element-ui的专业用法教程来了!
更新时间:2025-12-26 09:39:21
element-ui 作为一款广受欢迎的前端 UI 框架,丰富的组件库和灵活的设计理念已经成为众多开发者的首选工具。只需要借助在线网站即时设计,就能一键完成模板下载及设计,真的太便捷啦~掌握 element-ui 的专业用法不仅能帮助开发者更高效地构建界面,还能确保项目质量,满足日益增长的业务需求。
首先,我们来了解一下作为新手小白该如何去下载一套 element-ui模板,无需专业技能,不用下载软件,在线就能使用哦!
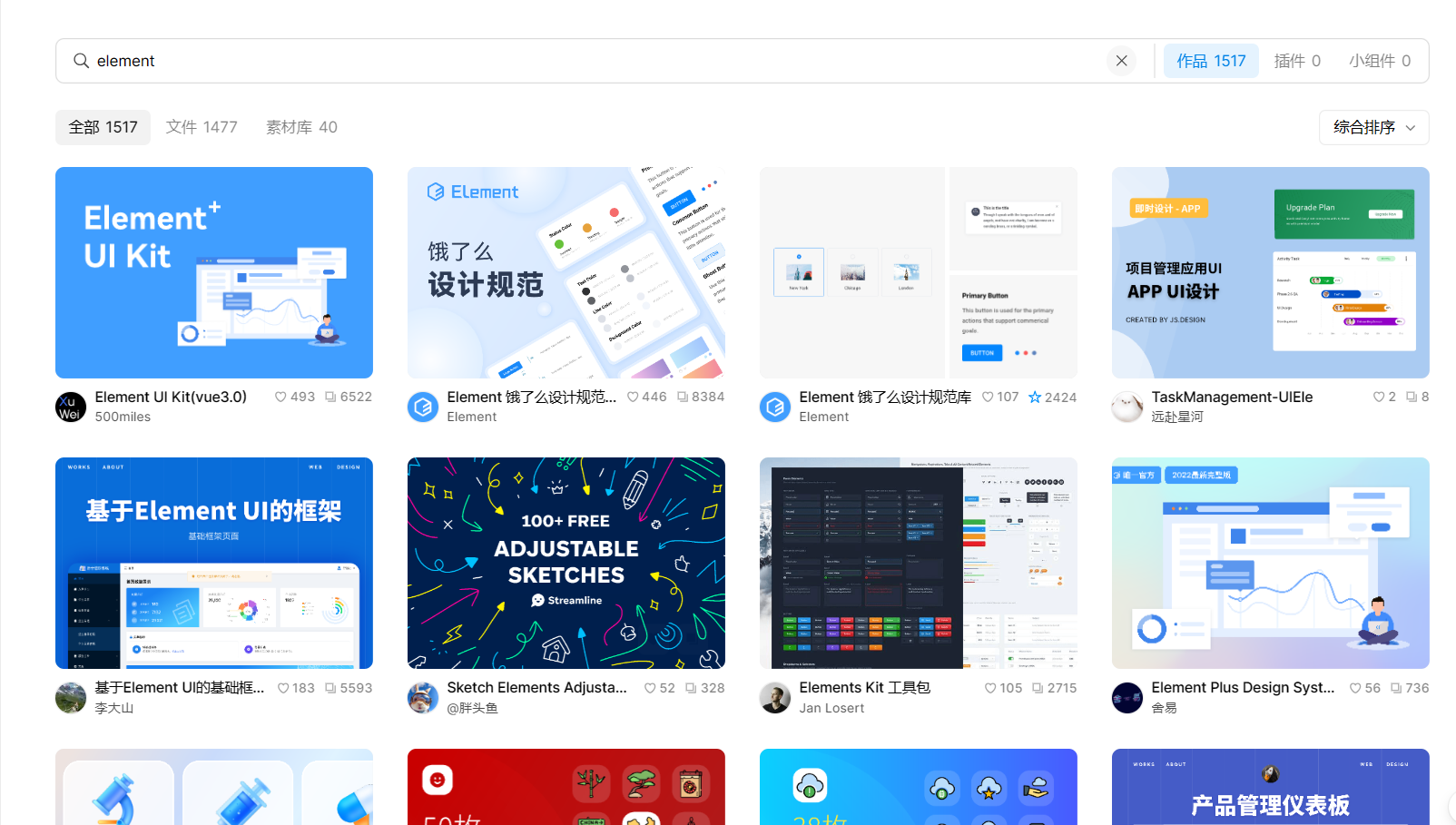
点击注册即时设计,进入官网后在首页上方菜单栏点击「设计社区」-「资源广场」,然后搜索 element,上千种 element-uishe ji模板等你挑选。
点击下图免费获取更多element素材模板👇
简单介绍几个深受设计师们好评的 element-ui模板,大家可以感受一下!
