如何做出优秀的科技感网站设计?这10个案例收好
更新时间:2025-11-12 16:32:56
在数字化时代,一个具有科技感的网站能够有效传达企业的现代化、创新形象,特别是帮助科技产品企业建立高科技、前瞻性的品牌定位,吸引目标用户群体。 说到科技感,听起来充满现代和未来气息,实际是一个抽象的词,为了使大家对科技感网站有一个更加清晰的了解,本文就分享 10 个优秀的科技感网站设计案例,一起学起来吧~
1、科技感网站设计案例一:linear 风格企业网站
在进行科技感网站设计前,要明确我们的设计语言,围绕“科技感”这一主题,在模板库中选择简洁、现代的元素。可以考虑使用扁平化设计,搭配具有未来感的颜色方案。比如以即时设计资源广场这款 linear 风格企业网站为例,使用了如蓝色、白色等冷色调和金属质感的配色。并且适当使用了一些暖色系来调整产品情感,整体有一种科技温暖人心的基调。
点击图片立即获取,linear 风格企业网站页面设计模板👇
2、科技感网站设计案例二:旅游摄影网站页面设计
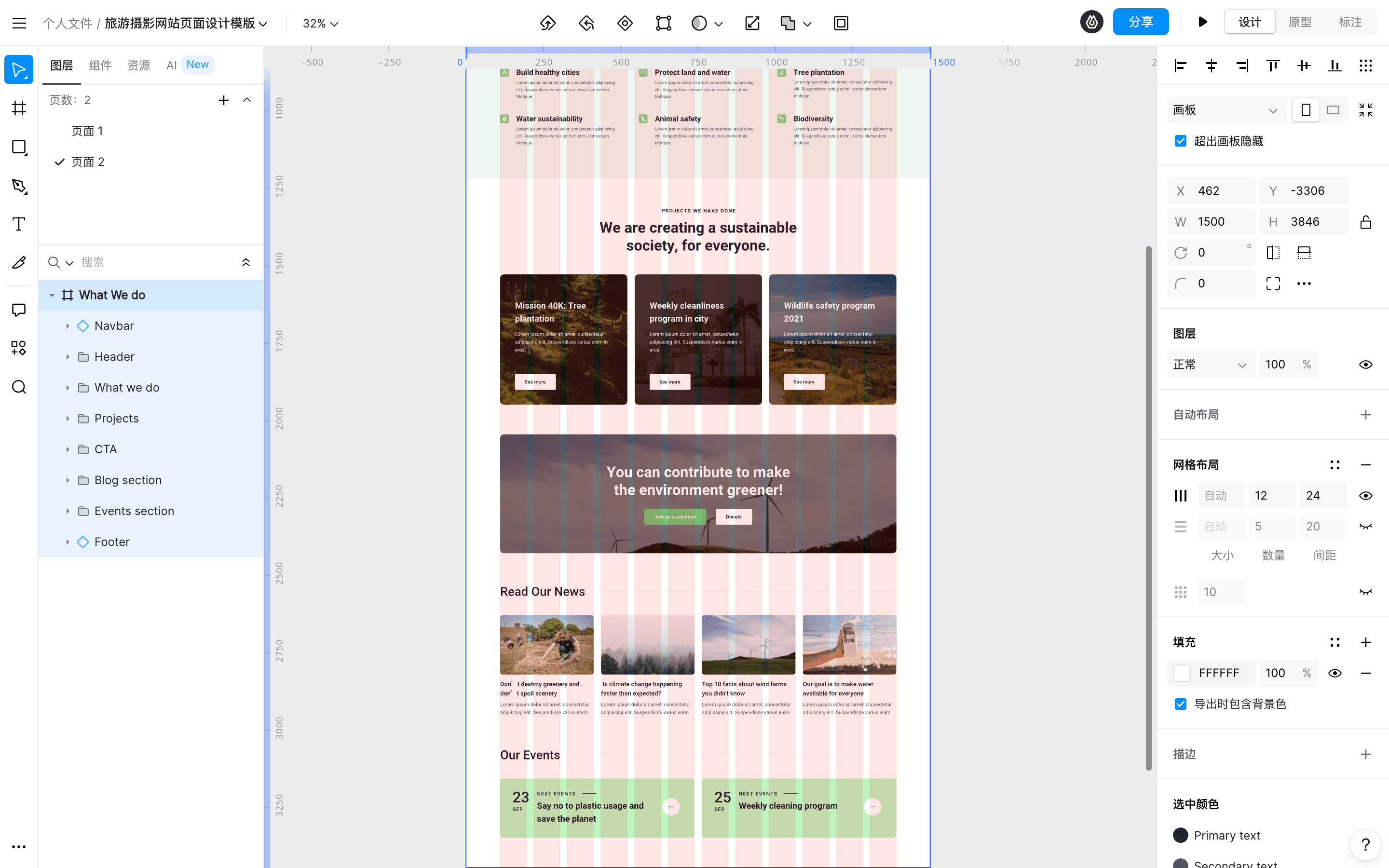
其次,灵活运用网格系统也是打造科技感网站的必备要素之一。一个高级的科技感网站绝对不能缺少有序性和专业性,使用网格系统可以更方便地控制页面布局,通过定义列数、行高、间距等参数来调整页面的结构,使得设计更加灵活和易于调整。比如这款旅游摄影网站页面设计案例,运用了软件内置的网格系统来布局页面,保持元素间的对齐和平衡,使画面非常有秩序感,看起来简约又不失科技高级之风。
点击图片立即获取,科技感旅游摄影网站页面设计模板👇

