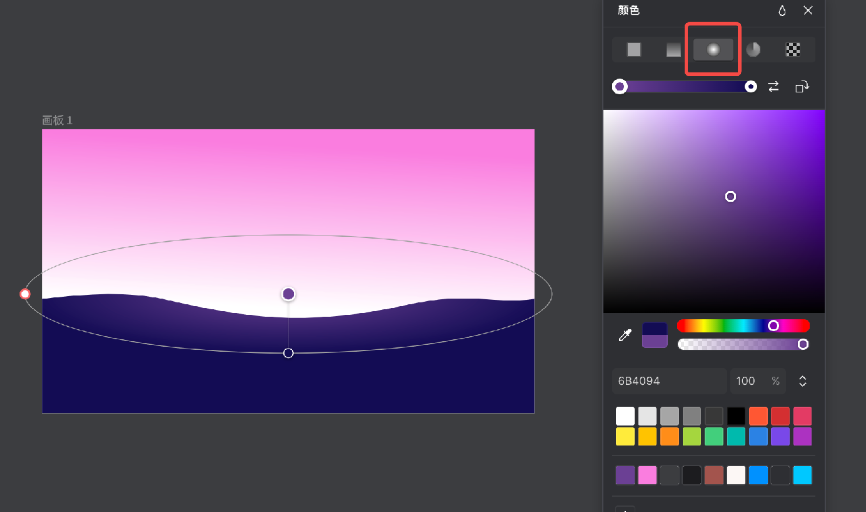
3、中景地平面(上色)
- 径像渐变色参数由内至外 #6B4094 - #130C54 。
- 渐变位置:参考左侧示意图 。

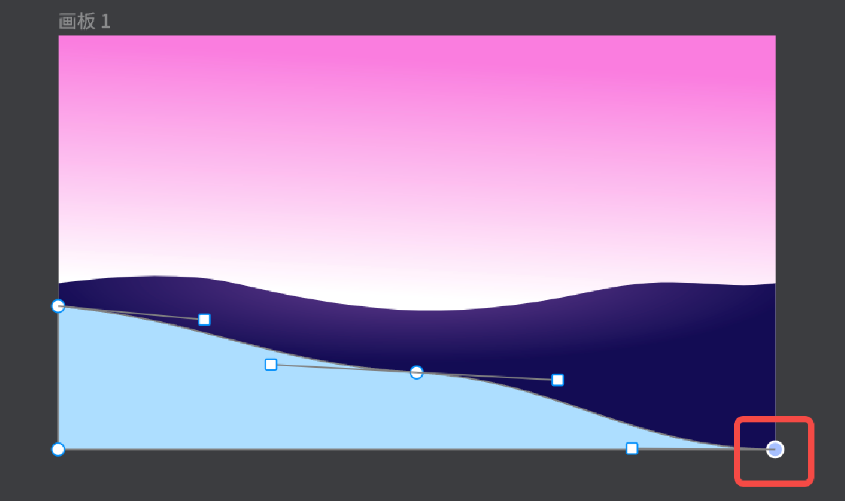
4、绘制中景坡面
- 再次生成一个不规则形状,参数为:层数 0、峰数:1-2 。
- 其他参数可自由调节,然后将形状放大后适配到画板中 。
- 双击形状进入锚点编辑模式,选择最右侧锚点,下拉到最底部即可(可参考左侧示意图)

