UI动效设计用什么软件做?
更新时间:2023-10-24 19:05:03
UI 动效设计是指在用户界面中添加动画效果,以提高用户体验。极具设计感的动效可以让界面变得更加生动、有趣和直观,并且可以帮助用户更好地理解和使用应用程序。那么,UI 动效设计用什么软件做?今天我来和大家分享几款好用的 UI 动效设计软件,分别是即时设计、Framer、Flinto 和 AE,一起来助力你的设计事业!
1、即时设计
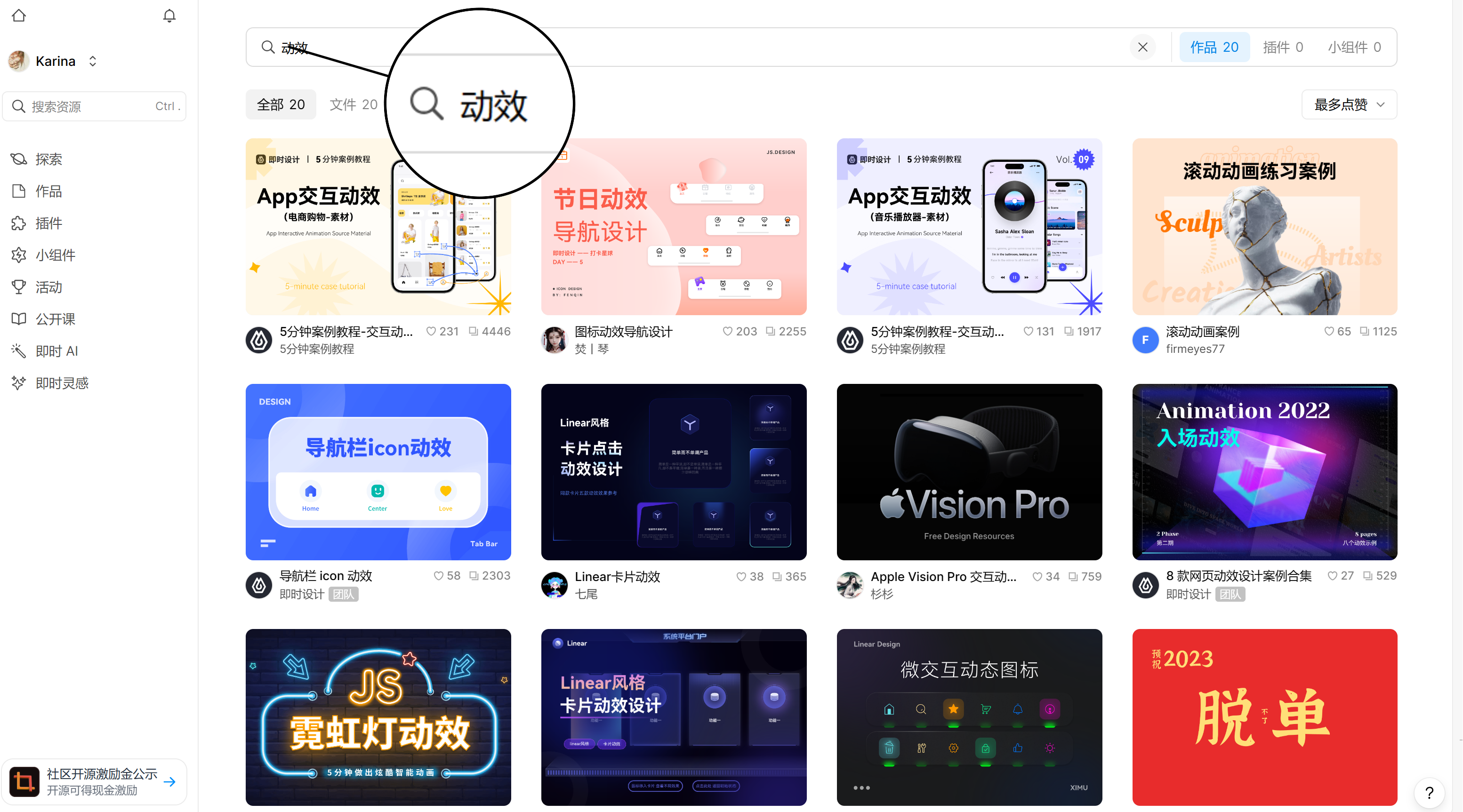
即时设计是一款很多国内设计师都在用的 UI 动效设计软件,也是国内第一款基于 Web 在线协作的 UI 设计软件,突破平台限制,无论你使用得是什么系统,只要打开浏览器就能进入即时设计官网使用。软件内全中文操作设计,界面简洁明了,非常适合新手设计师。里面免费高质量的设计模板简直就是设计师的天堂!
亮点:
- 个人版本永久免费
- 支持团队在线协助
- 提供大量免费设计资源
- 支持 Figma、Sketch、XD 和 PS 等多格式导入
点击下图👇即可免费使用海量 UI 动效模板😍
2、Framer
Framer 是一款无需代码就能操作的 UI 动效设计软件,操作页面和其他设计类 Figma、Sketch、XD 是差不多的,如果你对 Figma 很了解,那么操作 Framer 几乎没有什么问题。
亮点:
- 无需代码操作
- 主屏上的操作会同步到其他屏幕
- 支持从 Figma 上直接复制组件到 Framer 上

3、Flinto
Flinto 是一款应用比较广泛的 UI 动效设计工具,学习起来很方便。Flinto 整体的页面设置比较合理,所有页面都排列在同一界面下。目前,Flinto 只支持 Mac 应用程序。
亮点:
- 以为矢量曲线设置动画
- 直接从 Sketch 或 Figma 导入设计
- 可以使用 Flinto 的行为设计器设计微交互
- 设计动画过渡简单,可以使用操作手势进行动画控制

4、AE
AE 作为一款最常见的动效软件,是动效设计师是必须要掌握的,HMI 常见的复杂动效都是由 AE 完成的,比如说粒子动效,或者仪表上很多特殊的光效。
亮点:
- 数据可视化
- 过渡和动态效果丰富
- 提供丰富的特效和插件

5、总结
以上就是和大家分享几款好用的 UI 动效设计软件,UI 动效设计是一项需要综合考虑视觉效果、交互设计和技术实现的工作。通过合理的动效设计,才可以提高用户体验和满意度,从而提高应用程序的成功率。即时设计刚好可以满足以上需求,作为国内首款 UI 设计类软件,即时设计在功能和设计资源上都已经很成熟了,得到了国内外很多设计师的好评,如果你现在急需一款好用的 UI 动效设计软件,不妨去试试即时设计吧!里面免费高质量的设计模板一定会对你有所帮助的!