下面这套设计模板是广场内深受好评的,由即时设计团队设计师在「即时设计」上创作的 Element 设计规范-页面库,展示了 Element 官方页面案例,供你在设计时参考。你可以根据自己场景选择相应布局效果、卡片模块、数据可视化,弹层的使用场景等内容进行使用~
👇点击下图,即可套用同款饿了么页面模板
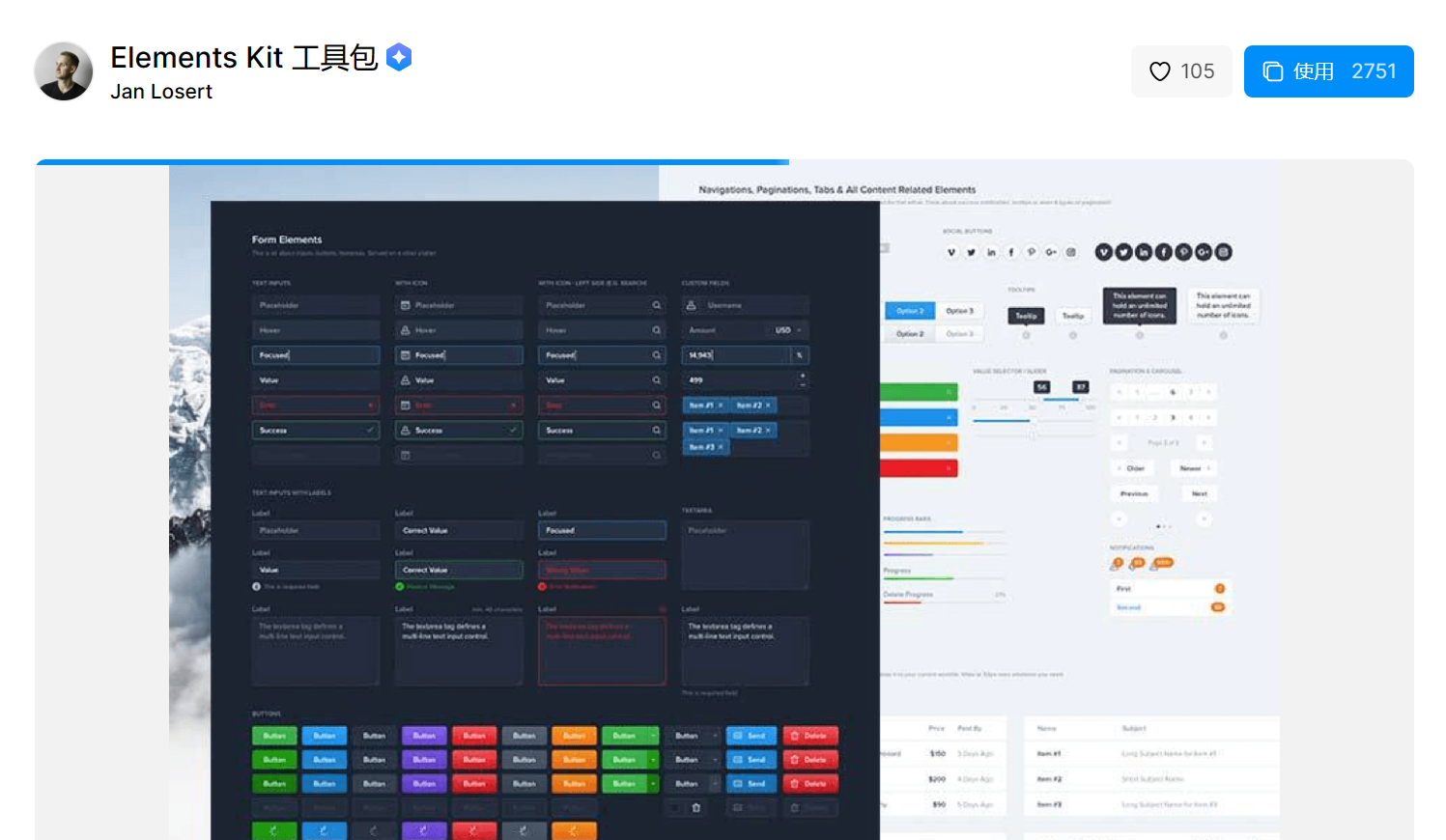
这是一套 elements Kit工具包,其中包含了输入、按钮、下拉列表、通知、表格等元素,不仅如此,设计师为了满足大家的多种需求,还在部分内容上提供了多种状态,如正常、悬停、聚焦、加载、禁用。想要使用的小伙伴只需要选择你想要的元素就可以直接添加到自己的 element-ui 的设计里面啦~
👇点击下图,即可套用同款elements Kit工具包
怎么样?是不是对这些模板还是有些兴趣的呢!类似这样的模板在资源广场还有很多,挑选一个你喜欢的模板,双击进去模板详情页面,点击右上角的「使用」,画面会自动跳转到即时设计的工作台区域。