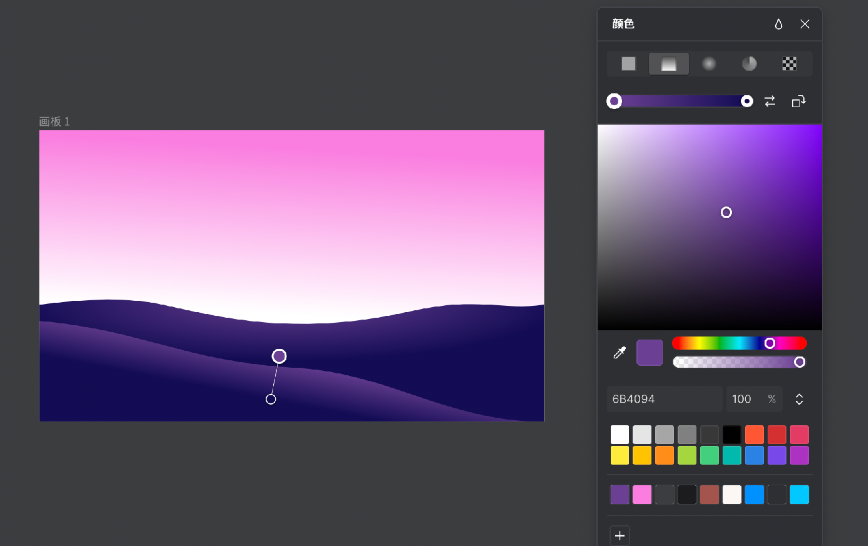
5、中景坡面(上色)
- 给坡面添加一个线性渐变色,参数由上至下 #6B4094 - #130C54 - 。

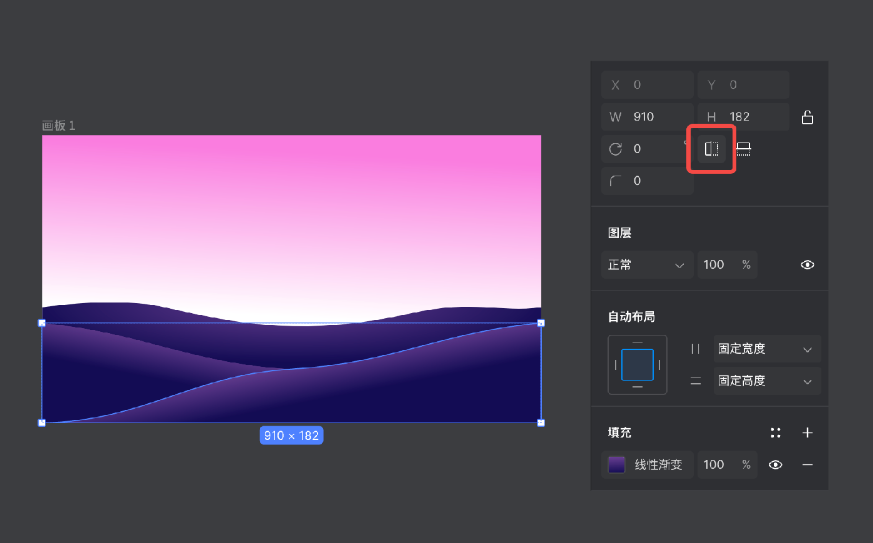
6、中景坡面(水平翻转)
- 选择当前坡面,复制出一个新的坡面。
- 选择复制出来的坡面在右侧面板中进行水平翻转。

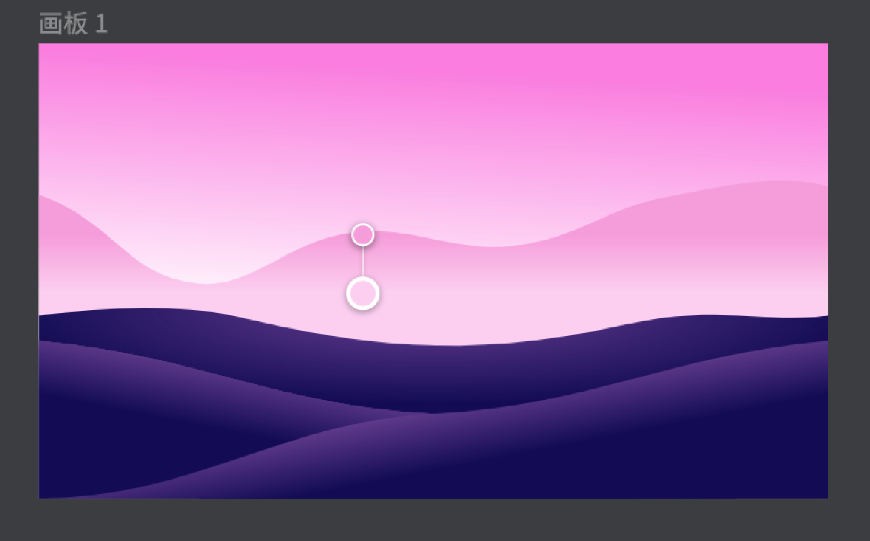
7、绘制山峦
- 生成一个不规则形状,参数:高度 5 - 6、层数 0、峰数 1-2、峰值 5 - 7 。
- 对形状进行微调适配到画板中,然后把形状移动到坡面后方。
- 线性渐变颜色参数:由下至上 #FCCFF0 - #F59DDA 。

