7个设计软件的设计软件!每个设计师都需要了解!
更新时间:2023-12-11 20:04:45
7 个设计软件的 UI 软件分别是即时设计、Adobe Illustrator、Marvel、Zeplin、Principle、Balsamiq、Visual Studio。设计软件是在软件开发过程中是必不可少的。哲学软件都提供了丰富的功能和工具,帮助设计师创建出精美、易用的用户界面和交互体验。
1、即时设计
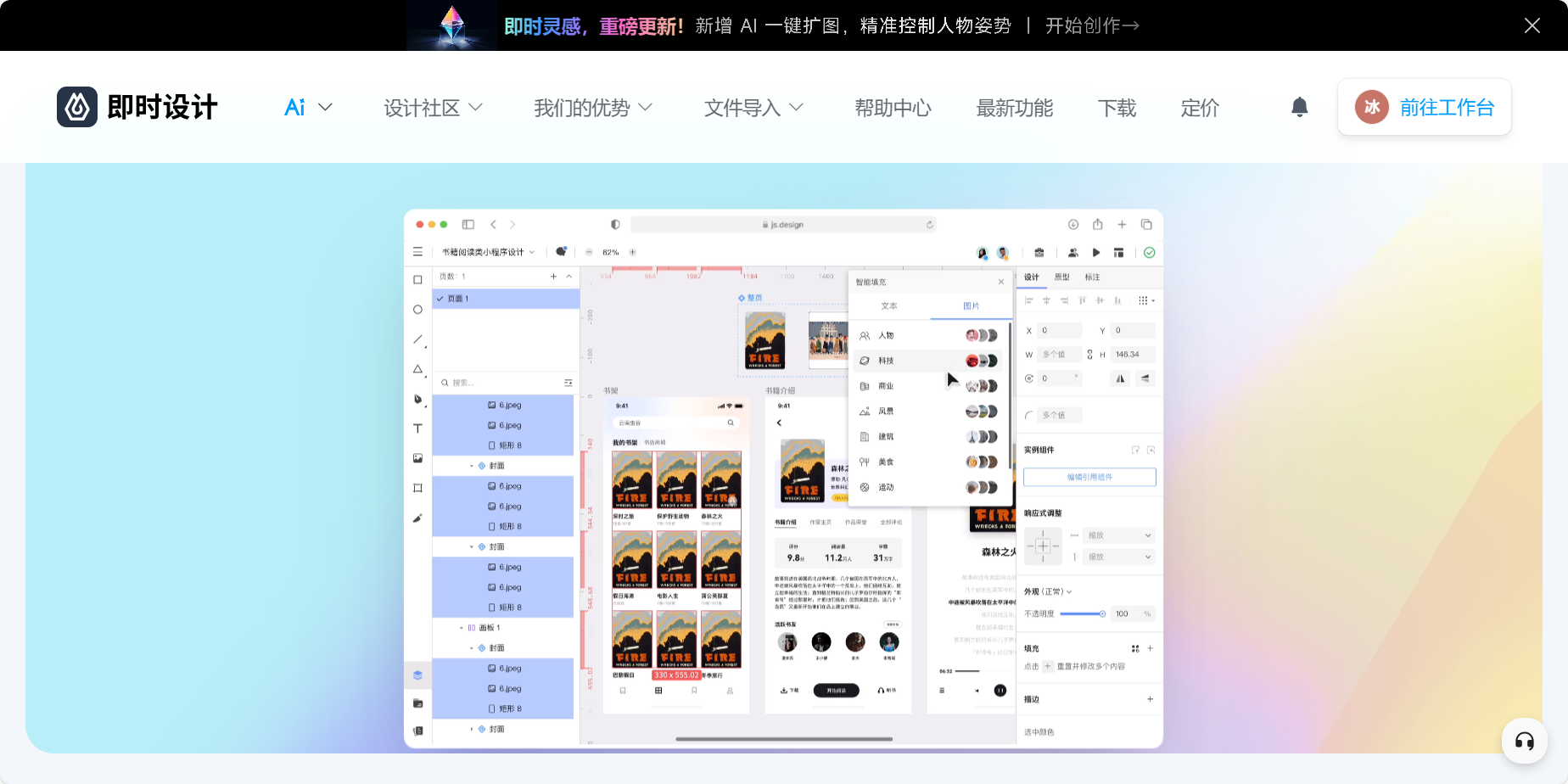
「即时设计」作为一个在线 UI 设计软件,集合了 Figma、Sketch、XD 三种软件的基本功能,并且为了满足用户的多样化需求,在此基础上不断进行更新升级,还上线了很多其他 UI 软件不具备的功能。所以国内设计师真的爱惨了这个 UI 软件,用它一个就能满足基本上所有的软件设计需求。