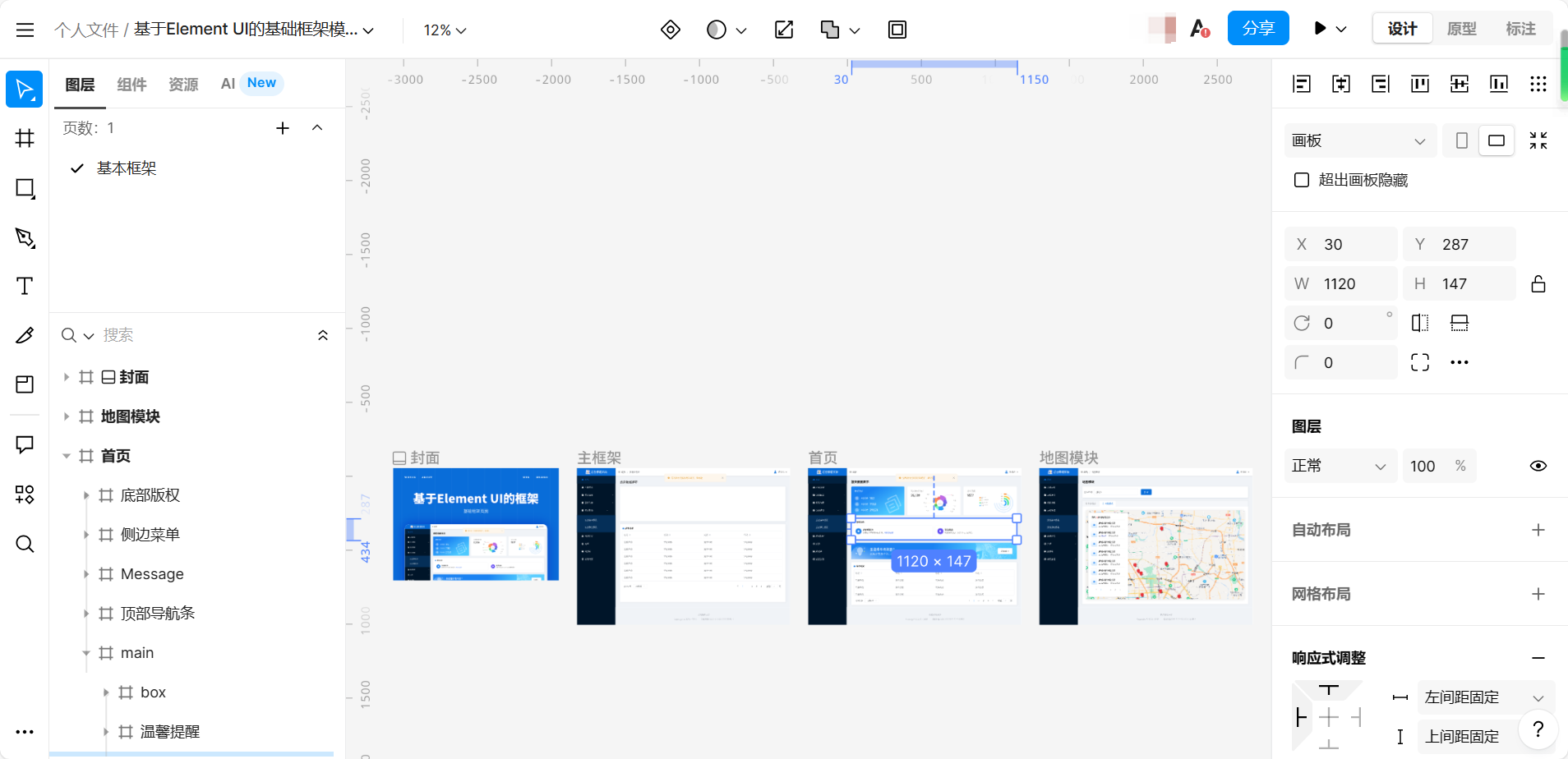
👇点击下图,即可套用同款elements UI基础框架模板
作为一款在线 UI 编辑工具,即时设计的工作台功能丰富,界面清晰,「帮助中心」也给大家提供了超级详细的使用教程和疑难解答呢。工作台左侧一般是常用工具,例如切片工具、画笔工具等等,右侧则是一些面板的基本属性,例如图层设置、边框调整、字体大小等等。如果你对于刚刚挑选的 element-ui设计模板不太满意,还想再加入一些自己的设计,就可以免费在这里进行二次编辑修改咯~

最后就可以直接导出你的 element-ui 设计作品啦,即时设计支持的导出格式也非常多哦,JPG、PDF、SVG 等等,还有可以适用于 Sketch 的文件格式哦。
总的来说,学习 element-ui 的专业用法,对于提升前端开发效率和优化用户体验至关重要。而作为新手期的设计师们,刚开始先套用模板,再慢慢精进自己的设计能力,也是个非常不错的选择哦!