3、科技感网站设计案例三:网页动效设计网站合集
在科技感网站的设计中,我们可以运用动态效果与微交互提升网站的灵动性和互动性。不管是微妙的转场动效,还是覆盖整个页面,动画效果无处不在,能很好的提升网页整体浏览体验。以下这个科技网站案例适当地利用了动效工具,为按钮、链接、页面切换等都添加了微妙的动效。例如,平滑的滑动效果、淡入淡出或缩放,这些都能增强用户体验的科技感。
点击图片立即获取,8 款网页动效设计网站合集设计模板👇

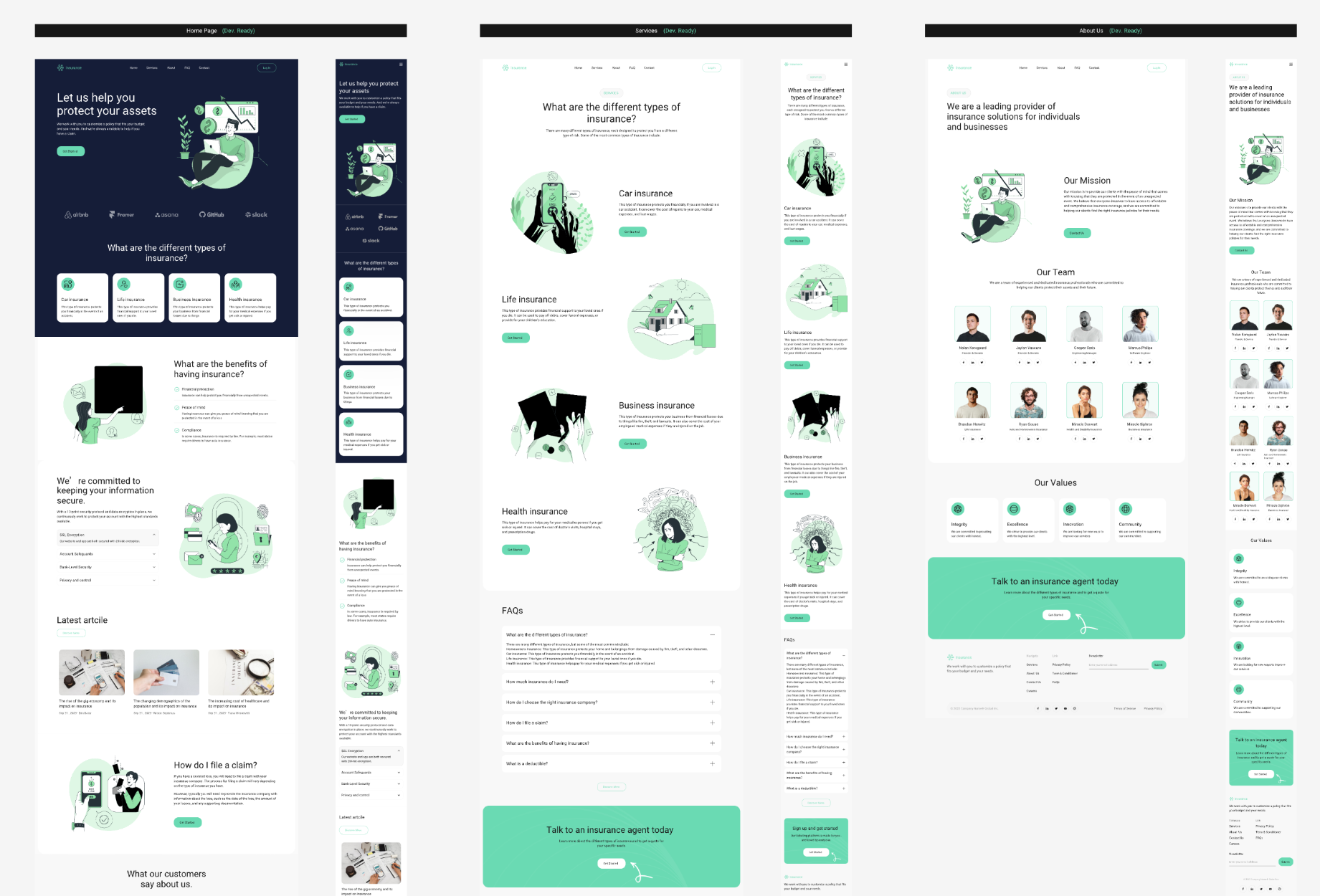
4、科技感网站设计案例四:科技感企业响应式网站
我们可以利用软件的组件库或第三方插件,如图表、进度条、3D 按钮等,这些组件往往设计精细,能快速提升网站页面的科技氛围。以下案例就使用了3D 图形和按钮均匀分布在网站页面当中,清晰美观,能够快速吸引用户。