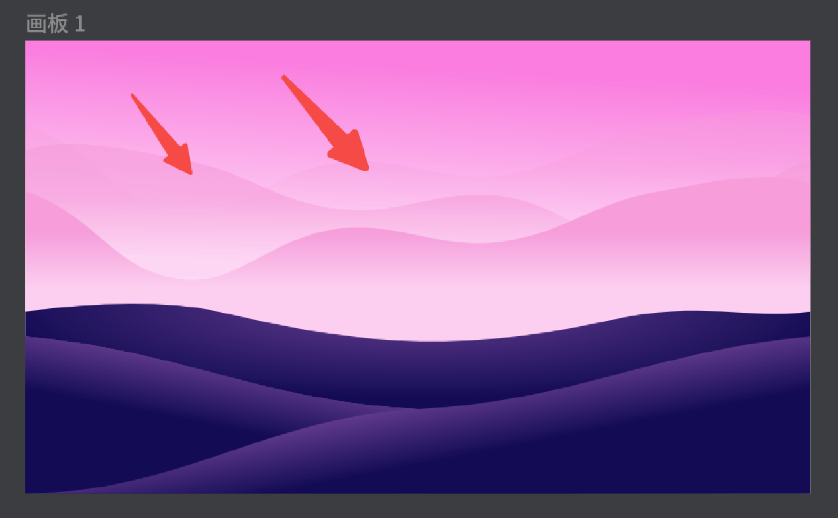
8、绘制远景山峦
- 将刚刚做好的山峦再次复制出一个新的,镜像翻转置于后面,透明度调为60%。
- 重复上面的步骤再次复制出一个山峦,透明度调为30% 。

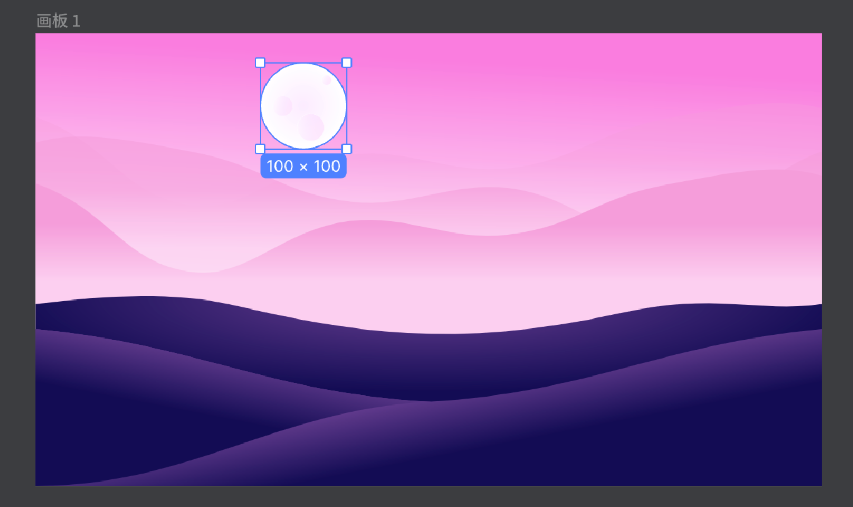
9、绘制月亮
- 绘制一个 100*100 px 的圆形,添加径向渐变,颜色由内至外 #FCEBFF - #FFFFFF 。
- 绘制不同大小的圆形,放置在月球表面,添加线型渐变,颜色由左至右 #F9BFFF 透明度 1% - #FFEDFB 透明度100%,可参考左侧示意图 。