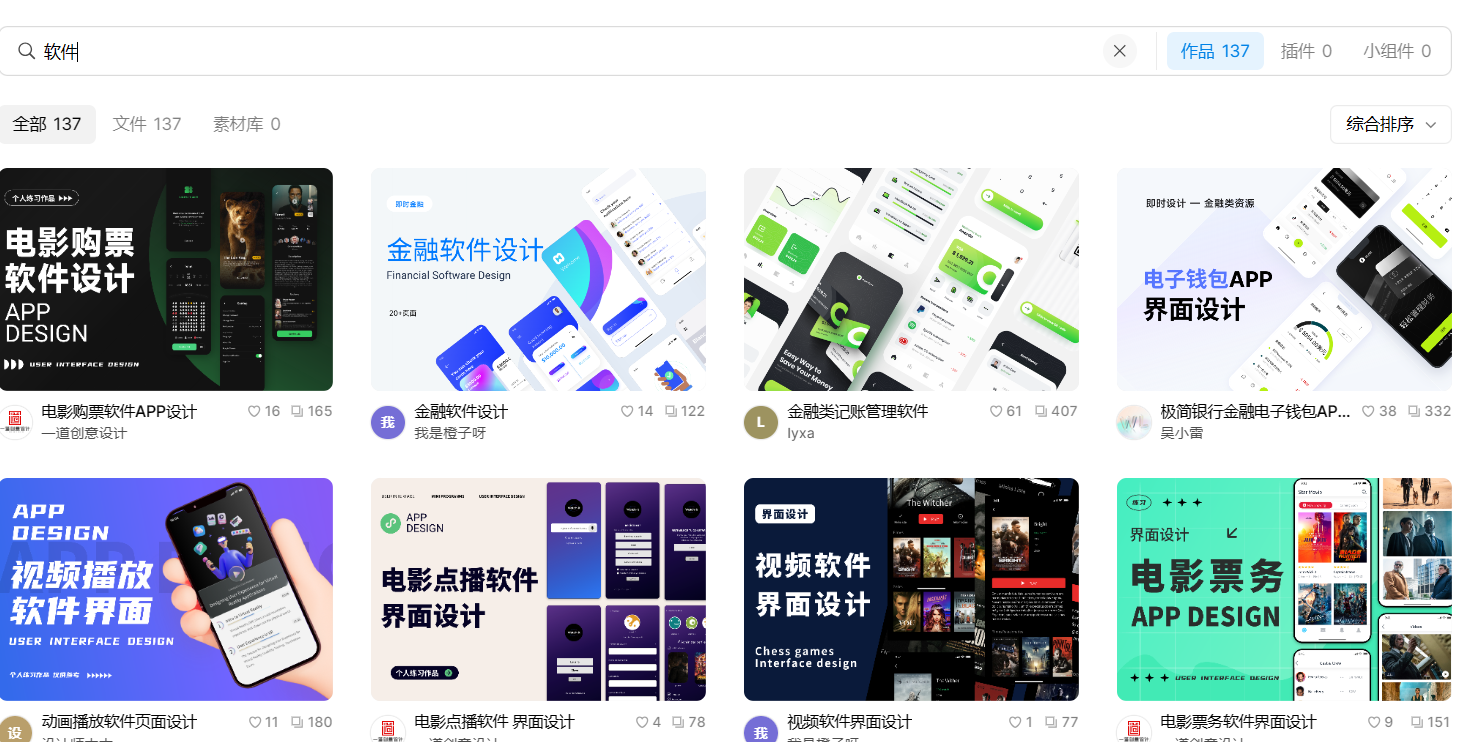
除此之外,我还必须要提到「资源广场」,只要搜索“软件”二字,就能收获上百种可以免费使用的软件设计页面模板。哪怕你是新手小白,都可以体会一把软件设计的瘾,选择自己喜欢的模板一键套用,更改一些细节,它就变成你自己设计的的软件页面啦。
点击下图免费获取软件界面模板👇
2、Adobe Illustrator
Adobe Illustrator 想必大家都不会陌生吧,是一款功能强大的矢量图形 UI 软件,广泛应用于平面设计、插画、标志设计、图形排版等领域。作为一种矢量图形编辑工具,Illustrator 可以创建、编辑和优化各种图形,无论是简单的图标还是复杂的插画,都可以通过它来实现。
3、Marvel
Marvel 的设计优势在于其简单易用的原型 UI 软件,无需编码经验即可创建交互式的应用原型。我也去问过一些原型设计师伙伴们的评价,他们都认为 Marvel 界面直观,能够快速将设计想法转化为可交互体验的原型,真的大大提升了原型设计的效率。此外,Marvel 的多平台适配性使得用户可以在不同的设备和操作系统上测试和展示原型,从而确保设计的一致性和适应性。
4、Zeplin
UI 软件 Zeplin 经常被称为设计和开发的桥梁,可以将设计师的设计稿转化为开发者可以理解的标准开发文件,如 CSS 样式表、图标资源等。在软件设计过程中,Zeplin 可以自动切图,并显示元素之间的尺寸、间距等信息,方便开发者准确实现设计效果。最关键的是,Zeplin 支持设计文件的实时同步和版本控制,可以快速更新设计和保证整个团队的一致性。

5、Principle
Principle 是一款强大的交互式动效设计工具,可以帮助设计师有效地创建和展示交互界面动画效果。它提供了丰富的功能,例如时间轴动画、触摸手势、过渡效果等,这些功能使得设计师能够精确控制和调整动画的速度、延迟和缓动效果。我通常都会用其他设计软件进行设计,然后来 Principle 添加交互动画,真不愧是好评度超高的工具。
6、Balsamiq
Balsamiq 是一款专注于快速原型设计的 UI 软件工具。通过拖放界面元素,设计师可以快速搭建用户界面的草图,创建低保真原型,并模拟其中的交互与流程。

7、Visual Studio
Visual Studio 集成了多种工具和功能,包括代码编辑器、调试器、版本控制等,提供了完整的开发环境真的属于全能型软件。据我了解,Visual Studio 具有智能代码补全、语法高亮、错误检测等功能,使得编写代码更加高效准确。我还发现它拥有大量的第三方插件,可以帮助开发者扩展功能,提升工作效率。
总而言之,想要设计一个软件并不容易,不仅要考虑软件页面设计,还要考虑软件性能,用户体验等多个方面,这些 UI 软件在很多环节都有用到的可能性,快去保存起来吧!