点击图片立即获取,科技感企业响应式网站页面设计模板👇
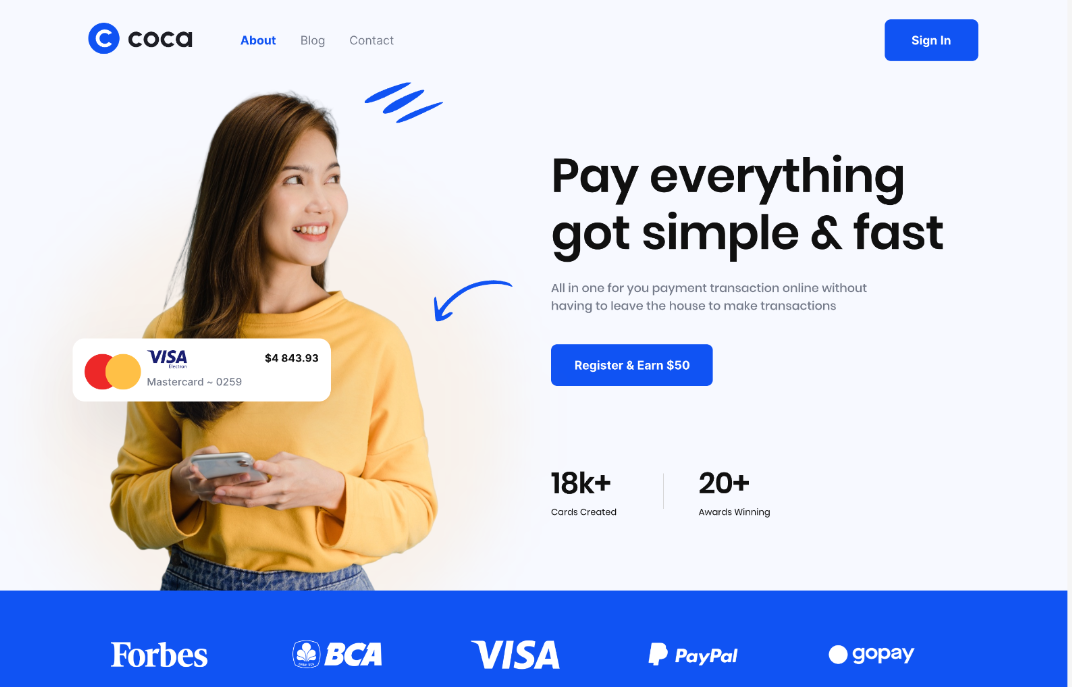
5、科技感网站设计案例五:金融科技响应式官网
一个优秀的科技感网站必然是视觉层次分明的。我们可以通过字体大小、颜色对比和空间布局来建立清晰的内容层级,确保用户能直观地理解和导航网站。如第五个案例金融科技网站中背景白色和人物衣着鲜艳亮色的运用,有效地突出了主体。再配上文字和箭头的指引,十分清晰地解释了网站的功能,整体布局也大方有序,非常值得学习。
点击图片立即获取,金融科技响应式网站页面设计模板👇
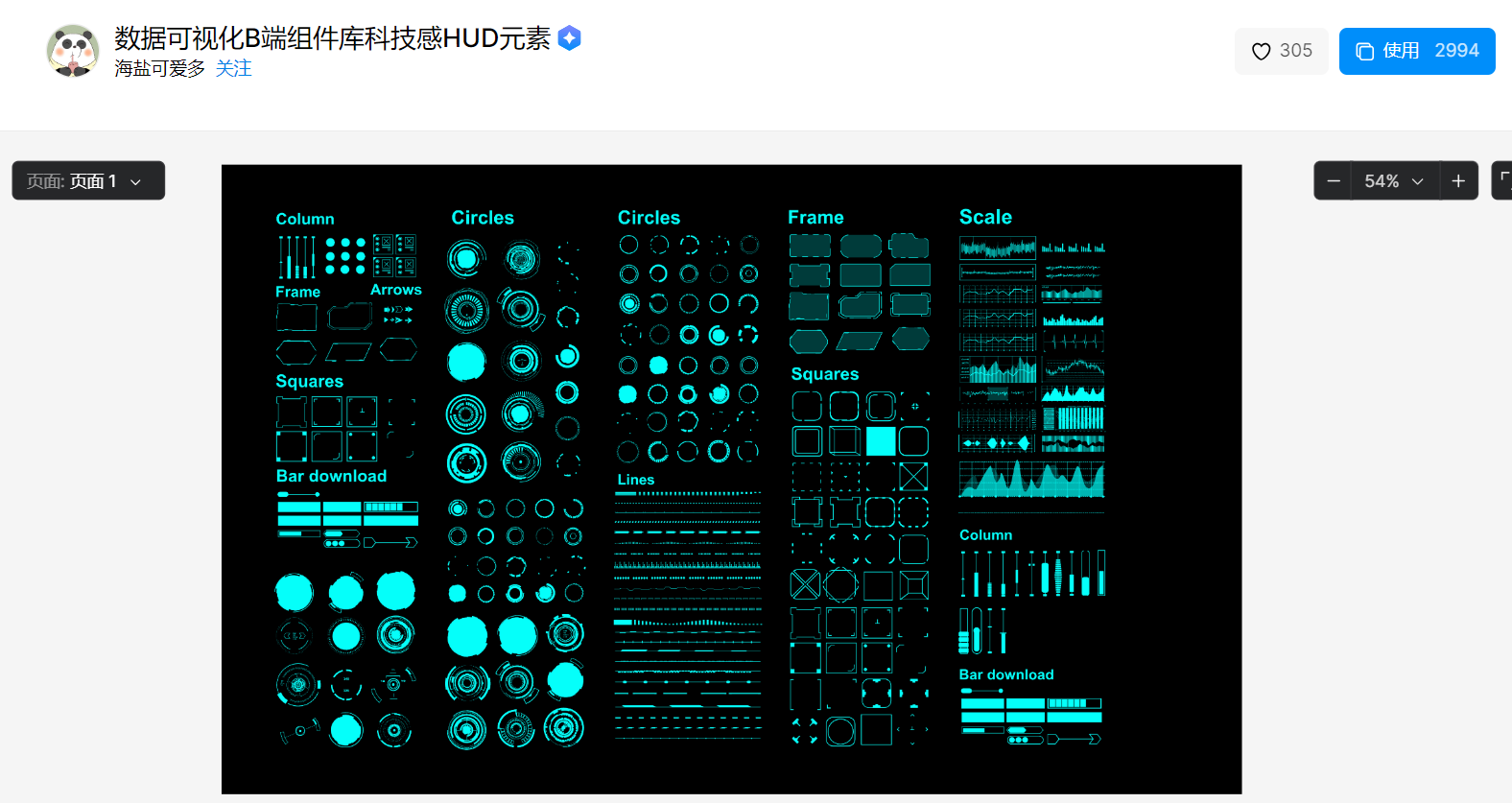