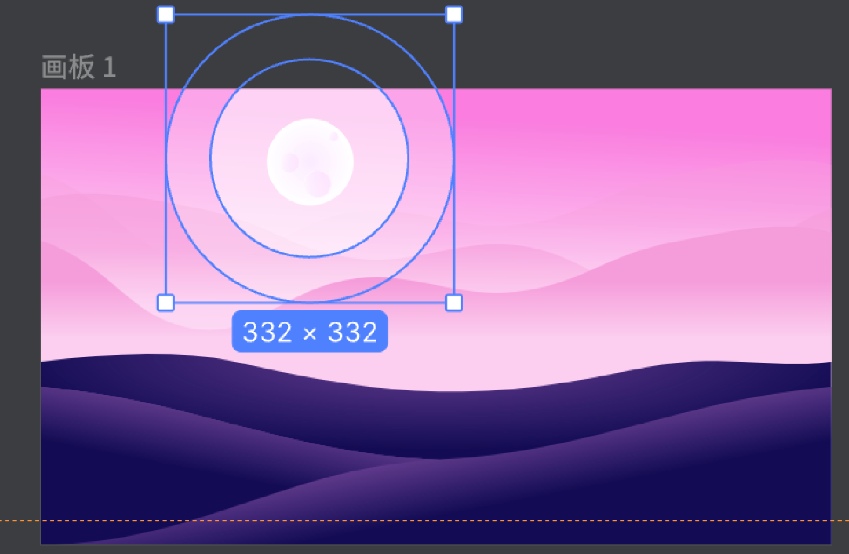
10、控制月光
- 绘制一个 228*228 px 的圆形,填充为 #FFFFFF,透明度 50 % 。
- 再次绘制 332*332 px 的圆形,填充为 #FFFFFF,透明度 30 % 。

11、控制星星云
- 星星:绘制不同大小的圆形,填充为白色,越靠两边的圆,透明度越低。
- 白云:可使用提供的素材

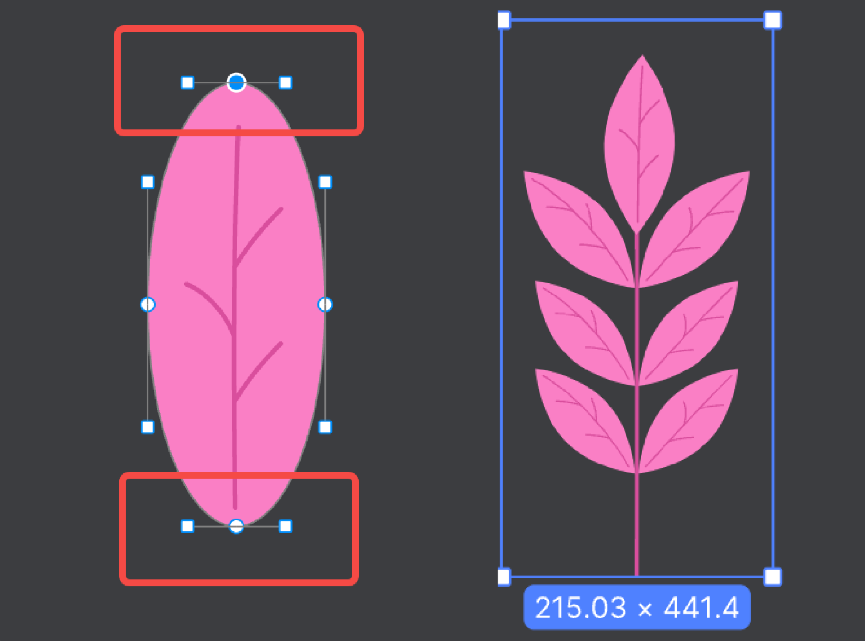
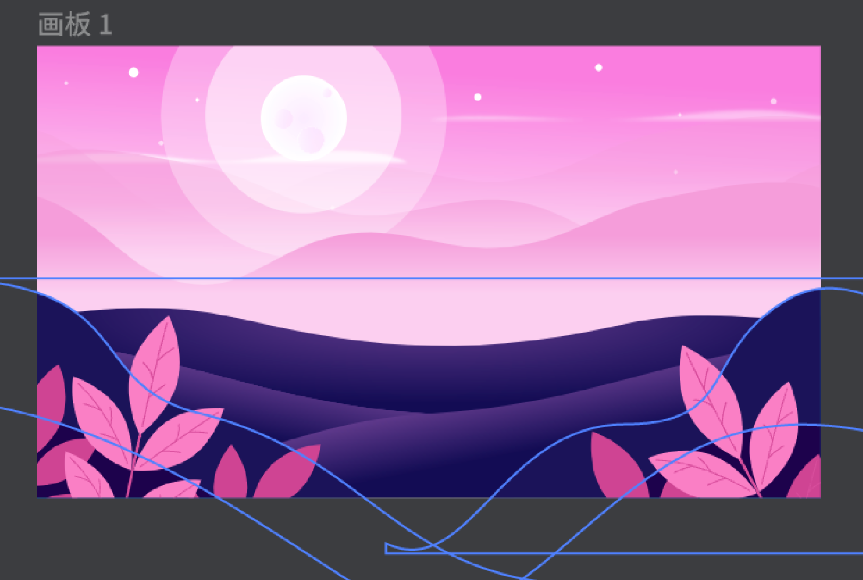
12、绘制前景叶片 第一步
- 绘制一个椭圆,填充颜色 #FA7FC5,双击进入锚点编辑模式,将上下端的锚点收缩聚拢,如图所示。
- 使用钢笔工具(快捷键为 P)绘制几段线条当作叶脉 填充颜色 #D94E9D 。
- 复制当前内容拼成叶枝,如图所示。

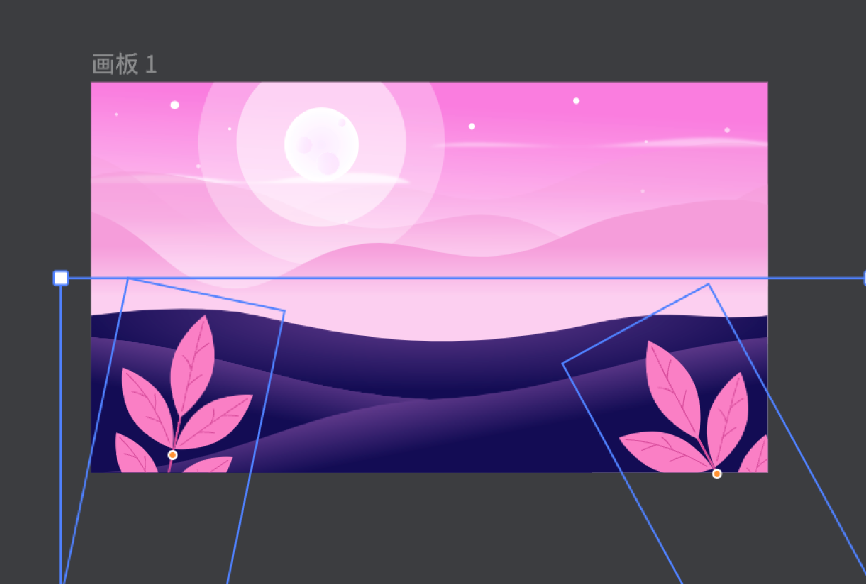
13、绘制前景叶枝 第二步
- 将叶枝旋转角度摆放,如图所示。

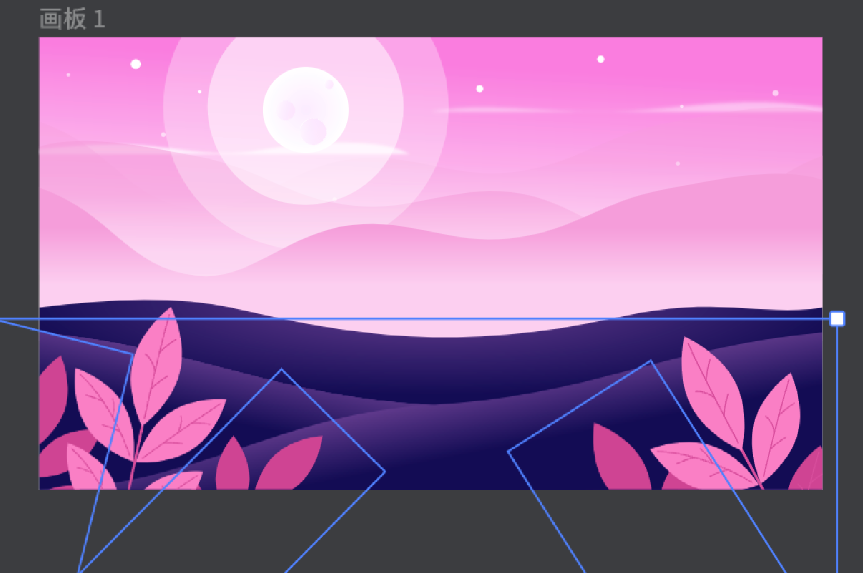
14、绘制前景叶子
- 复制上一步做好的叶枝,将颜色更改为 #CF4493,去掉叶脉即可。
- 多复制几个叶枝,如图放置。

15、绘制前景深色斜坡
- 生成一个不规则形状,参数:高度 7-10、峰数 0、峰值拉满、层数 0,移动锚点调整形状,填充颜色 #1B1359,再镜像复制一个。
- 重复上面的步骤再绘制一个形状,颜色填充为 1D024C,如图所示。(形状不唯一,可根据喜好自行调整)

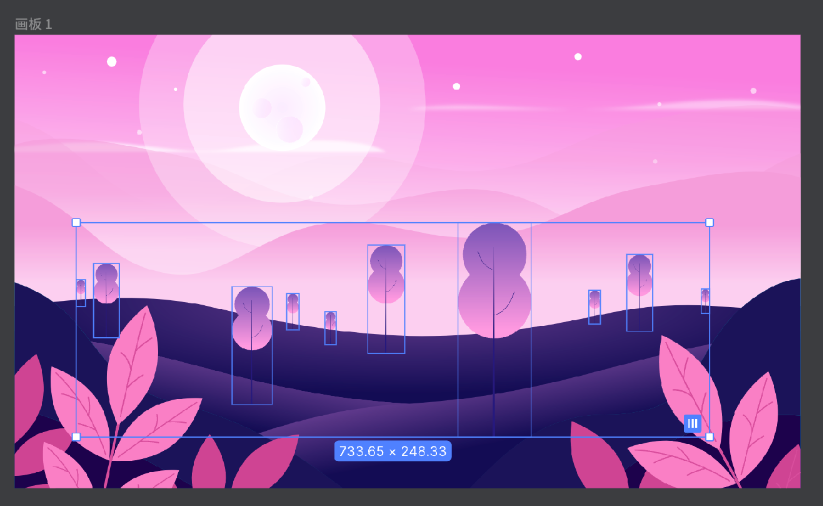
16、绘制小树
- 绘制两个一大一小的圆,叠放在一起,然后选择布尔运算-并集,填充线性渐变,由上至下 #4839A8 - #FF99E0
- 用钢笔工具绘制树枝树干,颜色填充 #261A7D 。
- 多复制几个小树随意摆放,要注意近大远小,如图所示。
- 进行到这一步,渐变插画就绘制完成了,教程里的参数提供给大家作为一个参考~

通过本文提供的扁平风渐变Banner设计教程,你可以学会如何设计出符合扁平风格且具有渐变效果的Banner。同时,即时设计平台也提供了大量的 Banner 设计模板,让你可以一步到位,借鉴学习其他设计师经验,打造出一个吸引人的 Banner 。
点击下方图片即可获得免费 banner 设计素材👇
相信你已经迫不及待想要试试了,让我们一起注册即时设计,跟着教程一起做一个扁平风渐变 banner 插画吧!以上就是全部的扁平风渐变 banner 插画设计教程,点击使用👉即时设计,一起跟着教程自己做一个扁平风渐变 banner 插画。