6、科技感网站设计案例六:数据可视化B端科技感网站
设计科技感网站时,我们可以寻找一组与科技感主题相符的图标和图形,避免使用通用图标,这样可以增加网站的独特性和识别度。如下图中的网站设计案例就使用了一整套与科技感和底色符合的图形组件,非常炫酷,科技感不言而喻。
点击图片立即获取,数据可视化B端科技感网站页面设计模板👇
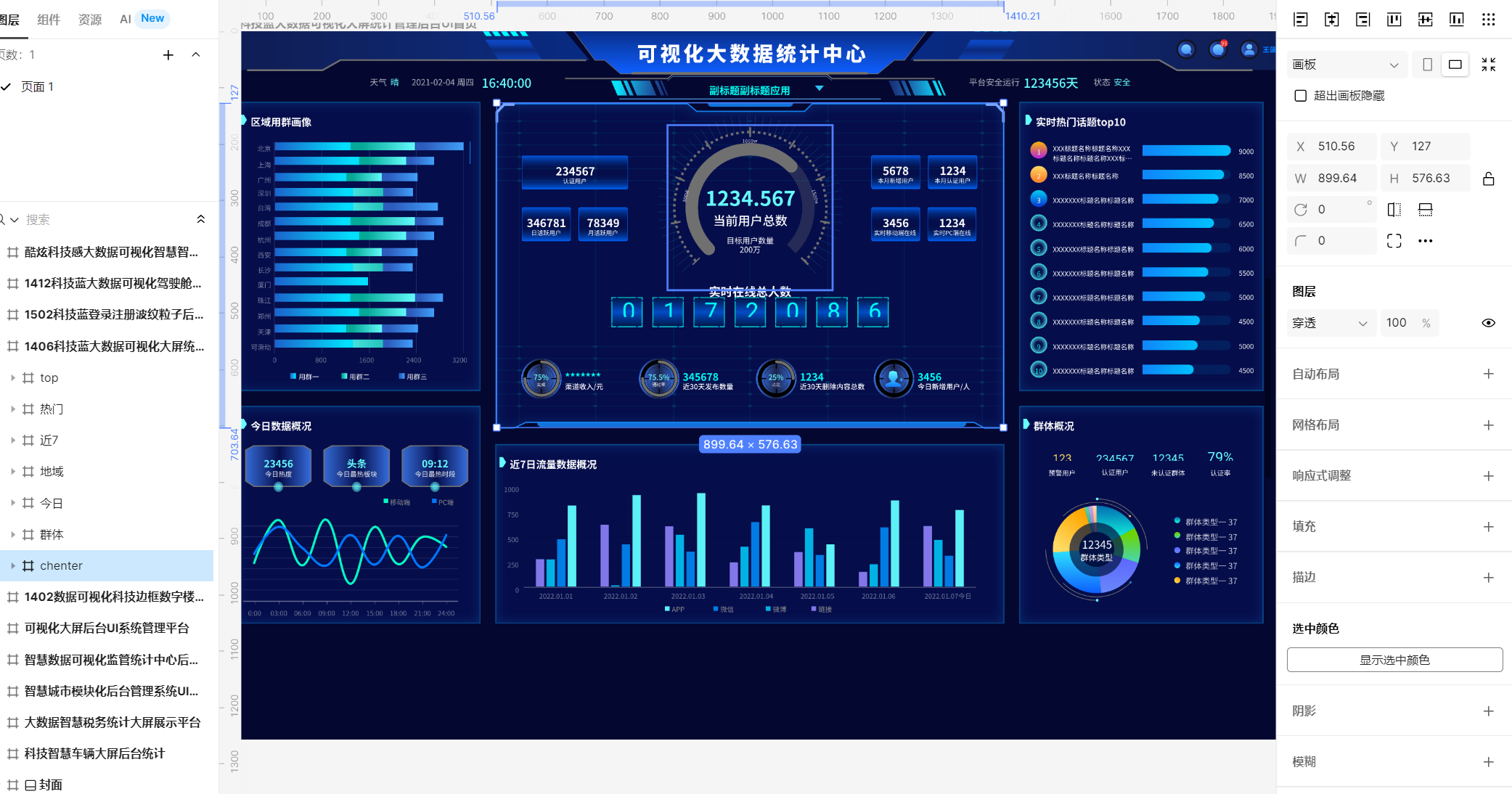
7、科技感网站设计案例七:10+科技风可视化大屏网站
科技感网站中不可缺少的是高科技元素。我们可以添加虚拟现实( VR )、增强现实( AR )元素的预览图或示意图,或是使用数据可视化工具展示复杂信息,体现技术前沿。以下案例中的科技网站在运营数据板块中加入了大量的曲线图、竖状表、饼图等数据分析图表,不仅能直观表现数据情况,并且配色与整体底色搭配,大大提升了网站的科技感。
点击图片立即获取,10+科技风可视化大屏网页面设计模板👇
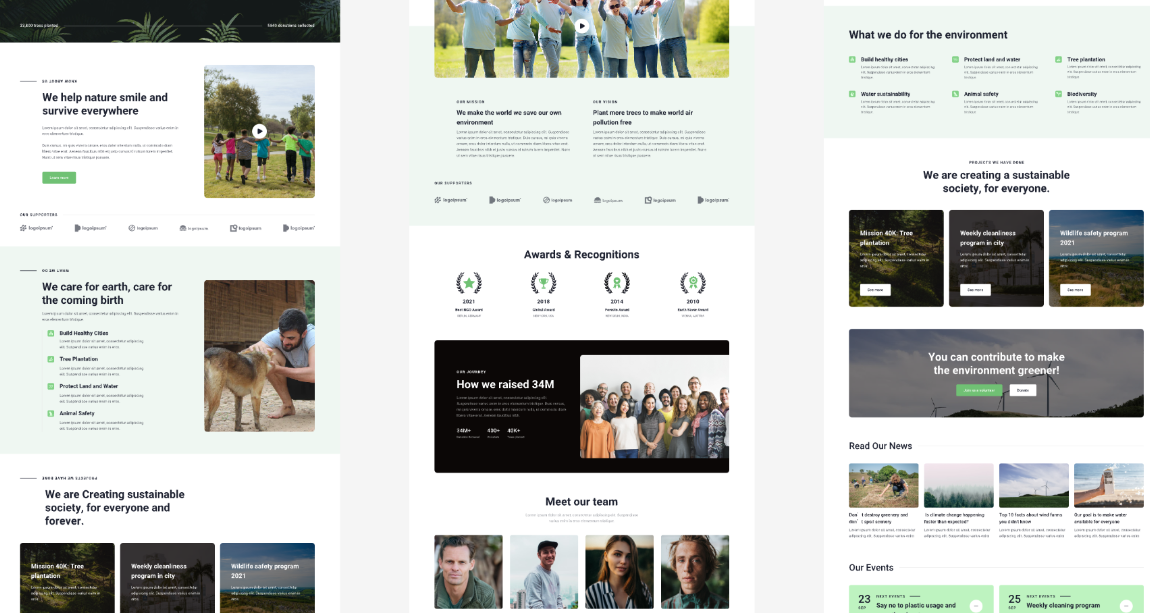
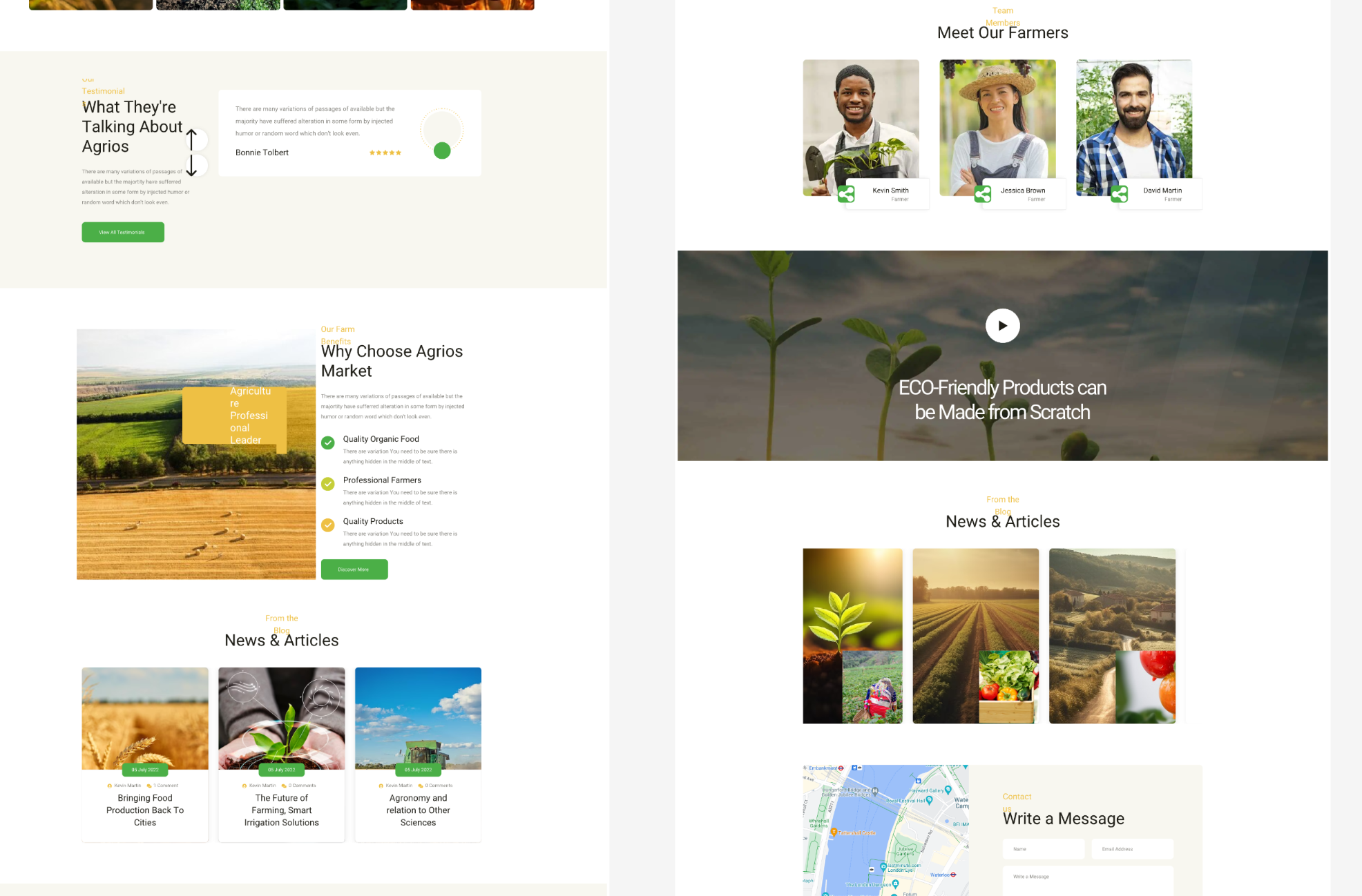
8、科技感网站设计案例八:农业科技感网站
我们可以选择现代、无衬线字体,并注意行距、字间距,优化字体与排版,确保文字内容易于阅读,同时符合整体的科技感风格。如以下的农业科技网站纯色底色再加上字体的合理分布,排版十分清晰好看。
点击图片立即获取,农业科技感网站页面设计模板👇
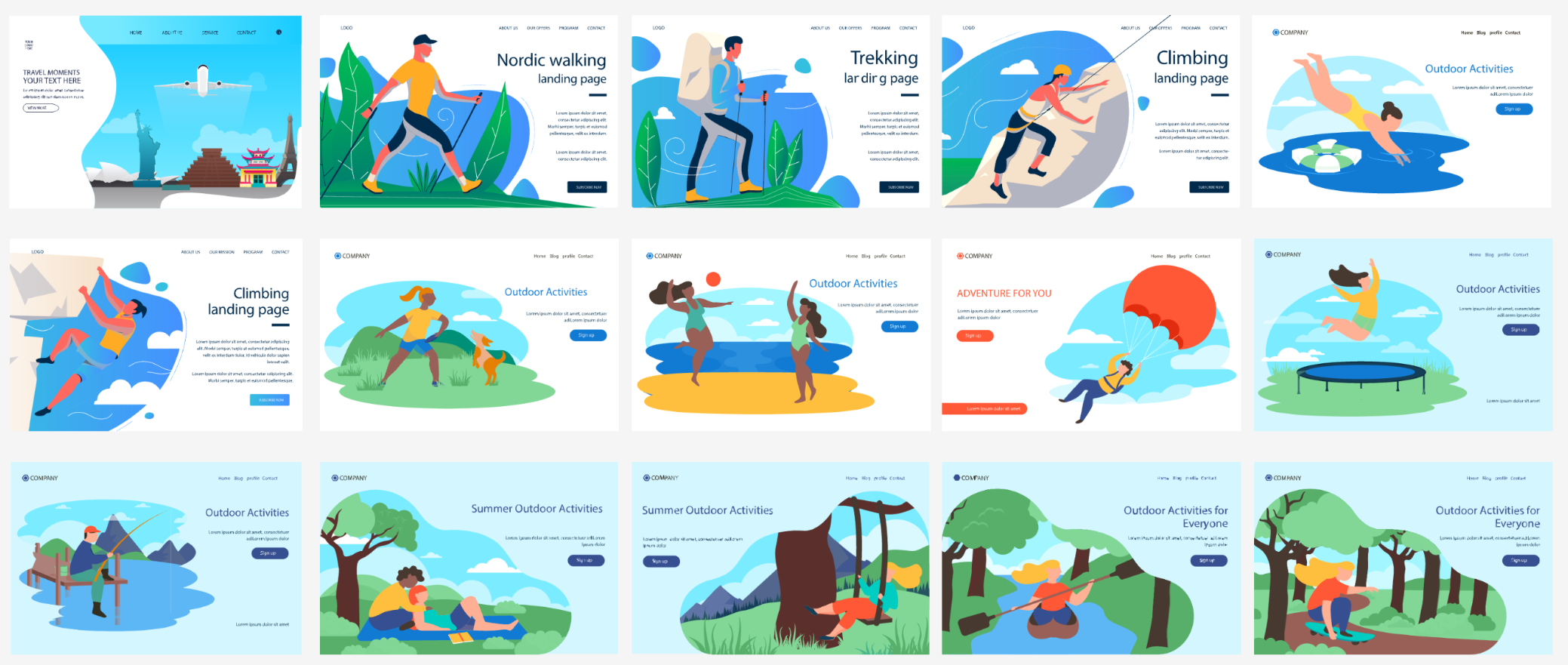
9、科技感网站设计案例九:旅行网站插画设计
插画能够帮助我们更好地理解所要表达的内容,也会让科技感网站看起来更加生动。例如下面的第九个案例,一个运动旅行网站,通过各项运动的插画展示自己提供服务的多样性和定制户外运动的专业化,将网站强大的功能通过轻松直观的视觉传达出来,多彩的插画也增强了网站的科技感。
点击图片立即获取,旅行网站插画设计模板👇
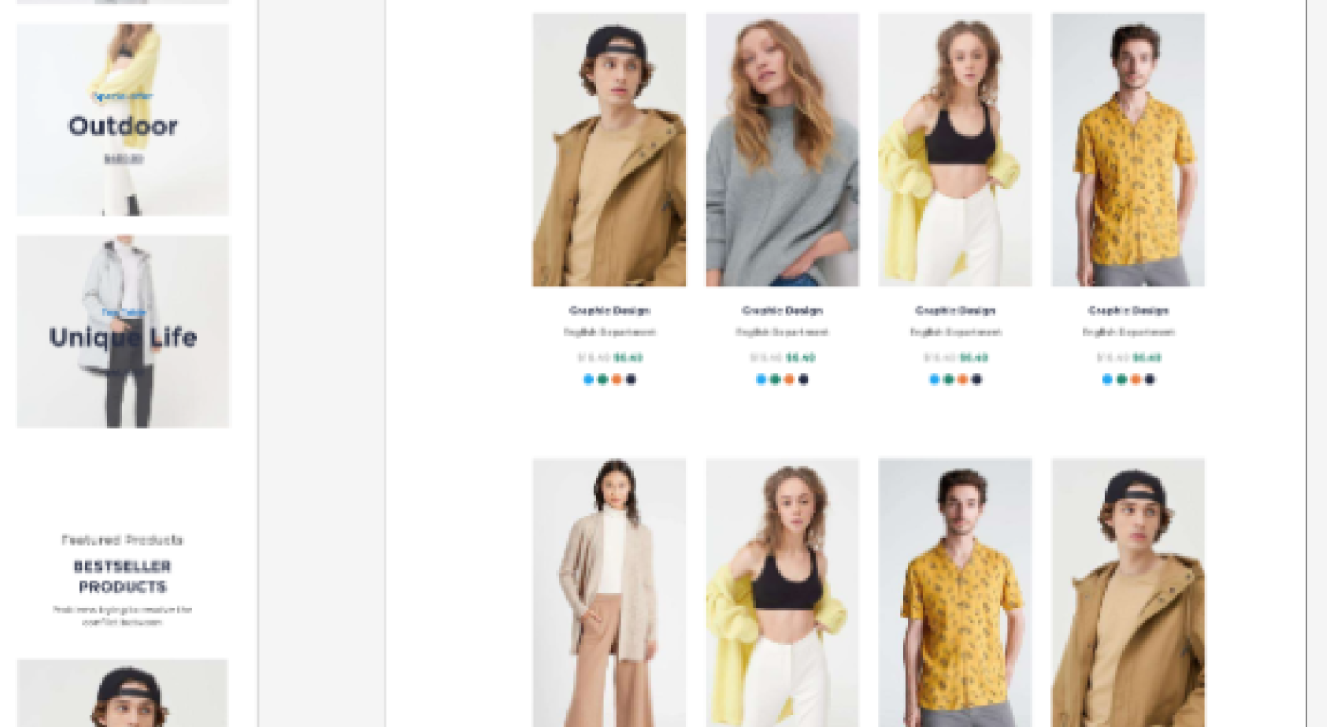
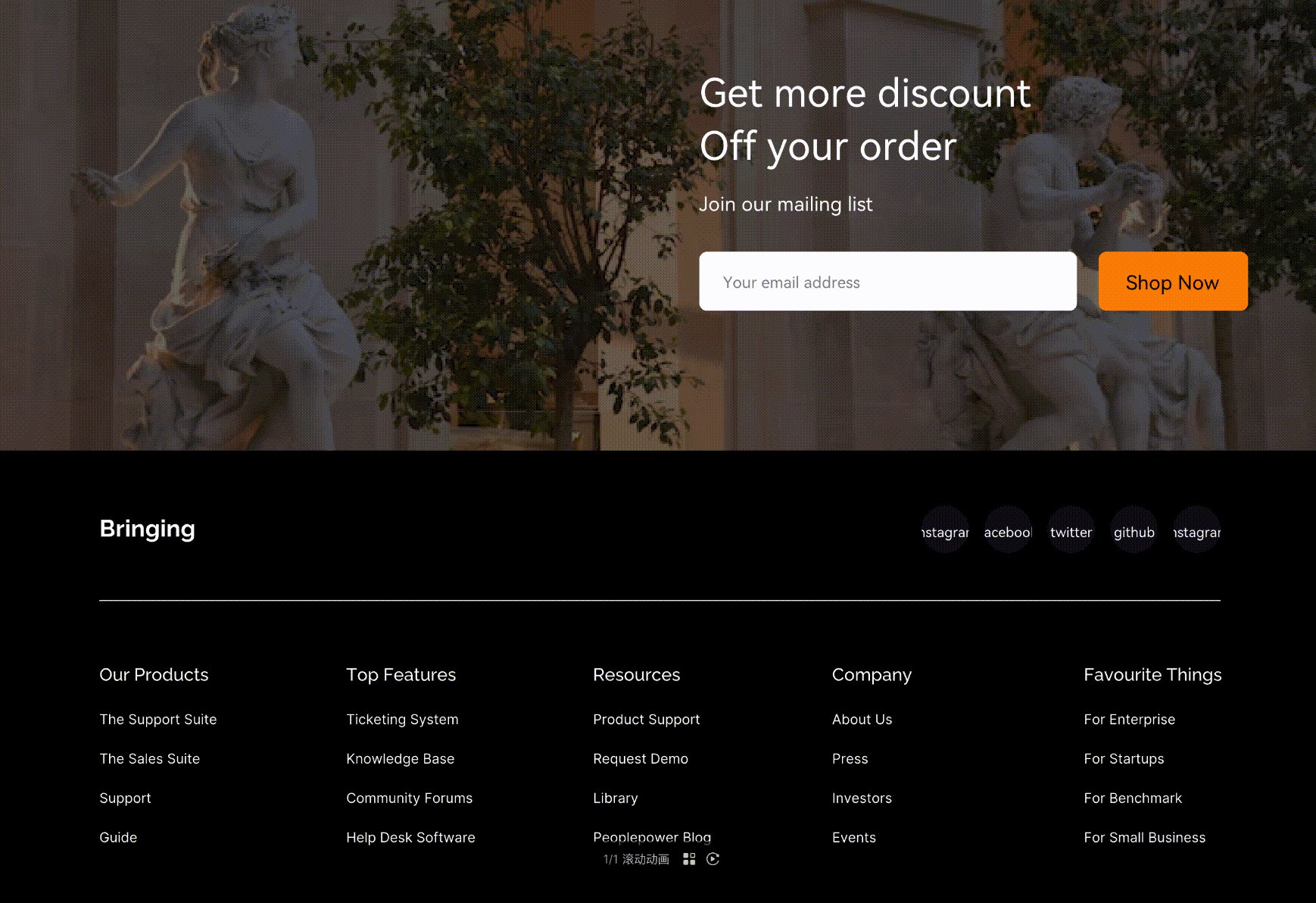
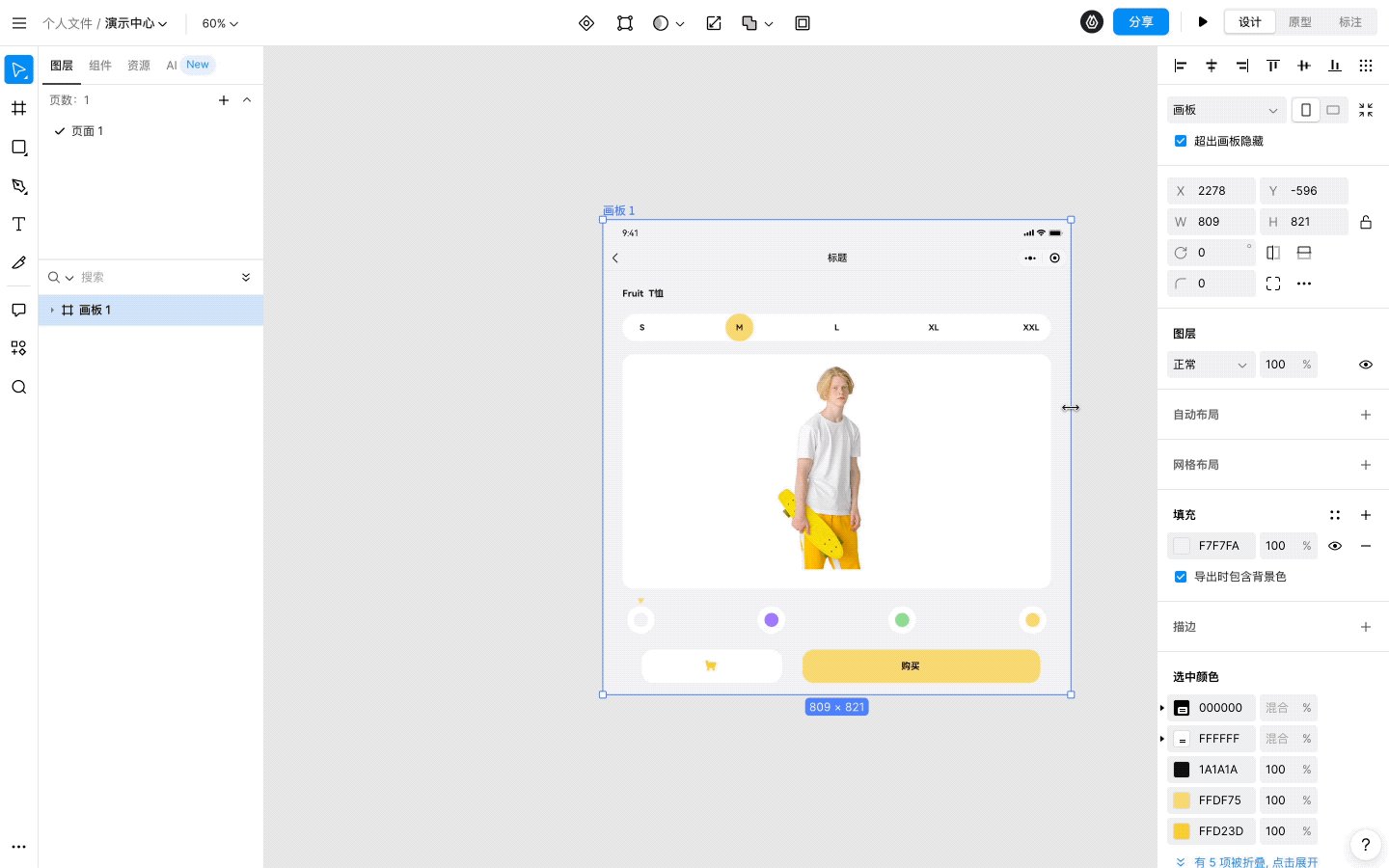
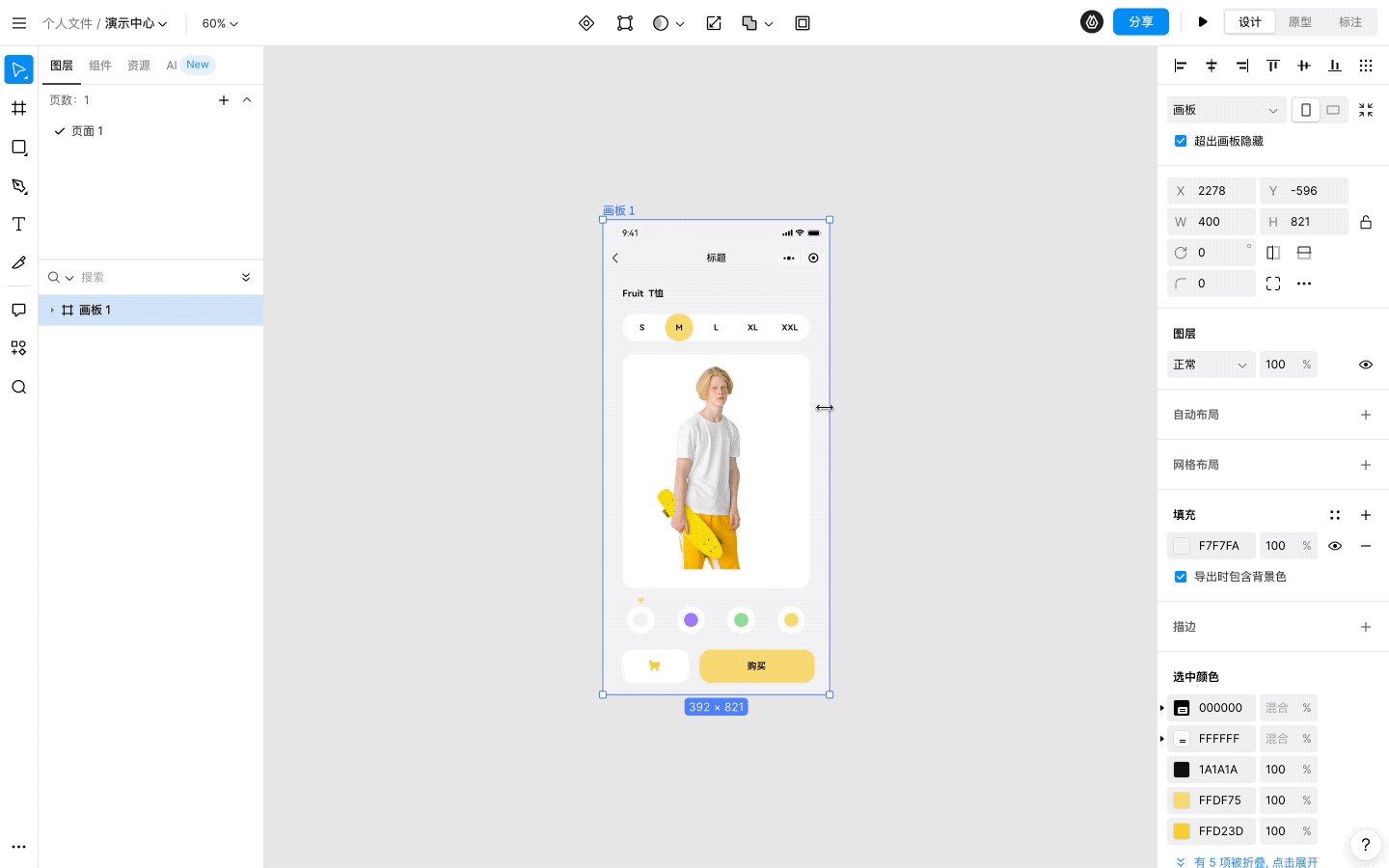
10、科技感网站设计案例十:整套电商网站
响应式调整功能是科技感网站设计中必不可少的设计因素,它可以智能调整组件大小,设置后,调整成不同设备尺寸,在任何网页中都可以查看设计内容并保证适配效果,不需要按多种设备尺寸重新设计。例如下面的电商网站案例,利用设计软件的响应式设计功能,为不同屏幕尺寸优化设计,确保每个用户都能获得良好的浏览体验。
点击图片立即获取,整套电商网站设计模板👇

以上就是设计科技感网站的全部案例啦!顺便为大家推荐一款好用的网站设计神器:即时设计。它是一个拥有强大的协同作业能力、广泛的平台兼容性、高效的创作体验以及全面的设计支持功能的在线网站设计工具,为现代设计团队和独立设计师提供了创新的设计解决方案。文中的 10 个案例也均来自与即时设计哦!还不知道怎么设计科技感网站的伙伴,可以在即时设计的帮助中心查找设计方法,也可以在设计社区学习免费的实践教学和进阶课程,点击注册试试吧~